-Рубрики
- • Уроки • (323)
- • Коллаж,обработка фото • (132)
- • Анимация в фотошопе • (119)
- • Основы,секреты ФШ • (29)
- • Эффекты в фотошопе • (25)
- • COREL • (19)
- • Текст в фотошопе • (15)
- • Рамки в фотошопе • (11)
- • Уроки Gimp • (4)
- • FLASH-МАСТЕРСКАЯ • (3)
- • Animation Shop • (2)
- • Уроки Paint Net • (1)
- • Компьютер • (174)
- • Полезно знать • (111)
- • Программы • (72)
- • Браузеры • (24)
- • ССЫЛКИ • (2)
- ►►► (165)
- • Искусство.Живопись • (58)
- • ФОТО • (40)
- • Сайты • (18)
- • Интересно • (17)
- • Стихи.Проза • (13)
- • Религия • (8)
- • Философия • (2)
- • Плэйкасты • (2)
- • Афоризмы.Цитаты • (2)
- • КлипАрт • (140)
- • Разное в ПНГ • (40)
- • Декор в ПНГ • (36)
- • Скрап-набор • (30)
- • Люди в ПНГ • (18)
- • Цветы в ПНГ • (17)
- • Пейзажи в ПНГ • (11)
- • Картинки • (9)
- • Транспорт • (5)
- • Кластеры • (3)
- • Всё для ФШ • (111)
- • Программы • (33)
- • Плагины.Фильтры • (25)
- • Экшены • (15)
- • Маски • (13)
- • Кисти • (9)
- • Шрифты • (9)
- • Стили. Градиенты • (7)
- • Фигуры • (5)
- ✔ (99)
- • Рецепты • (56)
- • Рукоделие • (12)
- • Мода. Красота • (11)
- • Здоровье • (10)
- • Тесты. Гадания• (9)
- • Дизайн интерьера • (3)
- Полезные советы (2)
- • Всё для дневника • (80)
- • Оформление • (43)
- • Онлайн -сервисы.Генераторы • (24)
- • Разделители,фоны • (7)
- • HTML • (6)
- • Развлечения • (73)
- • FLASH • (29)
- • Юмор • (5)
- • Онлайн кинотеатр • (3)
- • Картинки • (1)
- • Видео.Музыка • (38)
Фотоальбомы, пошаговая инструкция |
Цитата сообщения Inmira
Фотоальбомы, пошаговая инструкция
Фотоальбомы - теперь моя очередная любовь. Вот именно эти фотоальбомы с превьюшками. :-) С ними достаточно много возни, но при этом масса плюсов. Т.к. картинки уменьшаются не флешкой, а яндекс-фотками или вообще вручную, - все картинки четкие и качественные, не искаженные флешкой. Пролистав превьюшки можно оценить содержание всего альбома, выбрать нужные картинки, просмотреть их в размере 500-500 и только потом скачивать оригиналы. Сам альбом выходит максимально легким, ибо превьюшки 100-100 по-любому весят очень немного, а картинки 500-500 тоже явно легче, чем оригиналы и грузятся только после клика на маленькую превьюшку.
Да и вообще, нравятся они мне и все :-)))
Поэтому гружу пару фотоальбомов, вдруг кому пригодятся, и подробную "инструкцию" про составление плейлистов к этим альбомам.
Cкачать альбомы:
Первый альбом,
Второй альбом.
Теперь - обещанная "Пошаговая инструкция по составлению плейлистов к этим альбомам"
Я опишу все свои действия, максимально подробно :-)
Ставим фотографии на загрузку (азы работы с Яндекс-фотками ТуТ), а сами начинаем делать плейлист. Копируем эту часть кода и убираем из нее все лишнее (выделено):

Остается такой код:
<pic>
<images></images>
<prev></prev>
<original></original>
</pic>
Копируем этот код и открываем блокнот. (Про блокнот немного ТуТ.) Вставляем, копируем и повторяем столько раз, сколько будет картинок в фотоальбоме.
У меня картинок 204, поэтому я для скорости 10 раз продублировала, скопировала все 10 , повторила их 4 раз, затем скопировала все получившиеся 50 "кодиков", повторила их три раза и добавила код на 4 картинки. Вы действуйте, как Вам удобнее :-) Это я просто.. маленькие нюансы :-)

Сделали... :-) Теперь дописываем в самом начале плейлиста это:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>
Вышло:

А самом конце - это:
</images>
Вышло:

Заготовка для плейлиста у нас готова. Осталось проставить ссылки. Т.к. первая картинка из трех вариантов разных размеров к каждому изображению у нас 500-500, я беру ВСЕ ссылки к загруженным изображениям в размере 500:

Копирую. Открываю еще один блокнот и вставляю скопированное. Отрезаем выделенное за ненадобностью:

Теперь нам надо все эти ссылки перетащить в нужные места нашего плейлиста. (Повторюсь - описываю максимально удобный для МЕНЯ механизм действий :-) )
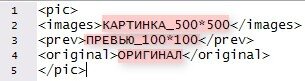
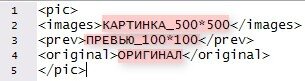
Копируем первую ссылку и вставляем ее во все три позиции этого кода.
<pic>
<images></images>
<prev></prev>
<original></original>
</pic>
Выйдет:

Удобнее сразу вырезать из блокнота со ссылками перенесенную в плейлист ссылку, чтобы не повториться ненароком:

Я, как правило, использую "вырезать", а не "копировать", ибо все, что "вырезается" автоматически копируется.

Аналогично переносим все ссылки в плейлист, каждую - во все три позиции. В общем - это самая нудная и утомительная часть работы :-( Я почти уверена, что сие можно как-то автоматизировать, но пока не соображу КАК:-(... Или знаний не хватает, или туплю :-(
Наконец, все ссылки перенесены в плейлист, блокнот со ссылками пуст:-) :

Нам осталось проставить "правильные" (соответствующие нужным размерам) окончания у ссылок. Напомню, для плейлиста нам нужны еще ссылки на картинки 100-100 и на оригиналы. Вспоминаем "правильные окончания" :-)
для картинки 100-100 - окончание XS.jpg
500-500 - L.jpg
оригинал - orig.jpg
Выделяем в нашем плейлисте эту часть кода и идем в "Правку":

Тыкаем "Заменить":

Выделенная часть кода (L.jpg</prev>) у нас автоматически вставилась в верхнюю строку. В нижнюю строку вписываем
XS.jpg</prev>. Жмем кнопку "Заменить все":

Со ссылками на картинки 100-100 мы разобрались. Теперь разбираемся со ссылками на оригиналы. :-)
Выделяем L.jpg</original> и снова идем в "Правку":

L.jpg</original> у нас в верхней строке, а в нижнюю вписываем orig.jpg</original>. Снова жмем кнопку "Заменить все".
Все ссылки у нас теперь "правильные" и ведут к картинкам с нужными размерами:

Осталось загрузить плейлист и сам альбом-флешку. Про это - ТуТ).
Код вставки этих двух альбомов:
[flash=593,684,Ссылка_на_альбом?playlist=Ссылка_на_плейлист]
Фотоальбомы - теперь моя очередная любовь. Вот именно эти фотоальбомы с превьюшками. :-) С ними достаточно много возни, но при этом масса плюсов. Т.к. картинки уменьшаются не флешкой, а яндекс-фотками или вообще вручную, - все картинки четкие и качественные, не искаженные флешкой. Пролистав превьюшки можно оценить содержание всего альбома, выбрать нужные картинки, просмотреть их в размере 500-500 и только потом скачивать оригиналы. Сам альбом выходит максимально легким, ибо превьюшки 100-100 по-любому весят очень немного, а картинки 500-500 тоже явно легче, чем оригиналы и грузятся только после клика на маленькую превьюшку.
Да и вообще, нравятся они мне и все :-)))
Поэтому гружу пару фотоальбомов, вдруг кому пригодятся, и подробную "инструкцию" про составление плейлистов к этим альбомам.
Cкачать альбомы:
Первый альбом,
Второй альбом.
Теперь - обещанная "Пошаговая инструкция по составлению плейлистов к этим альбомам"
Я опишу все свои действия, максимально подробно :-)
Ставим фотографии на загрузку (азы работы с Яндекс-фотками ТуТ), а сами начинаем делать плейлист. Копируем эту часть кода и убираем из нее все лишнее (выделено):

Остается такой код:
<pic>
<images></images>
<prev></prev>
<original></original>
</pic>
Копируем этот код и открываем блокнот. (Про блокнот немного ТуТ.) Вставляем, копируем и повторяем столько раз, сколько будет картинок в фотоальбоме.
У меня картинок 204, поэтому я для скорости 10 раз продублировала, скопировала все 10 , повторила их 4 раз, затем скопировала все получившиеся 50 "кодиков", повторила их три раза и добавила код на 4 картинки. Вы действуйте, как Вам удобнее :-) Это я просто.. маленькие нюансы :-)

Сделали... :-) Теперь дописываем в самом начале плейлиста это:
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
<images>
Вышло:

А самом конце - это:
</images>
Вышло:

Заготовка для плейлиста у нас готова. Осталось проставить ссылки. Т.к. первая картинка из трех вариантов разных размеров к каждому изображению у нас 500-500, я беру ВСЕ ссылки к загруженным изображениям в размере 500:

Копирую. Открываю еще один блокнот и вставляю скопированное. Отрезаем выделенное за ненадобностью:

Теперь нам надо все эти ссылки перетащить в нужные места нашего плейлиста. (Повторюсь - описываю максимально удобный для МЕНЯ механизм действий :-) )
Копируем первую ссылку и вставляем ее во все три позиции этого кода.
<pic>
<images></images>
<prev></prev>
<original></original>
</pic>
Выйдет:

Удобнее сразу вырезать из блокнота со ссылками перенесенную в плейлист ссылку, чтобы не повториться ненароком:

Я, как правило, использую "вырезать", а не "копировать", ибо все, что "вырезается" автоматически копируется.

Аналогично переносим все ссылки в плейлист, каждую - во все три позиции. В общем - это самая нудная и утомительная часть работы :-( Я почти уверена, что сие можно как-то автоматизировать, но пока не соображу КАК:-(... Или знаний не хватает, или туплю :-(
Наконец, все ссылки перенесены в плейлист, блокнот со ссылками пуст:-) :

Нам осталось проставить "правильные" (соответствующие нужным размерам) окончания у ссылок. Напомню, для плейлиста нам нужны еще ссылки на картинки 100-100 и на оригиналы. Вспоминаем "правильные окончания" :-)
для картинки 100-100 - окончание XS.jpg
500-500 - L.jpg
оригинал - orig.jpg
Выделяем в нашем плейлисте эту часть кода и идем в "Правку":

Тыкаем "Заменить":

Выделенная часть кода (L.jpg</prev>) у нас автоматически вставилась в верхнюю строку. В нижнюю строку вписываем
XS.jpg</prev>. Жмем кнопку "Заменить все":

Со ссылками на картинки 100-100 мы разобрались. Теперь разбираемся со ссылками на оригиналы. :-)
Выделяем L.jpg</original> и снова идем в "Правку":

L.jpg</original> у нас в верхней строке, а в нижнюю вписываем orig.jpg</original>. Снова жмем кнопку "Заменить все".
Все ссылки у нас теперь "правильные" и ведут к картинкам с нужными размерами:

Осталось загрузить плейлист и сам альбом-флешку. Про это - ТуТ).
Код вставки этих двух альбомов:
[flash=593,684,Ссылка_на_альбом?playlist=Ссылка_на_плейлист]
| Рубрики: | • Всё для дневника •/• Оформление • |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






