-Рубрики
- • Уроки • (323)
- • Коллаж,обработка фото • (132)
- • Анимация в фотошопе • (119)
- • Основы,секреты ФШ • (29)
- • Эффекты в фотошопе • (25)
- • COREL • (19)
- • Текст в фотошопе • (15)
- • Рамки в фотошопе • (11)
- • Уроки Gimp • (4)
- • FLASH-МАСТЕРСКАЯ • (3)
- • Animation Shop • (2)
- • Уроки Paint Net • (1)
- • Компьютер • (174)
- • Полезно знать • (111)
- • Программы • (72)
- • Браузеры • (24)
- • ССЫЛКИ • (2)
- ►►► (165)
- • Искусство.Живопись • (58)
- • ФОТО • (40)
- • Сайты • (18)
- • Интересно • (17)
- • Стихи.Проза • (13)
- • Религия • (8)
- • Философия • (2)
- • Плэйкасты • (2)
- • Афоризмы.Цитаты • (2)
- • КлипАрт • (140)
- • Разное в ПНГ • (40)
- • Декор в ПНГ • (36)
- • Скрап-набор • (30)
- • Люди в ПНГ • (18)
- • Цветы в ПНГ • (17)
- • Пейзажи в ПНГ • (11)
- • Картинки • (9)
- • Транспорт • (5)
- • Кластеры • (3)
- • Всё для ФШ • (111)
- • Программы • (33)
- • Плагины.Фильтры • (25)
- • Экшены • (15)
- • Маски • (13)
- • Кисти • (9)
- • Шрифты • (9)
- • Стили. Градиенты • (7)
- • Фигуры • (5)
- ✔ (99)
- • Рецепты • (56)
- • Рукоделие • (12)
- • Мода. Красота • (11)
- • Здоровье • (10)
- • Тесты. Гадания• (9)
- • Дизайн интерьера • (3)
- Полезные советы (2)
- • Всё для дневника • (80)
- • Оформление • (43)
- • Онлайн -сервисы.Генераторы • (24)
- • Разделители,фоны • (7)
- • HTML • (6)
- • Развлечения • (73)
- • FLASH • (29)
- • Юмор • (5)
- • Онлайн кинотеатр • (3)
- • Картинки • (1)
- • Видео.Музыка • (38)
Работа в программе Fanta Morph на конкретном примере. |
Автор урока Татьяна Краут
Как сделать такое изображение?

Давайте рассмотрим эффект морфинга на примере программы FantaMorph.
Создадим такую картинку:

Скачать ее можно, например, здесь. Так же рекомендую ознакомиться с данной инструкцией.
При открытии программы обычно запускается Мастер. Если он не открылся, идем в меню Файл -> Запустить Мастер Проектов. В открывшемся окне выбираем Создать новый проект и жмем на далее.

В следующем окне выбираем пункт Деформация (из одного изображения). И жмем на далее. В следующем окне Импорт исходного изображения загружаем нашу картинку. Жмем на далее. В следующем окне вы можете обрезать картинку, отрегулировать яркость, цвет, контраст и т. п. В следующем окне вы можете изменить конечный результат, поставьте на 7 кадров вместо 15. В следующем окне вам предложат добавить эффекты, звук например (программа предназначена для создания видео в первую очередь). Тоже пропускаем. Далее вам предложат создать ключевые точки на лице при помощи готового шаблона. Очень удобная функция, но в данном случае лишняя - пропускаем.
Наконец процесс загрузки изображения закончен. Переходим непосредственно к работе.
Перед нами три окошка с картинками: в первом ключевые точки, во втором - изменения, в третьем - превью. Нам нужно изменить одну настройку. Идем в меню Очередность -> Тип морфинга. В открывшемся окне выбираем Морфинг изображения 1 в 2.

У окошка превью есть две кнопочки: Автоповтор - нужен, Автореверс - нет.

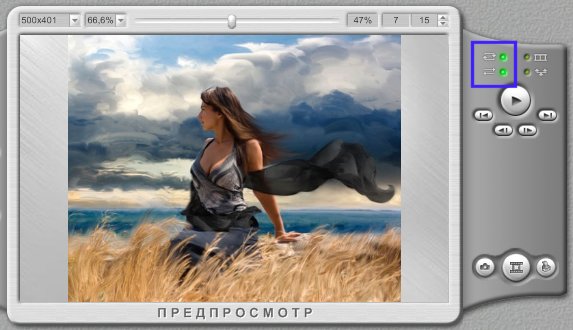
Советую включить кнопки между верхними окошками, как у меня. А то не ту ткнете, запутаетесь...

Теперь рассмотрим эту панель внимательнее. Кнопка с плюсом - добавление ключевой точки, кнопка с минусом - удаление точки, кнопка со стрелкой - перемещение точки. Лупы с плюсом и с минусом - увеличение и уменьшение соответственно (чтобы удобней было точки ставить).
Внимание! Запомните правило: все новые точки ставим на левой картинке, двигаем точки только на правой!
Теперь переходим к самому интересному! Для начала надо расставить точки, обозначающие границу. На моей картинке будут двигаться волосы и ткань, но если не расставить постоянные точки, то движение захватит и другие предметы. (У вас ведь от ветра затылок не двигается...) Такие точки выставляются в первую очередь по контуру, слегка выходя за пределы:

Можно рисовать точками (кнопочка под плюсом), а можно линиями (кнопочка под минусом). Чем больше точек, тем обычно лучше. Не советую применять много линий.
Теперь на левую картинку опять-таки наносим точку. Если вы обратили внимание, эти же точки появляются справа. Теперь точки справа, нанесенные вторым этапом надо передвинуть по направлению "ветра". Напоминаю: перетаскиваем кнопочкой со стрелочкой и только на правой картинке!
В окне превью вы можете наблюдать, как изменяется анимация в зависимости от каждой переносимой точки. Как только будете удовлетворены результатом, картинка почти готова.
Хочу подчеркнуть одну вещь. Чем больше кадров в вашей анимации, тем она плавнее и тяжелее. Я рекомендую ставить 7. Если захотите поменять, то это в меню Очередность - > Длительность.
Теперь сохраняем картинку: меню Файл -> Экспорт клипа. Параметры, как на картинке:

Прошу простить, но конечную картинку я обрезала: лень было пшеницу анимировать, да и полегче будет.
Кстати, у таких картинок 2 минуса: они тяжелые, ну и, конечно, т. к. в формате GIF всего 256 цветов, картинка теряет в качестве.

Источник
Смотри также по теме Урок 1Урок 2
| Рубрики: | • Уроки •/• Анимация в фотошопе • |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






