Скачать программу
Предположим, что программа вами приобретена/найдена и установлена (установка FantaMorph самая стандартная).
Для создания анимации, кроме FantaMorph потребуются:
1. Любой графический редактор (например Adobe Photoshop CS2),
2. Любой гиф-аниматор (например Adobe ImageReady CS2).
Попробуем описать процесс создания анимации максимально подробно.
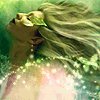
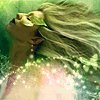
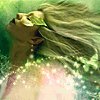
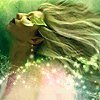
Выбираем изображение-заготовку для анимированной аватары и «вгоняем» её в нужный нам размер. Получим картинку-заготовку в формате jpg или gif размером 100×100. Я взял для примера изображение Рисунок 1, на котором пробуем анимировать волосы, пусть они развиваются на ветру.

Открываем программу FantaMorph, видим следующий интерфейс (Рисунок 2).

Инструментов много, я расскажу только про необходимые в нашем конкретном случае. Смотрим Рисунок 3.

В главном меню программы открываем file, кликаем в выпавшем меню Импорт картинки и выбираем свою картинку-заготовку. Импортируем. В окошке IMAGE1 рабочего стола программы FantaMorph появилась наша картинка-заготовка (Рисунок 4).

![]()
Повторяем процесс импорта картинки для второго окна (IMAGE2) рабочего стола FantaMorph (Рисунок 5).

Ещё раз импортируем ту же картинку в программу. В результате (Рисунок 6) во всех окнах программы — IMAGE1, IMAGE2 и PREVIEW (результирующее окно) — появилось изображение исходной заготовки.

Программа FantaMorph может делать различные манипуляции с изображениями, т.н. морфинг, но не только. Но сейчас нас интересует один, конкретный. Установим его. В главном меню программы открываем Sequence (Рисунок 7)

и нажимаем — «выбрать тип морфинга» (Morph Type). В выпавшем меню ставим флажок на первом пункте (Рисунок 8).

Смотрим Рисунок 9. В окошке PREVIEW обведены две мелкие кнопки: 1 — Автоповтор, 2 — Авто-реверс. Автоповтор — нужен, Автореверс — нет. Соответственно, первая кнопка — включена, вторая — выключена.

Жмём на кнопку «Экспорт фильма» (Export Movie) ( на Рисунке 10 — кнопочка в красной рамке).

В появившемся меню (Рисунок 11) выставляем флажок — All, выбираем формат фильма (анимированный gif) и жмём кнопку опций — цифра 3 на Рисунке 11.

Появилось меню (Рисунок 12). Выставьте опции как на скриншоте.

Начинается самое интересное. Собственно — сам процесс создания анимации. Смотрим Рисунок со счастливым номером 13.

В центре рабочего стола программы FantaMorph, между окон IMAGE1 и IMAGE2, находится блок кнопок. Для начала — выставьте кнопки (как на Рисунке 13) — одна включена, остальные — выключены.
На Рисунке 14 — основные кнопки, которые нам сейчас понадобятся.

Кнопка 1 — добавление точки, 2 — убрать точку, 3 — передвинуть точку, 4-5 — увеличение-уменьшение картинок. Что за «Точки»… Сейчас всё прояснится.
Нажмите на кнопку «+» (Рисунок 15).

Переведите курсор на левое изображение — в окно IMAGE1. Курсор изменил свой вид, стал неким «карандашом». Поставьте Левой кнопкой мыши (для пробы) точку на носу изображения. Появилась зеленая точка. Нажмите на «-». Опять подведите курсор мыши (который станет полым прямоугольником) к точке и нажмите левую кнопку. Точка исчезнет. Все новые точки наносить — на левой картинке. Двигать точки — на правой картинке в окошке IMAGE2, нажав кнопку «стрелка» — цифра 3 на Рисунке 14. Будем считать, что с управлением разобрались.
Смотрим Рисунок 16.

Поставьте точки на изображении в IMAGE1 (левое окно) в тех местах, которые двигаться НЕ должны. Очевидно, что нос, глаза и прочие узловые точки в процессе анимации (движении) волос участия не принимают. Этими точками мы и закрепили нужные нам участки изображения.
Теперь нажмите кнопку play. В нижнем окне (там мы будем просматривать результаты наших манипуляций) — пока ничего не происходит.

Ставим в IMAGE1 (Рисунок 17) ещё одну точку (помечено цифрой 1 на Рисунке 17), которая БУДЕТ анимировать волосы на изображении. Жмём на кнопку со стрелкой (помечено цифрой 2 на Рисунке 17) и перемещаем курсор в окно IMAGE2, подводим курсор к этой же точке в этом окне. Она начинает моргать, а у курсора появится иконка — перемещение. Жмём левую кнопку мыши и тащим эту точку куда-то. Куда — метод проб и ошибок. Попробуйте переместить её — примерно как на моём Рисунке 17. И посмотрите на результат: в нижнем окне — помечено цифрой 3. Если Вы не забыли нажать кнопку PLAY, то волосы у изображения в этом окне начнут заметно шевелиться. На моём скриншоте этого не видно, а у Вас на экране — должно.

Добавляем по одной точке, двигаем её, регулируя, таким образом, морфинг (анимацию) волос. Точек может быть много, мало, в зависимости от объема «передвигаемой массы» и интенсивности анимации.

ВАЖНО: Рисунок 19 — выставьте, сколько кадров будет в анимации. Чем больше кадров — тем реалистичней движение, но «тяжелее» анимированная картинка. Вопрос решается в каждом конкретном случае, но для создания анимированной аватары я рекомендовал бы 5-7 кадров, не более. Лучше ещё меньше. Выставить число кадров можно до, после, и в процессе анимации, но лучше в начале работы.
Выбор — куда ставить очередную точку, куда и насколько её передвинуть — сугубо экспериментальный и творческий процесс. Всё делается опытным путем.
Если куски изображения начинают перемещаться (а Вам это не надо), то сделайте в левой картинке (IMAGE1) ещё несколько фиксирующих точек на этих кусках. «Заблудившиеся» точки удаляйте кнопкой «-». Думаю, что со временем разберётесь. Процесс не сложный и, надеюсь, что я его понятно/подробно прописал. В случае возникновения вопросов — спрашивайте на Форуме Арканум-Клуб, посвящённому гиф-анимации.
Допустим, Вы добились нужного результата и в результирующем окошке всё выглядит вполне привлекательно. Сохраняемся, смотрим Рисунок 20.

Заходим в главном меню в file и выбираем выделенную красным строчку: Экспорт фильма. Появляется меню экспорта (Рисунок 21).


Открываем файл в Adobe ImageReady CS2.
Зачем: прежде всего удалите последний, шестой кадр (Рисунок 23), он дублирует первый (специфика FantaMorph).

Нажав на кадре в меню анимации — кликнете по корзине — кадр стёрт. Выставьте длительность кадров. Я поставил 0,12 на все кадры. Далее выставляем параметры оптимизации (примерно так).

В общем-то, на этом можно и закончить. Сохраним получившийся анимированный аватар. Можно ещё немного с ним повозиться (что я и сделал) но результат этого Урока в принципе готов (Рисунок 24).
Это, конечно один из множества вариантов подобной анимации.

Приём может быть реализован с огнём, водой, дымом, туманом и т.д.
Примеры анимации в FantaMorph





Анимация облаков Анимация дыма Анимация огня Анимация тумана Анимация волос
Как Вы видите, применение программы FantaMorph может быть весьма разнообразным и ограничение — только ваша фантазия. С помощью этого замечательного редактора «оживлять» картинки в стиле Фэнтези доставит Вам максимум удовольствия и сделает ваш образ на аватаре живым, неповторимым и ярким.
С пожеланиями творческих успехов — san san.





















![]()


![]()
![]()
![]()
![]()
![]()