-ћетки
-–убрики
- ’–»—“»ј—Ќ ќ≈ ¬»ƒ≈ќ (164)
- -»—“ќ–»я (154)
- Ћ»„Ќќ≈ (43)
- ƒќ∆ƒ№ (38)
- ѕќЋ»“» ј (35)
- ѕќ—“ (24)
- —ћј…Ћ» » (19)
- ¬ќ¬ (15)
- –”—— »… я«џ (10)
- ѕ≈–≈¬ќƒ„» » (5)
- ѕ–ј«ƒЌ» » (9)
- ѕќЋ≈«ЌяЎ » ƒЋя ‘Ў (8)
- „”ƒќ (7)
- “¬ (7)
- –≈ Ћјћ≈ Ќ≈“ (5)
- ќ ¬≈–≈ (4)
- ё–»—“ (4)
- ѕ≈Ќ (2)
- Skype (2)
- —ќ¬≈–Ў≈ЌЌќ ќ‘»÷»јЋ№Ќќ (1)
- ∆∆ (1)
- ак избавитьс€ от непри€тных гостей? (1)
- AVA (814)
- ÷≈– ќ¬Ќјя јЌ»ћј÷»я, Ћ»ѕј–“ (12)
- SOS (529)
- јЌ»ћј÷»»я (730)
- ћои анимашки (436)
- Ѕј——≈…Ќџ (29)
- ЅЋ≈—“яЎ » (12)
- ¬≈—Ќј (159)
- ¬»ƒ≈ќ (331)
- — ј„ј“№ ¬»ƒ≈ќ — YouTube и RuTube (1)
- »«¬Ћ≈„№ ћ”«џ ” »« ¬»ƒ≈ќ (1)
- ¬ ”—ЌяЎ » (415)
- “есто (32)
- —Ћјƒ ќ≈ (26)
- пироги (17)
- ћ€со (15)
- –ыба (12)
- артофель (10)
- ћолочное (9)
- —алат (7)
- яйца (6)
- Ѕлины (6)
- √ќ–ќƒј » —“–јЌџ, ѕ”“≈Ў≈—“¬»я (445)
- ƒ≈ ќ–, ƒ»«ј…Ќ, ЋјЌƒЎј‘“ (71)
- ƒЋя ƒЌ≈¬ј (204)
- комбинации дл€ ввода символов с клавиатуры (2)
- ≈сли пропали записи в дневнике (3)
- ∆≈Ќ— ќ≈ (147)
- ∆»¬ќѕ»—№, »— ”——“¬ќ (935)
- “омас инкейд (3)
- ∆»¬џ≈ ‘ќ“ќ (34)
- «ј ќЌ (4)
- «јѕ»— » ѕќѕјƒ№» (22)
- «ƒќ–ќ¬№≈ (368)
- ƒиета (108)
- —ѕ»Ќј (24)
- —ќЋ№ (2)
- «»ћј (411)
- «Ќјћ≈Ќ»“ќ—“» (211)
- »√–”Ў ј (7)
- ј — ќѕ»–ќ¬ј“№ Ќ≈ ќѕ»–”≈ћџ… “≈ —“ (2)
- јЋ≈Ќƒј–» (70)
- »Ќќ (36)
- Ћ»ѕј–“ »... (325)
- Ќ»√» (8)
- ќћћ≈Ќ“џ — ќƒќћ (66)
- ќ‘≈ » ќ ќ‘≈ (34)
- ќЎ » » ...«¬≈–№® Ќ≈ ћќ® (709)
- –ј—ќ“ј (599)
- Ћ≈“ќ (114)
- ћ ” « џ ј (374)
- — ј„ј“№ ћ”«џ ” — Ћ»–” (1)
- ћќƒј (46)
- ћќ® (120)
- ћќ» –јћ » (15)
- ћќ» ‘ќЌџ (188)
- ћќ… √ќ–ќƒ (23)
- ћќ… ќћѕ (21)
- ћќЋ»“¬ј (72)
- ћќ–≈ (82)
- ћќ— ¬ј ћќя ЋёЅ»ћјя (51)
- Ќј“ё–ћќ–“џ (51)
- Ќќ¬ќ—“» » ... (152)
- ќ ƒ≈“я’ (178)
- ќ ЋёЅ¬» (94)
- ќ —ћ≈–“»... (192)
- ћои посмертные приключени€ (14)
- Ќеверо€тное дл€ многих, но истинное происшествие (9)
- ќ „”¬—“¬ј’ (72)
- ќ—≈Ќ№ (401)
- ѕј—’јЋ№Ќќ≈ (75)
- ѕ≈…«ј∆» (519)
- ѕ≈–≈’ќƒџ (30)
- ѕЋ≈≈– (21)
- ѕќ«ƒ–ј¬Ћ≈Ќ»я, ЅЋј√ќƒј–≈Ќ»я (105)
- ѕќЋ≈«Ќјя Ўѕј–√јЋќ„ ј (210)
- ћера веса (1)
- ѕќЋ≈«Ќџ≈ —ќ¬≈“џ (239)
- ѕќЌ–ј¬»Ћќ—№ (247)
- ѕќ–“–≈“џ (193)
- ѕ–ј¬ќ—Ћј¬»≈, ¬≈–ј, –≈Ћ»√»я (1365)
- ќ ѕќ јяЌ»» (4)
- ¬ монастыре (2)
- ¬ызов ислама... (8)
- ѕ–ќ¬≈– ј ќƒќ¬, ќƒќ¬џ… “≈—“≈– (2)
- ѕ–ќ√–јћћџ (183)
- –ј«ƒ≈Ћ»“≈Ћ» (42)
- –јћ » » –јћќ„ » (31)
- –ј—— ј«џ, »—“ќ–»» » —“ј“№» (674)
- –ќ∆ƒ≈—“¬ќ, Ќќ¬џ… √ќƒ (312)
- —јЌ “-ѕ≈“≈–Ѕ”–√ (29)
- — –»ЌЎќ“ (16)
- —ѕј—»Ѕ » (22)
- —’≈ћџ (26)
- ”бираем стандартную схему (2)
- ћќ» —’≈ћџ (2657)
- Ѕесшовные (511)
- —ветленькое (456)
- ÷веточные (427)
- √олубые, синие (406)
- ƒевушки (362)
- «елЄные (295)
- Ѕежевые (192)
- оричневый (191)
- Ќежные (174)
- –озовые (152)
- —еренькие (135)
- ∆Єлтый (123)
- „Єрные, очень тЄмные (110)
- ѕейзажное (97)
- ‘иолет, сирень (93)
- √ородской пейзаж (55)
- ћоре, вода (52)
- расное (51)
- яркие, цветные (40)
- “естурна€ (32)
- ∆ивотные (27)
- ѕасха (24)
- ѕл€жное (20)
- 9 ма€ (10)
- ћужское (8)
- зверьЄ моЄ (7)
- «олото (7)
- јбстрактные (1)
- ‘ќЌџ ѕ–ќ«–ј„Ќџ≈ (202)
- ‘ќЌџ –ј«Ќџ≈ (689)
- “≈ —“”–џ (3)
- ‘Ў (1031)
- ”рок» от MissKcu (49)
- јЌ»ћј÷»я ¬ ‘Ў (30)
- јЌ»ћј÷»я “≈ —“ј (20)
- ЅЋ®—“ » (17)
- ¬ќƒј, —Ќ≈√, ƒќ∆ƒ№ (16)
- √Ћј«ј (11)
- ”–ќ » ќ“ Julia Pushkar (9)
- –јћ ј ¬ ‘Ў (8)
- Ћ”„» » —ќЋЌ÷≈ (8)
- Aleo Flash Intro Banner Maker (8)
- —овмещение нескольких анимашек (7)
- Fanta Morph (7)
- «јћ≈Ќј ÷¬≈“ј (6)
- футажи (6)
- Corner-A ArtStudio (5)
- ѕј– (3)
- ќ√ќЌ№ (3)
- SWFQuicker (3)
- јЌ»ћј÷»я ¬–јў≈Ќ»я (2)
- FantaMorph (2)
- »—“» (1)
- «амена цвета в анимации (1)
- ”роки от јстраханочки (1)
- ”–ќ » ќ“ ЅЁ““ (1)
- ”роки от NATALI (43)
- ”–ќ » от Novichok56 (30)
- ”–ќ » ѕќ ‘ќ“ќЎќѕу Ћарисы √урь€новой (70)
- ‘»Ћ№“–џ (73)
- ќ ‘ќ“ќ (182)
- ƒ–”√»≈ ‘Ў (168)
- ÷¬≈“ј, ѕќƒЅќ– ÷¬≈“ј (19)
- ÷¬≈“џ (617)
- ÷»“ј“џ, ј‘ќ–»«ћџ, ѕ–»“„» (252)
- „ј—џ (81)
- Ў–»‘“џ (92)
- Ё“ќ »Ќ“≈–≈—Ќќ! (759)
- ёћќ–, ѕќ«»“»¬ (514)
-¬идео
-ћузыка
- Teach-In ( “ич-»н ) - I'm Alone(я одинокЕ1975)
- —лушали: 14317 омментарии: 10
- Ed Sheeran Ц I See Fire
- —лушали: 414 омментарии: 0
- Ћаура ѕаузини (Laura Pausini)ƒэвид ‘остер (David Foster) –ичард ћаркс (Richard Marx) - one more time
- —лушали: 42075 омментарии: 12
- Ben Cocks - So Cold
- —лушали: 1200 омментарии: 0
- Madonna - Masterpiece
- —лушали: 1953 омментарии: 4
-ѕриложени€
 ¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее —качать музыку с LiveInternet.ruѕроста€ скачивалка песен по заданным урлам
—качать музыку с LiveInternet.ruѕроста€ скачивалка песен по заданным урлам я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо ƒешевые авиабилеты¬ыгодные цены, удобный поиск, без комиссии, 24 часа. Ѕронируй сейчас Ц плати потом!
ƒешевые авиабилеты¬ыгодные цены, удобный поиск, без комиссии, 24 часа. Ѕронируй сейчас Ц плати потом!- ѕрограмма телепередач”добна€ программа телепередач на неделю, предоставленна€ Akado телегид.
-ѕодписка по e-mail
¬ложенные рубрики: комбинации дл€ ввода символов с клавиатуры(2)
ƒругие рубрики в этом дневнике: ё–»—“(4), ёћќ–, ѕќ«»“»¬(514), Ё“ќ »Ќ“≈–≈—Ќќ!(759), Ў–»‘“џ(92), „”ƒќ(7), „ј—џ(81), ÷»“ј“џ, ј‘ќ–»«ћџ, ѕ–»“„»(252), ÷≈– ќ¬Ќјя јЌ»ћј÷»я, Ћ»ѕј–“(12), ÷¬≈“џ(617), ÷¬≈“ј, ѕќƒЅќ– ÷¬≈“ј(19), ’–»—“»ј—Ќ ќ≈ ¬»ƒ≈ќ(164), ‘Ў(1031), ‘ќЌџ –ј«Ќџ≈(689), ‘ќЌџ ѕ–ќ«–ј„Ќџ≈(202), “¬(7), —’≈ћџ(26), —ѕј—»Ѕ »(22), —ќ¬≈–Ў≈ЌЌќ ќ‘»÷»јЋ№Ќќ(1), —ћј…Ћ» »(19), — –»ЌЎќ“(16), —јЌ “-ѕ≈“≈–Ѕ”–√(29), –”—— »… я«џ (10), –ќ∆ƒ≈—“¬ќ, Ќќ¬џ… √ќƒ(312), –≈ Ћјћ≈ Ќ≈“(5), –ј—— ј«џ, »—“ќ–»» » —“ј“№»(674), –јћ » » –јћќ„ »(31), –ј«ƒ≈Ћ»“≈Ћ»(42), ѕ–ќ√–јћћџ(183), ѕ–ќ¬≈– ј ќƒќ¬, ќƒќ¬џ… “≈—“≈–(2), ѕ–ј«ƒЌ» »(9), ѕ–ј¬ќ—Ћј¬»≈, ¬≈–ј, –≈Ћ»√»я(1365), ѕќ—“(24), ѕќ–“–≈“џ(193), ѕќЌ–ј¬»Ћќ—№(247), ѕќЋ»“» ј(35), ѕќЋ≈«ЌяЎ » ƒЋя ‘Ў(8), ѕќЋ≈«Ќџ≈ —ќ¬≈“џ(239), ѕќЋ≈«Ќјя Ўѕј–√јЋќ„ ј(210), ѕќ«ƒ–ј¬Ћ≈Ќ»я, ЅЋј√ќƒј–≈Ќ»я(105), ѕЋ≈≈–(21), ѕ≈–≈’ќƒџ(30), ѕ≈Ќ(2), ѕ≈…«ј∆»(519), ѕј—’јЋ№Ќќ≈(75), ќ—≈Ќ№(401), ќ „”¬—“¬ј’(72), ќ —ћ≈–“»...(192), ќ ЋёЅ¬»(94), ќ ƒ≈“я’(178), ќ ¬≈–≈(4), Ќќ¬ќ—“» » ...(152), Ќј“ё–ћќ–“џ(51), ћќ— ¬ј ћќя ЋёЅ»ћјя(51), ћќ–≈(82), ћќЋ»“¬ј(72), ћќ… ќћѕ(21), ћќ… √ќ–ќƒ(23), ћќ» ‘ќЌџ(188), ћќ» –јћ »(15), ћќ®(120), ћќƒј(46), ћ ” « џ ј (374), Ћ»„Ќќ≈(43), Ћ≈“ќ(114), –ј—ќ“ј(599), ќЎ » » ...«¬≈–№® Ќ≈ ћќ®(709), ќ‘≈ » ќ ќ‘≈(34), ќћћ≈Ќ“џ — ќƒќћ(66), Ќ»√»(8), Ћ»ѕј–“ »...(325), »Ќќ(36), јЋ≈Ќƒј–»(70), ј — ќѕ»–ќ¬ј“№ Ќ≈ ќѕ»–”≈ћџ… “≈ —“(2), ак избавитьс€ от непри€тных гостей?(1), »√–”Ў ј(7), «Ќјћ≈Ќ»“ќ—“»(211), «»ћј(411), «ƒќ–ќ¬№≈(368), «јѕ»— » ѕќѕјƒ№»(22), «ј ќЌ(4), ∆»¬џ≈ ‘ќ“ќ(34), ∆»¬ќѕ»—№, »— ”——“¬ќ(935), ∆∆(1), ∆≈Ќ— ќ≈(147), ≈сли пропали записи в дневнике(3), ƒ–”√»≈ ‘Ў(168), ƒќ∆ƒ№(38), ƒ≈ ќ–, ƒ»«ј…Ќ, ЋјЌƒЎј‘“(71), √ќ–ќƒј » —“–јЌџ, ѕ”“≈Ў≈—“¬»я(445), ¬ќ¬(15), ¬ ”—ЌяЎ »(415), ¬»ƒ≈ќ(331), ¬≈—Ќј(159), ЅЋ≈—“яЎ »(12), Ѕј——≈…Ќџ(29), јЌ»ћј÷»»я(730), SOS(529), Skype(2), AVA(814), -»—“ќ–»я(154), ћќ» —’≈ћџ(2657)
од краткой таблицы цвета дл€ ¬ашего блога |
ƒневник |
| #000000 Black | #2F4F4F DarkSlateGray | #696969 DimGrey | #708090 SlateGrey |
| #778899 LightSlateGray | #BEBEBE Grey | #D3D3D3 LightGray | #FFFFFF White |
| #4169E1 RoyalBlue | #0000FF Blue | #1E90FF DodgerBlue | #00BFFF DeepSkyBlue |
| #191970 MidnightBlue | #000080 NavyBlue | #6495ED CornflowerBlue | #483D8B DarkSlateBlue |
| #00FF00 Green | #7FFF00 Chartreuse | #00FA9A MedSpringGreen | #ADFF2F GreenYellow |
| #00FF00 Green1 | #00EE00 Green2 | #00CD00 Green3 | #008B00 Green4 |
| #FFFF00 Yellow | #FFD700 Gold | #EEDD82 LightGoldenrod | #DAA520 goldenrod |
| #F08080 LightCoral | #FF6347 Tomato | #FF4500 OrangeRed | #FF0000 Red |
| #FF69B4 HotPink | #FF1493 DeepPink | #FFC0CB Pink | #FFB6C1 LightPink |
| #B22222 Firebrick | #A52A2A Brown | #E9967A DarkSalmon | #FA8072 Salmon |
| #FFA07A LightSalmon | #FFA500 Orange | #FF8C00 DarkOrange | #FF7F50 Coral |
| #F5DEB3 Wheat | #F4A460 SandyBrown | #D2B48C Tan | #D2691E Chocolate |
| #FF00FF Magenta | #EE82EE Violet | #DDA0DD Plum | #DA70D6 Orchid |
| #BA55D3 MediumOrchid | #9932CC DarkOrchid | #9400D3 DarkViolet | #8A2BE2 BlueViolet |
| #00FFFF Cyan1 | #00EEEE Cyan2 | #00CDCD Cyan3 | #008B8B Cyan4 |
ћетки: од краткой таблицы цвета дл€ ¬ашего блога |
√енераторы -√енераторы текста. |
Ёто цитата сообщени€ Liudmila_Sceglova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|||
http://blogs.mail.ru/mail/natali73123/5263E5395E2164D5.html?page=#comment_5CA8431174AC7BCC
—ери€ сообщений "ѕ≈–≈¬ќƒ„» »":„асть 1 - ќнлайн переводчик
„асть 2 - —упер переводчик!
„асть 3 - ѕ≈–≈¬ќƒ„» ÷≈Ћџ’ —“–јЌ»÷ “≈ —“ј
„асть 4 - √енераторы -√енераторы текста.
„асть 5 - ѕ≈–≈¬ќƒ„»
ћетки: -√енераторы текста. |
–азное -“очное врем€ |
Ёто цитата сообщени€ Liudmila_Sceglova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
http://blogs.mail.ru/mail/ujcnfuf/E92E47FF2A4DB23.html?page=#comment_4A9E1C034DA4B1B5
ћетки: –азное “очное врем€ |
”–ќ » -”ћЌџ… »Ќ“≈–Ќ≈“ |
Ёто цитата сообщени€ Liudmila_Sceglova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: ”–ќ » ”ћЌџ… »Ќ“≈–Ќ≈“ |
”–ќ »- Ќ≈ћЌќ√ќ ќ –јƒ» јЋ≈. |
Ёто цитата сообщени€ Liudmila_Sceglova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: ”–ќ » –јƒ» јЋ |
√≈Ќ≈–ј“ќ–џ ќЌЋј…Ќ... |
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
√енераторы онлайн
1. √енератор вод€ных знаков
2. √енератор слайд-шоу
3.√енератор 3D логотипов
4. √енератор зеркальных логотипов
5.√енератор скрипта дл€ установки музыки
6. √енератор обратного отсчЄта времени
7. √енератор часов и даты
8. √енератор ротации рисунков
9. √енератор ссылки с мен€ющимис€ рисунками
10.√енератор верт. или горизонт. меню с подпунктами
11. √енератор красочного выпадающего меню 2
12. √енератор горизонтального меню
13. √енератор красочного выпадающего меню
14. √енератор меню с описанием в форме
15. √енератор раскрывающегос€ меню
16. √енератор всплывающего меню
17. √енератор карты сайта
18. √енератор pop-up окон 1
19. √енератор Pop up окна с сообщением
20. √енератор ссылки ƒќЅј¬»“№ ¬ »«Ѕ–јЌЌќ≈
21. √енератор CSS
22. √енератор Web форм
23. √енератор фреймов
24. √енератор HTML страниц
25. одировщик HTML
26. √енератор бегущей строки в статус баре
27. √енератор парольного доступа
28. √енератор всплывающего объ€влени€
29. √енератор таблиц
30. √енератор мета-тега дл€ роботов
31. √енератор скрипта мен€ющихс€ рисунков
32. √енератор pop-up окон
33. √енератор кнопок 1
34. √енератор кнопок 2
35. √енератор мигающего Scrollbar
36. √енератор FAQ страницы
37. √енератор новогодних поздравлений
38. √енератор поздравлений
39. √енератор паролей
40. “рансформатор текста
41. √енератор цветного текста
42. ¬се генераторы скриптов с боекомплекта " омандос"
http://clubs.ya.ru/4611686018427440...xml?item_no=268
—ери€ сообщений "генераторы":
„асть 1 - Ћј——!!! √≈Ќ≈–ј“ќ– ѕј–ќЋ≈…...
„асть 2 - ”Ѕ»–ј≈ћ Ќ≈Ќ”∆Ќџ≈ ќЅЏ≈ “џ Ќј ‘ќ“ќ...
...
„асть 10 - √енераторы -ѕростой и красивый сайт дл€ редактировани€ фото...
„асть 11 - ѕќя—Ќ≈Ќ»я ѕќ ќ‘ќ–ћЋ≈Ќ»ё ЅЋќ√ј...
„асть 12 - Ћј——!!! √≈Ќ≈–ј“ќ–џ ќЌЋј…Ќ...
ћетки: √≈Ќ≈–ј“ќ–џ ќЌЋј…Ќ... |
Ќапиши текст на анимированной картинке без ‘отошоп |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: Ќапиши текст на анимированной картинке без ‘отошоп |
јнимаци€ »счезающий текст и ѕереливающийс€ текст |
Ёто цитата сообщени€ ledi_Meledi [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
—писок on-line сервисов. |
Ёто цитата сообщени€ EFACHKA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: —писок on-line сервисов. |
ак расположить несколько элементов на страничке р€дом друг с другом. |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
огда € только начинала изучать как и многие из вас все детали,что такое коды,как ставить,где ставить-возникало много вопросов и ведь каждый раз требовались ответы на них.я сама столкнулась и ещЄ столкнусь уверена,что бывает нужно спросить и не у кого... ак неохотно отвечают на вопросы новичков уже "повзрослевшие" пользователи,как будто и сами не были чайниками.Ќет времени и это пон€тно.¬едь нужно всЄ разжевать и пон€тным €зыком объ€снить,куда,как и дл€ чего... ћногие не знают ак расположить несколько элементов на страничке р€дом друг с другом.Ќапример,как выставить р€дом картинки,смайлики или снежинки...я тоже раньше не могла и спрашивать было некого,лишний раз не хотела раздражать своими вопросами.—егодн€ € попробую вам объ€снить,как это делать и с помощью чего...ѕервые шаги так сказать дл€ начинающих,кто только начал делать шаги в области постов с картинками
ѕока € знаю только два способа,которые подход€т дл€ картинок, флешек, часиков, линеечек и так далее
ѕервый способ: ћ≈∆ƒ” ќƒјћ» ƒ¬”’ ј–“»Ќќ ¬—“ј¬№“≈ Ќ≈–ј«–џ¬Ќџ… ѕ–ќЅ≈Ћ




Ќо учтите: этот способ не работает, если вы хотите поставить что-то р€дом с табличкой.Ќапример,под картинкой поставить код.

|
ј ѕќƒѕ»—ј“№ јЌ»ћј÷»ќЌЌ”ё ј–“»Ќ ” Ѕ≈« ‘Ў |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ѕјћя“ ј Ќј„»Ќјёў»ћ ЅЋќ√√≈–јћ.
Ќо при написании этого поста мен€ спросили, как это можно сделать без ‘Ў.
ќказываетс€ можно....Ќадо лишь воспользоватьс€ следующей формулой:
—копируйте эту формулу и вставьте —¬ќ» параметры ЋёЅќ… картинки!
» вот, пожалуйста, результат!
¬аш текст |
Ќапомню, что адрес картинки и ее размеры можно узнать двум€ способами:
ѕервый способ.
∆мем правой мышкой на картинку - —¬ќ…—“¬ј - и в новом окне смотрим размеры и адрес, который всегда начинаетс€ с http:
¬торой способ.
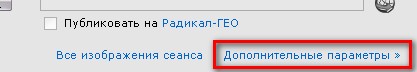
√рузим картинку в –адикал-фото (предварительно сн€в все галочки -
огда картинка загрузитс€, р€дом с ней –≈«”Ћ№“ј“џ: - это и есть размеры вашей картинки.
ј адрес картинки - ѕ≈–¬јя ——џЋ ј.
Ќу, вот, пожалуй, и все! ”дачи вам в работе!!!
—ери€ сообщений "ѕам€тка начинающим":
„асть 1 - –јћ ј ¬ 3 —Ћќя
„асть 2 - ”„»ћ—я ƒ≈Ћј“№ –јћ ” ¬ ƒ¬ј —Ћќя
...
„асть 17 - „“ќ «ј "—»ћѕќ„ »"???
„асть 18 - ”добные кнопки расширенного редактора
„асть 19 - ј ѕќƒѕ»—ј“№ јЌ»ћј÷»ќЌЌ”ё ј–“»Ќ ” Ѕ≈« ‘Ў
„асть 20 - ќƒ –ј«–≈«Ќќ… ‘ќ“ќЎќѕЌќ… –јћ » ƒЋя Ћи.–у.
„асть 21 - Ёнциклопеди€ бесплатных программ.
„асть 22 - ”„»ћ—я ƒ≈Ћј“№ ћ”«џ јЋ№Ќ”ё ќ“ –џ“ ”
„асть 23 - ќƒџ ƒЋя ћ≈…Ћј » Ћи–у
„асть 24 - ”„»ћ—я ƒ≈Ћј“№ ¬»ƒ≈ќ–ќЋ» » » —Ћј…ƒ-Ўќ”
ћетки: ј ѕќƒѕ»—ј“№ јЌ»ћј÷»ќЌЌ”ё ј–“»Ќ ” Ѕ≈« ‘Ў |
√енератор BB и Html кодов дл€ вставки изображений в блог |
Ёто цитата сообщени€ NATALI-NG [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќчень полезный сервис, особенно дл€ начинающих,но и опытным пользовател€м он будет не лишним!
2.—ам переведет вашу картинку в Html коды.
3. —делает за вас окошечки с кодами дл€ вставки.
“о,что раньше надо было сначала ставить специальные таблицы ,потом нужно было вставить туда коды картинок и еще умудритс€ под ними коды в рамочке засунуть.Ёто могли делать только умудренные пользователь.“еперь всЄ упростилось в тыс€чу раз!!
ƒумаю даже то, что € вам сейчас написала, дл€ многих не очень пон€тно. ѕоэтому постараюсь все объ€снить попроще.
„итать далее

ћетки: √енератор BB и Html |
ћного полезного!!! |
Ёто цитата сообщени€ ќльга-јлекса [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: ћного полезного!!! |
ѕќƒѕ»—џ¬ј≈ћ ј–“»Ќќ„ ” ¬јЎ” ЋёЅ»ћ”ё ЅЋ≈—“яў»ћ “≈ —“ќћ... |
Ёто цитата сообщени€ ѕросто_…а_2711 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
http://uk.bloggif.com/text
ƒјё ¬јћ —ј…“» , √ƒ≈ ћќ∆Ќќ ѕќƒѕ»—ј“№ ¬јЎ” Ќ≈Ќј√ЋяƒЌ”ё ј–“»Ќќ„ ”, ќ–ќ„≈, “≈ —“ ѕ»Ў»“≈, ¬џЅ»–ј≈“≈ ЅЋ≈— , ѕќ“ќћ Ќј ќЅ«ќ– ∆ћ≈“≈, » √–”«»“≈ —¬ќё ј–“»Ќќ„ ” ЋёЅ»ћ”ё,ѕќ“ќћ Ё“ќ“ “≈ —“ ѕќя¬»“—я — ј–“»Ќќ„ ќ… ¬јЎ≈… Ќ≈Ќј√ЋяƒЌќ…, ѕќƒЅ»–»“≈ –ј«ћ≈–„» , „“ќЅ ј–“»Ќќ„ ј ѕќЎЋј — “≈ —“ќћ –яƒџЎ ќћ. ∆ћ»“≈ ¬Ќ»«”, „“ќ √ќ“ќ¬ј » —ќ’–јЌя…“≈, ¬ќ“ » ¬—≈. ј —“»–≈“№ Ќјƒѕ»—№ я ”∆≈ ¬јћ √ќ¬ј–»Ћј...“≈ —“ ћќ∆Ќќ » —¬≈–’” ѕќ—“ј¬»“№, » –ј«ћ≈– “јћ ћќ∆Ќќ ¬џЅ–ј“№...”ƒј„» ¬јћ » ¬ќЋЎ≈Ѕ—“¬ј...’ќ„” «јћ.
≈“»“№, „“ќ Ќ≈ ¬—я »… Ў–»‘“ ѕќƒ’ќƒ»“, ” ћ≈Ќя ѕќЋ”„»Ћ—я ARIAL BOLD ITALIC


ћетки: ѕќƒѕ»—џ¬ј≈ћ ј–“»Ќќ„ ” |
—алют |
Ёто цитата сообщени€ √ордеюшка [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—јЋё“
[flash=700,550,http://xy2.163.com/2007/spring/images/yanhua.swf]
«ƒ≈—№ ≈ў®...
ћетки: салют |
√рузим mp3, собираем плеер. |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
“акой подытоживающий пост, чтобы уж сн€ть все вопросы на будущее. ”ж постарайтесь его прочитать,- текста конечно много, зато большинство вопросов получат свои ответы, да и в дальнейшем вам все это пригодитс€.
Ќачнем немного не по пор€дку, потом поймете почему.
1. ѕриложение "всегда под рукой"
—кажем так, - это то место, куда лучше всего размещать плеер, на мой взгл€д. ¬ этом случае плеер будет на каждой странице вашего дневника. ( „тоб мен€ не закидали тапочками,- это приложение позвол€ет размещать не только flash плееры, но и "любой другой" html или лирушный BB код, будь то банеры, часики и пр. "Ћюбой другой" html - вз€л в кавычки, потому что как всегда есть свои исключени€.)
»так, дл€ начала установим себе это приложение в дневник.
—амый простой способ, чита€ этот пост посмотреть налево:) Ќа левую колонку в моем дневнике, там вы и увидите это приложение:

„итать дальше > > > > >
ћетки: плеер |
ј ¬—“ј¬»“№ ј–“»Ќ ” ¬ –ј«–џ¬ –јћ », учим HTML |
Ёто цитата сообщени€ страдосте€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
’отите узнать Ѕангкок получше ? Ћучше всего вам его покажут индивидуальные гиды в Ѕангкоке.
ћетки: ј ¬—“ј¬»“№ ј–“»Ќ ” ¬ –ј«–џ¬ –јћ » учим HTML |
Ќовый конструктор цвета дл€ вашего текста. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќайти новые цветовые оттенки дл€ поста можно если нажать нужный вам цвет.
Ќапоминаю осовной тег который отвечает за цвет текста.
<font color="#000000" >¬јЎ “≈ —“ ѕ»Ў≈ћ —ёƒј </font>
¬ыбирайте любые оттенки в конструкторе цвета нажимаем,
и в окошке по€витс€ цифровой код этого цвета.
опируете его и вставл€ете к себе в пост. ¬место цифр "#000000"
» смотрим что у вас получитс€. ”дачи в ваших экспериментах, дорогие.
ћетки: конструктор цвет текст. |
“еги работающие на Ћи–у |
Ёто цитата сообщени€ KeY_of_HearT_aKa_NaG [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
*“еги работающие на Ћи–у
“еги работающие на Ћи–у
ѕолужирный текст
¬ыделение текста курсивом
ѕодчЄркнутый текст
маленький текст маленький текст
”меньшить текст текст - 2
”величить текст+1: текст + 1
”величить текст+2: текст + 2
”величить текст+3: текст + 3
”величить текст+4: текст + 4
–ј—Ќџ…: красный текст
∆≈Ћ“џ…: желтый текст
‘»ќЋ≈“ќ¬џ…: фиолетовый текст
«≈Ћ≈Ќџ…: зеленый текст
ќ–»„Ќ≈¬џ…: коричневый текст
√ќЋ”Ѕќ…: голубой текст
—»Ќ»…: синий текст
‘” —»я: фукси€ текст
текст по центру
текст будет дл€ цитат.
отделен пустой строкой и отступ слева в 8 пробелов
текст
бегуща€ влево строка
бегуща€ вправо строка
бегуща€ от кра€ к краю строка
текст с правого кра€
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием слева
текст с правого краю
в две строчки с выравниванием слева
—носка сверху
“≈ —“ сноска
сноска снизу
“≈ —“ сноска
список. /жирна€ точка спереди/
- ¬о-первых - все козлы, один € иван-царевич!
- ¬о-вторых - как вам нравитс€ это во-первых?
список сформируетс€ автоматически, если добавить
- ќдин из пунктов несортированого списка
- ƒругой такой пункт
"закрепитель" текст остаетс€ таковым, каким вы его пишете
я
ѕишу
как хочу!!!
текст со всплывающей подсказкой
“екст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
ѕроцитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
ѕроцитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
предложение с отступом в абзаце
ѕривет! ¬ этом абзаце первое предложение будет с отступом. ѕр€мо как в книгопечати. ѕравда, в интернете это редка€ практика.
скольз€щий вверх текст
скольз€щий вних текст с такой же ерундой )))
ну и еще, если например хотите дать ссылку на что-либо /к примеру ссылку на поздравление с 8-м марта/, то ставите
получаетс€:
ј вот мое поздравление с 8-м марта! :)
непосредсвенно на Ћи–у, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите
[more=“≈ —“ ƒЋя ѕ≈–≈’ќƒј]/без звездочки/, при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком
ѕользуемс€ и забираем себе в цитатник!
ћетки: коды |
”крашени€ дл€ ваших дневничков. |
Ёто цитата сообщени€ TATYSIY [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: ”крашени€ дл€ дневничков. |
ак сделать надпись на картинках в PAINT |
Ёто цитата сообщени€ ≈лена_ќриас [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
я это сама только-только осваиваю :)
Ќо уже кое-что нашла.
ѕро PAINT € ниже тоже расскажу, но
проще всего надписи делать не в PAINT, а в –адикале.
Ёто бесплатна€ услуга (дай бог здоровь€ –адикалу)), никакой регистрации и никаких перекачиваний. ¬се очень просто и быстро.
„итать дальше>>
*
ћетки: радикал paint.net надпись на картинке |
”рок/ как сделать в своЄм дневничке быстрый переход по страничкам |
Ёто цитата сообщени€ Tessa_Fiery-Phoenix [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒоброго времени суток, читающим!:)
—егодн€ буду делитьс€ как сделать в своЄм дневничке переход по страничкам, дл€ этого , прежде всего, нужно скопировать пост который находитс€ у мен€ в дневнике, вот ссылка на него:
http://www.liveinternet.ru/users/tessa_fiery-phoenix/post139677680/
Ћучше всего делать его использу€ две странички лиру, в одной читаете, что делать, а в другой делаете:)
ѕодготовка этого поста может зан€ть от 30 минут, до 1,5 часа, зависит от количества страничек и того что вы ещЄ захотите в него добавить.
ƒл€ начала, посмотрите сколько всего страничек занимает ваш дневничЄк, например у мен€ 70, у вас может быть и 20, и 100 и т д.,
«атем жмЄм в своЄм дневнике добавить запись, в строке браузера ( дл€ тех кто не знает эта строка пишетс€ вот так:
http://www.liveinternet.ru/journal_post.php?journalid=1111111- вместо семи единичек будут ваши цыфры, вот их и нужно скопировать.
«атем идЄм в редактирование поста, который вы скопировали по ссылке выше.
“ам очень много вс€ко-разного, но это не страшно, просто внимательно читайте, что нужно делать шаг за шагом и всЄ у вас получитс€:)
—ледующий шаг, удал€ем мою надпись и проигрыватель, вместо них, вы можете поставить своЄ.
≈сли с этим закончили, перехоим теперь на панели в "источник" вот здесь нужно быть внимательным!
в этих надпис€х, которые ниже, вместо цифр кторые у мен€ 3365150, нужно вставить семь цифр , которые вы скопировали со своей строки браузера.
<div style="width: 100%; text-align: center;">
<form target="_top" method="GET" action="http:///liru/redirect.php" name="pageredirect">
<input type="hidden" name="userid" value="3365150" />Ѕыстрый переход по страницам блога: <input type="text" name="page" value="70" /><input type="submit" value="ѕерейти на страницу " />
</form>
<br />
<a href="http://www.liveinternet.ru/users/3365150/page70.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">70</a>
«десь € показала только часть строк, на примере 70 странички, вы же должны будете помен€ть мои числа 3365150 на свои во всех строках.
если всЄ готово, сохран€ете в черновике, и провер€ете, а именно, нажмите на некоторые странички и посмотрите перешли вы на свой дневничЄк или нет.
≈сли с этим справились, то прекрасно.
ƒалее ,дл€ тех у кого страничек больше чем 70.
¬от в этой строке верхней, там где число 70 ставим своЄ количество страниц, например 125
<div style="width: 100%; text-align: center;">
<form target="_top" method="GET" action="http:///liru/redirect.php" name="pageredirect">
<input type="hidden" name="userid" value="3365150" />Ѕыстрый переход по страницам блога: <input type="text" name="page" value="70" /><input type="submit" value="ѕерейти на страницу " />
</form>
<br />
ƒалее копируем вот эти строки:
<br />
<a href="http://www.liveinternet.ru/users/3365150/page70.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">70</a> <a href="http://www.liveinternet.ru/users/3365150/page69.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">69</a> <a href="http://www.liveinternet.ru/users/3365150/page68.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">68</a> <a href="http://www.liveinternet.ru/users/3365150/page67.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">67</a> <a href="http://www.liveinternet.ru/users/3365150/page66.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">66</a> <a href="http://www.liveinternet.ru/users/3365150/page65.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">65</a> <a href="http://www.liveinternet.ru/users/3365150/page64.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">64</a> <a href="http://www.liveinternet.ru/users/3365150/page63.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">63</a> <a href="http://www.liveinternet.ru/users/3365150/page62.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">62</a> <a href="http://www.liveinternet.ru/users/3365150/page61.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">61</a> <a href="http://www.liveinternet.ru/users/3365150/page60.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">60</a> <a href="http://www.liveinternet.ru/users/3365150/page59.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">59</a> <a href="http://www.liveinternet.ru/users/3365150/page58.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">58</a> <a href="http://www.liveinternet.ru/users/3365150/page57.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">57</a> <a href="http://www.liveinternet.ru/users/3365150/page56.shtml" style="border: 0px none; margin-top: 3px; font-size: 11px;">56</a> <br />
» вместо 56 страницы ставим например следующую, так как у нас уже есть 70, значит цыфру 71, далее вместо 57-цыфру 72 и т д. и не забудьте помен€ть число 3365150 на свои
“ак мен€ем и добавл€ем столько, сколько вам необходимо:)
» не забудьте помен€ть дату поста, например, на 20.12.2012 год, что бы он всегда был у вас в начале дневника.
—ери€ сообщений "всЄ дл€ интернета":
„асть 1 - ‘отошоп
„асть 2 - „астичное анимирование картинки
...
„асть 61 - Flash Player -если видео не показывает, а музыка не играет
„асть 62 - ѕроги
„асть 63 - ”рок/ как сделать в своЄм дневничке быстрый переход по страничкам
„асть 64 - –амочка
„асть 65 - —хемы дл€ дневника
...
„асть 86 - расивые разделители
„асть 87 - —хемки дл€ дневника. (капелька, нежность орхидеи, красна€ смородина, рубиновые капельки, чЄрный котЄнок, хризантема в капле росы
„асть 88 - урок в фотошопе. ƒелаем открытку
—ери€ сообщений "лиру, уроки,рекомендации":
„асть 1 - Ўпаргалка по HTML є 2
„асть 2 - ‘отошоп. —оздание пейзажа
...
„асть 23 - ѕросто клад!!!
„асть 24 - ѕроги
„асть 25 - ”рок/ как сделать в своЄм дневничке быстрый переход по страничкам
„асть 26 - јналог простого музыкального плеера дл€ Ћи–у
„асть 27 - ”чебник Ћиру
...
„асть 29 - Ѕыстрое копирование изображени€
„асть 30 - –егулируем получение почтовых уведомлений, урок 2
„асть 31 - ƒелаем бродилку по своему блогу
|
Ќужные ссылки от “ать€ны ≈горовой |
Ёто цитата сообщени€ phthisiatr [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "дизайн профайла":
„асть 1 - ќ„≈Ќ№ много зимних и новогодних схем!
„асть 2 - —хема и рамочка Ќовогодние шарики.
...
„асть 23 - „асики-календарики с девушками
„асть 24 - –озы. ƒети. ƒевушки
„асть 25 - Ќужные ссылки от “ать€ны ≈горовой
„асть 26 - ак разместить картинку в эпиграфе по центру
„асть 27 - ѕлеер
...
„асть 98 - Ќовичкам: вставл€ем и редактируем изображение через сервис загрузки изображений Liveinternet
„асть 99 - ƒл€ новеньких и стареньких
„асть 100 - јудио из ролика с Youtube
ћетки: Ќужные ссылки |
“≈ —“ — ѕ–ќ –”“ ќ… |
Ёто цитата сообщени€ ∆анна_Ћ€х [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: “≈ —“ — ѕ–ќ –”“ ќ… |
Ѕез заголовка |
Ёто цитата сообщени€ ¬аша_“јЌя_идуща€_по_—удьбе [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕ–ќ÷»“»–”…“≈ эту запись и в своем редакторе ¬ы увидите ќƒ формулы "окошка" дл€ лиру со вставленной в нее формулой"под ј“"
***********************
ќƒ формулы:
—ери€ сообщений "Ћ» Ѕ≈« Ћ»–”шкин - подсказки":
„асть 1 - ѕјЋ»“–ј ÷¬≈“ќ¬ флеш
„асть 2 - кнопки –≈…“»Ќ√ј в яндексе
...
„асть 7 - добавить сообщение
„асть 8 - јзбука блогера(теги-формулы)
„асть 9 - формула убрать "под ј“"
„асть 10 - сайты в помощь дл€ дизайна
„асть 11 - ѕќ»— ќ¬» »
...
„асть 98 - 2 ”дали свои данные с чужого компа
„асть 99 - *4 –јƒ» јЋј и —ј…“џ,где можно вставить ¬аши фото в рамочки и сделать аватарки*
„асть 100 - как чисто-технически выполн€етс€ запись...рассмотрено на примере редактора майла...
—ери€ сообщений "ликбез “≈√»-формулы":
„асть 1 - ѕјЋ»“–ј цветов
„асть 2 - јзбука блогера(теги-формулы)
„асть 3 - “≈√»-некоторые только дл€ Ћ»ру
„асть 4 - формула убрать "под ј“"
„асть 5 - формула "окошка" на лиру дл€ других формул и тегов (можно применить и дл€ майла)
„асть 6 - “≈√»-некоторые только дл€ Ћ»ру (видны в редакторе)
...
„асть 28 - Ѕлокнот Blogger*a
„асть 29 - ѕќ—“–јЌ»„Ќјя Ѕ–ќƒ»Ћ ј
„асть 30 - все о “≈√ј’
|
”добные кнопки расширенного редактора |
Ёто цитата сообщени€ BraveDefender [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕост €вл€етс€ продолжением и обобщением записей:
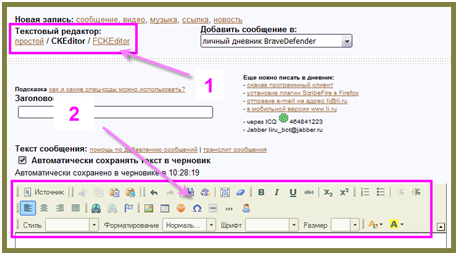
ћен€ удивл€ет не первый раз, что пользователи (иногда, не такие уж и новенькие) не знают все прелести –ј—Ў»–≈ЌЌќ√ќ “≈ —“ќ¬ќ√ќ –≈ƒј “ќ–ј. ¬едь с его помощью, без использовани€ страшных кодов, можно легко и быстро сделать рамочку, вставить несколько фотографий и красиво разместить их в посте, помен€ть размер и цвет текста... » многое другое.
Ќа данный момент на Ћи–у есть (1) простой текстовый редактор, который стоит в настройках по умолчанию. ѕоэтому новички иногда даже не догадываютс€ о нем. » есть два расширенных (визуальных) редактора с кнопочками и другими прелест€ми — CKEditor и FCKEditor. аким вы будете пользоватьс€ — дело вкуса.
2 — если выбрать расширенный текстовый редактор, то по€витс€ удобна€ панель с кнопками, при нажатии на которые программа сама напишет специальный код. ≈го можно посмотреть, если нажать на кнопку «»сточник» в левом верхнем углу.

ћетки: кнопки. редактор |
ќчень полезна€ HTML-Ўѕј–√јЋ ј |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ ней есть все,что нужно и начинающим и уже опытным пользовател€м.
» даже кто не умеет делать рамочки,здесь есть все,чтобы за 5 минут сотворить рамку.
”дачи!
|
ћетки: ќчень полезна€ HTML-Ўѕј–√јЋ ј |
расива€ природа в PNG |
Ёто цитата сообщени€ margaret60 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: расива€ природа в PNG |
”„≈ЅЌ» ѕќ H T M L |
Ёто цитата сообщени€ ѕросто_…а_2711 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

”чебник по Html дл€ чайников - ќглавление
»нструментарий. ќсновные пон€ти€
—тупенька 2 - "„то такое тэги?".
—тупенька 3 - "ќб€зательные тэги. «ачем телу голова, а голове тело?"
ѕростейшие.
—тупенька 4 - "–аскрась сам. »змен€ем цвет текста".
—тупенька 6 - "ѕараграфы и DIV. ”чимс€ выравнивать текст".
—тупенька 7 - "„то такое заголовки и как задавать размер буковок".
—тупенька 8 - " урсив, жирный текст, подчеркнутый и другие".
—тупенька 9 - "—тандартные шрифты. ак прописать свой шрифт".
—тупенька 10 - "„то такое путь? ак вставл€ть картинки".
—тупенька 11 - "„то можно сделать с картинкой. артинка, как фон документа, и т.д.".
—тупенька 12 - "ќ любителе сосисок и принудительном прерывании обтекани€ текстом картинки".
—тупенька 13 - "—сылка и как с нею боротьс€".
—тупенька 14 - "—сылка на е-майл. ѕодсказка к текстовой ссылке".
—тупенька 15 - "ћожет ли картинка быть ссылкой".
—тупенька 16 - " уда податьс€, на что ссылатьс€. Ќовое окно при нажатии на ссылку".
—тупенька 17 - " арты. ак часть картинки сделать ссылкой".
—тупенька 18 - " арты. ак часть картинки сделать ссылкой 2".
—тупенька 19 - " арты. ак часть картинки сделать ссылкой 3".
—тупенька 20 - "«акладка. ак сделать ссылку внутри документа".
“аблицы.
—тупенька 21 - "”чимс€ создавать таблицы".
—тупенька 22 - "”чимс€ создавать таблицы" продолжение.
—тупенька 23 - "“аблицы, вертикальное выравнивание (valign)".
—тупенька 24 - "“аблицы, учимс€ раст€гивать €чейки (rowspan, colspan)".
—тупенька 24-2 - "ƒополнительна€ глава. ќтветы на домашнее задание".
—тупенька 25 - "“аблицы, что такое cellspacing и cellpadding. „то делать с пространством".
—тупенька 26 - "¬ложенные таблицы и некоторые нюансы".
—тупенька 27 - "ќ рамках таблиц, и брюзжание о таблицах напоследок".
—тупенька 28 - "—оздаем простой сайт с таблицами".
ƒополнительные.
—тупенька 29 - "—пецсимволы, или головна€ боль".
—тупенька 30 - "ќ лини€х. ѕросто и полезно".
—тупенька 31 - " ак убрать отступы (пол€) документа, topmargin, leftmargin, marginwidth, marginheight".
—тупенька 32 - "ќ списках. Ќеупор€доченные списки".
—тупенька 33 - "”пор€доченные списки. –емарка: что такое спецификаци€ и консорциум".
—тупенька 34 - "Cпецифические тэги, бегуща€ строка текста".
‘реймы.
—тупенька 35 - "¬ступление. «ачем они (фреймы) нужны."
—тупенька 36 - "”чимс€ создавать фреймы".
—тупенька 37 - "”чимс€ создавать фреймы" продолжение.
—тупенька 38 - "”чимс€ создавать фреймы" продолжение.
—тупенька 39 - "”бираем полосу прокрутки, избавл€емс€ от рамок, регулируем ширину полей фрейма".
—тупенька 40 - "ѕри нажатии на ссылку документ открываетс€ в другом фрейме, в полное окно".
—тупенька 41 - "ѕоследн€€ глава о фреймах. „то такое IFrame".
—ловарь
”чебник
јвтор учебника јлленова Ќаталь€.


ћетки: ”„≈ЅЌ» ѕќ H T M L |
ћного текстов дл€ оформлени€ дневника |
Ёто цитата сообщени€ lach [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: ћного текстов дл€ оформлени€ дневника |
ќ„≈Ќ№ ѕќЋ≈«Ќјя Ў“” ј! |
Ёто цитата сообщени€ YES_Stars [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќб€зательно возьми в цитатник! ѕригодитс€! ≈сли кому-то лень изучать инструкции дл€ встраивани€ видео с YouTube в свои записи - радуйтесь. “еперь у вас есть переводчик YouTube-, RuTube-, ¬идео@Mail.ru-, LoadUp.ru-ссылок в готовый дл€ вставки в запись на Ћ».ру flash-код.
≈сли кому-то лень изучать инструкции дл€ встраивани€ видео с YouTube в свои записи - радуйтесь. “еперь у вас есть переводчик YouTube-, RuTube-, ¬идео@Mail.ru-, LoadUp.ru-ссылок в готовый дл€ вставки в запись на Ћ».ру flash-код.
ћетки: ќ„≈Ќ№ ѕќЋ≈«Ќјя Ў“” ј! |
¬сЄ, что вы хотели знать о Ћи–у, но... (—амый полный FAQ по Ћи–у). |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—кажу сразу и честно: решил собрать у себ€, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста).
ѕользу€сь случаем, хочу поблагодарить сообщество
»так, здесь будет что-то типа самый полный FAQ по Ћи–у
LI 5.09.15
ћетки: ¬сЄ что вы хотели знать о Ћи–у но... (—амый полный FAQ по Ћи–у) |
ак сделать пост с множеством картинок? |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
я уже писал на эту тему: ак вставить много картинок в сообщение? —ейчас подробно расскажу, как сделать пост со множеством картинок, которые загружаютс€ на радикал. Ёто такой бесплатный хостинг (хранилище) дл€ изображений. ѕозвол€ет загрузить (и сохран€ет) любое количество изображений, любого формата, с любым уменьшением. „тобы не открывать јмерику заново, воспользуюсь советами
¬от, к примеру, папка с фото цветов, которые надо выложить в сообщение дневника:

ƒальше >>>
 |  |
ћетки: ак сделать пост с множеством картинок? |
ак вставить много картинок в сообщение? |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
≈сли честно, не думал, что это больша€ проблема. ћожет просто потому, что практически не занималс€ закачкой сразу нескольких картинок в текст, а если и делал это, то обычным способом, который лежит на поверхности, т.е. постепенно, по одной картинке. »ли через приложение "я-фотограф". ј вот когда столкнешьс€ с этим, поймЄшь, что "тыканий" будет слишком много и лучше избрать иной способ...ѕредлагаю вам инструкции—пособов вставить в пост много картинок - немало, разберем несколько из них:Legionary.
—пособ є 1 :
—амый простой, но и самый неудобный, наверное. »дем в простой редактор сообщени€ (он по€витс€ автоматически вверху страницы, когда вы нажмете "Ќова€ запись" или "ƒобавить" в профиле своего дневника). ¬низу справа видим окошко дл€ загрузки картинки:

∆мем кнопку "обзор", после чего вылезет окошко с папками, наход€щимис€ на ¬ашем компьтере:
—мотрим и читаем далее >>>
ћетки: ак вставить много картинок в сообщение? |
ак пользоватьс€ настройками дневника? |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—мотрите также: ак пользоватьс€ разделом "ѕочтовые уведомлени€"?
„то такое расширенный редактор? и ак им пользоватьс€?
Ћи–у - работа с простым редактором и Ћи–у - работа в расширенном редакторе
», конечно же, наш попул€рный ”чебник Ћи–у.
Ќесколько наших читателей написали нам, что не понимают, как пользоватьс€ настройками дневника. Ћогично. ѕрактически нигде подобную информацию не получить. ј те, кто знает эти премудрости, уже подзабыл, как вначале сам тыкалс€ словно слепой котЄнок в разные непон€тные пункты настроек. »так, сегодн€ - первые три раздела настроек, которые попул€рно разъ€сн€етRost.
„асть 1. ќбщие настройки.
≈сли вы нажмЄте на ссылку "настройки" вверху дневника, то попадЄте в "ќбщие настройки". ¬ них можно попасть также нажав у себ€ в дневнике в настройках на эту ссылку:

ѕерва€ графа "Ќазвание дневника":

«десь можно задать название вашего дневника.
¬тора€ графа "Ќазвание фотоальбома".
«десь можно задать название фотоальбома в вашем дневнике.
“реть€ графа "ѕоказывать в главной ленте дневника":
“ут возможно 2 варианта, как вы видите.
| ¬ариант є1. "все типы записей" | ¬ариант є2. "только записи дневника" |
ƒл€ начала объ€сню, что такое "главна€ лента дневника".
"√лавна€ лента дневника" - это то, что показываетс€ в вашем дневнике по умолчанию. ≈сли вы хотите, чтобы всю музыку, видео, цитаты и т.д., которые вы добавили, показывались в главной ленте, выберите первый (верхний вариант). ≈сли хотите, чтобы показывалиcь только текстовые записи - нижний.
я рекомендую вариант є2: "только записи дневника"
Ќовички и "чайники" Ћи–у! ¬нимание - этот пост дл€ вас!
«натоки - обновите свои знани€. >>>
ћетки: ак пользоватьс€ настройками дневника? |
—делать слайд-шоу |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
≈сли ¬ы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведЄнными в таблице кодами.
| ƒвижение снизу вверх | |
| ƒвижение сверху вниз | |
| ƒвижение справа налево | |
| ƒвижение слева направо |
ѕор€док действий:
1. «агрузите нужное количество картинок на сервер
2. ќпределитесь с направление и добавл€йте код.
артинки должны быть внутри кода вместо слова ƒвижение!!! “о есть получаетс€, что перва€ половина кода стоит перед картинками, а втора€ после картинок, а вместо слов ƒ¬»∆≈Ќ»≈ —Ћ≈¬ј Ќјѕ–ј¬ќ - картинки.
100рх Ц это размер окна, в котором будет показано шоу, помен€в это значение на нужное ¬ам, ¬ы получите подход€щий размер окна.
scrollamount="5" - помен€в цифру 5 на другую ¬ы измените скорость движени€.
“ак же эти коды можно и использовать дл€ текста - «амените слова ƒ¬»∆≈Ќ»≈ - на ¬аш текст и он начнЄт двигатьс€ так же как и картинки в нужном ¬ам направлении
≈сли что-то осталось не пон€тно - пишите в комментах попробую объ€снить подробней.
ƒвижение снизу вверх
ƒвижение сверху вниз
ƒвижение справа налево
ƒвижение слева направо
ћетки: —делать слайд-шоу |
ак быстро вз€ть картинку без кода и вставить в нужное место.”рок! |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ј так как у мен€ посто€нно спрашивают как это сделать и если посты с открытками без кодов,
то € решила напомнить,как это делаетс€..

¬—“ј¬Ћя≈ћ ј–“»Ќ ” - Ѕџ—“–ќ » ѕ–ќ—“ќ!
я дл€ этого использую такой код:
јдрес любой картинки узнать совсем несложно:
1. ликните по понравившемус€ изображению ѕ–ј¬ќ… клавишей мышки.
2. ¬ыпадет табличка, в которой нужно выбрать строчку "—¬ќ…—“¬ј »«ќЅ–ј∆≈Ќ»я".
3. ƒалее Ћ≈¬ќ… клавишей мышки кликаем на этой строке.
4. ѕо€вл€етс€ еще одна табличка, в которой указан "јƒ–≈— »«ќЅ–ј∆≈Ќ»я".
5. ≈го нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+ј , затем копируем - Ctrl+—).
6. ¬се - теперь можно вставл€ть в код - Ctrl+V.(либо ѕ–ј¬ќ… клавишей мышки,в окошке нажмите на слово ¬—“ј¬»“№)
¬ставл€ем этот адрес вставл€ем вместо слов јƒ–≈— ј–“»Ќ ».
авычки должны остатьс€ и между ними и адресом Ќ≈ ƒќЋ∆Ќќ Ѕџ“№ ѕ–ќЅ≈Ћј!
ѕолучитьс€ должно так:
ј теперь уже готовый код копируем и вставл€ем туда,
куда вам хочетс€!¬ комментарии,в посты и так далее...
¬се это проделываем в HTLM-режиме!
ј шаблон кода дл€ вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). ј потом просто вставл€ть туда все, что вам нужно. ј затем уже готовый код с адресом нужного изображени€ вставл€ть туда, куда вам хочетс€!≈ще напоминаю,как сделать картинку или текст посередине.¬от код:
<center>¬јЎ “≈ —“ »Ћ» ј–“»Ќ ј</center>
**************
Ќепосредсвенно на Ћи–у, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите:
[more=“≈ —“ ƒЋя ѕ≈–≈’ќƒј], при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком.
***************
≈ще информаци€ дл€ новичков здесь - как сделать, скажем, в комментари€х или в сообщении ник какого-нибудь пользовател€ Ћиру ссылкой на его дневник - вот такой
Ёто очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
¬от как это выгл€дит:

”дачи!
|
ƒл€ новеньких и стареньких |
Ёто цитата сообщени€ Natathe3 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕоскольку иногда новенькие спрашивают как и что делать, решила "раз и навсегда" выложить (разжеванными с картинками-иллюстраци€ми) в одном посте все заморочки, с которыми сталкиваешьс€, попав на Ћиру впервые, а заодно высказать несколько своих соображений о наших блогерских делах.
ƒл€ новеньких: начинать ознакомление с Ћирой следует
с этой странички –остислава, кроме того, вам могут помочь с возникшими вопросами в сообществах „а ¬о или FAQ дл€ лирушников , —ообщество о liveinternet.ru , —ообщество дл€ новичков Li.ru "—ама овца", ќтветы на общие вопросы , ЅагЋи - сообщество, где вы можете оставить сообщение дл€ разработчиков сайта о техническом сбое - глюке в вашем дневнике.
ак закачать картинки на Ћиру - жмем
¬ принципе наш сервер очень неплохо держит и воспроизводит изображени€, но поскольку нашу Ћиру посто€нно совершенствуют на наше же благо ![]()
![]()
![]() , то иногда возникают проблемы с закачкой. Ќа этот случай лично € использую сервер яндекс‘отки.ѕочему € именно этот сервис?:
, то иногда возникают проблемы с закачкой. Ќа этот случай лично € использую сервер яндекс‘отки.ѕочему € именно этот сервис?:
1. ¬оспроизводит картинки моментально, не надо долго ждать загрузки картинок в посте, а при нашем платном интернете скорость - большое дело)
2. Ќе виснет, а значит у вас никогда не по€в€тс€ "череп и кости" - маленькие белые квадраты вместо положенных на их месте картинок.
3. ƒает возможность "перенести" картинки из яндекса в пост на Ћире одним простым действием: дает коды сразу ко всему альбому (только убедитесь, что создаете пост в простом редекторе, не расширенном)
4. ≈сть возможность публиковать картинки в оригинальном размере, вместо наших положенных на Ћире 700 пикселей
“о есть, практически это тоже самое, что и –адикал, только не тормозит и работает отлично. (ѕрошу прощени€ у моих друзей, пользующихс€ этим сервером, что € не цитирую посты с –адикала - не хватает у мен€ терпени€ и времени ждать этот тормоз)
ак пользоватьс€ сервисом яндекс‘отки
≈ще немного по поводу музыки на Ћире
“еперь о наболевшем: € подписана на более чем 200 дневников, просматриваю посты через Ћенту друзей, загружа€ на страницу по 200 сообщений. ћногие люб€т блест€щие рамки (€ тоже люблю на них смотреть, хот€ сама "не по этому делу" ![]()
![]()
![]() ) , но загружаютс€ они долго, тормоз€т просмотр страниц, съедают интернет-врем€. ѕожалуйста, ѕ–я„№“≈ „ј—“№ ѕќ—“ј !!!
) , но загружаютс€ они долго, тормоз€т просмотр страниц, съедают интернет-врем€. ѕожалуйста, ѕ–я„№“≈ „ј—“№ ѕќ—“ј !!!
роме того, дл€ вас же будет лучше, если человек, заинтересовавшийс€ постом, кликнет "„итать дальше" - а значит зайдет на вашу страницу, увеличив количество посещений. ≈сли пост не спр€тан под кат, но мне интересен, € его прочту через ленту, не заход€ в ваш днев, а вам что от этого? “от, кому затронута€ в вашем посте тема неинтересна, будет только испытывать раздражение, если вы заставл€ет его читать ненужный пост и может отписатьс€ от вашего днева.
» последнее: года два назад многие блогеры были возмущены наглым копипастом и писали посты на тему борьбы с ним вплодь до идеи создани€ отдельного сообщества, где - как на доске почета, вернее, позора, - каждый бы мог поместить позорника, укравшего его пост на всеобщее обозрение. . Ќе знаю, помогло ли это, но случаев копипаста стало намного меньше. —ейчас пришло много новеньких, и оп€ть начинаетс€ стара€ истори€.
–еб€та!!! ƒаже "волки позорные" не охот€тс€ на своей территории. ” вас в распор€жении весь инет - не надо воровать посты у своего товарища по сообществу! –ано или поздно об этом будет известно и вы наживете кучу разборок.
Ќе надо создавать —¬ќ≈√ќ поста со скромным "позаимствовала", "спасибо, дорогому другу", "нашел у такой-то"! ” нас есть цитатник - почему не процитировать??? ј потому, что некоторым товарищам, (которые нам вовсе не товарищи,) хочетс€, чтобы цитировали »’ посты, а не тех кого они сладко именуют " своими друзь€ми", - ведь за это идут те самы поинты-начислени€, указывающие на попул€рность днева, одним из показателей которых €вл€етс€ " оличество ссылок"
÷»“»–”…“≈, а не копируйте!!
ак избежать обвинений в воровстве поста
( стати о цитировании: желающим определить данный пост (или его часть) к себе в днев: лучше вам процитировать. я потратила свои выходные на эти долбанные 57 скриншатов и объ€снений к ним и если найду нецитированным - предупреждаю сразу!!! - орать буду долго- громко-неутомимо.... ’от€ зачем орать- сразу к ¬алезу пойду ![]()
![]()
![]() )
)
Ћюблю вас!! ![]()
![]()
![]()
ћетки: ƒл€ новеньких и стареньких |
ѕост дл€ новичков - вносим в дневник новую запись |
Ёто цитата сообщени€ rifmo4ka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: ѕост дл€ новичков - вносим в дневник новую запись |
—ама€ полна€ инфо по настройкам дневника, приведЄнна€ нашем дорогим другом |
Ёто цитата сообщени€ Immortal_tears [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ама€ полна€ инфо по настройкам дневника, приведЄнна€ нашем дорогим другом
1) ак сменить ник
3) ак стать/перестать быть ѕ„?
4)ѕо какому принципу начисл€ютс€ звЄздочки?
5)Ќе загружаетс€ музыка или видео...
6) ак поместить всю понравившуюс€ музыку в днев при условии, что файлов можно добавить не более, чем на 8 ћб?
7)¬опросы по поводу отношений (сколько можно выражать, как узнать, кто выразил)?
8) ак вставить в пост несколько картинок?
9) ак вставл€ть в дневник видео с YouTube?
10) ак регулировать получение уведомлений (подписатьс€/отписатьс€)?
11) ак скачать музыку с ли.ру?
12) ак скачать видео с ли.ру?
13) ак назначить модеров в сообщество?
14) ак вставить картинку в эпиграф и в другие пол€? ак сделать так, чтобы она была посередине?
15) ак открыть/закрыть днев дл€ определЄнных людей?
16) ак удалить анкету знакомств?
17) ак узнать, кто смотрел дневник?
18) ак удалить пост?
19) ак убрать/поставить схему аудитории читателей?
20) ак удалить дневник?
21) ак добавить сообщение в микроблог? ак убрать микроблог?
22) ак убрать под кат?
23)ѕочему не работает расширенный редактор?
24)ѕочему при достаточном количестве сообщений звЄздочка не добавл€етс€?
25)„ем отличаетс€ открытое сообщество от закрытого?
26) ак отправить предложение дружбы?
27) ак сделать ссылку на дневник юзера в виде ника?
28) ак создать пост только с картинкой?
29)—колько можно добавить аватаров?
30) ак создавать рубрики?
31) ак поставить р€дом с баннером окошко с кодом на него?
32) акие спец-коды можно использовать?
»спользование спецкодов.
33) ак замутить кнопку?
34)√де найти черновик?
35)”дал€етс€ ли запись из черновика после опубликовани€ в дневнике?
36) ак создать тест?
37)ћожно ли восстановить удалЄнный днев? —колько раз можно восстанавливать днев после очередного удалени€? ќсвобождаетс€ ли ник после удалени€ дневника?
38)ѕочему дневник приглашЄнного отмечен красным крестиком и очки за действи€ приглашЄнного не начисл€ютс€?
39)„то означают фигурка р€дом с ником? ќт чего зависит еЄ цвет?
40)√де указано количество опубликованных постов и комментариев в дневнике?
41) ак определить прошлый ник пользовател€?
42) акие существуют способы добавлени€ сообщений в дневник?
»нформаци€ будет обновл€тьс€ по мере потери актуальности.
≈сли у вас возникнет вопрос, ответ на который вы здесь не найдЄте, обратитесь к настройкам или более опытным пользовател€м. » не забудьте отправить модераторам просьбу включить этот вопрос в соответствующий пост. ”дачного дн€.
—пасибо юзерам, ссылки на дневники которых использованы.
—пасибо
ќгромное спасибо
» ещЄ, огромна€ просьба: »—ѕќЋ№«”…“≈ Ќќѕ ” ѕќ»— ј ѕќ —ќќЅў≈—“¬”, “ј ј ¬ѕќЋЌ≈ ¬ќ«ћќ∆Ќќ, „“ќ, ƒј∆≈ ≈—Ћ» ќ“¬≈“ Ќј «јƒјЌЌџ… ¬јћ» ¬ќѕ–ќ— ¬ Ё“ќћ ѕќ—“≈ ќ“—”“—“¬”≈“, ќЌ ”∆≈ ќЅ—”∆ƒјЋ—я ¬ ƒјЌЌќћ —ќќЅў≈—“¬≈.
ћетки: —ама€ полна€ инфо по настройкам дневника приведЄнна€ нашем дорогим другом |
Ёнциклопеди€ Ћи–у |
Ёто цитата сообщени€ Mages_Queen [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: Ёнциклопеди€ Ћи–у |
¬есеннее оформление постов |
Ёто цитата сообщени€ ∆агуара [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќаконец-то пришла долгожданна€ весна. » пусть на улице еще минусова€ температура, и пусть еще снег хрустит под ногами... но солнышко то уже чаще выгл€дывает из-за туч, и птички уже вовсю заливаютс€ )) ѕредлагаю ¬ам эти рамочки дл€ весеннего оформлени€ ¬аших постов )) „тобы оформить пост в рамочке необходимо будет просто скопировать код этой рамочки (он будет размещен под каждой рамочкой) и вместо "¬јЎ “≈ —“" написать текст ¬ашего поста.
ѕри цитировании убирайте галочку со строчки "јвтоматически переводить URL в ссылку"и "—охран€ть переводы строк в тексте".
„тобы изменить размер, шрифт или цвет текста найдите в коде рамочки эту строчку:
![]()
расным подчеркнут размер текста
—иним подчеркнуто название шрифта
«еленым подчеркнут цвет текста
¬ы можете самосто€тельно изменить любой из параметров по желанию.
ћетки: оформление постов оформление блога |
ƒ≈Ћј≈ћ Ќјƒѕ»—№ Ќј ј–“»Ќ ≈. |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 я всегда рада видеть ¬ас в моем блоге! |
—копируйте эту формулу и вставьте —¬ќ» параметры ЋёЅќ… картинки!
≈сли вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов
Ќапример, размер букв font size="4". ≈сли цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. ÷вет букв font color="#000000". ≈сли вместо 000000 (так обозначаетс€ черный цвет), поставить ffffff (так обозначаетс€ белый цвет), то и буквы станут белого цвета. Ўрифт написани€ букв face="Monotype Corsiva". ≈сли вместо названи€ шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменитс€.
“еги center - картинка или текст распологаютс€ по центру.
ѕ–»¬≈“» ! |
∆≈Ћјё ”ƒј„»! |
—ери€ сообщений "ћќ» ”–ќ »":
„асть 1 - ”рок 1. ƒелаем простую рамочку из 2-х слоев.
„асть 2 - ак скопировать код рамки из окошка и перенести рамку в свой дневник.
...
„асть 7 - ”рок 5. ƒелаем вместе рамку с уголками.
„асть 8 - ƒ≈Ћј≈ћ ќ ќЎ ќ ƒЋя ќƒј.
„асть 9 - ƒ≈Ћј≈ћ Ќјƒѕ»—№ Ќј ј–“»Ќ ≈.
„асть 10 - ƒелаем сами музыкальную открытку.
„асть 11 - ак сделать самому баннер.
...
„асть 19 - ”рок. ¬аш компьютер не читает программы на русском €зыке? ак это исправить?
„асть 20 - ”–ќ . –јћ ј ¬ –јћ ≈...
„асть 21 - LiveInternet Ц ќтношени€
ћетки: надпись делаем на картинке |
ƒобавл€ем картинку в пост не копиру€ еЄ себе в компьютер. |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
| ƒќЅј¬Ћя≈ћ ј–“»Ќ ” ¬ ѕќ—“ Ќ≈ ќѕ»–”я ≈® —≈Ѕ≈ ¬ ќћѕ№ё“≈–. |
|
ак удал€ть антипатии |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
јвтор поста ак удал€ть антипатии
¬ам мозол€т глаза поставленные вам антипатии?
¬ы хотите от них избавитьс€?
я вам расскажу как это сделать, но дл€ многих это уже не будет новостью.
—начала залазим в свои отношени€.
Ќапротив вашей антипатии есть ссылка [скрыть]
ликаем на неЄ правой кнопкой мыши, копируем адрес ссылки.

¬ставл€ем этот адрес в любой текстовый редактор. примеру, в блокнот.
«алазим оп€ть в свои отношени€ и смотрим на отношени€ которые ставили вы.
—права есть ссылка [удалить]
опируем оттуда адрес и вставл€ем его в тот же блокнот.
—разу видно что номера там похожи..

опируем номер (только цифры) из первой строчки, замен€ем похожий номер второй строчки.
ќба номера€ обвел на картинке и стрелочкой показал что на что замен€ть.
«аменили? ѕереходим по ссылке, что у нас получилась.
“оесть копируем адрес второй строчки и вставл€ем в ваш браузер.
Ћиру вам должно написать - ќтношение удалено

¬сЄ.
¬сем в цитатник!
ћетки: шпаргалка |
ѕолезность дл€ оформлени€ постов |
Ёто цитата сообщени€ Sweets_Cherry [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—троим таблицу
|
од простой сетки <TABLE border=4> <TR> <TD>перва€ клетка в первой строке</td> <TD>втора€ клетка в первой строке</td> </tr> <TR> <TD> перва€ клетка во второй строке</td> <TD>втора€ клетка во второй строке</td> </tr> </table> |
||||
| —етка с фоном <TABLE background="URL адрес ‘ќЌј" border=8> ¬место URL адрес ‘ќЌј поставл€ем адрес фонового рисунка.
|
од сетки с фоном <TABLE background="URL јдрес фона"border=4> <TR> <TD>перва€ клетка в первой строке</td> <TD>втора€ клетка в первой строке</td> </tr> <TR> <TD> перва€ клетка во второй строке</td> <TD>втора€ клетка во второй строке</td> </tr> </table> |
||||
| –амки с разрывом рисунка: |
–амки с разрывом рисунка: <fieldset><legend><img src="адрес картинки"></legend>рамка раст€гиваетс€ на всю ширину записи</fieldset> |
||||
| –амка с разрывом текста: | –амка с разрывом текста: <fieldset><legend>«апись в разрыве</legend>ќсновна€ запись</fieldset> | ||||
‘он записи поста
|
од фона записи поста <Table background= вместо этих слов пишите URl фдрес картинки или ссылкує1 –адикала border="0"> <TBODY> <TR> <TD width=650 > ¬место этих слов пишите свой текст </TD> </TR> </TBODY> </TABLE> |
ћетки: полезность постов дл€ оформлени€ |
ќформл€ем текст и картинки |
Ёто цитата сообщени€ Sweets_Cherry [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
артинка обтекаема€ текстом Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. |
од обтекани€ картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хот€ должно быть изображение. акое оно будет, решать вам" |
|||
артинка слева от текста  —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. —нова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. —нова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
од картинки слева <img src="URL адрес картинки" align="left" border="0"> » снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
артинка справа от текста: ¬се правила написани€ дл€ правой стороны такие же , как и дл€ левой. |
од дл€ картинки с права: <img src="URL адрес картинки" align="right" border="0">ѕишем свой текст, что напишем, то и увидим |
|||
| артинка в центре текста: ќбратите внимание, что текст пишетс€ перед кодом и после кода. Ёто дл€ того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. ѕоэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. ѕоэтому, часть текста вверху, часть внизу и создают такой эффект. |
од дл€ картинки в центре текста: ѕерва€ часть текста <img src="URL адрес картинки" align="middle" border="0"> ¬тора€ часть текста. |
|||
“екст между двух картинок
|
од дл€ текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес ј–“»Ќ »"></td> <td>“екст, который красиво расположитс€ между картинками.</td> <td><img src="URL адрес ј–“»Ќ »"></td> </tr> </table> |
|||
артинка между текстом
|
од дл€ картинки между текстом <table align=center border=0> <tr> <td>“≈ —“</td> <td><img src="URL адрес ј–“»Ќ »"></td> <td>“≈ —“</td> </tr> </table> |
ћетки: роки и картинки оформл€ем текст |
оды дл€ оформлени€ блога |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: коды блога дл€ оформлени€ |
‘оны+ код |
Ёто цитата сообщени€ Russlana [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: ‘оны+ код |
‘ранцузский сад Dany. |
Ёто цитата сообщени€ LAT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: очень красивые цветы лето ‘ранци€ |

















 «десь можно узнать точное врем€ повсюду. Ѕолее того вам покажут не только врем€ относительно вашего место расположени€ (относительно вашего ip адреса), но так же скажут на сколько спешат или отстают часы на вашем компьютере.
«десь можно узнать точное врем€ повсюду. Ѕолее того вам покажут не только врем€ относительно вашего место расположени€ (относительно вашего ip адреса), но так же скажут на сколько спешат или отстают часы на вашем компьютере.