-Метки
-Рубрики
- ХРИСТИАСНКОЕ ВИДЕО (164)
- -ИСТОРИЯ (154)
- ЛИЧНОЕ (43)
- ДОЖДЬ (38)
- ПОЛИТИКА (35)
- ПОСТ (24)
- СМАЙЛИКИ (19)
- ВОВ (15)
- РУССКИЙ ЯЗЫК (10)
- ПЕРЕВОДЧИКИ (5)
- ПРАЗДНИКИ (9)
- ПОЛЕЗНЯШКИ ДЛЯ ФШ (8)
- ЧУДО (7)
- ТВ (7)
- РЕКЛАМЕ НЕТ (5)
- О ВЕРЕ (4)
- ЮРИСТ (4)
- ПЕН (2)
- Skype (2)
- СОВЕРШЕННО ОФИЦИАЛЬНО (1)
- ЖЖ (1)
- Как избавиться от неприятных гостей? (1)
- AVA (814)
- ЦЕРКОВНАЯ АНИМАЦИЯ, КЛИПАРТ (12)
- SOS (529)
- АНИМАЦИИЯ (730)
- Мои анимашки (436)
- БАССЕЙНЫ (29)
- БЛЕСТЯШКИ (12)
- ВЕСНА (159)
- ВИДЕО (331)
- СКАЧАТЬ ВИДЕО С YouTube и RuTube (1)
- ИЗВЛЕЧЬ МУЗЫКУ ИЗ ВИДЕО (1)
- ВКУСНЯШКИ (415)
- Тесто (32)
- СЛАДКОЕ (26)
- пироги (17)
- Мясо (15)
- Рыба (12)
- Картофель (10)
- Молочное (9)
- Салат (7)
- Яйца (6)
- Блины (6)
- ГОРОДА И СТРАНЫ, ПУТЕШЕСТВИЯ (445)
- ДЕКОР, ДИЗАЙН, ЛАНДШАФТ (71)
- ДЛЯ ДНЕВА (204)
- комбинации для ввода символов с клавиатуры (2)
- Если пропали записи в дневнике (3)
- ЖЕНСКОЕ (147)
- ЖИВОПИСЬ, ИСКУССТВО (935)
- Томас Кинкейд (3)
- ЖИВЫЕ ФОТО (34)
- ЗАКОН (4)
- ЗАПИСКИ ПОПАДЬИ (22)
- ЗДОРОВЬЕ (368)
- Диета (108)
- СПИНА (24)
- СОЛЬ (2)
- ЗИМА (411)
- ЗНАМЕНИТОСТИ (211)
- ИГРУШКА (7)
- КАК СКОПИРОВАТЬ НЕ КОПИРУЕМЫЙ ТЕКСТ (2)
- КАЛЕНДАРИ (70)
- КИНО (36)
- КЛИПАРТ И... (325)
- КНИГИ (8)
- КОММЕНТЫ С КОДОМ (66)
- КОФЕ И О КОФЕ (34)
- КОШКИ И ...ЗВЕРЬЁ НЕ МОЁ (709)
- КРАСОТА (599)
- ЛЕТО (114)
- М У З Ы К А (374)
- СКАЧАТЬ МУЗЫКУ С ЛИРУ (1)
- МОДА (46)
- МОЁ (120)
- МОИ РАМКИ (15)
- МОИ ФОНЫ (188)
- МОЙ ГОРОД (23)
- МОЙ КОМП (21)
- МОЛИТВА (72)
- МОРЕ (82)
- МОСКВА МОЯ ЛЮБИМАЯ (51)
- НАТЮРМОРТЫ (51)
- НОВОСТИ И ... (152)
- О ДЕТЯХ (178)
- О ЛЮБВИ (94)
- О СМЕРТИ... (192)
- Мои посмертные приключения (14)
- Невероятное для многих, но истинное происшествие (9)
- О ЧУВСТВАХ (72)
- ОСЕНЬ (401)
- ПАСХАЛЬНОЕ (75)
- ПЕЙЗАЖИ (519)
- ПЕРЕХОДЫ (30)
- ПЛЕЕР (21)
- ПОЗДРАВЛЕНИЯ, БЛАГОДАРЕНИЯ (105)
- ПОЛЕЗНАЯ ШПАРГАЛОЧКА (210)
- Мера веса (1)
- ПОЛЕЗНЫЕ СОВЕТЫ (239)
- ПОНРАВИЛОСЬ (247)
- ПОРТРЕТЫ (193)
- ПРАВОСЛАВИЕ, ВЕРА, РЕЛИГИЯ (1365)
- О ПОКАЯНИИ (4)
- В монастыре (2)
- Вызов ислама... (8)
- ПРОВЕРКА КОДОВ, КОДОВЫЙ ТЕСТЕР (2)
- ПРОГРАММЫ (183)
- РАЗДЕЛИТЕЛИ (42)
- РАМКИ И РАМОЧКИ (31)
- РАССКАЗЫ, ИСТОРИИ И СТАТЬИ (674)
- РОЖДЕСТВО, НОВЫЙ ГОД (312)
- САНКТ-ПЕТЕРБУРГ (29)
- СКРИНШОТ (16)
- СПАСИБКИ (22)
- СХЕМЫ (26)
- Убираем стандартную схему (2)
- МОИ СХЕМЫ (2657)
- Бесшовные (511)
- Светленькое (456)
- Цветочные (427)
- Голубые, синие (406)
- Девушки (362)
- Зелёные (295)
- Бежевые (192)
- Коричневый (191)
- Нежные (174)
- Розовые (152)
- Серенькие (135)
- Жёлтый (123)
- Чёрные, очень тёмные (110)
- Пейзажное (97)
- Фиолет, сирень (93)
- Городской пейзаж (55)
- Море, вода (52)
- Красное (51)
- Яркие, цветные (40)
- Тестурная (32)
- Животные (27)
- Пасха (24)
- Пляжное (20)
- 9 мая (10)
- Мужское (8)
- зверьё моё (7)
- Золото (7)
- Абстрактные (1)
- ФОНЫ ПРОЗРАЧНЫЕ (202)
- ФОНЫ РАЗНЫЕ (689)
- ТЕКСТУРЫ (3)
- ФШ (1031)
- УрокИ от MissKcu (49)
- АНИМАЦИЯ В ФШ (30)
- АНИМАЦИЯ ТЕКСТА (20)
- БЛЁСТКИ (17)
- ВОДА, СНЕГ, ДОЖДЬ (16)
- ГЛАЗА (11)
- УРОКИ ОТ Julia Pushkar (9)
- РАМКА В ФШ (8)
- ЛУЧИ И СОЛНЦЕ (8)
- Aleo Flash Intro Banner Maker (8)
- Совмещение нескольких анимашек (7)
- Fanta Morph (7)
- ЗАМЕНА ЦВЕТА (6)
- футажи (6)
- Corner-A ArtStudio (5)
- ПАР (3)
- ОГОНЬ (3)
- SWFQuicker (3)
- АНИМАЦИЯ ВРАЩЕНИЯ (2)
- FantaMorph (2)
- КИСТИ (1)
- Замена цвета в анимации (1)
- Уроки от Астраханочки (1)
- УРОКИ ОТ БЭТТ (1)
- Уроки от NATALI (43)
- УРОКИ от Novichok56 (30)
- УРОКИ ПО ФОТОШОПу Ларисы Гурьяновой (70)
- ФИЛЬТРЫ (73)
- О ФОТО (182)
- ДРУГИЕ ФШ (168)
- ЦВЕТА, ПОДБОР ЦВЕТА (19)
- ЦВЕТЫ (617)
- ЦИТАТЫ, АФОРИЗМЫ, ПРИТЧИ (252)
- ЧАСЫ (81)
- ШРИФТЫ (92)
- ЭТО ИНТЕРЕСНО! (759)
- ЮМОР, ПОЗИТИВ (514)
-Видео
-Музыка
- Teach-In ( Тич-Ин ) - I'm Alone(Я одинок…1975)
- Слушали: 14317 Комментарии: 10
- Ed Sheeran – I See Fire
- Слушали: 414 Комментарии: 0
- Лаура Паузини (Laura Pausini)Дэвид Фостер (David Foster) Ричард Маркс (Richard Marx) - one more time
- Слушали: 42075 Комментарии: 12
- Ben Cocks - So Cold
- Слушали: 1200 Комментарии: 0
- Madonna - Masterpiece
- Слушали: 1953 Комментарии: 4
-Приложения
 Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам
Скачать музыку с LiveInternet.ruПростая скачивалка песен по заданным урлам Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!- Программа телепередачУдобная программа телепередач на неделю, предоставленная Akado телегид.
-Подписка по e-mail
"Отражение в стекле" |
Цитата сообщения MANGIANA
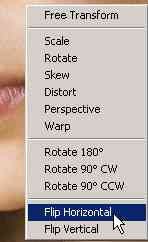
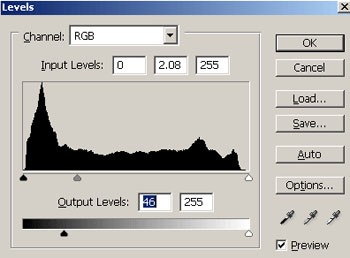
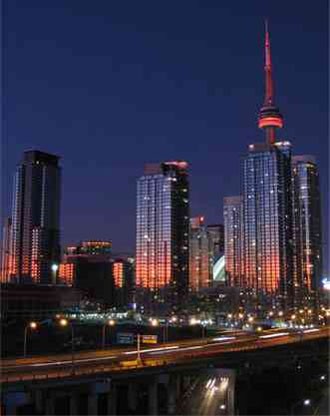
Урок Photoshop "Отражение в стекле"

Серия сообщений "Уроки от NATALI":
Часть 1 - Урок от NATALI:Учимся делать блики кистями
Часть 2 - Урок от NATALI:Учимся делать блики инструментом осветлитель
...
Часть 30 - Урок от NATALI:Анимация воды
Часть 31 - Урок от NATALI:Настройки для кисти
Часть 32 - "Отражение в стекле"
Часть 33 - Урок как сделать закругления по краям и "кармашки"
Часть 34 - Урок анимации от Лейла Биркерт движение деревьев и цветов
...
Часть 41 - рок от NATALI:Исчезающий текст с переливами градиента
Часть 42 - Плавное движение в анимации.
Часть 43 - Фотошоп с эффектами боке.
Понравилось: 4 пользователям
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |