-Метки
Max Payne bolt drawn together fillin house md photoahop tutorials Тоска аватары блог блондинистое видео вирусный маркетинг гороскоп даты деревья любви джон терри доктор хаус кино комиксы кросспост латдыбр лытдыбр маркетинг мифку... мои юзербары мой личный башорг мост любви мультреалити мультфильм "вольт" на диету? ностальгия опрос отчет о выходных попозже=) пародия советские фильмы стихи текстуры телки по стойке смирно и прочие перелести жизни тема сисек раскрыта трубка туда сюда туду лист уроки фернандо торрес флешки футбол цитата челси юмор
-Рубрики
- ЖизнЬ (154)
- сборник маразмов (77)
- Вопрос днЯ (74)
- ОбъявлениЯ (67)
- Мысли вслуХ (64)
- ЮмоР (63)
- Be Happy (61)
- НегатиВ (54)
- КартинкИ (51)
- Цитатник (41)
- творчество (39)
- ПЧ и симпА (37)
- АватарнЯ (37)
- Уроки Photoshop (35)
- Приколы на учебЕ (35)
- Мои фоткИ (32)
- Полезное (29)
- Разности(Постовой) (28)
- Фото Блог (18)
- InLOVE (17)
- Забавности (14)
- Бывает жЕ (14)
- КругозоP (13)
- кинообсер (12)
- О себЕ (10)
- САПРизмы (8)
- Знаете ли вы? (7)
- Комикс (6)
- Блоги (6)
- Интересное (6)
- Гаджеты (3)
- Закачки,полезности и проч. (3)
- Даты (3)
- J-Music (3)
- *Мыслить позитивно* (2)
- Ностальгия (2)
- Словарь (1)
- Фото с мобА (1)
- Уроки истории для девиантов (1)
-Музыка
- Без заголовка
- Слушали: 4309 Комментарии: 7
-Поиск по дневнику
-Подписка по e-mail
-Интересы
ayumi hamasaki borlandc++builder e-mule jpop lineage 2 motorola web-disign аватары анти-гламур анти-эмо антиутопизм апокалиптика веб-дизайн долой перис хилтон жизнь зеленый картинки кипящее масло комиксы компилировать форну
-Постоянные читатели
-Сообщества
Читатель сообществ
(Всего в списке: 5)
_Белые_Всадники_
All-for-photoshop
All_for_Photoshop
New_Photoshopinka
Photoshopinka
-Статистика
нашал один из непосченых туту моих уроков а может и постила не помню где он) |
внимание выкладывается урок)
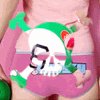
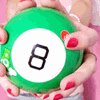
так вот нашла хороший способ,как сделать красивый переход между кадрами подойдет всем,как профи так и начинающим.
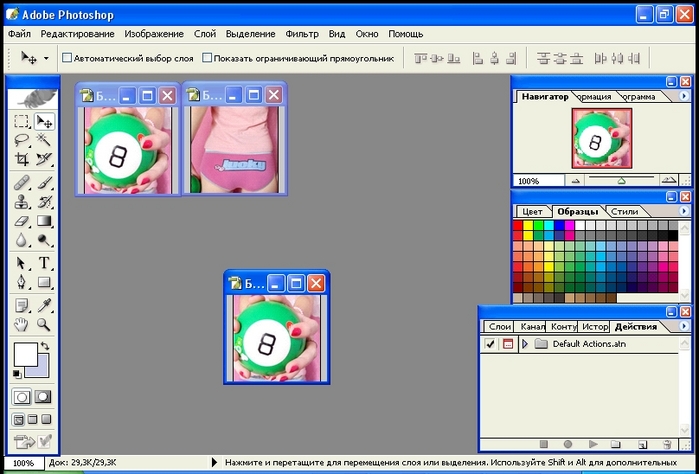
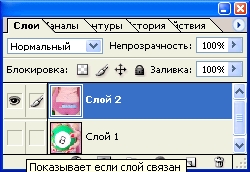
так вот сначала возьмем две картинки между которыми будем делать переход и создадим третий файл с таким же размером с пустым фоном ... теперь копируем на него изображение,которое будет у нас нижним,тоесть тем,которое появиться после анимации перехода.,появиться слой 1
теперь копируем на него изображение,которое будет у нас нижним,тоесть тем,которое появиться после анимации перехода.,появиться слой 1  флаг нам в руки теперь можно копировать и то изображение,которое будет у нас первоначальным...появиться слой 2 как вы уже догадались
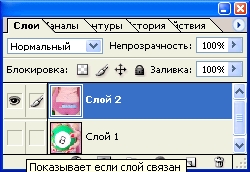
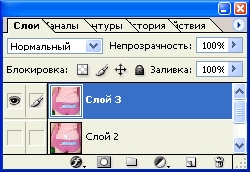
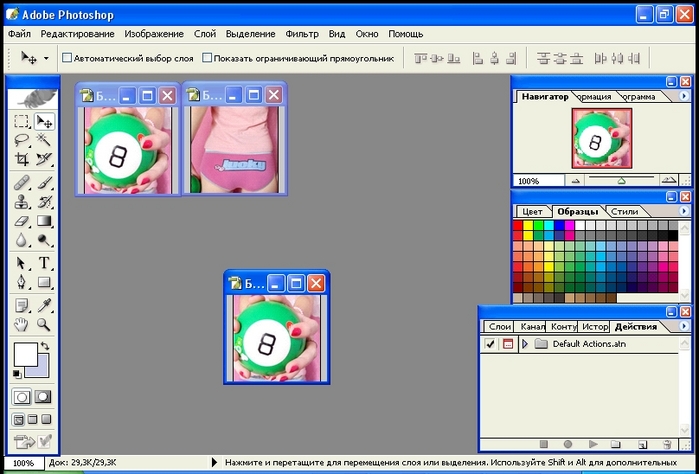
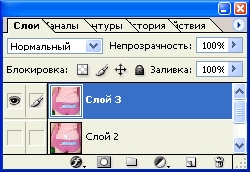
флаг нам в руки теперь можно копировать и то изображение,которое будет у нас первоначальным...появиться слой 2 как вы уже догадались теперь сделаем слой 1 невидимым,чтобы ластиком не стереть изображение на первом слое,выбираем нестандартную кисточку для ластика,там та же система,что и для кисти,выбираем небольшой радиус у моей кисти это было 30,потом снова вставляем тот же кадр котрый у нас первый и получаем слой3 снова делаем все слои невидимымии кроме него чтобы не затереть другие слои и увеличивае диаметр кисточки,и так делаем столько раз увеличивая пока не получим вожделенные слои перехода,потом как водиться все это анимируем ставя видимость первого кадра и поочереди на каждом кадре нового слоя перехода у меня получилось вот что
теперь сделаем слой 1 невидимым,чтобы ластиком не стереть изображение на первом слое,выбираем нестандартную кисточку для ластика,там та же система,что и для кисти,выбираем небольшой радиус у моей кисти это было 30,потом снова вставляем тот же кадр котрый у нас первый и получаем слой3 снова делаем все слои невидимымии кроме него чтобы не затереть другие слои и увеличивае диаметр кисточки,и так делаем столько раз увеличивая пока не получим вожделенные слои перехода,потом как водиться все это анимируем ставя видимость первого кадра и поочереди на каждом кадре нового слоя перехода у меня получилось вот что

так вот нашла хороший способ,как сделать красивый переход между кадрами подойдет всем,как профи так и начинающим.
так вот сначала возьмем две картинки между которыми будем делать переход и создадим третий файл с таким же размером с пустым фоном ...
 теперь копируем на него изображение,которое будет у нас нижним,тоесть тем,которое появиться после анимации перехода.,появиться слой 1
теперь копируем на него изображение,которое будет у нас нижним,тоесть тем,которое появиться после анимации перехода.,появиться слой 1  флаг нам в руки теперь можно копировать и то изображение,которое будет у нас первоначальным...появиться слой 2 как вы уже догадались
флаг нам в руки теперь можно копировать и то изображение,которое будет у нас первоначальным...появиться слой 2 как вы уже догадались теперь сделаем слой 1 невидимым,чтобы ластиком не стереть изображение на первом слое,выбираем нестандартную кисточку для ластика,там та же система,что и для кисти,выбираем небольшой радиус у моей кисти это было 30,потом снова вставляем тот же кадр котрый у нас первый и получаем слой3 снова делаем все слои невидимымии кроме него чтобы не затереть другие слои и увеличивае диаметр кисточки,и так делаем столько раз увеличивая пока не получим вожделенные слои перехода,потом как водиться все это анимируем ставя видимость первого кадра и поочереди на каждом кадре нового слоя перехода у меня получилось вот что
теперь сделаем слой 1 невидимым,чтобы ластиком не стереть изображение на первом слое,выбираем нестандартную кисточку для ластика,там та же система,что и для кисти,выбираем небольшой радиус у моей кисти это было 30,потом снова вставляем тот же кадр котрый у нас первый и получаем слой3 снова делаем все слои невидимымии кроме него чтобы не затереть другие слои и увеличивае диаметр кисточки,и так делаем столько раз увеличивая пока не получим вожделенные слои перехода,потом как водиться все это анимируем ставя видимость первого кадра и поочереди на каждом кадре нового слоя перехода у меня получилось вот что

| Рубрики: | Уроки Photoshop |
Процитировано 13 раз
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
а у меня не получилось! я не понела где надо выбрать нестандартную кисточку для ластика? и где радиус на ходится?
Благодарю.Сейчас и опробирую!






