-ћетки
-–убрики
- —воими руками (4113)
- ƒекупаж..∆ивопись..–оспись (3172)
- ниги.∆урналы.пособи€.ћ . (708)
- —крапбукинг. (575)
- Ѕумажное творчество (545)
- ‘арфор холодный.лепка. (464)
- Ўкатулки. оробки.”паковка. (282)
- ѕлетение (63)
- мое творчество..поделки.. (44)
- виллинг (27)
- –азное..интересное. (3063)
- ќбщество.Ћюди.. (1067)
- —тихи.. (604)
- юмор (581)
- ѕсихологи€..аутотренинг. практика (565)
- “ест. (447)
- √ороскопы. (235)
- «доровье. расота. (204)
- ћаги€.«аговоры.практика. (76)
- Ќумерологи€ (44)
- Pole Dance (8)
- рукоделка (3047)
- »деи дл€ творчества..узоры (1972)
- ниги.∆урналы.пособи€.ћ . в опилочку (1737)
- ¬€зание крючком (933)
- ћое..задумки..дл€ себ€..своими руками. (911)
- ¬€зание спицами (726)
- Ўьем сами.. (403)
- ¬ышивка гладь..крестиком (302)
- ¬ышивка лентами (177)
- ѕрочее рукоделие. артины из шерсти. (76)
- пэчворк,локутное шитье (57)
- ¬ышивка. трикотаж (41)
- ѕеределка. (36)
- Ѕисер (11)
- ¬се дл€ блога (1026)
- оллаж..схемы.. (442)
- артинки..јнимашки.. липарт..√ифки (228)
- дл€ оформлени€ дневников. линеечки.разделители. (216)
- –амки дл€ текстов. (176)
- —крап-наборы. (121)
- Ўпаргалки мои (38)
- ‘оны. (38)
- ƒизайн. интерьер (887)
- јрхитектура. (118)
- —айты..ссылки..полезное (747)
- Ѕиблиотеки..энциклопедии (71)
- ’удожники.»ллюстраторы.–аботы. артины. (727)
- ѕраздники.поздравлени€.открытки (661)
- –ождество!Ќовый год! (508)
- артинки с анимацией. ѕожелани€. (198)
- видео (487)
- ино.‘ильмы.ћультфильмы (67)
- рецепты (483)
- ƒраконы (371)
- омпьютер..все дл€ начинающих (312)
- дл€ чайников (139)
- ¬еды.. (280)
- –уны (31)
- —траны.√орода (216)
- ѕитомцы (148)
- ќдежда.ќбувь.¬€жем.Ўьем (18)
- ”ход за питомцами (7)
- растени€ (133)
- ћода..—тили.. (78)
- ѕрически дл€ длинных волос (1)
- Ћиру. (61)
- јудио-книги. (19)
- ћультфильмы.кино. (15)
-ѕриложени€
 ќткрыткиѕерерожденный каталог открыток на все случаи жизни
ќткрыткиѕерерожденный каталог открыток на все случаи жизни я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо ¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее ƒешевые авиабилеты¬ыгодные цены, удобный поиск, без комиссии, 24 часа. Ѕронируй сейчас Ц плати потом!
ƒешевые авиабилеты¬ыгодные цены, удобный поиск, без комиссии, 24 часа. Ѕронируй сейчас Ц плати потом! Photoshop onlineƒл€ того чтоб отредактировать картинку совсем не об€зательно иметь фотошоп на комьпьютере. Ёто можно сделать с помощью приложени€ online photoshop =)
Photoshop onlineƒл€ того чтоб отредактировать картинку совсем не об€зательно иметь фотошоп на комьпьютере. Ёто можно сделать с помощью приложени€ online photoshop =)
-÷итатник
’ј-’јтунчики))
ѕуловер с воротником "хомут". ќписание и схема - (0)ѕуловер с воротником "хомут". ќписание и схема јвтор: Venera Kazan. ѕр€жа Lex...
–ќћЅџ —ќ —Ќя“џћ» ѕ≈“Ћяћ» - (0)–ќћЅџ —ќ —Ќя“џћ» ѕ≈“Ћяћ».
ћаринад дл€ любых грибов - (0)ћаринад дл€ любых грибов 1 литр воды; 2 ст. л. сахара; 4 ч. л. соли; 3...
”зор жгутами спицами - (0)”зор жгутами спицами http://vk.com/yarni_ru —хема узора: ¬ схеме указаны лицевые и из...
-—сылки
-
ƒобавить плеер в свой журнал
© Ќакукрыскин
-¬сегда под рукой
-‘отоальбом

- ћои фото
- 20:52 17.10.2011
- ‘отографий: 1

- ∆енщины и ƒраконы
- 00:33 16.08.2011
- ‘отографий: 1
-ћузыка
- Ѕи2-¬ ее глазах
- —лушали: 215 омментарии: 4
- би-2 –еки любви
- —лушали: 1091 омментарии: 0
- Chris Rea / The Blue Cafe
- —лушали: 1057 омментарии: 0
- Ќебесное путешествие.
- —лушали: 446 омментарии: 0
- Hans Zimmer - Samara's Song
- —лушали: 56 омментарии: 0
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—ообщества
-“рансл€ции
-—татистика
¬ложенные рубрики: дл€ чайников(139)
ƒругие рубрики в этом дневнике: ’удожники.»ллюстраторы.–аботы. артины.(727), —траны.√орода(216), —воими руками(4113), —айты..ссылки..полезное(747), рукоделка(3047), рецепты(483), растени€(133), –азное..интересное.(3063), ѕраздники.поздравлени€.открытки(661), ѕитомцы (148), ћультфильмы.кино.(15), ћода..—тили..(78), Ћиру.(61), ƒраконы(371), ƒизайн. интерьер(887), ¬се дл€ блога(1026), видео(487), ¬еды..(280), јудио-книги.(19)
≈сли на Ћи.ру пропали все записи... |
Ёто цитата сообщени€ ёли€_јремо2004 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒевочки, спасибо всем огромное за советы и поддержку! ![]()
¬се исправилось. ![]() ƒелюсь пережитым опытом.
ƒелюсь пережитым опытом.
1. ≈сли ¬ы вдруг обнаружили, что записи, цитаты куда-то исчезли (страницы есть, а сообщений - нет), посмотрите в настройках дату создани€ дневника.
¬ старых настройках находите графу "ƒата начала дневника", чуть ниже "–еальна€ дата". ¬от эта "–еальна€ дата" и есть дата создани€ дневника (там она будет указана). —верьте эту дату с датой, указанной напротив. ≈сли они расход€тс€, то приведите их в соответствие и провер€йте как там ваши "запасы".
” мен€ была именно эта ситуаци€, просто какой-то сбой произошел и все. —пасибо еще раз “ј“ ј_Ёƒ”ј–ƒќ¬Ќј ![]() за совет, вернувший мне душевное равновесие и веру в хорошее
за совет, вернувший мне душевное равновесие и веру в хорошее ![]()
2. ≈сли с датой все нормально, то есть еще один вариант. ћне его подсказала Love_to_party (спасибо) и пришло письмо с технической поддержки, цитирую: «айдите в настройки (ссылка под аватарой или «шестеренка» в верхней панели) и справа выберите, пожалуйста, подраздел «—сылки». ¬ блоке «ќбновление» нажмите на ссылку «—писок записей, страницы дневника и счетчики количества записей» и
дождитесь перегенерации постов". √овор€т помогает!
¬—≈ћ ”ƒј„»!!!
ћетки: лиру.дневник.записи.восстановить. |
ѕрограмма дл€ нарезки музыки онлайн |
Ёто цитата сообщени€ serbucna [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: программа.нарезка. музыка. |
ак удалить себ€ из социальных сетей |
Ёто цитата сообщени€ yevgenia [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: интернет.соц.сети.удалить. |
®лочка на –абочий стол. |
Ёто цитата сообщени€ t_calypso [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

»згон€ем "троллей" из дневника.„ерный список. |
Ёто цитата сообщени€ serbucna [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: лиру. дневник. настройки.черный список. |
ак узнать автора сохраненной из »нтернета фотографии |
Ёто цитата сообщени€ Olga_Beck-Eiris [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ётот ћ публикуетс€ с разрешени€ автора Motorchic
«а что автору большое спасибо!
»сточник : http://stranamasterov.ru/node/498022#comment-6507610
ќт себ€.
ƒевочки - это такой класс! ћожно найти все, что хочешь. ” мен€ в альбомах тоже много разных картинок, но со временем все стираетс€. ќткуда вз€л, где видел. ’отел бы больше посмотреть работ этого мастера. ѕоиск просто захватывает.
«агружала так же фотографии своих орхидей и искала подобные фотографии, чтобы вы€снить их название. ”видела много разных интересных сайтов по орхиде€м.
–аньше пользовалась поиском, но совершенно по другому и гораздо т€желее. ј так все настолько элементарно и просто.
ƒалее слова самого автора ћ Motorchic
1.
¬ этом ћ хочу показать очень полезную функцию поиска по картинке. ¬едь часто у мастериц бывает такое, что лежит картинка на компьютере 10-летней давности, хочетс€ по ней что-то смастерить, но автора ее уже никто не помнит. »ли даже другой вариант. Ћежит у ¬ас на компьютере сохраненна€ стара€ картинка, а качество на ней жуткое до ужаса. » захотелось по ней что-то оп€ть-таки смастерить, но маленький размер или размытость не дают максимального удобства. »ли даже третий вариант. ¬ам кто-то сказал по секрету, что ¬ашу работу "украли" и используют под своим именем (непри€тно, конечно, но, к сожалению, бывает и такое).
¬се эти проблемы (а, возможно, и какие-то еще) сейчас можно решить средствами »нтернета. ѕо крайней мере, попытатьс€.

¬озможно, есть и другие способы и сервисы дл€ данной задачи, но € пользуюсь предложенным ниже, и других способов не искала за ненадобностью.
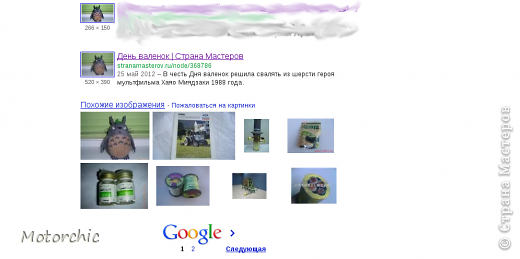
¬ общем, дл€ нашей сложной задачи, заходим на сайт https://www.google.com. ” мен€ эта ссылка сразу перенаправл€етс€ на украинский сайт https://www.google.com.ua. ” ¬ас, возможно, тоже перенаправитс€ на "родной" домен дл€ данной местности. Ќо это не имеет значени€.
огда сайт загрузитс€, сверху (€ обвела красным квадратиком) будет слово "картинки", нажимаем на него.

ћетки: интернет.поиск.по фото. |
ак подключить телевизор к компьютеру. |
Ёто цитата сообщени€ ¬ладимир_Ўильников [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ данной статье речь пойдЄт о том как подключить телевизор к компьютеру, а так же мы рассмотрим вопрос как подключить ноутбук к телевизору. я попытаюсь затронуть все тонкости и нюансы данного вопроса, могу не усмотреть какие-либо детали, если что не сердитесь сильно на мен€. »так, приступим к обзору нашей техники.
ƒанна€ стать€ рассчитана на то, что у нас телевизор более менее современный, по крайней мере не советского времени. —оответственно у него есть нормальные видео порты. ƒл€ начала мы должны решить с помощью каких портов мы будем подключатьс€ и есть ли у нас вообще эти порты. —амый лучший вариант — это подключение при помощи современного hdmi кабел€, позвол€ющего передавать цифровой сигнал, а так же звук, что избавит нас от лишнего провода.
ћетки: компьютер.телевизор.подключить. |
ћожно ли запретить сбор информации о ¬ас в »нтернете? |
Ёто цитата сообщени€ LebWohl [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак запретить сайтам собирать о ¬ас

—егодн€ многие пользователи знают, что все их действи€ в интернете отслеживаютс€ и сохран€ютс€ посто€нно посещаемыми сайтами. —обранные сведени€ поступают в распор€жение поисковых сетей и интернет магазинов, которые используют их дл€ индивидуального показа рекламы.
ћетки: программы.плагин.слежка |
јнтивирусы - бесплатные программы |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
јнтивирусы - бесплатные программы
¬ категорию «јнтивирусы» вход€т бесплатные программы созданые дл€ защиты и очистки ѕ от различных вредоносных программ (вирусов, тро€нов, руткитов ...), а также дл€ предотвращени€ инфицировани€ компьютера таким программным обеспечением.
¬нимание:
»спользование более одного антивируса дл€ защиты в режиме реального времени может вызвать конфликт программного обеспечени€.
ѕолезные ссылки
¬сего программ в категории 18

avast! Free Antivirus — полноценный антивирус дл€ использовани€ на домашнем ѕ .

Dr.Web CureIt! — антивирус дл€ сканировани€, вы€влени€ и уничтожени€ вредоносного ѕќ.
ћетки: программы.антивирус |
ѕравила пользовани€ ноутбуком Ц это должен знать каждый! |
Ёто цитата сообщени€ ¬ладимир_Ўильников [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕравила пользовани€ ноутбуком Ц это должен знать каждый!
¬нимание! Ќеправильное хранение или эксплуатаци€ ноутбука может привести к утрате гарантии производител€.
”слови€ эксплуатации
Ёксплуатаци€ ноутбука допустима только в услови€х, рекомендованных производителем (соответствующие температура эксплуатации, температура хранени€, относительна€ влажность, высота над уровнем мор€ и.т.п.).
∆идкости и сырые помещени€
Ќе рекомендуетс€ использовать ноутбук в сырых помещени€х, вблизи источников влаги, за исключением случаев, когда ноутбук предназначен дл€ эксплуатации в услови€х повышенной влажности, на открытом воздухе во врем€ дожд€, снегопада, тумана.
јдаптер питани€

ћетки: ноутбук.пользоватьс€. |
ак правильно удалить аваст. |
Ёто цитата сообщени€ ¬ладимир_Ўильников [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
’остинг, регистраци€ доменов.
ак удалить аваст
¬ сегодн€шней статье € хотел бы вам описать ак удалить аваст. ¬ы наверно подумали, что тут ничего сложного нету, заходишь в панель управлени€ и удал€ешь себе без проблем. Ќо не тут то было, у многих людей он через панель не удал€етс€.

ћетки: программы.антивирус. аваст. |
ј у вас снимали деньги с телефона? |
Ёто цитата сообщени€ _Lyubasha_K_ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
—ери€ сообщений "информеры":
„асть 1 - ¬Ќ»ћјЌ»≈ ¬—≈ћ!!!
„асть 2 - ќ–»√»ЌјЋ№Ќџ≈ „ј—» »
...
„асть 25 - ¬идеоплееры дл€ Ћиру
„асть 26 - ѕользователей Skype атаковал агрессивный вирус
„асть 27 - ј у вас снимали деньги с телефона?
„асть 28 - „ј—» »
„асть 29 - ј–“ј ѕќ—≈ў≈Ќ»…
„асть 30 - арта часовых по€сов
ћетки: св€зь.ћегафон. |
ак убрать эту –ј—ќ“”? |
Ёто цитата сообщени€ Kipelovna [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬ременный пост
ответы на пост-http://www.liveinternet.ru/community/797098/post295064841/
- http://inforcomp.ru/internet/kak-ubrat-reklabu-google-chrome.html .

Ќажимаете на значок "рука", по€вл€етс€ всплывающее окошко, нажимаете на "блокировать рекламу на этой странице".

Ќаводите на удал€емый элемент, если вас устраивает, нажимаете на "выгл€дит хорошо".

Ќажимаете кнопку "блокировать" и вуал€, выгл€деть будет как на скрине, смотреть ниже.)))

ћетки: лиру. дневник.блокировка. |
ѕ»Ў≈ћ ¬≈«ƒ≈ –ј—»¬ќ. |
Ёто цитата сообщени€ MORE20 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: алфавит. |
ак обезопасить себ€ в »нете? |
Ёто цитата сообщени€ Kancstc [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕочитыва€ блоги € не раз и не два натыкалс€ на разные советы по безопасности в »нет. ѕризнава€ ценность уже написанного, должен сказать что почему-то многие вещи, очень важные вещи, почти все старательно обход€т стороной. Ќу вот о них-то € и поговорю.
#1 ‘аерволы, антивирусы...
ќ них сказано много и хорошо. ѕосему грузить народ многократно сказанным € не буду. ƒолжно быть!
NB! “аким же упЄртым линуксоидам как и €: Ћинуксь не ломаем и незаражаем вирусами по той же самой причине, по которой неуловим неуловимый ƒжо. » именно в той же степени. ѕосему нас тоже касаетс€.
#2 Ќастройка почты
¬ наши дни очень попул€рной стала веб почта. “ипа mail.ru. ’ороша тем что доступ к почте происходит через браузер, а значит не надо знать никаких новых программ, ничего настраивать, да и почта хранитс€ на сервере, а значит никуда не пропадЄт при переуствновке системы, слЄте дисков итд итп... “ут следует помнить одну важную вещь, говорю ¬ам как бывший √Ѕ-шник: хранение данных на серверах в »нете (любых данных, не только почты) хорошо тем что ¬аши данные в любой момент могут быть просмотрены, модифицированы, а то и вообще уничтожены третьими лицами без какого либо уведомлени€ и предупреждени€. ѕосему – золотое правило: свой почтовый архив следует хранить на жЄстком диске своего компьютера!
ак это сделать? » что сделать ещЄ? —делать можно многое. „итать дальше!
ћетки: интернет.безопасность. |
„»“ј“№ ¬—≈ћ, ” ќ√ќ „®–Ќќ-Ѕ≈Ћјя —’≈ћј!!! |
Ёто цитата сообщени€ ѕ–≈ –ј—Ќјя_≈Ћ≈Ќј [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”стала объ€сн€ть каждому!!!:) ¬алентин, при разливе за ¬ами долг!!!
ƒа, и меркантильна€ просьба - ≈Ў® –ј« - кнопку "Ќравитс€" ќ“–≈√”Ћ»–”…“≈!!!
<ѕ.≈.>
ћетки: лиру.дневник.настройки. |
—покойной ночи или... |
ƒневник |

|
ак избавитьс€ от "мЄртвых душ". ЋикЅез дл€ Ћи–ушника. |
Ёто цитата сообщени€ Ћ»“≈–ј“”–Ќјя [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
јх, как лестно, будучи новичком, получать приглашени€ "в друзь€" от "именитых" Ћи–ушников! “ех, число читателей у которых давно перевалило за тыс€чу и... внимание! - 750 друзей. ќстановимс€ на этом моменте поподробнее. ƒело в том (дл€ тех, кто не знает), что на количество друзей существует лимит. » равен он семиста п€тидес€ти. “о есть, принима€ предложение "взаимной дружбы" от таких пользователей, вы не можете рассчитывать на взаимность. ¬ы станете посто€нным читателем.
ј теперь обращу ваше внимание вот на какой момент. „аще всего (честно говор€, всегда) эти цифры (750) вы увидите только в приглашении. ј пройд€ в профиль приглашающего, обнаружите совсем другие, значительно меньшие. ѕочему?
ƒело в том, что не все из пришедших на Ћи–у остаютс€ здесь навсегда. то-то уходит совсем, кто-то заводит другой дневник, удал€€ предыдуший. “ак вот, разница между 750 и числом, указанным в профиле, - количество удалЄнных дневников. ƒрузь€ есть, а дневников нет. Ётакие мЄртвые души. Ѕольше скажу. Ёто касаетс€ не только тех, у кого 750 друзей. Ёто касаетс€ ѕќ„“» ¬—≈’ дневников.
Ѕезусловно, проблематично посто€нно делать ревизию с целью вы€влени€ удалЄнных дневников. Ќо! ќчистить списки друзей и ѕ„ от них можно автоматически. ƒл€ тех, кто хочет знать, как, следующа€
»Ќ—“–” ÷»я ¬ ј–“»Ќ ј’ >>>>>
ћетки: лиру.дневник.настройки. мертвые души. |
”роки фотошопа. ак сделать тройную анимацию на одной картинке |
Ёто цитата сообщени€ Alexandrovna2828 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
http://gylhataj.ru/uroki-fotoshopa-kak-sdelat-animaciyu#more-3772
”рок фотошопа ак сделать тройную анимацию на одной картинке, а в общем даже не тройную, а четверную. ак правильно соединить 3 разных анимации - анимацию воды, анимацию развевающихс€ на ветру волос и плать€ и анимацию мчащегос€ поезда. ѕри этом анимацию мы будем делать только с помощью встроенных в фотошоп фильтров и инструментов фотошопа, никакие дополнительные фильтры дл€ нашей анимации не нужны.
ћетки: фотошоп. уроки.анимаци€. |
яндекс.Ќарод: хостинг переезжает |
Ёто цитата сообщени€ ¬аша_“јЌя_идуща€_по_—удьбе [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
(^_^)яндекс.Ќарод: хостинг переезжает
яндекс передает свой хостинг сайтов веб-сервису uCoz . ¬ марте все «народные» сайты переедут на платформу uCoz. јдреса сайтов при этом останутс€ прежними, контент сохранитс€. ¬месте с тем у пользователей будет гораздо больше возможностей дл€ развити€ своих сайтов.
ћетки: €ндекс.хостинг. |
ќнлайн сервис дл€ удалени€ фона с цифрового фото |
Ёто цитата сообщени€ Ќадежда-Ёсперанса [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: фотошоп.онлайн. сервис. |
8 апрел€ 2014 года Microsoft прекратит поддержку операционной системы Microsoft Windows XP |
Ёто цитата сообщени€ ¬ладимир_Ўильников [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќперационна€ система Windows XP по€вилась еще в августе 2001 года, но, не смотр€ на свой возраст, она до сих пор успешно используетс€ и многие не желают ее мен€ть на что-то более новое.
»так, Windows XP уже более 13 лет на рынке, а в мире компьютеров 13 лет Ц это вечность. ќчень многое в плане технологий изменилось за это врем€ и XP перестал отвечать современным реали€м.
ѕо словам специалистов компании ћайкрософт, поддержка этой операционной системы забирает много времени и сил, в св€зи с чем прин€то решение, что 8 апрел€ 2014 года компани€ полностью прекратит поддержку операционной системы Microsoft Windows XP и пакета офисных программ Microsoft Office 2003.
„то это означает дл€ р€довых пользователей? я вижу два основных момента:
1. Ќе будет новых обновлений операционной системы

ћетки: программы дл€ компа |
ак вз€ть код Flash-открытки |
Ёто цитата сообщени€ ирми [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
http://www.liveinternet.ru/users/melona/post171638677/
≈сть Flash-открытки, которыми мы можем только любоватьс€ и не можем скопировать к себе, так как отсутствует код. ћен€ попросили рассказать, как € нахожу этот код? ѕробовала несколькими способами, но остановилась на одном, который и попытаю...
ћетки: лиру.дневник.флешь. копирование.коды. |
—ерфинг без барьеров. ак стать "невидимым" в —ети |
ƒневник |

¬ последнее врем€ попул€рность "анонимного серфинга" в –унете резко увеличилась. Tor, VPN, другие сервисы позвол€ют обезопасить коммерческую тайну и получить доступ к сайтам и сервисам, по разным причинам недоступным при обычном подключении. ћы подготовили гид по "интернету без барьеров" дл€ тех, кто хочет сам решать, какие сайты ему стоит посещать, а какие - нет.
„то это?
јнонимайзер - это программное средство, позвол€ющее пользователю скрыть информацию о своем компьютере, сменить IP-адрес, сделать невозможным установление личности по трафику и так далее.
ћетки: интернет.эффект.невидимка. |
ак ответить сразу на много комментариев |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ѕјћя“ ј Ќј„»Ќјёў»ћ ЅЋќ√√≈–јћ
» сразу посыпались вопросы, как так отвечать? ј просто...))

Ќадеюсь, кому-нибудь пригодитс€. ќсобенно, когда нет времени отвечать на каждый комментарий.
дл€ вас Ћариса √урь€нова
ћетки: лиру.настройки |
¬ 4 часа утра.. |
ƒневник |

ј ¬ы что думали?! времени не хватат!
![]()
|
ѕри запуске браузера открываетс€ неизвестный сайт. |
Ёто цитата сообщени€ ¬ладимир_Ўильников [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒанна€ проблема со 100%-ной веро€тностью св€зана с вирусной активностью на компьютере и в данном примере мы с еще большей веро€тностью эту проблему устраним.
—имптомы:
ћы запускаем браузер и вдруг по€вл€етс€ страница с неизвестным нам ресурсом - чужой сайт. «апускаем другой браузер - он не запускаетс€, но страница по€вл€етс€ в том же браузере, который в данный момент используетс€ по умолчанию. онечно, не трудно ее просто закрыть и она нам больше не мешает. ќднако, при каждом последующем запуске браузера этот неизвестный сайт по€вл€етс€ вновь. ј другие браузеры вообще не работают..?

ћетки: интернет.браузер.чистка.вирус |
—качать с онтакта, ётуб, ќдноклассников и 40 других сайтов бесплатно! |
Ёто цитата сообщени€ ¬перед_с_Ќадеждой_идуща€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: интернет.скачать.savefrom.net |
√енератор рифм. |
Ёто цитата сообщени€ SvetlanaT [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

Ќайти рифму слову - это искусство,
и у насто€щего поэта процесс
поиска рифмы к какому либо слову
занимает достаточно длительное врем€.
≈сли хотите попробовать себ€
в этой области можно воспользоватьс€
√≈Ќ≈–ј“ќ–ќћ –»‘ћ.
ѕишите своЄ слово,
нажимайте ѕ–ќƒќЋ∆»“№
и получайте рифмы к вашему слову.
ћетки: √енераторы.рифм |
¬—≈ ‘ќ–ћ”Ћџ ѕќƒ –” ќ… |
Ёто цитата сообщени€ yaqut [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕјћя“ ј Ќј„»Ќјёў»ћ ЅЋќ√√≈–јћ
ћне дл€ работы нужно иметь все это под рукой. Ёто те формулы, которыми пользуюсь чаще всего.
ƒве картинки в р€д
“ри картинки в р€д
„етыре картинки в р€д
ѕ€ть картинок в р€д
ќкошко дл€ кода <input type='text' size='15' value=' од рамки'>
–амка в два сло€
артинка слева от текста
артинка справа от текста
“екст между двум€ картинками
ƒелим пост на две части
–амка вокруг текста
артинка или текст в разрыве рамки
—сылка
—сылка »сточник
»зменить цвет ссылки
‘он дл€ записи |
—ложна€ таблица
ѕрокрутка дл€ текста
1.<div align="center"><select multiple="multiple" size="10">“≈ —“...</select></div>
аждую строчку заключаем в теги <option>—“–ќ„ ј </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">«десь будет ваш очень большой текст</textarea>
/www.realsweb.com/link_to.php"><input" target="_blank">http://www.realsweb.com/link_to.php"><input type="hidden" value="_self" name="h"/> <select name="links"><optgroup label="-- 1 Ќј«¬јЌ»≈ –”Ѕ–» »"><option value="URL јƒ–≈——">Ќј«¬јЌ»≈ ——џЋ »</option><option value="URL јƒ–≈——">Ќј«¬јЌ»≈ ——џЋ »</option><option value="URL јƒ–≈——">Ќј«¬јЌ»≈ ——џЋ »</option></optgroup><optgroup label="-- 2 Ќј«¬јЌ»≈ –”Ѕ–» »"><option value="URL јƒ–≈——">Ќј«¬јЌ»≈ ——џЋ »</option><option value="URL јƒ–≈——">Ќј«¬јЌ»≈ ——џЋ »</option><option value="URL јƒ–≈——">Ќј«¬јЌ»≈ ——џЋ »</option></optgroup> </select> <input type="submit" value="Ќјƒѕ»—№ Ќј Ќќѕ ≈" /></form>" type="text" />
ћетки: все дл€ блога, пам€тка начинающим
ћетки: –амки.уроки.HTML. |
ƒве полезные флешки. |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: √енератор. код.цвет. |
—упер-шпаргалка.генераторы текста |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: √енераторы. текст. |
ѕортативные программы. ѕост Ћарисы √урь€новой |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "ѕортативна€ (portable) программа":
„асть 1 - Adobe Photoshop CS6 13.0
„асть 2 - —оздаем фоны дл€ дневника
„асть 3 - ≈щЄ одна полезна€ программка дл€ оптимизации(сжати€) изображений
„асть 4 - Flame Painter 1.2 portable - огненна€ картина
„асть 5 - Portable Solid Converter PDF 4.0.557 Rus - —качать бесплатно
„асть 6 - ак сохранить веб страницу в pdf
„асть 7 - GIF Resizer 1.1 Portable Rus - быстро мен€ем размер картинок формата Gif
„асть 8 - Teorex Inpaint 3.1 Portable - программа дл€ реставрации фото
„асть 9 - AVOnesoft Stick Photo Star v2.38 Portable - фотоэффекты
„асть 10 - Recolored 1.0.1 Rus Portable - программа дл€ быстрого окрашивани€ фото
„асть 11 - AutoFX DreamSuite Ultimate 1.36 Portable
„асть 12 - Retouch Pilot Full 3.2.0 Rus Portable - ретушь фотографий
„асть 13 - Boilsoft Video Splitter 7.01.5 Portable by SamDel RUS
„асть 14 - DP Animation Maker 2.1.3 RUS Portable.
„асть 15 - ј вы избавились от паразитов в компьютере?
„асть 16 - Adobe Flash CS6 Portable
„асть 17 - FaceOnBody Pro v2.4 Portable Rus
„асть 18 - Portable GIF to Flash Converter
„асть 19 - Scarabay 3.1.4.0 + 3.1.3.1 Portable 2012
„асть 20 - Face Off Max 3.4.9.2 Rus Portable
„асть 21 - ѕрограмма дл€ 3ƒ анимации Reallusion Effect3D Studio Portable
„асть 22 - Ѕыстро удалить яндекс.Ѕар, Mail.Guard и прочие странные нав€зчивые штуки [AntiDust]
„асть 23 - MP4Cam2AVI (1.7 ћб) - из MP4 в AVI
„асть 24 - GeekUninstaller - простой и качественный удалитель программ
„асть 25 - Portable Flash Effect Maker Pro v5.01
„асть 26 - ”рок - –аботаем в программе Portable Flash Effect Maker Pro v5.01
„асть 27 - Wondershare Flash Gallery Factory Standard v 5.2.0.9 ENG Portable дл€ создани€ Flash слайд шоу - —качать бесплатно
„асть 28 - Portable Aleo 3D Flash Slideshow Creator 1.8 Rus
„асть 29 - SWFTex - программа дл€ анимации Flash-текста
„асть 30 - Life Photo Maker Pro - скачать программу дл€ анимации
„асть 31 - MakeUp Pilot 4.5.2 Rus Portable by Valx
„асть 32 - Revo Uninstaller Pro - программа дл€ удалени€ ненужных программ
„асть 33 - Ulead GIF Animator 5.0.5 Portable Rus - —качать бесплатно
„асть 34 - Retouch Pilot 3.5.3 Retail Rus portable
„асть 35 - Loaris Trojan Remover 1.2.9.3 Portable
„асть 36 - Torrent TV Player 2.1 Rus Portable
„асть 37 - HAL 1.08.127 Portable by vadik
„асть 38 - Any Video Converter Professional 5.0.9 Portable
„асть 39 - Teorex Collection 1.1 Rus Portable by Valx
„асть 40 - Flip Flash Album Deluxe 2.2 Portable
„асть 41 - Mojosoft Photo Calendar Studio 2014 1.0 Portable Rus
„асть 42 - –аботаем в Portable Flash Effect Maker Pro v5.01
ћетки: программы.дл€ компа.мини. |
”–ќ ѕќ ѕќЋ№«ќ¬јЌ»ё –јћ јћ» » »’ ќƒјћ» |
Ёто цитата сообщени€ milochka56 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: ”роки.коды. |
ѕалитра Ч коды цветов html |
Ёто цитата сообщени€ fatima62 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: √енератор. код.цвет.html |
Ўпаргалочка по тегам |

Ўпаргалочка по тегам
ЅерЄм к себе в цитатник.
ќформление текста:
ѕеречЄркнутый текст: “≈ —“
ваш текст
ѕодчЄркнутый текст: “≈ —“
ваш текст
ѕолужирный текст: “≈ —“
ваш текст
ѕолужирный крупный: “≈ —“
ваш текст
урсивный текст: “≈ —“
ваш текст
ћаленький текст: текст
ваш текст
“екст (картинка) по центру:
ваш текст (картинка)
¬ыравнивание текста по правому краю поста:
ваш текст
–авномерное выравнивание текста по всей шир
ћетки: Ўпаргалки.“екст.HTML |
ак удалить или закрыть все записи Livejournal, не удал€€ блог |
Ёто цитата сообщени€ BraveDefender [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќа Livejournal (∆∆) так же, как и на Ћи–у, записи редактировать или удал€ть можно только по одной. ≈сли их пару тыс€ч, а хочетс€ закрыть или удалить, то ночка предстоит нескучна€.
Ќо, как и на лирушке, в ∆∆ используютс€ разные программы-клиенты, с их помощью можно писать в блог или дневник, комментировать и тому подобное. » вот, в некоторых из этих программ можно удал€ть или редактировать сразу несколько записей.
„тобы удалить или закрыть все посты в ∆∆, можно использовать программу LJ-Sec. ќна указаны в списке полуофициальных программ, которые администраци€ Livejournal предлагает блогерам. ∆урнал разработчиков находитс€ здесь ![]() ljsec (там же есть ссылки на свежую версию).
ljsec (там же есть ссылки на свежую версию).
—качиваем программу (около 2,5 ћб), устанавливаем, запускаем. ”казываем свои логин и пароль, ждем загрузки информации о журнале и размещенных запис€х.
”казываем, какие нужны записи (открытые, личные и так далее) и что с ними делать. ћожно закрыть открытые или, например, закрытые открыть дл€ какой-то группы друзей. ћожно выделить все записи и удалить все сразу (в меню Process – Delete selected posts).
ѕодробно и с картинками написал в этом посте.
Ќесколько мес€цев назад закрыл все записи в своем ∆∆, а вчера вообще удалил. » так хорошо стало на душе, не поверите.

ћетки: ∆∆.программа. записи.редактировать. |
ак скачать музыку Ћиру |
Ёто цитата сообщени€ BraveDefender [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„естно говор€, не совсем понимаю, зачем в дневнике делать целые коллекции музыки "дл€ личного пользовани€". –азве что дл€ того, чтобы поделитьс€ с друзь€ми. Ќо слушать музыку здесь совершенно неудобно. ѕочему бы не слушать ее на компьютере?
» тем ни менее... ак скачать музыку Ћиру (всЄ это уже было):
—качать музыку с LiveInternet.ru с помощью приложени€
—качать музыку Ћи–у, использу€ программу ћузыка LiveInternet
—качать музыку Ћи–у, использу€ код в HTML страницы
Ќо мен€ вполне устраивает программка, которую всегда устанавливаю - FREE Music Downloader Studio. »щет всЄ что угодно. ѕост о ней здесь:
ѕолезные программы. Ѕыстрый поиск и закачка музыки mp3 - и никаких танцев с бубнами!

‘ото: Music Go Music at ICA / crazybobbles
≈ще статьи:
–асширение Opera SaveFrom.net помощник
ак узнать музыку и сделать из видео аудиофайл
„то такое торрент и как им пользоватьс€
ак скачать музыку в ќдноклассниках
ћетки: лиру.программы.музыка.скачать. |
Ўпаргалочки. ак сделать окошко дл€ кодов. |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬сем привет. „асто получаю в личку один и тот же вопрос - ак вставить код или текст в окошечко. ¬от решила об этом и в блоге написать - вдруг кому ещЄ интересно будет.
Ќе буду вдаватьс€ в дебри программировани€, а как и всегда буду исходить из самого простого и по возможности нагл€дного. ¬низу перед ¬ами сам код который нужно скопировать и поставить перед адресом картинки, кодом рамочки или текстом.
Ќо не забывайте!
ј–“»Ќ ј --->>> ќƒ ќ ќЎ ј --->>> ќѕ»я ќƒј ј–“»Ќ »
“еперь чуть подробнее о коде и как его примен€ть

rows="5" - ÷ифра 5 это ¬џ—ќ“ј окошка
cols="40" - ÷ифра 40 это Ў»–»Ќј окошка
ѕри необходимости помен€йте эти значени€ на нужные ¬ам.
ѕример на картинке:
1. «агрузите нужную картинку,
2. —копируете код окошка написанный выше и поставьте его после загруженной картинки,
3. —копируете код картинки полностью и вставьте его после кода окошка.
ј–“»Ќ ј --->>> ќƒ ќ ќЎ ј --->>> ќѕ»я ќƒј ј–“»Ќ »

ѕлюсом, то что ¬ас ещЄ может заинтересовать :
1.—делай слайд-шоу
2. оды цвета дл€ текстов
3.—делай дл€ блога кнопку.
4. ак сделать баннер-картинку дл€ блога.
5. ак сделать рамочку дл€ текста самому.
¬сЄ остальное дл€ оформлени€ - рамочки, эпиграфы, картинки и инструкци€ как вставить их в пост наход€тс€ в разделе - ƒл€ оформлени€ блога
ћетки: рамки.окно дл€ кодов. |
¬се коды цвета дл€ текстов. |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬сем привет. ƒва года назад € создала в блоге пост - оды цвета дл€ текстов дл€ тех кто хочет помен€ть цвет текста в рамочках или просто дл€ написани€ новых сообщений. “от пост содержит только основные цвета радуги и не всем хватало цветовой гаммы, так вот сейчас нашла флешку котора€ с лихвой может исправить данную ситуацию, так как с еЄ помощью можно создать код любого оттенка цвета.
¬сЄ что ¬ам нужно будет это выбрать цвет, на нижней панели поставить нужный оттенок и скопировать числовой код из окошечка в самом низу и использовать его вставив в код дл€ написани€ текста или заливки части сообщени€.
ѕоследние новости из жизни известных зарубежных актЄров, таких как –оберт ѕаттинсон, јнджелина ƒжоли, ƒженнифер Ёнистон, ƒжордж луни, ристен —тюарт, ƒжонни ƒепп, Ёшли √рин и многих других, ¬ы сможете прочесть в моЄм блоге - ћир актЄров (daiteka.ru).
ћетки: флеш.текст.цвет.коды. |
Ўпаргалочка. оды цвета дл€ текстов. |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
оды дл€ тех кто хочет помен€ть цвет текста в рамочках.
–амочки, эпиграфы, картинки и инструкци€ как вставить их в пост наход€тс€ в разделе -
ћетки: текст.цвет.коды |
53 урока по созданию красивых рамок в фотошопе. |
Ёто цитата сообщени€ ‘има-—обак [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

–аздел, в котором собрано на данный момент 53 урока по созданию рамок в фотошопе:
ћетки: шпаргалки.уроки. фотошоп. рамки. |
Ѕродилка по рамкам от nataliya_bezushko |
Ёто цитата сообщени€ nataliya_bezushko [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕодсказка: как цитировать понравившийс€ пост
¬Ќ»ћјЌ»≈: нажмите на +в цитатник и эта подсказка будет уже в ÷»“ј“Ќ» ≈ ¬ашего дневника...
¬се желающие могут забрать его себе
и поставьте к себе в дневник
«ƒ≈—№ все мои –јћ »
рамки с девушкой
рамки зимние
рамки с картинкой
рамки текстовые (без картинки)
рамки с цветами
рамки осенние
рамки он и она
рамки детские
рамки — ƒЌ®ћ –ќ∆ƒ≈Ќ»я
рамки кулинарные
рамки с мужчиной
рамки весенние
рамки религиозные
рамки с животными
ћетки: рамочки от nataliya_bezushko.шпаргалка |
¬—“ј¬Ћя≈ћ ј–“»Ќ ” ¬ –јћ ”.Ћюбимые блоги и сайты |
Ёто цитата сообщени€ Liudmila_Sceglova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: фотошоп.рамки. |
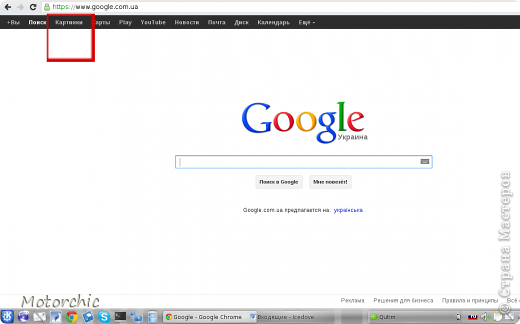
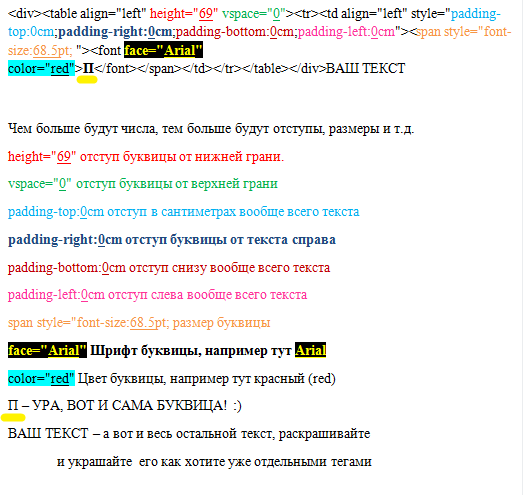
Ѕуквица это как в старинных книжках. |
Ёто цитата сообщени€ ka82 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
| Ѕ |
—лова ¬јЎ текст просто замен€ете вашим текстом, который уже отдельно, самосто€тельно можно раскрашивать, украшать, вставл€ть картинки и все что хотите

| R |
| {ј |
| » |
—ери€ сообщений " одировщик":Ўрифты, кнопки и прочее оформление
„асть 1 - ќформление днева (разные сайты и генераторы)
„асть 2 - ƒизайн сообщений днева с принтскрином
...
„асть 27 - Ѕуквы-хамелеоны MS Outlook и Wingdings
„асть 28 - Ѕуквы webdings и marlett
„асть 29 - Ѕуквица
ћетки: Ўрифты.Ѕуквица.начала абзацев.старинные книги. |
Ўпаргалки.‘оны к сообщени€м. |
Ёто цитата сообщени€ ka82 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ейчас вы смотрите пост http://www.liveinternet.ru/users/ka82/post88771163/
ƒругие посты:
Ўпаргалка html (очень много тегов) и генератор разноцветных букв http://www.liveinternet.ru/users/ka82/post70054149/
“еги волнистого разноцветного подчеркивани€, дрожани€ текста, текст написанный боком, линии, простые варианты фонового рисунка справа, слева, вокруг текста, колыхающиес€ слова, выравнивание параграфов, текст между картинками и т.д. http://www.liveinternet.ru/users/ka82/post90899043/
ѕростые теги типа жирного шрифта, выравнивани€ слов, типа шрифта, курсива, обычного подчеркивани€-зачеркивани€, разноцветный текст, ползущие вправо-влево буквы, размер шрифта, таблицы цветов дл€ шрифта http://www.liveinternet.ru/users/ka82/post322462090/
“анцующие буквы http://www.liveinternet.ru/users/ka82/post91709665/
√отовые схемы оформлени€, необычное преподнесение текста и картинок, рамочек, затуманенные буквы, инструкции даны скриншотами, а не просто текстом http://www.liveinternet.ru/users/ka82/post85922639/
ак вставить картинку: http://www.liveinternet.ru/users/ka82/post109072479
ак вставить баннер, видео, музыку, часы и т.д. http://www.liveinternet.ru/users/ka82/post89422126/
≈ще раз напоминаю, что если ¬ы хотите сделать фон к вашему сообщению, отличный от фона днева, то следует сделать следующее:
1.
| ¬ариант с картинкой-фоном |
¬ј∆Ќќ! ѕоскольку фон-картинка бывает темна€ или светла€, а настройки дизайна предполагают светлые или темные буквы, чтобы при цитировании в другом дневнике не получилось "белое на белом" или "черное на черном", рекомендуетс€ ¬јЎ “≈ —“ заключать в тег с указанием цвета букв, например:
<font color="#000000">¬јЎ “≈ —“<font> - буквы будут черные всегда
<font color="#ffffff">¬јЎ “≈ —“<font> буквы будут белые всегда
(ну или какой цвет вы укажете по таблице - голубой, желтый и любой другой)
2
| ¬ариант с цветом-фоном (например такой серый будет код #eeeeee) |
3 ќсобенность такого оформлени€ - фон выходит только сверху на буквах, а Ќ≈ раст€гиваетс€ на всю ширину текста. —равните с предыдушим случаем.
4 ѕохожий случай - но уже с картинкой. ќбратите внимание как вставл€етс€ картинка и как заканчиваетс€ строка по сравнению с примерами ранее
5
ак видите, в отличие от верхнего примера,
он располагаетс€ на ¬—ё ширину поста,
а не только до окончани€ ширины текста,
и не имеет полей справа-слева
(если специально не прописать)
6
7
ѕервое число - отступ сверху, второе число - отсутуп справа, третье число - отступ снизу (здесь мы поставили ноль дл€ примера) и четвертое число - отступ слева (как видите, он здесь самый большой)
“екст с цветной основой под фон, возможной рамкой border, цветом букв и т.д.:
—начала все поле тега заливаетс€ цветом, например, #000 - черным. ¬место этого числа можно подставить любой другой цвет из таблицы цветов (например получитс€ background-color:#fff где #fff белый цвет как у мен€ сейчас в виде рамочки). Ќа самом деле фоновым € сделала зеленый, но его видно будет только в 2 случа€х: либо если не загрузитс€ фонова€ картинка, либо если фоновые гифки будут с прозрачной частью.
border: 0px ширина рамки. ≈сли бы € захотела вообще без рамки, то поставила бы 0 (ноль). ¬ данном случае это 30 (тридцать). ” прозрачных фоновых гиф-картинок прозрачный фон сменитс€ на цвет, который вы залили в основу.
padding:0px 60px; означает что текст начинаетс€ отступив от краев картинки: первое число-сверху второе число-сбоку.
ћинус такой формы тега: картинка множитс€ и на экран выходит не одна, а подр€д много-много (как в данном случае). ќдновременно така€ форма тега (как и дл€ случа€ 2.2) очень удобна, если вы хотите сделать из одного цветочка весь экран в цветочек.
≈сть друга€ форма тега - не через div (где пол€ надо указывать дополнительно), а через table (там небольшие отступы полей уже по умолчанию, сравните с примерами 1-2:
9 ƒл€ подписани€ картинки, котора€ выходит на экран ќƒ»Ќ –ј«. WIDTH: ширина картинки например 700px; HEIGHT: высота картинки например 150px. –ассмотрим более подробно тот же принцип с нижеследующей картинкой:
—юда можно |
|---|
¬от, ниже код этой "говор€ще" гифки:
ј вот код в который можно вставить не об€зательно эту гифку, но и указать свои параметры, ширину:
valign="bottom" означает, что текст подписываетс€ внизу. ѕри желании подписать сверху пишите valign="top"
“ут можно регулировать без проблем высоту и ширину картинки, Courier new" - это пример шрифта, выбираемый вами дл€ текста. «десь и вообще WIDTH - ширина, HEIGHT высота. –екомендую сохран€ть эти параметры как в оригинале если не хотите, чтобы ваша картинка расползлась, выт€налась или ужалась, а также расплылась.
10. ¬ некоторых браузерах это отображаетс€ по-разному, но есть фильтры затуманивани€, указание ширины и высоты не в пиксел€х а процентре занимаемого места от экрана. ” мен€, например, ќпера и Ёксплоэр вид€т это несколько по-разному |
ѕо фильтрам рекомендую посмотреть отдельный пост. —сылка на него у мен€ в шпаргалке наверху страницы.
table width="75% в данном теге - часть занимаемого экрана картинкой в ширину. ѕросто если картинка узка€ и занимает в ширину только 45% экрана, а вы поставите значение 99%, то картинка размножитс€ по ширине пространства в ширину.
width:45% в данном случае - ширина занимаемого текста опира€сь на размеры картинки. “о есть если ваша картинка в ширину занимает 80%, а дл€ текста вы установите 50%, то от общего экрана он займет лишь 80х0,5=40%.
Ќапоминаю, что возможности со шрифтом описаны отдельно, например, в посте http://www.liveinternet.ru/users/ka82/post85922639/
—ери€ сообщений " одировщик":Ўрифты, кнопки и прочее оформление
„асть 1 - ќформление днева (разные сайты и генераторы)
„асть 2 - ƒизайн сообщений днева с принтскрином
„асть 3 - јлфавиты (+ генераторы в комментах)
„асть 4 - ‘оны к сообщени€м
„асть 5 - я тебе щас тааак вставлю! (+¬тора€ страница комментариев)
„асть 6 - ¬озможности с текстом: новое! (дл€ браузеров типа Explorer)
...
„асть 27 - Ѕуквы-хамелеоны MS Outlook и Wingdings
„асть 28 - Ѕуквы webdings и marlett
„асть 29 - Ѕуквица
ћетки: Ўпаргалки.html. генераторы |
Ќапиши оригинальный WELCOME своим ѕ„ |
Ёто цитата сообщени€ ЅЋќ√бастер [ѕрочитать целиком + ¬ свой цитатник или сообщество!]




ћетки: Ўпаргалки.html. надписи. |
ƒизайн сообщений днева с принтскрином |
Ёто цитата сообщени€ ka82 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ейчас вы смотрите пост http://www.liveinternet.ru/users/ka82/post85922639. ƒругие посты:
Ўпаргалка html (очень много тегов) и генератор разноцветных букв http://www.liveinternet.ru/users/ka82/post70054149/
“еги волнистого разноцветного подчеркивани€, дрожани€ текста, текст написанный боком, линии, простые варианты фонового рисунка справа, слева, вокруг текста, колыхающиес€ слова, выравнивание параграфов, текст между картинками и т.д. http://www.liveinternet.ru/users/ka82/post90899043/
ѕростые теги типа жирного шрифта, выравнивани€ слов, типа шрифта, курсива, обычного подчеркивани€-зачеркивани€, разноцветный текст, ползущие вправо-влево буквы, размер шрифта, таблицы цветов дл€ шрифта http://www.liveinternet.ru/users/ka82/post322462090/
“анцующие буквы http://www.liveinternet.ru/users/ka82/post91709665/
ак вставить фоновую картинку, отличную от картинки днева http://www.liveinternet.ru/users/ka82/post88771163/
ак вставить баннер, видео, музыку, часы и т.д. http://www.liveinternet.ru/users/ka82/post89422126/
єєєєєєєєєєєєє

¬аш текст ¬аш текст ттттттттттттт ттттттттттттттттттттттт тттттттттттттттттттттт |
єєєєєєєєєєєє
ћетки: Ўпаргалки.html.шрифт. надписи.кнопки. баннеры |
ќформление днева (разные сайты и генераторы) |
Ёто цитата сообщени€ ka82 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ейчас вы смотрите: http://www.liveinternet.ru/users/ka82/post70054149/
–екомендую также посмотреть:
“еги волнистого разноцветного подчеркивани€, дрожани€ текста, текст написанный боком, линии, простые варианты фонового рисунка справа, слева, вокруг текста, колыхающиес€ слова, выравнивание параграфов, текст между картинками и т.д. http://www.liveinternet.ru/users/ka82/post90899043/
ѕростые теги типа жирного шрифта, выравнивани€ слов, типа шрифта, курсива, обычного подчеркивани€-зачеркивани€, разноцветный текст, ползущие вправо-влево буквы, размер шрифта, таблицы цветов дл€ шрифта http://www.liveinternet.ru/users/ka82/post322462090/
“анцующие буквы http://www.liveinternet.ru/users/ka82/post91709665/
ак вставить фоновую картинку, отличную от картинки днева http://www.liveinternet.ru/users/ka82/post88771163/
√отовые схемы оформлени€, необычное преподнесение текста и картинок, рамочек, затуманенные буквы, инструкции даны скриншотами, а не просто текстом http://www.liveinternet.ru/users/ka82/post85922639/
ак вставить курсор, баннер, видео, музыку, часы и т.д. с большим выбором сайтов и инструкций в комментах http://www.liveinternet.ru/users/ka82/post89422126/

ратка€ шпаргалка замены символов http://www.liveinternet.ru/users/ka82/post190223169/
–азные генераторы текста http://donadecasa.ucoz.ru/generators.html
÷ветова€ палитра http://www.liveinternet.ru/users/ka82/post98160799/

|
ј вот еще http://cmp.h14.ru/
—ери€ сообщений " одировщик":Ўрифты, кнопки и прочее оформление
„асть 1 - ќформление днева (разные сайты и генераторы)
„асть 2 - ƒизайн сообщений днева с принтскрином
„асть 3 - јлфавиты (+ генераторы в комментах)
...
„асть 27 - Ѕуквы-хамелеоны MS Outlook и Wingdings
„асть 28 - Ѕуквы webdings и marlett
„асть 29 - Ѕуквица
ћетки: шпаргалки.генераторы.ссылки |
я тебе щас тааак вставлю! (+¬тора€ страница комментариев) |
Ёто цитата сообщени€ ka82 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ейчас вы смотрите пост http://www.liveinternet.ru/users/ka82/post89422126/
ƒругие посты:
Ўпаргалка html (очень много тегов) и генератор разноцветных букв http://www.liveinternet.ru/users/ka82/post70054149/
“еги волнистого разноцветного подчеркивани€, дрожани€ текста, текст написанный боком, линии, простые варианты фонового рисунка справа, слева, вокруг текста, колыхающиес€ слова, выравнивание параграфов, текст между картинками и т.д. http://www.liveinternet.ru/users/ka82/post90899043/
ѕростые теги типа жирного шрифта, выравнивани€ слов, типа шрифта, курсива, обычного подчеркивани€-зачеркивани€, разноцветный текст, ползущие вправо-влево буквы, размер шрифта, таблицы цветов дл€ шрифта http://www.liveinternet.ru/users/ka82/post322462090/
“анцующие буквы http://www.liveinternet.ru/users/ka82/post91709665/
ак вставить фоновую картинку, отличную от картинки днева http://www.liveinternet.ru/users/ka82/post88771163/
√отовые схемы оформлени€, необычное преподнесение текста и картинок, рамочек, затуманенные буквы, инструкции даны скриншотами, а не просто текстом http://www.liveinternet.ru/users/ka82/post85922639/
Ѕаннер: читаем комментарии к этому посту - страница 2
Ѕуквы через генераторы: http://www.liveinternet.ru/users/ka82/post86346626/
ћетки: шпаргалки.генераторы. текст. картинки.схемы. |