-Рубрики
- ВЯЗАНИЕ (1333)
- - ИГРУШКИ (121)
- - жакеты, кардиганы, пуловеры (173)
- - топы, блузки, болеро (55)
- - платья, сарафаны, туники (152)
- - куртки, пальто, пончо (24)
- - мужские модели (7)
- - малышам (198)
- - для девочек (97)
- - для мальчиков (22)
- - носочки, тапочки (59)
- - шали, палантины (28)
- - шапки, шарфы, варежки (179)
- - детские шапочки, варежки, носочки (41)
- - пледы, подушки (29)
- - разное (50)
- - модели без описания (17)
- УЗОРЫ И СХЕМЫ (70)
- ТЕХНИКА ВЯЗАНИЯ (71)
- КРАСОТА и ЗДОРОВЬЕ (248)
- - косметика своими руками (1)
- - уход за лицом и телом (105)
- - уход за волосами (28)
- - укладка и стрижка волос (44)
- - макияж (5)
- - нейл-арт (30)
- - следим за фигурой (3)
- - рецепты здоровья (34)
- - детское (5)
- КУЛИНАРИЯ (222)
- - закуски (23)
- - копчение, соление рыбы/сала/мяса (9)
- - сладости (7)
- - десерты (5)
- - хлеб (4)
- - горячее (25)
- - салаты (6)
- - торты и сладкая выпечка (70)
- - пироги (14)
- - напитки (2)
- - консервирование (12)
- - украшение блюд (9)
- - украшения из мастики (11)
- ОБУВЬ (205)
- - для больших ножек (24)
- - декор обуви (8)
- - для маленьких ножек (159)
- WIRE WRAP (146)
- ПРАЗДНИКИ (77)
- - новогоднее (60)
- - хэллоуин (6)
- - детские праздники (4)
- - украшение праздничного стола и интерьера (4)
- АХ, КАКОЕ ПЛАТЬЕ! (36)
- - платья дизайнерские (17)
- - детские платья (1)
- - разное (6)
- - индия (2)
- - кукольная мода (4)
- - платья 18-19 веков (1)
- САДОВО-ОГОРОДНОЕ (18)
- МОДА И СТИЛЬ (18)
- - цвет в одежде (10)
- - с чем носить...? (2)
- HANDMADE НА ГРАНИ ФАНТАСТИКИ (17)
- ШЛЯПКИ (12)
- для дневника (11)
- ДЛЯ РАБОТЫ (9)
- PET'S (8)
- ПОЛЕЗНЫЕ ПРОГРАММЫ (7)
- SELF DEVELOPMENT (6)
- ВСЕ ДЛЯ СВАДЬБЫ (6)
- МОИ РАБОТЫ (5)
- ССЫЛКИ (5)
- КАРНАВАЛ (5)
- Рукодельнице (4)
- ИНТЕРЕСНОЕ (4)
- ЦВЕТЫ (3)
- THE PLACES (3)
- ЗАГОВОРЫ (1)
- ЦВЕТОСОЧЕТАНИЯ (1)
- ДЕКОРИРОВАНИЕ (141)
- - всякое разное (41)
- - упаковка подарков (14)
- - вазы, шкатулки и прочее (12)
- - новая жизнь старых вещей (12)
- - декор одежды (8)
- ДЕТИ (144)
- - воспитание (5)
- - рисуем, вырезаем, лепим (3)
- - всякая всячина (62)
- - развивающие игры (15)
- ДЛЯ ДОМА (251)
- - подушки (63)
- - коврики (12)
- - светильники (32)
- - уютные вещи (54)
- - интересные идеи для интерьера (26)
- - и удобно и красиво! (16)
- - мебель своими руками (23)
- - делаем ремонт (7)
- ДОМОВОДСТВО (16)
- ВЫШИВКА (39)
- ИНТЕРЬЕРЫ (33)
- - детские комнаты (8)
- - интересные решения (4)
- - цвет в интерьере (3)
- КНИГИ/ЖУРНАЛЫ (33)
- КУКЛЫ / ИГРУШКИ (290)
- - игрушки (132)
- - околокукольное (42)
- - текстильные куклы (22)
- - игрушки для малышей (17)
- - тильда (26)
- - тряпиенсы (52)
- вдруг пригодится (42)
- разобрать (159)
- РУКИ НЕ ДЛЯ СКУКИ (633)
- - сумки & co (69)
- - чудеса из фетра (29)
- - шаблоны, трафареты и т.д.... (14)
- - скрапбукинг (8)
- - свечи рукодельные (8)
- - роспись по стеклу (7)
- - открытки hand-made (6)
- - редкие рукоделия (6)
- - плетение шнуров и узлов (4)
- - темари (4)
- - эпоксидка (3)
- - роспись (3)
- - часы (3)
- - фоамиран (1)
- - бисероплетение (89)
- - канзаши (26)
- - квиллинг, цветы из бумаги и не только (34)
- - холодный фарфор, полимерная глина, гипс (142)
- - мозаика / витраж (6)
- - мыловарение (24)
- - плетение из газет (16)
- - разные разности (73)
- - цветы из ткани, цветы из лент (62)
- ФЛОРИСТИКА (60)
- Букеты из конфет (44)
- Уроки аранжировки (7)
- - необычные букеты (2)
- ШЬЕМ (423)
- - шьем юбки (23)
- - шьем платья (18)
- - идеи и модели без описания (15)
- - шьем пальто, куртки и пр... (14)
- - аппликация (9)
- - моделирование (9)
- - шторы (6)
- - шьем одежду для дома (5)
- - шьем аксессуары (5)
- - для дома (4)
- - швейный ликбез (42)
- - малышам и детям до 3-х лет (97)
- - детям от 3-х лет и старше (107)
- - для дам (120)
- - для мужчин (4)
- УКРАШЕНИЯ СВОИМИ РУКАМИ (210)
- - украшения из бисера (51)
- - для девочек (27)
-Метки
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Серия сообщений "для дневника":Выбрана рубрика для дневника.
Часть 1 - УЧЕБНИК ПО H T M L
Часть 2 - Читаем почту в свое удовольствие!Настройка "Ленты Друзей"!
Часть 3 - HTML коды для сайта
Часть 4 - Сервис дневников. Правила игры и что такое отношения(симпатии) на ЛИ.ру
Часть 5 - Оформляем текст и картинки
Часть 6 - как сделать пользователя Лиру ссылкой на его дневник
Часть 7 - Памятка по html
Часть 8 - Удобные кнопки расширенного редактора
Часть 9 - Ссылки на Уроки Татьяны Егоровой по ведению блога
Часть 10 - HTML-ШПАРГАЛКА
Часть 11 - Ещё фаq по общим вопросам.
Другие рубрики в этом дневнике: ШЬЕМ(423), ШЛЯПКИ(12), ЦВЕТЫ(3), ЦВЕТОСОЧЕТАНИЯ(1), ФЛОРИСТИКА(60), УКРАШЕНИЯ СВОИМИ РУКАМИ(210), ССЫЛКИ(5), САДОВО-ОГОРОДНОЕ(18), Рукодельнице(4), РУКИ НЕ ДЛЯ СКУКИ(633), разобрать(159), ПРАЗДНИКИ(77), ПОЛЕЗНЫЕ ПРОГРАММЫ(7), ОБУВЬ(205), МОИ РАБОТЫ(5), МОДА И СТИЛЬ(18), КУЛИНАРИЯ(222), КУКЛЫ / ИГРУШКИ(290), КРАСОТА и ЗДОРОВЬЕ(248), КНИГИ/ЖУРНАЛЫ(33), КАРНАВАЛ(5), ИНТЕРЬЕРЫ(33), ИНТЕРЕСНОЕ(4), ЗАГОВОРЫ(1), ДЛЯ РАБОТЫ(9), ДЛЯ ДОМА(251), ДЕТИ(144), ДЕКОРИРОВАНИЕ(141), ВЯЗАНИЕ(1333), ВЫШИВКА(39), ВСЕ ДЛЯ СВАДЬБЫ(6), вдруг пригодится(42), АХ, КАКОЕ ПЛАТЬЕ!(36), WIRE WRAP(146), THE PLACES(3), SELF DEVELOPMENT(6), PET'S(8), HANDMADE НА ГРАНИ ФАНТАСТИКИ(17)
УЧЕБНИК ПО H T M L |
Это цитата сообщения Просто_Йа_2711 [Прочитать целиком + В свой цитатник или сообщество!]
УЧЕБНИК ПО H T M L

Учебник по Html для чайников - Оглавление
Инструментарий. Основные понятия
Ступенька 2 - "Что такое тэги?".
Ступенька 3 - "Обязательные тэги. Зачем телу голова, а голове тело?"
Простейшие.
Ступенька 4 - "Раскрась сам. Изменяем цвет текста".
Ступенька 6 - "Параграфы и DIV. Учимся выравнивать текст".
Ступенька 7 - "Что такое заголовки и как задавать размер буковок".
Ступенька 8 - "Курсив, жирный текст, подчеркнутый и другие".
Ступенька 9 - "Стандартные шрифты. Как прописать свой шрифт".
Ступенька 10 - "Что такое путь? Как вставлять картинки".
Ступенька 11 - "Что можно сделать с картинкой. Картинка, как фон документа, и т.д.".
Ступенька 12 - "О любителе сосисок и принудительном прерывании обтекания текстом картинки".
Ступенька 13 - "Ссылка и как с нею бороться".
Ступенька 14 - "Ссылка на е-майл. Подсказка к текстовой ссылке".
Ступенька 15 - "Может ли картинка быть ссылкой".
Ступенька 16 - "Куда податься, на что ссылаться. Новое окно при нажатии на ссылку".
Ступенька 17 - "Карты. Как часть картинки сделать ссылкой".
Ступенька 18 - "Карты. Как часть картинки сделать ссылкой 2".
Ступенька 19 - "Карты. Как часть картинки сделать ссылкой 3".
Ступенька 20 - "Закладка. Как сделать ссылку внутри документа".
Таблицы.
Ступенька 21 - "Учимся создавать таблицы".
Ступенька 22 - "Учимся создавать таблицы" продолжение.
Ступенька 23 - "Таблицы, вертикальное выравнивание (valign)".
Ступенька 24 - "Таблицы, учимся растягивать ячейки (rowspan, colspan)".
Ступенька 24-2 - "Дополнительная глава. Ответы на домашнее задание".
Ступенька 25 - "Таблицы, что такое cellspacing и cellpadding. Что делать с пространством".
Ступенька 26 - "Вложенные таблицы и некоторые нюансы".
Ступенька 27 - "О рамках таблиц, и брюзжание о таблицах напоследок".
Ступенька 28 - "Создаем простой сайт с таблицами".
Дополнительные.
Ступенька 29 - "Спецсимволы, или головная боль".
Ступенька 30 - "О линиях. Просто и полезно".
Ступенька 31 - "Как убрать отступы (поля) документа, topmargin, leftmargin, marginwidth, marginheight".
Ступенька 32 - "О списках. Неупорядоченные списки".
Ступенька 33 - "Упорядоченные списки. Ремарка: что такое спецификация и консорциум".
Ступенька 34 - "Cпецифические тэги, бегущая строка текста".
Фреймы.
Ступенька 35 - "Вступление. Зачем они (фреймы) нужны."
Ступенька 36 - "Учимся создавать фреймы".
Ступенька 37 - "Учимся создавать фреймы" продолжение.
Ступенька 38 - "Учимся создавать фреймы" продолжение.
Ступенька 39 - "Убираем полосу прокрутки, избавляемся от рамок, регулируем ширину полей фрейма".
Ступенька 40 - "При нажатии на ссылку документ открывается в другом фрейме, в полное окно".
Ступенька 41 - "Последняя глава о фреймах. Что такое IFrame".
Словарь
Учебник
Автор учебника Алленова Наталья.


|
|
Читаем почту в свое удовольствие!Настройка "Ленты Друзей"! |
Это цитата сообщения Defne [Прочитать целиком + В свой цитатник или сообщество!]
Читаем почту в свое удовольствие!Настройка "Ленты Друзей"!
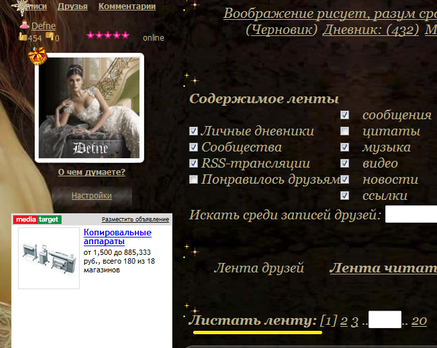
Всем привет!Этот пост делаю для тех у кого очень большой поток писем приходит на почту.За огромным количеством ненужных на ваш взгляд писем,вы иногда можете пропустить важную информацию или нужный вам пост.А как освободить почтовый ящик совсем и быть в курсе событий своих лирушных друзей и наглядно просматривать все их посты,читать только то что вам хочется и не злиться на кучу ненужной и бесполезной на ваш взгляд информации?Это возможно так как нам предоставлен такой сервис Лиру,почему бы им не воспользоваться.Речь пойдет о "ленте друзей" и я расскажу как ее пользуюсь. Для тех кто не знает где она находится напомню что над своим аватаром нажимаете на "Друзья"

и попадаете в ленту где у вас присутствуют весь перечисленный ниже cписок:

|
|
HTML коды для сайта |
Это цитата сообщения Cadmii [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Сервис дневников. Правила игры и что такое отношения(симпатии) на ЛИ.ру |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]

Что это такое?
Отношения – это специальный сервис для пользователей дневников на LiveInternet. У каждого пользователя в его дневнике и в комментариях под аватаром показываются 2 небольших иконки:  и
и  .Эти иконки обозначают симпатии и антипатии, выраженные этому пользователю другими, цифра справа от иконки показывает количество симпатий или антипатий соответственно. Своё отношение может выразить любой пользователь дневников, если в его дневнике больше 20 сообщений и дневник зарегистрирован более двух недель назад. Всего существует 3 вида отношений, которые можно выразить: симпатия, антипатия и любовь.
.Эти иконки обозначают симпатии и антипатии, выраженные этому пользователю другими, цифра справа от иконки показывает количество симпатий или антипатий соответственно. Своё отношение может выразить любой пользователь дневников, если в его дневнике больше 20 сообщений и дневник зарегистрирован более двух недель назад. Всего существует 3 вида отношений, которые можно выразить: симпатия, антипатия и любовь.
|
|
Оформляем текст и картинки |
Это цитата сообщения Sweets_Cherry [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. |
Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам" |
|||
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Снова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. |
Код для картинки с права: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
|||
| Картинка в центре текста: Обратите внимание, что текст пишется перед кодом и после кода. Это для того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. Поэтому, часть текста вверху, часть внизу и создают такой эффект. |
Код для картинки в центре текста: Первая часть текста <img src="URL адрес картинки" align="middle" border="0"> Вторая часть текста. |
|||
Текст между двух картинок
|
Код для текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес КАРТИНКИ"></td> <td>Текст, который красиво расположится между картинками.</td> <td><img src="URL адрес КАРТИНКИ"></td> </tr> </table> |
|||
Картинка между текстом
|
Код для картинки между текстом <table align=center border=0> <tr> <td>ТЕКСТ</td> <td><img src="URL адрес КАРТИНКИ"></td> <td>ТЕКСТ</td> </tr> </table> |
|
|
как сделать пользователя Лиру ссылкой на его дневник |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Еще информация для новичков здесь - как сделать, скажем, в комментариях или в сообщении ник какого-нибудь пользователя Лиру ссылкой на его дневник - вот такой
Это очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой.
Вот как это выглядит:

|
|
Памятка по html |
Это цитата сообщения ВЕТЕР__ПЕРЕМЕН [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить ссылку на веб-страницу:
Как сделать, чтобы картинка была ссылкой на веб-страницу:
Как вставить ссылку на веб-страницу, чтоб она открылась в новом окне:
Серия сообщений "~ < htmlka >":
Часть 1 - <htmlka>
Часть 2 - Подписать картинку. (памятка)
Часть 3 - Памятка по html
Часть 4 - Текст обтекает картинку.
Часть 5 - Делаем полосу прокрутки цветной
...
Часть 19 - Генератор таблиц
Часть 20 - Урок по таблицам...полезный)))
Часть 21 - Увеличить изображения по клику
|
|
Удобные кнопки расширенного редактора |
Это цитата сообщения BraveDefender [Прочитать целиком + В свой цитатник или сообщество!]
Пост является продолжением и обобщением записей:
Меня удивляет не первый раз, что пользователи (иногда, не такие уж и новенькие) не знают все прелести РАСШИРЕННОГО ТЕКСТОВОГО РЕДАКТОРА. Ведь с его помощью, без использования страшных кодов, можно легко и быстро сделать рамочку, вставить несколько фотографий и красиво разместить их в посте, поменять размер и цвет текста... И многое другое.
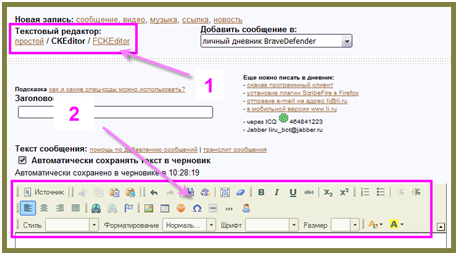
На данный момент на ЛиРу есть (1) простой текстовый редактор, который стоит в настройках по умолчанию. Поэтому новички иногда даже не догадываются о нем. И есть два расширенных (визуальных) редактора с кнопочками и другими прелестями — CKEditor и FCKEditor. Каким вы будете пользоваться — дело вкуса.
2 — если выбрать расширенный текстовый редактор, то появится удобная панель с кнопками, при нажатии на которые программа сама напишет специальный код. Его можно посмотреть, если нажать на кнопку «Источник» в левом верхнем углу.

|
|
Ссылки на Уроки Татьяны Егоровой по ведению блога |
Это цитата сообщения selwas [Прочитать целиком + В свой цитатник или сообщество!]
|
|
HTML-ШПАРГАЛКА |
Это цитата сообщения azazela502 [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
Ещё фаq по общим вопросам. |
Это цитата сообщения Immortal_tears [Прочитать целиком + В свой цитатник или сообщество!]
Самая полная инфо по настройкам дневника, приведённая нашем дорогим другом
1)Как сменить ник
3)Как стать/перестать быть ПЧ?
4)По какому принципу начисляются звёздочки?
5)Не загружается музыка или видео...
6)Как поместить всю понравившуюся музыку в днев при условии, что файлов можно добавить не более, чем на 8 Мб?
7)Вопросы по поводу отношений (сколько можно выражать, как узнать, кто выразил)?
8)Как вставить в пост несколько картинок?
9)Как вставлять в дневник видео с YouTube?
10)Как регулировать получение уведомлений (подписаться/отписаться)?
11)Как скачать музыку с ли.ру?
12)Как скачать видео с ли.ру?
13)Как назначить модеров в сообщество?
14)Как вставить картинку в эпиграф и в другие поля? Как сделать так, чтобы она была посередине?
15)Как открыть/закрыть днев для определённых людей?
16)Как удалить анкету знакомств?
17)Как узнать, кто смотрел дневник?
18)Как удалить пост?
19)Как убрать/поставить схему аудитории читателей?
20)Как удалить дневник?
21)Как добавить сообщение в микроблог? Как убрать микроблог?
22)Как убрать под кат?
23)Почему не работает расширенный редактор?
24)Почему при достаточном количестве сообщений звёздочка не добавляется?
25)Чем отличается открытое сообщество от закрытого?
26)Как отправить предложение дружбы?
27)Как сделать ссылку на дневник юзера в виде ника?
28)Как создать пост только с картинкой?
29)Сколько можно добавить аватаров?
30)Как создавать рубрики?
31)Как поставить рядом с баннером окошко с кодом на него?
32)Какие спец-коды можно использовать?
Использование спецкодов.
33)Как замутить кнопку?
34)Где найти черновик?
35)Удаляется ли запись из черновика после опубликования в дневнике?
36)Как создать тест?
37)Можно ли восстановить удалённый днев? Сколько раз можно восстанавливать днев после очередного удаления? Освобождается ли ник после удаления дневника?
38)Почему дневник приглашённого отмечен красным крестиком и очки за действия приглашённого не начисляются?
39)Что означают фигурка рядом с ником? От чего зависит её цвет?
40)Где указано количество опубликованных постов и комментариев в дневнике?
41)Как определить прошлый ник пользователя?
42)Какие существуют способы добавления сообщений в дневник?
Информация будет обновляться по мере потери актуальности.
Если у вас возникнет вопрос, ответ на который вы здесь не найдёте, обратитесь к настройкам или более опытным пользователям. И не забудьте отправить модераторам просьбу включить этот вопрос в соответствующий пост. Удачного дня.
Спасибо юзерам, ссылки на дневники которых использованы.
Спасибо
Огромное спасибо
И ещё, огромная просьба: ИСПОЛЬЗУЙТЕ КНОПКУ ПОИСКА ПО СООБЩЕСТВУ, ТАК КАК ВПОЛНЕ ВОЗМОЖНО, ЧТО, ДАЖЕ ЕСЛИ ОТВЕТ НА ЗАДАННЫЙ ВАМИ ВОПРОС В ЭТОМ ПОСТЕ ОТСУТСТВУЕТ, ОН УЖЕ ОБСУЖДАЛСЯ В ДАННОМ СООБЩЕСТВЕ.
|
|
| Страницы: | [1] |










