-Рубрики
- работа с текстом (10)
- меню и настройки (4)
- инструменты (4)
- о сообществе (2)
- стол заказов (1)
-Подписка по e-mail
-Поиск по дневнику
-Интересы
-Постоянные читатели
-Статистика
текст по кривой. |

иногда возникает необходимость разместить текст нелинейно (то есть не вертикально и не горизонтально). например, по кругу, или вдоль какой-нибудь фигуры. да мало ли)).
для того, что бы разместить текст таким образом, нам нужно создать для него путь. приступим!)))
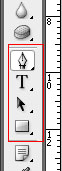
пути мы создаем векторными инструментами, которые перекочевали в Photoshop из Illustrator'а. вот они (кроме Type Tool - этот сам по себе, и не вектлрный, и не ратровый)))

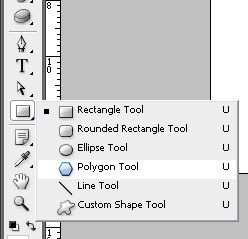
это всеми любимый инструмент Pen и его варианты, геометричекие фигуры (прямоугольник, овал, многоугольник, линия и пользовательские фигуры). что бы вызвать их, надо кликнуть по иконке инструмента правой кнопкой и появится весь список "скрытых" инструментов

предположим, нам понадобилась надпись, размещеная по кругу. выбираем инструмент Ellipse tool и, удерживая Shift, что бы нарисовать именно круг, то есть фигуру с правильными пропорциями, собственно, рисуем круг.
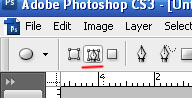
не принципиально, но все же. возможно, ваш круг будет залит каким-то цветом (выбранным в качестве цвета переднего плана в данный момент). меня, насколько я помню, это смутило. мне не нужна была заполненная цветом фигура, а всего лишь ее контур. тогда я был маленький и глупый. сейчас я не поумнел, но подрос)))). что бы избежать этой заливки, надо переключить наш инструмент в режим Paths. ведь нам именно и нужен путь!

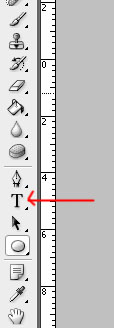
создав наш путь, мы берем инструмент Type Tool

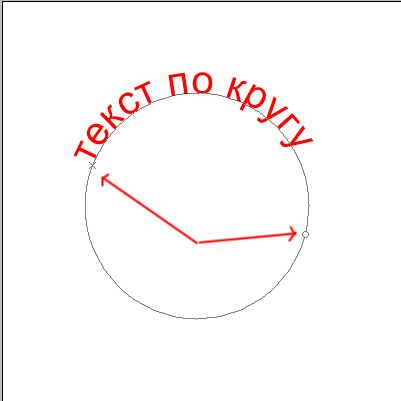
мы ставим курсор на нашем созданном пути и, определившись со шрифтом, размером, цветом и т.п., начинаем писать. о, чудо! буквы располагаются четко по нашей окружности!))))
зоркие дамы и господа, кроме того, могут заметить два маркера на окружности. с их помощью мы перемещаем текст по нашему контуру. перемещать их надо Paths Selection Tool'om (черной стрелкой из набора векторных инструментов) им же мы двигаем наш контур, если возникла необходимость, буквы будут "прыгать" за ним следом.

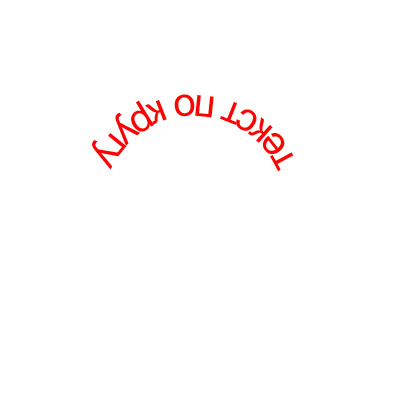
на этом чудеса не заканчиваются. если этой черной стрелкой захватить текст и переместить ее (стрелку) во внутренний контур, текст послушно перескочит туда же. к сожалению, показать на картинке как это делаетя я не придумал как, поэкспериментируйте самостоятельно

по тому же принципу текст размещается вдоль прямугольников, многоугольников и т.д. то же самое происходит и с произвольным контуром, нарисованным ручкой.
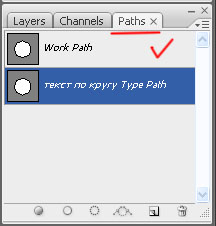
вроде бы все. осталось малость - избавиться от контура. при сохранении рисунка он как будто бы не сохраняется. на самом деле он есть, и еще как есть! за забытые контуры в приличной типографии могут оторвать уши))) но это лирика, а мы практики. долой контур! идем в палитру Paths. обычно она сопряжена общей вкладкой с палитрой Layers. если вы ее не нашли - window-paths.

что мы видим? два контура - наша укружность Work Path - рабочий контур (помечена галочкой) и еще какой-то путь. рабочий контур удаляем без раздумий. а вот путь нашей надписи удалить не удасться. почему? потому, что наш текстовый слой не растеризован. надо его растеризовывать или нет - на ваше усмотрение. дело в том, что растеризовав, мы преврашаем его из текстового полноценного объекта в обычную картинку. это не всегда удобно и зависит от вашей конкретной задачи. после растеризации путь пропадет сам, так что торопиться не стоит))) вдруг вы решите отредактировать текст, а растеризация делает это невозможным, увы)))

| Рубрики: | работа с текстом |
Процитировано 6 раз
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
Спасибо))Пошла тренироваться))))
я попробовала. просто супер







