-Рубрики
- МОЙ ДИЗАЙН ДНЕВНИКА (122)
- АВТО И РАЗНАЯ ТЕХНИКА (14)
- ВСЕ ТАЙНЫ МИРА! (56)
- мистика, магия, эзотерика (17)
- наука,факты,теории (29)
- невероятное,непознанное (18)
- ВСЁ О КРАСОТЕ И ЗДОРОВЬЕ... (100)
- рекомендациии по здоровью (20)
- уход за волосами (9)
- уход за лицом,косметика,макияж. (17)
- уход за руками,ногами,ногтями (8)
- ГОТОВИМ! (346)
- блюда в микроволновке (1)
- блюда из морепродуктов (32)
- блюда из мяса (65)
- выпечка (24)
- заготовки на зиму (106)
- напитки (3)
- овощные блюда (93)
- первые блюда (8)
- рецепты для хлебопечки (8)
- салаты (40)
- ДЛЯ БЛОГА (88)
- мои уроки (10)
- строение сайта,коды,теги, (30)
- украшения (32)
- ДОМ,СТРОИТЕЛЬСТВО,ИНТЕРЬЕР. (51)
- хозяюшке на заметку (13)
- ЖУРНАЛЫ,ОНЛАЙН ЖУРНАЛЫ. (71)
- ИГРЫ. (4)
- ИЗОБРАЖЕНИЯ ДЛЯ РАБОТЫ. (668)
- анимация gif,флеш, фоны, рисунки (24)
- картинки для рукоделия и не только (339)
- скрап- наборы (50)
- трафареты разные,шаблоны,контуры (93)
- фоны,текстуры, крипарт,PNG, jpeg (163)
- ИСКУССТВО (575)
- живопись,художники (289)
- музыка (186)
- учимся фотографировать (8)
- фотография и фотографы (89)
- ИСТОРИЯ (26)
- КИНО,ВИДЕО,КЛИПЫ. (171)
- Видео мастер-класы (61)
- Детективы (2)
- Интересное,красивое,видео (51)
- мультфильмы (15)
- Фильмы (22)
- КНИГИ (31)
- КОМП И ВСЁ О НЁМ... (32)
- КОМПЬЮТЕРНАЯ ГРАФИКА (267)
- для программ по графике : стили, плагины и т.д (52)
- 2Д программы и фотошоп (47)
- ЗД работы, программы,сайты (7)
- полезности для работы в графике (9)
- уроки Corel Psp (55)
- уроки Флеш и анимации (56)
- уроки 3д программы (3)
- уроки небольшие програмки (3)
- уроки Фотошоп (60)
- МЕЖДУ НАМИ,ДЕВОЧКАМИ... (26)
- МОДА РЕКОМЕНДУЕТ. (6)
- МОИ РАБОТЫ (76)
- анимация ,флеш (7)
- компьютерная графика (16)
- рисунки (2)
- рукоделие (32)
- фото (15)
- МОЯ ПРЕКРАСНАЯ РОССИЯ (88)
- НА ЗАМЕТКУ,ИНТЕРЕСНОСТИ ОБО ВСЁМ. (34)
- О ГОРОДА, О СТРАНЫ! (131)
- МОЙ ЛЮБИМЫЙ КРЫМ! (79)
- ОТСЕБЯТИНА! (32)
- ПОЛЕЗНЫЕ САЙТЫ. (62)
- ПОЛИТИКА. (406)
- священная война Новороссии! (34)
- ПОМОЖЕМ ВСЕМ МИРОМ! (21)
- ПРЕМУДРОСТИ ЖИЗНИ... (79)
- законы нужно знать (2)
- ПРИРОДА (102)
- Водный мир (7)
- Мир животных (56)
- Мир растений (27)
- Насекомые (5)
- РОДНАЯ РУСЬ,РОДНАЯ ВЕРА... (76)
- ...великий и могучий.... (10)
- РУКОДЕЛИЕ (1705)
- 3Д картины, 3Д открытки, (7)
- бисер (231)
- верёвочные рукоделочки (18)
- всё об инструментах и материалах (68)
- вышивка крестиком,гладью и т.д (399)
- вышивка лентами (42)
- вязание крючком (3)
- декупаж,3Д декупаж, (227)
- делаем,реставрируем мебель разными способами (53)
- домики,домики разные и с разных материалов (44)
- другие интересные рукоделочки.... (49)
- из газет (17)
- из гипса,шпаклёвки,структурной пасты,папье-маше. (30)
- из кожи (9)
- из пластиковых бутылок (3)
- из фоамирана (10)
- из фольги (12)
- из эпоксидки (6)
- интересные рукодельные находки (102)
- квиллинг,картон,работа с бумагой (76)
- куклы (14)
- работа с деревом, (10)
- разная роспись,приёмы живописи,в общем - рисуем! (132)
- самодельные миниатюры,разные, (27)
- самодельные часы,разные техники (16)
- самодельные шкатулки,сундучки,рамки и т.д (51)
- стиль терра (5)
- сумки,косметички -декор ,пошив, (33)
- сутаж (5)
- украшаем,декорируем обувь (2)
- фриволите,анкарс (4)
- холодный фарфор,пластика..в общем ,лепим (181)
- шитьё (91)
- САД,ОГОРОД,ЦВЕТНИК... (72)
- СТИХИ. (20)
- ЮМОР. (94)
-Музыка
- Andrea Ross - Moon river.
- Слушали: 742 Комментарии: 1
- One Direction - What Makes You Beautiful
- Слушали: 268 Комментарии: 0
- Marc Anthony - When I dream at night
- Слушали: 15618 Комментарии: 0
- No_vivire_sin_ti
- Слушали: 12739 Комментарии: 0
- Эротическая музыка
- Слушали: 33949 Комментарии: 2
-Видео

- Вера Лион предсказание об Украине
- Смотрели: 714 (11)

- Россия - наша Родина! (очень красивое ви
- Смотрели: 507 (9)

- Peoples’ of the Donetsk People’s Republi
- Смотрели: 44 (3)

- Немецкий журналист: В нашей демократии ч
- Смотрели: 80 (2)
-Ссылки
-Метки
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 4861
Комментариев: 8147
Написано: 16842
Соседние рубрики: уроки Фотошоп(60), уроки небольшие програмки(3), уроки 3д программы(3), уроки Corel Psp(55), полезности для работы в графике(9), ЗД работы, программы,сайты(7), 2Д программы и фотошоп(47), для программ по графике : стили, плагины и т.д(52)
Другие рубрики в этом дневнике: ЮМОР.(94), СТИХИ.(20), САД,ОГОРОД,ЦВЕТНИК...(72), РУКОДЕЛИЕ(1705), РОДНАЯ РУСЬ,РОДНАЯ ВЕРА...(76), ПРИРОДА(102), ПРЕМУДРОСТИ ЖИЗНИ...(79), ПОМОЖЕМ ВСЕМ МИРОМ!(21), ПОЛИТИКА.(406), ПОЛЕЗНЫЕ САЙТЫ.(62), ОТСЕБЯТИНА!(32), О ГОРОДА, О СТРАНЫ!(131), НА ЗАМЕТКУ,ИНТЕРЕСНОСТИ ОБО ВСЁМ.(34), МОЯ ПРЕКРАСНАЯ РОССИЯ(88), МОИ РАБОТЫ(76), МОДА РЕКОМЕНДУЕТ.(6), МЕЖДУ НАМИ,ДЕВОЧКАМИ...(26), КОМПЬЮТЕРНАЯ ГРАФИКА(267), КОМП И ВСЁ О НЁМ...(32), КНИГИ(31), КИНО,ВИДЕО,КЛИПЫ.(171), ИСТОРИЯ(26), ИСКУССТВО(575), ИЗОБРАЖЕНИЯ ДЛЯ РАБОТЫ.(668), ИГРЫ.(4), ЖУРНАЛЫ,ОНЛАЙН ЖУРНАЛЫ.(71), ДОМ,СТРОИТЕЛЬСТВО,ИНТЕРЬЕР.(51), ДЛЯ БЛОГА(88), ГОТОВИМ!(346), ВСЁ О КРАСОТЕ И ЗДОРОВЬЕ...(100), ВСЕ ТАЙНЫ МИРА!(56), АВТО И РАЗНАЯ ТЕХНИКА(14), МОЙ ДИЗАЙН ДНЕВНИКА(122)
Полезные уроки фотошопа |
Это цитата сообщения almiria_kh [Прочитать целиком + В свой цитатник или сообщество!]
|
Урок Sothink SWF Easy ( 8 Марта )и выход на другие уроки |
Это цитата сообщения daf53 [Прочитать целиком + В свой цитатник или сообщество!]
В этом уроке мы рассмотрим создание вот такой открытки для наших девчонок и женщин, посвященной празднику 8 Марта.
Серия сообщений "Mои уроки Flash":
Часть 1 - Урок по Sothink SWF Easy (создание эффектов)
Часть 2 - Урок Sothink SWF Easy (эффекты со звездами)
...
Часть 4 - Урок Sothink SWF Easy (Гроза)
Часть 5 - Урок Sothink SWF Easy ( День защитника Отечества)
Часть 6 - Урок Sothink SWF Easy ( 8 Марта )
|
Делаем элементарные часики.Начинаем учиться созданию flash |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем элементарные часики.Начинаем учиться созданию flash
Все тянул, тянул с этой темой, но чувствую, что пора:-) А то без практики сам не учусь и забывать начинаю, а так хоть по ходу написания постов вспомню и может узнаю че нить:-)
Небольшое предисловие:
1.- Я сам только учусь в этой области. Поэтому рассказываю только-то, что умею и как умею:-)
2.- Лично я пользуюсь программой Sothink SWF Quicker. Adobe flash у меня нету и пока устанавливать не планирую.
3.- Исходя из пункта "2", вам надо скачать Sothink SWF Quicker. Программа легкая ( около 15 мб) (ссылка на скачку в конце поста)
Прошу прощения за сурьезное начало)))
Теперь немного теории, многа букаффф))
Используя "технологию флеш" можно создавать много всего, поэтому будьте готовы. Флеш- это не только мультики и открытки, но и вполне работоспособные программы, выполняющие определенные функции.
Но естественно и те же баннеры тоже можно делать во флеш) И вообще много чего)
Теперь к работе в самой программе.
Перед тем как приступить к созданию чего-либо на примерах конкретных, надо немноооожечко уловить самую суть. Т.е. основные вещи в проге) Это я точно знаю, понял на примере обучения ![]() Inmira
Inmira ![]() Я, как всегда, не буду использовать верную терминологию ( сам еще не до конца ее знаю, да и не надо нам это пока)
Я, как всегда, не буду использовать верную терминологию ( сам еще не до конца ее знаю, да и не надо нам это пока)
Итак, в программе мы можем создавать три основные "вещи", это-
1.- Кнопки
2.- клипы
3.- графические объекты
Из этих трех "вещей" мы складываем основную "сцену",- которая уже является окончательным результатом, т.е. нашей флешкой:-)
Представили примерно?
Отлично, теперь идем дальше.
В программе используется Action Script . Т.е. впринципе это язык программирования. Когда-то, говорят, его недооценивали... но не о том речь) Так что готовьтесь к изучению непонятных надписей и иероглифов![]() шутка))
шутка))
Все, теперь к практике. Шаблонные возможности программы пока использовать не будем, делаем все сами)
Вообще конечно, лучше бы не с часов начать, но чтоб зацепить ваш интерес ;-) начнем с них))) а в следущих уроках изучим нужные основы
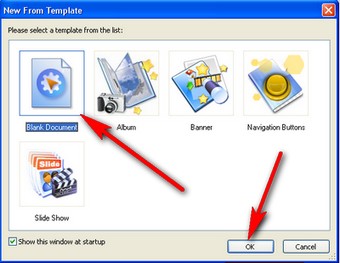
Открываем программу. В таком выползшем окошке выбираем первый пункт и жмем ок:

Читать дальше > > >
|
Урок по Sothink SWF Easy (создание эффектов) |
Это цитата сообщения daf53 [Прочитать целиком + В свой цитатник или сообщество!]
Есть такая программа Sothink SWF Easy . Простая в использовании и незаменимая при создании Flash и Gif анимации. C ee помощью можно создавать банеры, кнопки, поздравительные открытки, альбомы и текстовую анимацию. И в том числе можно делать различные flash эффекты. Вот этим мы сейчас и займемся. Будем делать вот такой эффект:
Серия сообщений "Mои уроки Flash":
Часть 1 - Урок по Sothink SWF Easy (создание эффектов)
Часть 2 - Урок Sothink SWF Easy (эффекты со звездами)
Часть 3 - Урок Sothink SWF Easy (Луна)
Часть 4 - Урок Sothink SWF Easy (Гроза)
Часть 5 - Урок Sothink SWF Easy ( День защитника Отечества)
Часть 6 - Урок Sothink SWF Easy ( 8 Марта )
|
Делаем кнопки во flash. Плюс bonus - плеер в коллекцию для дневника |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Делаем кнопки во flash. Плюс bonus - плеер в коллекцию для дневника:-)
Изучаем дальше. Кто не знает,- первая часть (введение) ТуТ,
вторая частьТуТ. Программой пользуемся Sothink SWF Quicker.
Теперь будем делать кнопки. Тоже очень важный момент при создании флешек. Кнопки могут исполнять стандартную роль перехода на какую-либо ссылку ( страничку в интернете), или же являться кнопками управления самой флешкой. Будь то остановка, воспроизведение и многое другое:-)
Сегодня будем делать элементарную кнопку, вот такую ( подведите мышку и нажмите на нее):
Это конечно примитив, но поможет вам понять основную идею и способы ее воплощения))
А в дальнейшем научимся делать и такие кнопочки ;-))
Это стандартная кнопка из программы, но создание подобных кнопок начинается именно с освоения азов;-)
Как всегда,- открываем программу и в выползшем окошке выбираем первый пункт и жмем "ок" :-)
Далее вверху окна программы кнопочка "insert", пунтк "new simbol":
Читать дальше > > >
|
спецэффекты для флеш анимации |
Это цитата сообщения Semenova_Irina [Прочитать целиком + В свой цитатник или сообщество!]
|
>Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 1 Создание часового механизма. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Урок как сделать аналоговые часики в программе Sothink SWFQuicker. Часть первая. Создание часового механизма.
В этом уроке мы создадим действующий часовой механизм со стрелками и циферблатом, иначе говоря, аналоговые флешчасики. Управлять часовым механизмом мы будем программно с помощью скрипта на языке ActionScript 2 . Я получала много комментариев с просьбой рассказать подробно, как сделать самим часики со стрелками, и постаралась написать подробный урок.
При написании этого урока использовалась версия программы Sothink SWF Quicker 5.2.509
на английском языке
и русифицированная портативная версия SothinkSWFQuicker 5.3.511
Также, по возможности, я старалась писать название инструментов и команд на двух языках и делать скриншоты как для английской, так и для русской версии. Но, если у вас возникнут какие - то вопросы по переводу или располажению панелей-вкладок, обращайтесь, и я сделаю дополнительные скрины.
Материала, на первый взгляд, очень много. Возможно, не сразу все будет понятно. Но, если вы будете очень внимательны и терпеливы, то, уверена, сможете такие часики сделать.
Открывайте программу, внимательно читайте урок, пытайтесь все прочитанное воспроизвести практически и задавайте вопросы.
И так, приступим.
Открываем программу и создаем новый документ

Устанавливаем размеры рабочего поля (сцены) 500 x 500 и частоту кадров 25
Ширина (width) =500
Высота (height) =500
Частота кадров (Frame rate) = 25
Цвет рабочего поля (сцены) выбираете по своему усмотрению. В готовом ролике этот цвет не отображается. В данном случае фон сцены установлен - белый.
Размеры сцены и частоту кадров устанавливаем на панеле "Свойства" (Propertiees)


"Читаем урок далее"
Дорогие мои читатели, вот, наконец, я и закончила этот в принципе не очень сложный, но очень информативный урок, который для удобства разделила на две части. Это первая часть урока. Вторая часть находитсяздесь. Урок этот полностью авторский, не перевод и не переделка других уроков. Дался он мне не легко. Делала большое количество скриншотов и подбирала слова для описания. Очень хотелось, чтобы все было понятно и доступно. Процесс, который сама проделываю за несколько минут при описании его, растянулся на несколько месяцев. Кроме того, я сама еще учусь писать скрипты и несколько раз переделывала скрипт для этого урока. Поэтому, думаю, вы отнесетесь с пониманием к моей просьбе о том, чтобы не использовать текст моих уроков о создании часиков со стрелками для создания своих постов. Метод создания аналоговых часиков, который описала я, один из нескольких десятков, также как и программный код скрипта. Поэтому, любой, желающий написать урок на эту тему, может написать свой авторский урок и свой скрипт. По своим же урокам я готова дать любые разъяснения и оказать любую помощь в их освоении.

Серия сообщений "Flash":Уроки по разным флеш программам, мои работы, часики - информеры
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Ура, я научилась делать часики.
...
Часть 21 - Пасхальный таймер обратного отсчета и часики.
Часть 22 - Flash Intro Banner Maker V3.8 русифицированная
Часть 23 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 1 Создание часового механизма.
Часть 24 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 2. Дизайн для часиков.
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 7 - Флешчасики для коллажей в Aleo Flash Intro Banner Maker
Часть 8 - Flash Intro Banner Maker V3.8 русифицированная
Часть 9 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 1 Создание часового механизма.
Часть 10 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 2. Дизайн для часиков.
Серия сообщений "Часовая мастерская":Как сделать часики, рисование циферблатов и часовых стрелок, сборники клипарта на часовую тему
Часть 1 - Как правильно записать код флешки или видео в рамочку для кодов.
Часть 2 - Создаем таймер обратного отсчета в программе Sothink SWFQuicker
Часть 3 - Украшаем простые цифровые часики. Разнообразие дизайна.
Часть 4 - Флешчасики для коллажей в Aleo Flash Intro Banner Maker
Часть 5 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 1 Создание часового механизма.
Часть 6 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 2. Дизайн для часиков.
|
Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 2. Дизайн для часиков. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Если вы выполнили первую часть урока
Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 1 Создание часового механизма и создали свой собственый часовой механизм, то пора приступить к дизайну ваших часиков.
Для начала прикроем центральную точку, в которой сходятся концы стрелок, "пуговкой - винтиком".
Для этого, выше слоя "Сек" создаем новый слой. Сначала выделите слой "Сек", а затем нажмите на "Временной шкале" кнопку "Добавить слой" (Insert Layer). Созданный слой переименовать в "Винт" и добавить ему второй кадр. Щелкнуть курсором мыши во вторую клеточку слоя "Винт" и нажать на клавиатуре клавишу F5.

На этом слое "Винт" нарисовать небольшую окружность инструментом "Овал"(Oval)
Настройка параметров для инструмента: выбрать инструмент
 "Овал". Нажать кнопку в дополнительных параметрах "Рисовать как форму" (Draw as Shape). На вкладке "Свойства" (Properties) установить - заливка контура отсутствует, заливка для формы черный цвет.
"Овал". Нажать кнопку в дополнительных параметрах "Рисовать как форму" (Draw as Shape). На вкладке "Свойства" (Properties) установить - заливка контура отсутствует, заливка для формы черный цвет.
Задаем для нашей пуговки размеры и координаты выравнивания. В панели "Трансформация" (Transform) вводим следующие размеры и координаты:

Ширина (width) = 20 пикс, высота (height) = 20 пикс
Координата X = 250, координата Y = 250
"Читаем урок далее"
Дорогие мои читатели, вот, наконец, я и закончила этот в принципе не очень сложный, но очень информативный урок, который для удобства разделила на две части. Урок этот полностью авторский, не перевод и не переделка других уроков. Дался он мне не легко. Делала большое количество скриншотов и подбирала слова для описания. Очень хотелось, чтобы все было понятно и доступно. Процесс, который сама проделываю за несколько минут при описании его, растянулся на несколько месяцев. Кроме того, я сама еще учусь писать скрипты и несколько раз переделывала скрипт для этого урока. Поэтому, думаю, вы отнесетесь с пониманием к моей просьбе о том, чтобы не использовать текст моих уроков о создании часиков со стрелками для создания своих постов. Метод создания аналоговых часиков, который описала я, один из нескольких десятков, также как и программный код скрипта. Поэтому, любой, желающий написать урок на эту тему, может написать свой авторский урок и свой скрипт. По своим же урокам я готова дать любые разъяснения и оказать любую помощь в их освоении.

Серия сообщений "Flash":Уроки по разным флеш программам, мои работы, часики - информеры
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Ура, я научилась делать часики.
...
Часть 22 - Flash Intro Banner Maker V3.8 русифицированная
Часть 23 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 1 Создание часового механизма.
Часть 24 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 2. Дизайн для часиков.
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 8 - Flash Intro Banner Maker V3.8 русифицированная
Часть 9 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 1 Создание часового механизма.
Часть 10 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 2. Дизайн для часиков.
Серия сообщений "Часовая мастерская":Как сделать часики, рисование циферблатов и часовых стрелок, сборники клипарта на часовую тему
Часть 1 - Как правильно записать код флешки или видео в рамочку для кодов.
Часть 2 - Создаем таймер обратного отсчета в программе Sothink SWFQuicker
...
Часть 4 - Флешчасики для коллажей в Aleo Flash Intro Banner Maker
Часть 5 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 1 Создание часового механизма.
Часть 6 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 2. Дизайн для часиков.
|
Урок во флеш.Делаем анимированный флеш-плеер в программе Sothink SWF Quicker |
Это цитата сообщения Та_ещё_штучка_Я [Прочитать целиком + В свой цитатник или сообщество!]
Хочу поделиться одним из способов сборки анимированного флеш-плеера. Я разделила урок на два этапа. Оговорюсь заранее. Работа предстоит кропотливая, но не сложная.На первой стадии я не пытаюсь переписать готовые посты из дневника Legionary. Вот ссылочка на уроки: http://le8.ru/post144802889/, http://le8.ru/post118952144/?upd, http://le8.ru/journalshowcomments.php?jpostid=1188...rnalid=3236775&go=prev&categ=0 Взяла на себя смелость объединить и дополнить их. Тот, кто уже овладел навыками по изготовлению плеера, может пропустить первый этап и перейти ко второму.
|
Урок во флеш. Делаем анимированный флеш-плеер. Этап второй |
Это цитата сообщения Та_ещё_штучка_Я [Прочитать целиком + В свой цитатник или сообщество!]
Этап второй. Добавляем анимированный клипарт к готовому плееру.
Для начала нам нужно сделать анимацию из заготовок клипарта.Идём в меню проги. Insert - New Symbol

В выпавшем окошке выбираем символ "Grapchics". Жмём Ок.
Импортированный изначально в библиотеку клипарт будет выглядеть так, как на скрине.

|
Сохранение анимации в формате APNG. Плагин для Gimp |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]
Специальный формат APNG позволяет сохранять анимацию отличного качества с поддержкой функции прозрачности слоев для анимации создаваемой из объектов на прозрачном фоне (PNG). Все примененные стили слоя останутся в вашей анимации в первозданном виде. Проще говоря, например, если вы зададите непрозрачность тени для объекта PNG равной 50% и создадите анимацию, то при ее сохранении в APNG эта непрозрачность таковой и останется, чего в Gif -анимации добиться невозможно. Тень от объекта в gif-формате сохранится, но свою полупрозрачность она теряет. Все, наверное, сталкивались с некрасивой обводкой, которая возникает при сохранении анимированных разделителей, уголков, украшений, к которым применялись стили слоя. При сохранении анимации в APNG такого не произойдет.
Минус этого формата в том, что он не поддерживается всеми старыми версиями браузеров ( так же, впрочем, как и формат PNG-24) и настоящими версиями браузеров Google Chrome, Explorer и некоторых других. Если вы не видете движения (анимации) на этих картинках, то это именно ваш случай. В браузерах(более менее новых версий) Opera и Mozilla Firefox анимация, сохраненная в формате APNG, должна быть вам видна.

Серия сообщений "GIMP":Все о бесплатном графическом редакторе GIMPЧасть 1 - Новогоднии открытки в Gimp.
Часть 2 - Сохранение анимации в формате APNG. Плагин для Gimp
Часть 3 - Gimp:Создание баннерной кнопки 88*31.
Часть 4 - Gimp: Анимированные круги.
Часть 5 - Поддержка APNG-формата анимации в браузере Google Chrome.
Серия сообщений "Уроки GIMP":
Часть 1 - Новогоднии открытки в Gimp.
Часть 2 - Создаем демотиватор в Gimp.
Часть 3 - Рамочка "Матовое стекло" в Gimp.
Часть 4 - Сохранение анимации в формате APNG. Плагин для Gimp
Часть 5 - Gimp:Создание баннерной кнопки 88*31.
Часть 6 - Gimp: Анимированные круги.
Часть 7 - Создаем, сохраняем и оптимизируем APNG-изображение. Урок для Gimp.
Часть 8 - Уроки GIMP. Создание анимации фильтром жалюзи.
Часть 9 - Урок Gimp.Фильтр "Синий экран или BlueBox".
Серия сообщений "Все для GIMP":
Часть 1 - Новогоднии открытки в Gimp.
Часть 2 - Создаем демотиватор в Gimp.
Часть 3 - Сохранение анимации в формате APNG. Плагин для Gimp
Часть 4 - Создаем, сохраняем и оптимизируем APNG-изображение. Урок для Gimp.
Часть 5 - Урок Gimp.Фильтр "Синий экран или BlueBox".
Часть 6 - Сегодня Пятница, 13...
|
Урок «Бегающее Насекомое» / Анимация |
Это цитата сообщения LenysikR [Прочитать целиком + В свой цитатник или сообщество!]

Мои исходники: для того чтобы скачать кликните на баннер сайта и зайдите в раздел Уроки Adobe Photoshop
ЧИТАТЬ ДАЛЬШЕ
|
Интересный способ анимации фильтром Alien Skin Xenofex 2" |
Это цитата сообщения TamSanna [Прочитать целиком + В свой цитатник или сообщество!]
|
Анимация фильтром Harry’s Filters |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]

1. Откройте изображение в программе (Файл / Открыть)
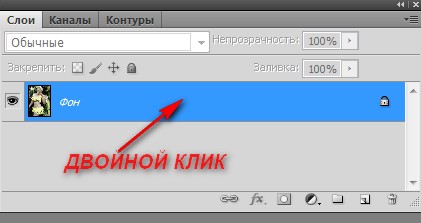
2. Двойным кликом по слою (Панель "Слои") снимите "замочек" - переведите изображение в слой 0.



|
Создание флешек и анимации в программе SWF Text |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Автор поста La Perla Маргарита
Создание флешек и анимации в программе SWF Text Вот такую флешку я получила в программе SWF Text  Дождитесь полной загрузки. Не забудьте включить звук!!! Для создания этой флешки я использовала програмку SWF Text. О самой программе и о том, как в ней работать я узнала из сообщения almiria (Спасибо за ссылочку * NIKA * ) |

|
Урок анимация шумом в кореле фильтром DSB Flux |
Это цитата сообщения Ledi_Bliss [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня я вам расскажу как сделать в кореле такую анимацию


Нам нужно:
Фильтр DSB Flux/ Bright noise/
( или любой другой где можно сделать анимацию шумом)
Animation Shop
Итак начнем:)
Метки: урок анимация |
Урок фотошоп - Золотой текст с эффектом анимации |
Это цитата сообщения DiZa-74 [Прочитать целиком + В свой цитатник или сообщество!]
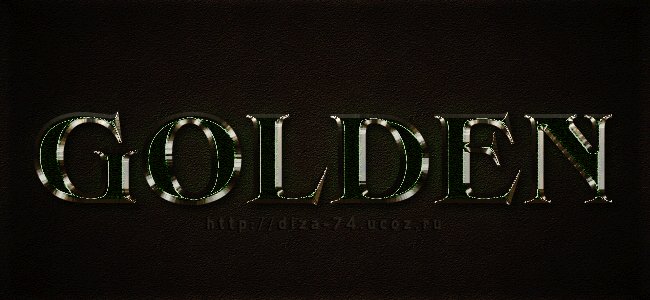
Написала урок по тексту , надеюсь понятно, урок легкий, больше скринов, старалась каждый шаг расписать

Сегодня сделаем вот такой золотой анимированный текст
... СМОТРЕТЬ ПОЛНОСТЬЮ »
Серия сообщений "МОИ УРОКИ":
Часть 1 - Установка плагина Alien Skin Bokeh v.1.0.3 ( Для Оленьки)
Часть 2 - Установка плагина Picture Cutout Guide v1.1 (отделяет от фона)
...
Часть 14 - Очень легкий урок по созданию текстуры
Часть 15 - Печаль ( Sadness )
Часть 16 - Урок фотошоп - Золотой текст с эффектом анимации
|
Создание анимации в программе Corner-A ArtStudio v1.3.3 Final |
Это цитата сообщения DiZa-74 [Прочитать целиком + В свой цитатник или сообщество!]
Сама программа Corner-A ArtStudio v1.3.3 Final
Скачали и установили программу, теперь будем делать анимацию.
Я сделала вот такую и сейчас расскажу как сделать и сохранить ее.

Смотрим урок >>>


Серия сообщений "МОИ УРОКИ":
Часть 1 - Установка плагина Alien Skin Bokeh v.1.0.3 ( Для Оленьки)
Часть 2 - Установка плагина Picture Cutout Guide v1.1 (отделяет от фона)
...
Часть 15 - Печаль ( Sadness )
Часть 16 - Урок фотошоп - Золотой текст с эффектом анимации
Часть 17 - Создание анимации в программе Corner-A ArtStudio v1.3.3 Final
Метки: Создание анимации в программе Corner-A ArtStudio v1.3.3 Final |
ФШ - Урок по созданию сверкающего блика |
Это цитата сообщения Дневник_моей_Сары [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "ФОТОШОП":делаем рамочки ФШ,рамочки ФШ с применением маски,рамка вокруг картинки,анимация,кисти-градиенты-текстуры-маски,уроки-рисование,красивые эффекты ФШ,работа с инструментами,
бродилка по ФШ,уроки по ФШ,
Часть 1 - Ф-ла разрезной рамочки ФШ для Li.ru
Часть 2 - Создание рамочки ФШ (тройная)
...
Часть 11 - Загружаем кисти в формате png в графические редакторы
Часть 12 - Применение маски в ФШ. Урок
Часть 13 - ФШ - Урок по созданию сверкающего блика
Часть 14 - Работаем с инструментом "ШТАМП"
Метки: ФШ Урок создание сверкающего блика |
Как совместить две анимации. |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Как в фотошопе совместить две анимации с разным количеством слоев и с разным временем на кадрах? Это не очень сложно. Конечно, чтобы получить такой эффект, нужно потратить немного больше времени, чем при перемещении анимации на простую картинку.


Серия сообщений "Фотошоп для начинающих":
Часть 1 - Простой фон
Часть 2 - Сохраняем незавершенную работу в Фотошопе
...
Часть 36 - "Сверкание" с помощью кистей в Фотошопе.
Часть 37 - Анимация "Вспышка-затухание"
Часть 38 - Как совместить две анимации.
Метки: Как совместить две анимации |
















