-Рубрики
- Все для блога и дневника (11)
- - Коды (1)
- - Флешки (2)
- - Шпаргалки (1)
- -Уроки (1)
- Здоровье (31)
- - Лечим позвоночние (2)
- - Лечим суставы (13)
- - Практика (3)
- Компьютерный Ликбез (41)
- - Все для ЛиРу (11)
- - Плееры (17)
- - Праграммы (4)
- Музыка (5)
- Непознанное (1)
- Праздники (1)
- - Пасха (1)
- Разное (1)
- Учение Дона Хуана (1)
- Фэн Шуй (1)
- Чай (5)
-Музыка
- Джо Дассен - Саксофон
- Слушали: 7286 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Выбрана рубрика Все для блога и дневника.
Вложенные рубрики: -Уроки(1), - Шпаргалки(1), - Флешки(2), - Коды(1)
Другие рубрики в этом дневнике: Чай(5), Фэн Шуй(1), Учение Дона Хуана(1), Разное(1), Праздники(1), Непознанное(1), Музыка(5), Компьютерный Ликбез(41), Здоровье(31)
Вложенные рубрики: -Уроки(1), - Шпаргалки(1), - Флешки(2), - Коды(1)
Другие рубрики в этом дневнике: Чай(5), Фэн Шуй(1), Учение Дона Хуана(1), Разное(1), Праздники(1), Непознанное(1), Музыка(5), Компьютерный Ликбез(41), Здоровье(31)
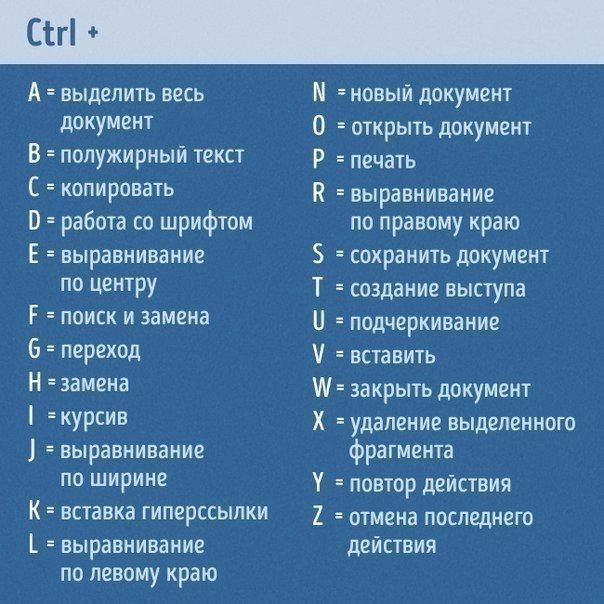
Как стать асом в использовании "горячих" клавиш. |
Это цитата сообщения Смолька [Прочитать целиком + В свой цитатник или сообщество!]
Метки: все для блога |
Самоучитель по флеш |

https://www.liveinternet.ru...323407802/
Самоучитель по флеш
Глава 1. Новые возможности Flash
Глава 2.Введение в технологию Flash
Глава 3. Основы работы с Flash MX
Глава 4. Работа с отдельными объектами
Глава 5. Рисование
Глава 6. Работа с цветом
Глава 7. Работа с текстом
Глава 8. Анимация
Глава 9. Слои
Глава 10. Создание и редактирование символов
Глава 11. Создание интерактивных фильмов
Глава 12. Публикация фильма
Серия сообщений "уроки п
Метки: флешки |
Sothink SWF to Video Converter |

https://www.liveinternet.ru...375355094/
Читать далее...
Здравствуйте...
Сегодня меня попросили помочь в одном деле. И это дело у меня растянулось на полдня...)) Дело в том, что пользователь попросил файл программы, которая переконвертирует файл SWF в AVI, но такой программы у меня не было и я пошла искать в Интернете. Но вы же знаете, что программы могут быть разные...)) И с вирусами, и триальные, т.е. без ключа и т.д... Поэтому я потратила довольно много времени, чтобы отыскать что-то подходящее...
Метки: флешки |
Расположение музыки на картинке. |
Это цитата сообщения Lyudmila_Lyu [Прочитать целиком + В свой цитатник или сообщество!]
Расположение музыки на картинке
При цитировании достаточно нажать кнопку "Нравится"
Формулы общеизвестные. На авторство не претендую.
Вверху слева
Вверху центра
Вверху справа
Внизу слева
Внизу центра
Внизу справа
Метки: уроки |
Шпаргалка цветов для текста и прочего (flash) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Шпаргалка цветов для текста и прочего (flash)
Всем привет:-)
Вот очень коротенький постик. Просто шпаргалка вам, вдруг пригодится. Конечно сие есть и в расширенном редакторе лиру, но лично я им не пользуюсь, поэтому мне такое удобнее:-)
Кликаем по нужному нам цвету,- в окошке слева появится "цифровое" обозначение цвета, а в окошке справа html код, для смены цвета текста:-)
На досуге постараюсь сделать такую вот шпаргалку на все web цвета:-) Удачи:-)
Всем привет:-)
Вот очень коротенький постик. Просто шпаргалка вам, вдруг пригодится. Конечно сие есть и в расширенном редакторе лиру, но лично я им не пользуюсь, поэтому мне такое удобнее:-)
Кликаем по нужному нам цвету,- в окошке слева появится "цифровое" обозначение цвета, а в окошке справа html код, для смены цвета текста:-)
На досуге постараюсь сделать такую вот шпаргалку на все web цвета:-) Удачи:-)
Метки: шпаргалки |
ВСЕ ФОРМУЛЫ ПОД РУКОЙ |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
ВСЕ ФОРМУЛЫ ПОД РУКОЙ
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
ВСЕ В ОДНОМ МЕСТЕ
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода <input type='text' size='15' value='Код рамки'>
Рамка в два слоя
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка Лариса Гурьянова
Лариса Гурьянова
Ссылка Источник
Изменить цвет ссылки
Сложная таблица
Прокрутка для текста
1.<div align="center"><select multiple="multiple" size="10">ТЕКСТ...</select></div>
Каждую строчку заключаем в теги <option>СТРОЧКА </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">Здесь будет ваш очень большой текст</textarea>
Мне для работы нужно иметь все это под рукой. Это те формулы, которыми пользуюсь чаще всего.
Две картинки в ряд
Три картинки в ряд
Четыре картинки в ряд
Пять картинок в ряд
Окошко для кода <input type='text' size='15' value='Код рамки'>
Рамка в два слоя
Картинка слева от текста
Картинка справа от текста
Текст между двумя картинками
Делим пост на две части
Рамка вокруг текста
Картинка или текст в разрыве рамки
Ссылка
Ссылка Источник
Изменить цвет ссылки
Фон для записи |
Сложная таблица
Прокрутка для текста
1.<div align="center"><select multiple="multiple" size="10">ТЕКСТ...</select></div>
Каждую строчку заключаем в теги <option>СТРОЧКА </option>
2.<textarea style="text-align: center;" readonly="readonly" cols="45" rows="2">Здесь будет ваш очень большой текст</textarea>
Метки: все для блога, памятка начинающим
Метки: коды |
Памятка начинающим блогерам |
Это цитата сообщения страдостея [Прочитать целиком + В свой цитатник или сообщество!]
Памятка начинающим блогерам

Читать далее...

 Этот пост для тех, кто впервые столкнулся с блоггерским делом. Сразу возникает вопросы: с чего начать, где брать информацию? Не претендую на первенство, все это изучала сама, и если кому-то будет это полезным - буду рада.
Этот пост для тех, кто впервые столкнулся с блоггерским делом. Сразу возникает вопросы: с чего начать, где брать информацию? Не претендую на первенство, все это изучала сама, и если кому-то будет это полезным - буду рада.
Метки: уроки |
Почти все о тексте,шрифте...Урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Почти все о тексте,шрифте...Урок.
ИТАК...
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
Зачёркнутый текст
маленький текст маленький текст
Читать далее...
маленький текст маленький текст
Метки: уроки |
Как сделать кликабельную ссылку |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать кликабельную ссылку
"Вопросик. А как сделать кликабельной ссылку на какой-нибудь сайт. Спасибо"
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:

После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.

Получается вот так:

Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).

Анкор у нас будет, например: Сады
Итого получилось так:

Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
"Вопросик. А как сделать кликабельной ссылку на какой-нибудь сайт. Спасибо"
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:
После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.
Получается вот так:
Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
Анкор у нас будет, например: Сады
Итого получилось так:
Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Метки: инструкции уроки |
ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
Скопируйте эту формулу и вставьте СВОИ параметры ЛЮБОЙ картинки!
Если вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов<br />
Значения в кавычках можно менять.
Например, размер букв font size="4". Если цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. Цвет букв font color="#000000". Если вместо 000000 (так обозначается черный цвет), поставить ffffff (так обозначается белый цвет), то и буквы станут белого цвета. Шрифт написания букв face="Monotype Corsiva". Если вместо названия шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменится.
Теги center - картинка или текст распологаются по центру.
 Дневник Nataliya_Bezyshko
Дневник Nataliya_Bezyshko
Дорогие друзья и гости! Кому некогда или лень писать комментарии... если не трудно, отмечайте внизу слева в посте: ПОНРАВИЛОСЬ!"
 Я всегда рада видеть Вас в моем блоге! |
Скопируйте эту формулу и вставьте СВОИ параметры ЛЮБОЙ картинки!
Если вам надо опустить чуть ниже текст
то перед текстом нужно поставить несколько вот таких тегов
Например, размер букв font size="4". Если цифру 4 изменить на большую, то и буквы в тексте станут больше, если поставить цифру меньше, то и размер букв станет меньше. Цвет букв font color="#000000". Если вместо 000000 (так обозначается черный цвет), поставить ffffff (так обозначается белый цвет), то и буквы станут белого цвета. Шрифт написания букв face="Monotype Corsiva". Если вместо названия шрифта Monotype Corsiva написать Arial или Georgia то написание букв изменится.
Теги center - картинка или текст распологаются по центру.
ПРИВЕТИК! |
ЖЕЛАЮ УДАЧИ! |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 7 - Урок 5. Делаем вместе рамку с уголками.
Часть 8 - ДЕЛАЕМ ОКОШКО ДЛЯ КОДА.
Часть 9 - ДЕЛАЕМ НАДПИСЬ НА КАРТИНКЕ.
Часть 10 - Делаем сами музыкальную открытку.
Часть 11 - Как сделать самому баннер.
...
Часть 20 - УРОК. РАМКА В РАМКЕ...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
Метки: Уроки |
Шапки для Блога: весна-лето |
Это цитата сообщения ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу [Прочитать целиком + В свой цитатник или сообщество!]
Метки: для блога |
| Страницы: | [1] |