-Рубрики
- АКСЕССУАРЫ (286)
- Канзаши. Бантики (38)
- Сумки, кошельки, органайзеры (178)
- Цветочки_Листики (41)
- ОДЕЖДА_ДЕТИ (110)
- плечевые изделия_идеи, построение, выкройки, пошив (31)
- Нарядные платья. Карнавальные костюмы (28)
- головные уборы_лето, зима, демисезонные (9)
- Всё для малышей_конверты, одеяла, слюнявчики и про (7)
- Переделка, декор, ремонт_одежда и обувь, пр. (7)
- Куртки, комбинезоны, плащи, дождевики (5)
- Носки, обувь, колготки (4)
- Сумки, рюкзаки, органайзеры, кошельки (4)
- галстуки, бабочки, пластроны (3)
- Нижнее бельё, купальники (3)
- поясные изделия_идеи, построение, выкройки, пошив (3)
- Школьная форма (1)
- ОДЕЖДА_ВЗРОСЛЫЕ (2)
- Обувь, тапочки (2)
- Деловой гардероб (0)
- ВНИМАНИЕ! (30)
- Аборт (1)
- О реформе образования! (4)
- ВОСПИТАНИЕ (45)
- ВСЁ ДЛЯ ДОМАШНЕГО УЮТА (104)
- Гостиная_идеи, исполнение, пр. (5)
- Коврики (2)
- Кухня_идеи, исполнение, пр (9)
- Мебель_идеи, мк (32)
- Обереги для дома (1)
- Ремонт, вкл. оформление стен (10)
- Цветы (11)
- Советы Хозяйкам, вкл. чистящие средства, пр. (23)
- ВЯЗАНИЕ и ШИТЬЁ_животные (6)
- ВЯЗАНИЕ КРЮЧКОМ_Взрослые (500)
- амигуруми (6)
- Безотрывное вязание (9)
- Бизнес (1)
- плечевые изделия_идеи, схемы (54)
- Бордюры (7)
- Варежки, митенки (5)
- Воротники (4)
- Всё для дома (24)
- Полезности_пряжа, книги, словари, программы, инстр (39)
- Ирландское вязание (29)
- Купальники (54)
- Обувь, тапочки (11)
- Пряжа и Ко (8)
- Сумки, кошельки, рюкзаки (36)
- Узоры, уроки и мастер-классы (86)
- Бижутерия_цветы, бабочки (44)
- Фриформ (2)
- Шали, палантины, шарфы (8)
- головные уборы_лето, зима, демисезонные (23)
- Шнуры, тесёмочки, пояса (2)
- поясные изделия_идеи, схемы (35)
- ВЯЗАНИЕ КРЮЧКОМ_дети (562)
- аппликация (23)
- плечевые изделия_идеи, схемы (25)
- Вязаная еда (18)
- закладки, обложки, карандашницы (1)
- Игрушки (65)
- Игрушки_лошадки и пони (24)
- Игрушки_мебель (2)
- Игрушки_музыкальные инструменты (1)
- Игрушки_одежда, обувь (18)
- Игрушки_погремушки (3)
- Игрушки_предметы (4)
- Игрушки_развивающие (6)
- Игрушки_транспорт (5)
- Книги, журналы, ссылки (6)
- Купальники, плавки (8)
- пальчиковый театр (10)
- пинетки, носочки, обувь (11)
- Слингобусы_Бижутерия (9)
- Сумки, кошельки, рюкзаки (10)
- головные уборы и шарфы, варежки_лето, зима, демисе (206)
- поясные изделия_идеи, схемы (107)
- ВЯЗАНИЕ СПИЦАМИ (63)
- пледы, одеяла (1)
- Варежки, митенки (1)
- Вышивка, жаккарды (3)
- Игрушки (3)
- Книги, журналы (1)
- Одежда_взрослые (6)
- Одежда_дети (12)
- пинетки, чепчики (2)
- Построение выкройки (2)
- Узоры и мастер-классы (18)
- чулки, носки (7)
- Шапки, шапочки, шарфы, шали (4)
- Швы (3)
- ДАЧА (53)
- Сад-Огород (49)
- ДЛЯ ДЕТИШЕК (507)
- Игры (14)
- интерьер (7)
- обучение_иностранные языки (101)
- полезные ссылки (25)
- причёски (16)
- развивающие коврики, игрушки, пособия своими рукам (178)
- раскраски (9)
- рецепты_украшения блюд (9)
- сказки_мультики_музыка (20)
- ЗАКОН (9)
- ЗДОРОВЬЕ (396)
- ароматерапия (15)
- Танцы (10)
- волшебные точки (9)
- всё для красоты (52)
- гомеопатия (1)
- Диета (39)
- массаж (1)
- народная медицина (39)
- Наши права (4)
- офиц. медицина (7)
- полезные рецепты (51)
- раздельное питание (2)
- Физические упражнения (38)
- ИНТЕРЕСНОСТИ (86)
- КУКЛЫ (161)
- Вальдорфская кукла (7)
- Бумажная (2)
- Детали_волосы, лица, глаза, крепление, ткань и т.д (19)
- Еда сшитая (4)
- Из ниток и носков (3)
- Интерьерные куклы, манекены (5)
- Крылья (3)
- Мебель и Домики (16)
- мягкие игрушки (9)
- Обувь (9)
- Одежда_Барби (36)
- Одежда_Бэби Борн, для текстильных кукол (6)
- Тильда (11)
- Шляпки, зонтики, сумки, украшения (7)
- Этикетки (12)
- МАСТЕР-КЛАССЫ (30)
- МОДА (81)
- Национальный костюм (25)
- Для шикарных дам_секреты, советы (11)
- Вечерняя, свадебная_Карнавальная (7)
- Деловой гардероб (4)
- Юбки, платья, туники (3)
- Цвета, оттенки (3)
- шарфы, галстуки, палантины, парео (2)
- Обувь (1)
- МОИ РАБОТЫ (42)
- МУЗЫКА (1)
- ПОЛЕЗНОСТИ (254)
- Заработать в интернет (26)
- GIMP (5)
- Компьютер (40)
- Ли.ру (37)
- Обучение. Ссылки (17)
- программы (29)
- Фотошоп (20)
- РЕЦЕПТЫ (355)
- салаты (10)
- блюда из молока (4)
- варенье_джем (2)
- Вторые блюда (31)
- Выпечка (29)
- консервируем_маринуем (14)
- куличи (1)
- мороженое (3)
- напитки (6)
- печенье_конфеты_пряники (36)
- пицца (4)
- Советы Хозяйкам (18)
- соусы_кремы_глазурь (16)
- супы (5)
- тесто (9)
- Торты. Украшения тортов. Кексы (55)
- Хлеб (20)
- РУКОДЕЛКИ (651)
- батик (11)
- Аппликация (7)
- Пуговицы (1)
- Вышивка бисером и пайетками. Стразы (29)
- Вышивка крестиком (85)
- Вышивка лентами (42)
- декупаж (24)
- Заработать на рукоделии (23)
- Из пластиковых бутылок (4)
- Квиллинг (3)
- Конфетки (5)
- Куклы - Обереги (25)
- лепим из ... (36)
- макраме (10)
- Мишки Тедди (35)
- Мотивы, узоры, шаблоны (6)
- Мыловарение (13)
- Открытки, Коробочки_Скрапбукинг (93)
- папье-маше (3)
- Плетение из газет, лозы (4)
- пэчворк (23)
- сладкие букеты (78)
- Топиарии (1)
- ШИТЬЁ (509)
- МК от Ольги Никишичевой (9)
- ваш бизнес (5)
- головные уборы (8)
- Корсет (9)
- Обувь (1)
- одежда-трансформер (15)
- Ремонт и переделка_одежда, обувь, пр (46)
- Конструирование, моделирование, готовые выкройки, (129)
- Свадьба (6)
- секреты мастерства (114)
- терминология, ткань, швы (23)
- Чехлы для автомобиля (1)
- Шторы (44)
- Постельное бельё (13)
- ЭЗОТЕРИКА (331)
- Волшебство (91)
- Симорон_ОКс`ЮМОРон (35)
- медитации (30)
- Руны (7)
- Фен-Шуй (2)
- мандала (10)
- Молитвы и заговоры (40)
- Мудрость (48)
- Обереги_Талисманы (30)
- ЮМОР (5)
-Музыка
- Angelight. Исцеляющая музыка1
- Слушали: 7716 Комментарии: 0
- Britney Spears - I Love Rock'N'Roll
- Слушали: 263 Комментарии: 0
- Selena Gomez & The Scene - Love You Like a Love Song
- Слушали: 7132 Комментарии: 0
- Sonya&Selena.eso eso
- Слушали: 266 Комментарии: 0
- Michel Telo - Bara Bara Bere Bere
- Слушали: 571 Комментарии: 0
-Я - фотограф
Одежда и аксессуары для кукол
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 5330
Комментариев: 596
Написано: 9632
Урок. Вставляем вертикальные разделители |
|
По просьбам читателей, попытаюсь объяснить как ставить по бокам текста вертикальные разделители, как сейчас они стоят у меня в этом посте. Большой выбор самых красивых вертикальных разделителей, для украшения Ваших постов и блогов можно найти здесь: efachka.ru/post179454015. Ставятся они точно так же как и картинки. Что бы было понятно всем, и тем кто только начинает знакомится с кодами, напишу все очень подробно. Начну все по порядку. Если вы хотите что бы картинки стояли по краям вашей записи, (КАК СЕЙЧАС В ПРИМЕРЕ), то посмотрим сначала как выглядит просто HTML код картинки или разделителя. Я взяла небольшой вертикальный разделитель, который в Упрощённый формате (в расширенном текстовом редакторе на ЛиРу) выглядит вот так:
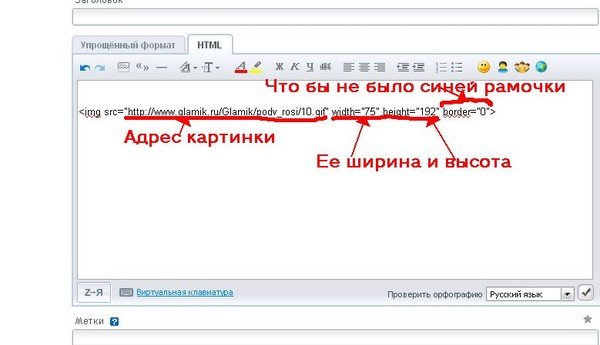
Но когда мы перейдем в режим HTML (на ЛиРу это простой редактор, но можно и в расширенном при нажатии кнопочки "источник"), наша картинка превратится в коды и будет выглядеть вот так.
Разберем из чего он состоит
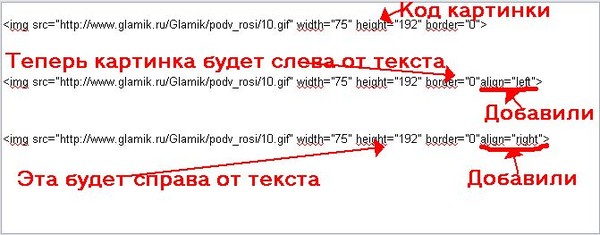
С кодом картинки мы разобрались. Теперь нам надо что бы она встала справа и слева от текста. Для этого В HTML формате в конце кода (перед последними кавычками) нужно добавить align="left" и картинка будет слева от текста или align="right" и картинка будет справа от текста. (Скопируйте эти символы право-лево и поставьте в конце кода своей картинки) Рассмотрим это на картинке:
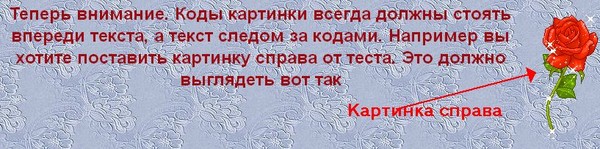
Теперь внимание. Коды картинки всегда должны стоять впереди текста, а текст следом за кодами. Например, Вы хотите поставить картинку справа от теста. Это должно выглядеть вот так:
В посте это будет выглядеть вот так:
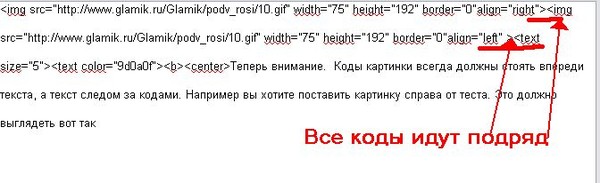
Теперь ставим сразу обе картинки, что бы стояли по бокам. Тоже оба кода впереди, один за другим без перерыва, пробела, а за ними сразу текст.
В посте это будет выглядеть вот так:
Вот так картинки ставятся по краям поста. Попробуйте и у Вас все получится. Успехов вам!  |
Серия сообщений "Ли.ру":
Часть 1 - Для новичков!
Часть 2 - Учебник ЛиРу
...
Часть 21 - схемы и дизайны
Часть 22 - Почти все о тексте,шрифте...Урок
Часть 23 - Урок. Вставляем вертикальные разделители
Часть 24 - красивые вертикальные разделители
Часть 25 - Урок. Как сделать простую рамочку для текста
...
Часть 35 - Для самых начинающих лирушников.
Часть 36 - Энциклопедия ЛиРу
Часть 37 - Проще простого размещаем ролик с YouTube на ЛиРу (3 способа).
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |