-–убрики
- кулинари€ (275)
- мыловарение (260)
- здоровье (234)
- декупаж (185)
- уход за собой,косметологи€ (165)
- народна€ медицина (159)
- молитвы (150)
- компьютер (146)
- в хоз€йстве пригодитс€ (141)
- декор бутылочек (111)
- уют в доме (99)
- из конфет (95)
- салаты,закуски (90)
- дет€м (86)
- кошелЄк (78)
- декор предметов (74)
- выпечка (68)
- в€зание (67)
- свечи,подсвечники (62)
- психологи€ (57)
- стихи (55)
- разное рукоделие (51)
- поделки своими руками (51)
- оформление блога (50)
- дл€ души-музыка (46)
- имидж (43)
- подушки (36)
- полимерна€ глина (36)
- свободное врем€ (34)
- напитки (30)
- мк (28)
- цветы из ткани,лент,бумаги (27)
- бисер (27)
- украшени€ (27)
- мелочи дл€ дома и его декора (24)
- интересно (24)
- медитации и мантры (22)
- православие (18)
- рисование по стеклу (17)
- целебные растени€ (16)
- хлеб (16)
- пластика (15)
- комнатные растени€ (15)
- разное (15)
- поделки из газет (14)
- ѕоделки дл€ сада и огорода. (13)
- блюда из рыбы (13)
- огород. (12)
- сад, дача. (3)
- коробочки (11)
- консервируем (10)
- из кофе (10)
- заговоры (8)
- из пластиковых бутылок (8)
- из CD дисков (8)
- из солЄного теста (7)
- Ћ»ѕј–“ (7)
- о красивом (7)
- оригами (6)
- сало (5)
- из €ичной скорлупы. (5)
- рисунки на камне (5)
- коробочки (5)
- коты (5)
- винтаж (4)
- из монтажной пены (4)
- симорон (3)
- канзаши. (3)
- гадани€ (3)
- духи (2)
- советы юриста (2)
- блюда из курицы (2)
- мультиварка (1)
- квилинг (1)
- ароматерапи€. (1)
- коврики (1)
- из винных пробок (1)
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
ƒругие рубрики в этом дневнике: целебные растени€(16), цветы из ткани,лент,бумаги(27), хлеб(16), уют в доме(99), уход за собой,косметологи€(165), украшени€(27), стихи(55), советы юриста(2), симорон(3), свободное врем€(34), свечи,подсвечники(62), сало(5), салаты,закуски(90), рисунки на камне(5), рисование по стеклу(17), разное рукоделие(51), разное(15), психологи€(57), православие(18), полимерна€ глина(36), подушки(36), поделки своими руками(51), поделки из газет(14), ѕоделки дл€ сада и огорода.(13), пластика(15), оригами(6), огород.(12), о красивом(7), народна€ медицина(159), напитки(30), мыловарение(260), мультиварка(1), молитвы(150), мк(28), мелочи дл€ дома и его декора(24), медитации и мантры(22), кулинари€(275), кошелЄк(78), коты(5), коробочки(5), коробочки(11), консервируем(10), компьютер(146), комнатные растени€(15), коврики(1), Ћ»ѕј–“(7), квилинг(1), канзаши.(3), интересно(24), имидж(43), из €ичной скорлупы.(5), из солЄного теста(7), из пластиковых бутылок(8), из монтажной пены(4), из кофе(10), из конфет(95), из винных пробок(1), из CD дисков(8), здоровье(234), заговоры(8), духи(2), дл€ души-музыка(46), дет€м(86), декупаж(185), декор предметов(74), декор бутылочек(111), гадани€(3), в€зание(67), выпечка(68), винтаж(4), в хоз€йстве пригодитс€(141), блюда из рыбы(13), блюда из курицы(2), бисер(27), ароматерапи€.(1)
экстренное сообщение. |
Ёто цитата сообщени€ ¬аша_“јЌя_идуща€_по_—удьбе [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒќ–ќ√»≈ ћќ» , Ё —“–≈ЌЌќ≈ —ќќЅў≈Ќ»≈ !!!...ѕ–ќ„»“јЋ —јћ,ѕ≈–≈ƒј… ƒ–”√ќћ” !!!
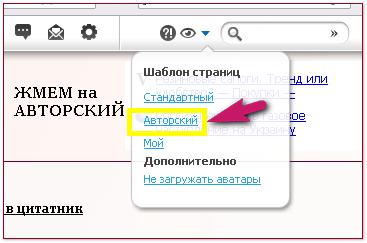
—егодн€ 29.10.2013 в ƒневниках Ћ»ру было введено "Ќќ¬Ў≈—“¬ќ" и авторское оформление исчезло напрочь , попытки восстановить его в настройках были безуспешны,...оформление стало бело-серым со стандартным шрифтом...не буду утомл€ть ¬ас пересказом поста ValeZ дабы не исказить первоисточник, читайте сами «ƒ≈—№ : ќ возобладавшей везде "—тандартной" схеме оформлени€
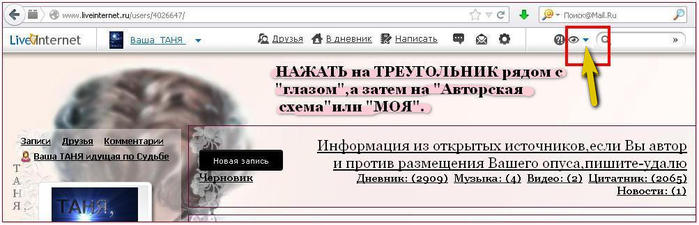
......от себ€ добавлю своими словами - пока есть возможность вернуть свой авторский дизайн,Ќј∆ј¬ на “–≈”√ќЋ№Ќ» возле "глазика" в самом верху на панели управлени€ , ближе к правому углу , а потом на "јвторский"...лично у мен€ оформление восстановилось, но што будет дальше - Ќ≈¬≈ƒќћќ![]() ...Ќ≈ «Ќјё,как видите ¬ы мое оформление - € его вижу,как на картинке ниже,где по€снени€
...Ќ≈ «Ќјё,как видите ¬ы мое оформление - € его вижу,как на картинке ниже,где по€снени€ ![]()
 ¬ќЅў≈ћ “ј ===>>> ∆ћ≈ћ на “–≈”√ќЋ№Ќ» ¬ќ«Ћ≈ √Ћј«ј,а «ј“≈ћ Ќј "ј¬“ќ–— »…",“ќ√ƒј Ѕ”ƒ≈“ ¬—≈, ј ѕ–≈∆ƒ≈ - у —≈Ѕя —¬ќ≈ Ѕ”ƒ≈ћ ¬»ƒ≈“№ ќ‘ќ–ћЋ≈Ќ»≈,а в ƒ–”√»’ ƒЌ≈¬Ќ» ј’ ќ‘ќ–ћЋ≈Ќ»≈ ¬Ћјƒ≈Ћ№÷ј ƒЌ≈¬Ќ» ј
¬ќЅў≈ћ “ј ===>>> ∆ћ≈ћ на “–≈”√ќЋ№Ќ» ¬ќ«Ћ≈ √Ћј«ј,а «ј“≈ћ Ќј "ј¬“ќ–— »…",“ќ√ƒј Ѕ”ƒ≈“ ¬—≈, ј ѕ–≈∆ƒ≈ - у —≈Ѕя —¬ќ≈ Ѕ”ƒ≈ћ ¬»ƒ≈“№ ќ‘ќ–ћЋ≈Ќ»≈,а в ƒ–”√»’ ƒЌ≈¬Ќ» ј’ ќ‘ќ–ћЋ≈Ќ»≈ ¬Ћјƒ≈Ћ№÷ј ƒЌ≈¬Ќ» ј
—ери€ сообщений "—’≈ћџ дл€ оформлени€":
„асть 1 - красивые схемы дл€ оформлени€ днева
„асть 2 - красивые схемы дл€ оформлени€ днева
...
„асть 45 - схемка дл€ мен€
„асть 46 - ќ возобладавшей везде "—тандартной" схеме оформлени€
„асть 47 - Ё —“–≈ЌЌќ≈ —ќќЅў≈Ќ»≈
—ери€ сообщений "2. ValeZ и Ќќ¬ќ“Ќќ… листок Ћ»ру":
„асть 1 - ¬ черновик теперь можно добавить видео, музыку, новость или ссылку
„асть 2 - ћожно полистать попул€рные сообщени€
...
„асть 29 - Ќовостной листок
„асть 30 - ќ возобладавшей везде "—тандартной" схеме оформлени€
„асть 31 - Ё —“–≈ЌЌќ≈ —ќќЅў≈Ќ»≈
ћетки: оформление дневник как сделать. |
Ѕлагодарики дл€ друзей |
Ёто цитата сообщени€ Ћогово_Ѕелой_¬олчицы [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дневник спасибки блогодарики |
>ƒл€ вашего и моего дневника. |
Ёто цитата сообщени€ принцеска_1 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
- атегори€: празднику —паса
- атегори€: картинки со стихами
- атегори€: клипарт
- атегори€: мои работы
- атегори€: наборы дл€ дизайна
- оллаж и набор фонов дл€ дизайна
- оллаж и фоны дл€ дизайна
- оллаж и фоны дл€ дизайна
- оллаж и фоны дл€ дизайна
- оллаж и фоны дл€ дизайна
- оллаж и фоны дл€ дизайна
- оллаж и фоны дл€ дизайна
- оллаж и фоны дл€ дизайна
- оллаж и фоны дл€ дизайна
- оллаж и фоны дл€ дизайна
- оллаж и фоны дл€ дизайна
- оллаж и фоны дл€ дизайна
- оллаж и фоны дл€ дизайна
- оллаж и фоны дл€ дизайна.
- Ќабор дл€ дизайна
- Ќабор дл€ дизайна и рамочек
- атегори€: о сайте
- атегори€: открытки
<<
ћетки: дневник оформл€ем открытки фоны |
g>ќ„≈Ќ№ –ј—»¬џ≈ ќ“ –џ“ » =ƒЋя “≈Ѕя= + ќƒ |
Ёто цитата сообщени€ Novichok56 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: открытки код дневник |
>ј¬ј“ј– » "ƒ≈¬”Ў »" |
Ёто цитата сообщени€ PASSIONANTE_TANYA [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: аватарки девушки |
÷веточные комментарии с кодом |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дневник комментарии |
ќткрытки- пожелани€ (с кодами) |
Ёто цитата сообщени€ Ќаталиная [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дневник открытки пожелани€ |
g> артинки с цветами |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: картинки цветы дневник |
—пасибо на веере. |
Ёто цитата сообщени€ t_calypso [ѕрочитать целиком + ¬ свой цитатник или сообщество!]




ћетки: спасибки. дневник |
>јнимационные картинки сердце |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: анимированные картинки дневник |
>Ѕлагодарности + код дл€ днева |
Ёто цитата сообщени€ Volody24_gl [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дневник картинки комментарии |
> омментики... |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: дневник картинки комментарии |
g>Ѕукетики цветов + код дл€ днева |
Ёто цитата сообщени€ Volody24_gl [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: букеты комментарии дневник |
>„удесные аватарки дл€ женщин [76 шт.] |
Ёто цитата сообщени€ Beauti_Flash [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

Ќет времени писать комментарий - нажмите на кнопочку "Ќравитс€" внизу поста. «аранее благодарю!!!
|
 ƒалее + 68 >>>
ƒалее + 68 >>>
ћетки: дневник аватарки женщины |
ј пользоватьс€ Ћи–у? |
Ёто цитата сообщени€ ƒом_советов [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
я не олумб. јмерику открывать не собираюсь. ’от€ открыли-то этот континент исландские викинги ещЄ в XI веке, а назвали в честь другого мореплавател€ - јмериго ¬еспуччи ( олумб ведь думал, что открыл ¬ест-»ндию), но всЄ же так повелось: ’ристофор олумб, мол, и открыл јмерику. ѕоэтому каждый, кто хочет сделать это повторно, сразу попадает в армию "второоткрывателей":)
ƒавно накапливал мысли о том, чтобы попул€рно изложить пор€док, смысл и логику пребывани€ на данном сайте. Ќо недавно встретил записиGatekeeper и не стал заморачиватьс€). ое-что подправил в его заметках (надеюсь, автор не обидитс€), отсе€л неактульное, централизовал мысль... и вот оно творение.
ак выжить на Ћиру?
 Ёто небольшой "курс молодого бойца" дл€ тех, кто впервые попал в рунетовский сектор блогосферы, который местные жители называют Ћиру.
Ёто небольшой "курс молодого бойца" дл€ тех, кто впервые попал в рунетовский сектор блогосферы, который местные жители называют Ћиру. • ¬озможно, вы опытный блогер, который решил попробовать завести дневник на этом блогсервисе.
• ¬озможно, вы опытный пользователь сети, который впервые решил на практике пон€ть, что такое блогосфера.
• ¬озможно, вам не просто за 30, а очень далеко за 30 и ваше общение с сетью ограничиваетс€ уменьем отправл€ть/получать почту и в сети вы читаете новостные сайты, которые показали вам ваши дети.
“ут суммирован некоторый опыт активного пребывани€ на Ћиру человека, который принадлежит к вашему поколению. я надеюсь, что эта пам€тка позволит вам хоть как-то сориентироватьс€ в том, что здесь можно и что нельз€.
ƒл€ начала обща€ характеристика ресурса. ≈сли совсем кратко, то этот сервис заточен под тех, кто любит писать дневники и дл€ тех, кто любит их читать. “акже в последнее врем€ резко увеличилось число "цитатоманов", т.е. людей, которые методически собирают (благо простейша€ функци€ цитировани€ записей это позвол€ет) различные материалы, наподобие рецептов блюд, схем в€зани€, мастер-классов по изготовлению всего и вс€ в домашних услови€х, бесконечных советов по уходу за собой, за своим жильем и межличностным взаимоотношени€м. ѕричем, некоторые уже основательно болеют этим "собирательством" того, что им едва ли когда пригодитс€. Ќо здесь мы можем уже переступить на шаткий мостик нашей ментальности...
ј куда мы попали, мама дорога€!) >>>
ћетки: лиру как пользоватьс€ |
”чебник Ћ».ру. ак правильно писать пост. |
Ёто цитата сообщени€ страдосте€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
«дравствуйте,мои дорогие,читатели!
ћногие мен€ прос€т написать как же € ,собственно пишу посты. ¬се очень просто.—ейчас мы с вами это разберем.ѕостараюсь остановитьс€ на всех мелочах.≈сли все же что-то останетс€ непон€тным пишите в комментари€х.
»так:
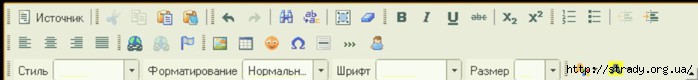
ѕисать сообщени€ на ли.ру достаточно просто,потому что большинство функций уже укомплектованы в дополнительной панели,котора€ существенно облегчает жизнь и позвол€ет писать сообщени€(посты) ничего не зна€ о €зыке HTML. ¬от эта панель

подробно разберем ее позже как говоритс€ на примере. —разу оговорюсь,что € свои посты почти всегда пишу в расширенном редакторе. ” него больше возможностей.ѕоэтому старайтесь писать только в нем. я захожу в него через верхнее меню
![]()
выбираем "написать" .ќбычно сразу открываетс€ расширенный редактор.
Ќе забываем написать красивый и пон€тный заголовок. Ќе только вам пон€тный,но и допустим,если ваш пост попадет в ежедневную рассылку, чтобы по заголовку все смогли пон€ть, что у вас там написано .
ћетки: учебник лиру пост учимс€ писать |
>Ќовогодние красивые свечи! |
Ёто цитата сообщени€ Arnusha [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: анимированные картинки новогодние свечи |
јватарки (разные 7) природа и лица..феи и эльфы |
Ёто цитата сообщени€ Litizija [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: аватарки разные |
>јватарки (разные 8) |
Ёто цитата сообщени€ Litizija [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: аватарки разные |
ќформл€ем текст и картинки |
Ёто цитата сообщени€ Sweets_Cherry [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
артинка обтекаема€ текстом Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. |
од обтекани€ картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хот€ должно быть изображение. акое оно будет, решать вам" |
|||
артинка слева от текста  —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. —нова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. —нова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
од картинки слева <img src="URL адрес картинки" align="left" border="0"> » снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
артинка справа от текста: ¬се правила написани€ дл€ правой стороны такие же , как и дл€ левой. |
од дл€ картинки с права: <img src="URL адрес картинки" align="right" border="0">ѕишем свой текст, что напишем, то и увидим |
|||
| артинка в центре текста: ќбратите внимание, что текст пишетс€ перед кодом и после кода. Ёто дл€ того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. ѕоэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. ѕоэтому, часть текста вверху, часть внизу и создают такой эффект. |
од дл€ картинки в центре текста: ѕерва€ часть текста <img src="URL адрес картинки" align="middle" border="0"> ¬тора€ часть текста. |
|||
“екст между двух картинок
|
од дл€ текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес ј–“»Ќ »"></td> <td>“екст, который красиво расположитс€ между картинками.</td> <td><img src="URL адрес ј–“»Ќ »"></td> </tr> </table> |
|||
артинка между текстом
|
од дл€ картинки между текстом <table align=center border=0> <tr> <td>“≈ —“</td> <td><img src="URL адрес ј–“»Ќ »"></td> <td>“≈ —“</td> </tr> </table> |
ћетки: оформление текст картинки |