-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
-Всегда под рукой
-Цитатник
Пиксельное вязание - (0)
Роскошное покрывало «Алые маки» - вяжем шедевр в технике пиксельного вязания крючком `...
Книга: 350 способов обвязки края Часть 1 - (0)Книга: 350 способов обвязки края Часть 1 Часть 2 >>>>> ссылка Скачать книгу >&...
Палантин "Белоснежка". - (0)Палантин "Белоснежка". Палантин "Белоснежка" ...
Кардиган с шалевым воротником. - (0)Кардиган с шалевым воротником. Очень теплый кардиган с потрясающими узорами. Размер 36-40. По...
-Музыка
- саксофон
- Слушали: 8129 Комментарии: 0
- Shivaree - Goodnight Moon
- Слушали: 34267 Комментарии: 0
- Eagles - Hotel California
- Слушали: 4371 Комментарии: 0
- Баллада АТОСА - Дартаньян и МУШКЕТЕРЫ
- Слушали: 8982 Комментарии: 0
- САКСАФОН Поцелуй меня
- Слушали: 13856 Комментарии: 0
-Метки
(самый youtube безопасность в интернете блог блоги ведение видео урок виртуальные часовни вирус на пк вопросы всё выпечка вязание генератор цвета дела домашние дети для блога для детей для дома дневник журнал заговоры здоровье знать игры интересные идеи для дома интернет информеры кино онлайн книги по вязанию комментарии комнатные цветы компьютер для чаника кошки кошки и другие красота крючок кулинария лечим компьютер лиру музыка мультиварка народная медицина но... ответы открытки оформление оформление блога полезные полезные советы полный программы пузыри мыльные разблокировать рамки для текста рамки разные рамочник рукоделие самоучитель по пк сахарный диабет связатся с правительством сделать видео сериалы советы создать плейлист урок урок по созданию видео уроки на ли ру уроки по пк уроки фотошопа фауна фильмы флэшки фоны фотошоп хотели цветы шитьё эпиграф это интересно это надо знать
-Рубрики
- Рукоделие (172)
- Вязание крючком (82)
- Вязание спицами (53)
- Вяжем деткам (41)
- Уроки, видеоуроки, Ссылки (38)
- Образцы вязки (11)
- Ирландское кружево (8)
- Книги по вязанию (6)
- МК. Видео по вязанию (6)
- Расчитать петли (6)
- Вязание для мужчин (5)
- Филейное вязание (4)
- Подушки (3)
- Шитье (1)
- Кулинария (50)
- Мультиварка (13)
- Овощи (13)
- Рыбные блюда (13)
- Мясные блюда (10)
- Украшение блюд (9)
- Выпечка (4)
- Блюда из птицы (2)
- Салаты (1)
- Компьютер для чайников (49)
- Уроки (45)
- Полезные ссылки (20)
- Дела домашние (22)
- Оформление дневника (20)
- Разное для дневника (15)
- Схемы, фоны (4)
- Музыка (17)
- Флора (13)
- Комнатные цветы, цветы (13)
- Для компьютера (11)
- Здоровье (9)
- Народная медицина (7)
- Заговоры (1)
- Видео (8)
- Кино (5)
- Сериалы онлайн (4)
- Фауна (5)
- Кошки (4)
- Рамочки (4)
- Для видео (2)
- Для текста (2)
- Это интересно (3)
- Интересное рядом (1)
- Развлечение (2)
- Игры (2)
- Флэшки (2)
- Религия (1)
- Виртуальные часовни (1)
- Тайны цивилизации (0)
- Стихи (0)
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
A-delina
Arnusha
galina_bichuk
jelena88
Kati1974
labris1985
lud09
ludmila-gultae
Lunicka
Nattaliya
nice_user
OLGAT59
pchelka_1659
photorecept
SvetlanaT
ValeZ
Veh07
Ваша_ТАНЯ_идущая_по_Судьбе
Волшебный__Свет_Души
Егорова_Таня
Ларилорхен
ЛИЧНЫЕ_ОТНОШЕНИЯ
Ольга_Витман
Ольга_Степанищева
СЕМЬЯ_И_ДЕТИ
-Постоянные читатели
-Сообщества
Участник сообществ
(Всего в списке: 2)
Темы_и_схемы
Вяжем_вместе
Читатель сообществ
(Всего в списке: 1)
All-for-photoshop
-Статистика
Как создать плейлист на Привет.ру Урок. |
Цитата сообщения Arnusha
Как создать плейлист на Привет.ру Урок.
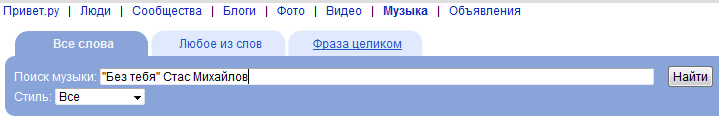
Сейчас мы с вами пройдем пошагово, и я постараюсь показать вам все на скринах. А если что будет непонятно кому, обращайтесь,спрашивайте. Итак: заходим на сайт и регистрируемся. Регистрация бесплатная. После регистрации видим эту страничку:  Панельку синюю видите? Там вы увидите свой ник (это справа) и слово ПОИСК: А чуть левее МУЗЫКА, это видно на первом скрине, немного мелковато, но увидите, это после слова ФОТО. Жмём на МУЗЫКУ, и увидим это, но только смотрим и  Опять идем к синей панельки, вверх, в ПОИСК, вот сюда: Жмем на ПОИСК, перед нами откроется окошко:  В окошке мы ничего не будем писать, а нажмем на РАСШИРЕННЫЙ ПОИСК, это прямо под белым окошком, видите на скрине? Нажали и видим вот это:  Видим "поиск по музыки" и "стиль". Если на него нажать, то откроются все жанры музыки. Там вы сами уже разберетесь, а пока мы в окошко вводим фамилию исполнителя и название песни,которое хотим найти  Я, для примера, ввела Стаса Михайлова и название песни,теперь жмем на "Найти"  Перед вами откроется все варианты, что есть на сайте..Выбираем любой,нажав на кнопочку, что слева, вот на эту:  И попадаем на страничку пользователя с этой песней, где автоматом начинает звучать песня.  И если вас все устраивает, то либо вы копируете код,который рядом,и потом вставляете его в ваши работы. Либо,как в данном случае, мы создаем плейлист, то бишь, жмем на "В ПЛЕЙЛИСТ"  Видите на скрине, хорошо видно, справа от плеера..После этого Перед вами появится окошко, вот такое:  У меня уже был создан плейлист "От души", и я песню Михайлова занесла туда. А рядом вы видите "Создать новый"...Вы создавайте: Впишите все,что надо,название альбома, фамилию певца и т.д. Все,создали и идем назад к расширенному поиску. Я советую, просто пролистать страничку назад, вы же недалеко ушли от поиска и введите в поле поиска следующую песню, которую хотите найти. Итак проделайте, пока не заполните альбом И вот вы нашли то, что искали. Не забывайте, что найдя нужную песню, вы ее добавляете в плейлист, каждый раз и каждый раз пишите исполнителя, название песни. Это все будет стоять в вашем плейлисте и ваши читатели будут видеть всех исполнителей. Теперь нам надо зайти к себе на страницу, нажав в синей панельки на ПРОФАЙЛ Там спуститесь в самый низ и увидите вот примерно такое:  Там у вас должен стоят плейлист с вашим названием, который вы написали при создании..Нажмите на это название:  И созданный вами альбом перед вами. Справа вы видите настройки, удалить, открыть в новом окне и т.д. Но нам пока нужен код этого плейлиста. Нажали на КОД ДЛЯ ВСТАВКИ и вот он перед вами:  Скопированный код переносим в свой Дневник, вставляем в HTML-режиме.. Теперь вам надо плейлист отредактировать. Это если вы делаете пост в рамочке, со стихами и пр. Здесь, можно плеер уменьшить и поменять цвет, чтобы подвести под фон вашей рамочки. Для этого корректируем основные параметры. Высота height="286", вместо цифры 286, пишем 186. Заменяем в Коде 2 раза! Ширина width="480" Цифру 480 заменяем на любую, например, на 280. Заменяем в Коде 2 раза! Меняем цвет. backcolor=0x1a4780 - это цвет плеера. Нужно заменить 6 знаков после 0x. Заменяем в коде 2 раза. frontcolor=0xFFFFFF - это цвет значков на плеере. Нужно заменить 6 знаков после 0x. Заменяем в коде 2 раза. lightcolor=0xF26521 - это цвет линии загрузки мелодии. 6 знаков после 0x заменяем в коде 2 раза. Вот здесь на скрине я подчеркнула что именно,где и сколько раз надо менять...  Коды сами будете настраивать...Вот удобный генератор цвета Ну вот вроде и все...А вот что у меня получилось, вот такой плеер Всем удачи!!! Пишите!!! |
| Рубрики: | Компьютер для чайников/Полезные ссылки Компьютер для чайников/Уроки |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






