-Рубрики
- Уроки Paint net (2)
- Аваторки (11)
- Аквариумы (7)
- Анекдоты (61)
- Анимационные открытки (25)
- Анимация (78)
- Аппликация (2)
- Афоризмы (33)
- Бабочки (1)
- Библия и коран (1)
- Благодарю (15)
- Блюда: (36)
- - из мяса (28)
- - из рыбы (8)
- Боди-арт (7)
- Бродилка (5)
- Валентинки (5)
- Видео (120)
- Видео онлайн (1)
- Видео-плееры (2)
- Вкусно готовим (рецепты) (17)
- Выпечки (6)
- Гадание (19)
- Генераторы (18)
- Гороскопы (11)
- Девушки для эпиграфа (2)
- Девушки-секси (6)
- Демотиваторы (4)
- Десерт (6)
- Для друзей (42)
- Для женщин (81)
- Добро пожаловать (3)
- доброе утро (9)
- Добрый день (1)
- Добрый вечер (1)
- Домашнее консервирование (1)
- Женщина Осень. (15)
- Заговоры (15)
- Закуски (4)
- Здоровье (10)
- Игры (18)
- Иконы (6)
- Информеры (3)
- К пасхе (открытки) (4)
- Картинки (6)
- Кино (1)
- Клипарт (8)
- Коллажи (3)
- Корел (3)
- Котоматрицы (43)
- куколки-феи (2)
- Кулинария (1)
- Лекарства (2)
- лечение народными средствами (71)
- Любовь (3)
- Магия (8)
- Мои поздравления (3)
- Мои рамочки (56)
- - простые рамочки без картинок (23)
- -рамочки с картинками (33)
- Молитвы (46)
- Музыка (124)
- Надписи для комментариев (33)
- Напитки (освежающие) (7)
- Настойки (12)
- Ностальгия (2)
- Обои для рабочего стола (9)
- Открытки (78)
- Открытки к 8 Марта (8)
- Оформление и дизайн (11)
- Пасха (4)
- Плееры (10)
- Пожелания (18)
- Поздравления (24)
- Полезные советы (172)
- Полезные ссылки (13)
- Помощь в работе с компьютером (16)
- Привет (1)
- приколы (11)
- Притчи (44)
- Прощенное воскресенье (1)
- Радикалы (4)
- Разделители (39)
- Разное (47)
- Рамочки (143)
- Раслабляемся (54)
- Религия (6)
- С днем рождения (5)
- Салаты (5)
- Свечи - анимация (2)
- Секс (17)
- Симпатии (1)
- Смайлики (19)
- Соленье (3)
- Спасибо (32)
- Спокойной ночи (1)
- Стихи (329)
- Тебе (5)
- Тесто (1)
- Тесты (42)
- Торты (12)
- Тосты (5)
- Уголки (13)
- Уроки (1)
- Уроки по Photoshop (32)
- Флешки для дневника (31)
- Фоны (37)
- Фото девушек (1)
- Фоторедакторы (2)
- Хорошего дня (2)
- Хороших выходных (2)
- Цветы (40)
- Часики (47)
- Частушки (5)
- Энциклопедия Лиру (1)
- Эпиграфы (6)
- Эротика (69)
- Юмор (109)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее- Программа телепередачУдобная программа телепередач на неделю, предоставленная Akado телегид.
 5 друзейСписок друзей с описанием.
Данное приложение позволяет разместить в Вашем блоге или профиле блок, содержащий записи о 5 Ваших друзьях.
Содержание подписи может быть любым - от признания в любви, до
5 друзейСписок друзей с описанием.
Данное приложение позволяет разместить в Вашем блоге или профиле блок, содержащий записи о 5 Ваших друзьях.
Содержание подписи может быть любым - от признания в любви, до Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
-Музыка
- Сергей Любавин - Нежность
- Слушали: 49935 Комментарии: 4
- Джиган "Любимая"
- Слушали: 38 Комментарии: 0
- Артур Руденко "Забыть нельзя"
- Слушали: 189 Комментарии: 7
- Инфинити "Я так скучаю"
- Слушали: 70 Комментарии: 5
- Игорь Латышко "Любимая женщина"
- Слушали: 132 Комментарии: 2
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья онлайн
valvallu
Друзья оффлайнКого давно нет? Кого добавить?
Alisa_Ry
Amenika
Arnusha
cats-witch
dimka999
IrchaV
katarina_k
kru4inka
Lady__blogger
Lady_Sunny
LediLana
lopulya_lapa
makarych
MOYA_PLANETOLOGIYA
nadin_andreeva
Natali_1111966
nina-kir
NT_Design
pep_zaq
Rajnochka
Sguirrel_BY
SKRUST
Tanita_Cat
valentina613
VALERA---
VALJ
Vikylia68
Азовец
Бахыт_АБМ
ваша_Ми
Ваша_ТАНЯ_идущая_по_Судьбе
Галерея_Дефне
Дневничок_лапульки
Елена_Ориас
Жанна_Лях
ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу
ИрОрехова
КристинаТН
Лара_Перс
ЛЕОНИД_СЕРДЮК
Мила-2010
миланья_83
О_себе_-_Молчу
Писанка
Раиса_Лотоцкая
СОЛНЫШКОЛЕСНОЕ
Томагавк
Цветочный_Эльф
цебенко_наталья
ЭВЕЛИНА55
-Постоянные читатели
-Статистика
Создан: 10.11.2010
Записей: 2885
Комментариев: 10350
Написано: 22085
Записей: 2885
Комментариев: 10350
Написано: 22085
Записи с меткой полезные советы
(и еще 1077970 записям на сайте сопоставлена такая метка)
Другие метки пользователя ↓
Тест. анекдоты анимационные открытки анимация афоризмы блюда из мяса видео вкусно готовим гадание генераторы для друзей для женщин женщина осень игры котоматрица котоматрицы лечение народными средствами молитва молитвы музыка надписи для комментариев настойки открытки пожелания поздравления полезные советы полезные ссылки помощь в работе с компьютером притча разделители разное рамки рамочка рамочки рамочки с кодом раслабляемся секс смайлики спасибо стих стихи уголки уроки по фотошопу флешки флешки для дневника фоны цветы часики эротика юмор
Рамочка компьютер с двигающимся текстом |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Метки: полезные советы |
Загружаем музыку в сообщение |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Загружаем музыку в сообщение
Специально для тех, кто пробовал много раз, но так и не смог.
Специально написал версию "для самых-самых начинающих". Разжевал всё до мелочей. Если и в этот раз ничего не поймёте, быстро удалите меня из своих друзей. Потому что вряд ли смогу вас чему-нибудь научить. Увы!
И всё таки, как загрузить музыку в пост
LI 5.09.15
Специально написал версию "для самых-самых начинающих". Разжевал всё до мелочей. Если и в этот раз ничего не поймёте, быстро удалите меня из своих друзей. Потому что вряд ли смогу вас чему-нибудь научить. Увы!
И всё таки, как загрузить музыку в пост
LI 5.09.15
Метки: полезные советы |
Убираем логотипы с картинок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Как убрать логотипы или подписи с картинок меньше чем за 5 минут.Урок
 Arnusha
Arnusha
|
Метки: полезные советы |
Рамочник - рамочки для блогов и дневников |
Это цитата сообщения mikle0 [Прочитать целиком + В свой цитатник или сообщество!]
Рамочник - рамочки для блогов и интернет дневников
Всем доброго времени суток!
Хочу познакомить Вас с сервисом, непосредственно связанным с тематикой вашего сообщества, который может оказаться полезным как для простых любителей рамочек, так и для профессиональных Мастеров.
Этот сервис берет на себя всю "грязную" работу по созданию HTML-кода рамочек, позволяя сосредоточиться на главном - творческой составляющей.
Сервис называется Рамочник.
От создателей Текстокраса.
Вот, например, такую рамочку можно сделать с помощью Рамочника буквально за несколько минут.
Ниже - описание сервиса и примеры рамочек. Читать далее
Всем доброго времени суток!
Хочу познакомить Вас с сервисом, непосредственно связанным с тематикой вашего сообщества, который может оказаться полезным как для простых любителей рамочек, так и для профессиональных Мастеров.
Этот сервис берет на себя всю "грязную" работу по созданию HTML-кода рамочек, позволяя сосредоточиться на главном - творческой составляющей.
Сервис называется Рамочник.
От создателей Текстокраса.
Вот, например, такую рамочку можно сделать с помощью Рамочника буквально за несколько минут.
|
Ниже - описание сервиса и примеры рамочек. Читать далее
Метки: полезные советы |
Картинка в углу записи ч.2 |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
КАРТИНКА В УГЛУ ЗАПИСИ.УРОК 2
Читать далее...
|
Метки: полезные советы |
Как забрать видео с mail.ru |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
Метки: полезные советы |
Делаем кликабельные кнопочки |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
Делаем кликабельные кнопочки на ваш дневник или какой-то сайт
Делаем кликабельные кнопочки на ваш дневник или какой-то сайт. |
Метки: полезные советы |
Делаем кликабельные кнопочки |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
Делаем кликабельные кнопочки на ваш дневник или какой-то сайт
Делаем кликабельные кнопочки на ваш дневник или какой-то сайт. |
|
Метки: полезные советы |
Как вставить прокрутку в свой пост |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить ПРОКРУТКУ в пост.
Если Вы хотите добавить в свой пост много текста.Есть один вариант как это сделать, чтобы пост не занимал много места и его не нужно было убирать под КАТ.
Например как у меня в данном случае.Нужно просто вставить в пост прокрутку.
Чуть ниже можно скопировать код ПОСТА С ПРОКРУТКОЙ,
который Вы потом будете вставлять в свой пост.
В коде где написано. КОД КАРТИНКИ.
Загружаете картинку через Радикал фото.Код берёте под №1.
Меняете только размеры картинки width="480" height="290"
Если вставляете через Лиру тогда вам нужна только та часть кода,
что находится внутри кавычек.
Дальше! Там где написано РАЗМЕР ПРОКРУТКИ.
Меняем эту надпись на цифры размера КАРТИНКИ.
В моём случае height=290 .
Тоесть вместо слов РАЗМЕР ПРОКРУТКИ я ставлю 280
Без кавычек иначе код сбивается.
Это нужно для того чтобы прокрутка не вылезала за размеры картинки или не была меньше её.Хотя размер прокрутки можете делать любой.Так просто красивее.
Идём дальше.Где написано ФОН ДЛЯ ТЕКСТА.
можно поставить фон.
Так же через радикал фото код под №1.
Или через Лиру так же как мы вставляли код картинки.
В моём случае я не стала добавлять Фон для текста.
И самое основное.
Где написано ВАШ ТЕКСТ.
Пишите свой текст.
Но ПРОКРУТКА начинает появлятся тогда,когда написано много текста.
Вот и всё удачи вам в оформлении.
Код ПОСТ С ПРОКРУТКОЙ.SvetlanaT
Метки: полезные советы |
Делаем окошечко для кодов |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Делаем Окошко для кодов.
Этот урок как делать окошко для кодов.
Очень полезная штука и удобная.Можно быстро скопировать код
и занимает мало места.Очень хорошо подходит для рамочек.
Если у вас получилась красивая рамка и хочется поделиться с другими её кодом.
Выглядеть окошко без кода будет так.
ЗДЕСЬ далее...
SvetlanaT
Метки: полезные советы |
Разные стили прокрутки для поста |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Разные стили Прокрутки для поста.

По просьбам моих ПЧёлок немного про прокрутки.
Существуют восемь атрибутов, которыми можно задавать различные параметры полос прокрутки. Не обязательно использовать одновременно все атрибуты. Стили Прокрутки бывают разные, с цветом и просто обычные серенькие.
Ещё раз из чего она состоит.
1.scrollbar-face-color-это цвет передней стороны панели прокрутки
2.scrollbar-arrow-color-это цвет треугольника на верхнем и нижнем квадратах.
3.scrollbar-3dlight-color-это цвет отсвета.
4.scrollbar-highlight-color-это цвет верхней и левой граней панели прокрутки.
5.scrollbar-shadow-color-это цвет нижней и правой граней панели прокрутки.
6.scrollbar-darkshadow-color-это нижний отсвет прокрутки.
7.scrollbar-track-color-это цвет полосы, по которой "ходит" панель прокрутки.
8. #FFFFFF ;#A21F0E-это коды цвета, которые можно менять.
ЗДЕСЬ далее...SvetlanaT
Метки: полезные советы |
Картинка в углу записи |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
КАРТИНКА В УГЛУ ЗАПИСИ.УРОК.
|
Метки: полезные советы |
Чистим кафельные плитки на кухне и ванной |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Грибок на швах кафельной плитки. Как удалить?
|
Метки: полезные советы |
Как сохранить картинку на комп |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
как СОХРАНИТЬ КАРТИНКУ на свой комп + 15 ФОНОВ-бордюров

|
Серия сообщений "для диза ФОНЫ":
Часть 1 - рамки и для лиру,и для майла...ФОНЫ
Часть 2 - Без заголовка
...
Часть 9 - Фоны для дневников
Часть 10 - Без заголовка
Часть 11 - как СОХРАНИТЬ КАРТИНКУ на свой комп + 15 ФОНОВ-бордюров
Серия сообщений "ЛИКБЕЗ ЛИРУшкин - подсказки":
Часть 1 - РУБРИКИ Дневника = метки БЛОГА на майле
Часть 2 - В черновик теперь можно добавить видео, музыку, новость или ссылку
...
Часть 98 - поисковики
Часть 99 - ВНИМАНИЕ ! БУДЬТЕ ОСТОРОЖНЫ !
Часть 100 - Чем отличаются BB коды от тегов html?
Серия сообщений "РАМОЧКИ и для майла,и для лиру":
Часть 1 - рамочка "СПАСИБО ВАМ"
Часть 2 - кнопки рейтинга счетчики информеры посещений
...
Часть 98 - Без заголовка
Часть 99 - ЭТАЛОН-скрытая картинка... все слои в соответствии,скрытый ник...
Часть 100 - рамка и для ЛИру,и для майла...почти один в один...только окантовка картинки в 2 раза шире,а 4 и 6 СЛОИ-уже
Серия сообщений "ЛИКБЕЗ МАЙЛовский - подсказки":
Часть 1 - кнопки РЕЙТИНГА в Яндексе
Часть 2 - кнопки рейтинга счетчики информеры посещений
...
Часть 70 - ПАЛИТРА ЦВЕТОВ от черного до серого
Часть 71 - ВСЕВОЗМОЖНЫЕ КАЛЕНДАРИ-ИНФОРМЕРЫ
Часть 72 - как СОХРАНИТЬ КАРТИНКУ на свой комп + 15 ФОНОВ-бордюров
Часть 73 - СОХРАНИТЬ БЛОГ на КОМП для майла
Часть 74 - МАЙЛовский ЛИКБЕЗ
Часть 75 - ЗДЕСЬ собраны рамочки и для ЛИру, и для МАЙЛа по одной формуле
Метки: полезные советы |
Как вставить видео в дневник Лиру |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить ВИДЕО в дневник.С разных сайтов.
Ещё один урок по просьбе моих дорогих Пчёлок.
Вставляем видео с разных сайтов к себе в дневник.
Начнём c Youtube на Ли.ру.
Набиваем название,что вам нужно.И нажали ПОИСК.
Нашли! Потом,чтобы загрузить вам нужен код этого видео.
ЗДЕСЬ далее...SvetlanaT
Метки: полезные советы |
Теги работающие на Лиру |
Это цитата сообщения Из_сундучка [Прочитать целиком + В свой цитатник или сообщество!]
Теги, работающие на Ли.ру...
Теги работающие на ЛиРу
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
Зачёркнутый текст
маленький текст маленький текст
Уменьшить текст текст - 2
Увеличить текст+1: текст + 1
Увеличить текст+2: текст + 2
Увеличить текст+3: текст + 3
Увеличить текст+4: текст + 4
КРАСНЫЙ: красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
КОРИЧНЕВЫЙ: коричневый текст
ГОЛУБОЙ: голубой текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
текст по центру
текст (картинка) будет по центру
текст будет для цитат.
отделен пустой строкой и отступ слева в 8 пробелов
бегущая влево строка
бегущая вправо строка
бегущая от края к краю строка
текст с правого края
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием слева
текст с правого краю
в две строчки с выравниванием слева
Сноска сверху
ТЕКСТ сноска
сноска снизу
ТЕКСТ сноска
список. /жирная точка спереди/
список сформируется автоматически, если добавить
"закрепитель" текст остается таковым, каким вы его пишете
текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
предложение с отступом в абзаце
скользящий вверх текст
скользящий вних текст с такой же ерундой )))
ну и еще, если например хотите дать ссылку на что-либо /к примеру ссылку на поздравление с 8-м марта/, то ставите
получается:
Мой блог
непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА]/без звездочки/, при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком
Пользуемся и забираем себе в цитатник!
Теги работающие на ЛиРу
Полужирный текст
Выделение текста курсивом
Подчёркнутый текст
маленький текст маленький текст
Уменьшить текст текст - 2
Увеличить текст+1: текст + 1
Увеличить текст+2: текст + 2
Увеличить текст+3: текст + 3
Увеличить текст+4: текст + 4
КРАСНЫЙ: красный текст
ЖЕЛТЫЙ: желтый текст
ФИОЛЕТОВЫЙ: фиолетовый текст
ЗЕЛЕНЫЙ: зеленый текст
КОРИЧНЕВЫЙ: коричневый текст
ГОЛУБОЙ: голубой текст
СИНИЙ: синий текст
ФУКСИЯ: фуксия текст
текст по центру
текст будет для цитат.
отделен пустой строкой и отступ слева в 8 пробелов
текст
бегущая влево строка
бегущая вправо строка
бегущая от края к краю строка
текст с правого края
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием справа
текст с правого краю
в две строчки с выравниванием слева
текст с правого краю
в две строчки с выравниванием слева
Сноска сверху
ТЕКСТ сноска
сноска снизу
ТЕКСТ сноска
список. /жирная точка спереди/
- Во-первых - все козлы, один я иван-царевич!
- Во-вторых - как вам нравится это во-первых?
список сформируется автоматически, если добавить
- Один из пунктов несортированого списка
- Другой такой пункт
"закрепитель" текст остается таковым, каким вы его пишете
Я
Пишу
как хочу!!!
текст со всплывающей подсказкой
Текст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
Процитированый в отдельном блоке текст
у которого будет
небольшой отступ слева.
предложение с отступом в абзаце
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
скользящий вверх текст
скользящий вних текст с такой же ерундой )))
ну и еще, если например хотите дать ссылку на что-либо /к примеру ссылку на поздравление с 8-м марта/, то ставите
получается:
Мой блог
непосредсвенно на ЛиРу, если у вас большой пост или много фоток в посте, можно его убрать под кат, посередине поста ставите
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА]/без звездочки/, при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком
Пользуемся и забираем себе в цитатник!
Метки: полезные советы |
Как загрузить музыку к себе в дневник |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Как загрузить Музыку к себе в дневник на Лиру.
Продолжаем тему оформления своего дневника.
По вашей просьбе объясняю как вставить Музыку в свой дневник.
№1 способ.
Нажали НОВАЯ ЗАПИСЬ и вверху МУЗЫКА.Дальше делаем как у меня на картинке.
ЗДЕСЬ далее...
SvetlanaT
Метки: полезные советы |
Пишем текст и убираем логотип |
Это цитата сообщения yaqut [Прочитать целиком + В свой цитатник или сообщество!]
Пишем текст и убираем логотип сайт
Пишем текст и убираем логотип сайт
|
![]()
Серия сообщений "урок":
Часть 1 - Интересные и полезные ссылки
Часть 2 - Для изучения немецкого
...
Часть 98 - Картинка из кодов
Часть 99 - Как расположить табличку с картинками по центру страницы?
Часть 100 - Как сделать рамочку для текста самому.
Метки: полезные советы |
Желаем быстрый доступ к документам |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
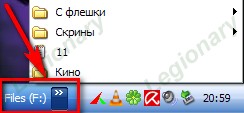
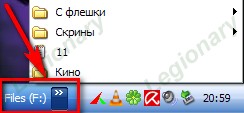
Делаем быстрый доступ к документам на панель инструментов
Речь пойдет про вот такую удобняшку:

Когда открыто 984 окна, доступ к ярлыку на рабочем столе, который ведет к нужной папке, немного затруднен... Конечно есть кнопка "пуск"... но это тоже долго.
Поэтому я сделал себе такую кнопочку, нажимая на нее,- откроется папка "мои документы" со всем содержанием (видно на скрине выше) лесенкой:) Очень удобно:)
Делается просто (windows xp):
Читать дальше > > >
Речь пойдет про вот такую удобняшку:

Когда открыто 984 окна, доступ к ярлыку на рабочем столе, который ведет к нужной папке, немного затруднен... Конечно есть кнопка "пуск"... но это тоже долго.
Поэтому я сделал себе такую кнопочку, нажимая на нее,- откроется папка "мои документы" со всем содержанием (видно на скрине выше) лесенкой:) Очень удобно:)
Делается просто (windows xp):
Читать дальше > > >
Метки: полезные советы |
Работа с CSS, чего лучше не делать |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Ищем ссылку! Урок о том, чего лучше не делать, но знать об этом надо
Всем огромный привет!
Сей пост - урок от "противного". Все помнят историю с "синими квадратиками" в комментах? Спамеры этакэ:)
Посмотрите на саааамое первое предложение этого поста... Есть там ссылка? Вроде и нету... А она есть, даже кликабельная:)
Вот сейчас и научу вас делать такие ссылки... (повторю заголовок,- не делайте так, это не хорошо. Но в качестве шпиона плагиата своих же постов - можно использовать ;) )
Суть в том, что мы просто делаем нашу ссылку точно такой же как и весь текст сообщения, поста и пр.
Кто еще не догадался, в предложении "Всем огромный привет!" слово "огромный" - это ссылка, можете кликнуть:)
Читать дальше > > >
Сей пост - урок от "противного". Все помнят историю с "синими квадратиками" в комментах? Спамеры этакэ:)
Посмотрите на саааамое первое предложение этого поста... Есть там ссылка? Вроде и нету... А она есть, даже кликабельная:)
Вот сейчас и научу вас делать такие ссылки... (повторю заголовок,- не делайте так, это не хорошо. Но в качестве шпиона плагиата своих же постов - можно использовать ;) )
Суть в том, что мы просто делаем нашу ссылку точно такой же как и весь текст сообщения, поста и пр.
Кто еще не догадался, в предложении "Всем огромный привет!" слово "огромный" - это ссылка, можете кликнуть:)
Читать дальше > > >
Метки: полезные советы |