-ћетки
-–убрики
- (0)
- My Paris (9)
- видео -отношени€ (24)
- видео ѕам€ти (29)
- видео-познание (22)
- видео-природа (15)
- выпечка (95)
- в€зание (20)
- девушки (15)
- дл€ дневника (214)
- надписи дл€ комментариев (75)
- поздравлени€ (29)
- разделители (10)
- рамочки девушки (33)
- рамочки праздники (11)
- рамочки природа (14)
- часики (8)
- эпиграфы (23)
- домашнее видео (1)
- драгоценности (29)
- духовное развитие (112)
- ∆«Ћ (31)
- жизнь (35)
- интерьер (23)
- полезные советы (18)
- зверьЄ моЄ (81)
- здоровье (187)
- медитаци€ (15)
- свойство трав и растений (30)
- зодиак (15)
- интересное (103)
- тайны цивилизации (36)
- тайны €зыков (1)
- интернет полезности (102)
- »скусство: живопись, скульптура,фото, кибер цветы, (52)
- консерваци€ (50)
- кулинари€ (183)
- легенды (11)
- мой сад (93)
- клумбы,рабатки (17)
- цветы (16)
- деревь€ и кустарники (10)
- водоемы (7)
- дорожки (3)
- молитвы , иконы (52)
- мудрые мысли (48)
- музыка (53)
- он и она (49)
- посты (45)
- природа (71)
- ѕри€тное видео (35)
- символы (13)
- стихи (64)
- схемы (26)
- фото (15)
- фотошоп (74)
- храмы (47)
- ÷веты (19)
- юмор (9)
- €пони€ (26)
-—тена
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
ƒругие рубрики в этом дневнике: €пони€(26), юмор(9), ÷веты(19), храмы(47), фотошоп(74), фото(15), схемы(26), стихи(64), символы(13), ѕри€тное видео(35), природа(71), посты(45), он и она(49), музыка(53), мудрые мысли(48), молитвы , иконы(52), мой сад(93), легенды(11), кулинари€(183), консерваци€(50), »скусство: живопись, скульптура,фото, кибер цветы,(52), интересное(103), зодиак(15), здоровье(187), зверьЄ моЄ(81), жизнь(35), ∆«Ћ(31), духовное развитие(112), драгоценности(29), домашнее видео(1), дл€ дневника(214), девушки(15), в€зание(20), выпечка(95), видео-природа(15), видео-познание(22), видео ѕам€ти(29), видео -отношени€(24), My Paris(9), (0)
ƒелаем flash открытку с музыкой своими руками |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒелаем flash открытку с музыкой своими руками.
ѕродолжаем постигать азы flash "строительства". “еперь будем делать музыкальную открытку к празднику, в данном случае,- к дню —в€того ¬алентина. ¬ этом уроке узнаем много нового и полезного;-) “ак что читаем внимательно и запоминаем,- пригодитс€)))
ƒл€ тех, кто не в курсе,- работаем мы в программе Sothink SWF Quicker. Ёто первый пост с уроком по этой программе, там же и ссылки на ее скачку.
»так, в результате мы получим вот такую открыточку ( дождитесь загрузки и нажмите плей, чтобы остановить,- нажмите квадратик справа в углу):
”рок распишу по шагам. ј в следующем посте постараюсь прописать какие изменени€ вы можете сделать в том-то или том-то шаге, чтобы получить что-нибудь другое:-) » чуть позже постараюсь выложить видео шпаргалку к этому уроку:-)
”рок длинный, на первый взгл€д кажетс€ очень сложным, но на самом деле, если все делать строго по уроку,- ничего сложного:-) «ато, если вы справитесь с этим уроком,- вы уже сможете создавать подобные флеш открытки с музыкой самосто€тельно к любым праздникам и на любой вкус. —оветую не отчаиватьс€, если что-то не получаетс€, а начать все заново или найти упущенный шаг.
¬ общем, - приступайте без страха и сомнений. я тут, дл€ страховки, всегда помогу, если что,- вместе разберемс€.
„естное слово, урок писал очень долго и мне стыдно вас просить, но честно...так хочетс€ увидеть хоть одну самосто€тельно сделанную открыточку в комментари€х
„итать дальше > > >
ћетки: делаем flash открытку с музыкой своими руками |
ќформл€ем текст и картинки |
Ёто цитата сообщени€ Sweets_Cherry [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
артинка обтекаема€ текстом Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. Ќе забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значени€ vspace="10" и hspace="10"- это всего навсего рассто€ние от картинки к тексту вправо и вниз, можно их мен€ть, по вашему вкусу. |
од обтекани€ картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>"здесь нет картинки, хот€ должно быть изображение. акое оно будет, решать вам" |
|||
артинка слева от текста  —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. —нова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. —нова пишем свой текст. ≈сли картинка длинна€, бордюрного типа, то и весь текст будет вдоль нее. ≈сли не очень больша€, то продолжитс€ ниже. —нова предупреждение в постах, картинка не должна превышать размер 200 в ширину иначе просто снова уйдет вверх. |
од картинки слева <img src="URL адрес картинки" align="left" border="0"> » снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
|||
артинка справа от текста: ¬се правила написани€ дл€ правой стороны такие же , как и дл€ левой. |
од дл€ картинки с права: <img src="URL адрес картинки" align="right" border="0">ѕишем свой текст, что напишем, то и увидим |
|||
| артинка в центре текста: ќбратите внимание, что текст пишетс€ перед кодом и после кода. Ёто дл€ того, чтобы обтекание было полноценным,  и как бы обкутывало вашу картинку. ѕоэтому, часть текста вверху, часть внизу и создают такой эффект. и как бы обкутывало вашу картинку. ѕоэтому, часть текста вверху, часть внизу и создают такой эффект. |
од дл€ картинки в центре текста: ѕерва€ часть текста <img src="URL адрес картинки" align="middle" border="0"> ¬тора€ часть текста. |
|||
“екст между двух картинок
|
од дл€ текста между двух картинок <table align=center border=0> <tr> <td><img src="URL адрес ј–“»Ќ »"></td> <td>“екст, который красиво расположитс€ между картинками.</td> <td><img src="URL адрес ј–“»Ќ »"></td> </tr> </table> |
|||
артинка между текстом
|
од дл€ картинки между текстом <table align=center border=0> <tr> <td>“≈ —“</td> <td><img src="URL адрес ј–“»Ќ »"></td> <td>“≈ —“</td> </tr> </table> |
ћетки: оформл€ем текст и картинки |
>ќчень полезные и нужные ссылки |
Ёто цитата сообщени€ ToKiTo4Ka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: >очень полезные и нужные ссылки |
Flash генератор бегущей строки. |
Ёто цитата сообщени€ ToKiTo4Ka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—мысл флешки,- получить бегущую строку не уча ( не зна€) коды. Ќапример такую:
ороче говор€, вот сама флешка:
ћетки: flash генератор бегущей строки. |
>ƒополнение дл€ Firefox и Opera !! |
Ёто цитата сообщени€ ToKiTo4Ka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ѕанелька дл€ быстрой вставки —майликов  в текстовые пол€.
в текстовые пол€.
Ќичего
умного делать не надо! ѕросто поставьте галочку напротив "ƒайте мне
установить это экспериментальное дополнение.", потом нажмите на плюсик,
после загрузки перезапустите браузер! 
 огда захотите вставить смайлик в ваш текст, нажмите на него
огда захотите вставить смайлик в ваш текст, нажмите на него  - выскочит дополнительна€ панелька сбоку, а там этих смайлов просто умататьс€!!!
- выскочит дополнительна€ панелька сбоку, а там этих смайлов просто умататьс€!!! 




 я все ещЄ даже не посмотрела!!!
я все ещЄ даже не посмотрела!!! 

 ѕравда вставл€ютс€ они только в режиме "с оформлением"
ѕравда вставл€ютс€ они только в режиме "с оформлением"  , но это, € думаю, не страшно!!!
, но это, € думаю, не страшно!!! 
Ѕерегитесь люди!!! я вас завалю смайлами!!! 
јдресок-то надо??? ∆ми —ёƒј  ”дачи!!!
”дачи!!! 

» дл€ ќперы тоже есть такие штучки!!! «ƒ≈—№ 
ћетки: >дополнение дл€ firefox и opera !! |
g>—”ѕ≈– —ј…“!!! |
Ёто цитата сообщени€ ToKiTo4Ka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

—упер сайт, который подбирает фон дл€ ¬ашей картинки.
«аходите на сайт, нажимаете upload an image, выбираете картинку на своем компьютере, нажимаете upload image (сера€ кнопочка). √отово!
¬ыбирайте любой из дес€ти фонов!
ћетки: g>супер сайт!!! |
ю“уб |
Ёто цитата сообщени€ Vendetta19 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: ютуб |
“естируем новшества: кнопка "ѕонравилось" + интеграци€ с Evernote |
Ёто цитата сообщени€ ValeZ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќе успели нарадоватьс€ на новую красивую панель внизу записи, котора€ позвол€ет поделитьс€ ссылкой на запись в социальных сет€х, как мы выложили еЄ новую версию, в которой по€вилось много еще более полезных новшеств:

ƒл€ начала - кнопка "ѕонравилось!" , нажав на неЄ можно сказать "—пасибо" автору, а также пометить это сообщение как интересное дл€ своих друзей. ¬ ближайшие дни по€витс€ еще одна верси€ "ленты друзей", котора€ будет целиком состо€ть из записей, которые понравились ¬ашим друзь€м, в любых дневниках и сообществах, таким образом находить интересные дневники и сообщени€ можно будет гораздо быстрее.
—сылки "добавить цитату" и "добавить ссылку" переместились в табличку, где более компактно и удобно видно количество цитат и ссылок на сообщение.
Ќова€ незнакома€ возможность с иконочкой зеленого слоника - это тестирование замечательной интеграции с сервисом Evernote, который помогает запоминать понравившуюс€ информацию, от одного сообщени€ до целых дневников (или рубрик дневников, например рецептов завтрака) в свою базу, котора€ доступна с любого компьютера или мобильного устройства. ќпытные пользователи могут уже сейчас начать использовать доступные возможности интеграции. ƒл€ тех же, кому это совсем в новинку, в ближайшие дни будет написаны подробные объ€снени€ и инструкции. ѕодключив к дневнику аккаунт Evernote в настройках дневника

можно будет иметь доступ к процитированным сообщени€м, к сообщени€м которые сохран€ютс€ нажатием на кнопку в панельке, а также редактировать в любое врем€ в любом месте черновики своих записей. ј если у записи в блокноте „ерновик поставить тег "ќпубликовать", то она будет опубликована в дневнике, также с любого места и устройства, со всем удобством, которое дает Evernote.
¬ ближайшие дни, после небольшого тестировани€, сделаем совместный пресс-релиз с Evernote, а также пополн€етс€ информаци€ в официальном блоге ![]() Evernote_ru, подписывайтесь.
Evernote_ru, подписывайтесь.
|
Ё“ќ ѕ–ќ—“ќ Ћјƒ |
Ёто цитата сообщени€ Lyusi_serebro [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: это просто клад |
ќформление блога |
Ёто цитата сообщени€ Ўрек_Ћесной [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ќформление блога
 ќфициальна€ помощь мейлрушному блогеру
ќфициальна€ помощь мейлрушному блогеру
ћои по€снени€ по оформлению блога
ѕам€тка начинающим блогерам
ћетки: оформление блога |
FAQ дл€ начинающего лирушника |
Ёто цитата сообщени€ La_anarquia [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„то такое "блог"?
ѕравила пользовани€ сервисом дневников
"ќфициальный" FAQ (не все разделы заполненны, дополнение от 27.05.2008)
раткий словарь Ћи.рушника
ак вставить картинку в эпиграф?
ак сделать эпиграф посредине?
¬се специальные коды
«вездный статус на Li.Ru или ¬се звЄзды
ак убрать удалившихс€ из списков ѕ„ и друзей?
Ѕегуща€ строка и как еЄ настроить
артинка вместо сплошного фона
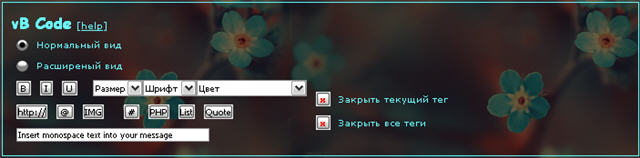
ак пользоватьс€ простым и расширеным редакторами?
„то делать, если не мен€етс€ дизайн?
ак создать рубрики?
ак создать голосование?
ак убрать уведомлени€ Ћи–у на почту?
ак закрыть дневник от посторонних?
ак удал€ть свои записи?
ак оформить ссылку? и ак оформить ссылку-2?
ак сделать картинку, рисунок или фотографию ссылкой?
ак создать свое сообщество?
¬сЄ про симпатии и антипатии (ссылка обновлена!)
ѕрограмма-клиент дл€ работы с Ћи–у. ак уменьшить размер базы данных?
ак читать более 500 человек?
ак повернуть фотографию?
ак избавитьс€ от красных глаз на фото?
ак избавитьс€ от ненужных приглашений?
ак сделать Ћи–ушную подпись? ак написать на странице много ников?
ак сделать ссылку на ∆∆-юзера?
ак избавитьс€ от всей рекламы на Ћи–у?
ак избавитьс€ от всей рекламы в ∆∆? (3 способа дл€ всех браузеров)
ак сохранить видео с Ћи–у? (Ќова€ верси€! “еперь работает!)
—качка музыки и видео с Ћи–у по нику
ак отключить микроблоги?
ак создать пост только с картинкой?
—амый простой способ вставки в дневник видео с YouTube и аналогичных сервисов
ак разместить видео на Ћи–у и добитьс€ наилучшего результата?
ак разместить видео на Ћи–у и добитьс€ наилучшего результата? (¬ерси€ 2.0)
ак скачать музыку и/или видео с last.fm, imeem.com, myspace.com и прочих подобных сайтов? ( ак сохранить музыку и видео с Ћи–у. ≈щЄ один способ)
ак сделать кнопку-банер дл€ эпиграфа и/или графы 'ќ себе'?
ак сделать текстовые кнопки? ак их размещать?
ак определить старый ник пользовател€ Ћи–у?
ак сделать форму дл€ почтовой подписки на ваш дневник?
—сылка, которую должен знать каждый Ћи–ушник ( ак сохранить музыку и видео с Ћи–у. ≈щЄ один способ)
ак добавить музыку в сообщение?
ак вставить в сообщение проигрыватель с музыкой? (ещЄ один способ)
ак создать сообщение с большим количеством картинок?
¬сЄ про LiRu-Talk от ![]() dandr.
dandr.
¬иды комментариев на Ћи–у.
«ачем нужны ссылки под заголовком сообщени€ в дневнике?
ƒобавление в дневник сообщений по почте. ак это делать и зачем это нужно? („асть1, текстовый формат)
ак сделать так, чтобы пост больше не комментировали?
ак удалить анкету дл€ знакомства?
ак сделать так, чтобы при заходе на Ћи–у не играла музыка?
¬се способы добавить сообщение в дневник.
ƒЋя “ќ√ќ „“ќЅџ —ќ’–јЌ»“№ Ё“ќ“ ѕќ—“ —≈Ѕ≈ -Ќј∆ћ» —Ћќ¬ќ "¬ ÷»“ј“Ќ» " ¬ —јћќћ ¬¬≈–’” —ќќЅў≈Ќ»я!
(—) ![]() Rost
Rost
ќЅЌќ¬Ћ≈Ќ»я«ƒ≈—№
ћетки: faq дл€ начинающего лирушника |
>ƒетальна€ инфа про каждую клавишу на Ћј¬»ј“”–≈ |
Ёто цитата сообщени€ Kailash [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
„асто мы пользуемс€ клавиатурой только дл€ того, чтобы напечатать текст в блоге и вбить адрес в строке браузера. ј вот флешка, котора€ детально объ€сн€ет что за клавиши имеютс€ у нас на стандартной клавиатуре. ј тут текстова€ расшифровка
»скренне ваш Kailash
ћетки: >детальна€ инфа про каждую клавишу на клавиатуре |
»спользование спецкодов (¬¬-кодов) на Ћиру |
Ёто цитата сообщени€ BraveDefender [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—пецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают мен€ть вид текста и делают разные другие полезные вещи. —пецкоды в угловых скобках <> называютс€ HTML -кодами. »х можно вводить «от руки» только в простом редакторе, в расширенном редакторе вместо них нужно можно пользоватьс€ кнопками над текстом (как в Word). ≈сли очень нужно использовать еще и в расширенном — нажимайте кнопку »сточник в левом верхнем углу.
оды, заключенные в квадратные скобки, не €вл€ютс€ универсальными, иногда называютс€ BB-кодами, так как происход€т из форумов. »х можно использовать и в простом, и в расширенном редакторе. ≈сли в BB-коде используетс€ ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не «подчеркнул» ее, а у простого редактора убрать внизу галочку «јвтоматическое распознавание ссылок», иначе код может не сработать правильно. ƒл€ удобства использовани€ некоторых BB-кодов в простом редакторе можно активизировать панель спецкодов.

ѕеречислим сначала спецкоды, которые уникальны дл€ нашего сайта (вызывают больше всего вопросов), затем BB-коды, которые могут замен€ть HTML-коды.
[user=bravedefender] — позвол€ет поставить красивую ссылку на пользовател€ сайта (вместо пробелов в имени нужно указывать нижнее_подчеркивание)
[user=bravedefender]—аша[/user] — позвол€ет назвать при этом пользовател€ по-особенному
[more] — если вставить такой тег в сообщение, то на этом месте оно оборветс€, и по€витс€ ссылка «„итать далее», котора€ будет вести на комментарии к сообщению и полному тексту записи. ќчень нужно ставить такой тег перед видео, флеш-роликами, большими картинками или серией картинок, эконом€ трафик и ускор€€ загрузку страницы своего дневника
ћетки: использование спецкодов (вв-кодов) на лиру |
>”рок дл€ новеньких |
Ёто цитата сообщени€ ≈лена_ќриас [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
»ногда новенькие, обзавед€сь дневником на Liveinternet, исчезают навсегда или надолго. ќни просто не могут попасть в свой дневник. “ер€ют дорогу. ƒа еще и на Liveinternet стали перекидывать блоггеров по разным административным лирушным страницам... делаетс€ это, конечно, с благими намерени€ми, чтобы человек был в курсе жизни на ресурсе, но дл€ новеньких Liveinternet может превратитьс€ в лабиринт. ѕоэтому первое, что нужно сделать, завед€ дневник, это добавить страницу в "«акладки". я приводу скрины, а ты сразу же на мониторе вверху посмотри где эти строчки наход€тс€.

∆мешь мышкой на "«акладки", в выпавшем меню отмечаешь "ƒобавить страницу", а затем "√отово".
“еперь, чтобы попасть в свой дневник, достаточно нажать на "«акладки" и отметить там значок Li.
Ќу вот, войдешь в свой дневник, нужно туда что-нибудь написать.

Ќайди строчку, приведенную на картинке.
Ќажимаешь "Ќаписать" и оказываешьс€ на странице с окном дл€ записей. ѕишешь туда все что накипело на сердце и жмешь ниже текста "ќпубликовать". » неожиданно оказываешьс€ не в своем дневнике, а на другой лирушной странице. “ут надо гл€нуть вверх, найти слова "¬ дневник", туда и нажать. » ты вернешьс€ в дневник, где уже красуетс€ тво€ нова€ запись.
“еперь пора загл€нуть в другие дневники, посмотреть, о чем пишут другие.

ƒл€ начала нажми на "≈ще дневник". » окажешьс€ в первом встречном случайном дневнике. ѕочитаешь. ћожно прокомментировать. стати, в некоторых дневниках авторы выбирают такой дизайн, что текст трудно читаетс€ - то темным рисунком перекрыт, то разукрашен огоньками, которые режут глаза, то буквы меленькие... «начит, нужно нажать кнопку "¬ид" (она все в той же рабочей строке). ¬ выпавшем меню € лично всегда выбираю "—тандартный", и после этой процедуры страница выгл€дит хоть и не нар€дно, зато читабельно.
ј потом, если хочешь вернутьс€ к себе, жмешь на "¬ дневник".
ћетки: >урок дл€ новеньких |
> ак вставить картинку в эпиграф или графу Ђќ себеї? |
Ёто цитата сообщени€ Rost [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ƒавным-давно все научились делать это, но каждый день по€вл€ютс€ те, кто это делать не умеет. Ётот пост дл€ вас!
ј чтобы и остальным было не так скучно, опишу аж 2 способа. ¬друг вы один из них не знаете?
ому интересно
LI 5.09.15
|
ак вставить музыку в свое сообщение. |
Ёто цитата сообщени€ Ќј“јЋ»я_ ќЌќ¬јЋ≈Ќ ќ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак вставить музыку в свое сообщение.
” мен€ часто спрашивают, как вставить мелодию в свой пост. «наю по себе, что это очень кажетс€ непон€тным сначала. я также мучалась, пока научилась всем этим примудрост€м.ѕоэтому хочу облегчить вам вашу жизнь.
ѕостараюсь объ€снить.
1. ѕосле того, как вы добавите текст в свое сообщение.Ќадо загрузить мелодию. Ёто делаетс€ при помощи кнопки

2.ѕосле загрузки мелоди€ в вашем сообщении по€вл€етс€ в виде вот такого проигрывател€.

ћожно и так слушать мелодию, но хочетс€, чтобы было удобно и красиво. “огда следующий этап.
3.Ќажимаем на –едактировать. ѕо€вл€етс€ вот такой код.

Ќо нам нужно выделить код самой мелодии, чтобы потом вставить в плеер.ќн выгл€дит вот так.

опируете его.
ƒа, а этот не забудьте удалить.ќн нам уже не нужен...
4. оды плееров можно вз€ть
5.¬ставл€ете код песни в URL јудио-файла

ƒа, еще можно мен€ть цвет вашего плеера.

6.ѕолучаете код плеера и вставл€ете его в любое место вашего поста.
7.∆елаю удачи. ≈сли что-то не пон€тно, обращайтесь, помогу.
¬от что у мен€ получилось, буквально за 5-7 минут.
![]()
ћетки: как вставить музыку в свое сообщение. |
>Ќовшества ленты друзей - быстрый комментарий и прочее. ƒоделки мобильной версии. |
Ёто цитата сообщени€ ValeZ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒокладываю об очередных изменени€х на сайте.
¬ ленте друзей теперь можно, нажав "Ѕыстрый комментарий", если авторизованы, написать комментарий без перезагрузки страницы, написал - и готово, читаем дальше. ¬скорости там по€витс€ и отправка по Ctrl+Enter и Tab+Enter, увеличение числа комментариев на странице, дл€ пор€дку, кнопочка ќтправить будет крупнее, добав€тс€ различные опции добавлени€ комментари€.

роме того, в ленте друзей пропала недавно добавленна€ ссылка "ѕонравилась друзь€м", так как потребовалась бы ссылка "ѕонравилось читател€м", "ѕонравилось друзь€м друзей" и было решено, что бессмысленно вводить так много ссылок, лучше смешать сообщени€ друзей с тем, что им понравилось. “ак и сделали, теперь друг, если сам ничего не написал, может, при чтении, выбрать что ему понравилось - и это увид€т его друзь€.
ћобильна€ верси€, не прошло и трех лет, теперь знает, что комментарии бывают древовидными и скрытыми (раньше она тоже конечно знала про скрытые, просто никак их не помечала и не давала скрытые писать, а так все секреты надежно хранились), стало можно обратитьс€ по имени, ответить на конкретный комментарий, а также разобратьс€ что к чему в тех, что уже написали. роме того улучшили обработку картинок, теперь картинки-ссылки будут адекватно обрабатыватьс€, начали следить за размером флешек

Ѕлижайшие обновлени€ планируютс€ такие:
- √енераци€ дл€ яндекса sitemap дл€ каждого дневника в отдельности и всего сайта целиком, многие дневники оказываютс€ вне индексации и, конечно, это надо срочно исправл€ть. «а последний мес€ц количество переходов с яндекса на дневники увеличилось втрое, после указани€ им на проблемы в индексации, но справедливое количество переходов минимум в 10 раз больше и будем его добиватьс€, раз само не приходит.
- ѕеревод на работу без перезагрузки страницы многих новых и старых кнопок, таких как - добавить/удалить из списка друзей в левой панели и профиле, ссылка "скрыть комментарий" в списке комментариев, кнопки "понравилось" и "в evernote", упор€доточение ссылок на различные разновидности одобрени€ сообщени€ вверху каждого сообщени€ дневника.
- ¬ мобильной версии заработают личные сообщени€
- ѕод каждым сообщением попробуем автоматически подбирать сообщени€ того же дневника, которые похожи на это, ориентиру€сь на теги и рубрики. јвтор дневника сможет удал€ть и добавл€ть ссылки, если автоматически получилось не так, как ему бы хотелось.
- ѕо€витс€ блог "ћикроблоги" в профиле и левой панели, при желании, где можно будет добратьс€ таки до записей пользовател€ в микроблоге и его событи€х, которые произошли.
|
g>—делать слайд-шоу |
Ёто цитата сообщени€ ƒайтека [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
≈сли ¬ы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведЄнными в таблице кодами.
| ƒвижение снизу вверх | |
| ƒвижение сверху вниз | |
| ƒвижение справа налево | |
| ƒвижение слева направо |
ѕор€док действий:
1. «агрузите нужное количество картинок на сервер
2. ќпределитесь с направление и добавл€йте код.
артинки должны быть внутри кода вместо слова ƒвижение!!! “о есть получаетс€, что перва€ половина кода стоит перед картинками, а втора€ после картинок, а вместо слов ƒ¬»∆≈Ќ»≈ —Ћ≈¬ј Ќјѕ–ј¬ќ - картинки.
100рх Ц это размер окна, в котором будет показано шоу, помен€в это значение на нужное ¬ам, ¬ы получите подход€щий размер окна.
scrollamount="5" - помен€в цифру 5 на другую ¬ы измените скорость движени€.
“ак же эти коды можно и использовать дл€ текста - «амените слова ƒ¬»∆≈Ќ»≈ - на ¬аш текст и он начнЄт двигатьс€ так же как и картинки в нужном ¬ам направлении
≈сли что-то осталось не пон€тно - пишите в комментах попробую объ€снить подробней.
ƒвижение снизу вверх
ƒвижение сверху вниз
ƒвижение справа налево
ƒвижение слева направо
ћетки: g>сделать слайд-шоу |
>”роки новичку дл€ быстрого освоени€ компьютера! |
Ёто цитата сообщени€ Defne [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ћучший софт!!! |
Ёто цитата сообщени€ SASHOKI [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ƒл€ вас всегда было дилемой где люди берут новые програмы дл€ своих компьютеров, а также наход€т старые версии той или иной програмы, тогда заходите на сайт www.goldsoftware.ru/software.html и ваши вопросы отпадут сами по себе!!! “олько лучший софт дл€ вас только сдесь!!!
Antispyware
- Ad-Aware - Ad-Aware - программа, предназначенна€ дл€ поиска и уничтожение шпионского и вредоносного программного обеспечени€
- Spybot Search & Destroy - ѕрограмма дл€ защиты от spyware.
- Spyware Terminator - Ћюбопытный антишпион с элементами файрвола и антивирусом
CD и DVD утилиты
- Alcohol 120% - Alcohol 120% позвол€ет делать образы DVD дисков
- DAEMON Tools - DAEMON Tools - это эмул€тор виртуального CD/DVD привода
- Nero Burning Rom - Nero - это гибка€, надежна€ и легка€ программа дл€ записи CD/DVD дисков
- PowerDVD - — помощью PowerDVD вы можете воспроизводить DVD диски на вашем компьютере
- WinDVD - WinDVD позвол€ет вам проигрывать DVD на вашем компьютере
Firewall
- Comodo Internet Security - Ќеплохой комплект из бесплатных антивируса и файрвола.
- Outpost Firewall Free - Ѕесплатна€ верси€ брандмауэра Outpost Firewall Free, без дополнительных модулей.
- Outpost Firewall Pro - —амый попул€рный и защищенный коммерческий файрвол.
јнтивирусы
- AntiVir - AntiVir — целое семейство программ дл€ защиты от антивирусов и борьбы с ними.
- Avast! - ћногофункциональный антивирусный пакет созданный специально дл€ домашнего использовани€
- Dr.Web - ќдна из самых известных и попул€рных отечественных антивирусных программ
- Dr.Web CureIt - Ѕесплатный антивирусный сканер Dr.Web.
- Kaspersky Virus Removal Tool (AVP Tool) - Ѕесплатный антивирусный сканер от Ћаборатории асперского.
- Microsoft Security Essentials - Ќеплохой бесплатный антивирус от Microsoft дл€ лицензионных версий Windows.
- NOD32 - NOD32 - это ваша защита против вирусов, червей, вредоносного ѕќ и других угроз из интернета
- Norton Antivirus - Norton Antivirus - антивирус, защите которого довер€ют
- Panda - Panda – антивирусна€ программа, включающа€ в себ€ множество нужных компонентов.
- јнтивирус асперского - ѕроверенное решение против вирусов, интернет червей, почтовых червей, тро€нов и других вредоносных программ
—истемные утилиты
- Ammyy Admin - ћиниатюрна€, бесплатна€ и очень проста€ система удаленного администрировани€.
- Auslogics Disk Defrag - Ѕыстрый бесплатный дефрагментатор.
- BlueScreenView - ќтображение списка BSOD'ов с детальными подробност€ми об ошибке.
- Check For Updates - Check For Updates - программа дл€ поиска обновлений ваших программ
- Close All Windows - ”тилита, позвол€юща€ создать €рлык дл€ закрыти€ всех открытых окон в один клик.
- CPU-Z - CPU-Z - бесплатна€ программа, котора€ показывает информацию об устройствах, установленных в вашей системе
- CrystalDiskInfo - ”тилита дл€ S.M.A.R.T.-мониторинга.
- C—leaner - C—leaner— утилита, распростран€ема€ бесплатно и используема€ дл€ чистки системы.
- Defraggler - ƒефрагментатор от авторов CCleaner, построенный вокруг возможности обрабатывать отдельные файлы и папки.
- EASEUS Partition Master Home Edition - Ѕесплатный менеджер разделов жесткого диска.
- Everest - Everest — приложение, которое собирает подробные сведени€ о конфигурации компьютера и выдает эту информацию пользователю.
- FCleaner - ”тилита дл€ очистки системы от различного мусора.
- GPU-Z - ѕоказывает информацию о видеокарте.
- HWMonitor - ”тилита дл€ мониторинга аппаратных показателей работы ѕ .
- Java RE - Java RE - виртуальна€ машина, способна€ перехватывать запросы приложений и выполн€ть команды, написанные на €зыке программировани€ Java.
- LockHunter - ќсвобождение заблокированных системой файлов.
- Partition Magic - Partition Magic – программа, служаща€ дл€ разбивки физического диска на несколько логических дисков.
- Putty - Putty - попул€рный telnel и SSH-клиент с открытым кодом
- Radmin - Radmin (Remote Administrator) - попул€рна€ программа дл€ работы на удаленном компьютере в режиме реального времени
- Recuva - ѕрограмма дл€ восстанавлени€ удаленных файлов
- Reg Organizer - ћощный менеджер системного реестра
- RegCleaner - C помощью RegCleaner вы легко вычистите свой реест от мусора
- Sandra - Sandra — программа дл€ сбора информации о компьютере и дл€ его тестировани€ производительности.
- SpeedFan - SpeedFan - это бесплатна€ программа дл€ мониторинга напр€жени€, скорости вращени€ кулеров и температуры компьютера
- Switcher - «амена стандартному переключению окон по Alt+Tab.
- Taskbar Shuffle - »зменение пор€дка вкладок ѕанели задач и иконок системного тре€.
- Unlocker - ќсвобождение заблокированных системой файлов.
- VistaSwitcher - «амена стандартному переключению окон по Alt+Tab.
јрхиваторы
- 7-Zip - 7-Zip - это бесплатный архиватор с высокой степенью сжати€
- WinRAR - WinRAR - мощный архивный менеджер
- WinZip - WinZip - одна из самых попул€рных утилит дл€ сжати€ данных
Ѕраузеры и плагины
- Ad Muncher - ‘ильтр баннеров и всплывающих окон дл€ любых браузеров. ѕлатный, но функциональный.
- BitTorrent - ќфициальный торрент-клиент на основе uTorrent.
- Firefox - Firefox - один из самый попул€рных браузеров на планете.
- Flash Player - Adobe Flash Player - высокопроизводительный, легковесный плагин дл€ Internet Explorer.
- Internet Explorer - Internet Explorer - это удобный браузер дл€ пользователей
- Maxthon - Maxthon (MyIE2) - многооконный браузер, построенный на движке Internet Explorer
- Offline Explorer Pro - «акачка веб-сайтов целиком или част€ми дл€ дальнейшего офлайнового просмотра
- Opera - Opera - всемирно известный браузер.
- Safari - Safari — интернет-браузер фирмы Apple.
одеки
- Combined Community Codec Pack (CCCP) - Ќабор кодеков дл€ воспроизведени€ видео-файлов.
- DivX - DivX - кодек, дл€ формата DivX Media позвол€ющий вам смотреть качественные DivX фильмы
- K-Lite Codec Pack - K-Lite Codec Pack - это набор кодеков и DirectShow фильтров
- QuickTime Alternative / QT Lite - Ќабор кодеков дл€ воспроизведени€ видеороликов Aplle .MOV.
- Xvid - Xvid — основной конкурент кодека DivX, видеокодек дл€ сжати€ видеофайлов в стандарте MPEG-4.
ћенеджеры закачек
- Download Master - Download Master - простой и надежный менеджер закачек
- FlashGet - ѕрограмма дл€ скачивани€ файлов из »нтернета
- Free YouTube Download - ѕозвол€ет скачивать видео с YouTube
- ReGet - ReGet - современный менеджер закачек
–абота со звуком и видео
- Adobe јudition - Adobe јudition – профессиональна€ программа фирмы Adobe дл€ работы со звуком
- DirectX - DirectX - набор функций дл€ работы с играми и видео в Microsoft Windows.
- Fraps - Fraps - это программа дл€ захвата видео из игр
- MediaInfo - “ехнические подробности о мультимедиа-файлах.
- Sound Forge - Sound Forge - удобный и мощный редактор звуковых файлов.
- Video Thumbnails Maker - Cоздание «раскадровок» дл€ видеороликов
- VirtualDub - VirtualDub - это бесплатна€ программа дл€ захвата и обработки видео
- Windows Movie Maker - Windows Movie Maker — программа, котора€ используетс€ дл€ редактировани€ либо создани€ видеофайлов.
ќбщение
- Digsby - ћультипротокольный мессенджер с социальными функци€ми
- ICQ - ѕопул€рна€ программа дл€ общени€ через »нтернет.
- Jimm - Jimm - это клон ICQ дл€ мобильных устройств с поддержкой J2ME
- Live Messenger - — MSN Messenger вы можете общатьс€ со своими друзь€ми и коллегами в реальном времени
- Mail Agent - Mail Agent - программа дл€ обмена мгновенными сообщени€ми
- Miranda - Miranda IM - это программа дл€ обмена мгновенными сообщени€ми
- mIRC - mIRC - это клиент дл€ сетей Internet Relay Chat (IRC)
- MyChat - лиент-серверный чат дл€ локальных, корпоративных и городских сетей «ащищенный корпоративный мессенджер
- Nimbuzz - »нтерней-пейджер с поддержкой попул€рных протоколов и нескольких социальных сетей.
- Pidgin - Pidgin - мессенджер с поддержкой множества протоколов различных служб сервисов обмена мгновенными сообщени€ми
- QIP - ѕрограмма, позвол€юща€ общатьс€ в режиме он-лайн.
- Skype - Skype - это программа дл€ обмена мгновенными сообщени€, котора€ позвол€ет вести чат с участием до 100 человек
- SmapeR - SmapeR — программа дл€ мгновенного общени€ сообщени€ми, предназначенна€ дл€ работы на мобильных телефонах.
- The Bat! - The Bat! - это мощный, хорошо настраиваемый почтовый клиент с поддержкой множества учетных записе
ѕроигрыватели
- AIMP - јIMP — программа дл€ воспроизведени€ аудиофайлов, написанна€ на €зыке программировани€ Delphi.
- GOM Media Player - GOM Player - это бесплатный проигрыватель попул€рных аудио и видео форматов со встроенным набором кодеков
- iTunes - iTunes это бесплатный аудио проигрыватель с возможностью организации файлов
- JetAudio - JetAudio - это набор программ, помещенный в единую упаковку
- Kantaris - Ѕесплатный проигрывать с открытым кодом
- Light Alloy - Ѕыстрый, мощный мультимедийный проигрыватель с много€зычной поддержкой
- QuickTime - QuickTime это проигрывать, который позвол€ет воспроизводить файлы в формате quicktime movies
- VLC - VLC - это мультимедийный проигрыватель с поддержкой различных видов аудио и видео форматов
- Winamp - Winamp - это быстрый, гибкий аудио/видео проигрыватель дл€ Windows
- Windows Media Player - Windows Media Player это проигрыватель из серии все в одном.
“викеры
- MemSet - »зменение таймингов ќ«” из Windows.
- Punto Switcher - Punto Switcher - это автоматический переключатель русской и английской раскладки клавиатуры
- RivaTuner - RivaTuner это одно из самых мощных инструментальных средств дл€ настройки видеокарт фирм NVIDIA и ATI
- SetFSB - ”тилита дл€ разгона процессора.
- Style XP - Style XP - программа, позвол€юща€ настраивать внешний вид системы
‘айловые менеджеры
- Far Manager - Far Manager - попул€рный консольный файловый менеджер
- Total Commander - Total Commander - замена стандартному файловому менеджеру
‘айлообмен
- BitComet - BitComet - удобный и быстрый BitTorrent/HTTP/FTP клиент
- BitTorrent - BitTorrent - бесплатный клиент дл€ файлообменной сети BitTorrent
- DC++ - DC++ - клиент дл€ обмена файлами, работающий по протоколу Direct Connect
- eMule - eMule - один из самых известных и надежных файлообменных клиентов
- uTorrent - uTorrent - маленький, но с очень богатыми возможност€ми BitTorrent клиент
–азное
- AbiWord - Ѕесплатный текстовый редактор.
- ACDSee - ACDSee — программа, используема€ дл€ организации графических файлов и просмотра изображений.
- Aml Maple - ќтображение раскладки клавиатуры около курсора.
- ArtMoney - ArtMoney - программа, используема€ дл€ изменени€ параметров в различных компьютерных играх.
- ATI Catalyst - ƒрайверы дл€ видеокарт ATI Radeon.
- BitMeter - Ѕесплатный мониторинг трафика и скорости сети.
- BitTally - онтроль и учет трафика
- CuneiForm - ѕрограмма дл€ распознавани€ отсканированных документов (OCR).
- DeskScapes - јнимированные обои на рабочем столе.
- doPDF - ѕрограмма дл€ создани€ PDF-документов.
- Eraser - ѕрограмма дл€ безвозвратного удалени€ файлов.
- FastStone Image Viewer - ѕросмотрщик картинок.
- FineReader - Finereader — —истема оптического распознавани€ текстов
- Foxit Reader - ѕрограмма дл€ просмотра PDF-документов.
- Free YouTube to Mp3 Converter - онвертируем видео с Youtube в MP3
- FreeMind - ѕрограмма дл€ создани€ и редактировани€ mind maps.
- Freeraser - ѕрограмма дл€ безвозвратного удалени€ файлов.
- GoldenDict - Ѕесплатный электронный словарь.
- IcoFX - IcoFX - это знаменитый бесплатный редактор иконок
- IrfanView - IrfanView - это очень быстра€, маленька€ программа просмотра графики
- MailBrowserBackup - –езервные копии браузеров и почтовых клиентов
- OpenOffice.org - OpenOffice.org — пакет офисных приложений, €вл€ющийс€ альтернативой пакету Microsoft Office.
- Paint.NET - Paint.NET - это бесплатный графический редактор дл€ Windows
- PortableApps.com Suite - Ќабор «портативных» приложений, снабженный общим меню.
- PROMT - PROMT - программа дл€ перевода текста с поддержкой нескольких €зыков.
- Steam - Steam – это система, котора€ позвол€ет доставить программу из интернета на компьютер пользовател€.
- Sumatra PDF - ѕрограмма дл€ просмотра PDF-файлов.
- UserGate - UserGate — это прокси-сервер с поддержкой нескольких €зыков, встроенным антивирусом и файерволом.
|












