-Метки
https://www.liveinternet.ru/users/azzaliya/quotes/ paint.net 3.5.1 photoscape photoshop windows windows - секреты и советы анекдоты и шуточные рассказы анимация анимашки анимашки. анимашки.картинки. анимашки.разделители баннеры благодарности за комменты! виртуальная часовня вязание вязание цветы. генератор генератор кода цвета генераторы гифки глиттеры грамматика русского языка декупаж дети дизайн рабочего стола заготовки на зиму значения цветов золотые разделители для текста игрушки иконы индийский пасьянс как сделать рамочку для текста как установить новый плагин (фильтр) в corel. картинки картинки анимашки клавиатура клипарт клипарт/люди кнопочки-переходы коды оформления блога рамочки кулинария курсор линеечки под золото. линеечки-разделители мастер-класс милолика покровская митенки мои коллажи мои работы музыка мультик онлайн фильмы ! от сообщества картинки на прозрачном фоне открытки оформление лиру. поздравления полезности от эли притча притчи программа программа для спец эффектов программы разделители рамки рамки обучающие рамочка рамочки религия рецепт рукоделие рукоделия сайты с красивой анимацией скролящийся спасибо спасибо!) способы завязывать платок стихи схемы ромочек тапульки тест учебник li.ru флеш-радио для дневника фон фонысхемы формы оформления фото фото на яндексе фоторедакторы фоторедакторы.генераторы фотошоп художники цвет теней для глаз цветочные уголки цветы цитаты часики шпаргалка шрифт энциклопедия ссылок для детей. это интересно
-Рубрики
- Это интересно (30)
- игрушки (5)
- windows - секреты и советы (7)
- Анимашки.Картинки. (16)
- Вязание (59)
- Вязание ,цветы. (15)
- Генераторы (33)
- декупаж (3)
- ДетИ (2)
- Заготовки на зиму (2)
- квилинг (0)
- КЛИПАРТ (72)
- Кулинария (12)
- Линеечки-разделители (21)
- мои коллажи (0)
- МОИ РАМОЧКИ (12)
- мои коллажи (2)
- музыка (1)
- программы (36)
- РЕЛИГИЯ (13)
- Рецепт (45)
- Рукоделие (16)
- Спасибо!) (11)
- СТИХИ (32)
- схемы ромочек (17)
- ТЕСТ (10)
- Фон (39)
- фоторедакторы (20)
- Фотошоп (13)
- Художники (1)
- ЦИТАТЫ (5)
- шпаргалка (54)
-Цитатник
Акварельные иллюстрации Евгении Соловьевой - (0)
Акварельные иллюстрации Евгении Соловьевой Евгения, расскажите, как Вы начали свой твор...
Акварельные котэ от Susan Bourdet - (0)Акварельные котэ от Susan Bourdet Художница Susan Bourdet из Западной Монтаны с детства полюбила...
Без заголовка - (0)Красивые и оригинальные разделители для текста ...
Без заголовка - (0)Мои разделители ,ч.5 Цветочные. Мои разделители ,ч.5 Цветочные. ...
Без заголовка - (0)РАЗДЕЛИТЕЛИ 3 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 21. 22. 23. ...
-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее- Программа телепередачУдобная программа телепередач на неделю, предоставленная Akado телегид.
 Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
-Ссылки
-Музыка
- Alyna ft. Deema-Я без тебя не могу
- Слушали: 11791 Комментарии: 1
- Романс "Губами губ твоих коснусь"
- Слушали: 6539 Комментарии: 0
- Оксана Молодцова - Мне нагадали любовь
- Слушали: 696 Комментарии: 0
- Сидни Беше (Sidney Bechet). Маленький цветок
- Слушали: 74149 Комментарии: 0
- Валерий Ковтун
- Слушали: 12914 Комментарии: 0
-
Радио в блоге
[Этот ролик находится на заблокированном домене]
Добавить плеер в свой журнал
© Накукрыскин
Добавить плеер в свой журнал
© Накукрыскин
-Кнопки рейтинга «Яндекс.блоги»
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Без заголовка |
Цитата сообщения MANGIANA
Рамочники. Инструкция по применению и уроки по созданию рамочек
ДЕЛАЕМ РАМОЧКУ В РАМОЧНИКЕ (ИНСТРУКЦИЯ)
Здравствуйте ! Вот решила сделать рамочку вместе с вами, урок очень подробный,поэтому я надеюсь, что многие попробуют сделать свою рамочку. Я просто пошагово покажу как это делаю я, а в комментариях, вы можете вывешивать свои собственные рамочки, со своим стилем.
Может быть вы придумаете что-то своё оригинальное. Удачи и жду ваших работ!
Переходим на сайт - Рамочник
Наверху выбираем, нужный скелет для вашей рамочки, я выберу второй;

Выбираем редактировать верхний вид рамочки и ставим галочку:

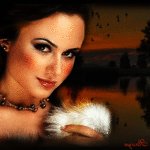
потом выбираем нужную картинку(я ниже приведу материал) и выбираем размер(нужный вам):

Я выбрала 500*469 и вписала вот сюда (выбирая другой размер для своей рамочки, пишем выбранный):

Потом,у картинки нажимаем "Код для вставки на сайт или блог" выбираем третье окошко "Ссылка на фотографию" и копируем её:

Потом вставляем эту ссылку вот сюда и нажимаем добро (указанно стрелками):

Ой, забыла, чтобы появилось это окошко, нажимаем вот здесь (указанно стрелками):

вот эту надпись просто удаляем, т.е. стираем:

и нажимаем "CTRL+ENTER" (нажать одновременно):

и вот что в итоге получаем:

Потом убираем галочку с верхней рамочки и ставим галочку на внешнюю:

Вот это самое сердце рамочки (ну на мой взгляд), здесь у вас полная свобода действий, короче всё зависит от вашей фантазии, вы просто выбираете нужные вам фоны и в какой последовательности они будут, и всё как с основной картинкой, копируете ссылку на фон и вставляете туда, где считаете нужным, у меня размеры фонов всегда практически одинаковые, у этой рамочки будут вот такие (вы можете написать свои):

Ссылку вот на этот фон (я уже вам рассказывала где брать эти ссылки), я добавляю вот сюда:

Это окантовка моей рамочки и она повторяется у меня четыре раза (я также подчеркнула,куда добавлять данные ссылки,ну чтобы вы не забыли):
вот что в итоге получилось:

Этот фон я взяла за основу и добавила его вот сюда:

А вот и итог:

А этот фон самый основной его я вставляю в три оставшиеся ячейки:

А вот и итог,рамочка практически готова:

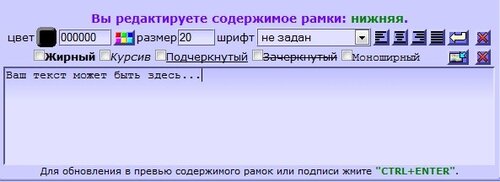
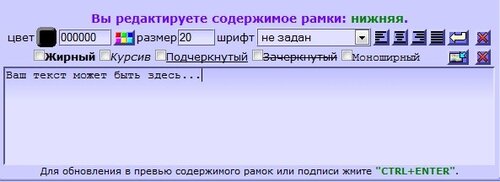
Дальше убираем галочку с внешней и ставим галочку нижняя рамочка и пишем размер 480 (я пишу на свою усмотрение:

Стираем надпись "содержимое рамочки 2" и пишем (вы пишите,что захотите), я обычно пишу "Ваш текст может быть здесь":

Выбираем цвет для для надписи,просто нажимаем на квадратик с цветом (я подчеркнула его), я выбрала белый (стрелкой указано,просто надо нажать):

Дальше выбираем размер, у меня всегда 20, следом шрифт (нажимаем на стрелочку,стрелочкой указала), я выбрала Arial Black (вы можете выбрать свой, не бойтесь экспериментируйте):

Вот итог, это что должно получится (у вас может быть своё):

И последнее подпись (выбираем своя и стираем слова"Ваша подпись":

Здесь вы можете написать просто ваш ник или же вставить какую-нибудь картинку, мою подпись вы знаете, да, и на забудьте потом нажать "CTRL+ENTER":

Далее смотрим настройка кода, под рамочкой, нажимаем на стрелочку (указала своей стрелочкой) и выбираем блоги liveinternet.ru и всё копируем код и вставляем в режиме html:


Да, кстати, обязательно ваш текст заключите в скобки :

И всё: моя рамочка готова:
Материал для составления вашей рамочки используйте на ваше усмотрение, только условие: не добавляйте ничего своего.
Я с нетерпением жду от вас ваших собственных рамочек!!!!
источник: clubs.ya.ru/4611686018427435067/posts.xml?tag=45642966
**********************************************
СОЗДАЁМ РАМОЧКУ В РАМОЧНИКЕ LI-web
Рамочки для текста создаются, как известно, двумя способами:
1. При помощи тега table (табличная верстка). При этом способе получаются довольно сложные (по строению и коду) рамочки, могут растягиваться в ширину и длину. Их можно изготовить а Рамочнике. Но он мне абсолютно не понравился - слишком заумный и нагроможденный
2. А вот при помощи этого сайта можно создавать рамочки легко и просто. При этом используется тег div. Рамочку для этой темы я сделала именно там. Очень понравился сайт - не надо заморачиваться с прописыванием тегов и т.д. Огромная благодарность Алексею создателю сайта.
Теперь к делу.
Как же пользоваться сайтом?

1. Идем на сайт
2. Выставляем ширину будущей рамочки

3. Для того чтобы сделать обводку щелкаем мышкой по нужной границе на схеме рамочки

а затем в меню нажимаем на кнопку

и выставляем толщину, вид и цвет.
Также выбираем параметры для ячейки, выбираем при помощи мышки нужную ячейку на схеме, затем нажимаем на кнопку

определяем ее толщину в пикселях, цвет или фон вставляем адрес на фоновое изображение (прямую ссылку на картинку берем на радикале) в окошко

4. Внутренний слой рамочки обычно содержит текст. Для того чтобы его написать делайте внутренний слой активным, выбирайте цвет ячейки из палитры:

После чего в этой вкладке выбирайте кнопку текст

и в окошке для текста пишите свою запись. Доступны функции форматирования и выбора цвета текста.

5. Рамочка готова! Остается выбрать код html для вставки в блог

6. Для того чтобы рамочка находилась в теме по центру перед кодом пишем

а в самом конце всего кода темы

От души и с любовью ваша Юля Линд. Творческих успехов, Друзья!
найдено здесь: blogs.mail.ru/mail/2y/5970E75D81992CC0.html
******************************************************
ДРУГИЕ РАМОЧНИКИ
http://ramki.kiev.ua/ - Рамочник (создание рамочек для фото)
http://cssround.com/ - Генератор рамочек с закруглёнными углами
http://www.isdntek.com/tagbot/borders.htm - Рамочник
http://4maf.ru/help/ramochnik.php - Инструкция по работе в Рамочнике

Здравствуйте ! Вот решила сделать рамочку вместе с вами, урок очень подробный,поэтому я надеюсь, что многие попробуют сделать свою рамочку. Я просто пошагово покажу как это делаю я, а в комментариях, вы можете вывешивать свои собственные рамочки, со своим стилем.
Может быть вы придумаете что-то своё оригинальное. Удачи и жду ваших работ!
Переходим на сайт - Рамочник
Наверху выбираем, нужный скелет для вашей рамочки, я выберу второй;

Выбираем редактировать верхний вид рамочки и ставим галочку:

потом выбираем нужную картинку(я ниже приведу материал) и выбираем размер(нужный вам):

Я выбрала 500*469 и вписала вот сюда (выбирая другой размер для своей рамочки, пишем выбранный):

Потом,у картинки нажимаем "Код для вставки на сайт или блог" выбираем третье окошко "Ссылка на фотографию" и копируем её:

Потом вставляем эту ссылку вот сюда и нажимаем добро (указанно стрелками):

Ой, забыла, чтобы появилось это окошко, нажимаем вот здесь (указанно стрелками):

вот эту надпись просто удаляем, т.е. стираем:

и нажимаем "CTRL+ENTER" (нажать одновременно):

и вот что в итоге получаем:

Потом убираем галочку с верхней рамочки и ставим галочку на внешнюю:

Вот это самое сердце рамочки (ну на мой взгляд), здесь у вас полная свобода действий, короче всё зависит от вашей фантазии, вы просто выбираете нужные вам фоны и в какой последовательности они будут, и всё как с основной картинкой, копируете ссылку на фон и вставляете туда, где считаете нужным, у меня размеры фонов всегда практически одинаковые, у этой рамочки будут вот такие (вы можете написать свои):

Ссылку вот на этот фон (я уже вам рассказывала где брать эти ссылки), я добавляю вот сюда:

Это окантовка моей рамочки и она повторяется у меня четыре раза (я также подчеркнула,куда добавлять данные ссылки,ну чтобы вы не забыли):
вот что в итоге получилось:

Этот фон я взяла за основу и добавила его вот сюда:

А вот и итог:

А этот фон самый основной его я вставляю в три оставшиеся ячейки:

А вот и итог,рамочка практически готова:

Дальше убираем галочку с внешней и ставим галочку нижняя рамочка и пишем размер 480 (я пишу на свою усмотрение:

Стираем надпись "содержимое рамочки 2" и пишем (вы пишите,что захотите), я обычно пишу "Ваш текст может быть здесь":

Выбираем цвет для для надписи,просто нажимаем на квадратик с цветом (я подчеркнула его), я выбрала белый (стрелкой указано,просто надо нажать):

Дальше выбираем размер, у меня всегда 20, следом шрифт (нажимаем на стрелочку,стрелочкой указала), я выбрала Arial Black (вы можете выбрать свой, не бойтесь экспериментируйте):

Вот итог, это что должно получится (у вас может быть своё):

И последнее подпись (выбираем своя и стираем слова"Ваша подпись":

Здесь вы можете написать просто ваш ник или же вставить какую-нибудь картинку, мою подпись вы знаете, да, и на забудьте потом нажать "CTRL+ENTER":

Далее смотрим настройка кода, под рамочкой, нажимаем на стрелочку (указала своей стрелочкой) и выбираем блоги liveinternet.ru и всё копируем код и вставляем в режиме html:


Да, кстати, обязательно ваш текст заключите в скобки :

И всё: моя рамочка готова:
Материал для составления вашей рамочки используйте на ваше усмотрение, только условие: не добавляйте ничего своего.
 Основная картинка |  Фон |
 Фон 1 |  Фон 2 |
 Фон 3 |  Фон 4 |
Я с нетерпением жду от вас ваших собственных рамочек!!!!
источник: clubs.ya.ru/4611686018427435067/posts.xml?tag=45642966
**********************************************
СОЗДАЁМ РАМОЧКУ В РАМОЧНИКЕ LI-web
Рамочки для текста создаются, как известно, двумя способами:
1. При помощи тега table (табличная верстка). При этом способе получаются довольно сложные (по строению и коду) рамочки, могут растягиваться в ширину и длину. Их можно изготовить а Рамочнике. Но он мне абсолютно не понравился - слишком заумный и нагроможденный
2. А вот при помощи этого сайта можно создавать рамочки легко и просто. При этом используется тег div. Рамочку для этой темы я сделала именно там. Очень понравился сайт - не надо заморачиваться с прописыванием тегов и т.д. Огромная благодарность Алексею создателю сайта.
Теперь к делу.
Как же пользоваться сайтом?

1. Идем на сайт
2. Выставляем ширину будущей рамочки
3. Для того чтобы сделать обводку щелкаем мышкой по нужной границе на схеме рамочки

а затем в меню нажимаем на кнопку
и выставляем толщину, вид и цвет.
Также выбираем параметры для ячейки, выбираем при помощи мышки нужную ячейку на схеме, затем нажимаем на кнопку
определяем ее толщину в пикселях, цвет или фон вставляем адрес на фоновое изображение (прямую ссылку на картинку берем на радикале) в окошко

4. Внутренний слой рамочки обычно содержит текст. Для того чтобы его написать делайте внутренний слой активным, выбирайте цвет ячейки из палитры:
После чего в этой вкладке выбирайте кнопку текст

и в окошке для текста пишите свою запись. Доступны функции форматирования и выбора цвета текста.

5. Рамочка готова! Остается выбрать код html для вставки в блог

6. Для того чтобы рамочка находилась в теме по центру перед кодом пишем

а в самом конце всего кода темы

От души и с любовью ваша Юля Линд. Творческих успехов, Друзья!
найдено здесь: blogs.mail.ru/mail/2y/5970E75D81992CC0.html
******************************************************
ДРУГИЕ РАМОЧНИКИ
http://ramki.kiev.ua/ - Рамочник (создание рамочек для фото)
http://cssround.com/ - Генератор рамочек с закруглёнными углами
http://www.isdntek.com/tagbot/borders.htm - Рамочник
http://4maf.ru/help/ramochnik.php - Инструкция по работе в Рамочнике

Серия сообщений "Оформление текста":
Часть 1 - Меняем цвет под определённым участком текста
Часть 2 - Смайлы на любой вкус
...
Часть 38 - ТАБЛИЦЫ (3 урока по созданию таблиц)
Часть 39 - Простые правила оформления статей для сайта (блога)
Часть 40 - Рамочники. Инструкция по применению и уроки по созданию рамочек
Часть 41 - ГЕНЕРАТОРЫ РАЗНЫХ ТЕКСТОВ
Серия сообщений "Изготовление рамочек":
Часть 1 - Урок 5. Делаем вместе рамку с уголками.
Часть 2 - Делаем рамочку с картинками
...
Часть 34 - Уроки Photoshop. Создание различных рамочек.
Часть 35 - Создание рельефной рамки в фотошопе
Часть 36 - Рамочники. Инструкция по применению и уроки по созданию рамочек
Часть 37 - Генераторы!!! Четыре в одном!
Серия сообщений "Сайты":
Часть 1 - ЕЩЕ РАЗ О БЕЗОПАСНОСТИ.
Часть 2 - Узнай характер хозяина дневника по цветовой гамме его блога
...
Часть 45 - Полезная информация по Я.ру
Часть 46 - Простые правила оформления статей для сайта (блога)
Часть 47 - Рамочники. Инструкция по применению и уроки по созданию рамочек
Часть 48 - "СОВЕТСКОЕ ВРЕМЯ" (ну очень интересный сайт !)
Часть 49 - Быстро создать свой сайт.
| Рубрики: | шпаргалка |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |