-Рубрики
- Видео (4)
- Все для блога (33)
- - Коды (1)
- - Ссылки (2)
- - уроки (23)
- -Анимашки (3)
- Все для ЛиРу (1)
- (1)
- Дао Инь (11)
- - Йога (11)
- Здоровье (10)
- - Лечим позвоночник (1)
- - Лечим суставы (2)
- История (3)
- Кулинария (17)
- - Напитки (4)
- - соленья (2)
- - Шашлыки (8)
- ЛиРу (3)
- Музыка (26)
- Аккордеон (2)
- Классическая музыка (3)
- Саксофон (3)
- Старая пластинка (4)
- Шансон (4)
- Народные рецепты (27)
- - Советы (12)
- Нетрадиционная медицина (12)
- Ароматотерапия (1)
- Аюрведа (4)
- Массаж (1)
- Мудры (2)
- Су-Джок (3)
- Шиацу (1)
- О чае (11)
- Разное (8)
- - Фон (2)
- Рамки (13)
- Бродилки (5)
- Музыкальные рамки (2)
- Руны (0)
- Тайные знаки (1)
- - Тайные знания (1)
- Шпаргалка (5)
- - Генераторы (2)
- Это интересно (1)
-Музыка
- Без заголовка
- Слушали: 6927 Комментарии: 2
- Gloria Gaynor- i wiil survive
- Слушали: 21189 Комментарии: 0
- Музыка из фильма "Крестный отец"
- Слушали: 35701 Комментарии: 0
- smokie_-_ill_meet_you_at_midnight
- Слушали: 36460 Комментарии: 0
- Bruno Lorenzoni - Melodie d`amour. Аккордеон- мировая бессмертная мелодия из песни "Любовь"
- Слушали: 72414 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Сертификат |
|
Метки: сертификат |
Понравилось: 1 пользователю
С Рождеством Христовым! |
С Рождеством Христовым!
 |
|
Метки: поздравленки |
Оформление блога от Алевтины. Чайнику от чайника. |
Это цитата сообщения Бахыт_АБМ [Прочитать целиком + В свой цитатник или сообщество!]
|
Золотой голос России Александр Иванович Подболотов |
Это цитата сообщения Dmitry_Shvarts [Прочитать целиком + В свой цитатник или сообщество!]
|
Информер погоды |
|
Метки: информеры |
Процитировано 3 раз
Понравилось: 1 пользователю
Мои музыкальные открытки |
|
|
|
Метки: музыкальные открытки |
Процитировано 1 раз
Понравилось: 1 пользователю
Плавающий объект на картинке. |
Плавающий объект на картинке
|
|
|
Метки: картинки |
Расположение музыки на картинке. |
Это цитата сообщения Lyudmila_Lyu [Прочитать целиком + В свой цитатник или сообщество!]
Формулы общеизвестные. На авторство не претендую.
Вверху слева
Вверху центра
Вверху справа
Внизу слева
Внизу центра
Внизу справа
Серия сообщений "★ ЛиРу/ коды, формулы":
Часть 1 - Расположение музыки на картинке
Часть 2 - Урок по таблицам. Формулы
Часть 3 - Коды оформления блога
...
Часть 44 - Код бродилки
Часть 45 - Как взять картинку вставить в нужное место
Часть 46 - Рамка с круглыми углами без ФШ
Серия сообщений "★ ЛиРу/ ссылки, общее":
Часть 1 - Формулы 1 мои
Часть 2 - Формулы 2 мои
...
Часть 5 - Мои информеры 1
Часть 6 - Моя шпаргалка по формулам
Часть 7 - Расположение музыки на картинке
Часть 8 - Эпиграф
Часть 9 - Простая рамка и кнопки
...
Часть 29 - Энциклопедия ЛиРу
Часть 30 - Вопросы и ответы
Часть 31 - Бродилочка по сайту Магия фотошоп
Серия сообщений "♫ уроки по музыке":
Часть 1 - Расположение музыки на картинке
Часть 2 - Как загрузить музыку в раздел "Музыка" на ЛиРу?
Часть 3 - Музыку загружаем в дневник ( 2 способа)
...
Часть 28 - Опознание музыки с помощью онлайн сервисов
Часть 29 - Поисковик музыки
Часть 30 - Скачайте любимую музыку на компьютер
Метки: уроки |
Понравилось: 5 пользователям
Как самому сделать весёлый плеер без специальных навыков и программ Урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
 Без всяких навыков вы легко сможете сделать свой собственный с нужной вам картинкой и вставить в него свою музыку. Для этого вам достаточно выбрать интересную картинку, лучше анимационную, песню и вид кнопки и всё...Думаю, что проблем с поиском кнопок у вас нет, их полно в сети. Кстати, напоминаю вам об уроке, который я выставляла недавно, когда анимационная картинка с Яндекс.фоток бывает со стрелочкой в углу и она по этой причине будет обычной картинкой. Кто пропустил, почитайте. Итак: |
Метки: уроки лиру плеер |
Понравилось: 1 пользователю
Без заголовка |
|
Метки: часики |
Процитировано 1 раз
Понравилось: 1 пользователю
Учимся делать свои банеры. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
 Слово Банер произошло от англ. banner - транспарант, растяжка.
Слово Банер произошло от англ. banner - транспарант, растяжка.
Баннер - это статическая картинка или несложная
мультипликация (анимированная картинка),
размещаемая на веб-страницах .
Обычно эта картинка является ссылкой, по
которой можно перейти на нужный сайт или
на страницу, содержащую более развернутую
информацию о вас или каком-то товаре.
Вот так выглядят МОИ БАНЕРЫ, которыми я пользуюсь.





ЗДЕСЬ далее...
Метки: уроки лиру |
Понравилось: 1 пользователю
Как сделать кликабельную ссылку |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
"Вопросик. А как сделать кликабельной ссылку на какой-нибудь сайт. Спасибо"
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:
После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.
Получается вот так:
Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
Анкор у нас будет, например: Сады
Итого получилось так:
Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Метки: уроки ЛиРу |
Понравилось: 1 пользователю
Продолжим изучение темы плееров. |
Это цитата сообщения Венера01 [Прочитать целиком + В свой цитатник или сообщество!]
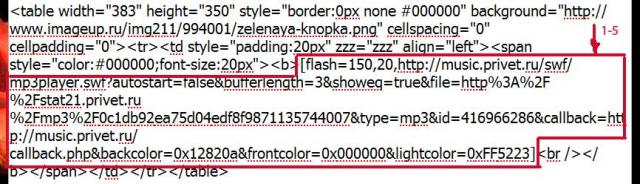
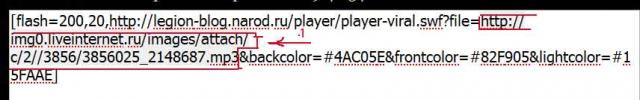
 это код плеера. И здесь мы делаем следующее: красной линией у меня выделен код моего плеера. Его Вы аккауатно удаляете и на его место ставите код плеера уже Вашего со скриншота 4, но уже свашей музыкой. Параметры: длину и ширину меняем на минимальные (высота=20 - постоянно, а длиной можете походить, как будет лучше смотреться от 30 до 100). А это от меня ещё несколько оформленных плееров, в которые так же можно вставить свою музыку, как я Вам уже рассказала. |
Метки: плеер |
Понравилось: 1 пользователю
Размещение видео на ЛиРу (и не только на ЛиРу). |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Только сегодня! Эксклюзивное предложение! Все ссылки на работу с видео в одном сообщении!
Для начала необходимо из видео вырезать всё лишнее. Но как и чем это сделать? Читайте это в сообщении "Как и чем редактировать видео?".
Потом, как правило, полученное видео надо конвертировать в другой формат. Но как и чем это сделать? Читайте это в сообщении "Как и чем конвертировать видео?".
Если вы не хотите предварительно редактировать видео, а хотите сделать это вместе с конвертацией в нужный формат, тогда сообщение "Как вырезать из видео лишнее?" - для вас!
Но что делать с полученным видео! Конечно же, загрузить на ЛиРу! Но как это сделать? Читайте в сообщении "Как загружать видео на ЛиРу?".
Но вас всё-таки не устраивает его отображение? Вы хотите изменить параметры показа видео? Читайте про это в сообщении "Секреты нового видеоплеера на Лиру".
LI 5.09.15
Метки: видео |
Понравилось: 1 пользователю
САМЫЕ НЕОБХОДИМЫЕ ПРОГРАММЫ... всегда только самая новая версия... |

http://kantemiirina.ya.ru/replies.xml?item_no=16447
Нужные программы
При нажатии, на нужную иконку, перейдете на официальный сайт, и всегда будет самая новая версия......
Kantemiirina
&n
Метки: уроки |
Процитировано 1 раз
Зелёный чай. |
Это цитата сообщения Ipola [Прочитать целиком + В свой цитатник или сообщество!]
Метки: чай |
Китайские картинки |
Это цитата сообщения chai3618 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: картинки |
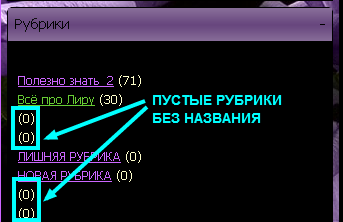
Как удалить ЛИШНИЕ рубрики и как перенести из одной рубрики в другую все сообщения? Читаем... |
Это цитата сообщения Olia2010 [Прочитать целиком + В свой цитатник или сообщество!]

в том числе и рубрики без названия, мы их видим так:


Если вы считаете эту информацию полезной,
то нажмите пожалуйста кнопочку "ПОНРАВИЛОСЬ"
Всегда ваша ![]() Olia2010
Olia2010
Метки: уроки |
Коды для оформления блога. |
Это цитата сообщения Бахыт_АБМ [Прочитать целиком + В свой цитатник или сообщество!]
Метки: коды |
ВСЁ ДЛЯ ОФОРМЛЕНИЯ ДНЕВНИКА... |
Это цитата сообщения Александр_Баловацкий [Прочитать целиком + В свой цитатник или сообщество!]
УРОКИ
ИСТОЧНИК:
http://blogs.mail.ru/mail/tamila_kushnariova/D3BC4...page=#comment_4300DCCB3FDCB3D5
А это дополнение для подписчиков блога:
ОФИГЕННЫЙ СУПЕРБЛОГ
http://blogs.mail.ru/mail/waronka/
Метки: уроки |
















 Эта небольшая бродилка по моим шпаргалкам, поможет вам в оформлении вашего блога. Все строчки открываются в новом окне.
Эта небольшая бродилка по моим шпаргалкам, поможет вам в оформлении вашего блога. Все строчки открываются в новом окне.


