-–убрики
- картинки (8)
- Ѕезопасность (2)
- ¬ышивка (9)
- ¬€зание (158)
- узоры крючком (30)
- пов€зушки разные (22)
- жилеты, кофточки, топы (22)
- шапки,шарфики, шали и палантины (15)
- узоры спицами (15)
- в€жем дет€м (15)
- ƒ≈ ќ– (110)
- »з атласных лент (15)
- из бисера (14)
- из кожи (5)
- Ћепка (36)
- плетение из газетных трубочек (21)
- –оспись (2)
- »грушки (76)
- омнатное цветоводство (24)
- дл€ дачи и дома (17)
- расота и здоровье (93)
- кремоварение (24)
- маски (17)
- мыловарение (22)
- парфюм (5)
- ћо€ кулинарна€ книга (98)
- выпечка (37)
- закуски и салаты (16)
- напитки (14)
- крем, конфеты (12)
- заготовки на зиму (10)
- –азное (86)
- дл€ дневника (20)
- упаковка (22)
- фотошоп (8)
- Ўьем сами (93)
- пошивки разные (14)
- дет€м (13)
- шторы (12)
- кофты, блузки, жилеты (9)
- юбки и брюки (9)
- верхн€€ одежда (8)
- платье (2)
-ћетки
-¬идео

- —ложное слоеное тесто
- —мотрели: 3 (0)
-ѕоиск по дневнику
-ѕодписка по e-mail
-—татистика
—ери€ сообщений "дл€ дневника":¬ыбрана рубрика дл€ дневника.
„асть 1 - ак сделать схему дл€ оформлени€ дневника.
„асть 2 - ”рок. ак помен€ть свой ник на Ћи.ру и зарегистрировать никнейм
„асть 3 - анимированные эпиграфы 3D
„асть 4 - –амочка "«а подарками"
„асть 5 - ак сделать таблицу на Ћи–у
„асть 6 - ”бираем под кат! ак в редакторе ссылку *„итать далее* заменить картинкой
„асть 7 - нопки дл€ переходов "ƒетективы"
„асть 8 - “екстовые переходы "ƒалее
„асть 9 - ѕереходы
„асть 10 - «амен€ем переход "ƒалее" картинкой. ќбезь€нки 2016.
„асть 11 - –амочка
„асть 12 - ак сделать многослойную рамочку
„асть 13 - ƒелаем пост, эпиграф с прокруткой
„асть 14 - ‘он под запись с обводкой и картинкой в разрыве
„асть 15 - –азрезна€ рамочка...
„асть 16 - Ќовогодние разделители
„асть 17 - ƒополнение к уроку-‘ЋЁЎ ј
„асть 18 - ак уменьшить вес фото
„асть 19 - Ќовогодние кнопочки
„асть 20 - улинарные кнопочки
—оседние рубрики: фотошоп(8), упаковка(22)
ƒругие рубрики в этом дневнике: Ўьем сами(93), –азное (86), ћо€ кулинарна€ книга(98), расота и здоровье(93), омнатное цветоводство(24), картинки(8), »грушки(76), ƒ≈ ќ–(110), ¬€зание(158), ¬ышивка(9), Ѕезопасность(2)
ак сделать схему дл€ оформлени€ дневника. |
Ёто цитата сообщени€ Else5 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
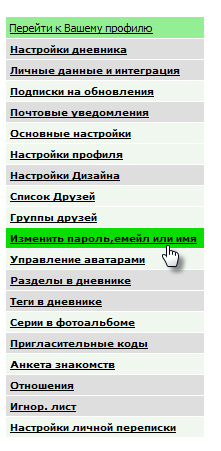
 1. «аходим в настройки(первый рисунок слева).
1. «аходим в настройки(первый рисунок слева).
ƒальше находим надпись Ќастройки ƒизайна. ликаем левой кнопкой мыши.
3.
а) ≈сли вы хотите чтобы оформление дизайна вашего дневника состо€ло не из картинок, а из цветовой гаммы тогда вам необходима таблица с ÷¬≈“ќћ ‘ќЌј. (рисунок первый справа)
ѕодбираете цвета которые вам более симпатичны, дл€ просмотра того что получилось смотрите внизу раздел ѕредпросмотр.
≈сли вас всЄ устраивает ставите галочку напротив - —охранить набор цветов как схему.
» кликаете ¬Ќ≈—“» »«ћ≈Ќ≈Ќ»я.
|
|
”рок. ак помен€ть свой ник на Ћи.ру и зарегистрировать никнейм |
Ёто цитата сообщени€ Flash_Magic [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
»«ћ≈Ќ»“№ ваш Ќ» (ваше им€).
ƒелюсь своим опытом, может кому-то пригодитс€.
1. «аходим в Ќастройки дневника.
я выбрала старые настройки, мне так удобней.

2. ¬ыбираем раздел (»зменить пароль, емейл или им€)

|
|
анимированные эпиграфы 3D |
Ёто цитата сообщени€ Flash_Magic [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ёпиграфы сделала в программе Aurora 3D Text Logo Maker
ѕознакомитьс€ с программой и скачать, можно «десь


ак установить эпиграф в свой дневник.
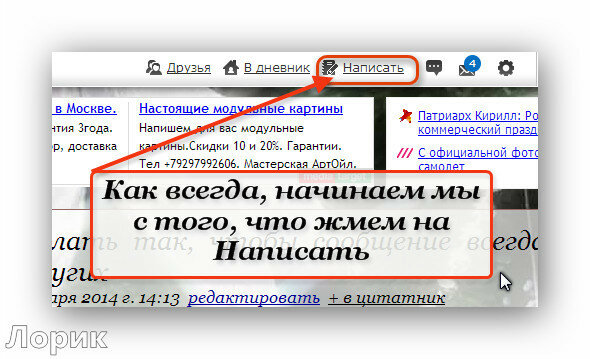
1. «аходим в Ќј—“–ќ… » - в вверхней панели дневника.
2. ¬ыбираем раздел Ќј—“–ќ… » ƒЌ≈¬Ќ» ј
3. Ќаходим Ёѕ»√–ј‘ ƒЌ≈¬Ќ» ј и вставл€ем в окошко скопированный код.
¬сЄ что вы вставите в эпиграф дневника
будет показано вверху самого первого сообщени€ вашего дневника.
Ќадеюсь, вам понравитс€ мой подарок.
|
|
–амочка "«а подарками" |

¬јЎ “≈ —“ Nata Vi
од рамочки:
|
|
ак сделать таблицу на Ћи–у |
Ёто цитата сообщени€ Ћариса_√урь€нова [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

ѕјћя“ ј Ќј„»Ќјёў»ћ ЅЋќ√√≈–јћ
—пециально дл€
Ѕродилку по урокам






‘ормула кликабельной картинки


“.е. в конце формулы вставим width="250"
Ётот размер можно измен€ть.
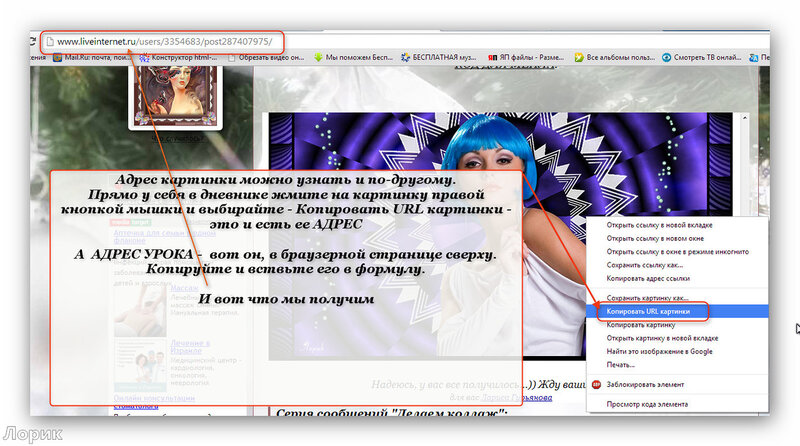
јƒ–≈— ј–“»Ќ » берем на яндекс.‘отках или на другом хостинге, т.е. там, где вы храните свои картинки.


 |
|
|
|
|
|
|
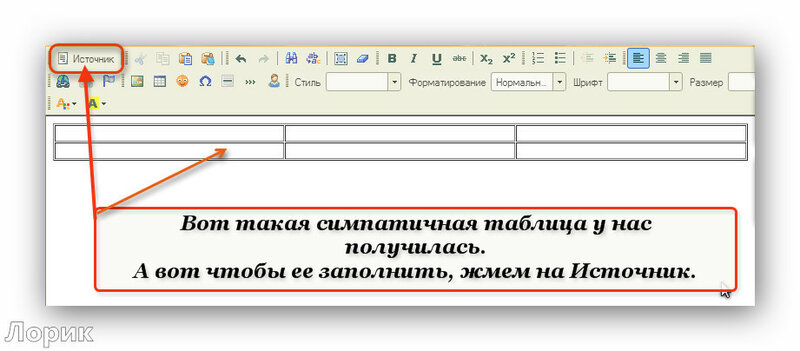
я не буду дальше заполн€ть таблицу. Ќадеюсь, что сам принцип вам пон€тен.
”дачи!
|
|
”бираем под кат! ак в редакторе ссылку *„итать далее* заменить картинкой |
Ёто цитата сообщени€ Nelya_Gerbekova [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 ќдна из читательниц задала мне вопрос. ак, вместо привычного "„итать далее" вставить картинку? я никогда этого не делала и поэкспериментировав в черновике выкладываю результат. «десь нашла много таких кнопок - картинок. Ёто можно сделать двум€ способами. ѕервый способ - загрузить картинку на фотохостинг и вставить ссылку в специальный код
ќдна из читательниц задала мне вопрос. ак, вместо привычного "„итать далее" вставить картинку? я никогда этого не делала и поэкспериментировав в черновике выкладываю результат. «десь нашла много таких кнопок - картинок. Ёто можно сделать двум€ способами. ѕервый способ - загрузить картинку на фотохостинг и вставить ссылку в специальный код

|
|
нопки дл€ переходов "ƒетективы" |
Ёто цитата сообщени€ цветочек_с_колючками [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
“екстовые переходы "ƒалее |
Ёто цитата сообщени€ цветочек_с_колючками [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
ѕереходы |
Ёто цитата сообщени€ цветочек_с_колючками [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
«амен€ем переход "ƒалее" картинкой. ќбезь€нки 2016. |
ƒневник |
|
|
–амочка |
Ёто цитата сообщени€ olga_rakitina [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
ак сделать многослойную рамочку |
Ёто цитата сообщени€ yaqut [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
|
ƒелаем пост, эпиграф с прокруткой |
Ёто цитата сообщени€ Legionary [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ќе ново это дл€ многих, но дл€ кого-то... будет открытием, возможно:)
Ѕывает так, что тот же эпиграф занимает слишком много места (сверху вниз). Ќе очень удобно. Ќо эту проблему можно решить,- запихать наш эпиграф в рамку с прокруткой.
–амки тут конечно нет, но так пон€тнее. ¬от что получитс€ в результате:
¬от примерно так получитс€. Ёто вариант мини, размер всего 100 на 100. ≈стественно размер вы можете мен€ть как вам удобно.
од такой "вещи" очень простой:
<div style="overflow-y: scroll; width: 100px; height: 100px;">¬аш текст</div>
—оответственно вместо слов "¬аш текст" надо вставить либо текст вашего поста, либо код вашего эпиграфа и пр. ћожно и картинки:) “.е. можно полностью ваш код эпиграфа (со всеми кодами цветов текста, размерами букавок и пр. "непон€тные" значки) прописать вместо "¬аш текст",- и весь ваш эпиграф будет в этой прокручивающейс€ рамочке:)
„исла "100"-обозначают размер (ширина и высота) помен€йте их на свое усмотрение. »менно ширину лучше делать не больше 600.
ак-то так.. очень просто. но очень полезно:)
©2010 Legionary
|
|
‘он под запись с обводкой и картинкой в разрыве |
Ёто цитата сообщени€ mimozochka [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
¬от скрин,где цветом € отметила,что куда вставл€ть.

расный---это адрес фона рамки
бирюзовый 700px--- ширина рамки
∆елтый ----цвет текста
–озовый 5 -----размер текста
„ерный left---- это место разрыва рамки,у мен€ слева. (ћожно помен€ть на center или right)
Ѕежевый----адрес картинки в разрыв
Ћиловый----адрес картинки дл€ кат
—алатовый--- адрес ссылки откуда запись вз€ли
«еленый----адрес дневника вашего и ник
≈сли вам надо уменьшить картинку подставьте значени€ width"100px"или другой размер сразу после кавычек адреса картинки.
ј здесь в окошке код этой рамки. “олько вам подставить свои значени€.
Ќадеюсь вам пон€тно.”дачи!
—ери€ сообщений "мои уроки":
„асть 1 - ”рок делаем рамочку в фотошопе.(дл€ новичков)
„асть 2 - ”рок рамка фотошоп с картинкой. в Photoshop CS5 .
...
„асть 15 - ”рок"ƒелаем рамку 8 слоев" (по просьбе)
„асть 16 - ѕеревод урока"Adorable" дл€ орела
„асть 17 - ”рок"‘он под запись с обводкой и картинкой в разрыве.
„асть 18 - ƒополнение к уроку " –амка с разрывом."
„асть 19 - ѕеревод урока"Tag Mysystere de janvier"
...
„асть 47 - ѕеревод урока дл€ корела"Flowery fragrance"
„асть 48 - ”рок дл€ фотошопа"ѕариж"
„асть 49 - ѕеревод урока дл€ корела"And then I met You"
|
|
–азрезна€ рамочка... |
Ёто цитата сообщени€ «о€_ райсик [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
—ери€ сообщений "мои рамки":
„асть 1 - –амочка. ѕарусник
„асть 2 - –амочки по формуле
...
„асть 14 - рамочка...ѕесн€ о —околе...
„асть 15 - –амочка...проста€...
„асть 16 - –азрезна€ рамочка...— Ќаступающим...!!!
„асть 17 - –амочка кулинарна€ дл€ рецептов
„асть 18 - Ќовогодн€€ музыкальна€ рамочка
„асть 19 - –амочки дл€ текста...
|
|
Ќовогодние разделители |
Ёто цитата сообщени€ ∆еЅо [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
ƒополнение к уроку-‘ЋЁЎ ј |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
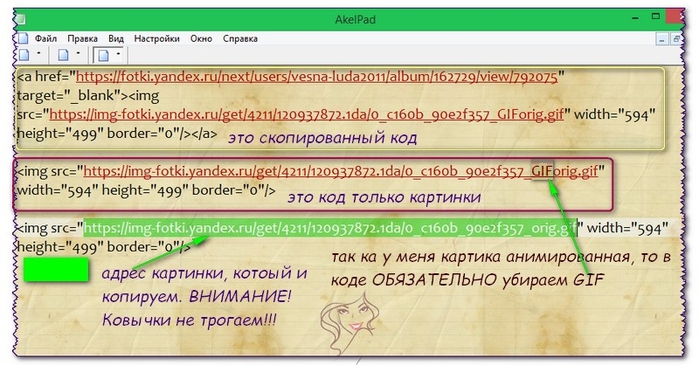
¬от картинка со ставленными в нее флешками. и теперь € покажу пошагово, что и где тут...
а это формула этой картинки.

начинаем разбирать ее

ак вз€ть адрес картинки?
ƒл€ этого идем на €ндекс-фотки и выбираем нужную картинку

далее делаем так-

потом вставл€ем скопированный код в редактор или блокнот (€ все свои посты делаю сначала в блокноте) и маленько подредактируем код

из кода берем адрес картинки, ширину и высоту и вставл€ем в формулу.
¬ уроке (см. ссылку вверху) есть готовые формулы, в которых можно вставл€ть флешки (картинки) в любое место.
ѕодсказка, как спр€тать текст под кат. ‘лешки или анимированные картинки лучше пр€тать, так страничка будет загружатьс€ быстрее.
[MORE]“екст или картинки [/MORE]
≈сли по€вились вопросы-спрашивайте
—ери€ сообщений "!!! ћќ» ”–ќ »":
„асть 1 - ‘ото - как задний план
„асть 2 - —ќ«ƒј≈ћ Ћ≈“„ј“џ… ‘ќЌ
...
„асть 8 - ”чусь работать в Inkscape
„асть 9 - ак сделать себе рубрики и метки
„асть 10 - ƒополнение к уроку-‘ЋЁЎ ј и как вставить ее в картинку (дл€ новичков)
|
|
ак уменьшить вес фото |
Ёто цитата сообщени€ BARGUZIN [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак уменьшить вес фото в режиме онлайн? ƒовольно просто! ѕросто откройте сайт по этой ссылке.
—огласитесь, что така€ проблема иногда возникает. ”меньшить вес фотографии онлайн можно воспользовавшись сервисом Web Resizer.com который уменьшит ваше изображени€ как в формате в формате jpeg(обычные картинки, фото), так и gif(анимаци€) и даже png(прозрачный фон).
Ќа сервисе webresizer.com вы найдете подробную, поэтапную инструкцию-настройку, как сжать фото до любого размера и качества. «десь сможет разобратьс€ даже самый неискушенный пользователь.
|
  |
|
|
Ќовогодние кнопочки |
Ёто цитата сообщени€ Sauly [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
улинарные кнопочки |
Ёто цитата сообщени€ Sauly [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
|
| —траницы: | [1] |










































