-Рубрики
- АУДИОКНИГИ, РАДИОСПЕКТАКЛИ (23)
- Вторые блюда (167)
- Выпечка (265)
- Вязание (945)
- Крючком (382)
- НОСКИ (33)
- САЛФЕТКИ (31)
- ТОПЫ (54)
- ТУНИКА (66)
- УЗОРЫ СПИЦАМИ (2)
- ШАПКИ (93)
- ЗДОРОВЬЕ (397)
- ГИМНАСТИКА (103)
- МАССАЖ (25)
- РЕЦЕПТЫ (48)
- ИДЕИ (253)
- КНИГИ (224)
- ИСТОРИЯ (32)
- УЧЕБНАЯ (162)
- КОНСЕРВИРОВАНИЕ (47)
- КОСМЕТОЛОГИЯ (148)
- МЫЛОВАРЕНИЕ (11)
- ПРИЧЕСКИ (13)
- КУЛИНАРИЯ (864)
- ДЕСЕРТ (262)
- ЗАКУСКИ (218)
- ОВОЩИ (82)
- СОУСЫ (67)
- ТЕСТО (55)
- МАЛЫШАМ (244)
- МУЗЫКА (35)
- Мясо (79)
- НАПИТКИ (32)
- НАШ ОГОРОД (55)
- Первые блюда (7)
- ПРОГРАММЫ (251)
- ФОТОШОП (44)
- РАЗВЛЕЧЕНИЕ (206)
- АНЕКДОТЫ (119)
- РУКОДЕЛИЕ (1133)
- ИГРУШКИ (15)
- МАСТЕР КЛАСС (5)
- ТРАФАРЕТЫ (18)
- Рыба (112)
- Салаты (69)
- СОВЕТЫ (178)
- ЗАКОНЫ (8)
- Спицами (574)
- СТИХИ (439)
- ЦИТАТЫ (31)
- ФИЛЬМЫ (44)
- СЕРИАЛЫ (22)
- ЦВЕТОВОДСТВО (98)
- Шитьё (354)
-Видео

- Присоединяемся к проекту "ЖИТЬ"
- Смотрели: 0 (0)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
Делайте собственные фоны,чтобы не зависеть от чужих вкусов и предпочтений. |
Делайте собственные фоны,чтобы не зависеть от чужих вкусов и предпочтений.
Создание узора

В интернете можно найти множество пользовательских узоров, но что же делать, если ни один из них нам не подходит? Ответ простой: создать собственный, индивидуальный. Процесс создания бесшовной текстуры творческий и интересный.
Делайте собственные фоны, чтобы не зависеть от чужих вкусов и предпочтений.
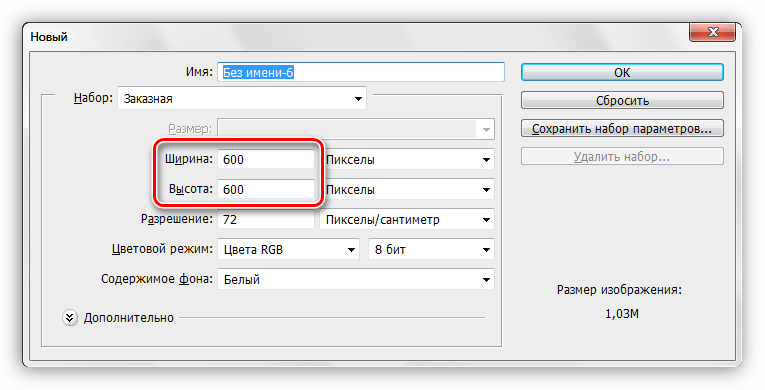
Нам понадобится документ квадратной формы.

При создании узора необходимо знать, что при наложении эффектов и применении фильтров, на границах холста могут появиться полоски светлого или темного цвета. Эти артефакты при применении фона превратятся в линии, которые очень сильно бросаются в глаза. Для того, чтобы избежать подобных неприятностей, необходимо немного расширить холст. С этого и начнем.
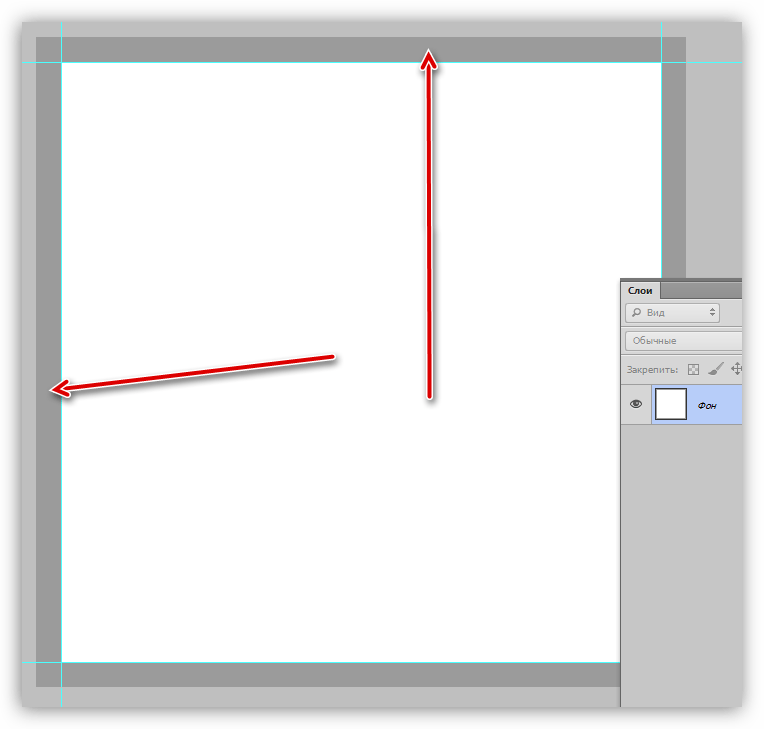
Ограничиваем холст направляющими со всех сторон.
-
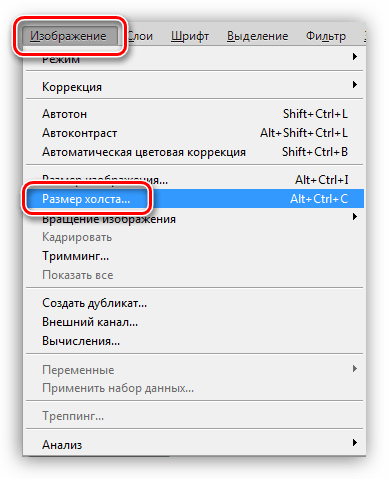
Переходим в меню «Изображение» и жмем на пункт «Размер холста».

-
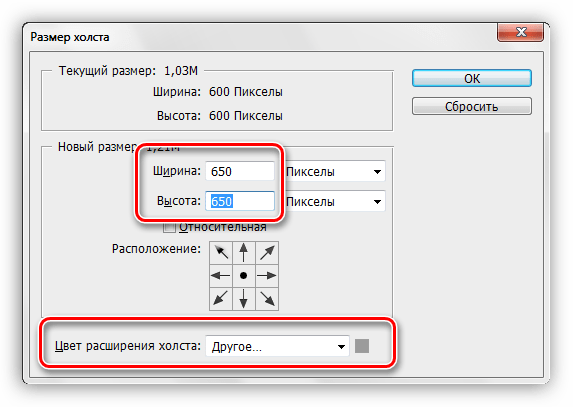
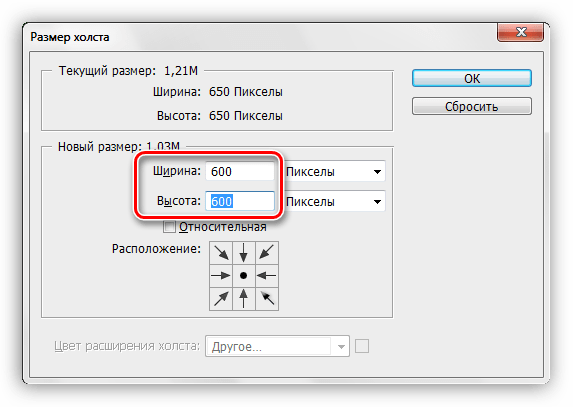
Добавляем по 50 пикселей к размерам Ширины и Высоты. Цвет расширения холста выбираем нейтральный, например, светло-серый.

Эти действия приведут к созданию вот такой зоны, последующая обрезка которой позволит нам удалить возможные артефакты:

-
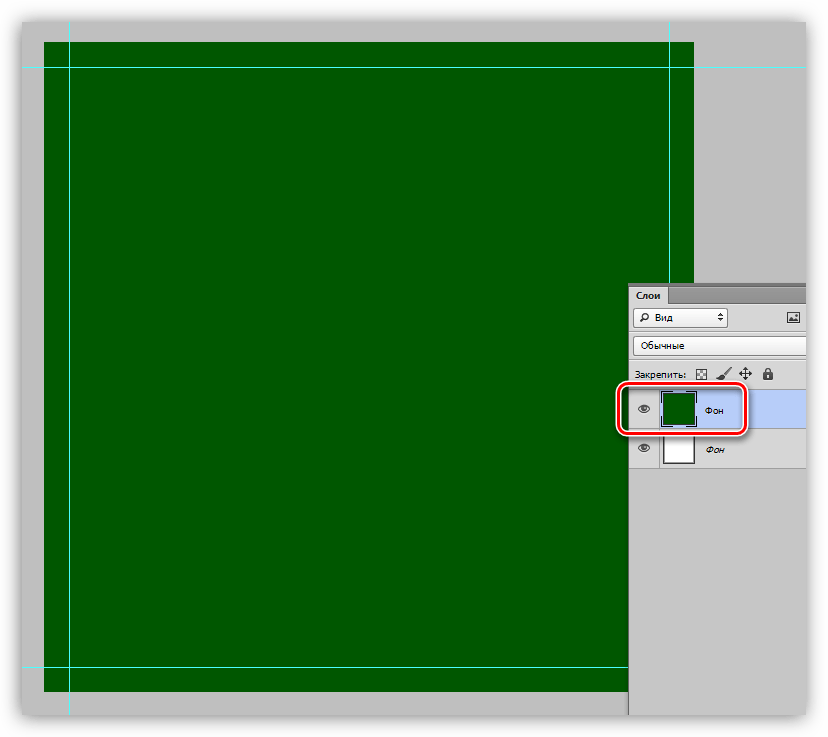
Создаем новый слой и заливаем его темно-зеленым цветом.

-
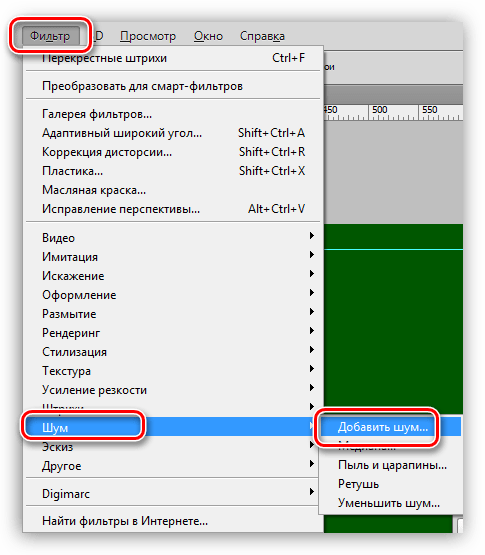
Добавим нашему фону немного зернистости. Для этого обратимся к меню «Фильтр», откроем раздел «Шум». Необходимый нам фильтр называется «Добавить шум».

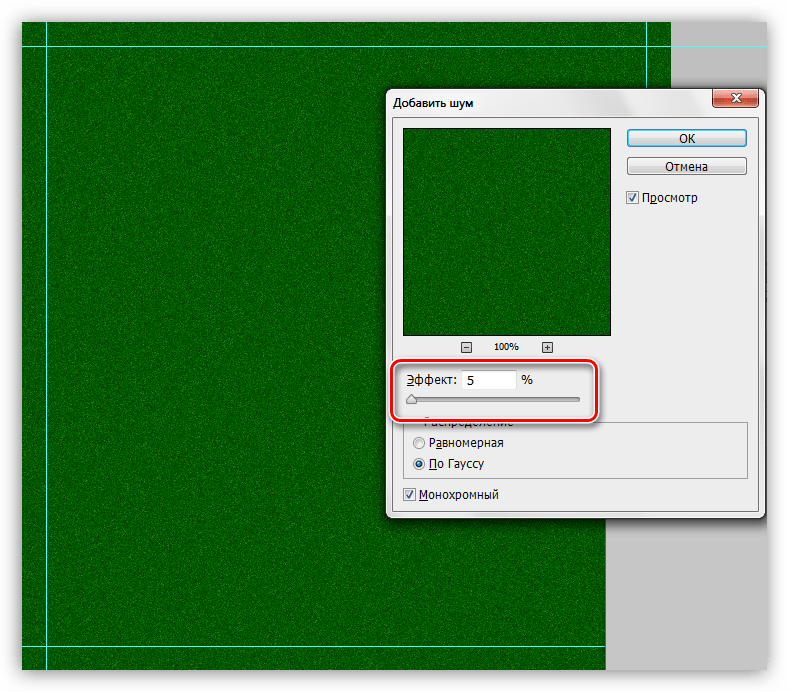
Размер зерна выбираем по своему усмотрению. От этого зависит выраженность текстуры, которую мы создадим на следующем этапе.

-
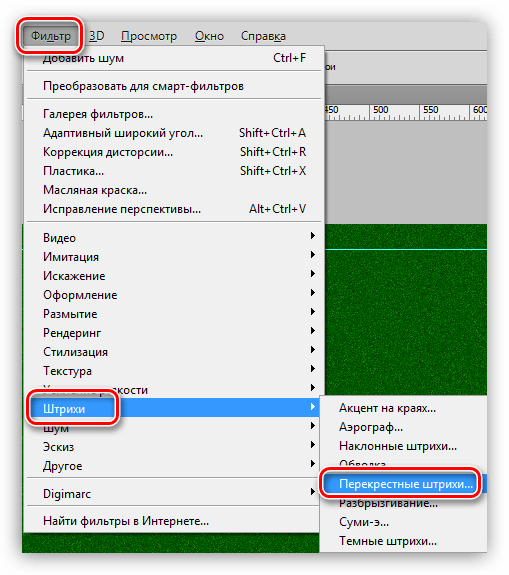
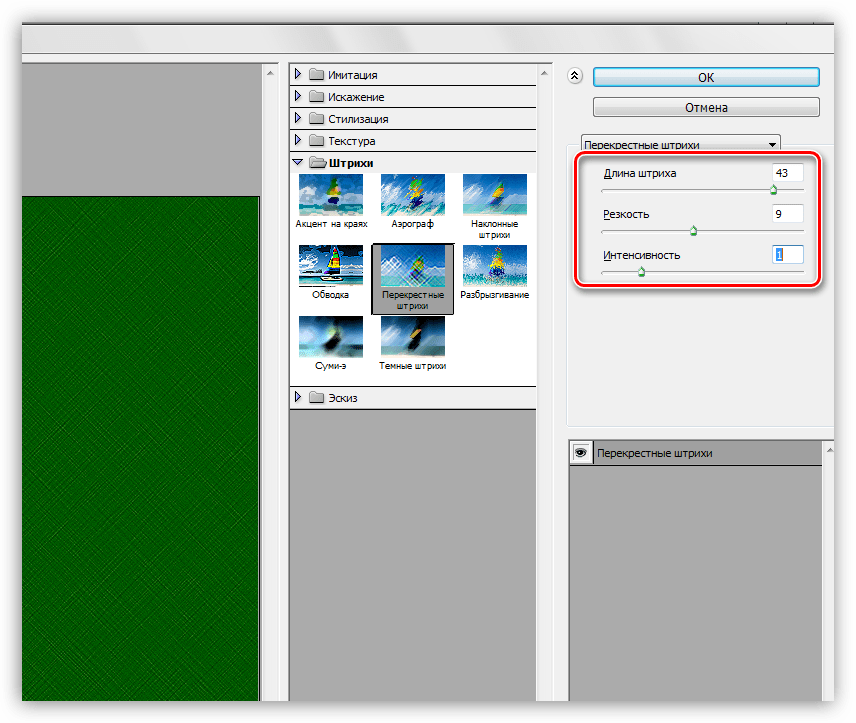
Далее применим фильтр «Перекрестные штрихи» из соответствующего блока меню «Фильтр».

Настраиваем плагин также «на глаз». Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться.

-
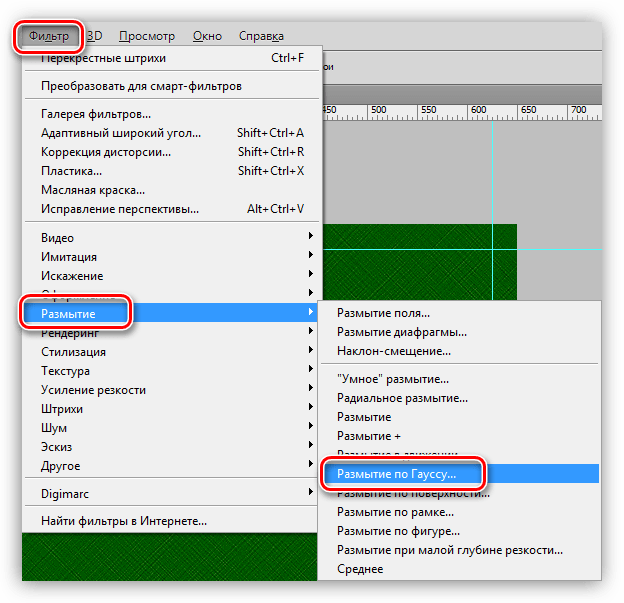
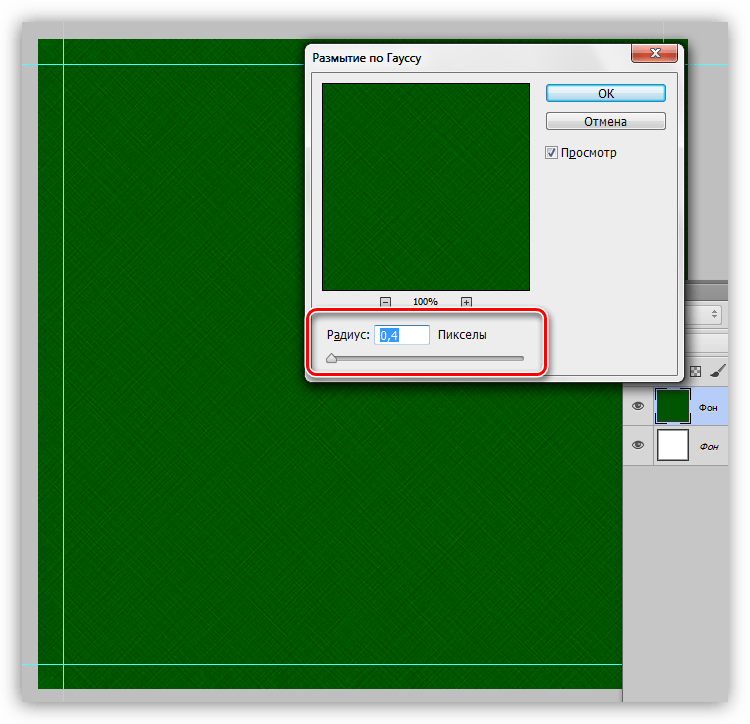
Применим к фону еще один фильтр под названием «Размытие по Гауссу».

Радиус размытия выставляем минимальный, чтобы текстура не очень пострадала.

-
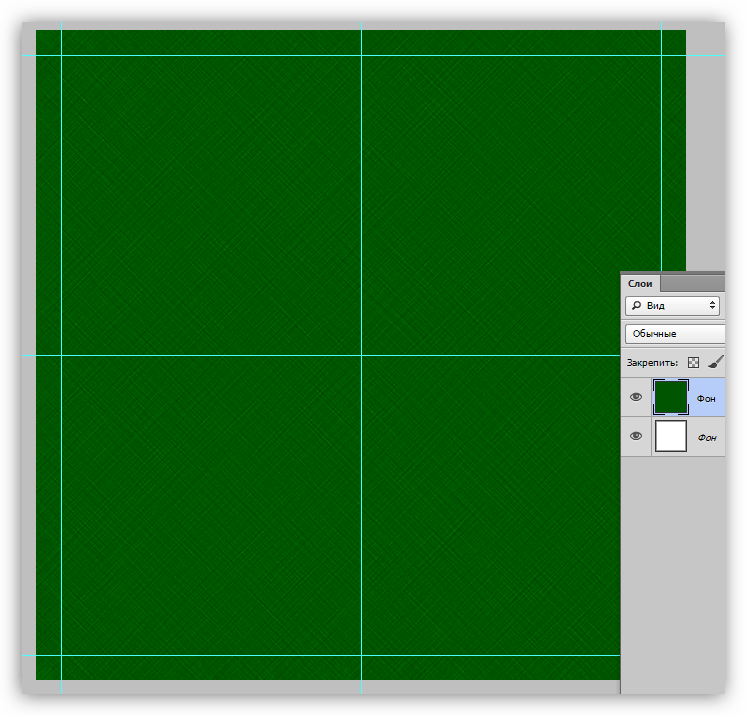
Проводим еще две направляющих, определяющих центр холста.

-
Активируем инструмент «Произвольная фигура».

-
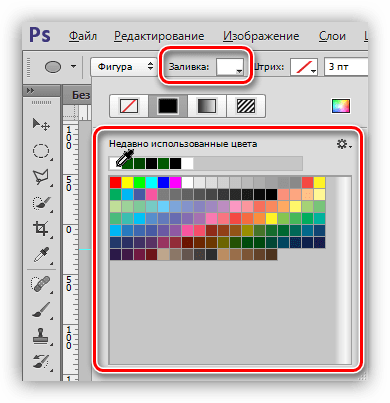
На верхней панели параметров настраиваем заливку белым цветом.

-
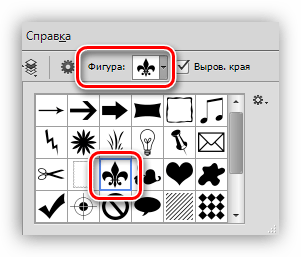
Выбираем вот такую фигуру из стандартного набора Фотошопа:

-
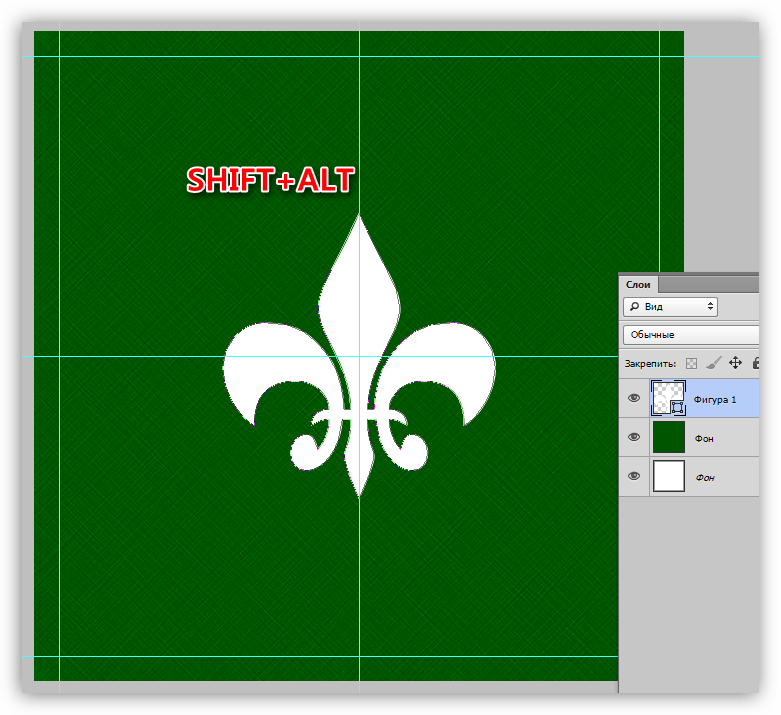
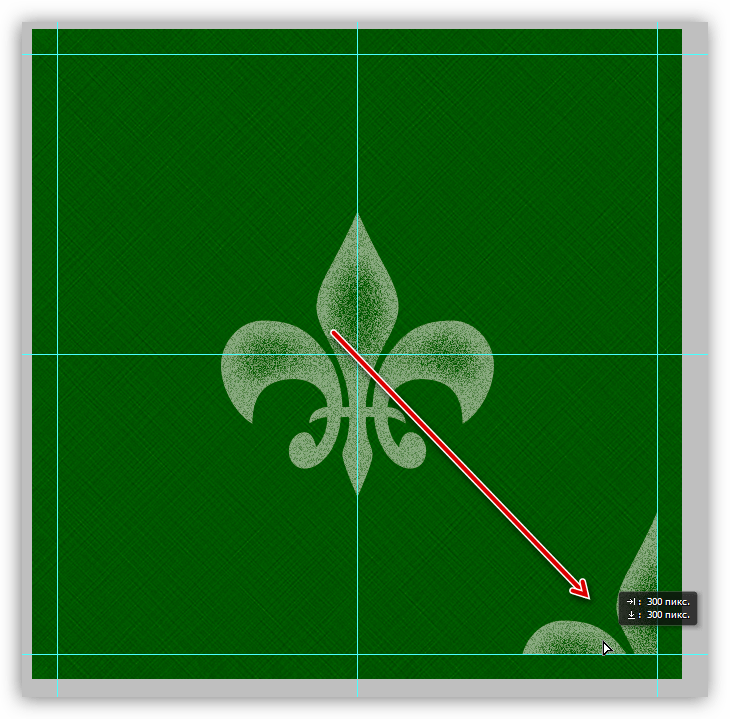
Ставим курсор на пересечение центральных направляющих, зажимаем клавишу SHIFT и начинаем растягивать фигуру, затем добавляем еще клавишу ALT, чтобы построение выполнялось равномерно во все стороны от центра.

-
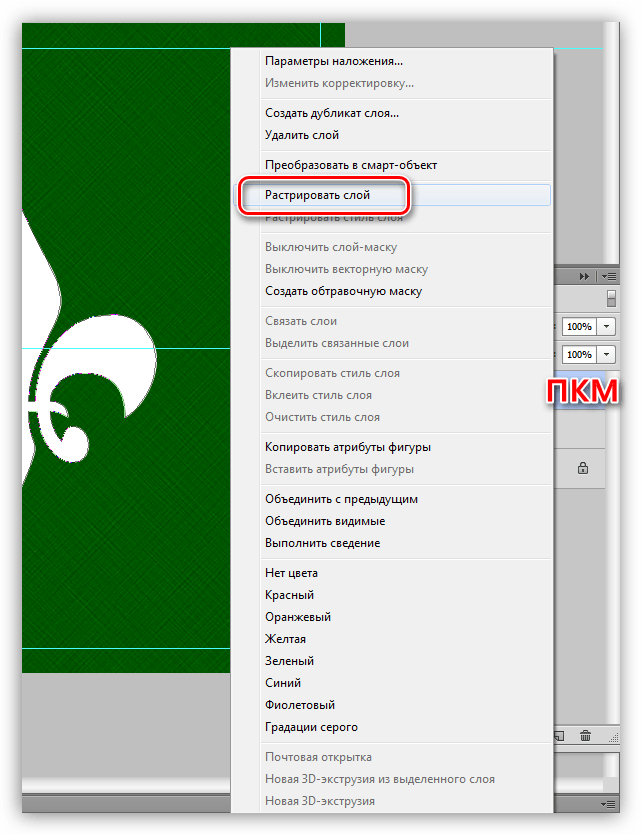
Растрируем слой, нажав по нему ПКМ и выбрав соответствующий пункт контекстного меню.

-
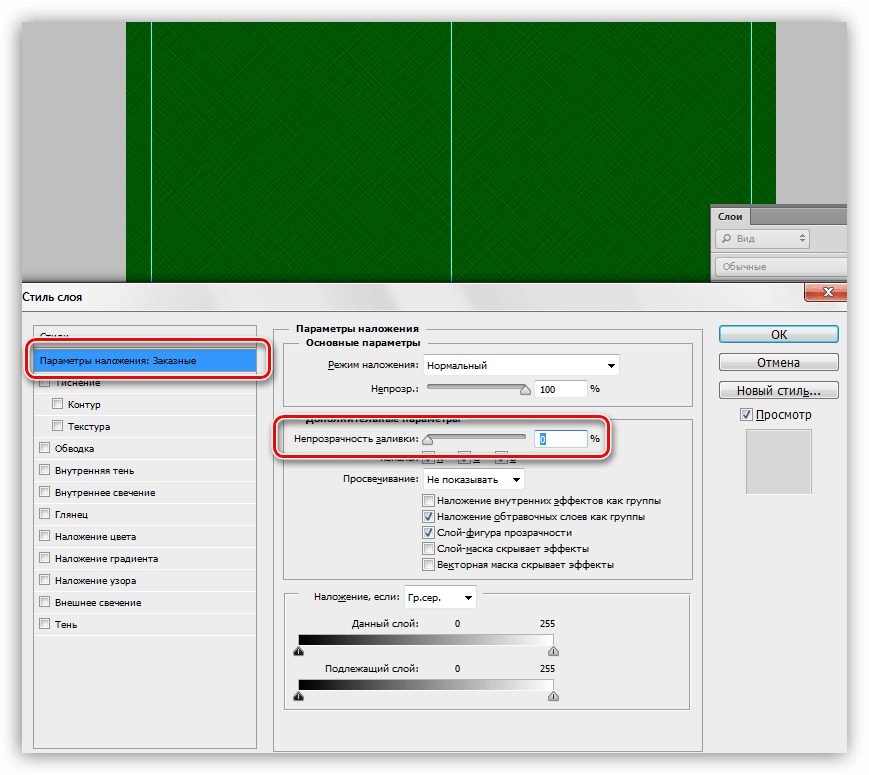
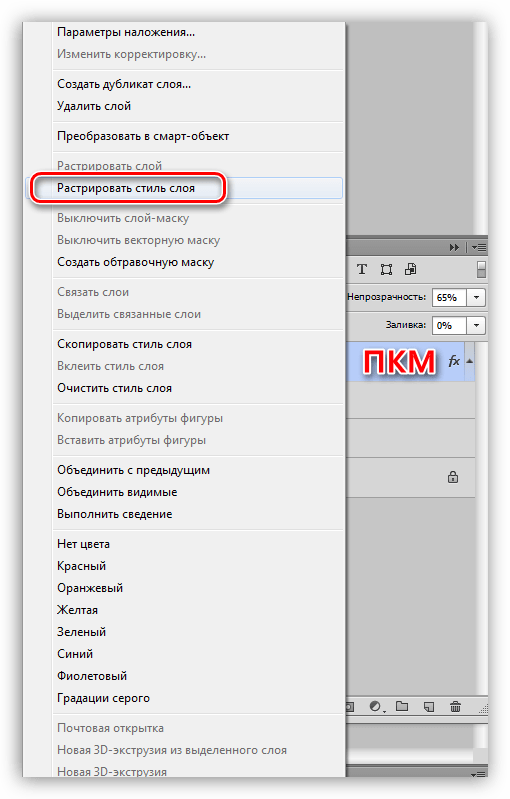
Вызываем окно настройки стилей (см. выше) и в разделе «Параметры наложения» снижаем значение «Непрозрачности заливки» до нуля.

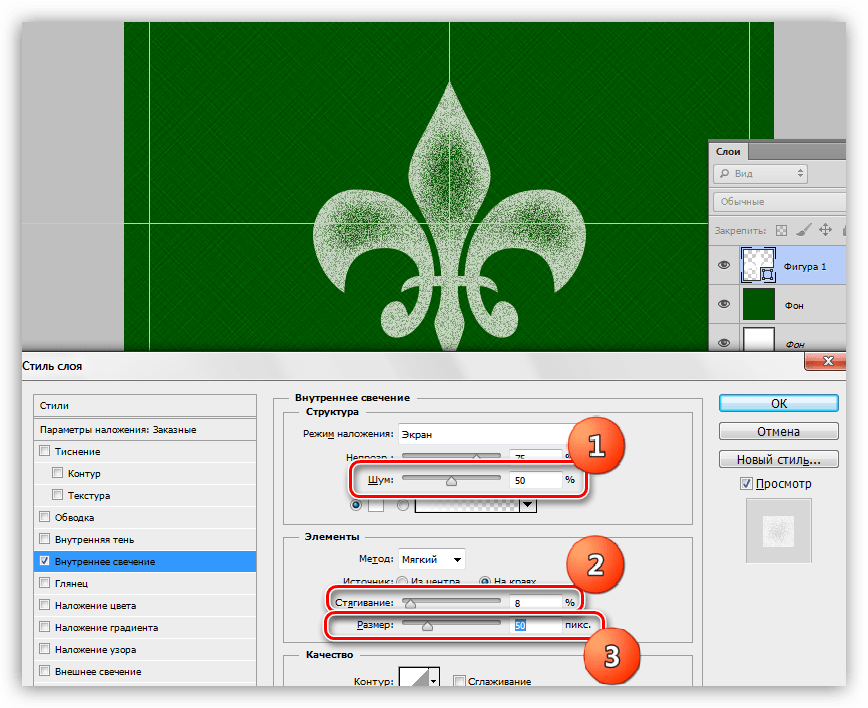
Далее переходим к разделу «Внутреннее свечение». Здесь настраиваем Шум (50%), Стягивание (8%) и Размер (50 пикселей). На этом настройка стиля завершена, нажимаем ОК.

-
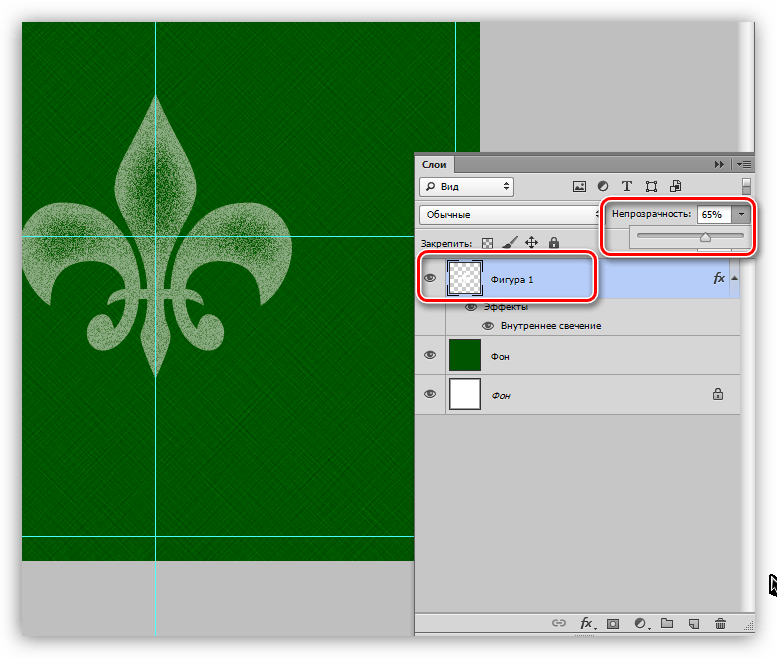
При необходимости немного снижаем непрозрачность слоя с фигурой.

-
Кликаем ПКМ по слою и растрируем стиль.

-
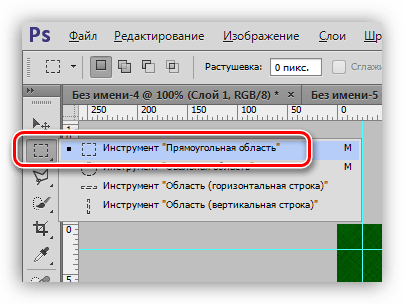
Выбираем инструмент «Прямоугольная область».

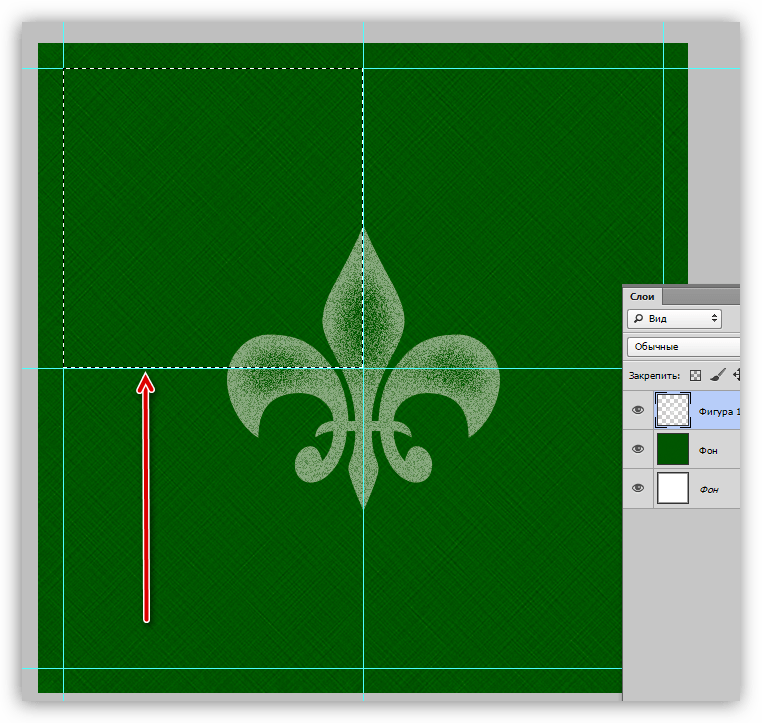
Выделяем один из квадратных участков, ограниченных направляющими.

-
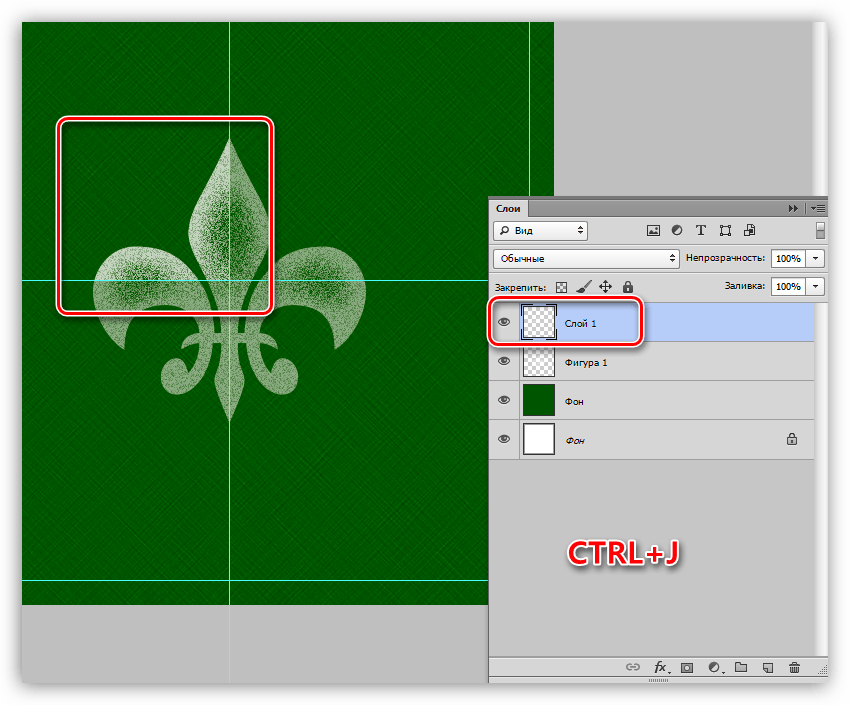
Копируем выделенный участок на новый слой горячими клавишами CTRL+J.

-
Инструментом «Перемещение» тянем скопированный фрагмент в противоположный угол холста. Не забываем, что весь контент должен находиться внутри зоны, которую мы определили ранее.

-
Переходим обратно на слой с исходной фигурой, и повторяем действия (выделение, копирование, перемещение) с остальными участками.

-
С оформлением мы закончили, теперь идем в меню «Изображение – Размер холста» и возвращаем размер к исходным значениям.

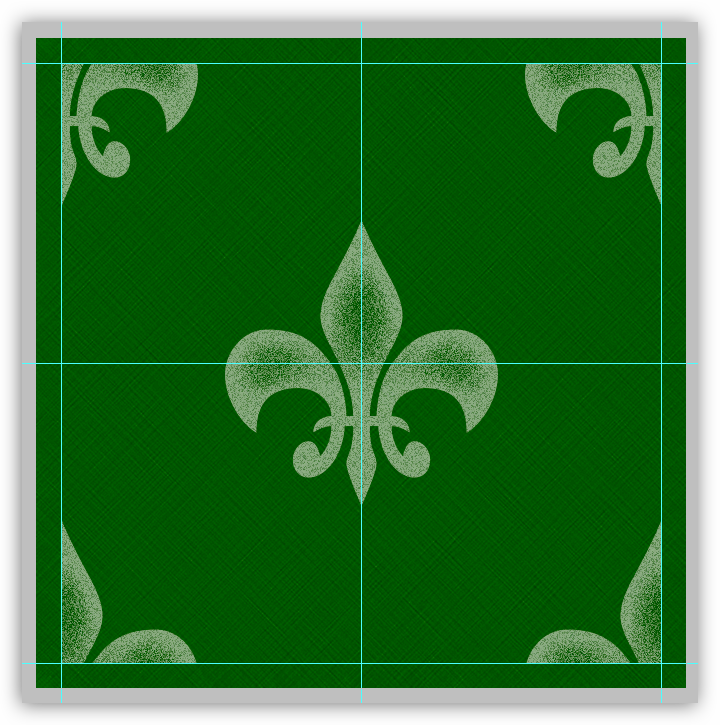
Получим вот такую заготовку:

От дальнейших действий зависит, насколько мелкий (или крупный) узор мы получим.
-
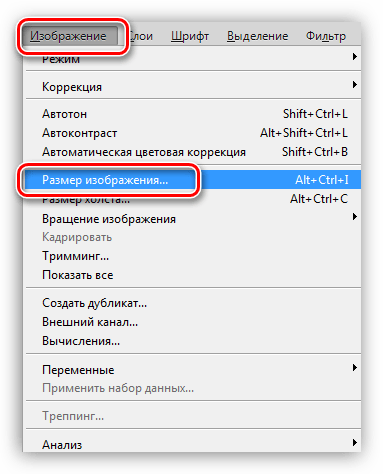
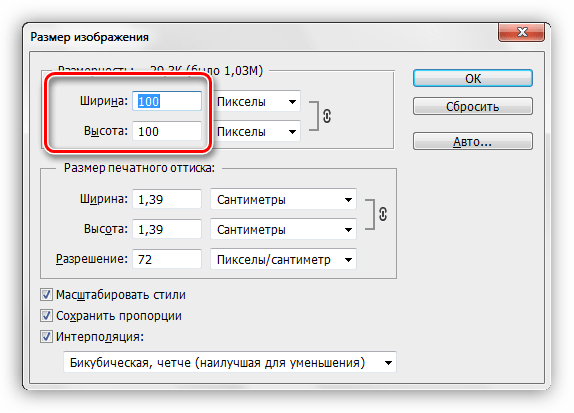
Снова переходим к меню «Изображение», но на этот раз выбираем «Размер изображения».

-
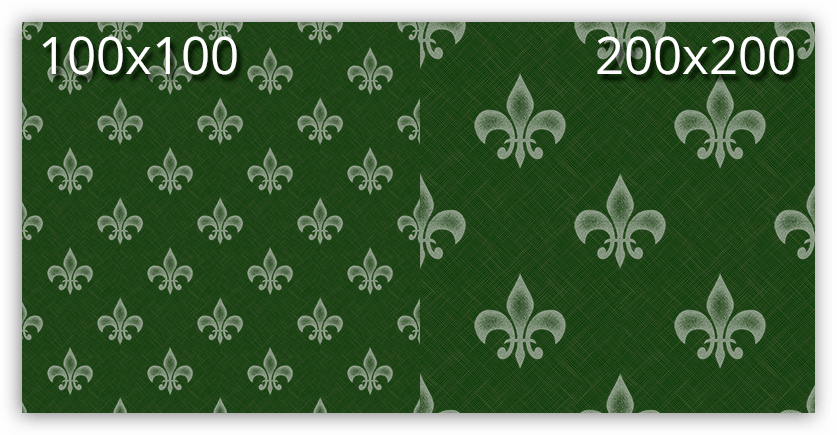
Для эксперимента зададим размер узора 100х100 пикселей.

-
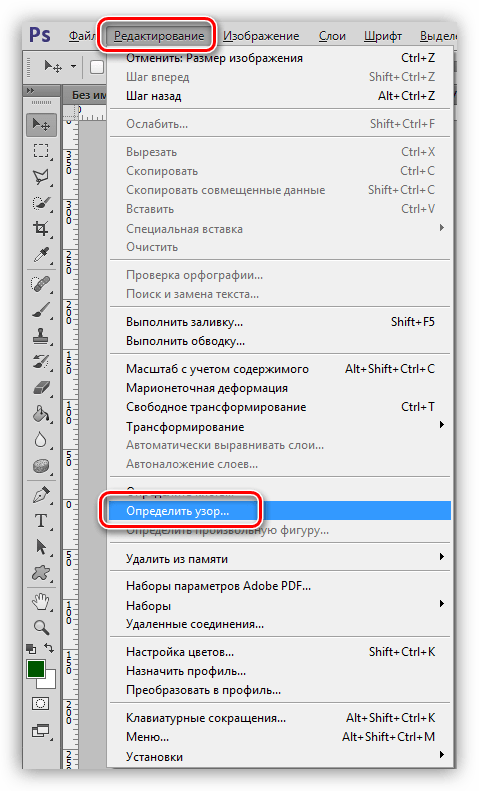
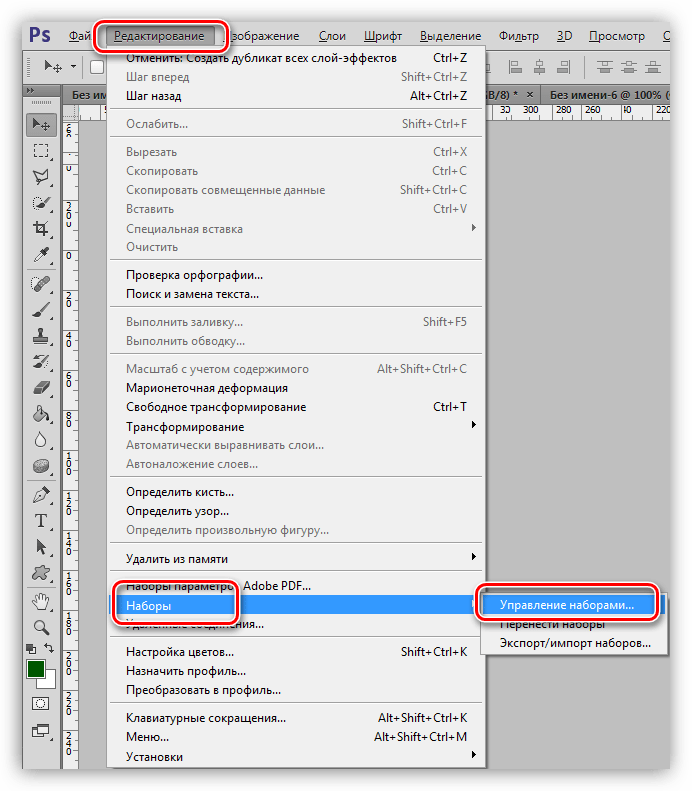
Теперь идем в меню «Редактировать» и выбираем пункт «Определить узор».

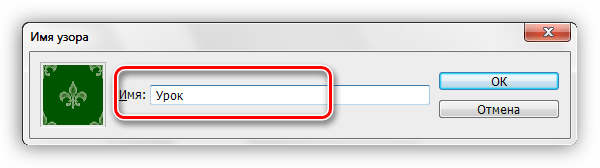
Даем узору имя и нажимаем ОК.

Теперь у нас в наборе есть новый, собственноручно созданный паттерн.

Выглядит он следующим образом:

Как мы можем видеть, текстура очень слабо выражена. Исправить это можно, усилив степень воздействия фильтра «Перекрестные штрихи» на фоновый слой. Окончательный результат создания пользовательского узора в Фотошопе:

Сохранение набора с узорами
Вот мы и создали несколько собственных узоров. Как же их сохранить для потомков и собственного пользования? Все довольно просто.
-
Нужно перейти в меню «Редактирование – Наборы – Управление наборами».

-
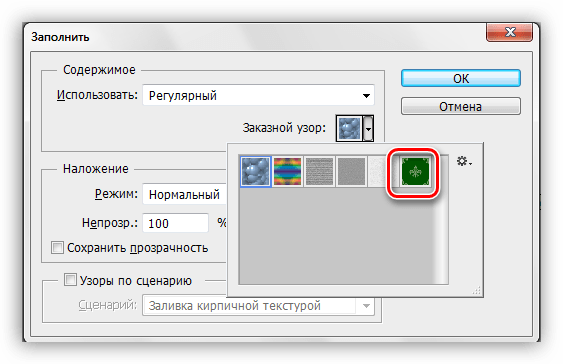
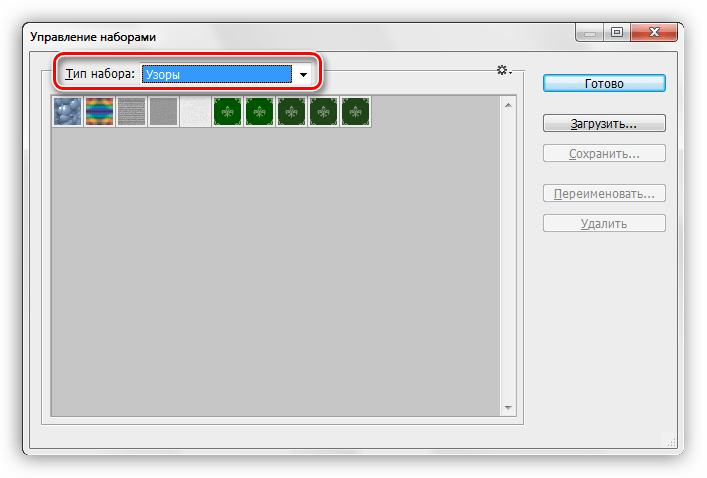
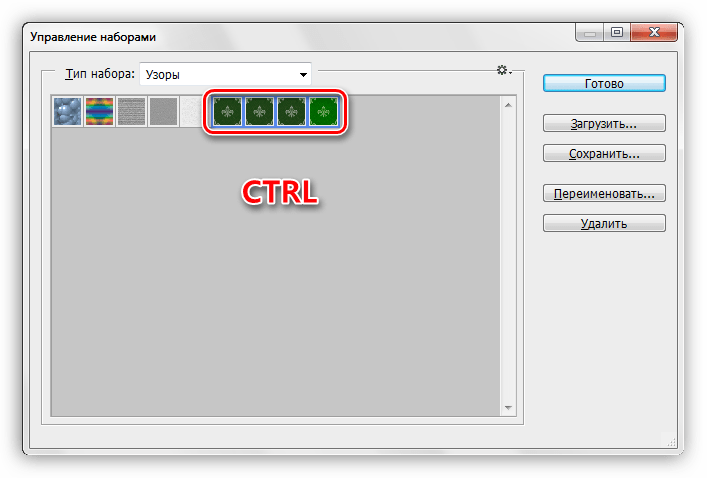
В открывшемся окне выбрать тип набора «Узоры»,

Зажать CTRL и выделить нужные паттерны по очереди.

-
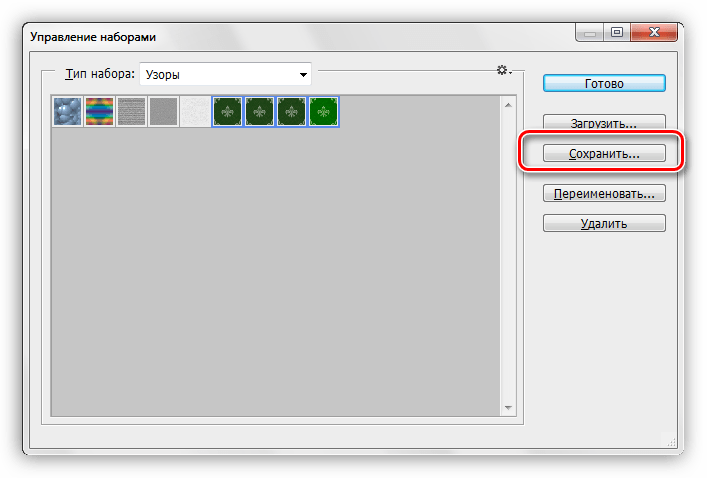
Нажать кнопку «Сохранить».

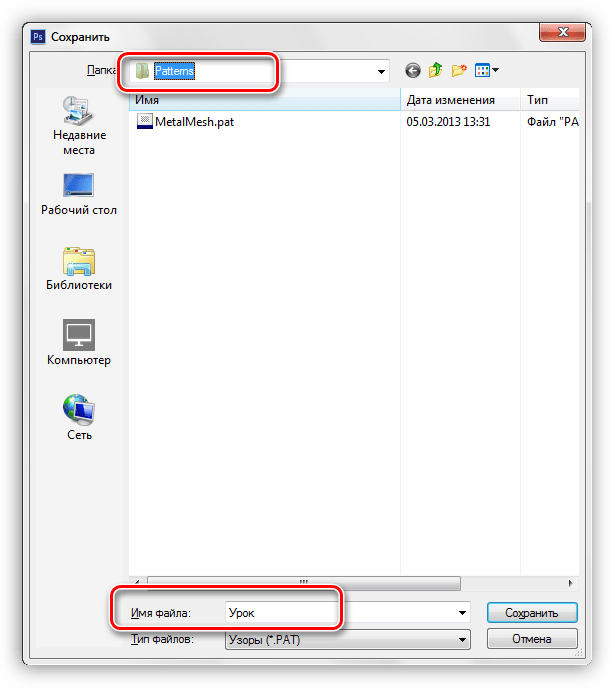
Выбрать место для сохранения и название файла.

Готово, набор с паттернами сохранен, теперь его можно передать другу, или пользоваться самому, не боясь, что несколько часов работы пропадут зря.
На этом закончим урок по созданию и использованию бесшовных текстур в Фотошопе.
| Рубрики: | ПРОГРАММЫ/ФОТОШОП |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







