-Музыка
- Deep Purple - Soldier Of Fortune
- Слушали: 22561 Комментарии: 0
- Восточные мотивы
- Слушали: 20933 Комментарии: 0
- Adriano Celentano - Confessa
- Слушали: 18023 Комментарии: 0
- Витас - Поцелуй длиною в вечность
- Слушали: 2997 Комментарии: 0
- Akcent - Enigma
- Слушали: 206 Комментарии: 0
-Рубрики
- КРЮЧОК (2300)
- топы,кофточки (875)
- платья (289)
- ссылки,журналы (191)
- уроки вязания (165)
- туники, жилеты (150)
- шарфы (131)
- шали (95)
- болеро (87)
- пальто,жакеты (79)
- палантины (78)
- ирландское кружево (76)
- для вдохновления (63)
- юбки (62)
- пончо,пелерины (59)
- головные уборы (51)
- мелочи для радости (48)
- цветы (35)
- вязание на вилке (9)
- СПИЦЫ (1990)
- жакеты,свитеры (679)
- уроки вязания (243)
- шарфы (189)
- кофточки, туники (174)
- шали,палантины (164)
- головные уборы (156)
- жилеты (131)
- пончо,пелерины (114)
- болеро (101)
- топы (64)
- платья,юбки (35)
- мелочи для радости (35)
- узоры в моделях (16)
- Шитье (796)
- для женщин (597)
- для девочек (197)
- коллекции (7)
- ВЯЗАНИЕ ДЛЯ ДЕВОЧЕК (701)
- шарфы, головные уборы (211)
- детские жакеты,свитеры (158)
- детские жилеты,болерo (108)
- детские топы (54)
- детские платья (54)
- детские кофточки (43)
- младенцы (36)
- детские пончо (25)
- детские туники (21)
- детские юбки (21)
- Выпечка (556)
- торты (164)
- соленая выпечка (118)
- кексы,пироги (84)
- сладкости без печения (82)
- печеньe (51)
- разное (47)
- пирожные (30)
- Поделки для дома (520)
- к Новому году (178)
- из бумаги (158)
- из ткани,из лент,из ниток (79)
- разное (52)
- декупаж (31)
- пэчворк (27)
- из пластиковых бутылок (20)
- техникa канзаши (13)
- КУЛИНАРИЯ (456)
- блюда из мяса (116)
- салаты (98)
- блюда из куриного мяса (61)
- закуски холодные (60)
- блюда без мяса (41)
- закуски горячие (33)
- супы (18)
- кулинарные журналы,ссылки (16)
- блюда из рыб (13)
- соусы (8)
- в микроволновке (5)
- Дети (379)
- для развития детей (252)
- делаем вместе (129)
- для развития младенцев (20)
- Здоровье (142)
- Сумки (138)
- вязаные сумки (74)
- сумки из ткани (47)
- детские (18)
- Батик,роспись по ткани (114)
- РАЗНОЕ (111)
- Век живи,век учись!!! (108)
- Игрушки (106)
- Мелочи для девчонок (101)
- Рисуем (97)
- Пледы,одеяла,подушки (79)
- Декоративные цветы (72)
- Лепим из глины,теста (68)
- Уроки по дневнику (65)
- Для интерьера (60)
- Магия, заговоры,приметы (41)
- Moda zvezd (38)
- Вышивка,вышивка лентами (35)
- Психология (27)
- Мульт,-фильмы,телек (19)
- Музыка-мр3, клипы (19)
- Видео (16)
- Мой балкон (16)
-Метки
Другие рубрики в этом дневнике: Шитье(796), Сумки(138), СПИЦЫ(1990), Рисуем(97), РАЗНОЕ(111), Психология(27), Поделки для дома(520), Пледы,одеяла,подушки(79), Мульт,-фильмы,телек(19), Музыка-мр3, клипы(19), Мой балкон(16), Мелочи для девчонок(101), Магия, заговоры,приметы(41), Лепим из глины,теста(68), КРЮЧОК(2300), Игрушки(106), Здоровье(142), Для интерьера(60), Дети(379), Декоративные цветы(72), ВЯЗАНИЕ ДЛЯ ДЕВОЧЕК(701), Вышивка,вышивка лентами(35), Выпечка(556), Видео(16), Век живи,век учись!!!(108), Батик,роспись по ткани(114), Moda zvezd(38), КУЛИНАРИЯ(456)
НОВЕНЬКИМ и стареньким. Для тех, у кого поменялся дизайн (ЦВЕТ) дневника. КАК ЭТО МОЖНО ИСПРАВИТЬ!!! |
Это цитата сообщения милена70 [Прочитать целиком + В свой цитатник или сообщество!]
Вчера у всех поменялся дизайн (или схема оформления, или "ЦВЕТ") дневника.
Знаю, что многие хотели бы вернуть свою прежнюю цветовую гамму оформления.
ВОТ КАК ЭТО СДЕЛАТЬ:
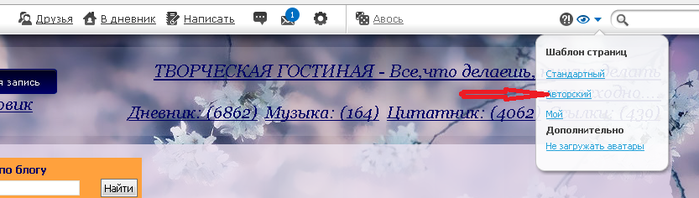
1. НА верхней панели дневника (вверху, справа) находите знак, похожий на глаз. Или треугольничек маленький рядом. НАЖИМАЕТЕ.
2. ОТКРОЕТСЯ ТАБЛИЧКА СО СЛОВАМИ: "Стандартный, авторский, мой". Смело жмём на "АВТОРСКИЙ".
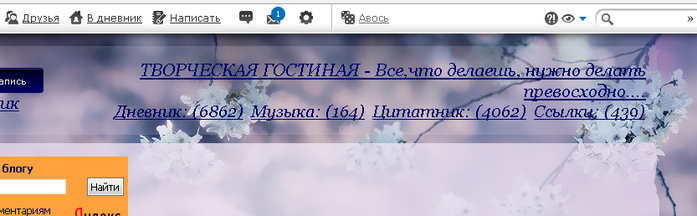
3. И через 5 секунд вернётся ваш любимый дизайн.
У меня, как у всех, был вот такой (стандартный).
А вернулся мой, авторский.
С уважением Милена
|
Как убрать часть текста под кат и изменить настройки почтовых уведомлений |
Это цитата сообщения Miss_SV [Прочитать целиком + В свой цитатник или сообщество!]
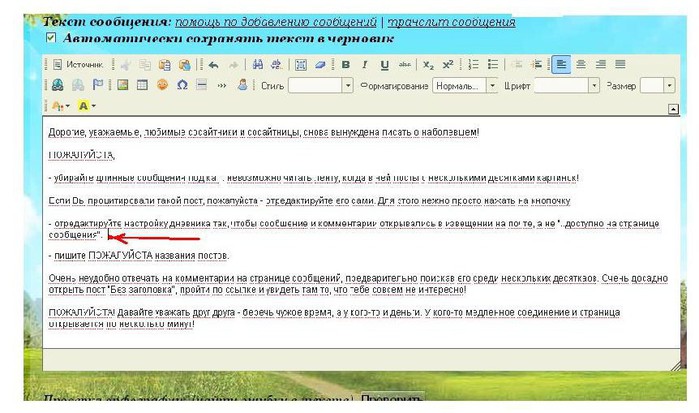
На днях делала пост о том, что у многих длинные посты не спрятаны под кат и настройки почты сделаны так, что само сообщение и тексты комментариев доступны на стринице сообщений Прошу обратить внимание
Оказывается, многие не знают как это сделать.
Спрятать часть сообщения под кат можно двумя способами.
Способ 1
1. В тексте своего сообщения, перед той фразой или картинкой, которые Вы хотите спрятать под кат поставить курсор мыши и щелкнуть левой клавишей мышки.
КАК СДЕЛАТЬ НАСТРОЙКИ ПОЧТОВЫХ УВЕДОМЛЕНИЙ ТАК, ЧТОБЫ ТЕКСТЫ СООБЩЕНИЙ И КОММЕНТАРИИ ОТКРЫВАЛИСЬ СРАЗУ В ПОЧТОВЫХ УВЕДОМЛЕНИЯХ
1. На своей странице жмете "НАСТРОЙКИ"

|
Без заголовка |
Это цитата сообщения Иримед [Прочитать целиком + В свой цитатник или сообщество!]
http://edoranblog.ru/post104804132/
В связи с тем, что Лиру время от времени выдает разные сбои, чтобы не потерять информацию, я решила сохранить свой дневник на компьютере.
Импорт прошел успешно. Рассказываю, как я это сделала.
Сначала зашла в самый низ ленты постов, вот сюда (это там же, где стоят номера страниц):
Нажав на слово "Экспорт", я очутилась вот в такой вкладке:
Суть этой записи сводится к тому, что мой дневник разбит на файлы XML-формата. Под каждым есть слово "скачать", нужно навести курсор на это
Серия сообщений "ДНЕВНИК":
Часть 1 - Хитрости Youtube
Часть 2 - Новогодняя анимация.
...
Часть 98 - Не спрашивай, что ЛиРу может сделать для тебя
Часть 99 - Человек в социальных сетях
Часть 100 - Я ТАК УЧИЛАСЬ ФОТОШОПу (Лариса Гурьянова )
Метки: Как импортировать дневник к себе в компьютер |
Как вставить ПРОКРУТКУ в пост |
Это цитата сообщения Skuters [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить ПРОКРУТКУ в пост.
Если Вы хотите добавить в свой пост много текста.Есть один вариант как это сделать, чтобы пост не занимал много места и его не нужно было убирать под КАТ.
Например как у меня в данном случае.Нужно просто вставить в пост прокрутку.
Чуть ниже можно скопировать код ПОСТА С ПРОКРУТКОЙ,
который Вы потом будете вставлять в свой пост.
В коде где написано. КОД КАРТИНКИ.
Загружаете картинку через Радикал фото.Код берёте под №1.
Меняете только размеры картинки width="480" height="290"
Если вставляете через Лиру тогда вам нужна только та часть кода,
что находится внутри кавычек.
Дальше! Там где написано РАЗМЕР ПРОКРУТКИ.
Меняем эту надпись на цифры размера КАРТИНКИ.
В моём случае height=290 .
Тоесть вместо слов РАЗМЕР ПРОКРУТКИ я ставлю 280
Без кавычек иначе код сбивается.
Это нужно для того чтобы прокрутка не вылезала за размеры картинки или не была меньше её.Хотя размер прокрутки можете делать любой.Так просто красивее.
Идём дальше.Где написано ФОН ДЛЯ ТЕКСТА.
можно поставить фон.
Так же через радикал фото код под №1.
Или через Лиру так же как мы вставляли код картинки.
В моём случае я не стала добавлять Фон для текста.
И самое основное.
Где написано ВАШ ТЕКСТ.
Пишите свой текст.
Но ПРОКРУТКА начинает появлятся тогда,когда написано много текста.
Вот и всё удачи вам в оформлении.
Код ПОСТ С ПРОКРУТКОЙ.SvetlanaT
Метки: как вставить прокрутку в пост |
Схема "Цикламен" |
Это цитата сообщения AZAROVA_MARINA [Прочитать целиком + В свой цитатник или сообщество!]
Схема "Цикламен"

Автор: AZAROVA_MARINA
Создана: 11.06.2011 18:13
Скопировали: 11 раз
Установили: 3 раз
Примерить схему | Cохранить себе
Метки: схема |
Схемка-Розовые тюльпаны |
Это цитата сообщения мадамочка_Лель [Прочитать целиком + В свой цитатник или сообщество!]
Схемка-Розовые тюльпаны...

Автор: мадамочка_Лель
Создана: 24.02.2011 14:20
Скопировали: 29 раз
Установили: 23 раз
Примерить схему | Cохранить себе

Метки: схема |
УРОКИ -Защита изображения от копирования |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
от Светланика.
Метки: защита изображения от копирования |
Новый улучшенный "Радикал фотохостинг" |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
|
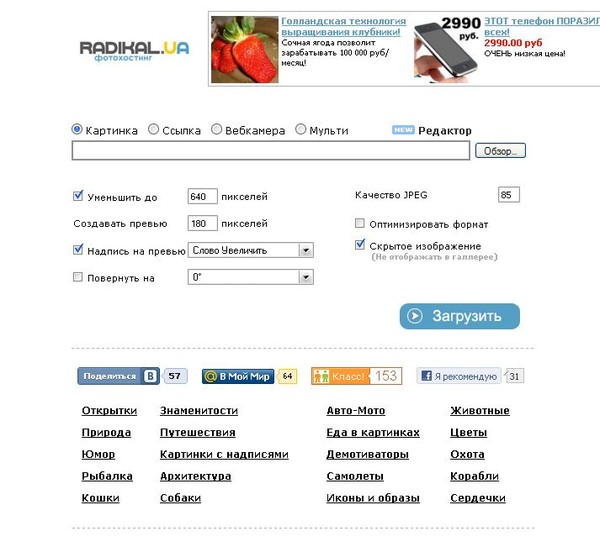
Напишу немного о Новом "Радикал Фотохостинг" для тех, кто еще не работал в нем. Хорош этот сайт тем, что не требует регистрации, и легко грузит сразу несколько картинок. Напишу немного подробнее. Если вы просто хотите загрузить картинку с компа, то как обычно нажимаете ОБЗОР, выбираете картинку из компа , и жмете ЗАГРУЗИТЬ.
|

Метки: новый улучшенный "радикал фотохостинг" |
Как сделать ссылку на друга |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Чтобы сделать кликабельную ссылку на блоггера с ЛиРу,
достаточно перейти на латинский шрифт и написать:[user=
Далее вплотную писать ник блоггера и закрыть квадратную скобку.
Например: [user=Сплетни-Новости.
Сейчас я закрывающую скобку не поставила умышленно, чтобы ссылка при публикации была видна в ее, так сказать, кодовом виде. А если поставить закрывающую квадратную скобку, это превратится в ссылку на блоггера, и после публикации будет выглядеть так (куколка и ник):
Попробуйте, это очень легко!
Серия сообщений на тему
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Метки: как сделать ссылку на друга |
ЛиРу - дизайн дневника (часть 2-ая) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
ЛиРу - дизайн дневника (часть 2-ая)
Итак, переходим ко второй части настроек дизайна Вашего дневника. ( первая часть настроек ТуТ , третья часть настроек ТуТ )
Напомню,- как попасть на страницу настроек:
Далее пункт "настройки дизайна":

Цвет фона и цвет текста мы разобрали в первой части. Идем далее:
"Цвет элементов навигации" - жмем на стрелочку и выбираем нужный цвет:

Читать дальше> > >
|
Как сделать скрин |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
Сделать скрин. Подробности
Я два года завидовала блоггерам, умеющим сделать "фотографию" всего что есть на мониторе, вырезать нужный фрагмент и опубликовать его в блоге.
Ну вот, теперь сама умею.>>>
Метки: как сделать скрин |
как опубликовывать посты на Li.ru при помощи Microsoft Word 2007 |
Это цитата сообщения -Kunzite- [Прочитать целиком + В свой цитатник или сообщество!]
Сейчас я расскажу, как опубликовывать посты на Li.ru при помощи всем привычного редактора Microsoft Word версии 2007

(как публиковать посты с Word в блоге на основе Wordpress описаны в другом посте)
|
Скачиваем днев,блог на компьютер |
Это цитата сообщения Валентина_Б [Прочитать целиком + В свой цитатник или сообщество!]
Скачиваем днев,блог на компьютер !!!
Нашла прикольну фишку....Как скачать свой блог,дневник,сайт на комп,для сохранения в случае не предвиденных обстоятельств...
РЕКОМЕНДУЮ !!! Себе уже качнула )))
Скачиваем блог на компьютер.  Как сохранить весь свой блог на компьютер. На случай непредвиденных ситуаций. Как сохранить весь свой блог на компьютер. На случай непредвиденных ситуаций. предлагали много версий, но вот что я нашла сама спустя некоторое время: Итак: Программа: HTTrack Website Copier 3.43-7 Нажмите на название программы, там её описание и ссылка для скачивания. подробности дальше |
|
Вставляем правильно изображения в дневник.Урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: дневник |
Как убрать длинный пост под кат |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
[more=ТЕКСТ ДЛЯ ПЕРЕХОДА] /без звёздочки/, при нажатии на который, посетитель вашего дневника перейдет в ваш дневник непосредственно на пост целиком. *************** Еще информация для новичков здесь - как сделать, скажем, в комментариях или в сообщении ник какого-нибудь пользователя Лиру ссылкой на его дневник - вот такой Это очень просто - нужно открыть квадратную скобку, написать user=и вставить точный ник, который вы хотите сделать ссылкой. Вот как это выглядит:  |
Метки: дневник |
Качаем видео откуда угодно! |
Это цитата сообщения Саламандра2009 [Прочитать целиком + В свой цитатник или сообщество!]
Инструкция
1 - Вам нужен FireFox.
2 - Качайте FireBug это плагин к FireFox.
3 - Устанавливаете его.
4 - Открываете страницу с видео, которое хотите скачать.![]()
![]()
![]()
5 - Запускаете FireBug:

6 - Нажимаете play на плеере.
7 - Открываете вкладку All -> Net, там пути, размеры всех файлов загруженных с данной страницы, ищете файл с видео, обычно он с расширением .flv, но например ЮТуб "шифруется" и расширение скрывает, зато файл называет: get_video. В общем обычно видео можно найти по размеру файла, а потом как бы он не назывался переименовать с расширением .flv

8 - Тыкаете правой кнопкой на строке с найденным файлом -> Copy Location:

9 - Вставляете в строку браузера скопированное и жмете Enter.

Готово! Файл с видео у вас!
Таким образом можно качать все что захотите, например флэшки (.swf) или вытаскивать музыку из flash-плееров.
Метки: качаем видео |
Оформляем текст и картинки |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Картинка обтекаемая текстом Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. Не забывайте, что картинка должна быть не очень большой, иначе текст просто выдавит ее вверх. цифровые значения vspace="10" и hspace="10"- это всего навсего расстояние от картинки к тексту вправо и вниз, можно их менять, по вашему вкусу. | Код обтекания картинки текстом <img src="httр:адрес картинки" align="left" vspace="10" hspace="30" alt=>Здесь нет картинки, хотя должно быть изображение. Какое оно будет, решать вам. |
Картинка слева от текста  Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Предупреждение: в постах картинка не должна превышать размер 200px в ширину, иначе просто снова уйдет вверх. Снова пишем свой текст. Если картинка длинная, бордюрного типа, то и весь текст будет вдоль нее. Если не очень большая, то продолжится ниже. Предупреждение: в постах картинка не должна превышать размер 200px в ширину, иначе просто снова уйдет вверх. | Код картинки слева <img src="URL адрес картинки" align="left" border="0"> И снова пишем свой текст, или стихотворение, или.... придумали? молодцы! |
Картинка справа от текста: Все правила написания для правой стороны такие же , как и для левой. | Код для картинки справа: <img src="URL адрес картинки" align="right" border="0">Пишем свой текст, что напишем, то и увидим |
Смотрим далее >>>
Метки: дневник |
Все,что вы хотели знать о Лиру,но... |
Это цитата сообщения Rost [Прочитать целиком + В свой цитатник или сообщество!]
Скажу сразу и честно: решил собрать у себя, чтобы потом на все подобные вопросы отвечать ссылкой на этот пост (или из этого поста).
Пользуясь случаем, хочу поблагодарить сообщество
Итак, здесь будет что-то типа самый полный FAQ по ЛиРу
LI 5.09.15
Метки: дневник |
Как сделать картинку с кликабельными надписями |
Это цитата сообщения AnnaDu [Прочитать целиком + В свой цитатник или сообщество!]
Делала картинку с кликабельными надписями в целях рекламы моего блога (не этого блога; всё, что рекламируется, есть уже здесь:)))), а потом подумала - фишка неплохая, почему бы и не сделать урок для ЛиРушников! Во всяком случае, на просторах ЛиРу не встречала такого урока, правда, специально не искала.Но неважно. Главное, чтобы урок пригодился кому-нибудь!
Покликайте, пожалуйста, надписи на картинке для того, чтобы проверить, как она работает!

Ну, как?! Здорово?! :)))
Если хотите научиться делать такие же, читайте, пожалуйста, дальше! Я постараюсь подробно, просто и доступно рассказать, да и вовсе это не сложная методика.
Метки: картинку с кликабельными надписями |
Скачиваем днев,блог на компьютер !!! |
Это цитата сообщения Валентина_Б [Прочитать целиком + В свой цитатник или сообщество!]
Скачиваем днев,блог на компьютер !!!
Нашла прикольну фишку....Как скачать свой блог,дневник,сайт на комп,для сохранения в случае не предвиденных обстоятельств...
РЕКОМЕНДУЮ !!! Себе уже качнула )))
Скачиваем блог на компьютер.  Как сохранить весь свой блог на компьютер. На случай непредвиденных ситуаций. Как сохранить весь свой блог на компьютер. На случай непредвиденных ситуаций. предлагали много версий, но вот что я нашла сама спустя некоторое время: Итак: Программа: HTTrack Website Copier 3.43-7 Нажмите на название программы, там её описание и ссылка для скачивания. подробности дальше |
Метки: блог на компьютер |