-Видео

- Брачный танец райской птицы
- Смотрели: 16 (0)

- Японец похудел на 13 кг и потерял 11 см
- Смотрели: 289 (3)

- Музыкальный попугай
- Смотрели: 271 (2)

- Забег хомяков. Весело
- Смотрели: 22 (0)

- Синички-родители прилетели к кормушке со
- Смотрели: 26 (0)
-Рубрики
- БИЗНЕС, ЗАРАБОТОК, ФИНАНСЫ (81)
- ВЕБ ДИЗАЙН, ОФОРМЛЕНИЕ ДНЕВНИКА (1396)
- Клипарт, надписи, графика (310)
- ДАЛЕЕ кнопки-переходы (27)
- Картинки-комментарии (13)
- Разделители для текста (4)
- РАМОЧКИ ДЛЯ ТЕКСТА (834)
- СХЕМЫ ДЛЯ ДИЗАЙНА ДНЕВНИКА (344)
- Фоны для оформления дневника (28)
- ВИДЕО (245)
- ДЕЛА ЖИТЕЙСКИЕ (566)
- ДЛЯ ДАЧИ (84)
- Для детей (127)
- ИДЕИ ДЛЯ ДОМА (118)
- Интерьер (78)
- Психология, отношения (142)
- Ремонт, починка (11)
- Сказки (11)
- ДЛЯ ВДОХНОВЕНИЯ И НАСТРОЕНИЯ (534)
- Литотерапия, камни, самоцветы (9)
- Мода (33)
- Подушки (6)
- Сумочки (27)
- ЖИВОТНЫЕ (170)
- АКВАРИУМ и его обитатели (27)
- Насекомые (5)
- ИГРЫ (14)
- ИСКУССТВО (787)
- АВТОРСКИЕ КУКЛЫ (93)
- Фотографии (6)
- БИЖУТЕРИЯ, украшения ручной работы (471)
- Граффити, стрит арт (2)
- Декоративно-прикладное искусство (92)
- ЖИВОПИСЬ (139)
- Иллюстрации (1)
- Ландшафтный дизайн (14)
- Скульптура (13)
- Художественная роспись (63)
- КРАСОТА И ЗДОРОВЬЕ (292)
- Прически (8)
- Рецепты (26)
- Упражнения, медитации, техники (28)
- Фитнес (27)
- КУЛИНАРИЯ (438)
- Кулинарные шедевры (42)
- МАСТЕР КЛАССЫ (2143)
- МАСТЕРСТВО (47)
- Мастера декупажа (2)
- Мастера полимерных украшений (40)
- Мои любимые мастера скрапа (5)
- МЕДИЦИНА (199)
- Косметика ручной работы (51)
- Нетрадиционная медицина (56)
- Моё избранное (88)
- МУЗЫКА (33)
- ОБЗОРЫ, ИНТЕРЕСНОЕ В СЕТИ (624)
- Новости (71)
- Политика, события (68)
- Помощь детям (2)
- ПРАВО, ЗАКОН (78)
- РАСТЕНИЯ (240)
- Комнатные растения (4)
- Садоводство, цветоводство (81)
- Цветы (163)
- РЕЛИГИЯ, ВЕРА (74)
- РУКОДЕЛИЕ, Handmade (4634)
- Fimo и полимерные глины (493)
- Wire Wrap (41)
- Батик (15)
- Береста (5)
- Бисероплетение (150)
- Валяние (304)
- Венки (11)
- Витраж (17)
- Вышивка, вышивание (111)
- ВЯЗАНИЕ (385)
- Декорирование (416)
- ДЕКУПАЖ (185)
- Игрушки своими руками (694)
- ИДЕИ подарков к праздникам (413)
- Из бумаги (131)
- Канзаши (10)
- Карвинг (7)
- Картонаж (102)
- Квиллинг (19)
- Керамика (17)
- Керамическая флористика (125)
- Кожаные изделия (159)
- Куклы своими руками (134)
- Лепка (271)
- Лэмпворк lampwork (25)
- Макраме (25)
- Мебель (74)
- Мешковина (25)
- Мозаика (29)
- Молды (24)
- Мыловарение. (68)
- Оригами (6)
- Открытки (106)
- Папье-маше (22)
- Плетение (113)
- Поделки (629)
- Пэчворк (42)
- Свечи ручной работы (34)
- Свит дизайн (9)
- Скрапбукинг (187)
- Солёное тесто (50)
- Тильды (4)
- УПАКОВКА (134)
- Флористика (296)
- Фоамиран (17)
- Холодный фарфор (129)
- Шитье (210)
- СОВЕТЫ (179)
- Спецтехнологии, материаловедение (405)
- Гипс (10)
- Имитации (21)
- Материалы и инструменты (247)
- Смола (33)
- Структурные пасты (3)
- Спорт (10)
- Схемы, шаблоны, трафареты, заготовки (76)
- ТВОРЧЕСКИЕ ИДЕИ (158)
- Туризм, путешествия (26)
- УРОКИ (275)
- GIMP (4)
- Программы (1)
- Акварель (14)
- Генераторы (6)
- Иностранные языки (11)
- Компьютер (28)
- Оформление дневника (27)
- Пастель (9)
- Полезные онлайн сервисы (12)
- Рисование (36)
- Фотосъёмка (83)
- Фотошоп (44)
- Фильмотека (4)
- ЦИТАТНИК (2259)
- ЧТЕНИЕ (65)
- Поэзия (10)
- Притчи, мудрость, афоризмы (56)
- ЭКОЛОГИЯ, ЭКОСТИЛЬ (202)
- Природа, окружающая среда (116)
- ЮМОР,ПРИКОЛЫ (167)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
Записей: 8521
Комментариев: 12021
Написано: 23615
Анимация в фотошоп |

Сижу в позе русалочки на гранитном камешке, песок мокрый и холодный, а вокруг янтарики на солнышке блестят после шторма.
Этот МК по созданию анимационной гифки в фотошопе для тех, кто фотошоп уже освоил и свободно работает со слоями.
Итак. Необходимо создать (или открыть готовые) несколько слоев, или файлов и сделать один многослойный файл psd. Открыть окно анимации. Сделать несколько кадров включая и выключая нужные слои по порядку. Задать временные интервалы. Сохранить с оптимизацие в gif.
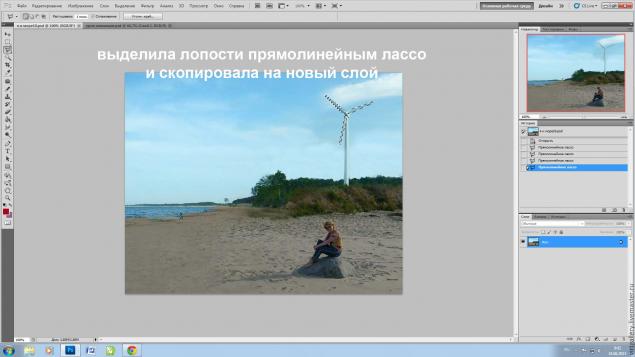
1. В моём случае двигатся будут только лопости ветряка, поэтому к слою фон я буду добавлять слои с лопастями.

2. Для этого я и отрезала, скопировала.

3. Слой с новыми лопостями сдвинула инструментом перемещение, чтобы он не мешал.
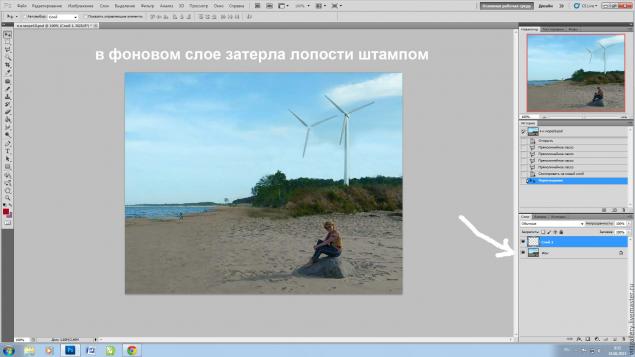
А старые лопости на фоновом слое затерла инструментом штамп, а могла также пользоваться заплаткой.

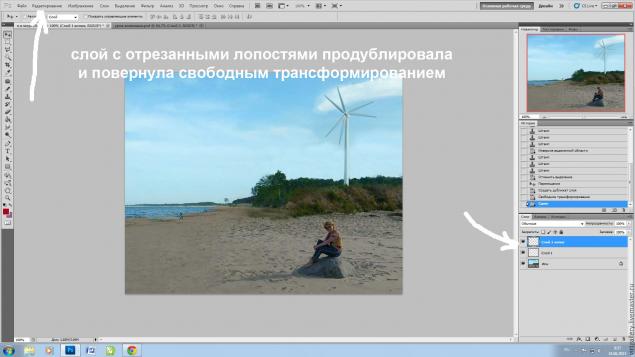
4. Слой с отрезанными лопастями инструментом "перемещение" приставила опять к столбу.

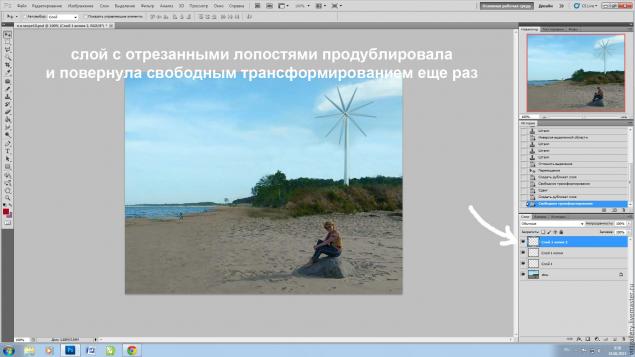
5. слой с лопастями продублировала (слой - дубликат слоя) и повернула (редактирование - свободное редактирование)

6. У меня получилось 4 слоя: фон и 3 слоя с лопастями под разными углами.

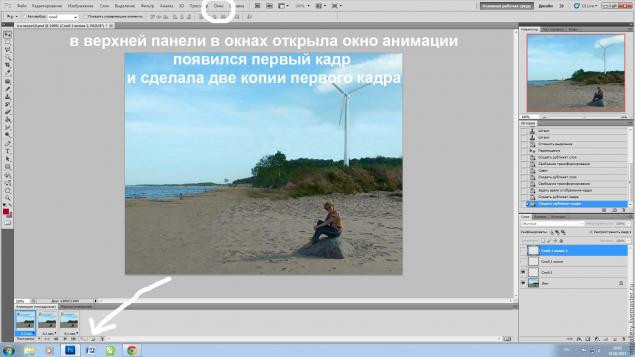
7. Когда все слои заготовлены, можно доставать панель анимации (окно - анимация)

8. Первый кадр появляется автоматически. Активными должны быть слой фон и первый слой с лопастями,
остальные "глазиком" сделать невидимыми

9. Второй кадр появится , если в нижней панели окна анимации нажать "чистый лист с загнутым уголком",
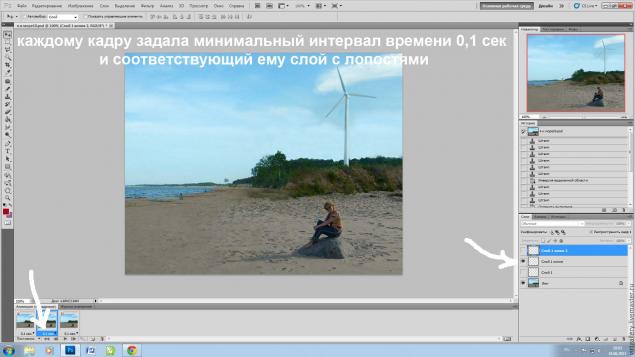
Для второго кадра активными должны быть слой фон и второй слой с лопастями.

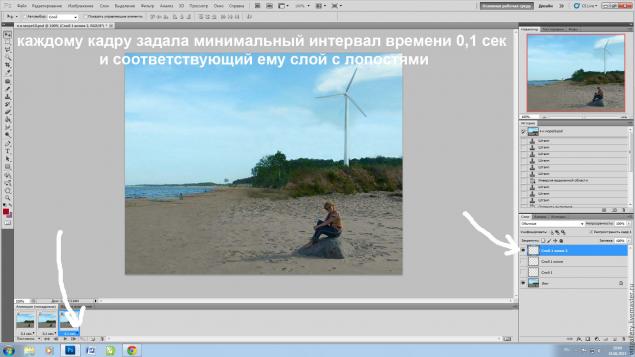
10. Для третьего кадра активными должны быть слой фон и третий слой с лопастями.
Внизу каждого кадра выставляется временной интервал.
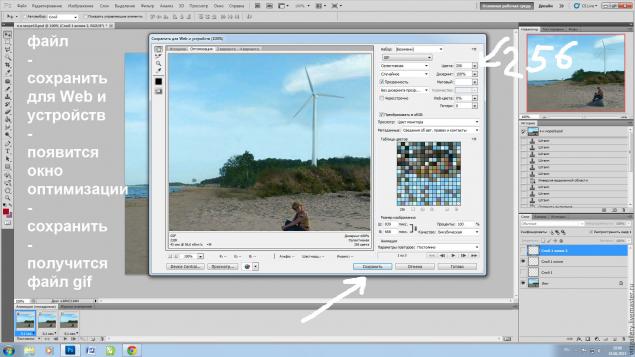
11. Самое важное правильно сохранить.

Сохраняем "для web и устройств", в более ранних версия фотошопа эта строка называлась
" сохранить под интернет" "сохранить для сети" .
На экране появляется окно оптимизации. Т.к у нас фотография с большим количеством полутонов,
то ставим максимально количество цветов 256.
Давно, когда деревья были большие, компьютеры слабые, а интернет медленный,
я уменьшала количество цветов, чтобы файл стал легче.
При сохранении дайте файлу новое имя обязательно латиницей, иначе он не будет распознаваться браузерами.

Серия сообщений "Фотошоп":
Часть 1 - Отбеливаем серый фон снимков в фотошопе
Часть 2 - Как обработать в фотошопе картинки для декупажа. МК
...
Часть 27 - PNG рамки для творчества. Часть 4
Часть 28 - Коллекция фракталов "городской" тематики. Автора Ка-Тейки
Часть 29 - Анимация в фотошоп
Часть 30 - Программа - 20х20 делает фон бесшовным!
Часть 31 - УРОКИ МАСТЕРОВ ФОТОШОПА на Я.РУ
...
Часть 42 - Бесплатный видеокурс "Секреты анимации для начинающих"
Часть 43 - Создание атмосферы фотографии в фотошопе. Автор мк ArtMary
Часть 44 - Сервисы онлайн, которыми я часто пользуюсь, и просто полезные сайты
| Рубрики: | УРОКИ |
Процитировано 3 раз
Понравилось: 3 пользователям
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |













