-ћетки
-–убрики
- ћедитации, ‘онова€ музыка, –елаксаци€, Ѕелый шум (8)
- ћолитвы (2)
- »гры дл€ компьютера (0)
- оронавирус и оронабесие (43)
- ƒомен дл€ сайта (4)
- онструктор сайтов от –≈√ –” (0)
- онструктор сайтов uCoz (19)
- ƒомен дл€ сайта (4)
- ƒизайн сайта (7)
- Ќачало работы (5)
- »нтернет магазин в конструкторе uCoz (26)
- Ќачало работы (6)
- ƒизайн интернет магазина (5)
- ƒомен дл€ интернет магазина (4)
- ”правление магазином (4)
- –абота с товарами (6)
- »нформационные статьи партнЄров (3)
- —оздание и раскрутка сайта, все уроки по пор€дку (57)
- «аработок на своЄм сайте (3)
- –екламна€ сеть яндекса –—я (2)
- —оциальные группы с уроками по созданию сайтов (4)
- ќбо всЄм (32)
- Ѕезопасность и защита сайта (1)
- Ќадо иметь чувство юмора (2)
- ѕродвижение сайта и интернет магазина (32)
- —ервисы яндекса (10)
- —ервисы √угл (1)
- —оцсеть в онтакте (7)
- —оцсеть ‘ейсбук (5)
- —оцсеть “виттер (2)
-—сылки
-‘отоальбом

- оронавирус и оронабесие
- 12:37 10.02.2021
- ‘отографий: 6

- —оздание интернет магазина в конструкторе ёкоз
- 15:05 28.11.2018
- ‘отографий: 5

- –аскрутка сайта в соцсет€х
- 22:30 25.06.2018
- ‘отографий: 8
-ѕоиск по дневнику
-ѕодписка по e-mail
-ѕосто€нные читатели
-—татистика
—оседние рубрики: Ќачало работы(5), ƒомен дл€ сайта(4)
ƒругие рубрики в этом дневнике: —оциальные группы с уроками по созданию сайтов(4), —оздание и раскрутка сайта, все уроки по пор€дку(57), ѕродвижение сайта и интернет магазина(32), ќбо всЄм(32), Ќадо иметь чувство юмора(2), ћолитвы(2), ћедитации, ‘онова€ музыка, –елаксаци€, Ѕелый шум(8), оронавирус и оронабесие(43), онструктор сайтов от –≈√ –”(0), онструктор сайтов uCoz(19), »нформационные статьи партнЄров(3), »нтернет магазин в конструкторе uCoz(26), »гры дл€ компьютера(0), «аработок на своЄм сайте(3), ƒомен дл€ сайта(4), Ѕезопасность и защита сайта(1)
”становка шаблона ƒизайна на сайт в конструкторе ёкоз/Ucoz. ”рок 2 |
ƒневник |
ƒизайн сайта одно из первых с чем ¬ам будет нужно определитьс€, после регистрации в конструкторе сайтов ёкоз/Ucoz.
„тобы создать сайта в конструкторе сайтов Ucoz/ёкоз - это зайти на сайт системы и зарегистрироватьс€ там.
—делать это можно по этой ссылке " онструктор сайтов uCoz": https://www.ucoz.ru/register?pguid=1308815305
онструктор сайтов uCoz предоставл€ет пользовател€м возможность выбора из нескольких сотен стандартных, безплатных, шаблонов.
¬ цел€х оптимизации затрачиваемых усилий, желательно, сразу, подобрать наиболее устраивающий ¬ас вариант.
ќбратите внимание, что все изменени€, которые ¬ы сделали в предыдущем дизайне сайта, вручную, пропадут и в новом шаблоне их придЄтс€ делать заново! ѕоэтому € советую начать "нар€жать" ¬аш сайт, только, после того как ¬ы определитесь с выбором его дизайна. ќднако изменени€ не затронут материалов которые ¬ы ранее размещали на страницах своего сайта. Ёто касаетс€ статей, фотографий в фотоальбомах, видео и другого рода загруженной ¬ами информации.
ѕеред сменой дизайна дл€ сайта uCoz сделайте бэкап шаблонов.
ѕроще говор€ - резервную копию предыдущих шаблонов использованных на ¬ашем проекте. “огда, если ¬ас не устро€т результат замены дизайна сайта, ¬ы в любое врем€ сможете всЄ "откатить" назад.
ѕодробный “екстовой урок по установке шаблона дизайна на сайт сделанный в конструкторе сайтов ёкоз/Ucoz, здесь: https://делаем-сайт.com/publ/kak_sdelat_sajt/dizaj...shablony_dizajna_sajta/7-1-0-4
¬се мои уроки по созданию и продвижению сайта или интернет магазина, здесь: https://делаем-сайт.com
ћетки: конструктор сайтов конструктор ucoz юкоз сайт на юкоз сайт на ucoz создание сайта конструктор сайтов юкоз как сделать сайт сделать сайт самосто€тельно |
“ворческа€ мастерска€ Juli —нег |
ƒневник |
ѕрактически готов сайт который € делал дл€ ќ„≈Ќ№ творческой девушки Juli —нег из урска. —айт называетс€ "“ворческа€ мастерска€ Juli —нег". ¬от его адрес: http://juli-sneg.usite.pro/ Ќадеюсь вам понравитс€ наше совместное творчество : )

|
ак установить favicon на сайт сделанный в ucoz |
ƒневник |
ќ том как установить favicon на сайт сделанный в онструкторе ucoz расскажу ¬ам в этом уроке. ак сделать фавиконку дл€ сайта ¬ы можете узнать в предыдущей моей статье: »конку дл€ сайта favicon создаЄм
¬от как, к примеру, выгл€дели страницы моего сайта со стандартной фавиконкой, котора€, по умолчанию установлена на всех, вновь созданных, сайтах в системе ucoz:
„тобы придать своему сайту индивидуальность мы и заменим стандартную favicon на свою собственную, которую мы делали, с любовью и терпением, долгими зимними ( а может и летними ) вечерами : )
ƒл€ этого нам необходимо зайти в ѕанель ”правлени€ сайтом, в раздел ‘айловый менеджер:
¬ корневой папке сайта ¬ы, пока что, видите ссылку на стандартную favicon системы ucoz:
Ёту ссылку, в отличии от других файлов в корневой папке сайта, редактировать не получитс€, но можно еЄ заменить на свою фавикон проделав, нехитрые, манипул€ции с картинкой ¬ашей новой иконки. ј именно, задав соответствующее им€ дл€ ¬ашей картинки, в стандарте/расширении iso.
»менем ¬ашей новой favicon должно стать слово, внимание!, - favicon. ¬от, более подробные по€снени€, на скриншЄте:
¬ общем, просто, переименуйте ¬ашу картинку с фавиконкой и загрузите еЄ в корень сайта ( корневую папку ) при помощи файлового менеджера:
¬от такой результат ¬ы получите в итоге:
ак видите место стандартной favikon зан€ла ¬аша нова€ картинка. ”бедитьс€ в этом ¬ы можете кликнув по ссылке. ¬ашу фавиконку, в отличии от стандартной ёкозовской, ¬ы всегда сможете удалить или заменить на новую.
ѕросто удалите, если потребуетс€, ¬аш рисунок и его место, тут же, займЄт "восставша€ из небыти€" стандартна€ иконка : ) Ќу а дальше ¬ы, уже, знаете как установить favicon на ucoz.
“еперь ¬ам осталось подождать какое то врем€ ( точно не могу сказать какое ), чтобы нова€ favikon стала отображатьс€ не только в ѕанели ”правлени€ сайтом, но и на его страничках.
я замен€л иконку вечером, а на утро она, уже, си€ла во всей своей красе и славе, на положенном ей месте : )
¬еро€тно, замена происходит быстрее, на самом деле, - проверьте через час, к примеру, а потом ещЄ через час, а потом ещЄ.. ¬ общем как то так : )
“ут есть небольша€ " хитрость" кстати, не зна€ которой ¬ы можете немного попортить себе нервы в "тщетном" ожидании замены favikon. ƒело в том, что иконка может давно быть на положенном ей месте и все остальные пользователи сети смогут еЄ видеть. ¬се остальные кроме ¬ас!
ј всЄ почему? ѕатамушта, что надо было очистить кэш ¬ашего веб - браузера, вот почему! “огда информаци€ в нЄм обновитьс€ и ¬ы сможете насладитьс€ результатом ¬ашей работы : )
¬ принципе в очистке кэша нет ничего сложного, но €, всЄ - таки, покажу ¬ам как это сделать, так как кто то может этого и не знать!
я пользуюсь браузером ћоззила, поэтому скриншЄты будут именно с его настройками. ¬ других браузерах алгоритм похожий. ѕокопайтесь в настройках,в общем.
»так поехали, - очистка эша веб-браузера:
¬от так - эш почистили, теперь осталось, только, обновить страничку сайта:
» вот, наконец - то!, нова€ favikon зан€ла положенное ей место в открытом браузере со страницей сайта:
ѕри помощи данного способа как установить favicon на ucoz ¬ы устанавливаете новую фавиконку на ¬—≈! страницы ¬ашего сайта сделанного в конструкторе ёкоз! Ќикаких дополнительных манипул€ций делать, больше не нужно.
¬ы можете убедитьс€ в этом, к примеру, посмотрев как выгл€д€т странички моего сайта при открытии различных разделов сайта: ![]()
"ѕройдитесь", по всем разделам и ¬ы убедитесь, что везде отображаетс€ нова€ фавиконка.
¬ отображении ¬ашего сайта в поисковиках, вновь установленна€, favikon сайта будет присутствовать, только, после того как поисковые роботы обнов€т информацию о ¬ашем сайте в своей поисковой базе, то есть дождитесь апдейтов от яндекса.
¬ √угле, же, фавиконки сайтов не отображаютс€ вовсе! ¬идимо такова "редакционна€" политика данного поисковика.
¬ общем, € установил новую фавиконку пару дней назад ( с момента написани€ данной статьи ), а мой сайт, в результатах поиска яндекса выгл€дит, пока что, по старому:
ƒумаю недели через две, после произведЄнной замены, уже наверн€ка должна обновитьс€ информаци€ в поиске.
ѕосто€нна€ ссылка на эту статью на моЄм сайте: ак установить favicon на сайт сделанный в ucoz
¬ы можете следить за моими новыми уроками в соцсет€х:
√руппа в онтакте: ƒелаем сайт с нул€
анал в яндекс ƒзен: ƒелаем и продвигаем сайт
—ообщество Google +: ƒелаем сайт самосто€тельно
ѕлатформа blogspot: ƒелаем сайт с нул€
Ѕлог в SKIES: ƒелаем сайт с нул€ самосто€тельно
≈сли ¬ам помогли мои уроки, по созданию и продвижению сайта, ¬ы можете сделать, добровольный, благотворительный взнос дл€ поддержки моего проекта делаем-сайт.com, перевед€ произвольную денежную сумму на мой яндекс ошелЄк:
”дачи в создании и продвижении собственного сайта или интернет - магазина!

ћетки: дизайн сайта favicon favicon дл€ сайта фавикон фавиконка дл€ сайта установка фавикон на сайт |
»конку дл€ сайта favicon создаЄм |
ƒневник |
»конку дл€ сайта favicon создаЄм самосто€тельно. Favicon – это маленькое графическое изображение, которое отображаетс€ в адресной строке сайта, в браузере:
ѕравильно подобранна€ иконка €вл€етс€ одним из элементов позиционировани€ ¬ашего сайта. ѕридаЄт индивидуальность ¬ашему проекту и помогает выделить его из сотен других, схожей тематики.
favicon €вл€етс€ одним из первых элементов, нар€ду с »менем сайта и его описанием, на которые обращает внимание человек который ищет какую - либо информацию в интернете. ¬от как это выгл€дит в поиске яндекса, к примеру:
¬ы видите, что перед названием моего сайта отображаетс€ —“јЌƒј–“Ќјя! favicon, котора€, по умолчанию, устанавливаетс€ на все сайты созданные в онструкторе сайтов ёкоз ( это конструктор в котором сделан сайт на котором ¬ы сейчас находитесь )
Ёто дело надо, срочно исправить!, и мы этим займЄмс€ незамедлительно : ) ƒл€ начала создадим собственную иконку дл€ сайта.
я подобрал, в качестве заготовки дл€ будущей фавиконки рисунок с такими параметрами:
«атем, при помощи программы Paint ( штатна€ программа, вход€ща€ в сборку ¬индовс ), изменил размеры этого рисунка до рекомендуемых, дл€ favicon, 32х32 пиксел€ ( можно, также, уменьшить рисунок до размера 16х16 пикселей ) :
ѕо сути иконка дл€ сайта favicon это, просто, небольшое изображение в специальном расширении/формате iso. » всЄ что нужно сделать , дл€ создани€ такого изображени€ это конвертировать выбранную ¬ами картинку в этот формат. ¬ моЄм примере - преобразовать из формата png в искомый iso.
—делать это можно с помощью специальной программы конвертора изображений. примеру на ресурсе: online-convert.com
¬ыбирайте, подготовленную картинку, и "зар€жайте" еЄ в этот конвертер в режиме онлайн:
ƒалее нажимаем на "волшебную" кнопочку ѕреобразовать:
‘айл преобразовываетс€, преобразовываетс€...преобразовываетс€ файл...
‘айл преобразовалс€! —охран€ем полученную иконку на свой компьютер, дл€ последующей работы:
—охранЄнный файл favicon ¬ы всегда сможете найти в ¬аших загрузках:
¬ следующем уроке € расскажу как ”становить favicon на сайт сделанный в конструкторе ёкоз
ѕосто€нна€ ссылка на эту статью на моЄм сайте: »конку дл€ сайта favicon создаЄм
¬ы можете следить за моими новыми уроками в соцсет€х:
√руппа в онтакте: ƒелаем сайт с нул€
анал в яндекс ƒзен: ƒелаем и продвигаем сайт
—ообщество Google +: ƒелаем сайт самосто€тельно
ѕлатформа blogspot: ƒелаем сайт с нул€
Ѕлог в SKIES: ƒелаем сайт с нул€ самосто€тельно
≈сли ¬ам помогли мои уроки, по созданию и продвижению сайта, ¬ы можете сделать, добровольный, благотворительный взнос дл€ поддержки моего проекта делаем-сайт.com, перевед€ произвольную денежную сумму на мой яндекс ошелЄк:
”дачи в создании и продвижении собственного сайта или интернет - магазина!

ћетки: favicon дизайн сайта favicon дл€ сайта фавикон фавиконка фавиконка дл€ сайта |
”становка ѕремиум шаблона на сайт uCoz |
ƒневник |
”становка ѕремиум шаблона на сайт созданный в онструкторе uCoz. ѕри покупке любого ѕремиум шаблона, дл€ ¬ашего сайта на uCoz, ¬ы получите , в комплекте, инструкции по его установке.
¬ этой статье € расскажу про основные моменты при установке шаблона на сайт, чтобы ¬ы получили, некоторое, представление о предсто€щих действи€х, ещЄ, перед покупкой. —делаю € это на примере своего сайта и ѕремиум шаблона LeBoutique v.2.
ќб€зательно!, перед установкой нового шаблона, сделайте резервную копию (бэкап ) предыдущего дизайна ¬ашего сайта. ≈сли, в процессе установки, возникнут какие - либо проблемы, ¬ы, всегда, сможете, без потерь, "откатитьс€" к предыдущей версии дизайна ¬ашего сайта.
ѕеред установкой ѕремиум шаблона на ¬аш сайт, первым делом! читаем инструкцию, чтобы не получилось как в анекдоте: "“олько русский человек начинает читать инструкцию, когда понимает: всЄ, п*здец, сломал!" : )
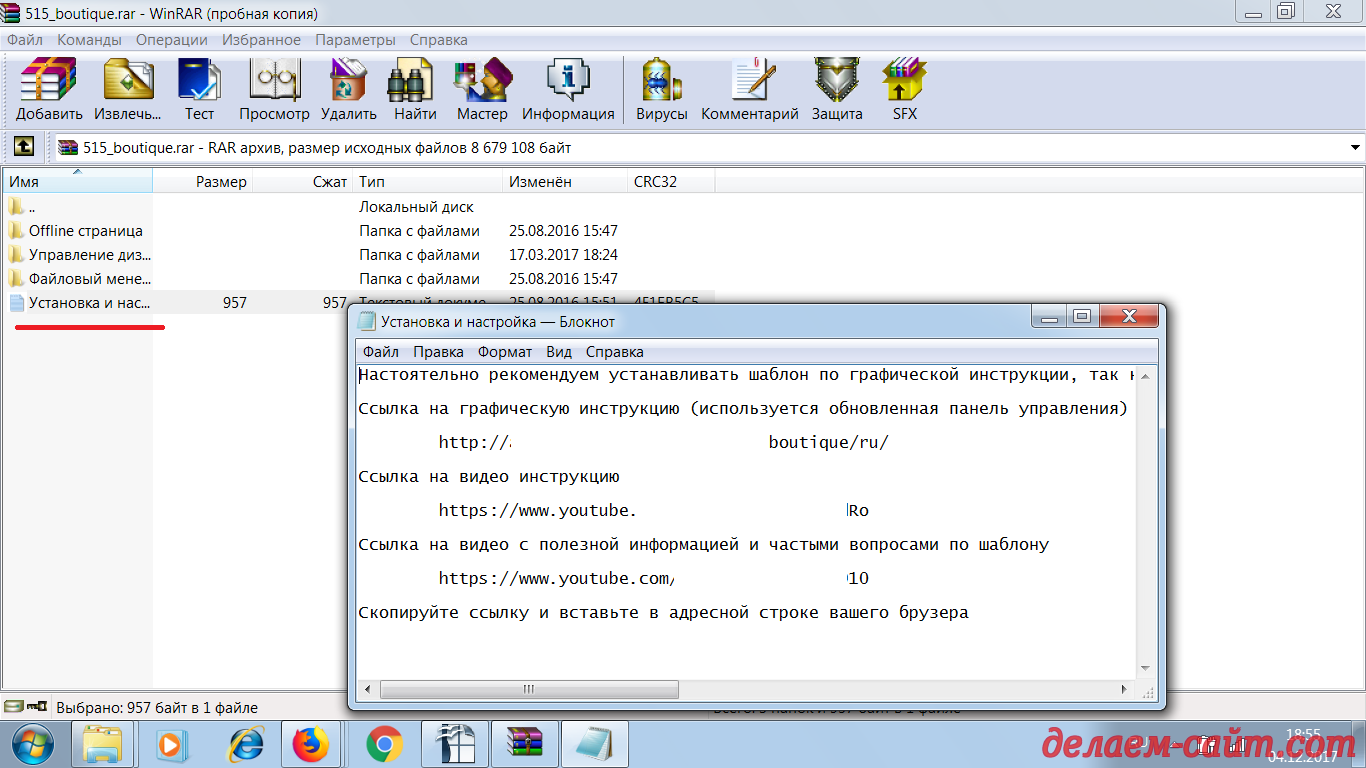
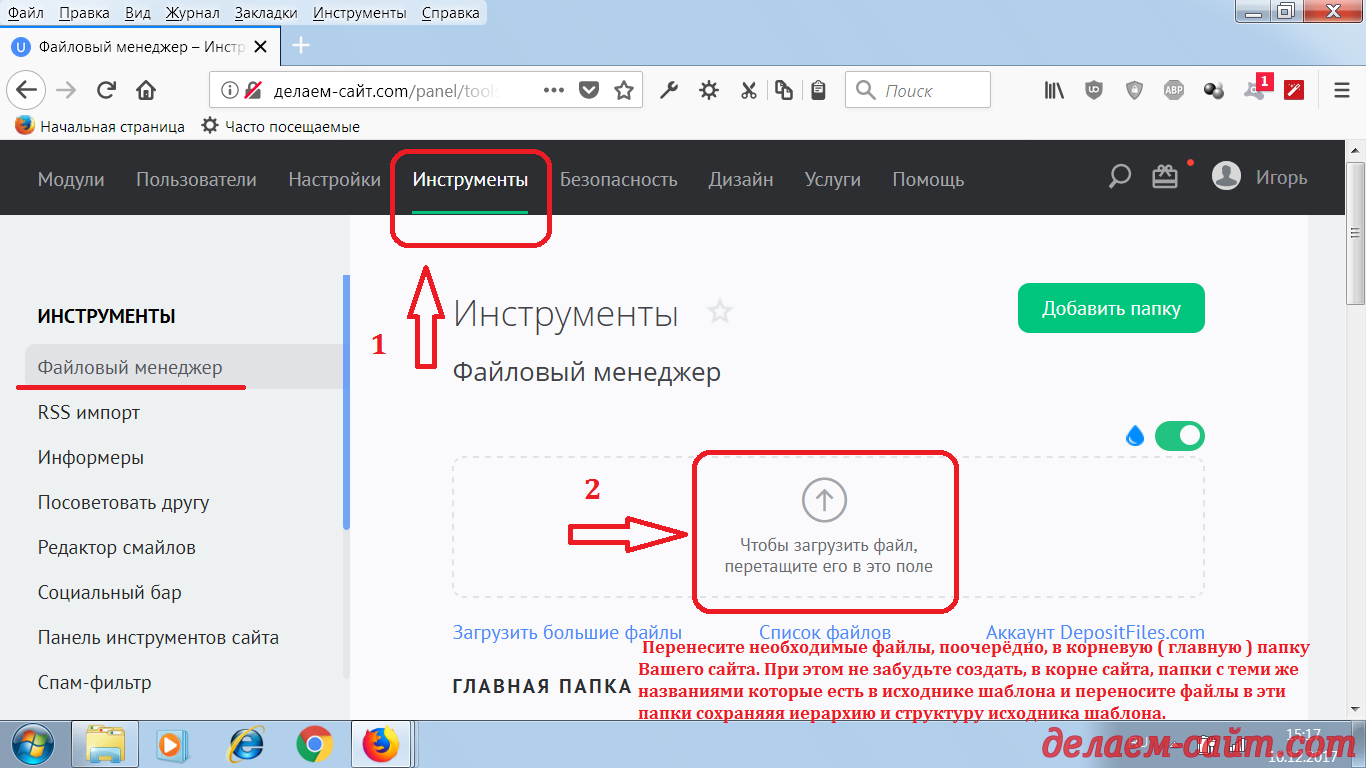
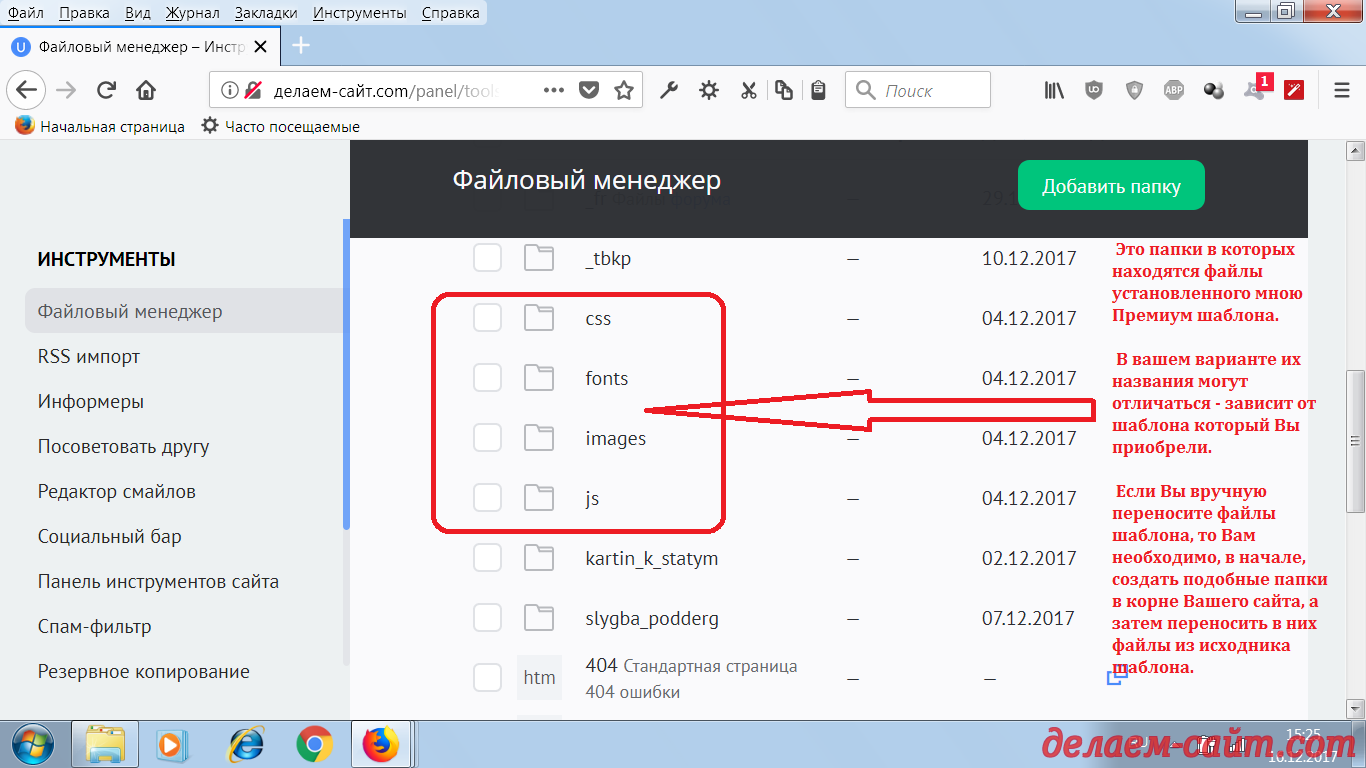
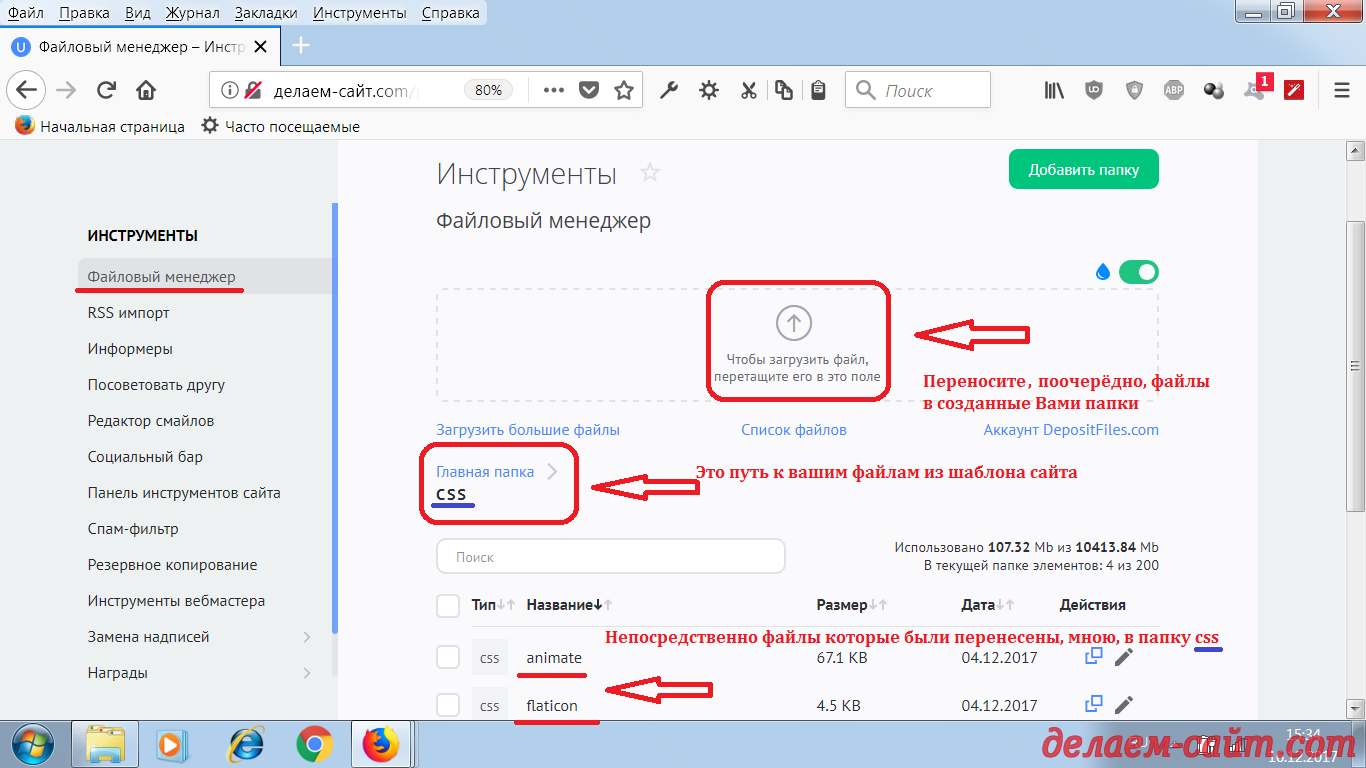
”становка шаблона на сайт заключаетс€, в основном, в переносе файлов исходника шаблона в корневую папку ¬ашего сайта. —делать это можно как, и, в ручном режиме, последовательно перенос€ нужные файлы в загрузчик файлового менеджера:
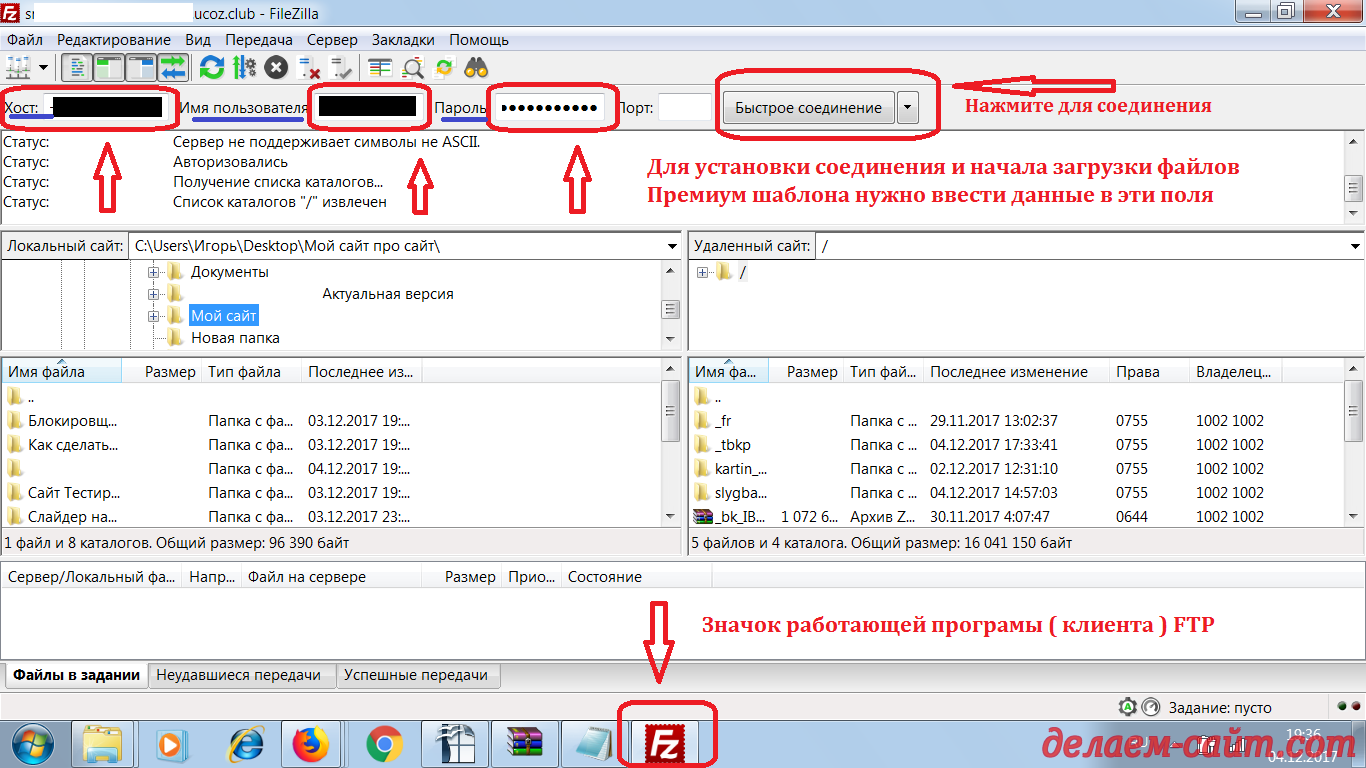
“акже ¬ы можете перенести все установочные файлы, ѕремиум шаблона, в полуавтоматическом режиме использу€, дл€ этого, какой либо FTP клиент ( программу ), например FileZilla и, предварительно, настроив FTP соединение в ѕанели ”правлени€ ¬ашим сайтом на uCoz.
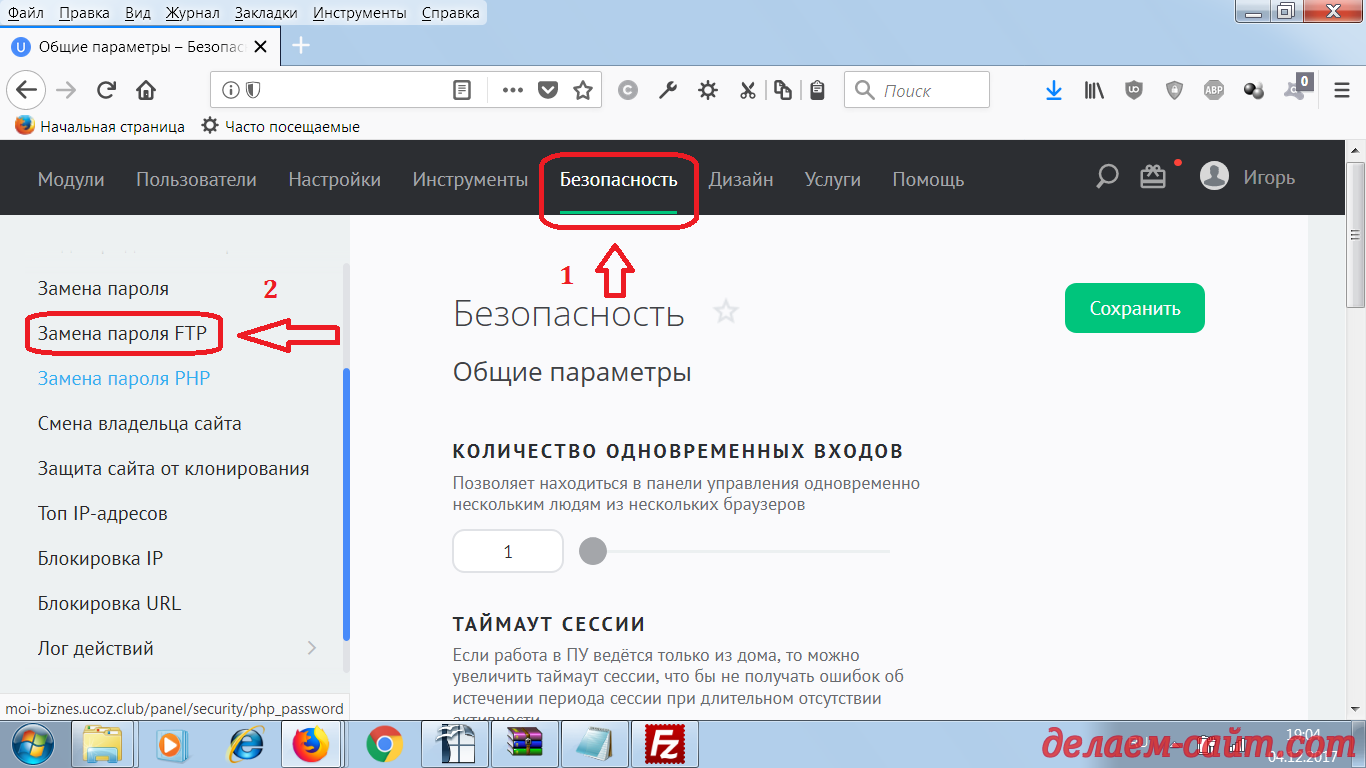
—начала, в ѕанели ”правлени€ сайтом, нужно задать пароль дл€ FTP:
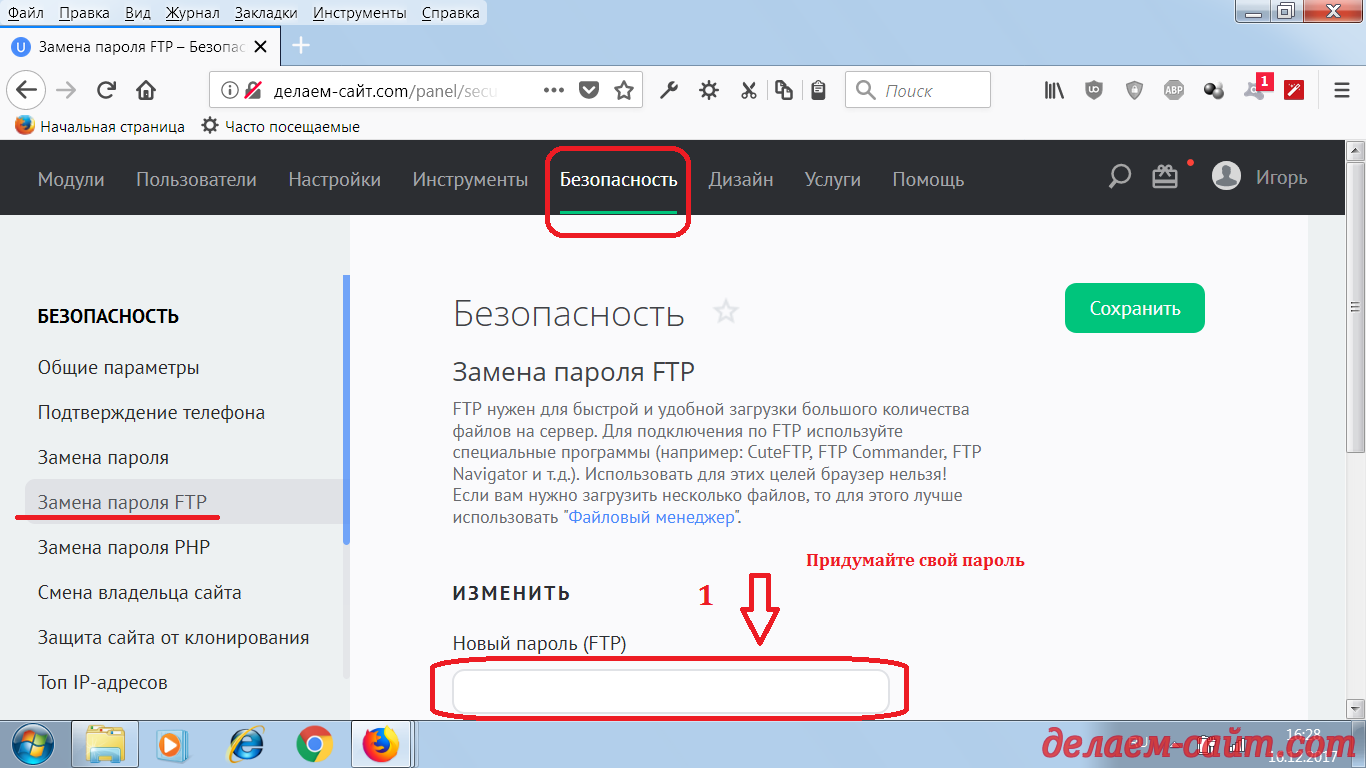
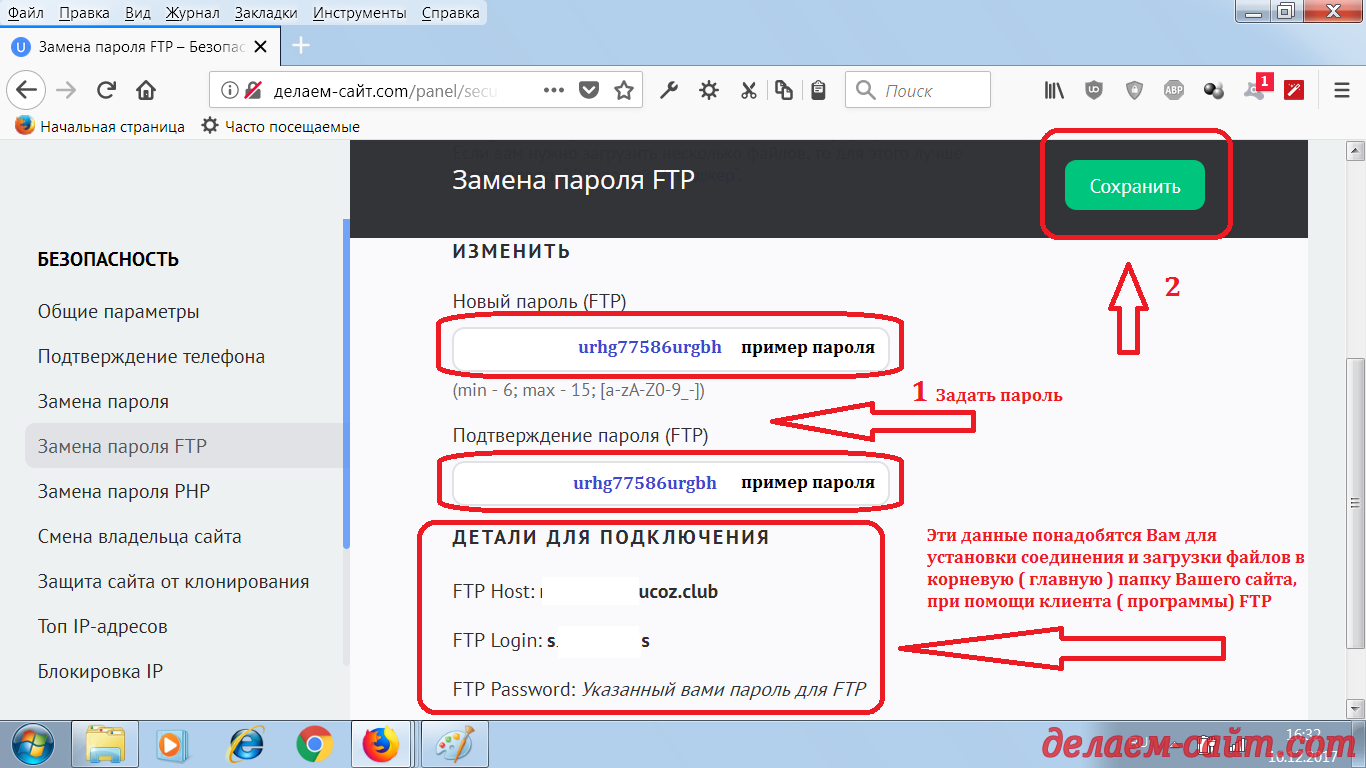
ѕридумайте и сохраните ¬аш пароль FTP:
“акже на данной странице, ¬ы увидите ¬аши FTP host и FTP login, которые понадоб€тс€ ¬ам дл€ установки соединени€ и загрузки файлов в корневую ( главную ) папку ¬ашего сайта при помощи загрузчика FTP:
ѕосле того как ¬ы придумали пароль FTP, можно запускать программу FTP - клиент и начинать загрузку файлов, из исходника ѕремиум шаблона, в корневую папку ¬ашего сайта, в соответствии с инструкцией, котора€ прилагаетс€ к шаблону:
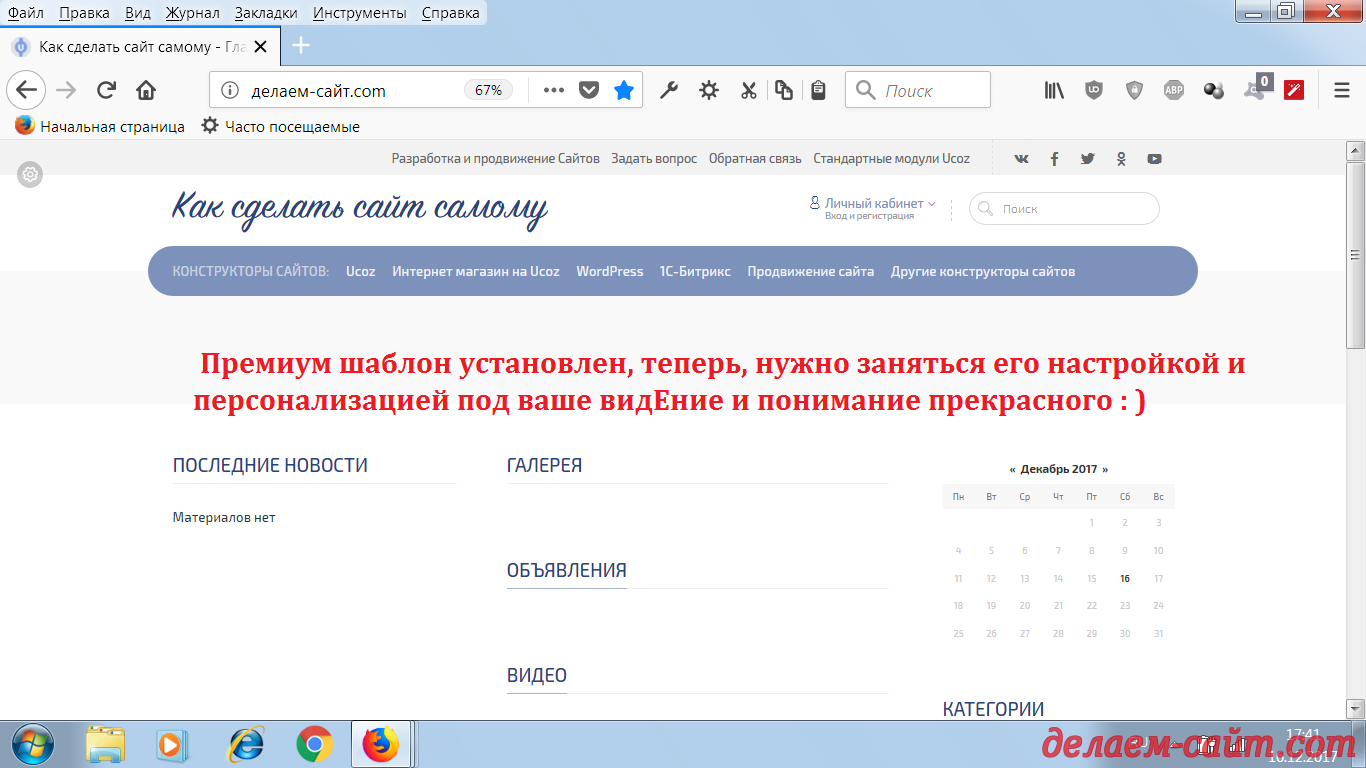
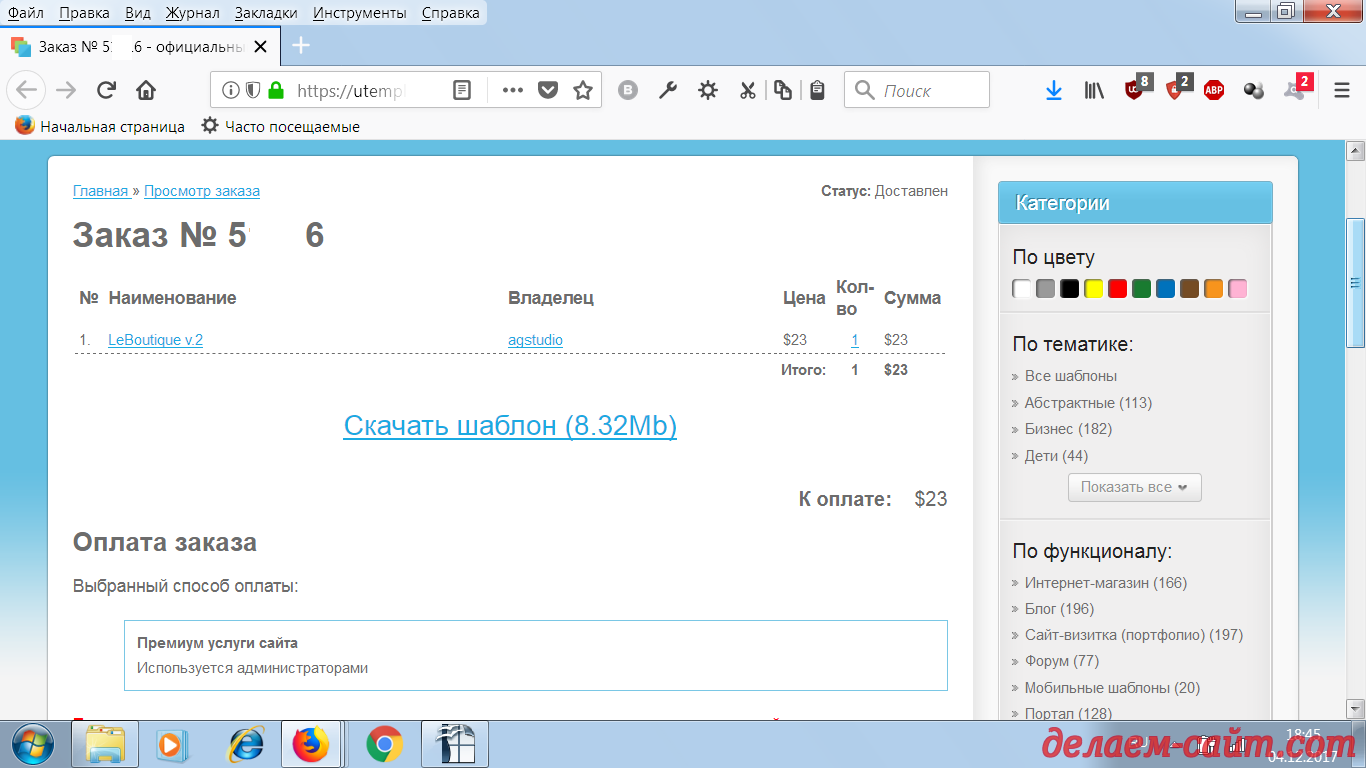
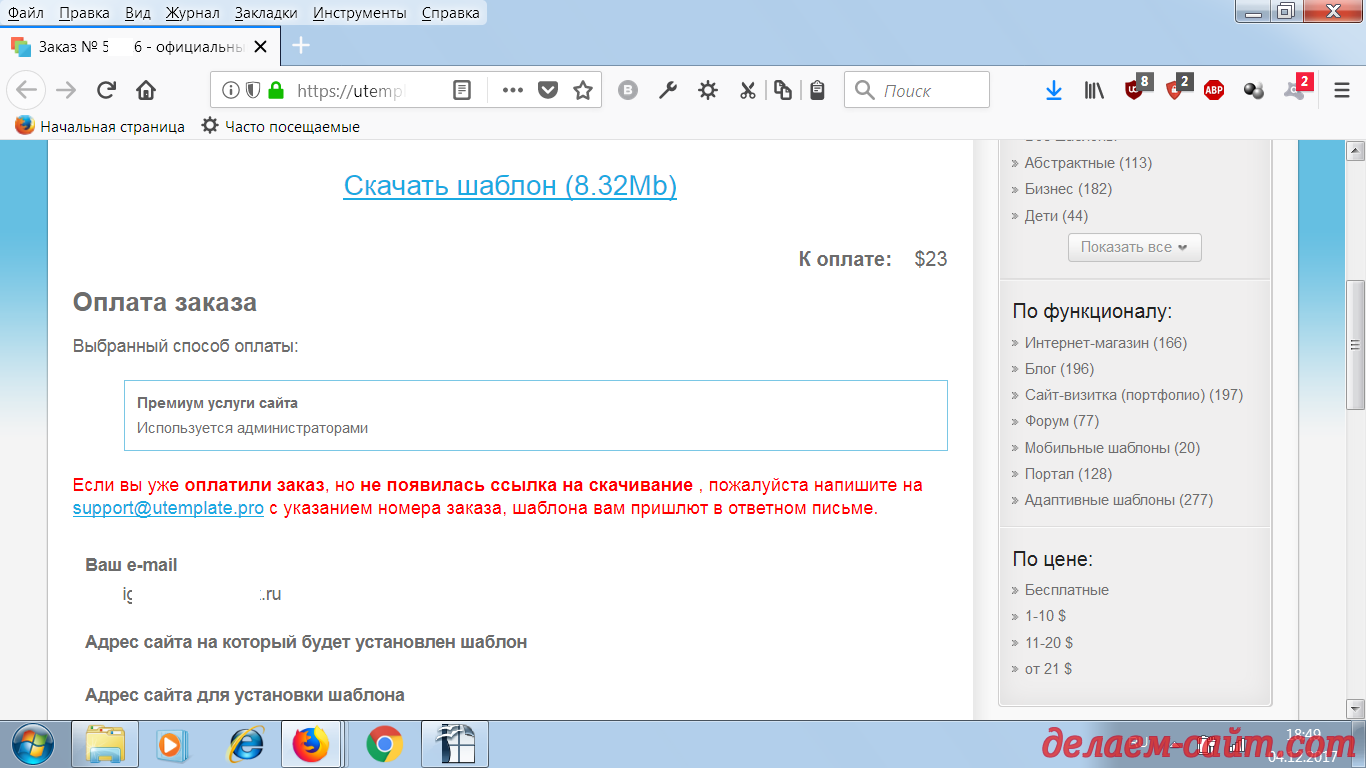
≈сли ¬ы всЄ сделали без ошибок, и загрузили, необходимые, файлы в корень ¬ашего сайта, то установку ѕремиум шаблона можно считать завершЄнной. ѕолюбуйтесь на результат : )
ƒалее ¬ам будет нужно настроить ѕремиум шаблон под свои предпочтени€. ак это сделать читайте в инструкции к ¬јЎ≈ћ”! шаблону.
ƒанна€ стать€ освещает, только, общие моменты установки! —делайте ¬аш сайт красивым, нар€дным и функциональным - это, сейчас, модно : )
ѕосто€нный адрес этой статьи на моЄм сайте: ”становка ѕремиум шаблона на сайт uCoz
¬ы можете следить за моими новыми уроками в соцсет€х:
√руппа в онтакте: ƒелаем сайт с нул€
анал в яндекс ƒзен: ƒелаем и продвигаем сайт
—ообщество Google +: ƒелаем сайт самосто€тельно
Ѕлог в SKIES: ƒелаем сайт с нул€ самосто€тельно
≈сли ¬ам помогли мои уроки, по созданию и продвижению сайта, ¬ы можете сделать, добровольный, благотворительный взнос дл€ поддержки моего проекта делаем-сайт.com, перевед€ произвольную денежную сумму на мой яндекс ошелЄк:
”дачи в создании и продвижении собственного сайта или интернет - магазина!

|
¬ыбираем ѕремиум шаблон сайта на ёкоз |
ƒневник |
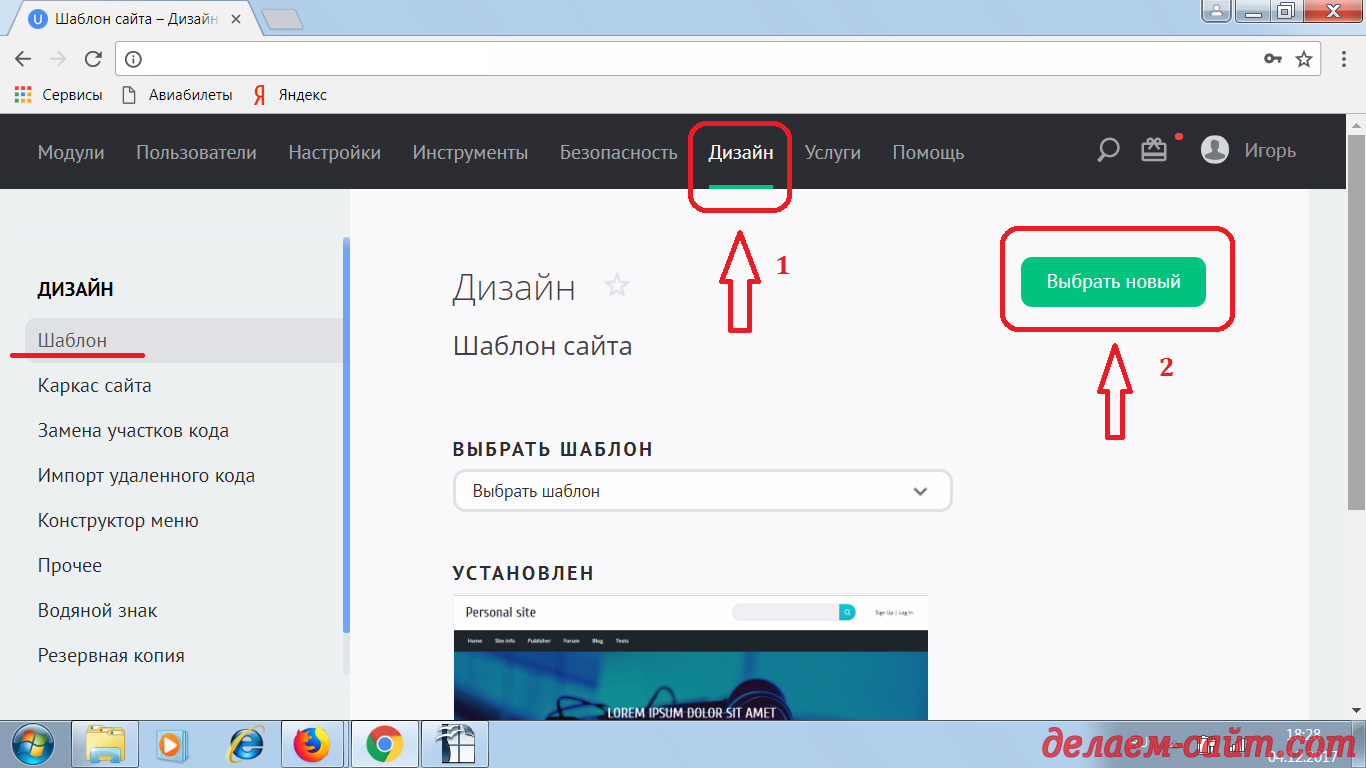
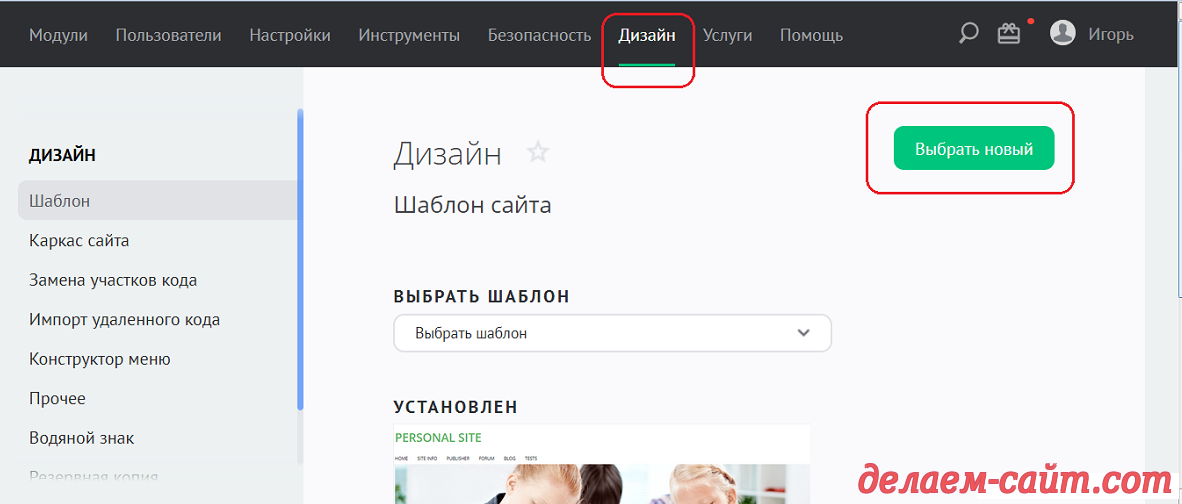
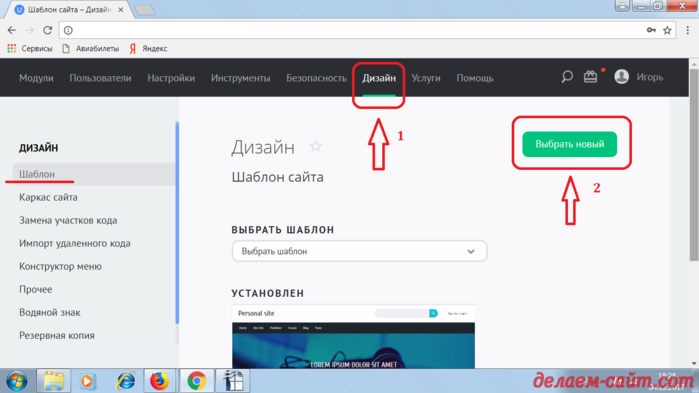
≈сли, по каким то причинам, ¬ам не подход€т стандартные шаблоны дл€ сайта созданного в онструкторе сайтов ёкоз, ¬ы можете купить и установить премиум шаблоны дл€ ucoz. ƒл€ выбора премиум шаблона ¬ам нужно зайти в ѕанель ”правлени€ сайтом, на вкладку "ƒизайн", и нажать кнопку "¬ыбрать новый":
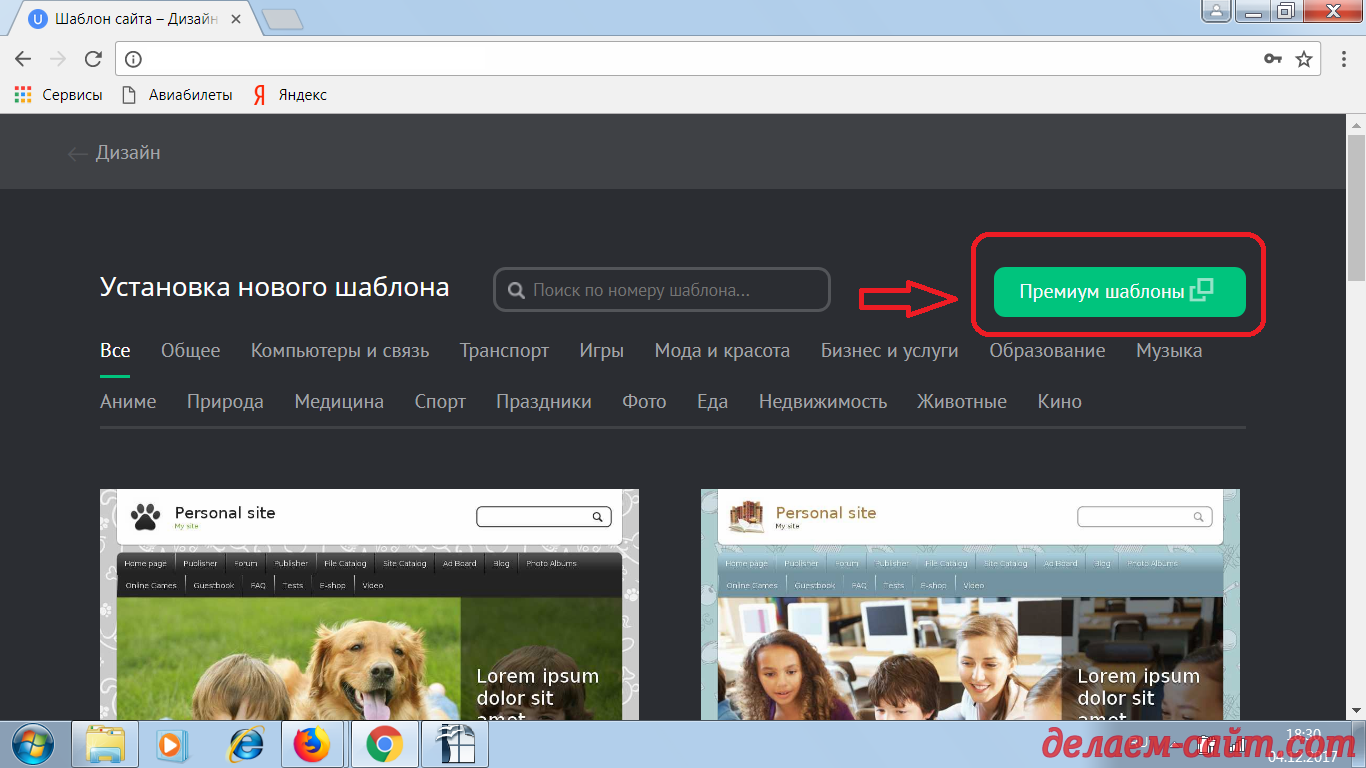
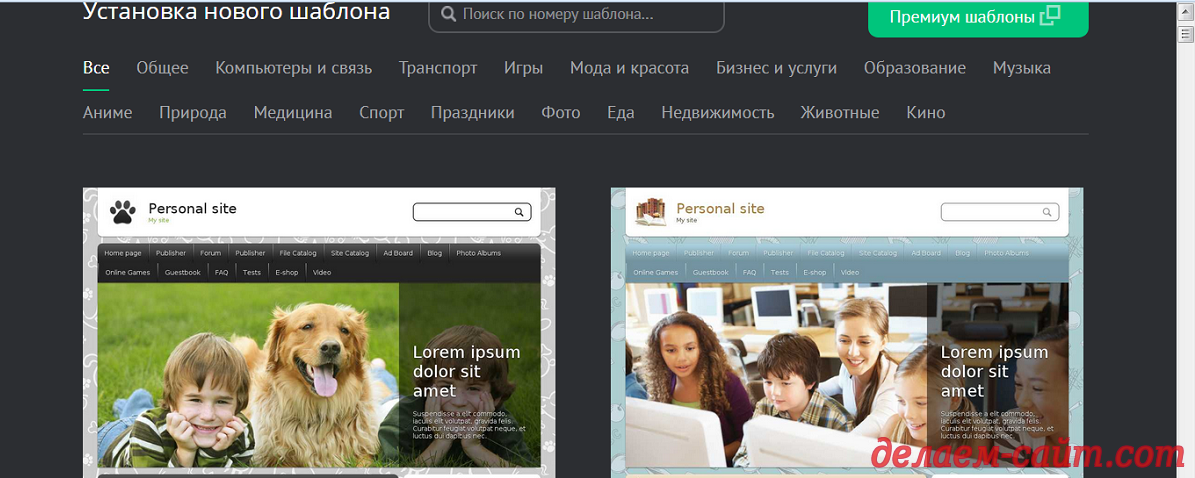
ќткроетс€ страница стандартных шаблонов от системы ёкоз. Ќажмите на кнопку "ѕремиум шаблоны", в правом верхнем углу страницы:
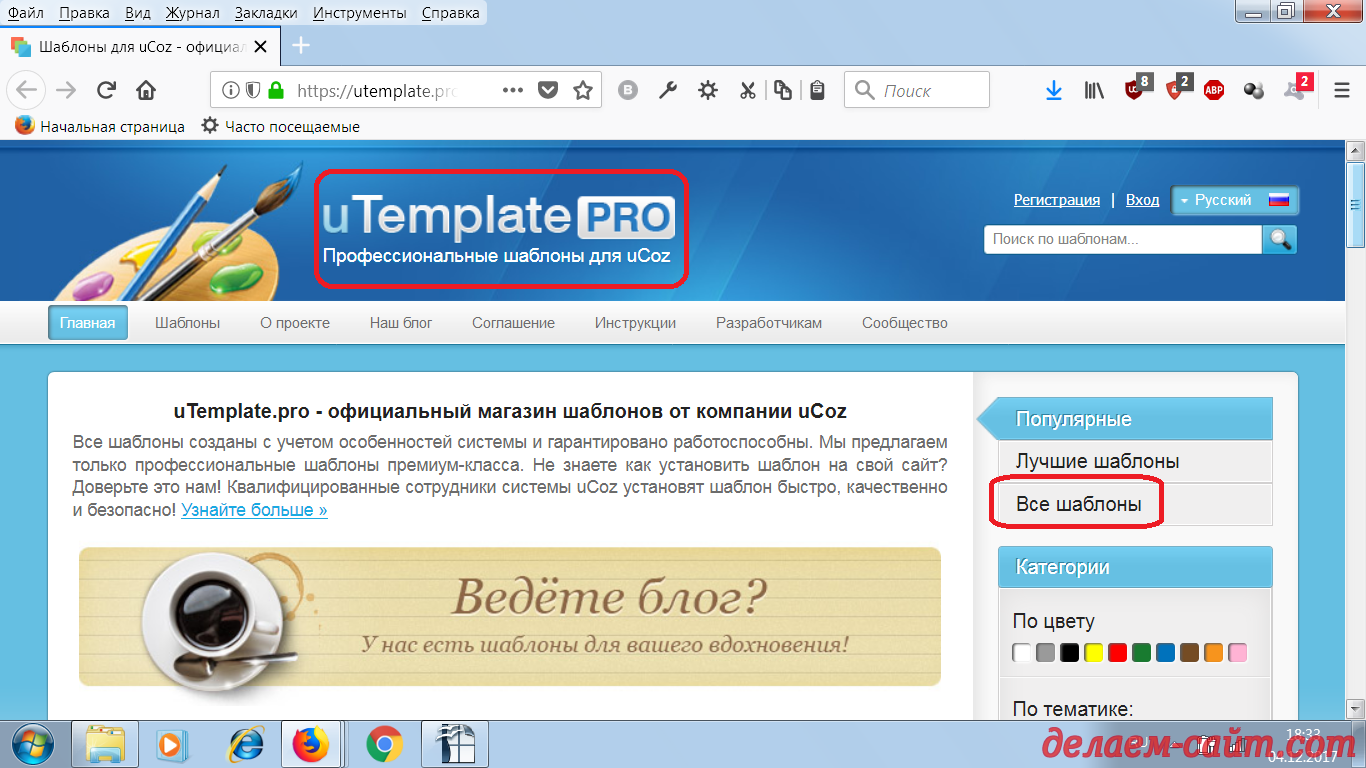
¬ы перейдЄте на сайт профессиональных шаблонов от конструктора ёкоз uTemplate.pro
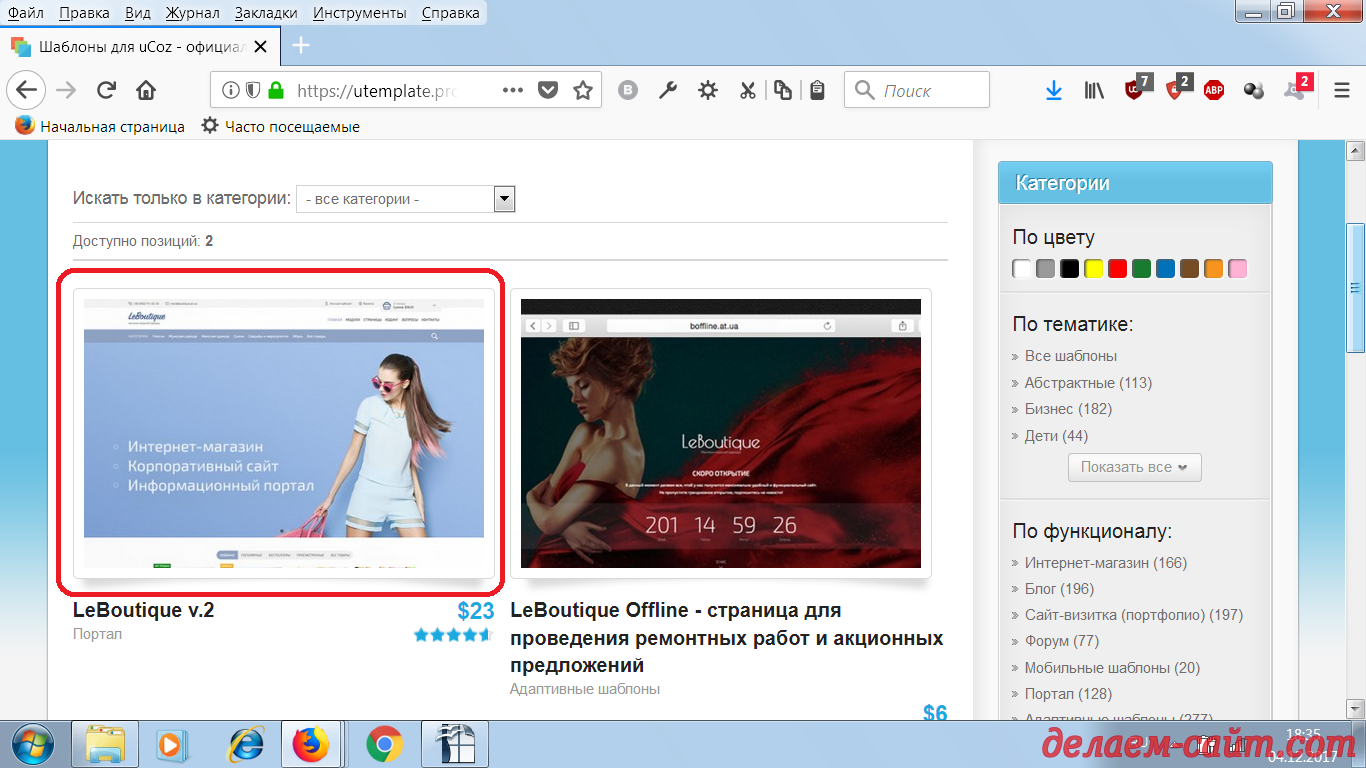
ѕремиум шаблоны дл€ ucoz разбиты на категории по функциональности, назначению, цветовому оформлению. ƒл€ каждого шаблона есть подробное описание и ссылка на ƒемо - сайт, на котором ¬ы сможете протестировать и посмотреть выбранный ¬ами вариант "вживую".
Ќа следующих скриншЄтах € покажу как € выбирал шаблон дл€ своего сайта:
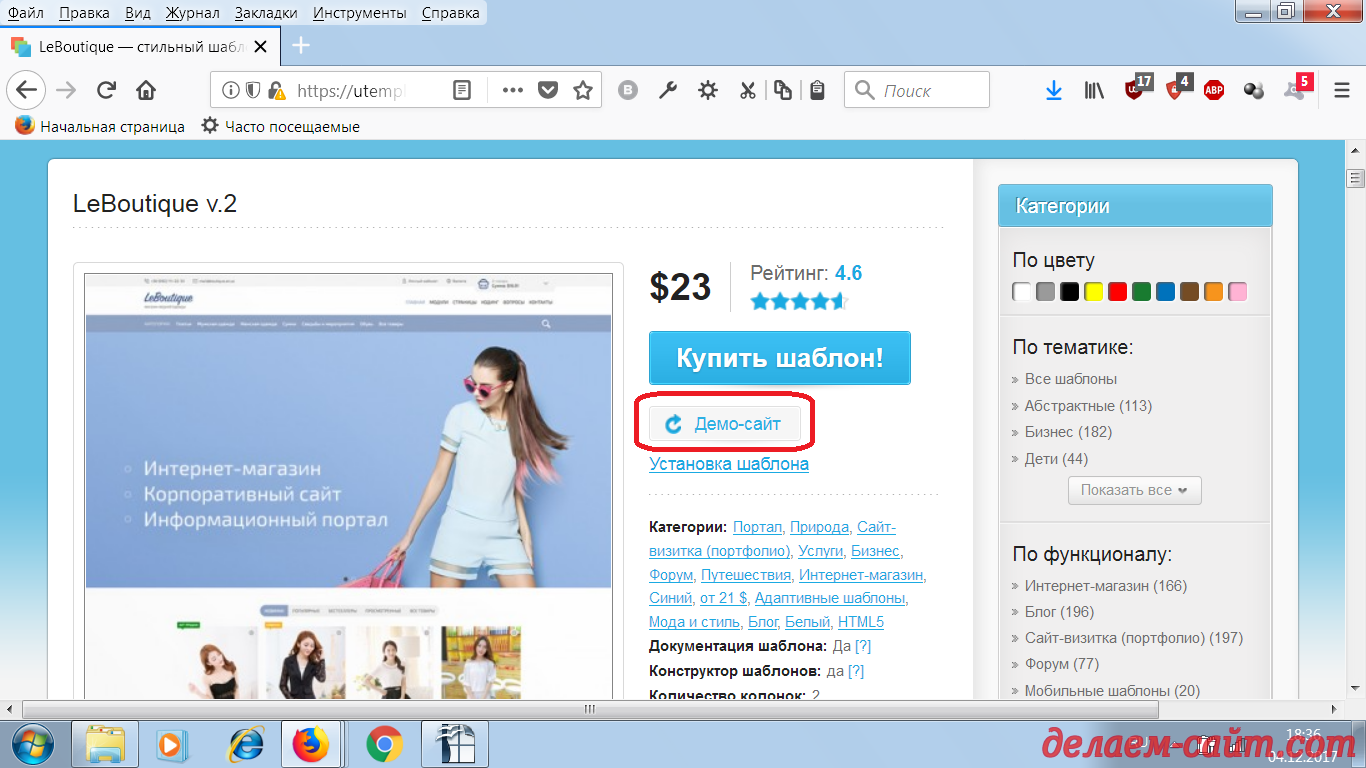
¬ы можете перейти на ƒемо - сайт с выбранным дизайном:
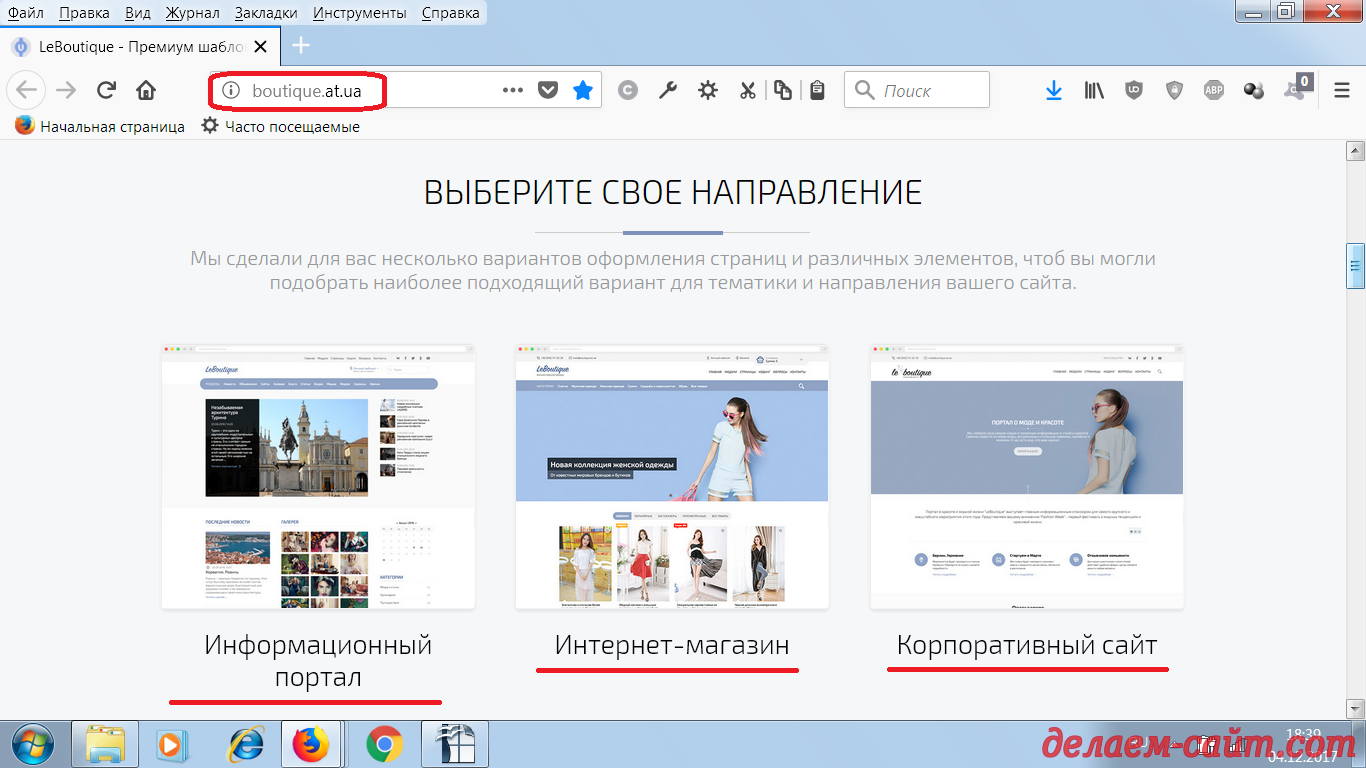
» на демо - сайте протестировать как работает понравившийс€ ¬ам шаблон. ѕричЄм, на многих демо - сайтах с премиум шаблонами дл€ ucoz, можно, в режиме он лайн, выбирать и мен€ть цветовую схему выбранного ¬ами шаблона и, также, мен€ть некоторые другие настройки отображени€ сайта.
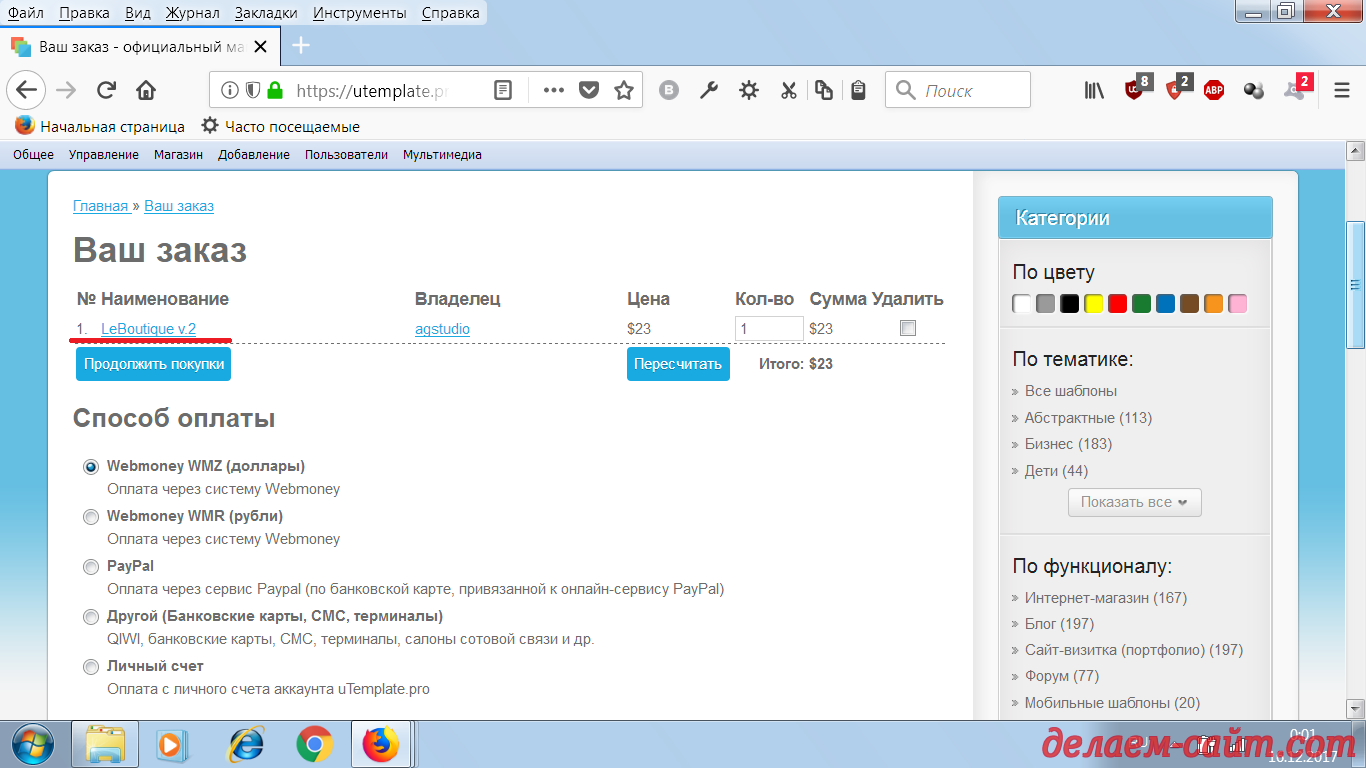
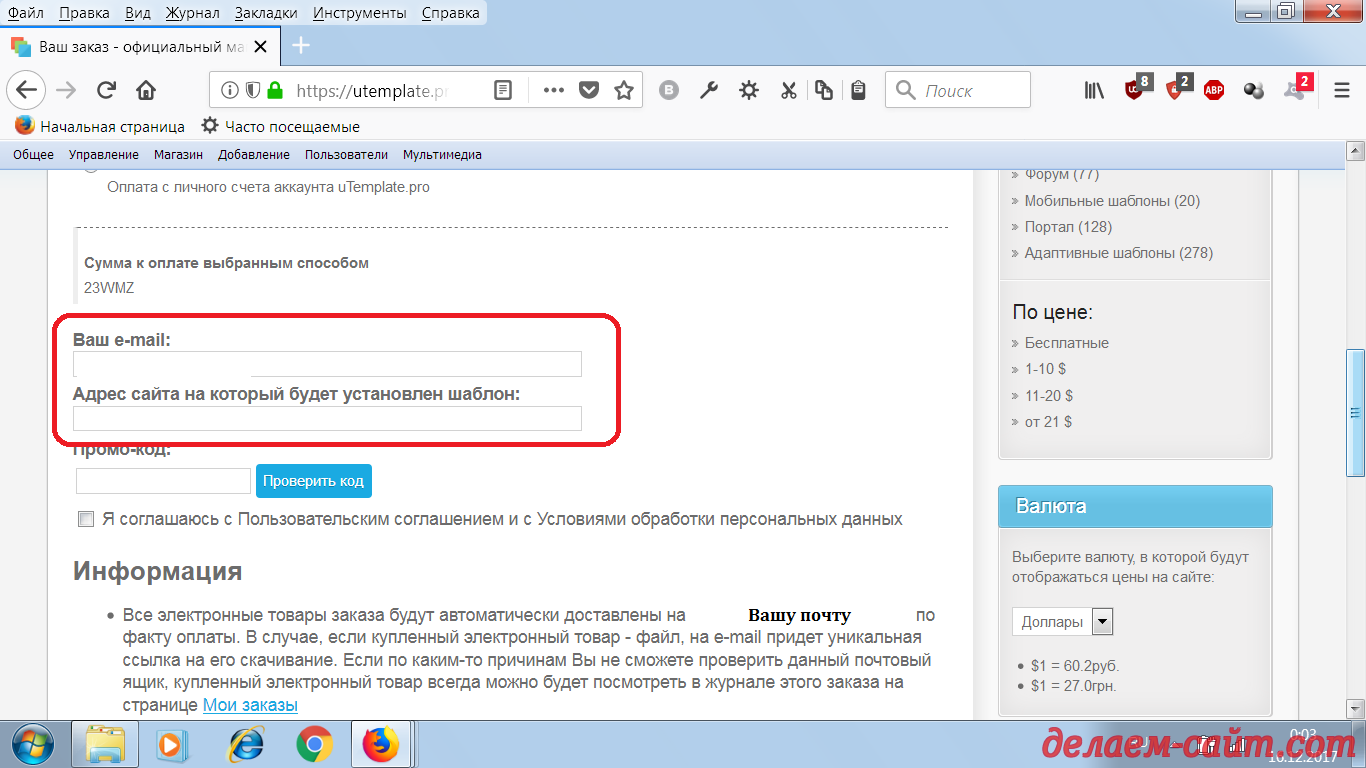
¬ыбрав нужный ¬ам шаблон нажмите на кнопку " упить шаблон", и ¬ы перейдЄте к странице оформлени€ заказа:
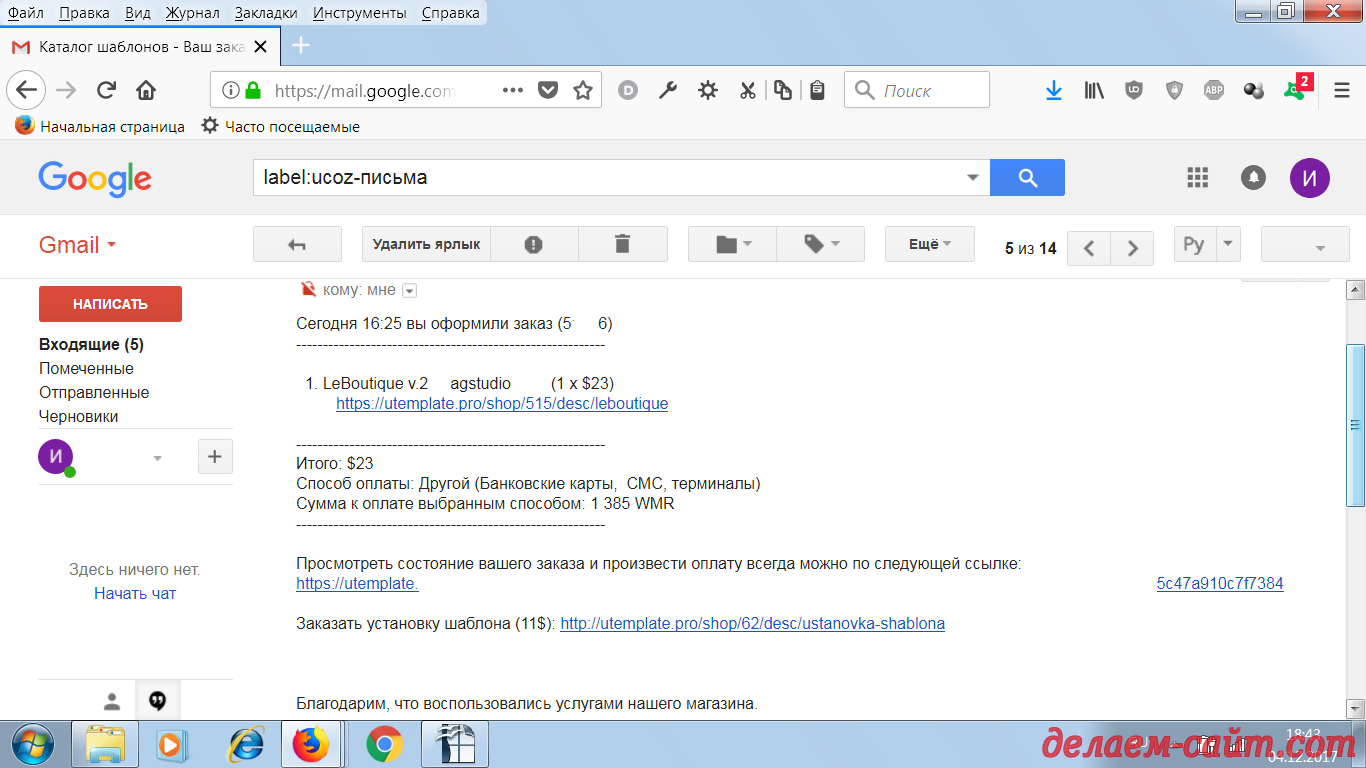
ѕосле того как ¬ы оформите и оплатите покупку, ѕремиум шаблона дл€ ¬ашего сайта, ¬ам на почту будет выслана информаци€ о ¬ашем заказе и ссылка на скачивание:
Ќу вот - половина дела сделана, и ¬ы стали счастливым обладателем оригинального ѕремиум шаблона дл€ ¬ашего сайта сделанного при помощи онструктора сайтов ёкоз. ¬месте с купленным шаблоном поставл€етс€ подробна€ инструкци€ по его установке на ¬аш сайт.
≈сли ¬ы не хотите или не можете самосто€тельно установить премиум шаблоны дл€ ucoz, то, за отдельную плату, ¬ам его установ€т специалисты магазина.
¬ принципе в установке нет ничего сложного, просто, внимательно выполн€йте рекомендации из инструкции и всЄ у ¬ас получитс€.
Ќекоторые вопросы самосто€тельной установки ѕремиум шаблона на сайт € освещу в статье ”становка премиум шаблона на сайт
ѕосто€нный адрес этой статьи на моЄм сайте: ¬ыбираем ѕремиум шаблон сайта на ёкоз
¬ы можете следить за моими новыми уроками в соцсет€х:
√руппа в онтакте: ƒелаем сайт с нул€
анал в яндекс ƒзен: ƒелаем и продвигаем сайт
—ообщество Google +: ƒелаем сайт самосто€тельно
Ѕлог в SKIES: ƒелаем сайт с нул€ самосто€тельно
≈сли ¬ам помогли мои уроки, по созданию и продвижению сайта, ¬ы можете сделать, добровольный, благотворительный взнос дл€ поддержки моего проекта делаем-сайт.com, перевед€ произвольную денежную сумму на мой яндекс ошелЄк:
”дачи в создании и продвижении собственного сайта или интернет - магазина!

|
ƒизайн дл€ сайта ucoz |
ƒневник |
¬ этой статье € расскажу как выбрать, или сменить на новый, дизайн сайта дл€ ucoz, из стандартных шаблонов, предоставл€емых, данным, конструктором.
ƒизайн сайта, одно из первых, с чем ¬ам будет нужно определитьс€, после регистрации в системе:
—истема UCOZ даЄт, пользовател€м, возможность выбора из нескольких сотен стандартных. безплатных, шаблонов. роме этого ¬ы можете упить и ”становить, платный шаблон у сторонних разработчиков, но, в этой статье, € покажу как выбрать и установить, именно, один из системных шаблонов.
ƒопустим ¬ы немного, уже, освоились на своЄм сайте и, по каким то причинам решили, что шаблон, выбранный ¬ами, при регистрации, ¬ас не устраивает. «аменить его на другой несложно. ѕервым делом заходим в ѕанель управлени€ сайтом (ѕ” ) и жмЄм на пункт меню ƒизайн - откроетс€ вот така€ вкладка.
ак ¬ы видите, перед ¬ами информаци€ о текущем шаблоне дизайнf дл€ сайта ucoz установленном на ¬ашем сайте. „тобы его переустановить нажимаем на кнопку "¬ыбрать новый":
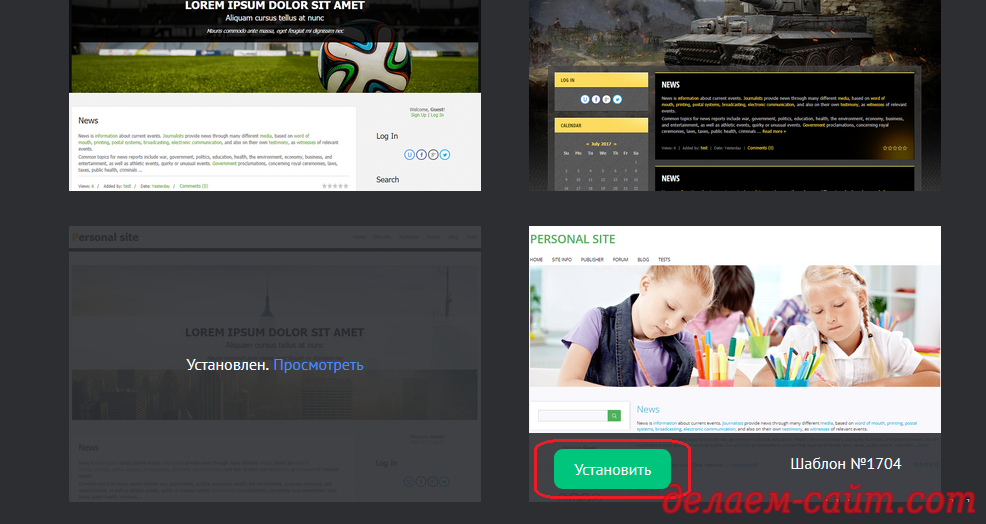
ќткроетс€ вкладка со всеми доступными вариантами шаблонов. ¬ыбор дизайнов сайта, довольно, велик. ¬ы можете, просто пролистывать страничку вниз пока не увидите вариант который ¬ам понравитьс€, или,сразу, открыть вкладку соответствующую направлению ¬ашего сайта и выбирать шаблон из, уже, тематических вариантов.
—разу скажу, что деление на тематики, довольно, условно. ¬ принципе шаблон из разр€да "ѕрирода" можно, с успехом, заменить на какой либо вариант из подборки о животных, к примеру.
ƒействительно на что необходимо обращать внимание, при выборе нового дизайнf дл€ сайта ucoz, это его цветовое оформление ( от этого зависит цвет и стиль шрифта ), пор€дка расположени€ пунктов меню (верх - низ, лево - право ). разделов с категори€ми материалов сайта и т.д.
—амо собой эти параметры можно также, изменить, и в, уже, установленном на сайт шаблоне, просто это потребует дополнительной работы с кодом, в ѕанели ”правлени€, так что, в цел€х оптимизации затрачиваемых усилий, желательно, сразу, подобрать наиболее устраивающий ¬ас вариант.
ак будет выгл€деть ¬аше творение в новой "одЄжке" можно посмотреть не выход€ из вкладки ѕанели ”правлени€ с набором дизайнов и, если ¬ам, что либо не по вкусу, продолжить выбирать подход€щий шаблон дл€ сайта:
ак только ¬ы нажмЄте на кнопку "”становить," сразу же!, шаблон на сайте будет сменЄн, и ¬ы сможете посмотреть на новый дизайн ¬ашего сайта.
ќбратите внимание, что все изменени€, которые ¬ы сделали в предыдущем дизайне сайта, вручную, пропадут и, в новом шаблоне, их придЄтс€ делать заново! ак пример - вчера € заменил стандартное »м€ сайта "ћой сайт" на "—делать сайт своими руками".
ак видите, во врем€ переустановки шаблона, а €, просто, обновил шаблон на тот же самый, дл€ того, чтобы сделать картинки дл€ этой статьи, придуманное мною название было заменено на стандартное:
“аким же образом, на стандартный вариант, будут заменены, к примеру, цвет и размер шрифта, какие - либо дополнительные "обвесы" ¬ашего сайта, картинка в "шапке", ну и, вообще "всЄ - всЄ, что нажито непосильным трудом ( с )", поэтому € советую начать "нар€жать" ¬аш сайт, только, после того как ¬ы определитесь с выбором его дизайна.
ќднако изменени€ не затронут материалов которые ¬ы, ранее, размещали на страницах своего сайта. Ёто касаетс€ статей, фотографий в фотоальбомах, видео и другого рода загруженной ¬ами информации.
ѕрежде чем приступать к смене дизайна дл€ сайта ucoz, Ќасто€тельно!, рекомендую сделать бэкап., а по простому, резервную копию, предыдущих шаблонов использованных на ¬ашем проекте. “огда, если ¬ас не устро€т результат замены дизайна сайта, ¬ы в любое врем€ сможете всЄ "откатить" назад. ак сделать бэкап шаблонов и резервную копию информации, на сайте, €, подробно расскажу в одной из следующих моих статей.
”становив, понравившийс€ ¬ам, дизайн дл€ сайта ucoz протестируйте его работу и внешний вид страничек ¬ашего сайта и, если ¬ас всЄ устраивает, установку - переустановку шаблона можно считать завершЄнной.
“акже, из моей статьи: ¬ыбираем ѕремиум шаблон сайта на ёкоз, ¬ы узнаете как выбрать и приобрести один из платных шаблонов. Ќу на случай, если в стандартных дизайнах ¬ы, уже, успели разочароватьс€ : )
ѕосто€нный адрес этой статьи на моЄм сайте: ƒизайн дл€ сайта ucoz
¬ы можете следить за моими новыми уроками в соцсет€х:
√руппа в онтакте: ƒелаем сайт с нул€
анал в яндекс ƒзен: ƒелаем и продвигаем сайт
ћой блог на платформе blogspot.ru: ƒелаем сайт с нул€
ћо€ группа в ‘ейсбук: ѕошаговое создание сайта с нул€
—ообщество Google +: ƒелаем сайт самосто€тельно
Ѕлог в SKIES: ƒелаем сайт с нул€ самосто€тельно
—траничка в соцсети “виттер: —айт своими руками
≈сли ¬ам помогли мои уроки, по созданию и продвижению сайта, ¬ы можете сделать, добровольный, благотворительный взнос дл€ поддержки моего проекта делаем-сайт.com
ƒл€ этого переведите, произвольную, на ¬аше усмотрение, денежную сумму, ( рубль, как известно, доллар бережЄт : ) ), на мой яндекс ошелЄк. ƒонейшен, такой донейшен : )
ѕодписывайтесь на обновлени€ моего сайта, чтобы не пропустить новые уроки по созданию сайта или интернет - магазина.
”дачи в создании и продвижении собственного сайта или интернет - магазина!

ћетки: —айт на ёкоз Ўаблоны дизайна сайта шаблон сайта дизайн дл€ сайта ucoz ucoz ёкоз делаем сайт создание сайта создание сайта самосто€тельно интернет магази |
| —траницы: | [1] |