«дравствуйте друзь€. —егодн€ мы продолжим улучшать оптимизацию наших сайтов и блогов на платформе Blogger.
«дравствуйте друзь€. —егодн€ мы продолжим улучшать оптимизацию наших сайтов и блогов на платформе Blogger.
ѕольза заголовков виджета при ранжировании сайта
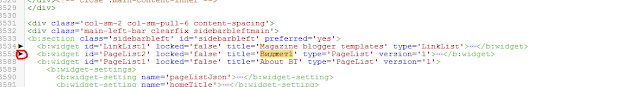
ќдин из таких сигналов находитс€ в виджетах блога, а именно в его заголовках. Ёти заголовки так же несут определенную пользу при индексировании и ранжировании ресурса поисковыми системами. Ёта польза достигаетс€ тогда, когда заголовкам присваиваютс€ названи€ согласно тематики сайта. Ќо это уже, как получитс€ потому, как обычно администратор добавл€ет немало виджетов, например:
-
ћы социальных сет€х.
-
ќб авторе.
-
ѕодписатьс€ на блог.
-
ѕопул€рные посты.
-
ѕоследние новости, и т.д.
ƒл€ поисковиков такие заголовки не несут особой важности. ¬от только из-за того, что в блоггере этим заголовками присвоен тег H2 мы волей-неволей вгон€ем поискового робота в ступор, поскольку тег H2 по приоритету довольно высок и его в основном используют дл€ заголовка внутри статьи. ¬ этих заголовках обычно наход€тс€ ключевые слова блога. ѕо-этому с точки зрени€ SEO это не совсем хороший сигнал. ѕри таком раскладе нужно тег H2 сменить на более низкий по приоритету, например H3 или H4, еще можно заменить тегом strong. Ќо если у вас получаетс€ создать заголовок виджета с ключевыми словами по тематике сайта, тогда тег H2 можно не мен€ть.
Ќапример есть сайт о шаблонах дл€ blogger. я создал виджет, который показывает разные тип шаблонов и соотвественно подписал его заголовок, как "“ипы шаблонов". “ак же виджет "ѕопул€рные шаблоны". ѕлохо будет, если писать оглавлени€ в такой манере: "“ипы", "ѕопул€рное". ѕриведу небольшой пример пользы такого заголовка. ƒопустим человек ищет "ѕопул€рные шаблоны blogger". Ќо на вашем сайте нет такой статьи и соответственно поисковик выдаст результат поиска без вашего сайта или же с понизит его место в выдаче. » вот тут заголовок "ѕопул€рные шаблоны" с тегом H2 может быть полезным. ѕоисковик просто выберет наиболее релевантную страницу вашего сайта и в сниппете к ней приложит заголовок этого виджета. “огда у сайта больше шансов оказатьс€ в топе при таком запросе.
ѕон€тно, что проще составить заголовок виджета с ключевыми словами дл€ узко тематического сайта. » наоборот, чем больше тематик используетс€ на сайте, тем сложнее подобрать название оглавлени€ с ключевиками. » все же сайт с одной темой не исключает добавлени€ таких виджетов, как: ћы в социальных сет€х, ѕодписатьс€ на рассылку, и других важных инструментов.
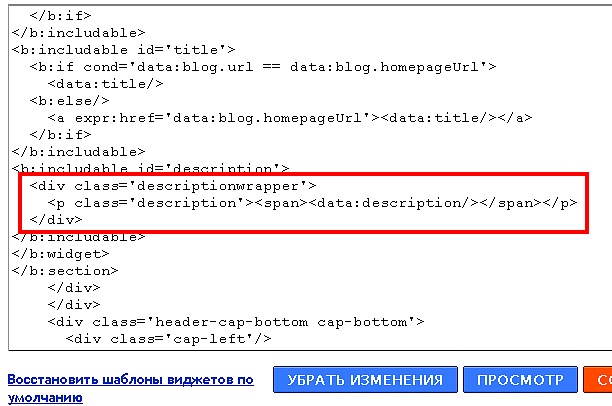
ак в заголовке виджета изменить тег H2
ƒл€ каждого виджета нужно проделать такую операцию отдельно. тому же внешний вид заголовка после замены тега изменитс€.