-Цитатник
Сочетание цвета в нашей жизни... Цвет в нашей жизни играет огромную рол...
Corel PhotoMirage - программа для анимации картинок - (1)Corel PhotoMirage - программа для анимации картинок Всем Здравствуйте... Вчера я выст...
Музыкальные альбомы для скачивания - (2)Музыкальные альбомы для скачивания Для тех пользователей, кто делает музыкальные посты...
Про плеер, прямые ссылки и другое - (1)Про плеер, прямые ссылки и другое Всем Здравствуйте... Я не зря сегодня выставила Небольш...
Урок. Как сделать простую рамочку для текста. - (6)Урок. Как сделать простую рамочку для текста ...
-Рубрики
- (8)
- (0)
- *** Коды для Мейла и ЛиРу (4)
- ===КНОПОЧКИ перехода от Schamada=== (1)
- аватар (54)
- белье (3)
- все о золоте (14)
- живопись (131)
- живопись (138)
- животные (100)
- Четвероногий юмор (5)
- жизнь (1170)
- автомобили (1)
- автомобили (1)
- БИБЛИОТЕКА (20)
- города (42)
- девиз дня (4)
- искусство жизни (8)
- птицы (9)
- разное (206)
- стихи (309)
- Тематические новости (82)
- кнопки переходы (15)
- кнопки переходы (4)
- коллажи (39)
- кулинария (299)
- мода (54)
- мода (26)
- Мотивация .Дальше-Больше (2)
- музыка (202)
- музыка (103)
- НОВОСТИ (172)
- *** ДОБРОЕ УТРО ... (8)
- Adobe Photoshop для начинающих (2)
- АНИМАЦИЯ И ФОНЫ (8)
- КУЛЬТУРОЛОГИЯ.РФ (6)
- Мои коллажи (7)
- Мои рамочки (4)
- РАДИО ТОЧКИ (10)
- РАМОЧКИ ДЛЯ ВИДЕО И МУЗЫКИ (3)
- РУБРИКИ (1)
- СООБЩЕНИЕ 2 (27)
- ТУРИЗМ И ОТДЫХ (7)
- УРОК КАК ВСТАВИТЬ КАРТИНКУ В РАМОЧКУ (3)
- УРОКИ ОТ ЛЮБАШИ (36)
- ФЛЕШПЛЕЕРЫ (12)
- Цветочный PNG (7)
- поэзия (49)
- природа (208)
- ***КАМЧАТСКАЯ ПРИРОДА...*** (15)
- путешествия (160)
- Архангельск life (4)
- разделители (70)
- *** ФОТОГРАФИИ ЛИНИИ РАЗДЕЛИТЕЛИ ОТ Novichok56 (1)
- рукоделие (99)
- СООБЩЕНИЕ (4685)
- "Почему не отображаются картинки?" (2)
- *** Баннеры друзей и сообществ (обновление) (1)
- *** ПОРТАЛ "НАША ПРЯЖА" ( Всё о вязании (1)
- *** ХОРОШИЙ музыкальный портал, где много интере (1)
- ... УЧИМСЯ ШИТЬ ... (2)
- === Мои фото манипуляции.+материал от mimozochka (1)
- ВИДЕО (14)
- ♦♦♦‼&# (1)
- * РАМКИ С ОБЪЁМНЫМ ФОНОМ БЕЗ ФОТО ШОПА * (1)
- *** ✾Flash открыточки для комментариев& (1)
- *** *** КНОПКИ ПЕРЕХДЫ ОТ Pannamusic***. (1)
- *** ВЕСНА (13)
- *** ВСЕ О БЕГУЩЕМ ТЕКСТЕ .*** (1)
- *** Галерея_Дефне Рамочки (7)
- *** ГЛИТЕРЫ (2)
- *** Глиттеры всех цветов ... (1)
- *** ДЕНЬ КОСМОНАВТИКИ (1)
- *** КАРТИНКИ-КОММЕНТАРИИ ОТ SCHAMADA (1)
- *** КЛИПАРТ ДЕВУШКИ от Vera Larionova Vera Larion (2)
- *** Кнопки переходы от Arnucha (5)
- *** КОМПЬЮТЕРНАЯ ГРАМОТНОСТЬ (7)
- *** ЛЕТО (7)
- *** Мои открытки (1)
- *** МУЗЕИ (9)
- *** НАБОР цветных окошек для кодов (2)
- *** ОСЕННИЕ КЛАСТЕРЫ (2)
- *** РАМОЧКА ОТ Arnusha (109)
- *** РАМОЧКА ОТ Crystal_Si (2)
- *** РАМОЧКА ОТ geniavegas *** (8)
- *** РАМОЧКА ОТ Kantemirova_Irina (10)
- *** РАМОЧКА ОТ R-Oksana (19)
- *** РАМОЧКА ОТ Зиновия (2)
- *** РАМОЧКА ОТ Люба47 *** (1)
- *** РАМОЧКА ОТ Beauti Flash (16)
- *** РАМОЧКА ОТ E-Ledi (26)
- *** РАМОЧКА ОТ GALZI простые (2)
- *** РАМОЧКА ОТ Iskuschenie =1833=...=1836= (4)
- *** РАМОЧКА ОТ Lkis (12)
- *** РАМОЧКА ОТ Selesta_L (2)
- *** Рамочка с разрывом. (1)
- *** Рамочки для текста*Диогональка* (1)
- *** РАМОЧКИ ОТ Litizija (17)
- *** РАМОЧКИ ОТ mimozochka (17)
- *** РАМОЧКИ ОТ Sauly (2)
- *** РАМОЧКИ ОТ Brright Sun (6)
- *** РАМОЧКИ ОТ Infinity_I (15)
- *** РАМОЧКИ ОТ Schamada (15)
- *** РАМОЧКИ ОТ ЛИДАНА (23)
- *** РАМОЧКИ ОТ ЛЮБА-ЛЮБУШКА (47)
- *** РАМОЧКИ С РАЗНЫМИ КРАЯМИ ОТ ka82 (1)
- *** РМАОЧКА ОТ Sauly (4)
- *** РМАОЧКА ОТ MIROSSLAVA (6)
- *** ССЫЛОЧКИ на нужные посты ... (1)
- *** Уроки от Иннушка (4)
- *** Цветовая палитра на Лиру. (5)
- *** Энциклопедия бесплатных программ. (5)
- **** МОЙ АДРЕС В ЯНДЕКС ФОТКАХ (1)
- **** ПИШЕМ КРАСИВО (9)
- **** РАМОЧКИ ОТ KLAVDIA-FRANCE (9)
- ***ЗИМА (12)
- ***Простые текстовые рамочки(разные). (2)
- ***СЕРДЦА В ПНГ*** (2)
- ***УРОКИ ОТ Schamada (1)
- ... Анимированные рамочки с прокруткой от Schamada (1)
- ...ОСЕНЬ (10)
- 1941-1945 года (17)
- === МОЯ ЛЮБИМАЯ МУЗЫКА=== (4)
- === БРОДИЛКА по ДНЕВНИКУ === (1)
- === Делаем рамочку в Рамочнике === (1)
- === РАМОЧКА ОБВОДКА ===. (2)
- === УЧИМСЯ ДЕЛАТЬ РАМКУ В ДВА СЛОЯ === (2)
- ===Анимация воды в фотошопе. Круги на воде=== (1)
- ===БАЛЕТ=== (2)
- ===Волшебная шняжка=== (1)
- ===КОЛЛЕКЦИЯ АНИМИРОВАННЫХ ФОНОВ ОТ Flash_Magic == (2)
- ===КРАСИВЫЕ кнопочки-переходы+код!Подарок от Panna (1)
- ===МТС - вопросы и ответы=== (1)
- ===Радиоплеер=== (2)
- ===Разделяем текст линиями=== (1)
- ===Рамочка с разрывом.=== (1)
- ===РАМОЧКИ ОТ Flash_Magic=== (1)
- ===Стильные рамки (блоки)=== (1)
- ===ФОНЫ ТЕКСТУРА ОТ Arnusha=== (2)
- ===ФОНЫ, ТЕКСТУРЫ, БЛИНГИ, ГРАДИЕНТЫ, РАЗДЕЛИТЕЛИ, (1)
- ==BLlINGS== (1)
- ==ЗОЛОТЫЕ РАЗДЕЛИТЕЛИ ОТ Schamada=== (1)
- IQ - Интеликтуальный журнал (8)
- Анимация картинок без фотошопа (в эдиторе) (1)
- Анимированные рамочки для фото (3)
- Благодарки моих друзей (8)
- Бродилка по клипарту (4)
- ВОТ... (148)
- Все под рукой. Начинающему блокеру. (49)
- вязание спицами и крючком (125)
- Гифики (4)
- девушки png (3)
- Декоративные элементы (6)
- Делаем рамочку для текста без ФШ... (1)
- Делайте собственные фоны (1)
- ЖЗЛ (68)
- животные (2)
- жизнь, сообщение, схемки, разное, природа, путешес (96)
- ЗАБЫЛИ ПАРОЛЬ? (1)
- Заготовки для баннеров и открыток от Flash Magic. (3)
- здоровье (238)
- здоровье (109)
- ИСКУССТВО (22)
- исторические факты (14)
- история (45)
- КАК СДЕЛАТЬ ОКОШКО С КОДОМ ПОД КАРТИНКОЙ (1)
- календарь 2017г. (5)
- КЛИПАРТ "CIUSTER" (1)
- КЛИПАРТ 3 д. (1)
- КЛИПАРТ PNG *разное* (8)
- КЛИПАРТ ДУХИ (1)
- Клипарт на прозрачном фоне "Розы" (1)
- КНИГИ (16)
- Кнопочки-переходы *Далее* от R-Oksana (1)
- Кнопочки-переходы *Далее* от R-Oksana (11)
- Красивые надписи от моих друзей (3)
- Красочно-иллюстрированные персонажи (1)
- Мои коллажи (1)
- НАУКА И ЖИЗНЬ (5)
- НАУКА И ТЕХНИКА (5)
- Огромная коллекция цветочных и романтических рамоч (1)
- Разделители для текста Efachka (1)
- разное (13)
- рамочка (624)
- РАМОЧКА ОТ Iskuschenie =1833=...=1836= (2)
- Рамочка ФШ (2)
- Рамочки из кожи - Заготовки для творчества от Flas (1)
- САД И ОГОРОД (12)
- Советы по созданию собственных рамочек. (1)
- ССЫЛКА НА КЛИПАРТ ДЛЯ ТВОРЧЕСТВА ОТ mimozochka (1)
- Ссылки, клипарт, девушки и др. (4)
- схемы (281)
- Тематические новости (8)
- ТУБЫ НА Wampi.ru. (1)
- ТУБЫ ОТ HEIDI (1)
- уборка и чистота (4)
- УДИВИТЕЛЬНОЕ (10)
- Универсальные рамочки для текста и ВИДЕО (1)
- уроки для всего (156)
- УРОКИ от Tane4k777 (13)
- Фильмы (66)
- ФОНЫ (98)
- ФОТОИСКУССТВО (169)
- ФОТОШОП (3)
- ЦВЕТОЧНЫЙ клипарт от MarijaKes (1)
- цветы (12)
- Эпиграф (4)
- Эффектные надписи, заголовки, тексты и два... (2)
- спорт (22)
- строительство (24)
- схемки объёмные (6)
- фитнес и красота.здоровье (11)
- фотографии (64)
- фоновые картинки (15)
- цитаты (54)
- цитаты (29)
- юмор (52)
-Метки
-Ссылки
-Музыка
- О чём ты поёшь, саксофон?
- Слушали: 36751 Комментарии: 0
- Мелодия
- Слушали: 73195 Комментарии: 0
- Claude Barzotti....Aime-moi (Люби меня!)
- Слушали: 15513 Комментарии: 0
- Пианино - Музыка души
- Слушали: 91588 Комментарии: 0
-Видео

- Ты знаешь, как хочется жить...
- Смотрели: 1 (0)

- Ты у меня одна. исп. Юрий Визбор
- Смотрели: 5 (0)

- Дорожите счастьем дорожите.
- Смотрели: 2 (0)

- кто не работет...
- Смотрели: 3 (0)
-Фотоальбом
-Стена

| вера_шубина написал 21.05.2017 18:00:45: <a href="http://calendar.yuretz.ru" title="Календари на любой год - Календарь.Юрец.Ру"><img border="0" src="http://i.calendar.yuretz.ru/informer/red.png" title="Календари на любой год - Календарь.Юрец.Ру" alt="Календари на любой год - Календарь.Юрец.Ру"></a>
<a href="http://calendar.yuretz.ru" title="Календари на любой год - Календарь.Юрец.Ру"><img border="0" src="http://i.calendar.yuretz.ru/informer/red.png" title="Календари на любой год - Календарь.Юрец.Ру" alt="Календари на любой год - Календарь.Юрец.Ру"></a> |

| вера_шубина написал 21.03.2017 08:51:27: https://yadi.sk/a/vcDH44iA3GC8Wc
|

| вера_шубина написал 13.03.2017 13:19:07: <a target=_blank href="http://www.liveinternet.ru/users/4841424/"><img src="//img-fotki.yandex.ru/get/9812/181892198.c0/0
<a target=_blank href="http://www.liveinternet.ru/users/4841424/"><img src="//img-fotki.yandex.ru/get/9812/181892198.c0/0 |

| вера_шубина написал 06.03.2017 17:50:25: <iframe id="airpano_frame" width="700" height="450" src="http://www.airpano.ru/files/Kamchatka-Geyser-Valley/1-3-2" frameborder="0" marginheight="0" marginwidth="0" scrolling="no" framespacing="0"> </iframe> <br><div style="float:right">Источник: <a href="http://www.airpano.ru/" target="_blank">www.AirPano.ru</a></div>
|

| вера_шубина написал 06.03.2017 14:19:23: http://www.liveinternet.ru/users/6017752/profile/
|
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Статистика
Записей: 12519
Комментариев: 5089
Написано: 30273
Серия сообщений "*** Уроки от Иннушка ":Выбрана рубрика *** Уроки от Иннушка .*** Уроки от ИннушкаЧасть 1 - Как в Blogger оптимизировать заголовки виджетов
Часть 2 - Как отображать виджеты в Blogger на определённых страницах
Часть 3 - Самоучитель по фотошоп CS5 и CS6 для начинающих
Часть 4 - Разные заготовки для творческих работ.
Соседние рубрики: Эффектные надписи, заголовки, тексты и два...(2), Эпиграф(4), цветы(12), ЦВЕТОЧНЫЙ клипарт от MarijaKes(1), Цветочный клипарт от MarijaKes(0), ФОТОШОП(3), ФОТОИСКУССТВО(169), ФОНЫ(98), Фильмы(66), УЧИМСЯ ШИТЬ ...(0), УРОКИ от Tane4k777(13), уроки для всего(156), Универсальные рамочки для текста и ВИДЕО(0), Универсальные рамочки для текста и ВИДЕО (1), УДИВИТЕЛЬНОЕ(10), УГОЛКИ(0), уборка и чистота(4), ТУБЫ ОТ HEIDI(1), ТУБЫ НА Wampi.ru.(1), Тематические новости(8), схемы(281), Ссылки, клипарт, девушки и др.(4), ССЫЛКА НА КЛИПАРТ ДЛЯ ТВОРЧЕСТВА ОТ mimozochka (1), Советы по созданию собственных рамочек.(1), САД И ОГОРОД(12), Рамочки из кожи - Заготовки для творчества от Flas(1), Рамочка ФШ(0), Рамочка ФШ(2), РАМОЧКА ОТ Iskuschenie =1833=...=1836=(2), рамочка(624), разное(13), Разделители для текста Efachka(1), Огромная коллекция цветочных и романтических рамоч(1), НАУКА И ТЕХНИКА(0), НАУКА И ТЕХНИКА(5), НАУКА И ЖИЗНЬ(5), Мои коллажи(1), Красочно-иллюстрированные персонажи(1), Красивые надписи от моих друзей(3), Кнопочки-переходы *Далее* от R-Oksana(11), Кнопочки-переходы *Далее* от R-Oksana(1), КНИГИ(16), Клипарт на прозрачном фоне "Розы"(1), КЛИПАРТ ДУХИ(1), КЛИПАРТ PNG *разное*(8), КЛИПАРТ 3 д.(1), КЛИПАРТ "CIUSTER"(1), календарь 2017г.(5), КАК СДЕЛАТЬ ОКОШКО С КОДОМ ПОД КАРТИНКОЙ(1), история(45), исторические факты(14), ИСКУССТВО(22), здоровье(109), здоровье(238), Заготовки для баннеров и открыток от Flash Magic.(3), ЗАБЫЛИ ПАРОЛЬ?(1), жизнь, сообщение, схемки, разное, природа, путешес(96), животные(2), ЖЗЛ(68), Делайте собственные фоны(1), Делаем рамочку для текста без ФШ...(1), Декоративные элементы(6), девушки png(3), Гифики(4), вязание спицами и крючком(125), Все под рукой. Начинающему блокеру.(49), ВОТ...(148), Бродилка по клипарту(4), Благодарки моих друзей(8), Анимированные рамочки для фото(3), Анимация картинок без фотошопа (в эдиторе)(1), IQ - Интеликтуальный журнал(8), Flesh заготовки(0), ==ЗОЛОТЫЕ РАЗДЕЛИТЕЛИ ОТ Schamada===(1), ==ЗОЛОТЫЕ РАЗДЕЛИТЕЛИ ОТ Schamada==(0), ==BLlINGS==(1), ===ФОНЫ, ТЕКСТУРЫ, БЛИНГИ, ГРАДИЕНТЫ, РАЗДЕЛИТЕЛИ,(1), ===ФОНЫ ТЕКСТУРА ОТ Arnusha===(2), ===Стильные рамки (блоки)===(1), ===РАМОЧКИ ОТ Flash_Magic===(1), ===Рамочка с разрывом.===(1), ===Разделяем текст линиями===(1), ===Радиоплеер===(2), ===МТС - вопросы и ответы===(1), ===КРАСИВЫЕ кнопочки-переходы+код!Подарок от Panna(1), ===КОЛЛЕКЦИЯ АНИМИРОВАННЫХ ФОНОВ ОТ Flash_Magic ==(2), ===Волшебная шняжка===(1), ===БАЛЕТ===(2), ===Анимация воды в фотошопе. Круги на воде===(1), === УЧИМСЯ ДЕЛАТЬ РАМКУ В ДВА СЛОЯ ===(2), === РАМОЧКА ОБВОДКА ===.(2), === Делаем рамочку в Рамочнике ===(1), === БРОДИЛКА по ДНЕВНИКУ ===(1), === МОЯ ЛЮБИМАЯ МУЗЫКА===(4), == ШРИФТЫ, HTML-коды / примеры с кодами(0), 1941-1945 года(17), ...ОСЕНЬ(10), ... Анимированные рамочки с прокруткой от Schamada(1), ***УРОКИ ОТ Schamada (1), ***СЕРДЦА В ПНГ***(2), ***Простые текстовые рамочки(разные).(2), ***ЗИМА(12), **** РАМОЧКИ ОТ KLAVDIA-FRANCE(9), **** ПИШЕМ КРАСИВО(9), **** МОЙ АДРЕС В ЯНДЕКС ФОТКАХ(1), *** Энциклопедия бесплатных программ.(5), *** Цветовая палитра на Лиру.(5), *** ССЫЛОЧКИ на нужные посты ...(1), *** РМАОЧКА ОТ MIROSSLAVA (6), *** РМАОЧКА ОТ Sauly(4), *** РАМОЧКИ С РАЗНЫМИ КРАЯМИ ОТ ka82(1), *** РАМОЧКИ ОТ ЛЮБА-ЛЮБУШКА(47), *** РАМОЧКИ ОТ ЛИДАНА(23), *** РАМОЧКИ ОТ Schamada(15), *** РАМОЧКИ ОТ Infinity_I (15), *** РАМОЧКИ ОТ Brright Sun(6), *** РАМОЧКИ ОТ Sauly(2), *** РАМОЧКИ ОТ mimozochka (17), *** РАМОЧКИ ОТ Litizija (17), *** Рамочки для текста*Диогональка*(1), *** Рамочка с разрывом.(1), *** РАМОЧКА ОТ Selesta_L (2), *** РАМОЧКА ОТ Lkis (12), *** РАМОЧКА ОТ Iskuschenie =1833=...=1836=(4), *** РАМОЧКА ОТ GALZI простые(2), *** РАМОЧКА ОТ E-Ledi (26), *** РАМОЧКА ОТ Beauti Flash(16), *** РАМОЧКА ОТ Люба47 ***(1), *** РАМОЧКА ОТ Зиновия (2), *** РАМОЧКА ОТ R-Oksana(19), *** РАМОЧКА ОТ Kantemirova_Irina(10), *** РАМОЧКА ОТ geniavegas ***(8), *** РАМОЧКА ОТ Crystal_Si (2), *** РАМОЧКА ОТ Arnusha (109), *** ОСЕННИЕ КЛАСТЕРЫ(2), *** НАБОР цветных окошек для кодов(2), *** МУЗЕИ (9), *** Мои открытки(1), *** ЛЕТО(7), *** КОМПЬЮТЕРНАЯ ГРАМОТНОСТЬ(7), *** Кнопки переходы от Arnucha(5), *** КЛИПАРТ ДЕВУШКИ от Vera Larionova Vera Larion(2), *** КАРТИНКИ-КОММЕНТАРИИ ОТ SCHAMADA(1), *** Инструмент перо в фотошопе. Pen tool Photoshop(0), *** ДЕНЬ КОСМОНАВТИКИ(1), *** Глиттеры всех цветов ...(1), *** ГЛИТЕРЫ(2), *** Галерея_Дефне Рамочки(7), *** ВСЕ О БЕГУЩЕМ ТЕКСТЕ .***(1), *** ВЕСНА(13), *** *** КНОПКИ ПЕРЕХДЫ ОТ Pannamusic***.(1), *** ✾Flash открыточки для комментариев&(1), * РАМКИ С ОБЪЁМНЫМ ФОНОМ БЕЗ ФОТО ШОПА *(1), ♦♦♦‼&#(1), ВИДЕО (14), === Мои фото манипуляции.+материал от mimozochka (1), ... УЧИМСЯ ШИТЬ ...(2), *** ХОРОШИЙ музыкальный портал, где много интере(1), *** ПОРТАЛ "НАША ПРЯЖА" ( Всё о вязании(1), *** Баннеры друзей и сообществ (обновление)(1), "Почему не отображаются картинки?"(2), == ШРИФТЫ, HTML-коды / примеры с кодами(0)
Другие рубрики в этом дневнике: юмор(52), цитаты(54), фотографии(64), фитнес и красота.здоровье(11), схемки объёмные(6), строительство(24), спорт(22), СООБЩЕНИЕ(4685), рукоделие(99), разделители(70), путешествия(160), природа(208), поэзия(49), НОВОСТИ(172), музыка(103), музыка(202), Мотивация .Дальше-Больше(2), мода(54), кулинария(299), коллажи(39), кнопки переходы(15), жизнь(1170), животные(100), живопись(138), живопись(131), все о золоте(14), белье(3), аватар(54), ===КНОПОЧКИ перехода от Schamada===(1), *** Коды для Мейла и ЛиРу(4), (0), (8)
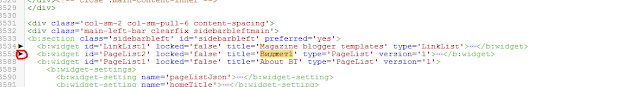
Как в Blogger оптимизировать заголовки виджетов |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Как в Blogger оптимизировать заголовки виджетов |
Как отображать виджеты в Blogger на определённых страницах |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: Как отображать виджеты в Blogger на определённых страницах |
Самоучитель по фотошоп CS5 и CS6 для начинающих |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "***WEBSITE for Ps": Часть 1 - Уроки по фотошоп, Ибо на Лиру такое не найдешь.
Часть 2 - Карта Блога
...
Часть 45 - Интересные сайты
Часть 46 - ВСЁ для ФОТОШОП от Veta-z
Часть 47 - Самоучитель по фотошоп CS5 и CS6 для начинающих
Метки: Самоучитель по фотошоп CS5 и CS6 для начинающих |
Разные заготовки для творческих работ. |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "***ДЕКОР PNG,РАМКИ": Часть 1 - Свитки.
Часть 2 - Декоративные элементы (золото серебро)
...
Часть 6 - Багет в PNG от "mobil-photo".
Часть 7 - Рамочки малого профиля от "mobil-photo".
Часть 8 - Разные заготовки для творческих работ.
Часть 9 - Заготовки для открыток и надписей от "Flash_Magic"
Часть 10 - Романтические рамочки в отличном качестве.
...
Часть 37 - Золотой декоративный орнамент в PNG 2
Часть 38 - Разделители для текста (цветочные)...от Fantazerka_Woman_by
Часть 39 - Золотые рамки в PNG
Метки: Разные заготовки для творческих работ. |
| Страницы: | [1] |