-Цитатник
Сочетание цвета в нашей жизни... Цвет в нашей жизни играет огромную рол...
Corel PhotoMirage - программа для анимации картинок - (1)Corel PhotoMirage - программа для анимации картинок Всем Здравствуйте... Вчера я выст...
Музыкальные альбомы для скачивания - (2)Музыкальные альбомы для скачивания Для тех пользователей, кто делает музыкальные посты...
Про плеер, прямые ссылки и другое - (1)Про плеер, прямые ссылки и другое Всем Здравствуйте... Я не зря сегодня выставила Небольш...
Урок. Как сделать простую рамочку для текста. - (6)Урок. Как сделать простую рамочку для текста ...
-Рубрики
- (8)
- (0)
- *** Коды для Мейла и ЛиРу (4)
- ===КНОПОЧКИ перехода от Schamada=== (1)
- аватар (54)
- белье (3)
- все о золоте (14)
- живопись (131)
- живопись (138)
- животные (100)
- Четвероногий юмор (5)
- жизнь (1170)
- автомобили (1)
- автомобили (1)
- БИБЛИОТЕКА (20)
- города (42)
- девиз дня (4)
- искусство жизни (8)
- птицы (9)
- разное (206)
- стихи (309)
- Тематические новости (82)
- кнопки переходы (15)
- кнопки переходы (4)
- коллажи (39)
- кулинария (299)
- мода (54)
- мода (26)
- Мотивация .Дальше-Больше (2)
- музыка (202)
- музыка (103)
- НОВОСТИ (172)
- *** ДОБРОЕ УТРО ... (8)
- Adobe Photoshop для начинающих (2)
- АНИМАЦИЯ И ФОНЫ (8)
- КУЛЬТУРОЛОГИЯ.РФ (6)
- Мои коллажи (7)
- Мои рамочки (4)
- РАДИО ТОЧКИ (10)
- РАМОЧКИ ДЛЯ ВИДЕО И МУЗЫКИ (3)
- РУБРИКИ (1)
- СООБЩЕНИЕ 2 (27)
- ТУРИЗМ И ОТДЫХ (7)
- УРОК КАК ВСТАВИТЬ КАРТИНКУ В РАМОЧКУ (3)
- УРОКИ ОТ ЛЮБАШИ (36)
- ФЛЕШПЛЕЕРЫ (12)
- Цветочный PNG (7)
- поэзия (49)
- природа (208)
- ***КАМЧАТСКАЯ ПРИРОДА...*** (15)
- путешествия (160)
- Архангельск life (4)
- разделители (70)
- *** ФОТОГРАФИИ ЛИНИИ РАЗДЕЛИТЕЛИ ОТ Novichok56 (1)
- рукоделие (99)
- СООБЩЕНИЕ (4685)
- "Почему не отображаются картинки?" (2)
- *** Баннеры друзей и сообществ (обновление) (1)
- *** ПОРТАЛ "НАША ПРЯЖА" ( Всё о вязании (1)
- *** ХОРОШИЙ музыкальный портал, где много интере (1)
- ... УЧИМСЯ ШИТЬ ... (2)
- === Мои фото манипуляции.+материал от mimozochka (1)
- ВИДЕО (14)
- ♦♦♦‼&# (1)
- * РАМКИ С ОБЪЁМНЫМ ФОНОМ БЕЗ ФОТО ШОПА * (1)
- *** ✾Flash открыточки для комментариев& (1)
- *** *** КНОПКИ ПЕРЕХДЫ ОТ Pannamusic***. (1)
- *** ВЕСНА (13)
- *** ВСЕ О БЕГУЩЕМ ТЕКСТЕ .*** (1)
- *** Галерея_Дефне Рамочки (7)
- *** ГЛИТЕРЫ (2)
- *** Глиттеры всех цветов ... (1)
- *** ДЕНЬ КОСМОНАВТИКИ (1)
- *** КАРТИНКИ-КОММЕНТАРИИ ОТ SCHAMADA (1)
- *** КЛИПАРТ ДЕВУШКИ от Vera Larionova Vera Larion (2)
- *** Кнопки переходы от Arnucha (5)
- *** КОМПЬЮТЕРНАЯ ГРАМОТНОСТЬ (7)
- *** ЛЕТО (7)
- *** Мои открытки (1)
- *** МУЗЕИ (9)
- *** НАБОР цветных окошек для кодов (2)
- *** ОСЕННИЕ КЛАСТЕРЫ (2)
- *** РАМОЧКА ОТ Arnusha (109)
- *** РАМОЧКА ОТ Crystal_Si (2)
- *** РАМОЧКА ОТ geniavegas *** (8)
- *** РАМОЧКА ОТ Kantemirova_Irina (10)
- *** РАМОЧКА ОТ R-Oksana (19)
- *** РАМОЧКА ОТ Зиновия (2)
- *** РАМОЧКА ОТ Люба47 *** (1)
- *** РАМОЧКА ОТ Beauti Flash (16)
- *** РАМОЧКА ОТ E-Ledi (26)
- *** РАМОЧКА ОТ GALZI простые (2)
- *** РАМОЧКА ОТ Iskuschenie =1833=...=1836= (4)
- *** РАМОЧКА ОТ Lkis (12)
- *** РАМОЧКА ОТ Selesta_L (2)
- *** Рамочка с разрывом. (1)
- *** Рамочки для текста*Диогональка* (1)
- *** РАМОЧКИ ОТ Litizija (17)
- *** РАМОЧКИ ОТ mimozochka (17)
- *** РАМОЧКИ ОТ Sauly (2)
- *** РАМОЧКИ ОТ Brright Sun (6)
- *** РАМОЧКИ ОТ Infinity_I (15)
- *** РАМОЧКИ ОТ Schamada (15)
- *** РАМОЧКИ ОТ ЛИДАНА (23)
- *** РАМОЧКИ ОТ ЛЮБА-ЛЮБУШКА (47)
- *** РАМОЧКИ С РАЗНЫМИ КРАЯМИ ОТ ka82 (1)
- *** РМАОЧКА ОТ Sauly (4)
- *** РМАОЧКА ОТ MIROSSLAVA (6)
- *** ССЫЛОЧКИ на нужные посты ... (1)
- *** Уроки от Иннушка (4)
- *** Цветовая палитра на Лиру. (5)
- *** Энциклопедия бесплатных программ. (5)
- **** МОЙ АДРЕС В ЯНДЕКС ФОТКАХ (1)
- **** ПИШЕМ КРАСИВО (9)
- **** РАМОЧКИ ОТ KLAVDIA-FRANCE (9)
- ***ЗИМА (12)
- ***Простые текстовые рамочки(разные). (2)
- ***СЕРДЦА В ПНГ*** (2)
- ***УРОКИ ОТ Schamada (1)
- ... Анимированные рамочки с прокруткой от Schamada (1)
- ...ОСЕНЬ (10)
- 1941-1945 года (17)
- === МОЯ ЛЮБИМАЯ МУЗЫКА=== (4)
- === БРОДИЛКА по ДНЕВНИКУ === (1)
- === Делаем рамочку в Рамочнике === (1)
- === РАМОЧКА ОБВОДКА ===. (2)
- === УЧИМСЯ ДЕЛАТЬ РАМКУ В ДВА СЛОЯ === (2)
- ===Анимация воды в фотошопе. Круги на воде=== (1)
- ===БАЛЕТ=== (2)
- ===Волшебная шняжка=== (1)
- ===КОЛЛЕКЦИЯ АНИМИРОВАННЫХ ФОНОВ ОТ Flash_Magic == (2)
- ===КРАСИВЫЕ кнопочки-переходы+код!Подарок от Panna (1)
- ===МТС - вопросы и ответы=== (1)
- ===Радиоплеер=== (2)
- ===Разделяем текст линиями=== (1)
- ===Рамочка с разрывом.=== (1)
- ===РАМОЧКИ ОТ Flash_Magic=== (1)
- ===Стильные рамки (блоки)=== (1)
- ===ФОНЫ ТЕКСТУРА ОТ Arnusha=== (2)
- ===ФОНЫ, ТЕКСТУРЫ, БЛИНГИ, ГРАДИЕНТЫ, РАЗДЕЛИТЕЛИ, (1)
- ==BLlINGS== (1)
- ==ЗОЛОТЫЕ РАЗДЕЛИТЕЛИ ОТ Schamada=== (1)
- IQ - Интеликтуальный журнал (8)
- Анимация картинок без фотошопа (в эдиторе) (1)
- Анимированные рамочки для фото (3)
- Благодарки моих друзей (8)
- Бродилка по клипарту (4)
- ВОТ... (148)
- Все под рукой. Начинающему блокеру. (49)
- вязание спицами и крючком (125)
- Гифики (4)
- девушки png (3)
- Декоративные элементы (6)
- Делаем рамочку для текста без ФШ... (1)
- Делайте собственные фоны (1)
- ЖЗЛ (68)
- животные (2)
- жизнь, сообщение, схемки, разное, природа, путешес (96)
- ЗАБЫЛИ ПАРОЛЬ? (1)
- Заготовки для баннеров и открыток от Flash Magic. (3)
- здоровье (238)
- здоровье (109)
- ИСКУССТВО (22)
- исторические факты (14)
- история (45)
- КАК СДЕЛАТЬ ОКОШКО С КОДОМ ПОД КАРТИНКОЙ (1)
- календарь 2017г. (5)
- КЛИПАРТ "CIUSTER" (1)
- КЛИПАРТ 3 д. (1)
- КЛИПАРТ PNG *разное* (8)
- КЛИПАРТ ДУХИ (1)
- Клипарт на прозрачном фоне "Розы" (1)
- КНИГИ (16)
- Кнопочки-переходы *Далее* от R-Oksana (1)
- Кнопочки-переходы *Далее* от R-Oksana (11)
- Красивые надписи от моих друзей (3)
- Красочно-иллюстрированные персонажи (1)
- Мои коллажи (1)
- НАУКА И ЖИЗНЬ (5)
- НАУКА И ТЕХНИКА (5)
- Огромная коллекция цветочных и романтических рамоч (1)
- Разделители для текста Efachka (1)
- разное (13)
- рамочка (624)
- РАМОЧКА ОТ Iskuschenie =1833=...=1836= (2)
- Рамочка ФШ (2)
- Рамочки из кожи - Заготовки для творчества от Flas (1)
- САД И ОГОРОД (12)
- Советы по созданию собственных рамочек. (1)
- ССЫЛКА НА КЛИПАРТ ДЛЯ ТВОРЧЕСТВА ОТ mimozochka (1)
- Ссылки, клипарт, девушки и др. (4)
- схемы (281)
- Тематические новости (8)
- ТУБЫ НА Wampi.ru. (1)
- ТУБЫ ОТ HEIDI (1)
- уборка и чистота (4)
- УДИВИТЕЛЬНОЕ (10)
- Универсальные рамочки для текста и ВИДЕО (1)
- уроки для всего (156)
- УРОКИ от Tane4k777 (13)
- Фильмы (66)
- ФОНЫ (98)
- ФОТОИСКУССТВО (169)
- ФОТОШОП (3)
- ЦВЕТОЧНЫЙ клипарт от MarijaKes (1)
- цветы (12)
- Эпиграф (4)
- Эффектные надписи, заголовки, тексты и два... (2)
- спорт (22)
- строительство (24)
- схемки объёмные (6)
- фитнес и красота.здоровье (11)
- фотографии (64)
- фоновые картинки (15)
- цитаты (54)
- цитаты (29)
- юмор (52)
-Метки
-Ссылки
-Музыка
- О чём ты поёшь, саксофон?
- Слушали: 36751 Комментарии: 0
- Мелодия
- Слушали: 73195 Комментарии: 0
- Claude Barzotti....Aime-moi (Люби меня!)
- Слушали: 15513 Комментарии: 0
- Пианино - Музыка души
- Слушали: 91588 Комментарии: 0
-Видео

- Ты знаешь, как хочется жить...
- Смотрели: 1 (0)

- Ты у меня одна. исп. Юрий Визбор
- Смотрели: 5 (0)

- Дорожите счастьем дорожите.
- Смотрели: 2 (0)

- кто не работет...
- Смотрели: 3 (0)
-Фотоальбом
-Стена

| вера_шубина написал 21.05.2017 18:00:45: <a href="http://calendar.yuretz.ru" title="Календари на любой год - Календарь.Юрец.Ру"><img border="0" src="http://i.calendar.yuretz.ru/informer/red.png" title="Календари на любой год - Календарь.Юрец.Ру" alt="Календари на любой год - Календарь.Юрец.Ру"></a>
<a href="http://calendar.yuretz.ru" title="Календари на любой год - Календарь.Юрец.Ру"><img border="0" src="http://i.calendar.yuretz.ru/informer/red.png" title="Календари на любой год - Календарь.Юрец.Ру" alt="Календари на любой год - Календарь.Юрец.Ру"></a> |

| вера_шубина написал 21.03.2017 08:51:27: https://yadi.sk/a/vcDH44iA3GC8Wc
|

| вера_шубина написал 13.03.2017 13:19:07: <a target=_blank href="http://www.liveinternet.ru/users/4841424/"><img src="//img-fotki.yandex.ru/get/9812/181892198.c0/0
<a target=_blank href="http://www.liveinternet.ru/users/4841424/"><img src="//img-fotki.yandex.ru/get/9812/181892198.c0/0 |

| вера_шубина написал 06.03.2017 17:50:25: <iframe id="airpano_frame" width="700" height="450" src="http://www.airpano.ru/files/Kamchatka-Geyser-Valley/1-3-2" frameborder="0" marginheight="0" marginwidth="0" scrolling="no" framespacing="0"> </iframe> <br><div style="float:right">Источник: <a href="http://www.airpano.ru/" target="_blank">www.AirPano.ru</a></div>
|

| вера_шубина написал 06.03.2017 14:19:23: http://www.liveinternet.ru/users/6017752/profile/
|
-Поиск по дневнику
-Подписка по e-mail
-Интересы
-Друзья
-Постоянные читатели
-Статистика
Записей: 12519
Комментариев: 5089
Написано: 30273
Делайте собственные фоны,чтобы не зависеть от чужих вкусов и предпочтений. |
Делайте собственные фоны,чтобы не зависеть от чужих вкусов и предпочтений.
Делайте собственные фоны,чтобы не зависеть от чужих вкусов и предпочтений.
Создание узора

В интернете можно найти множество пользовательских узоров, но что же делать, если ни один из них нам не подходит? Ответ простой: создать собственный, индивидуальный. Процесс создания бесшовной текстуры творческий и интересный.
Делайте собственные фоны, чтобы не зависеть от чужих вкусов и предпочтений.
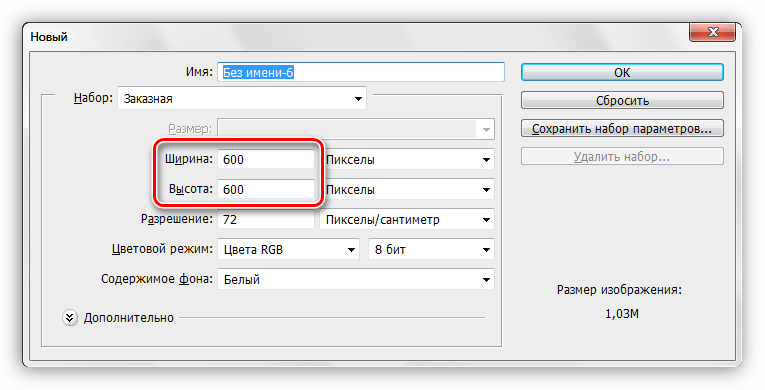
Нам понадобится документ квадратной формы.

При создании узора необходимо знать, что при наложении эффектов и применении фильтров, на границах холста могут появиться полоски светлого или темного цвета. Эти артефакты при применении фона превратятся в линии, которые очень сильно бросаются в глаза. Для того, чтобы избежать подобных неприятностей, необходимо немного расширить холст. С этого и начнем.
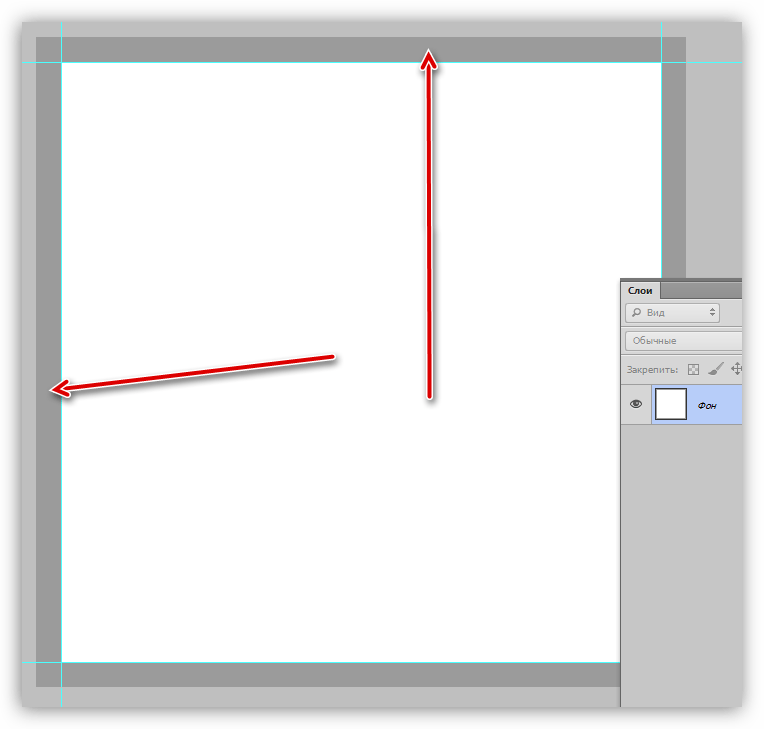
Ограничиваем холст направляющими со всех сторон.
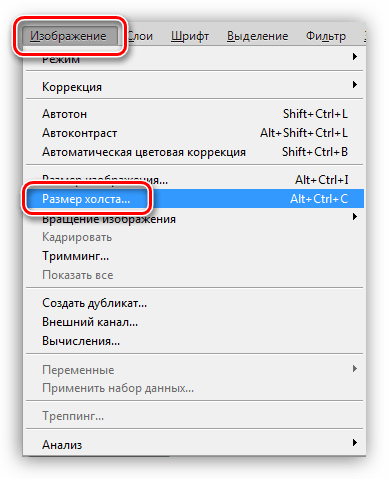
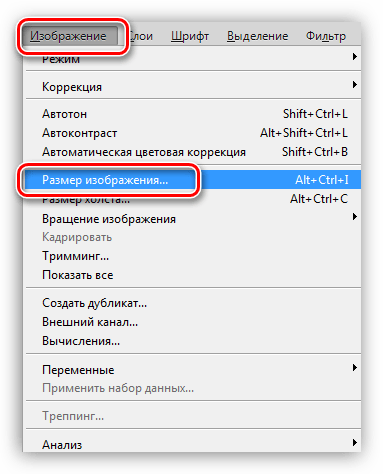
Переходим в меню «Изображение» и жмем на пункт «Размер холста».

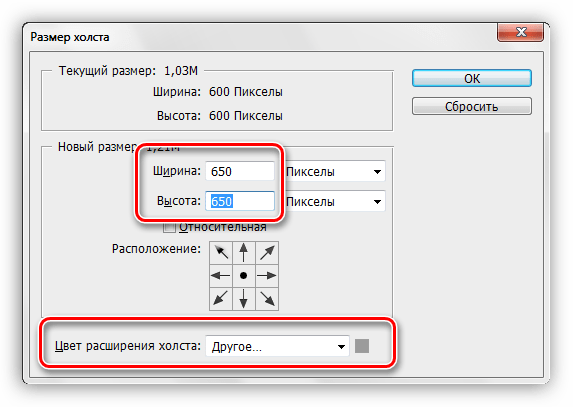
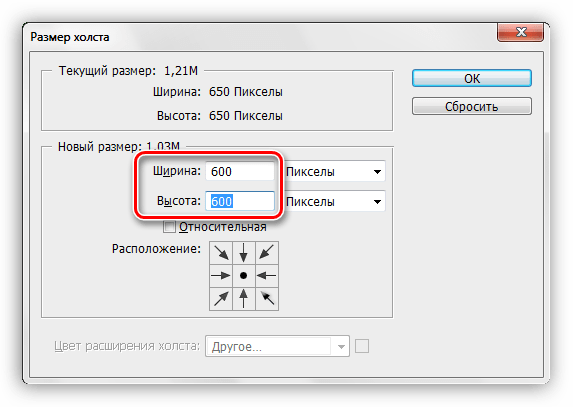
Добавляем по 50 пикселей к размерам Ширины и Высоты. Цвет расширения холста выбираем нейтральный, например, светло-серый.

Эти действия приведут к созданию вот такой зоны, последующая обрезка которой позволит нам удалить возможные артефакты:

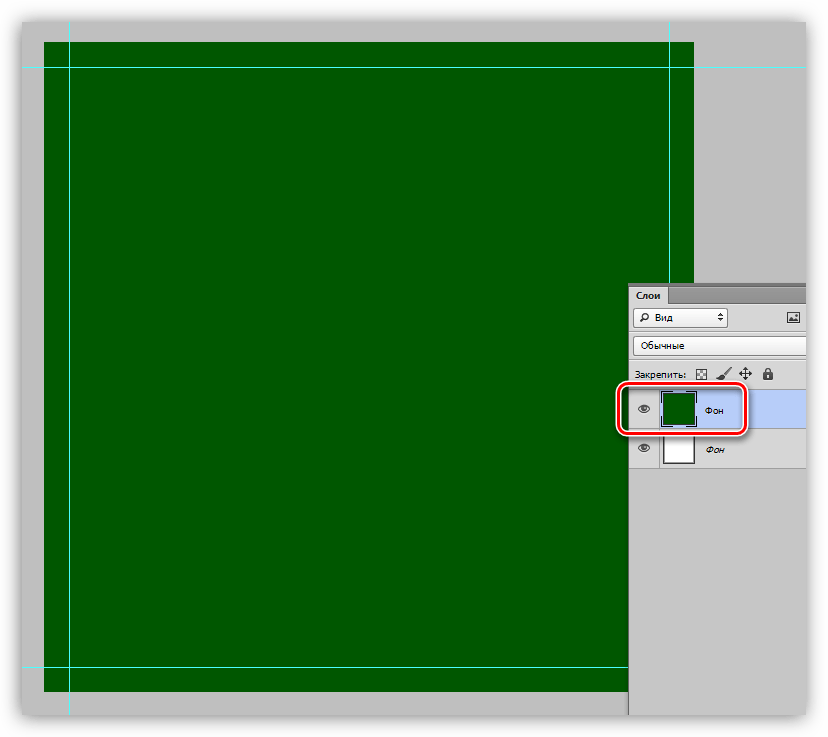
Создаем новый слой и заливаем его темно-зеленым цветом.

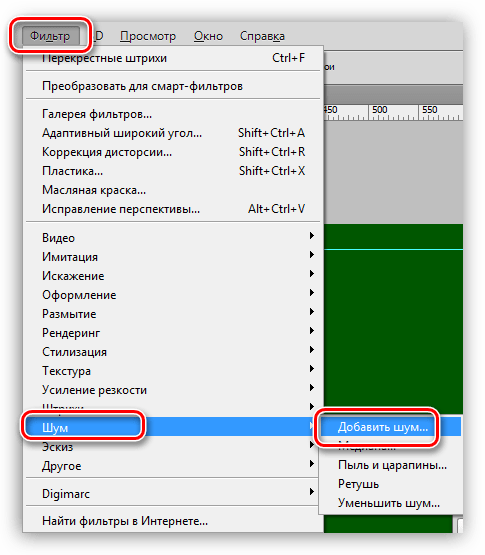
Добавим нашему фону немного зернистости. Для этого обратимся к меню «Фильтр», откроем раздел «Шум». Необходимый нам фильтр называется «Добавить шум».

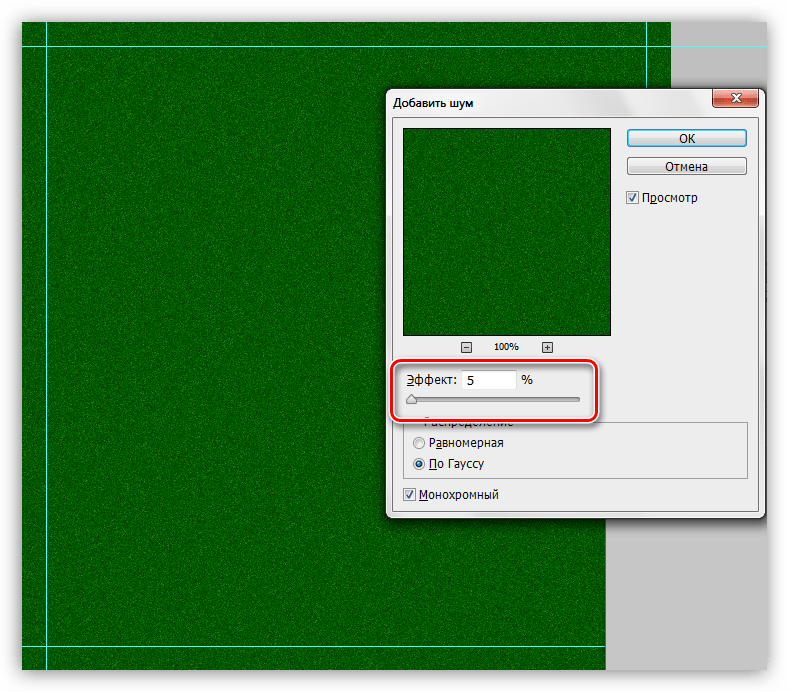
Размер зерна выбираем по своему усмотрению. От этого зависит выраженность текстуры, которую мы создадим на следующем этапе.

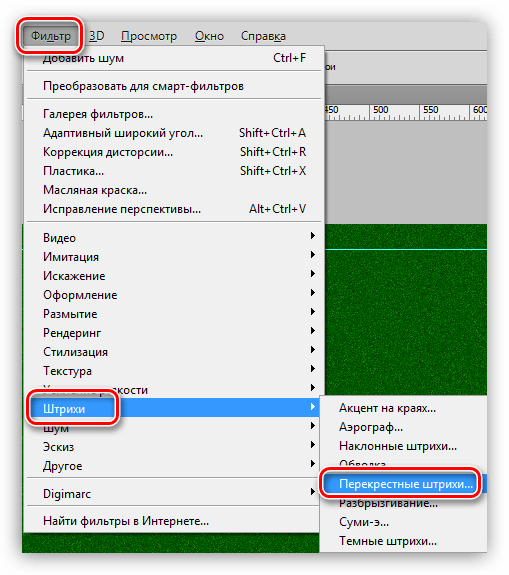
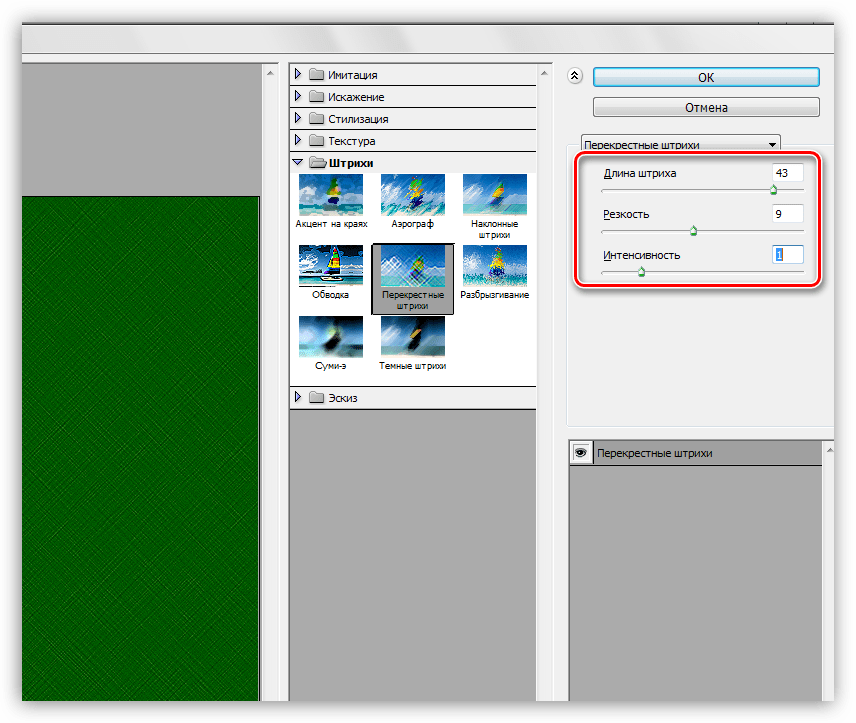
Далее применим фильтр «Перекрестные штрихи» из соответствующего блока меню «Фильтр».

Настраиваем плагин также «на глаз». Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться.

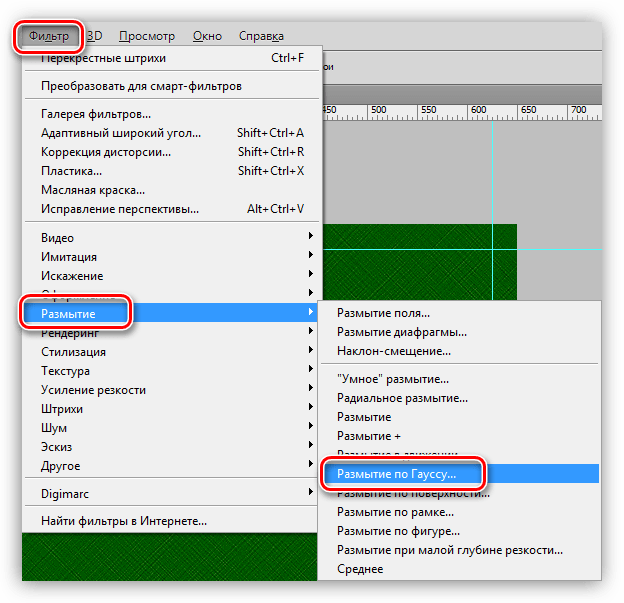
Применим к фону еще один фильтр под названием «Размытие по Гауссу».

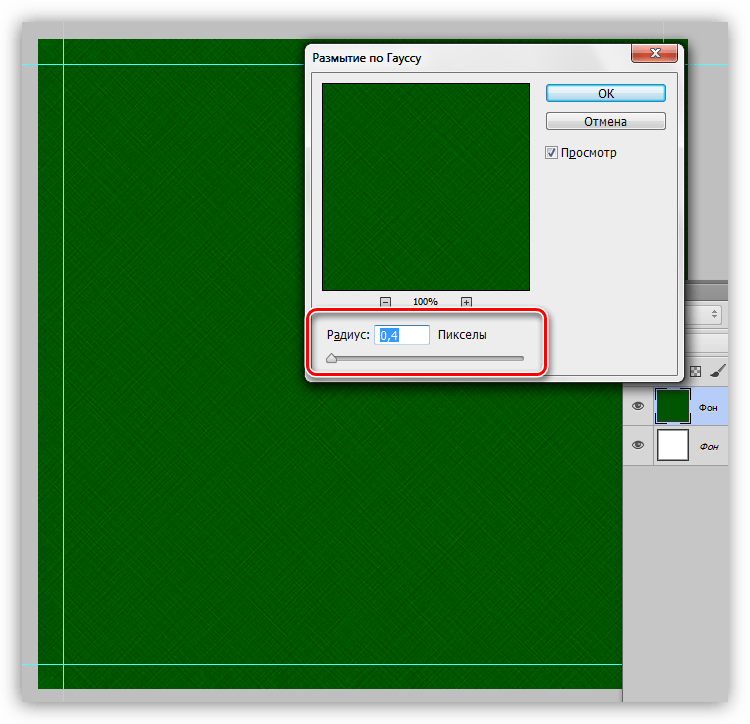
Радиус размытия выставляем минимальный, чтобы текстура не очень пострадала.

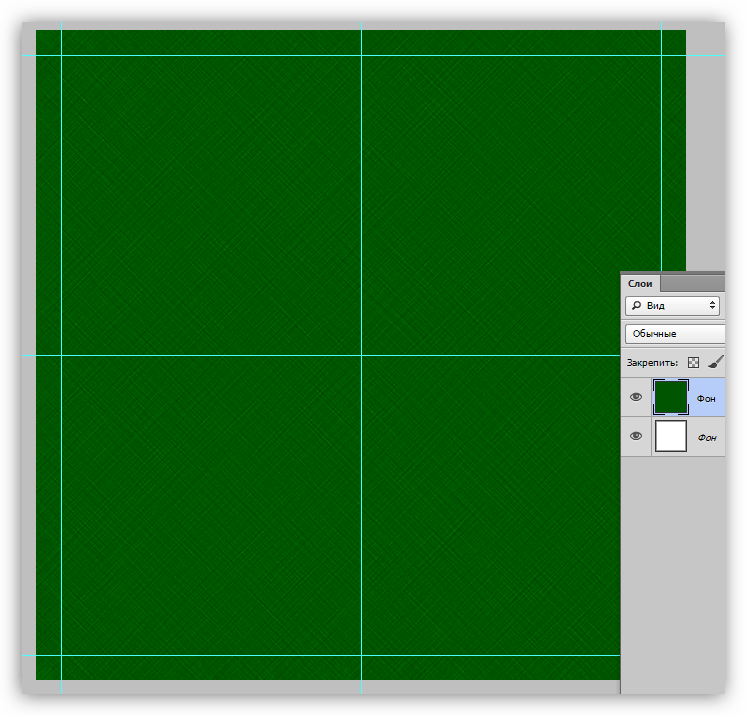
Проводим еще две направляющих, определяющих центр холста.

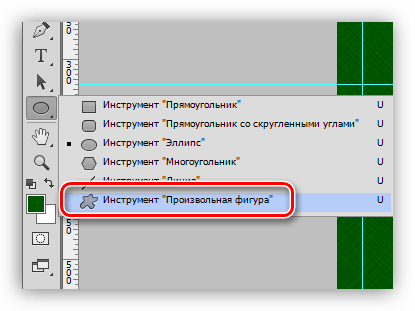
Активируем инструмент «Произвольная фигура».

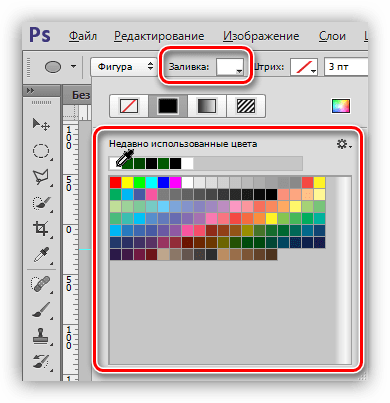
На верхней панели параметров настраиваем заливку белым цветом.

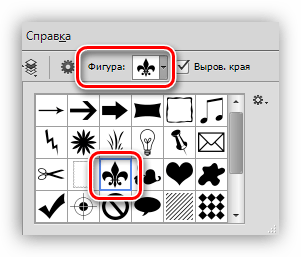
Выбираем вот такую фигуру из стандартного набора Фотошопа:

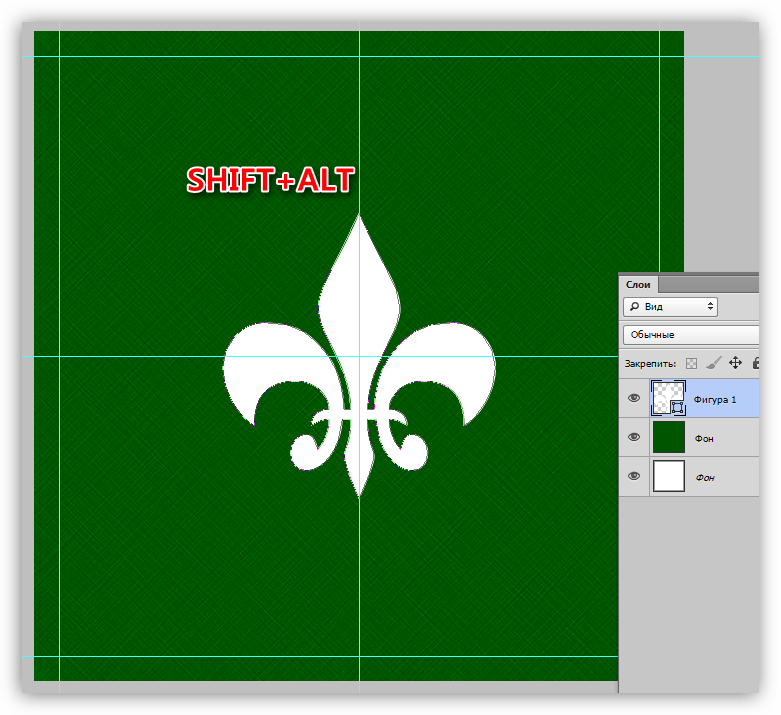
Ставим курсор на пересечение центральных направляющих, зажимаем клавишу SHIFT и начинаем растягивать фигуру, затем добавляем еще клавишу ALT, чтобы построение выполнялось равномерно во все стороны от центра.

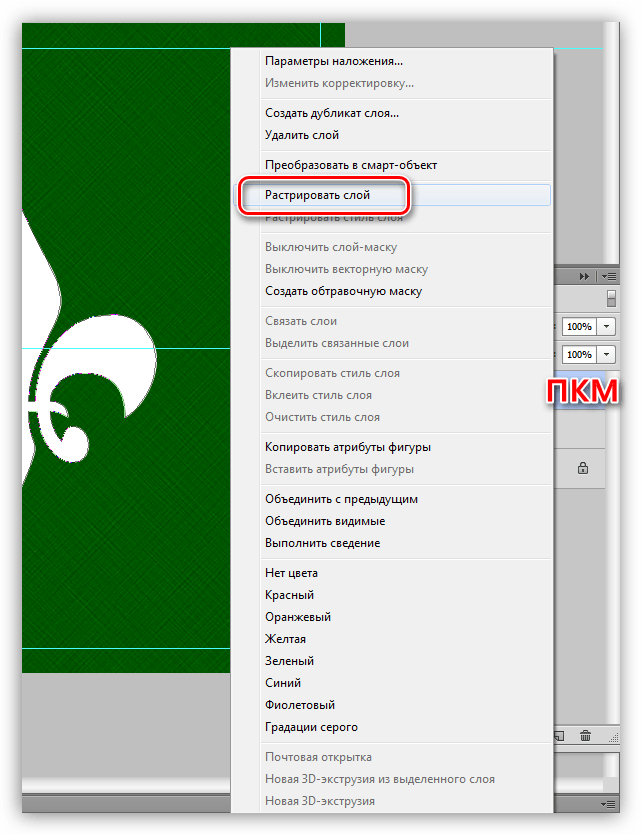
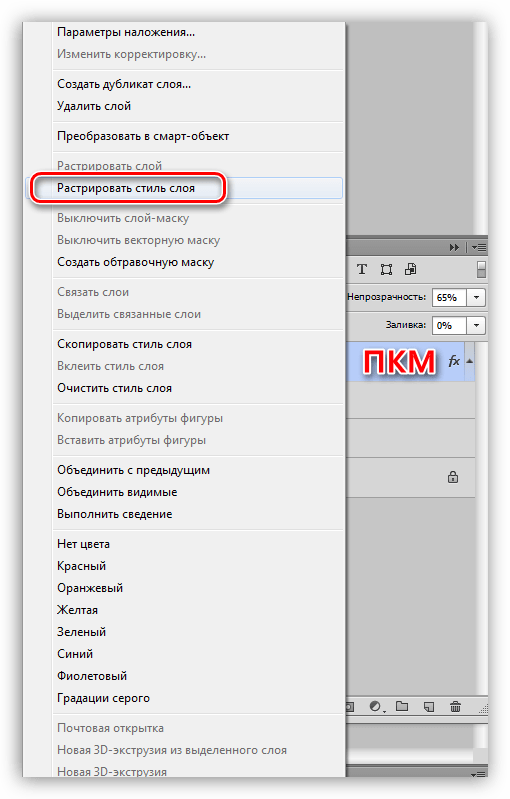
Растрируем слой, нажав по нему ПКМ и выбрав соответствующий пункт контекстного меню.

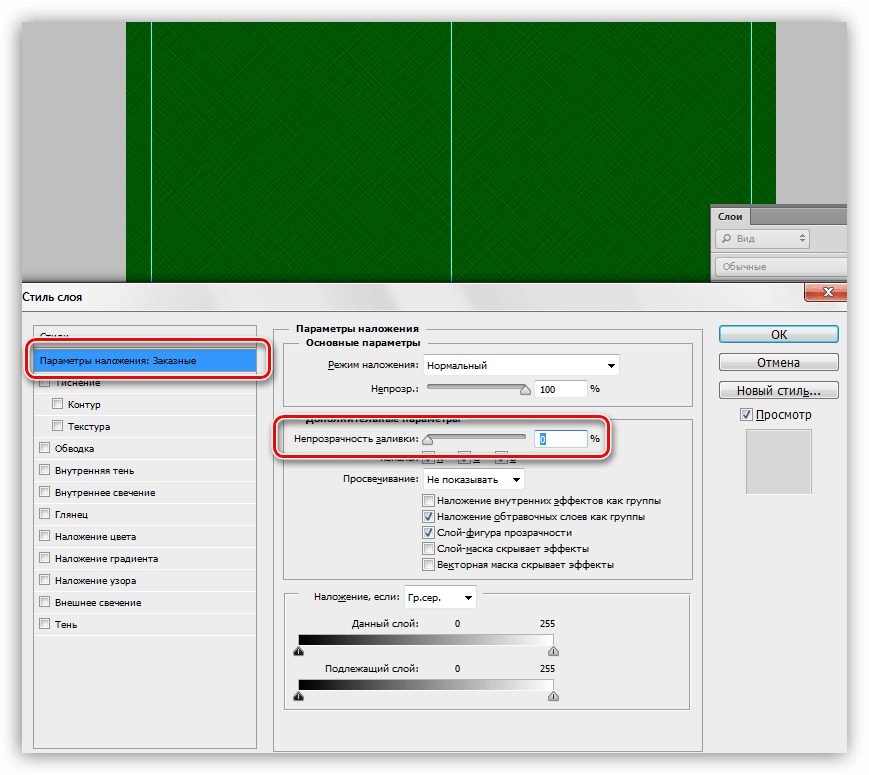
Вызываем окно настройки стилей (см. выше) и в разделе «Параметры наложения» снижаем значение «Непрозрачности заливки» до нуля.

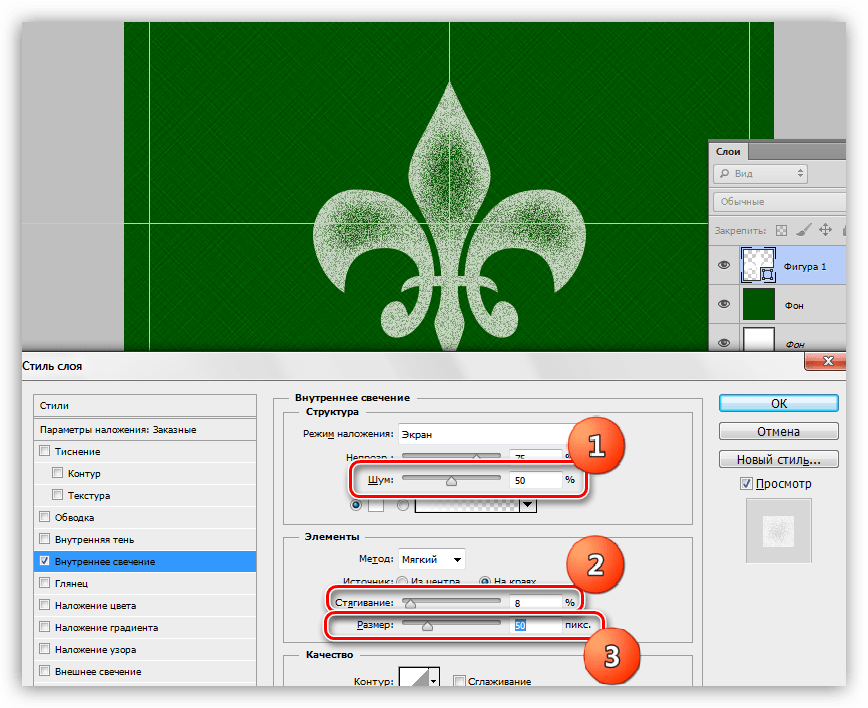
Далее переходим к разделу «Внутреннее свечение». Здесь настраиваем Шум (50%), Стягивание (8%) и Размер (50 пикселей). На этом настройка стиля завершена, нажимаем ОК.

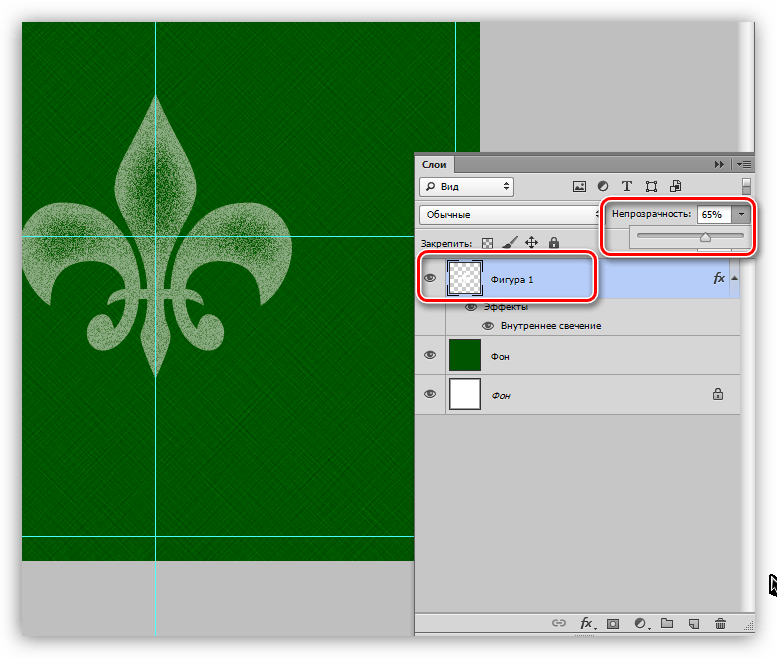
При необходимости немного снижаем непрозрачность слоя с фигурой.

Кликаем ПКМ по слою и растрируем стиль.

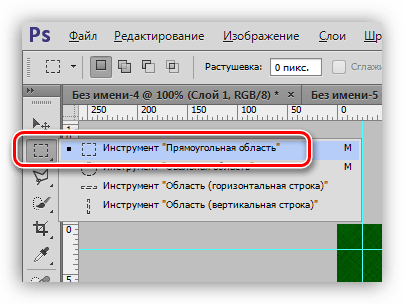
Выбираем инструмент «Прямоугольная область».

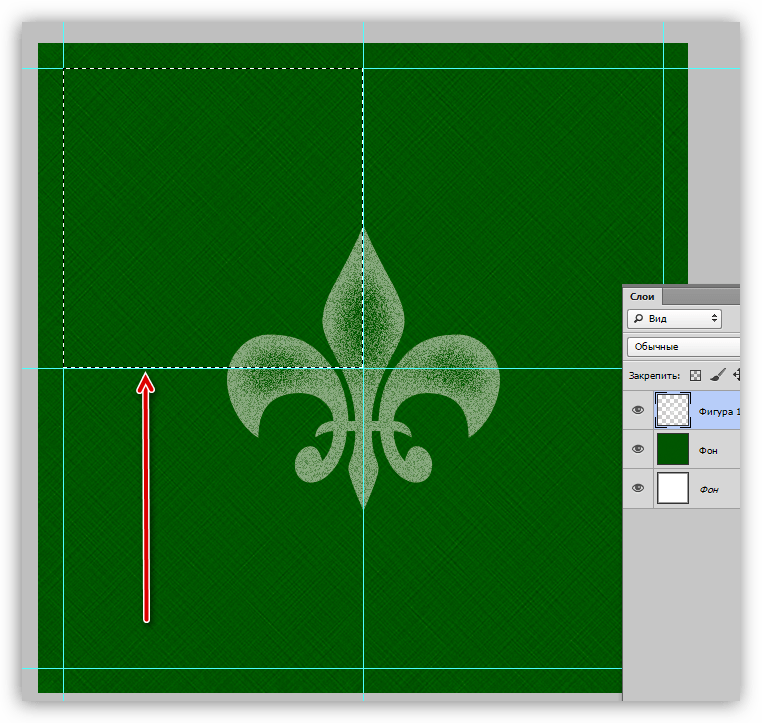
Выделяем один из квадратных участков, ограниченных направляющими.

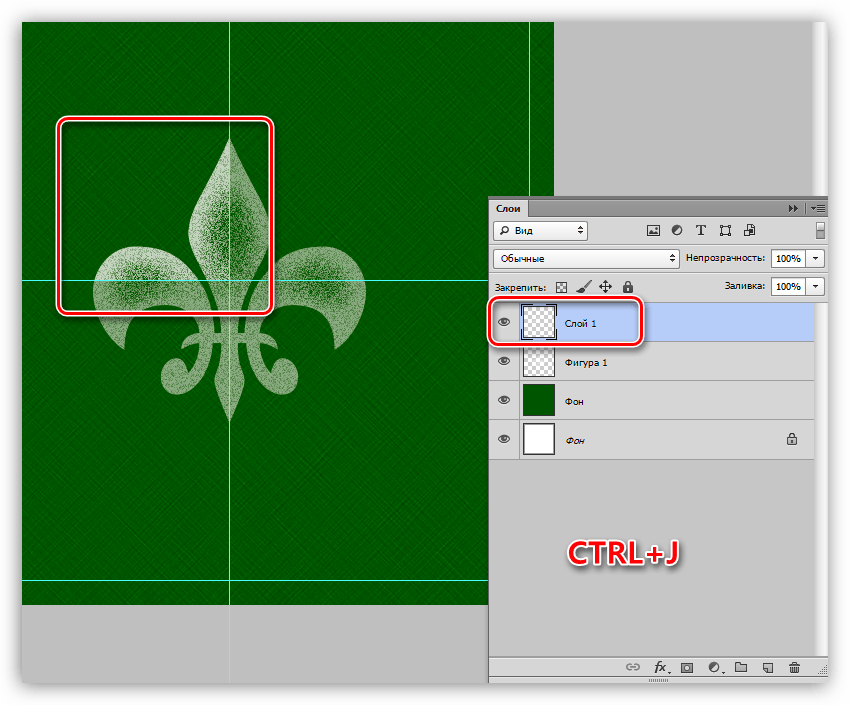
Копируем выделенный участок на новый слой горячими клавишами CTRL+J.

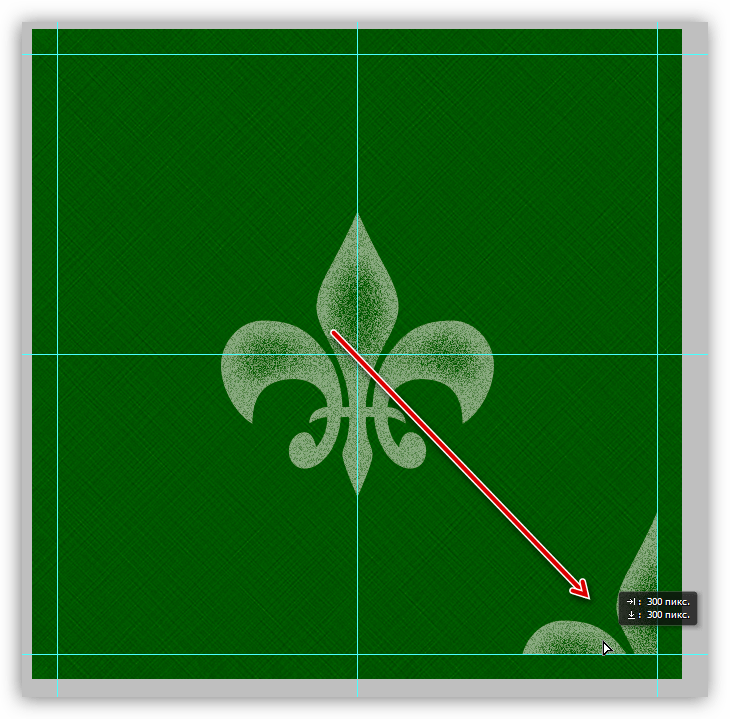
Инструментом «Перемещение» тянем скопированный фрагмент в противоположный угол холста. Не забываем, что весь контент должен находиться внутри зоны, которую мы определили ранее.

Переходим обратно на слой с исходной фигурой, и повторяем действия (выделение, копирование, перемещение) с остальными участками.

С оформлением мы закончили, теперь идем в меню «Изображение – Размер холста» и возвращаем размер к исходным значениям.

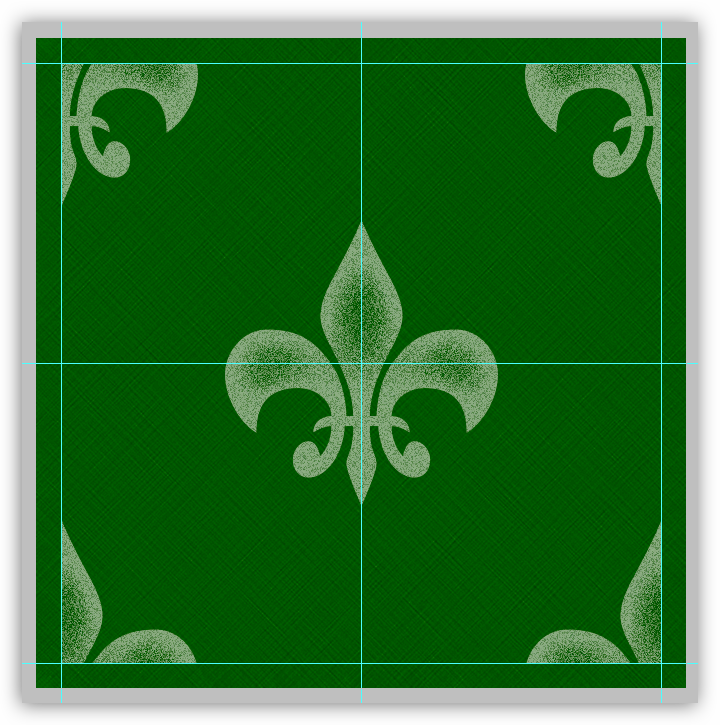
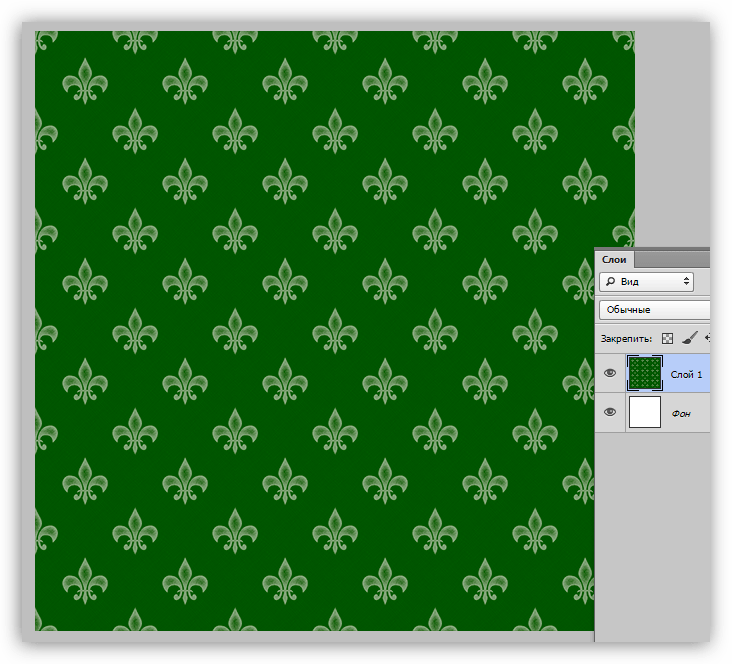
Получим вот такую заготовку:

От дальнейших действий зависит, насколько мелкий (или крупный) узор мы получим.
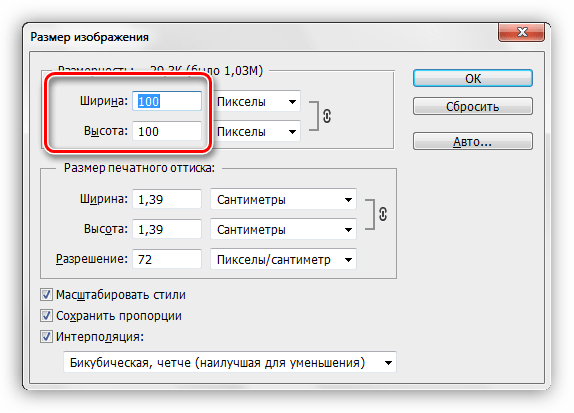
Снова переходим к меню «Изображение», но на этот раз выбираем «Размер изображения».

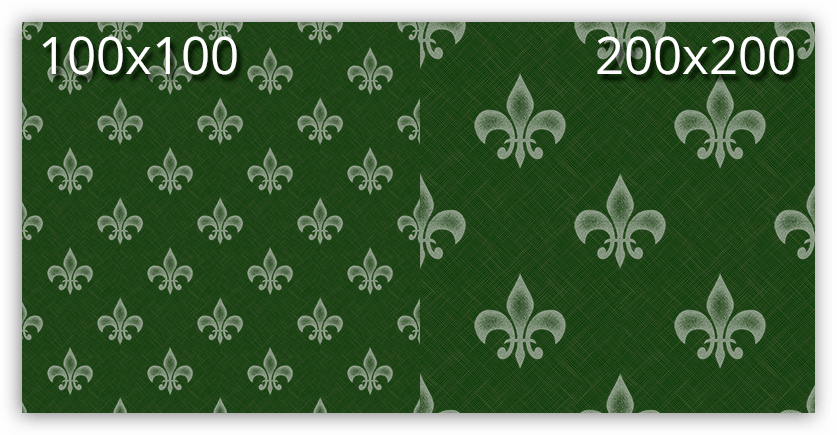
Для эксперимента зададим размер узора 100х100 пикселей.

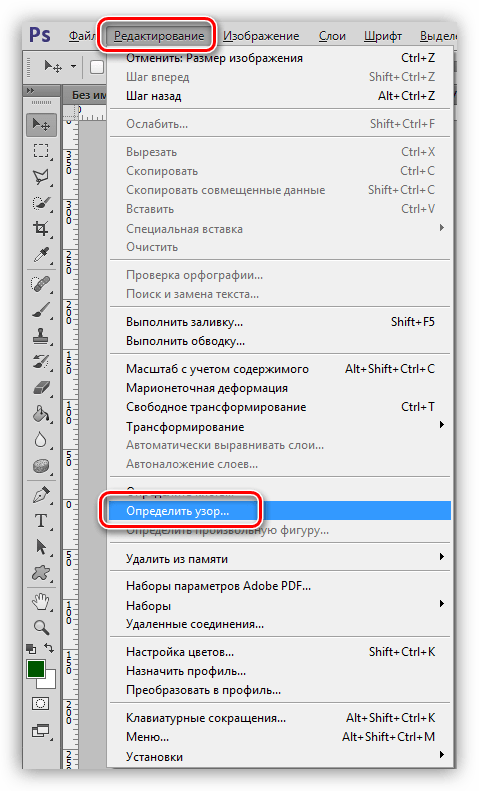
Теперь идем в меню «Редактировать» и выбираем пункт «Определить узор».

Даем узору имя и нажимаем ОК.

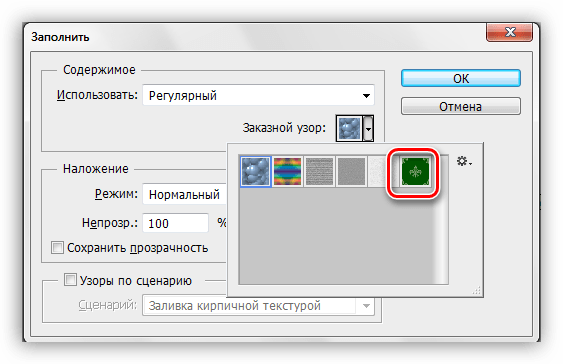
Теперь у нас в наборе есть новый, собственноручно созданный паттерн.

Выглядит он следующим образом:

Как мы можем видеть, текстура очень слабо выражена. Исправить это можно, усилив степень воздействия фильтра «Перекрестные штрихи» на фоновый слой. Окончательный результат создания пользовательского узора в Фотошопе:

Сохранение набора с узорами
Вот мы и создали несколько собственных узоров. Как же их сохранить для потомков и собственного пользования? Все довольно просто.
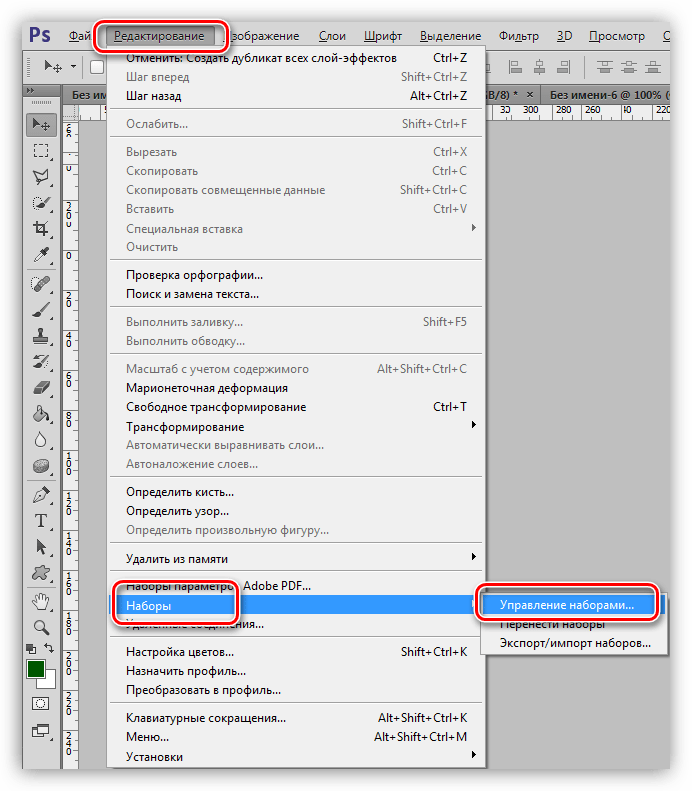
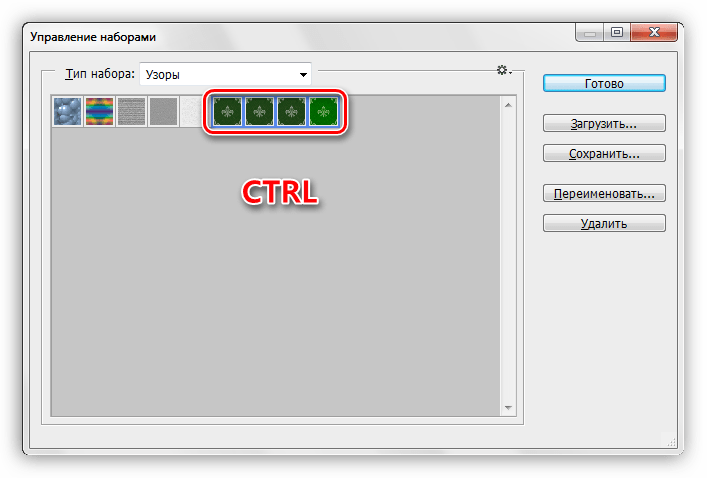
Нужно перейти в меню «Редактирование – Наборы – Управление наборами».

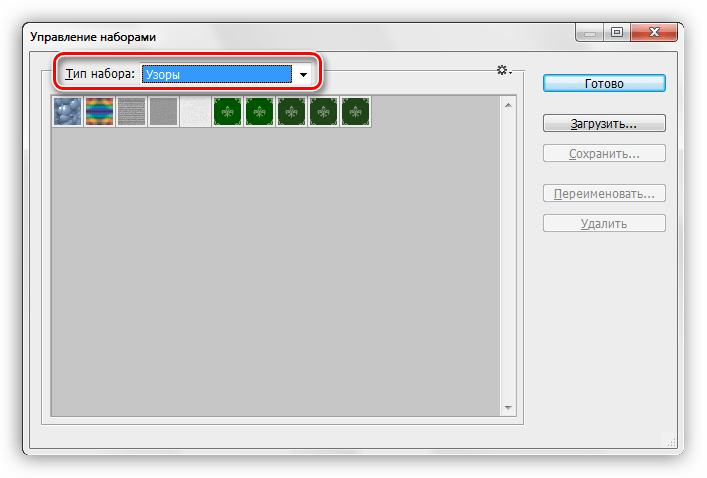
В открывшемся окне выбрать тип набора «Узоры»,

Зажать CTRL и выделить нужные паттерны по очереди.

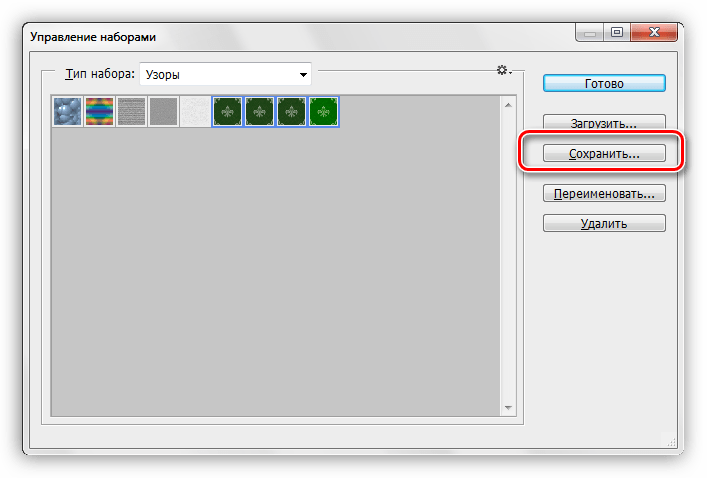
Нажать кнопку «Сохранить».

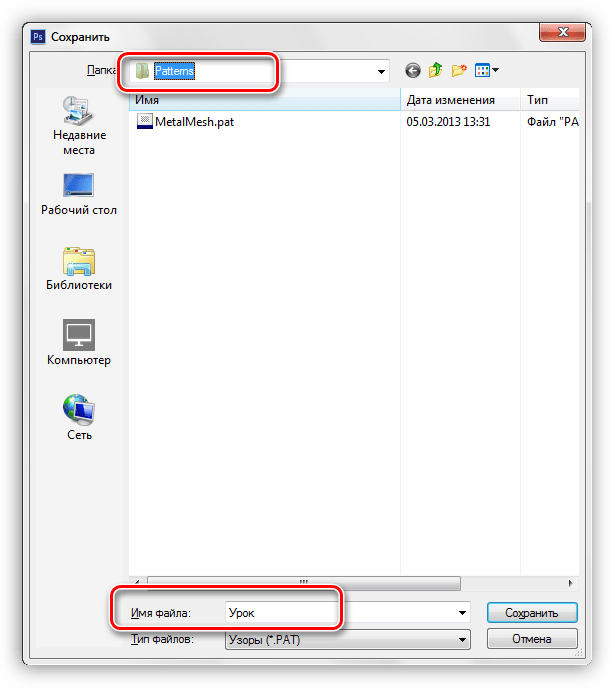
Выбрать место для сохранения и название файла.

Готово, набор с паттернами сохранен, теперь его можно передать другу, или пользоваться самому, не боясь, что несколько часов работы пропадут зря.
На этом закончим урок по созданию и использованию бесшовных текстур в Фотошопе.
Серия сообщений "Делайте собственные фоны":Делайте собственные фоныЧасть 1 - Делайте собственные фоны,чтобы не зависеть от чужих вкусов и предпочтений.
| Рубрики: | СООБЩЕНИЕСООБЩЕНИЕ |
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |













