-Рубрики
- 1 ГОСТЕВАЯ КНИГА (3)
- ADOBE ILLUSTRATOR CS 5 (4)
- COREL PAINTSHOP PRO (46)
- ~Corel PaintShop Pro X2 (2)
- ~Corel PaintShop Pro X4 (1)
- ~Corel PaintShop Pro X7 (3)
- ~Corel PaintShop Pro X8 (2)
- ~уроки зар. сайтов (7)
- ~уроки~корел (30)
- GIMP (94)
- ~Gimp Manipulation (1)
- ~уроки (93)
- GOOGLE CHROME (1)
- JASC ANIMATION SHOP (6)
- PHOTOPEA PHOTOSHOP ONLINE (3)
- PIXIR EDITOR (130)
- ~уроки (51)
- ~уроки от Виктории (78)
- PROSHOW PRODUCER (5)
- SGIRLZ WATER REFLECTIONS (6)
- АУДИОПЛЕЕР HTML (10)
- БАННЕРЫ (2)
- БЕЗ РУБРИКИ (1)
- БРОДИЛОЧКИ (11)
- БУДЬТЕ ЗДОРОВЫ (36)
- ВСЕГДА ПОД РУКОЙ (26)
- ВСЁ ОТ ЛЮБАШИ К (47)
- ВЯЗАНИЕ (6)
- ГАДАНИЯ (17)
- ГЕНЕРАТОРЫ (60)
- ~кнопочки~курсор (3)
- ~пароль~код (4)
- ~плеер (15)
- ~поздравления (2)
- ~рамочки~рамочник (7)
- ~текст~цвет (18)
- ~фото~часы (9)
- ГОТОВИМ ВКУСНО (434)
- ~блины~оладьи (15)
- ~варенье~джем (1)
- ~выпечка (52)
- ~десерт (22)
- ~закусочки (54)
- ~на второе (44)
- ~на заметочку (13)
- ~на пасху (7)
- ~напитки (11)
- ~пирожки~пироги (62)
- ~пост~постное (1)
- ~рецепты гиф (6)
- ~рыбка (12)
- ~салаты (61)
- ~солим~маринуем (24)
- ~торты (36)
- ~торты без выпечки (13)
- ДЕВУШКИ~ПАРНИ~ОТ (812)
- ~ с сайтов (2)
- ~3D девушки (182)
- ~CatCats (83)
- ~Inna Guseva (6)
- ~Irina 2020 (172)
- ~Kamelius (11)
- ~malacka art (14)
- ~Millena-Li (37)
- ~Mirosslava (58)
- ~Miss O (12)
- ~olinkalilinka (94)
- ~Pipil (16)
- ~tim2ati (8)
- ~Vera Larionova (45)
- ~авторские (63)
- ~мой клипарт (6)
- ~парни (3)
- ДЕТСКАЯ СТРАНИЧКА (50)
- ~азбука (3)
- ~английский язык (7)
- ~география (1)
- ~диафильмы (2)
- ~дом. школа (1)
- ~игры (2)
- ~математика (3)
- ~музыка (3)
- ~обж (3)
- ~обои~фоны (1)
- ~пазлы (3)
- ~раскраски (2)
- ~русский язык (3)
- ~сказки (3)
- ~умножение рыбки (5)
- ~чтение (4)
- ДОМАШНЯЯ ФОТОСТУДИЯ (1)
- ДОСУГ (8)
- ~головоломки (2)
- ~игры (6)
- ИКОНЫ~ЦЕРКОВЬ (3)
- ИНФОРМЕРЫ (3)
- КИНОЗАЛ (31)
- ~клипы~музыка (25)
- ~мультики (2)
- ~фильмы (3)
- КЛИПАРТ ПНГ (344)
- ~алфавит~цифры (9)
- ~ангелочки дети (9)
- ~анимашки (3)
- ~времена года (9)
- ~вуали~эффекты (2)
- ~дамские штучки (9)
- ~день 9 мая (6)
- ~день валентина (28)
- ~день рождения (4)
- ~животный мир (6)
- ~кластеры - уголки (9)
- ~куколки (9)
- ~кулинария (11)
- ~муз. инструменты (2)
- ~мультяшки (28)
- ~надписи (2)
- ~новый год (37)
- ~пасха (37)
- ~пейзаж пнг (1)
- ~разделители (27)
- ~разное (5)
- ~рамки (4)
- ~свадьба (1)
- ~скраб наборы (21)
- ~узоры~декор (28)
- ~фентези~ (4)
- ~фон (6)
- ~футбол (2)
- ~цветы в вазах (10)
- ~цветы~трава (18)
- ~школа (1)
- КНОПОЧКИ~КУРСОРЫ (64)
- ~кнопочки~далее (46)
- ~курсоры (18)
- КОММЕНТИКИ (7)
- КОНВЕРТЕР~ГЕНЕРАТОР (24)
- ЛАЙФХАКИ (5)
- МОИ ОБРАЩЕНИЯ (18)
- МОИ ОТКРЫТКИ (160)
- ~23 февраля (3)
- ~8 марта (16)
- ~9 мая (2)
- ~д.рождения~поздравляю (43)
- ~день св. валентина (18)
- ~кулинарные (1)
- ~масленица (4)
- ~новый~старый~год (53)
- ~открытки~мини (11)
- ~пасха (7)
- ~пожелайки~разные (9)
- ~прощёное воскресенье (1)
- ~рождество (3)
- ~с весной (1)
- МОИ ПОЖЕЛАЙКИ (19)
- МОИ РАБОТЫ (1004)
- ~аватарки (4)
- ~вырезки в пнг (12)
- ~кнопочки далее (1)
- ~коллаж в ф.ш (47)
- ~коллажи~к~без урока (290)
- ~коллажи~материал (76)
- ~коллаж~корел~урок (279)
- ~комментики (3)
- ~муз. открытки (3)
- ~плеер html (3)
- ~плейкасты (14)
- ~рамки~кластеры (12)
- ~схемы (212)
- ~фигуры для коллажей (3)
- ~фоны (8)
- ~фотоманипуляция (4)
- ~фракталы (30)
- ~эпиграфы (13)
- МОИ РАМОЧКИ (416)
- ~23 февраля (13)
- ~8 марта (14)
- ~9 мая (9)
- ~время года (51)
- ~день р. по именам (3)
- ~день рождения (25)
- ~день св. валентина (7)
- ~день учителя (1)
- ~детская (3)
- ~для друзей (9)
- ~крещение (7)
- ~кулинарные (6)
- ~масленица (6)
- ~мужская (1)
- ~новогодние (23)
- ~он и она (35)
- ~пасхальные (23)
- ~природа~и другое (2)
- ~простые (25)
- ~разные (3)
- ~рождество (12)
- ~с девушкой (140)
- ~спас (16)
- ~татьянин день (2)
- ~цветочные (17)
- МОИ УРОКИ (15)
- МОЙ НИКНЕЙМ (1)
- ПОЗДРАВЛЕНИЯ (252)
- ~друзьям~читателям (62)
- ~от друзей (99)
- ~с днём рождения (84)
- ~спасибо (6)
- ПРОГРАММЫ~КОМП (40)
- РАБОТЫ ДРУЗЕЙ (1075)
- ~коллажи~открытки (43)
- ~коллажи~уроки (33)
- ~р. день рождения (86)
- ~рамочки (791)
- ~схемы~эпиграфы (113)
- ~фоны прозрачные (7)
- САД~ОГОРОД~ДАЧА (24)
- САЙТЫ ПОЛЕЗНЫЕ (44)
- СОО BEST OF CALLERY (14)
- ~банк~награды (14)
- СОО RAINBOW PS (4)
- ~награды (4)
- СОО ВСЁ ДЛЯ - БЛОГА (3)
- ~награды (3)
- СОО ЛИРУНАРИЙ (40)
- ~награды (40)
- СТИХИ (884)
- ТВОРЧЕСТВО~ИСКУССТВО (32)
- УРОКИ ПО ЛИРУ (66)
- ~от Legionary (37)
- ~энциклопедия по ЛиРу (28)
- ФЛЕШ (15)
- ~плеер (2)
- ФОН ~ ФОТО ~ ОБОИ (10)
- ФОТОШОП (510)
- ~Adobe Photoshop CS5 (3)
- ~бродилка~уроки (5)
- ~делаем рамочки (86)
- ~кисти (11)
- ~коллажи~уроки (32)
- ~маски (25)
- ~плагины (52)
- ~стили (5)
- ~уроки (206)
- ~фоны~глиттеры (83)
- ЮМОР~ЦИТАТЫ (13)
- ЯНДЕКС.БРАУЗЕР (1)
- ЯПОСТ ПОД ПАРОЛЕМ (62)
Соседние рубрики: ~Gimp Manipulation(1)
Другие рубрики в этом дневнике: ЯПОСТ ПОД ПАРОЛЕМ(62), ЯНДЕКС.БРАУЗЕР(1), ЮМОР~ЦИТАТЫ(13), ФОТОШОП(510), ФОН ~ ФОТО ~ ОБОИ(10), ФЛЕШ(15), УРОКИ ПО ЛИРУ(66), ТВОРЧЕСТВО~ИСКУССТВО(32), СТИХИ(884), СОО ЛИРУНАРИЙ(40), СОО ВСЁ ДЛЯ - БЛОГА(3), СОО RAINBOW PS(4), СОО BEST OF CALLERY(14), САЙТЫ ПОЛЕЗНЫЕ (44), САД~ОГОРОД~ДАЧА(24), РАБОТЫ ДРУЗЕЙ(1075), ПРОГРАММЫ~КОМП(40), ПОЗДРАВЛЕНИЯ(252), МОЙ НИКНЕЙМ(1), МОИ УРОКИ(15), МОИ РАМОЧКИ (416), МОИ РАБОТЫ(1004), МОИ ПОЖЕЛАЙКИ(19), МОИ ОТКРЫТКИ(160), МОИ ОБРАЩЕНИЯ(18), ЛАЙФХАКИ(5), КОНВЕРТЕР~ГЕНЕРАТОР(24), КОММЕНТИКИ(7), КНОПОЧКИ~КУРСОРЫ(64), КЛИПАРТ ПНГ(344), КИНОЗАЛ(31), ИНФОРМЕРЫ(3), ИКОНЫ~ЦЕРКОВЬ(3), ДОСУГ(8), ДОМАШНЯЯ ФОТОСТУДИЯ(1), ДЕТСКАЯ СТРАНИЧКА(50), ДЕВУШКИ~ПАРНИ~ОТ(812), ГОТОВИМ ВКУСНО(434), ГЕНЕРАТОРЫ(60), ГАДАНИЯ(17), ВЯЗАНИЕ(6), ВСЁ ОТ ЛЮБАШИ К(47), ВСЕГДА ПОД РУКОЙ(26), БУДЬТЕ ЗДОРОВЫ(36), БРОДИЛОЧКИ(11), БЕЗ РУБРИКИ(1), БАННЕРЫ(2), АУДИОПЛЕЕР HTML(10), SGIRLZ WATER REFLECTIONS(6), PROSHOW PRODUCER(5), PIXIR EDITOR(130), PHOTOPEA PHOTOSHOP ONLINE(3), JASC ANIMATION SHOP(6), GOOGLE CHROME(1), GIMP(94), COREL PAINTSHOP PRO(46), ADOBE ILLUSTRATOR CS 5(4), 1 ГОСТЕВАЯ КНИГА(3)
Анимашку на фото в Gimp |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Делаем рамки в GIMP |
Это цитата сообщения Lena-ki [Прочитать целиком + В свой цитатник или сообщество!]
|
Gimp: создание кнопки плеера для блога. |
Это цитата сообщения Margarete70 [Прочитать целиком + В свой цитатник или сообщество!]

Читать далее
Еще уроки по Gimp
|
Gimp: создание эффекта телепортации. |
Это цитата сообщения Lidia52 [Прочитать целиком + В свой цитатник или сообщество!]
|
Делаем дизайн-схему для своего дневника в редакторе Gimp. |
Это цитата сообщения Дневник_моей_Сары [Прочитать целиком + В свой цитатник или сообщество!]
|
Gimp: Придаем рельеф элементам декора. |
Это цитата сообщения Margarete70 [Прочитать целиком + В свой цитатник или сообщество!]

Найдите в Интернете набор кистей Завитушки или Уголочки хорошего качества, фотошопские (ABR) тоже годятся (Гимп их "читает") Кладем их в одну из папок кистей:
C:\Program Files\GIMP-2.0\share\gimp\2.0\brushes
или C:\Document Setting\user name\.gimp2.6\brushes
Читать далее
еще уроки по Gimp на форуме
|
Переворачивание картинки (Gap в Gimp) |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
|
Глиттеры в Gimp |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]

|
Как сделать бордюры в Gimp |
Это цитата сообщения Tatiana_Goroshko [Прочитать целиком + В свой цитатник или сообщество!]
|
Бабочки летают, бабочки |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
В первых уроках разобрались как работает GAP.
Создается новая папка
Рабочие файлы сохраняются в эту папку с расширением .xcf, причем фон именуется _0001xcf
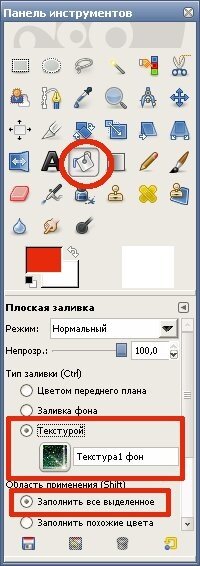
Научились соединять фон с анимированной картинкой и указывать путь.
Идем дальше. путь анимашки не обязательно должен быть прямым, могут быть повороты :)
Открыть фон, переименовать, пересохранить с расширением .xcf, окно не закрывать.
Открыть анимашку,изменить режим на RGB, пересохранить с расширением .xcf, окно не закрывать.
Открыть вторую анимашку, изменить режим на RGB,пересохранить с расширением .xcf, окно не закрывать.



В новой папке 3 файла xcf.
Активировано окно с фоном _0001.xcf
Меню Video- Duplicate Frames (Дублируем кадры)- у наших бабочек 6 и 8 слоев, всего 14, так как путь их не прямой, будут добавляться дополнительные точки, слоев сделаем побольше.

Video - Move Path (Переместить вдоль пути)
Включаем предпросмотр.
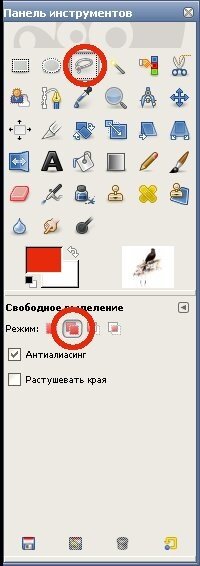
Ставим видимую анимашку в начальную точку, допустим начало пути с левого верхнего угла, кнопкой Добавить точку добавляем следующую, (тык по картинке) и т. д. Получится ломаная кривая. ОК
Плагин сотворит новое окно, работаем уже в нем.
Video - Move Path (Переместить вдоль пути)
Исходное изображение - выбрать вторую анимашку.

Повторяем действия. Для второй бабочки начало пути из правого нижнего угла, Добавить точку - рисуем другой путь. Допустим бабочка подлетела к цветку, что бы притормозить ее там, жмем несколько раз кнопку Добавить точку, при этом путь на картинке не меняем, то есть несколько точек в одном месте. Еще одна кнопка, Вращение, полунком можно развернуть объект.
А потом продолжить путь. ОК
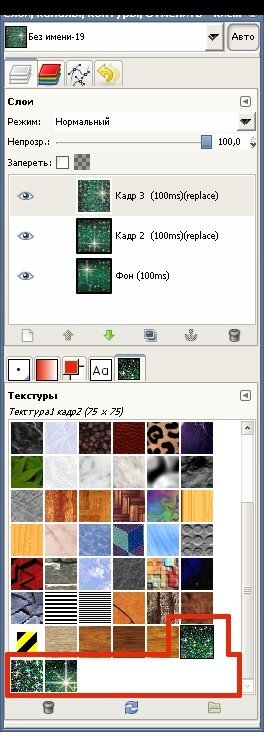
В диалоге слоев у нас 3 слоя, фон и два с бабочками.
Video - Frames to Image (кадры в изображение) редактируем время показа кадров, (100-150 мс)
Смотрим, что получилось. (Фильтры-Анимация-Воспроизведение).
Оптимируем. (Фильтры-Анимация-Оптимация для gif.)
Откроется в новом окне. Продолжаем в нем.
Индексируем. (Изображение-Режим-Индексированное...)
Ставим Размывание цвета: по Флойду-Стейнберга уменьшенное растекание.
Сохраняем. (Файл-Сохранить как...)
Указываем папку,даем имя и расширение gif.
В следующем окне поставить галочку на Сохранить как анимацию


|