-Рубрики
- Анимация (84)
- Jasc Animation Shop (3)
- Бродилки (25)
- Генераторы (61)
- Генераторы таблиц (2)
- Генераторы фото (8)
- Генераторы цвета (15)
- Глиттеры (4)
- Градиенты (14)
- Делаем кнопочки (3)
- Для дневника (22)
- Картинки (75)
- Кисти (5)
- Клипарт (149)
- Города,Пейзажи (3)
- Декор (26)
- Люди(девушки,мужчины,пары) (80)
- Цветы (19)
- Коллаж (359)
- Компьютер (53)
- Маски (48)
- Мои коллажи (0)
- Оформление постов (18)
- Плеер (9)
- Полезные сайты (83)
- Программы (47)
- Рамочки (80)
- Объёмные рамочки (7)
- Рамочки фотошоп (57)
- Стили и экшены (4)
- Схемы (14)
- Текст (37)
- Уроки корел (146)
- Уроки ЛиРу (61)
- Уроки фотошоп (600)
- Уроки Эдитор (1)
- Фильтры и плагины (79)
- фоны (25)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Сообщества
-Статистика
Радиоточка на ваш комп |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
Метки: полезные сайты компьютер |
Полезная вещь. Нашла у Jiniya. Спасибо ей!!! |
Это цитата сообщения Walida [Прочитать целиком + В свой цитатник или сообщество!]
Наводишь курсор и видишь значения клавиш
Метки: компьютер |
Создание демотиваторов |
Это цитата сообщения здесь_нет_никого [Прочитать целиком + В свой цитатник или сообщество!]
Метки: картинки текст |
ГЕНЕРАТОР ПЛЕЕРОВ |
Это цитата сообщения Ольга-Мираж [Прочитать целиком + В свой цитатник или сообщество!]
Метки: генераторы плеер полезные сайты |
Урок :Рамочка многослойная |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
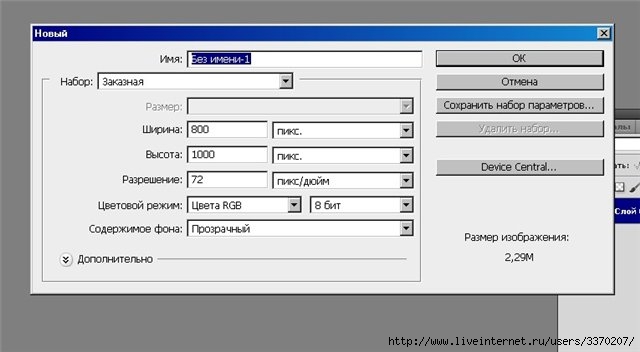
Урок делаем рамочку в Photoshop CS5 . Делаем рамочку многослойную. (по просьбе) Эта рамка для тех кто еще не умеет делать,немного трудновата,но может начать с мои уроки 1 Создать документ с размерами ширина 800 высота 1000 пикселей фон прозрачный. 2 берем иструмент прямоугольник №1 и чертим на слое (см скрин) далее заливаем цветом(редактирование,выполнить заливку,цвет ( выбираете нужный вам кликнув на цвет пипеткой и жмем ок)Выделение отменить  |
Метки: делаем рамочки рамочки фотошоп |
Как сделать собственные красивые обои в фотошопе. Подробный урок |
Метки: делаем фоны |
Понравилось: 1 пользователю
Делаем схему для дневника используя фотошоп. |
Это цитата сообщения LaLuf [Прочитать целиком + В свой цитатник или сообщество!]
Метки: делаем схемы делаем фоны фотошоп |
УРОК =УЧИМСЯ ДЕЛАТЬ ФОН ДЛЯ СХЕМЫ= |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Учимся делать фон для схемы Сегодня я хочу рассказать о некоторых возможностях фотошоп для оформления фона для схем. Например с использованием градиента, кистей, собственного изготовления и фильтра, встроенного в фотошоп. 1. Создаем новый документ, размеры ставите соответственно размерам вашего монитора, я задаю 1422х790 пк. |
Метки: делаем схемы делаем фоны фотошоп |
Урок Форошопа-"Как загрузить в фотошоп сразу несколько изображений..." |
Это цитата сообщения Semenova_Irina [Прочитать целиком + В свой цитатник или сообщество!]
Метки: картинки фотошоп |
Удаляем фон он-лайн без ФШ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Я уже писала про один такой генератор он-лайн, но там теперь сохранение результата платное.
Поэтому представляю вам другой ОН-ЛАЙН ГЕНЕРАТОР для удаления фона.
Работать в нем одно удовольствие.


Метки: клипарт полезные сайты |
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
маленький текст маленький текст Увеличить текст+1: текст + 1 Увеличить текст+2: текст + 2 Увеличить текст+3: текст + 3 Увеличить текст+4: текст + 4 КРАСНЫЙ: красный текст ЖЕЛТЫЙ: желтый текст ФИОЛЕТОВЫЙ: фиолетовый текст ЗЕЛЕНЫЙ: зеленый текст КОРИЧНЕВЫЙ: коричневый текст ГОЛУБОЙ: голубой текст СИНИЙ: синий текст ФУКСИЯ: фуксия текст текст по центру бегущая влево строка бегущая вправо строка текст с правого краю в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева ТЕКСТ сноска ТЕКСТ сноска
"закрепитель" текст остается таковым, каким вы его пишете Я пишу как хочу!!! Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
получается: МОЙ ДНЕВНИК НА ЛИРУ Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее (без звёздочки): <*a href="адрес ссылки">Имя ссылки<*/a> где "адрес ссылки" - полный адрес (http:// и т.д.) <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. И не забудьте, что символ "звёздочка" ("*") везде необходимо удалить. Сделать слайд-шоу Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения. |
Метки: оформление постов для дневника уроки лиру |
Все для работы компьютера уроки |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Ваш компьютер Как настроить быстрый запуск любимых программ Как нажать невидимую кнопку Использование встроенной справочной системы Создание трек-листа Как восстановить "битый" архив" Как сделать скриншот Сортировка фотографий на компьютере О "точках восстановления" "Горячие клавиши" в Windows Темы для Windows XP Если завис компьютер Анимация на рабочем столе Установка Windows. Освоение компьютера. Помощь новичку при сбоях Утилиты для работы с драйверами Ярлыки |

Метки: компьютер |
Урок"Красивая рамочка." |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
По просьбе написала урок.
Предлагаю сделать вот такую рамку в фотошопе.
Вам понадобятся картинка высота 400 пикс.
Фильтры:Filter Andrew's/Filter Collection 60
Graphics Plus/ Gross Shadow
Bkg Designer SF 10 lll - VR Wonderland
Filter Unlimited 2.0.
здесь фильтры.

Читать далее
Серия сообщений "мои уроки":
Часть 1 - Урок делаем рамочку в фотошопе.(для новичков)
Часть 2 - Урок рамка фотошоп с картинкой. в Photoshop CS5 .
...
Часть 25 - Мой перевод урока"Tag mystere" для Корела.
Часть 26 - Адаптация урока"Tag mystere" для Фотошопа..
Часть 27 - Урок"Красивая рамочка."
Часть 28 - Урок"Рамочка для картинок в фотошопе."
Часть 29 - Адаптация урока"Весеннее настроение" для Фотошопа.
...
Часть 34 - Урок для фотошопа"Огни ночного города"
Часть 35 - Урок для фотошопа коллаж"Солнечный"
Часть 36 - Урок для фотошопа коллаж"Любимые цветы"
Метки: рамочки фотошоп |
Картинка «Thank you» |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фотошоп картинки |
Нежность |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Метки: картинки фотошоп |
00055 - Beauty |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Метки: делаем коллаж фотошоп |
Коллаж «Голубой бриз» |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Метки: делаем коллаж фотошоп |
Коллаж *Старая мельница* |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Метки: делаем коллаж фотошоп |
УРОК =ОБЪЕМНАЯ РАМОЧКА= |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Этот урок сделан благодаря уроку Софии Скрылиной
на сайте Photoshop Sunduchok.
Вот такую рамочку вы получите в результате урока:

Метки: рамочки фотошоп |
Что надо сделать, если картинка не открывается в фотошопе Урок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]

Метки: картинки фотошоп |
Урок рамка фотошоп с картинкой. в Photoshop CS5 . |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: делаем рамочки фотошоп |
Хранение файлов ...Урок-памятка... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Как загрузить файлы на Народ?

Эта моя памятка посвящена файлам-программам . видео и аудио, а так же архивам ваших фотографий, музыки и всего того, что вы не желаете больше хранить на компьютере)))но...необходимость оставить это для "потомков" есть)))
Метки: полезные сайты |
Урок.Обрамляем текст в рамку.Быстро. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Вот так будет выглядеть текст в рамке
|

Метки: рамочки текст уроки лиру |
Как быстро вставить картинки и разделители. |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Этот урок поможет новичкам быстро без сохранения в комп взять любую картинку или разделитель...

ВСТАВЛЯЕМ КАРТИНКУ - БЫСТРО И ПРОСТО! Я для этого использую такой код: <img src="АДРЕС КАРТИНКИ"/> Адрес любой картинки узнать совсем несложно: 1. Кликните по понравившемуся изображению ПРАВОЙ клавишей мышки. 2. Выпадет табличка, в которой нужно выбрать строчку "СВОЙСТВА ИЗОБРАЖЕНИЯ". 3. Далее ЛЕВОЙ клавишей мышки кликаем на этой строке. 4. Появляется еще одна табличка, в которой указан "АДРЕС ИЗОБРАЖЕНИЯ". 5. Его нужно скопировать (ставим курсор на эту строчку: помечаем - Ctrl+А , затем копируем - Ctrl+С). 6. Все - теперь можно вставлять в код - Ctrl+V. Вставляем этот адрес вместо слов АДРЕС КАРТИНКИ. Кавчки должны остаться и между ними и адресом НЕ ДОЛЖНО БЫТЬ ПРОБЕЛА! Получиться должно так: <p><img src="//s16.radikal.ru/i191/1004/93/84eede09f45d.gif"/></p> А теперь уже готовый код копируем и вставляем туда, куда вам хочется! Все это проделываем в HTLM-режиме! А шаблон кода для вставки картинок советую сохранить себе где-нибудь в компе в текстовом редакторе (сделать шпаргалку). А потом просто вставлять туда все, что вам нужно. А затем уже готовый год с адресом нужного изображения вставлять туда, куда вам хочется! Удачи! |
Метки: картинки уроки лиру |
Урок от Кубаночки-"Коллаж" |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Метки: делаем коллаж фотошоп |
Как переносить посты с Мейла на ЛиРу. |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Как переносить посты с Мейла на ЛиРу. По просьбе ПЧ рассказываю, как переносить посты с Мейла на ЛиРу. На Мейле нажали "карандашик" сверху поста (Редактировать) или (С цитатой), если пост не ваш. Скопировали код HTML и идем на ЛиРу
сюда Обязательно проверяем, какой включен редактор. Для кодов HTML используем только простой текстовой редактор. Так с Мейла можно переносить видео, текст, картинки... |

Метки: уроки лиру для дневника |
Как сделать общий фон для дневника на LiveInternet в фотошопе CS5(часть 2). |
Это цитата сообщения Алёна_48 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: делаем схемы делаем фоны для дневника фотошоп |
Как сделать картинку с увеличением ("кликабельной"). |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Чтобы сделать картинку "кликабельной", не обязательно пользоваться специальными услугами фотохостинга. Достаточно вставить адрес_картинки в следующий код (2 раза): |
Метки: уроки лиру картинки |
Делаем разные плееры |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ
Давно знакомый сайт пополнился разноцветными и разными по величине плеерами
Жми сюда
Вот такие симпатичные плееры можем там сделать
Метки: плеер полезные сайты |
Как нанести плавающие объекты на картинки? (Урок) |
Это цитата сообщения Эврика-121269 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки лиру анимация |
Сделать гифку из видео он-лайн |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ

Конечно, продвинутые блоггеры сделают такую гифку в ФШ.
Но я предлагаю вам сервис, на котором мы получим гифку из видео за три клика
Метки: анимация полезные сайты |
ФОТОГЕНЕРАТОРЫ. УРОК "НАЛОЖЕНИЕ ТЕКСТА И КОМПАНИЯ". |
Это цитата сообщения Иришка-Манюшка [Прочитать целиком + В свой цитатник или сообщество!]
 ВСЕМ - ПРИВЕТ! Сегодня будем учиться красивому наложению текста, оформлению картинок и фото и т.д... онлайн.  С любовью к вам! Ириша |
 |
Метки: генераторы текст генераторы фото |
Генератор анимированных надписей |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
|
Представляю вам генератор "блестяшек". Правда, на нем не все шрифты "русские", только аrial, georgia, Times, Tlm, cour, verdana.     Сайт на английском языке, но вы без труда во всем разберетесь..))  для вас Лариса Гурьянова
|

Метки: текст анимация полезные сайты |
УРОК - КАК БЫСТРО СДЕЛАТЬ ОТКРЫТКИ В ОНЛАЙН |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
Многим знаком этот сайт

Это онлайн генератор - палочка выручалочка.
Я им пользуюсь довольно часто, и уже ни раз о нём писала.
Здесь можно сделать всё на быструю руку открытки,
или красивые пожелания друзьям для комментариев.
Можно обрезать анимированную картинку и убрать логотип,
сделать надпись, вставить в рамочку, добавить анимированные эффекты,
редактировать фотографию, увеличить или уменьшить любую картинку.
Сегодня хочу Вам показать, как быстро сделать пожелание для друга.
Картинки кликабельны

Метки: анимация полезные сайты |
Урок - Как обрезать анимацию и логотип в Free Online-Image-Editor |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
Многие не знают, как и где можно обрезать анимированную картинку,
убрать ненужный логотип, или,
поменять размер и подписать .
Если мне надо всё это сделать быстро,
я всегда пользуюсь Free Online-Image-Editor
Всё очень просто делаем за 3 клика.
1. Загружаем картинку, фотографию или анимацию
2. Выбираем нужный инструмент и растягиваем рамочку
до нужного размера.
3. Обрезаем и сохраняем полученный результат на компьютер.
Я просто мышкой стаскиваю в нужную папочку.
Надеюсь, что многим пригодится этот простой урок.

Метки: анимация полезные сайты |
Пишем на картинке |
Это цитата сообщения Semenova_Irina [Прочитать целиком + В свой цитатник или сообщество!]
Метки: полезные сайты текст |
Эффект в Adobe Photoshop-замена цвета платья модели. |
Это цитата сообщения Алёна_48 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: картинки фотошоп |
Сегодня мы с вами сделаем рамочку применив фильтр ***Filters Unlemited 2.0 (Buttons Frames)*** |
Это цитата сообщения -natalo4ka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: делаем рамочки рамочки фотошоп фильтры |
Как сделать фон для сообщений в дневнике на LiveInternet в фотошопе CS5. |
Это цитата сообщения Алёна_48 [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "••МОИ УРОКИ 2••":Благодарю за Внимание к моим работам!
Часть 1 - Переносим анимацию на другое изображение.
Часть 2 - Овальная рамочка в ФШ.
...
Часть 12 - Как сделать общий фон для дневника на LiveInternet в фотошопе CS5(часть 1).
Часть 13 - Как сделать общий фон для дневника на LiveInternet в фотошопе CS5(часть 2).
Часть 14 - Как сделать фон для сообщений в дневнике на LiveInternet в фотошопе CS5.
Часть 15 - Как сделать общий фон для дневника на LiveInternet в фотошопе CS5(часть 3).
Часть 16 - Эффект в Adobe Photoshop-замена цвета платья модели.
...
Часть 22 - Украшаем работу декором,сделанным в Adobe Photoshop.Часть 2.
Часть 23 - Украшаем работу декором,сделанным в Adobe Photoshop.Часть 3.
Часть 24 - Урок.Мягкий фокус на изображении.
Метки: делаем фоны делаем схемы фотошоп маски |
Эффект узора |
Это цитата сообщения Larisa-Lora [Прочитать целиком + В свой цитатник или сообщество!]
Начнём урок |

Метки: картинки фотошоп |
УРОК =ФОНЫ ДЛЯ СХЕМ ИЗ МАСОК= |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: делаем схемы делаем фоны маски фотошоп |
УРОК ФШ 3 ВАРИАНТА РАБОТА С МАСКАМИ ( I ЧАСТЬ) |
Это цитата сообщения Inna_Guseva [Прочитать целиком + В свой цитатник или сообщество!]
ХОЧУ ПРИВЕСТИ НЕСКОЛЬКО УРОКОВ ФШ С ПРИМЕНЕНИЕМ МАСКИ
МНЕ САМОЙ КОГДА-ТО ОЧЕНЬ ХОТЕЛОСЬ НАУЧИТЬСЯ ПРИМЕНЯТЬ В КОЛЛАЖАХ МАСКИ
Я ИСКАЛА НА САЙТАХ,ПРОБОВАЛА И НАКОНЕЦ НАУЧИЛАСЬ.
СЕЙЧАС ПОДЕЛЮСЬ С НЕСКОЛЬКИМИ ВАРИАНТАМИ.
ДУМАЮ ВОЗМОЖНО КОМУ-ТО ТОЖЕ ПРИГОДЯТСЯ.
Метки: маски фотошоп |
УРОК РАБОТА С МАСКАМИ В ФШ (2 ЧАСТЬ) |
Это цитата сообщения Inna_Guseva [Прочитать целиком + В свой цитатник или сообщество!]
Метки: делаем коллаж маски фотошоп |
Полезные клавиши на клавиатуре |
Это цитата сообщения sharm [Прочитать целиком + В свой цитатник или сообщество!]
В этом уроке я хочу рассказать Вам о назначении клавиш, при взгляде на которые сразу не понятно, что должно происходить при их нажатии. Это, разумеется, не буквенно-цифровые клавиши, с ними и так всё понятно – что нарисовано, то и отобразится при нажатии. Правда, на некоторых буквенно-цифровых клавишах, нарисовано по три символа, и сразу тоже не понятно как отобразить какой-то из них. О том, как, с помощью каких клавиш и в каких режим отобразить каждый из символов, нарисованных на клавише, я тоже расскажу в этом уроке.
Давайте взглянем на обычную клавиатуру.


Метки: компьютер |
Урок всем, кто хочет познакомиться с FREE ONLINE IMAGE EDITOR |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
|

Метки: полезные сайты анимация |
Делаем плеер из любой картинки |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Метки: плеер уроки лиру |
Урок для Photoshop "Как сделать красивый фон для Ли.ру инструментом градиент |
Это цитата сообщения Pannamusic [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: делаем схемы делаем фоны градиенты фотошоп |
ДЕЛАЕМ ФОН ДЛЯ БЛОГА ИЗ ЛЮБОЙ КАРТИНКИ БЕЗ ФШ |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: делаем схемы делаем фоны фотошоп |
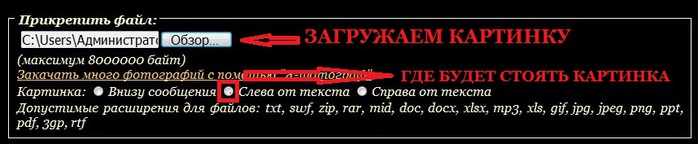
Как вставить Картинку в пост. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Сначало нужно решить где вы хотите чтобы стояла картинка.
Над текстом,справа или слева.У меня картинка находится слева от текста.
Самый простой способ это загружать картинки с рабочего стола.
Открываем пост.Нажимаем надпись ДОБАВИТЬ или НОВАЯ ЗАПИСЬ.
Находим надпись ОБЗОР-Жмём и загружаем картинку.
Рамкой я выделила-куда нужно ставить точку.
Где вы хотите чтобы стояла ваша картинка.
Если вы хотите загрузить картинку с другого сайта.
ЗДЕСЬ далее...
SvetlanaT
Метки: уроки лиру картинки текст оформление постов |
Учимся делать прозрачный фон в "Эдитор." |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: делаем фоны уроки эдитор |






















 или сюда
или сюда