-Рубрики
- (0)
- (0)
- (0)
- (0)
- (1)
- Рамочки .Схемы, фоны Работы Вета -Z (1)
- (0)
- (0)
- (0)
- (0)
- (0)
- (0)
- Работы AGATA(loreleya-46 (1)
- ЗНАМЕНИТОСТИ. ЖЗЛ. и...... (413)
- ЛЮБОВЬ СЕМЬЯ ОТНОШЕНИЯ (364)
- "Братья меньшие" (859)
- Алевтина Серова (1)
- АРХИТЕКТУРА (197)
- БАЛЕТ (79)
- БАЛЕТ..ТАНЕЦ (135)
- Благодарности ком. (8)
- Вера религия отношения (121)
- Видео (1526)
- ВРЕМЕНА ГОДА (и музыка...) (436)
- ГРАЖДАНСКОЕ (истории...) (20)
- ДОСТОПРИМЕЧАТЕЛЬНОСТИ (134)
- Живопись (1741)
- ЖИВОПИСЬ (227)
- ЖИЗНЬ ФИЛОСОФИЯ ПСИХОЛОГИЯ (486)
- ЖИЗНЬ ФИЛОСОФИЯ ПСИХОЛОГИЯ (304)
- ЗАРИСОВКИ мои (21)
- ЗДОРОВЬЕ,КРАСОТА (311)
- ИНТЕРЕСНО (694)
- Искусство (248)
- ИСТОРИИ ЛЮДИ СОБЫТИЯ (982)
- ИСТОРИЯ нравы обычаи ценности (230)
- КИНО ТЕАТР (237)
- КЛИПАРТЫ КОЛЛАЖИ АВЫ... (115)
- КУМИРЫ (161)
- левтины Серова (9)
- Литература (3619)
- МУДРОСТИ ПРИМЕТЫ (48)
- МУДРОСТИ ПРИМЕТЫ МЫСЛИ (660)
- МУЗЫКА (7626)
- МЫСЛИ РАЗМЫШЛЕНИЯ (1480)
- НАСТРОЕНИЕ (538)
- ОБРАЗЫ... (371)
- ПАМЯТЬ Воспоминания (434)
- ПЛЕЕРЫ ......разные (224)
- ПОЗДРАВИТЕЛЬНЫЕ (389)
- ПОСВЯЩЕНИЕ (288)
- ПОСВЯЩЕНИЕ (20)
- ПОСВЯЩЕНИЕ (12)
- ПОЭЗИЯ ДУШИ (74)
- Поэзия Стихи (8416)
- Праздники,карнавалы (272)
- Прикладное искусство (603)
- ПРИРОДА (893)
- ПРИТЧИ (130)
- Путешествия (645)
- работа Люба_169 (10)
- Работы Lyubava56 (3)
- Работы Perroo (33)
- РАБОТЫ Sauly (0)
- Работы valvallu (157)
- РАБОТЫ "Все для блога " (2)
- Работы (рамочки)Вера_Верочка_Веровь (3)
- Работы AGATA (loreleya-46) (1)
- РАБОТЫ Arevi (5)
- Работы GALZI (347)
- РАБОТЫ Infinity_I (1)
- Работы Likis (41)
- Работы NATALI_KOMJATI (34)
- Работы Schamada (3)
- Работы TANIUSA47 (4)
- Работы Tatjana LobocevaTatjana Loboceva (1)
- РАБОТЫ Valensia1953 (1)
- Работы Алевтина Серова (1)
- РАБОТЫ АРНУШИ (218)
- Работы Астра 4 (25)
- РАБОТЫ Валентины Беги (417)
- Работы Валентины ПП (205)
- Работы Вера Ларирнова (560)
- Работы Ви-Наталка (171)
- Работы Елены Краевой (269)
- Работы ЗОЯ К 11. (1)
- работы И-Ринка (48)
- Работы Клавдии Франс (13)
- Работы Клайпедчянка (1)
- Работы Корелочка (2)
- Работы Корелочка (1)
- Работы Ларса (1)
- РАБОТЫ ЛИДАНЫ (231)
- рАБОТЫ лЮБАШИ -сУМЧАНКИ (1)
- рАБОТЫ лЮБАШИ -сУМЧАНКИ (0)
- Работы Люба_169 (9)
- Работы Мараканки (2)
- Работы Марина 108 (5)
- Работы МАРИНА-108 (1)
- Работы Мимозочки (4)
- Работы Мимозочки (2)
- Работы На-Туся (5)
- Работы Натали-Наталки (9)
- Работы Наталья_Санкт-петербур (2)
- Работы Наталья_Санкт-петербург (0)
- Работы Наташи Проценюк (1)
- Работы Р-Оксаны (302)
- Работы Селесты (489)
- Работы ТАНИ Егоровой (1)
- Работы Татьяна Король (8)
- Работы Томичка (3)
- Работы Шамады (6)
- РАБОТЫ-рамочки TATIANA5 (1)
- РАБОТЫ. valvallu (3)
- РаботыNikajana (0)
- РАботыTANIUSA47 (5)
- РаботыЛунный Свет-ЗахаринкаЛунный Свет-Захаринка (6)
- РаботыТаня_Петербуржская (0)
- Рабоьы Вета Z (1)
- Рабоьы Любы-Любушки (59)
- РАЗНОЕ (55)
- РАМОЧКИ (3613)
- РАботы BatValentina (13)
- РАМОЧКИ по авторам (3276)
- Рамочки .Схемы, фоны (463)
- Работы Nikajana (9)
- Работы NikajanaNikajanaвторам (10)
- РАМОЧКИ по авторам (209)
- РЕЦЕПТЫ КУЛИНАРИЯ (56)
- РУБРИКИ (0)
- РУБРИКИ (0)
- СКАЗКИ.ЛЕГЕНДЫ (77)
- Скульптура (152)
- Ссылки источники (19)
- ТАЛАНТЫ (2741)
- УЧЕБА в ЛИРУ (111)
- ФОТО ,искусство (1534)
- Художники (2002)
- Эзотерика (1)
- ЮМОР (145)
-Ссылки
-Музыка
- Francis Goya - Nights In White Satin
- Слушали: 5348 Комментарии: 0
- Come Vorrei
- Слушали: 15587 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
Как к фоновому изображению добавить кнопку с прозрачным HTML5 Marina-Rozina аудиоплеером |
Цитата сообщения Marina-Rozina
Как к фоновому изображению добавить кнопку с прозрачным HTML5 аудиоплеером
Пишу урок, как я делаю плеер, который включается с помощью кнопочки, как во флеш. Важные атрибуты буду выделять красным цветом и объяснять, что они означают.
Обычный HTML5 аудиоплеер выглядит так
Его код:
<center>
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3"></audio>
</center>
Так как мы будем добавлять аудиоплеер сверху на изображение кнопки, уменьшим его ширину до 90 пикселей.
Код:
<center>
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px;"></audio>
</center>
Внимание!
Не задавайте значение ширины менее 90 пикселей, иначе пропадёт кнопка воспроизведения, и вы не сможете включать и выключать аудио в прозрачном плеере!
В качестве фона я взяла изображение с анимацией, которую сама сделала

Для того, чтобы отрегулировать местоположение плеера, сделаем его сначала полупрозрачным и разместим на фоновом изображении. Уровень прозрачности задается свойством «opacity». Значение 1 означает полную непрозрачность объекта, а значение 0 приводит к полной прозрачности. У меня значение opacity равно 0.4. Вы можете сделать его более или менее прозрачным, как вам удобнее.
Я предпочитаю располагать плеер в правом нижнем углу изображения. Вы, естественно, можете поместить его в любое другое место.
Код плеера:
<center>
<table background="https://www.yapfiles.ru/files/2524570/Rozy.gif" height="360" width="352">
<tbody>
<tr>
<td align="right" style="padding: 0;" valign="bottom">
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px; opacity: 0.4;"></audio>
</td>
</tr>
</tbody>
</table>
</center>
Сам плеер выступает в качестве ячейки таблицы, которая задаётся с помощью элемента <td>. Здесь атрибутами элемента <td> являются:
«align» определяет горизонтальное выравнивание плеера и может принимать следующие значения:
left – выравнивание по левому краю
center – выравнивание по центру
right – выравнивание по правому краю
justify – выравнивание по ширине (одновременно по правому и левому краю)
«valign» определяет вертикальное выравнивание плеера и может принимать следующие значения:
top – выравнивание по верхнему краю
middle – выравнивание по середине
bottom – выравнивание по нижнему краю
Стиль убирает здесь отступы плеера от краёв ячейки (style="padding: 0;") и нужен обязательно.
В качестве кнопочки я взяла такое сердечко

Поместим кнопочку под аудиоплеером. Она здесь также является фоном вложенной таблицы.
Код изображения с плеером и кнопкой:
<center>
<table background="https://www.yapfiles.ru/files/2524570/Rozy.gif" height="360" width="352">
<tbody>
<tr>
<td align="right" height="360" style="padding: 0;" valign="bottom" width="352">
<table background="https://www.yapfiles.ru/files/2524581/Heart.gif" height="50" width="90">
<tbody>
<tr>
<td align="left" style="padding: 0;" valign="middle">
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px; opacity: 0.4;"></audio>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>
Ячейку с плеером мы помещаем точно поверх ячейки с кнопкой, поэтому атрибуты элемента для него задаются следующим образом. Горизонтальное выравнивание по левому краю ячейки (align="left"), а вертикальное – по середине (valign="middle").
Так как кнопочка является атрибутом «background» таблицы, мы видим, что вся ячейка, отведённая под неё с шириной width="90" и высотой height="50", заполнилась изображениями сердечка. Нам, естественно, нужно только одно такое изображение, находящееся точно под кнопкой воспроизведения/паузы.
В этом случае я рекомендую вам воспользоваться услугами Фотошоп или любого другого редактора, которым вы привыкли пользоваться, чтобы увеличить пустое пространство вокруг изображения.
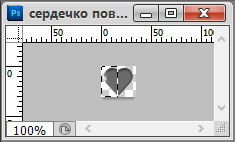
Открываем изображение с кнопочкой в редакторе. Не забываем, что размер кнопки мы потом изменить не сможем. В отличие от обычных изображений, для фона (атрибут «background» таблицы) не устанавливаются ширина и высота, и он всегда отображается в натуральную величину с масштабом 100%. Поэтому если вам нужно уменьшить или увеличить размеры вашей кнопки, делайте это сразу.
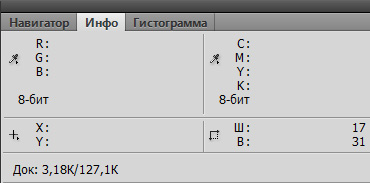
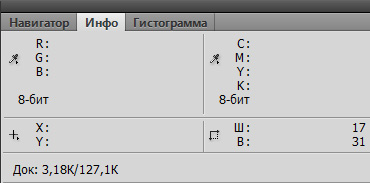
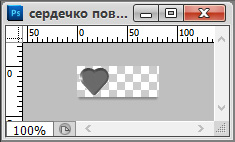
Затем смотрим размеры изображения и определяем отступ от левого края до середины изображения, у меня это 17 пикселей.


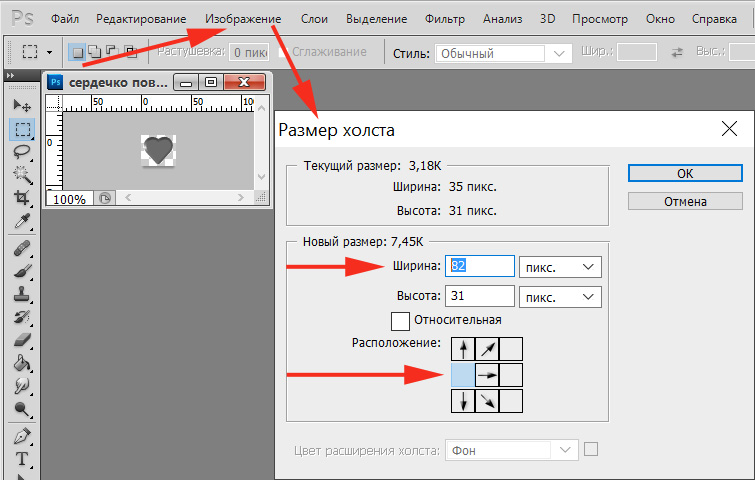
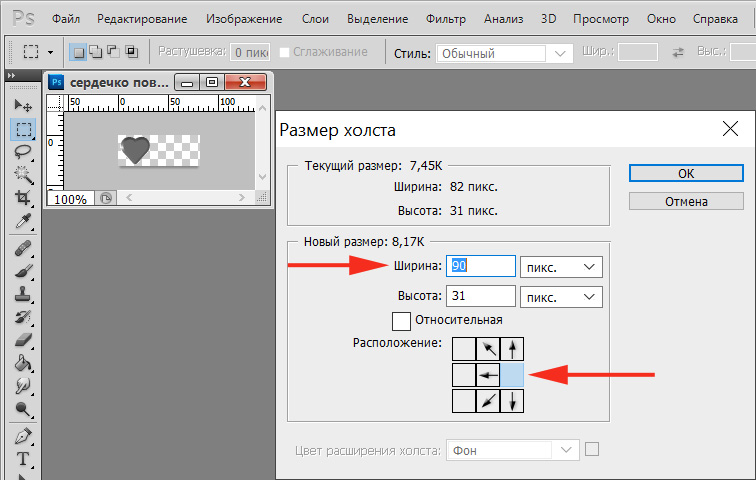
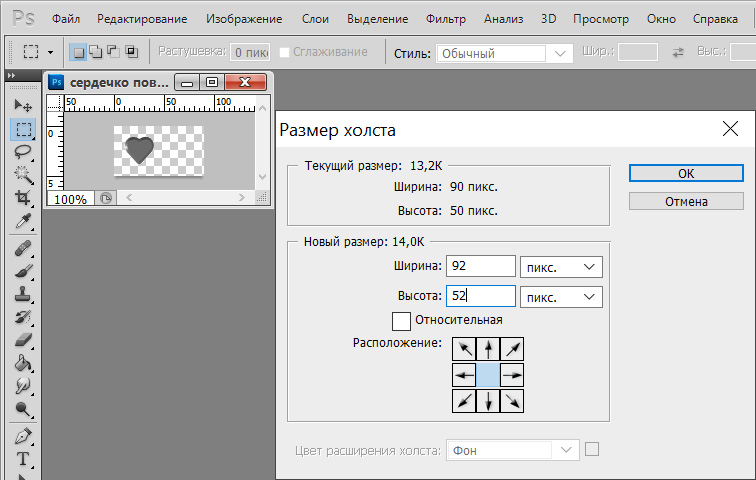
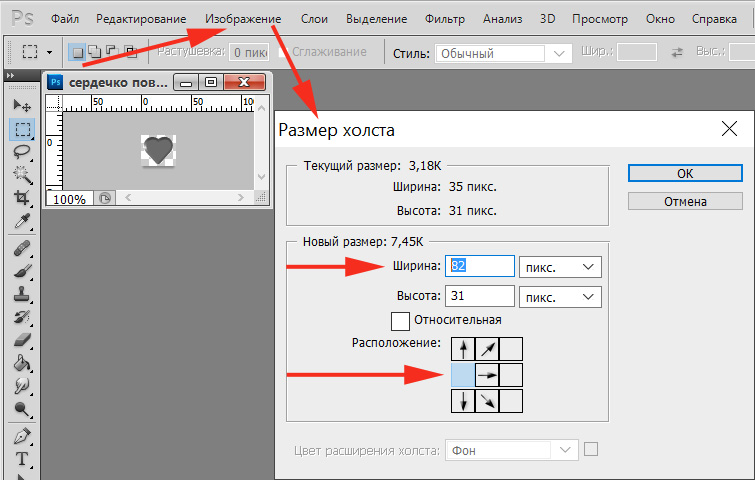
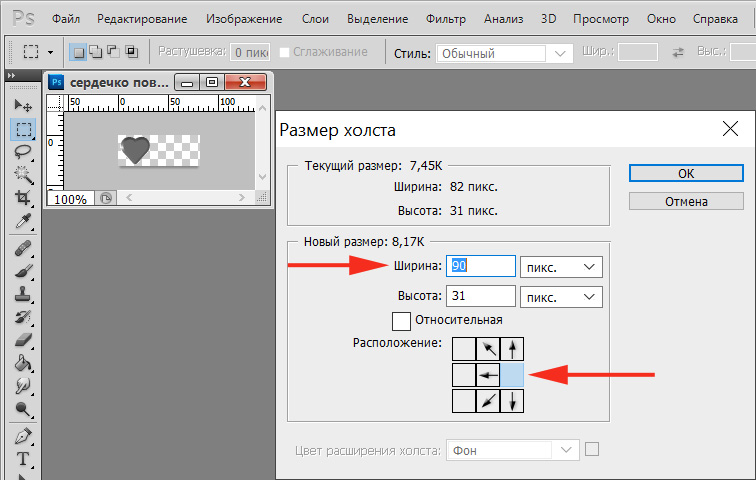
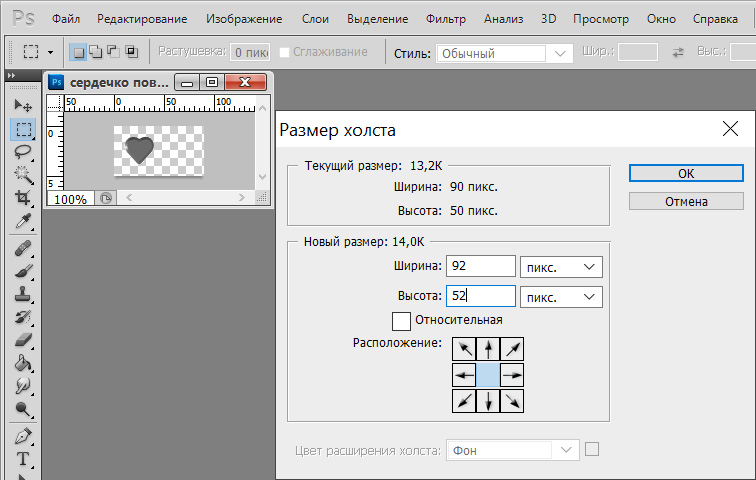
При ширине плеера 90 пикселей середина кнопки воспроизведения/паузы отстоит от правого края на 65 пикселей. Увеличиваем размер холста до 17+65=82 пикселей. Из меню «Изображение» выбираем пункт «Размер холста», в ширину проставляем наше значение 82, в окошке «Расположение» сдвигаем изображение к левому краю, чтобы пустое пространство добавилось справа.

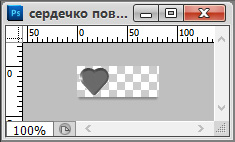
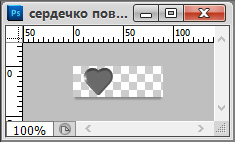
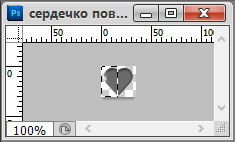
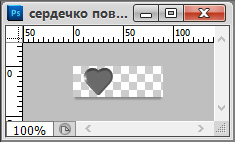
Нажимаем «OK», видим результат.

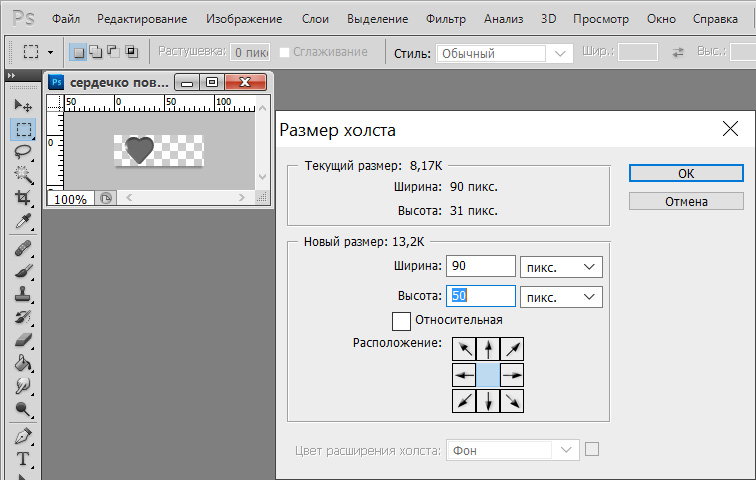
Теперь недостающую ширину кнопочки добавляем слева таким же образом. В ширину проставляем значение 90, в окошке «Расположение» сдвигаем изображение к правому краю.


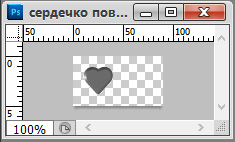
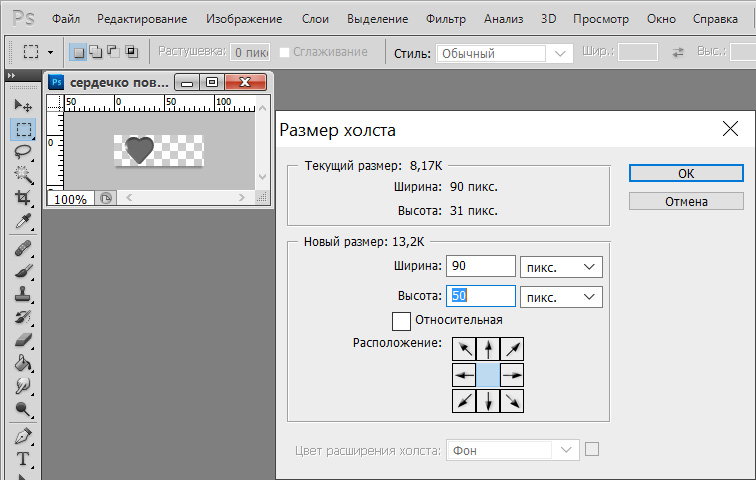
Высоту изображения увеличиваем до 50 пикселей – это высота отведённой под неё ячейки. Так как мы не уменьшали высоту плеера, то его высота примерно такая, отсюда и взялось это значение.


И последнее изменение размеров кнопочки. Советую добавить к ширине и высоте ещё 2-4 пикселя. Иначе при выставлении размеров ячейки с шириной width="90" и высотой height="50", иногда снизу и сбоку добавляется грязь от изображения кнопочки. Я сделала размеры последней 92px × 52px.

Сохраните полученное изображение у себя на компьютере и залейте его на любой хостинг. Всё, с кнопочкой мы закончили.
Вставляем теперь ссылку на неё вместо ссылки на маленькую кнопку.
Вот код изображения с плеером и кнопкой:
<center>
<table background="https://www.yapfiles.ru/files/2524570/Rozy.gif" height="360" width="352">
<tbody>
<tr>
<td align="right" height="360" style="padding: 0;" valign="bottom" width="352">
<table background="https://www.yapfiles.ru/files/2524583/Heart1.gif" height="50" title="Play/Pause" width="90">
<tbody>
<tr>
<td align="left" style="padding: 0;" valign="middle">
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px; opacity: 0.4;"></audio>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>
Здесь я ещё к кнопочке добавила атрибут «title». Он добавляет всплывающую подсказку с текстом, которая появляется при наведении курсора на элемент. Чтобы было понятнее, что именно нажатием сюда запускается и останавливается проигрывание аудио. Вы можете заменить текст "Play/Pause" на любой свой, например, на имя исполнителя и название композиции. Или отказаться от всплывающей подсказки вовсе, убрав этот атрибут.
И последнее, делаем наш плеер полностью прозрачным. Для этого свойству «opacity» задаём значение 0.
Код:
<center>
<table background="https://www.yapfiles.ru/files/2524570/Rozy.gif" height="360" width="352">
<tbody>
<tr>
<td align="right" height="360" style="padding: 0;" valign="bottom" width="352">
<table background="https://www.yapfiles.ru/files/2524583/Heart1.gif" height="50" title="Play/Pause" width="90">
<tbody>
<tr>
<td align="left" style="padding: 0;" valign="middle">
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px; opacity: 0;"></audio>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>
Как видите, ничего сложного нет. Единственная заморочка с подготовкой изображения кнопки. Зато наш аудиоплеер приобрёл вид флеш плеера. Окружающим будет казаться, что они нажимают на кнопку-картинку, хотя мы-то с вами знаем, что они включают кнопку воспроизведения прозрачного аудиоплеера, расположенного над ней.
Вид изображения кнопки при включении/паузе аудиоплеера, к сожалению, меняться не будет. Это можно сделать, только добавив скрипты. Но редактор лиру сразу же безжалостно удаляет любые попытки их добавления. И правильно делает. Это именно то, из-за чего погорела флеш. Там можно было добавлять скрипты, написанные на языке JavaScript, и делать ту самую красоту, к которой мы привыкли. К сожалению, не все люди белые и пушистые. Одни использовали написание скриптов для создания радости и красоты, а другие – для распространения вирусов. Очень жаль, что флеш умерла. Но ничего не поделаешь, будем приспосабливаться обходиться без неё.
Если будет что-то непонятно, пишите в комментариях, постараюсь объяснить. Возможно, некоторые не смогут пользоваться прозрачными аудиоплеерами, они не будут у них включаться. В основном, у тех, кто давно не обновлял свой браузер. Попробуйте включать тогда через контекстное меню. Если и в этом случае включить аудиоплеер не удастся, тогда извините, мой урок написан не для вас.
Успехов вам в творчестве, друзья!
Пишу урок, как я делаю плеер, который включается с помощью кнопочки, как во флеш. Важные атрибуты буду выделять красным цветом и объяснять, что они означают.
Обычный HTML5 аудиоплеер выглядит так
Его код:
<center>
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3"></audio>
</center>
Так как мы будем добавлять аудиоплеер сверху на изображение кнопки, уменьшим его ширину до 90 пикселей.
Код:
<center>
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px;"></audio>
</center>
Внимание!
Не задавайте значение ширины менее 90 пикселей, иначе пропадёт кнопка воспроизведения, и вы не сможете включать и выключать аудио в прозрачном плеере!
В качестве фона я взяла изображение с анимацией, которую сама сделала

Для того, чтобы отрегулировать местоположение плеера, сделаем его сначала полупрозрачным и разместим на фоновом изображении. Уровень прозрачности задается свойством «opacity». Значение 1 означает полную непрозрачность объекта, а значение 0 приводит к полной прозрачности. У меня значение opacity равно 0.4. Вы можете сделать его более или менее прозрачным, как вам удобнее.
Я предпочитаю располагать плеер в правом нижнем углу изображения. Вы, естественно, можете поместить его в любое другое место.
Код плеера:
<center>
<table background="https://www.yapfiles.ru/files/2524570/Rozy.gif" height="360" width="352">
<tbody>
<tr>
<td align="right" style="padding: 0;" valign="bottom">
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px; opacity: 0.4;"></audio>
</td>
</tr>
</tbody>
</table>
</center>
Сам плеер выступает в качестве ячейки таблицы, которая задаётся с помощью элемента <td>. Здесь атрибутами элемента <td> являются:
«align» определяет горизонтальное выравнивание плеера и может принимать следующие значения:
left – выравнивание по левому краю
center – выравнивание по центру
right – выравнивание по правому краю
justify – выравнивание по ширине (одновременно по правому и левому краю)
«valign» определяет вертикальное выравнивание плеера и может принимать следующие значения:
top – выравнивание по верхнему краю
middle – выравнивание по середине
bottom – выравнивание по нижнему краю
Стиль убирает здесь отступы плеера от краёв ячейки (style="padding: 0;") и нужен обязательно.
В качестве кнопочки я взяла такое сердечко

Поместим кнопочку под аудиоплеером. Она здесь также является фоном вложенной таблицы.
|
|
Код изображения с плеером и кнопкой:
<center>
<table background="https://www.yapfiles.ru/files/2524570/Rozy.gif" height="360" width="352">
<tbody>
<tr>
<td align="right" height="360" style="padding: 0;" valign="bottom" width="352">
<table background="https://www.yapfiles.ru/files/2524581/Heart.gif" height="50" width="90">
<tbody>
<tr>
<td align="left" style="padding: 0;" valign="middle">
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px; opacity: 0.4;"></audio>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>
Ячейку с плеером мы помещаем точно поверх ячейки с кнопкой, поэтому атрибуты элемента для него задаются следующим образом. Горизонтальное выравнивание по левому краю ячейки (align="left"), а вертикальное – по середине (valign="middle").
Так как кнопочка является атрибутом «background» таблицы, мы видим, что вся ячейка, отведённая под неё с шириной width="90" и высотой height="50", заполнилась изображениями сердечка. Нам, естественно, нужно только одно такое изображение, находящееся точно под кнопкой воспроизведения/паузы.
В этом случае я рекомендую вам воспользоваться услугами Фотошоп или любого другого редактора, которым вы привыкли пользоваться, чтобы увеличить пустое пространство вокруг изображения.
Открываем изображение с кнопочкой в редакторе. Не забываем, что размер кнопки мы потом изменить не сможем. В отличие от обычных изображений, для фона (атрибут «background» таблицы) не устанавливаются ширина и высота, и он всегда отображается в натуральную величину с масштабом 100%. Поэтому если вам нужно уменьшить или увеличить размеры вашей кнопки, делайте это сразу.
Затем смотрим размеры изображения и определяем отступ от левого края до середины изображения, у меня это 17 пикселей.


При ширине плеера 90 пикселей середина кнопки воспроизведения/паузы отстоит от правого края на 65 пикселей. Увеличиваем размер холста до 17+65=82 пикселей. Из меню «Изображение» выбираем пункт «Размер холста», в ширину проставляем наше значение 82, в окошке «Расположение» сдвигаем изображение к левому краю, чтобы пустое пространство добавилось справа.

Нажимаем «OK», видим результат.

Теперь недостающую ширину кнопочки добавляем слева таким же образом. В ширину проставляем значение 90, в окошке «Расположение» сдвигаем изображение к правому краю.


Высоту изображения увеличиваем до 50 пикселей – это высота отведённой под неё ячейки. Так как мы не уменьшали высоту плеера, то его высота примерно такая, отсюда и взялось это значение.


И последнее изменение размеров кнопочки. Советую добавить к ширине и высоте ещё 2-4 пикселя. Иначе при выставлении размеров ячейки с шириной width="90" и высотой height="50", иногда снизу и сбоку добавляется грязь от изображения кнопочки. Я сделала размеры последней 92px × 52px.

Сохраните полученное изображение у себя на компьютере и залейте его на любой хостинг. Всё, с кнопочкой мы закончили.
Вставляем теперь ссылку на неё вместо ссылки на маленькую кнопку.
|
|
Вот код изображения с плеером и кнопкой:
<center>
<table background="https://www.yapfiles.ru/files/2524570/Rozy.gif" height="360" width="352">
<tbody>
<tr>
<td align="right" height="360" style="padding: 0;" valign="bottom" width="352">
<table background="https://www.yapfiles.ru/files/2524583/Heart1.gif" height="50" title="Play/Pause" width="90">
<tbody>
<tr>
<td align="left" style="padding: 0;" valign="middle">
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px; opacity: 0.4;"></audio>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>
Здесь я ещё к кнопочке добавила атрибут «title». Он добавляет всплывающую подсказку с текстом, которая появляется при наведении курсора на элемент. Чтобы было понятнее, что именно нажатием сюда запускается и останавливается проигрывание аудио. Вы можете заменить текст "Play/Pause" на любой свой, например, на имя исполнителя и название композиции. Или отказаться от всплывающей подсказки вовсе, убрав этот атрибут.
И последнее, делаем наш плеер полностью прозрачным. Для этого свойству «opacity» задаём значение 0.
|
|
Код:
<center>
<table background="https://www.yapfiles.ru/files/2524570/Rozy.gif" height="360" width="352">
<tbody>
<tr>
<td align="right" height="360" style="padding: 0;" valign="bottom" width="352">
<table background="https://www.yapfiles.ru/files/2524583/Heart1.gif" height="50" title="Play/Pause" width="90">
<tbody>
<tr>
<td align="left" style="padding: 0;" valign="middle">
<audio controls="controls" src="https://static.tunnel.ru/media/audio/2021-03/post/149729//andre-rieu---serenade-du-rossignol.mp3" style="width: 90px; opacity: 0;"></audio>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</center>
Как видите, ничего сложного нет. Единственная заморочка с подготовкой изображения кнопки. Зато наш аудиоплеер приобрёл вид флеш плеера. Окружающим будет казаться, что они нажимают на кнопку-картинку, хотя мы-то с вами знаем, что они включают кнопку воспроизведения прозрачного аудиоплеера, расположенного над ней.
Вид изображения кнопки при включении/паузе аудиоплеера, к сожалению, меняться не будет. Это можно сделать, только добавив скрипты. Но редактор лиру сразу же безжалостно удаляет любые попытки их добавления. И правильно делает. Это именно то, из-за чего погорела флеш. Там можно было добавлять скрипты, написанные на языке JavaScript, и делать ту самую красоту, к которой мы привыкли. К сожалению, не все люди белые и пушистые. Одни использовали написание скриптов для создания радости и красоты, а другие – для распространения вирусов. Очень жаль, что флеш умерла. Но ничего не поделаешь, будем приспосабливаться обходиться без неё.
Если будет что-то непонятно, пишите в комментариях, постараюсь объяснить. Возможно, некоторые не смогут пользоваться прозрачными аудиоплеерами, они не будут у них включаться. В основном, у тех, кто давно не обновлял свой браузер. Попробуйте включать тогда через контекстное меню. Если и в этом случае включить аудиоплеер не удастся, тогда извините, мой урок написан не для вас.
| Рубрики: | УЧЕБА в ЛИРУ ПЛЕЕРЫ ......разные |
Понравилось: 3 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







