-Рубрики
- В работе (10)
- Всегда под рукой. (7)
- Всё для творчества (203)
- Вопросы и ответы. (14)
- Генераторы (8)
- Коды и уроки по рамкам. (9)
- Коды. (19)
- Открытки. (4)
- Рамочки 2. (3)
- Рамочки 3. (2)
- Рамочки. (31)
- Сайты (13)
- Умелые руки (3)
- Уроки (54)
- Уроки по флэшкам (8)
- Флэшки (2)
- Шрифты. (30)
- Всё под рукой (41)
- Бродилки (18)
- Коды (8)
- Уроки (14)
- Вязание. (27)
- Крючок. (2)
- Спицы. (25)
- Картинки (44)
- Гифки (6)
- Картинки 2 (4)
- Флэшки - заготовки (31)
- Клипарты (611)
- Бродилки (18)
- Бумага (9)
- Вещи (6)
- Декор (34)
- Животные,птицы,насекомые (48)
- Интерьер (9)
- Картинки (34)
- Люди (18)
- Мебель,техника,приборы (5)
- Надписи (2)
- Овощи, фрукты,ягоды (16)
- Пейзажи (47)
- Посуда,продукты,сладости (11)
- Праздники (70)
- Природа (41)
- Разделители (16)
- Религия (16)
- Скрап-наборы (44)
- Узоры (28)
- Уроки (12)
- Цветы (50)
- Цветы 2 (34)
- Эффекты (42)
- Мои работы (1)
- Флэшки (1)
- Схемы. (23)
- Мои схемы (1)
- Надписи (1)
- Уроки. (12)
- Центровки. (6)
- Фоны (272)
- Абстрактные (20)
- Анимированные (33)
- Бордюрные (16)
- Бродилки (11)
- Градиенты (3)
- Картинки (17)
- Обводки (18)
- Однотонные (23)
- Пейзажи (37)
- Праздничные (16)
- Разные. (7)
- Уроки (9)
- Цветы (10)
- Центровки для схем (52)
- Шаблоны (40)
- Маски (2)
- Плееры (20)
- Рамки (18)
- Шитьё (11)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Работа с градиентами в фотошопе |
Цитата сообщения Lyudmila_Lyu
Работа с градиентами в фотошопе

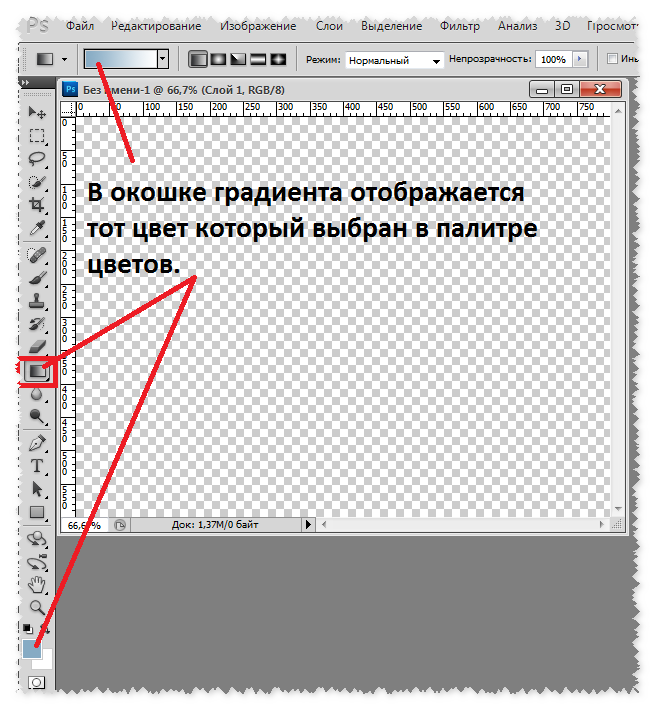
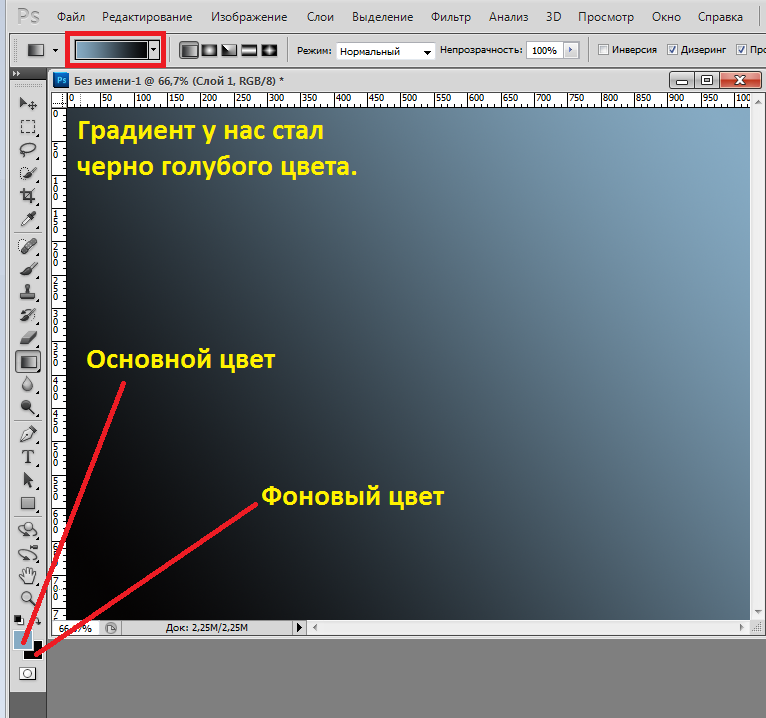
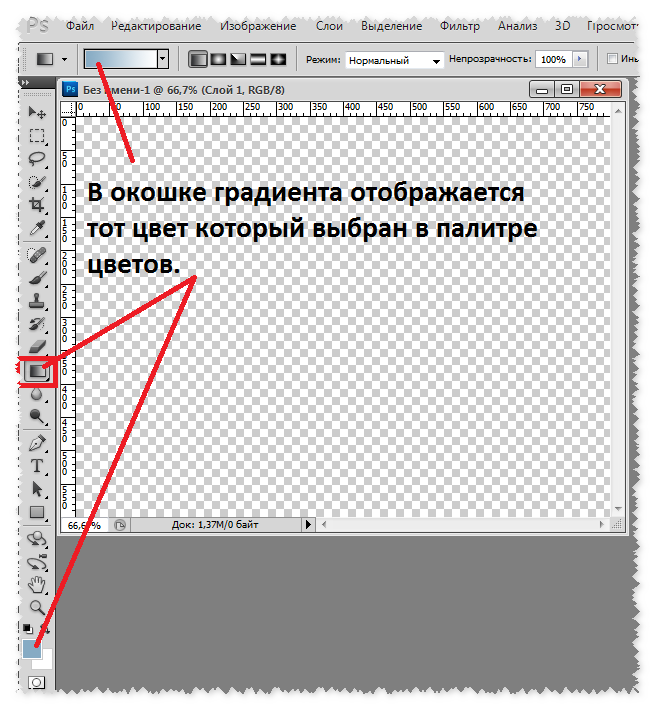
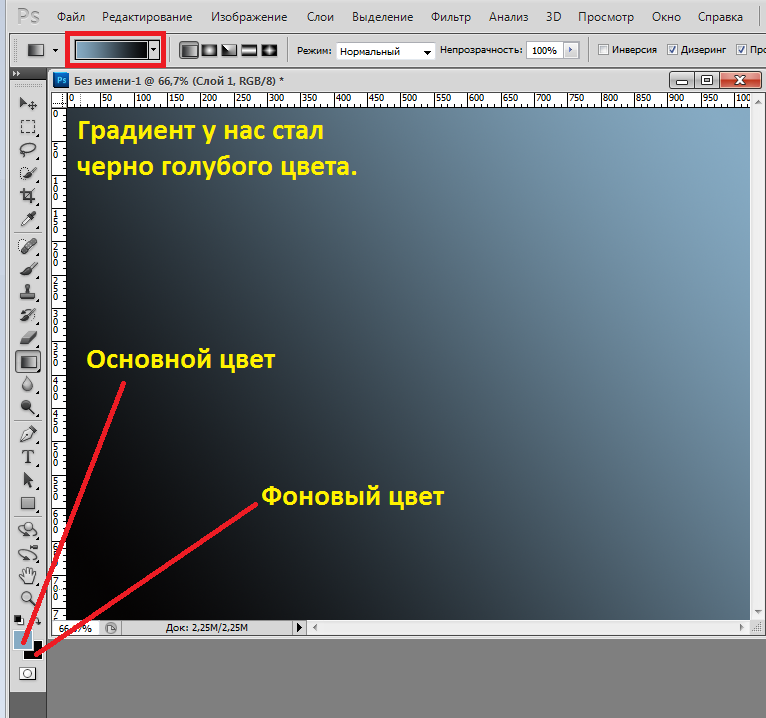
Палитра цветов в окошке влияет на цвет градиента. Когда фоновый цвет у нас был белый,а основной голубой, градиент в окошке был бело - голубой. Я фоновый цвет поменяла на черный и в окошке градиент сразу поменялся и стал черно - голубого цвета.

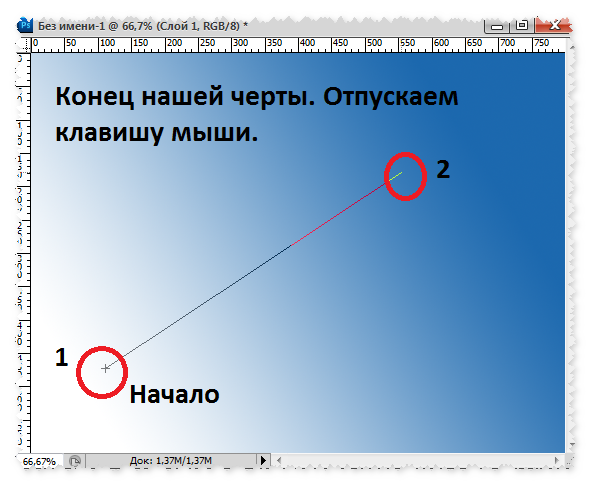
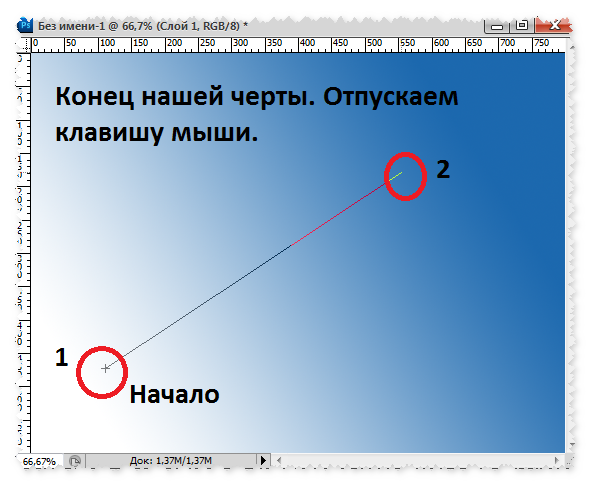
Самый простой и доступный способ применить градиент в Фотошопе, это выбрать на панельке инструмент - Градиент. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочему окошку.

Диапазон между этими точками и является переходом от одного цвета к другому. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
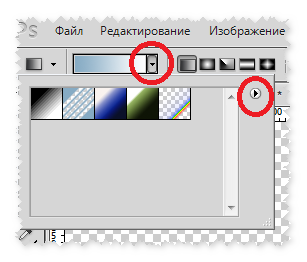
Панель настроек позволяет нам создавать такой градиент, какой нам нужен.

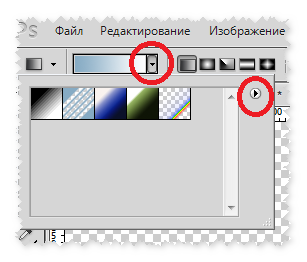
Кликнув по круглой кнопке вы попадаете в меню панели градиента.
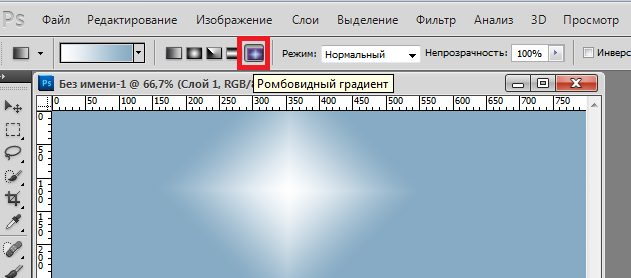
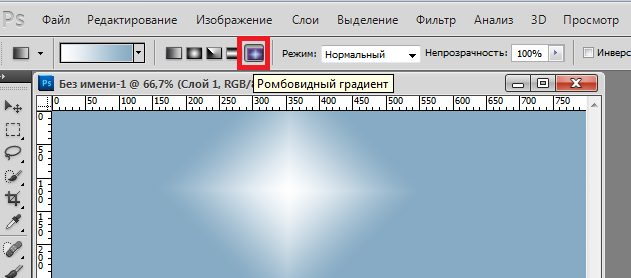
Виды градиентов - всего их пять.
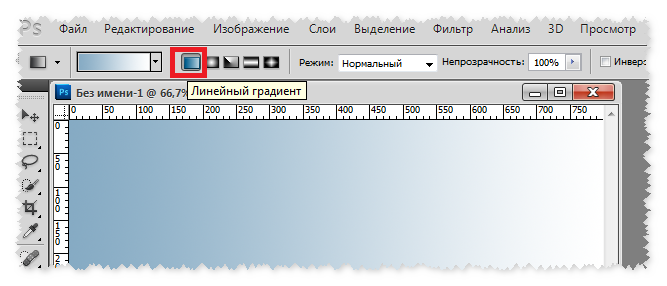
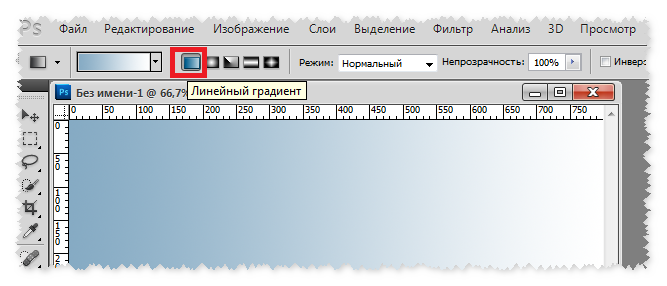
Линейный градиент.

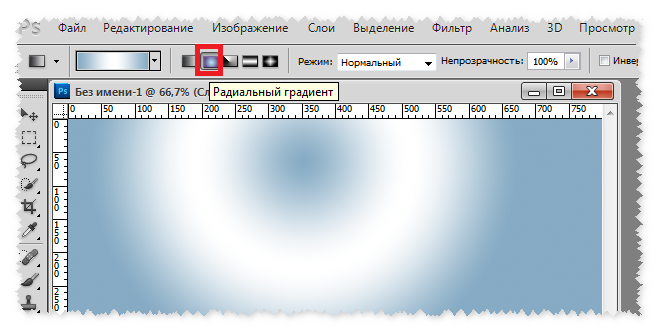
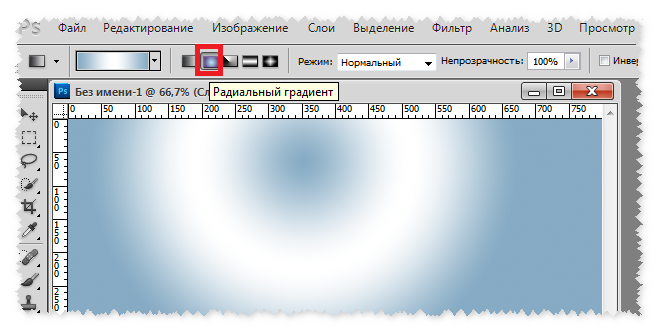
Радиальный градиент.

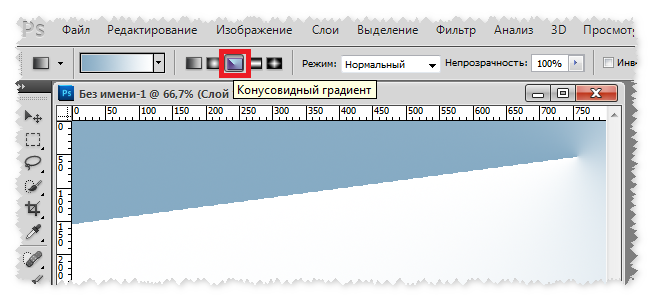
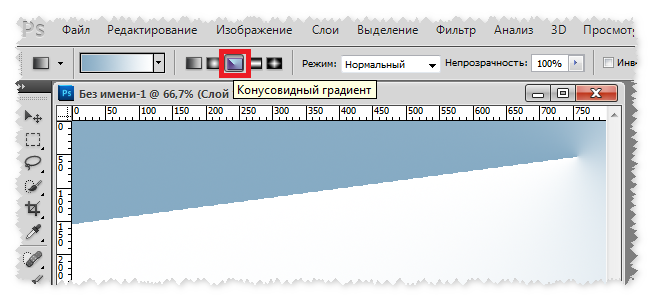
Конусовидный градиент.

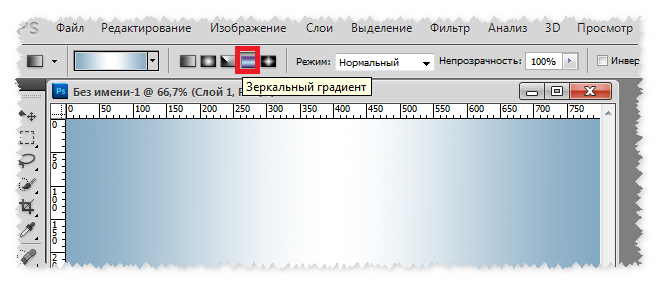
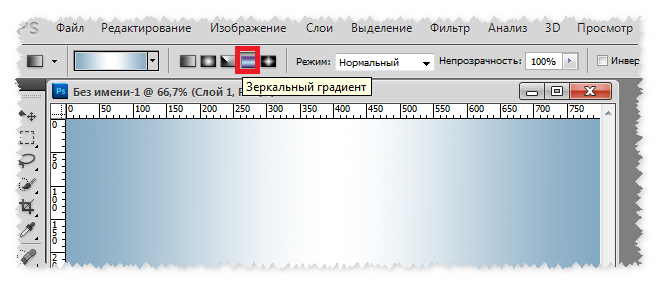
Зеркальный градиент.

Ромбовидный градиент.

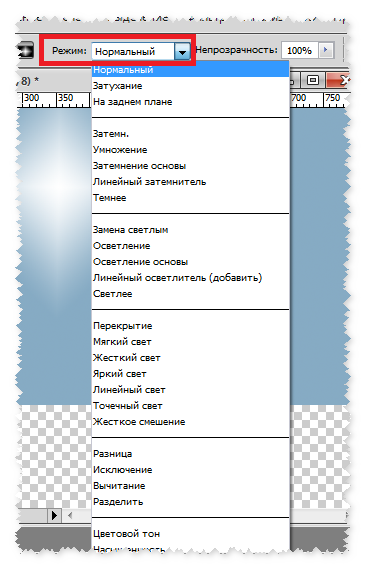
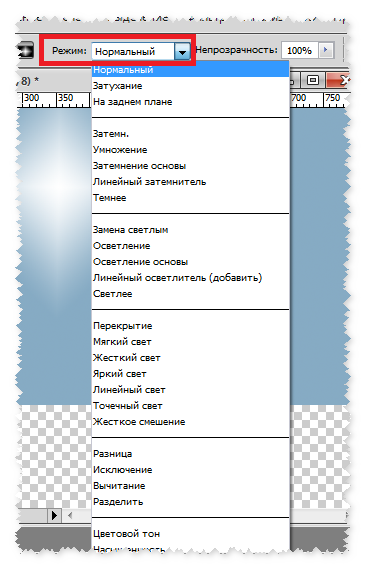
Режимы наложения в Фотошопе, на первый взгляд, не простая тема. В действительности нет ничего проще чем режимы наложения в Фотошопе. Все что нужно сделать, правильно объяснить их. И вы убедитесь в этом сами. Режимы наложения они находятся на панелях настроек инструментов.

Я прошлась по статьям в Яндексе. В лучшем случае профи берут 1-2 фотографии. И применяют к ним по очереди все режимы наложения, прямо по списку, сверху вниз. Конечно, в паре вариантов "эффект" получается интересным, в остальных вариантах получается мрак и ужас. В части примеров не возможно разобраться, не смотря на описание. Так как на картинке какая-то ерунда, и не понятно вообще зачем и для чего этот конкретный режим.
Каждый из режимов создавался под свою индивидуальную ситуацию.
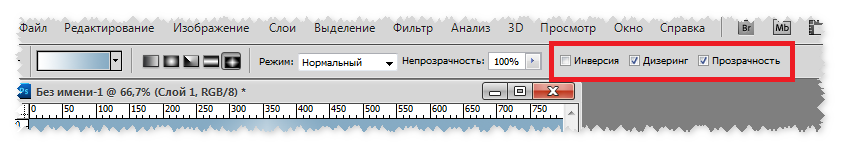
Дополнительные настройки градиента.

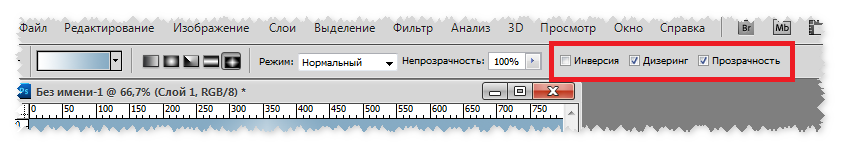
Интерес представляют следующие три галочки:
Инверсия - Дизеринг - Прозрачность
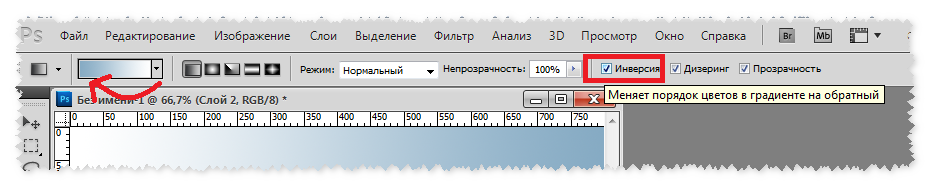
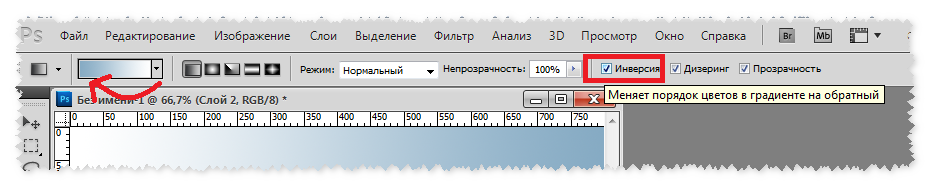
Инверсия - пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Инверсия переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку.

Дизеринг - не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный.
При включении галочки Дизеринг видно только то, что градиент неожиданно стал гладким.
Прозрачность - позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно градиента.

Здесь в настройках можно - создать, удалить, загрузить, сохранить и так далее.
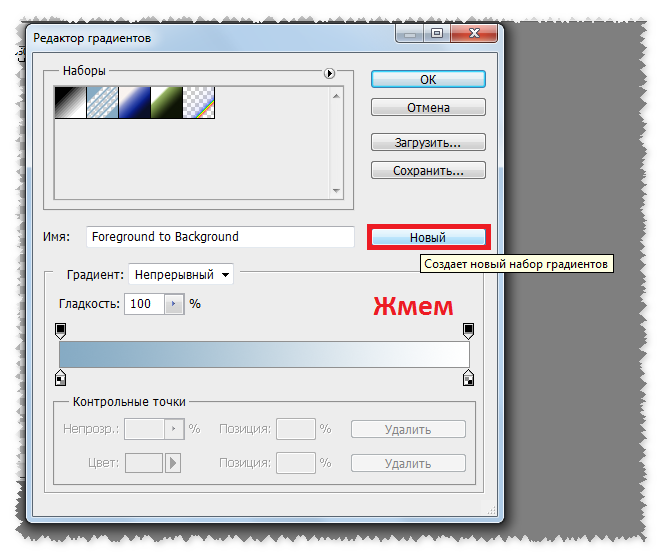
Как сделать и сохранить градиент?
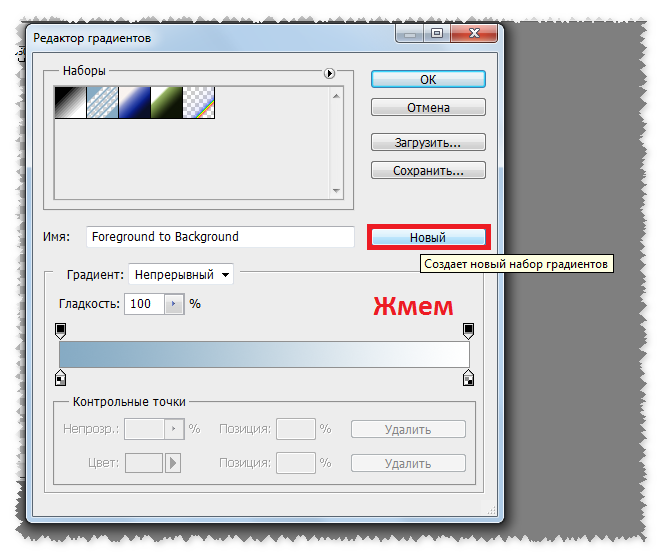
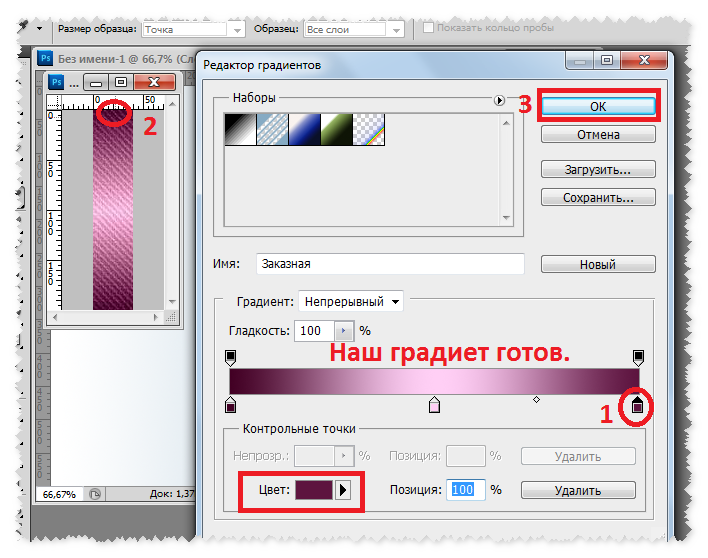
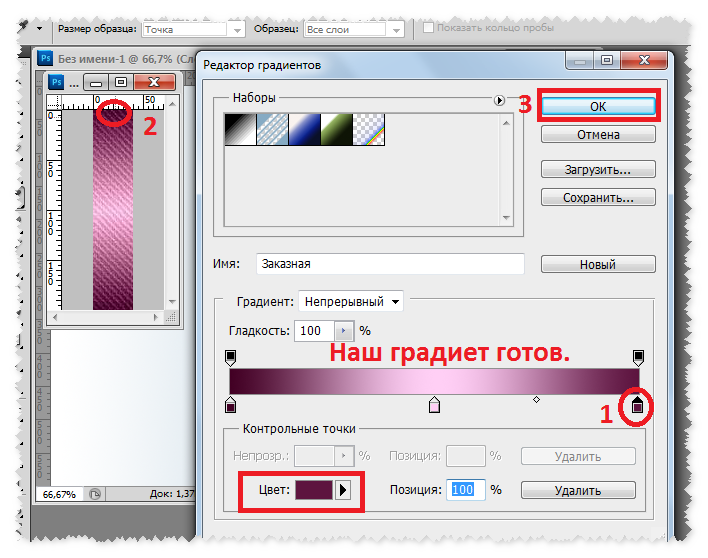
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу - Имя любое название и нажать по кнопочке - Новый. Градиент готов к употреблению.
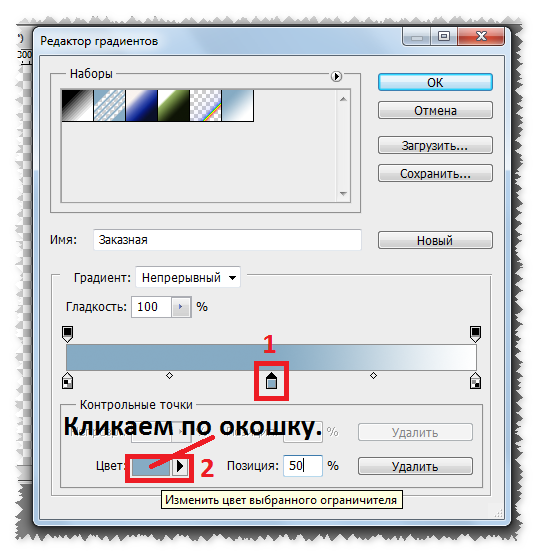
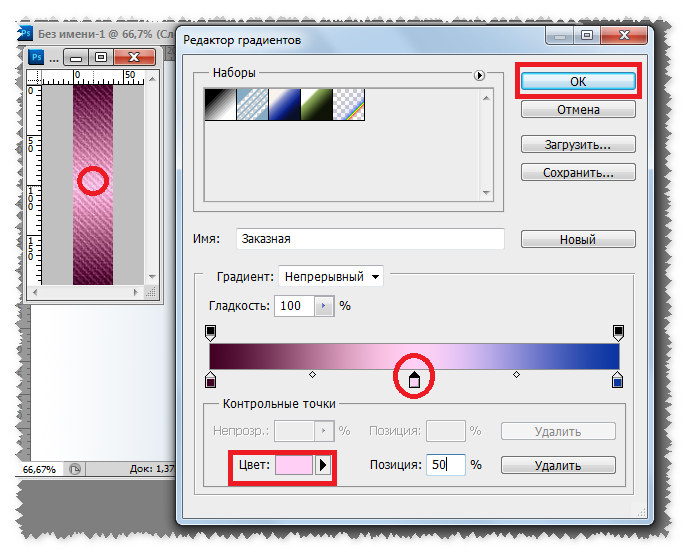
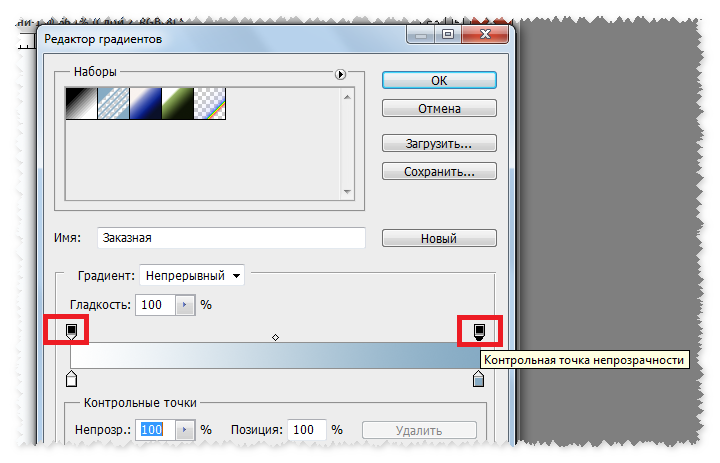
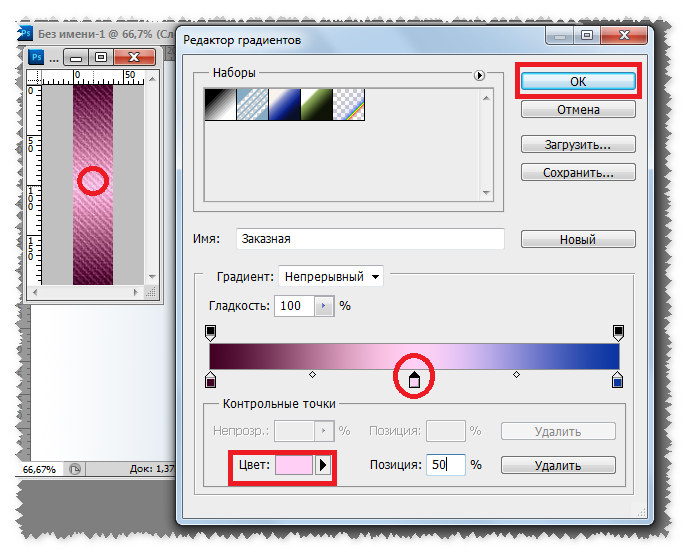
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
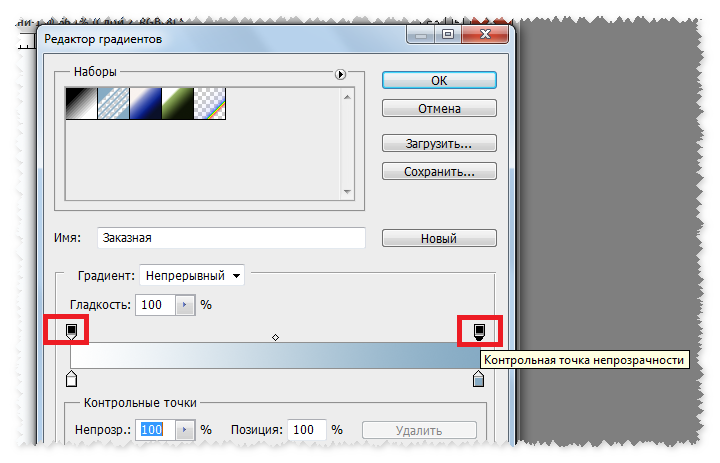
Верхние ползунки - настройка непрозрачности.

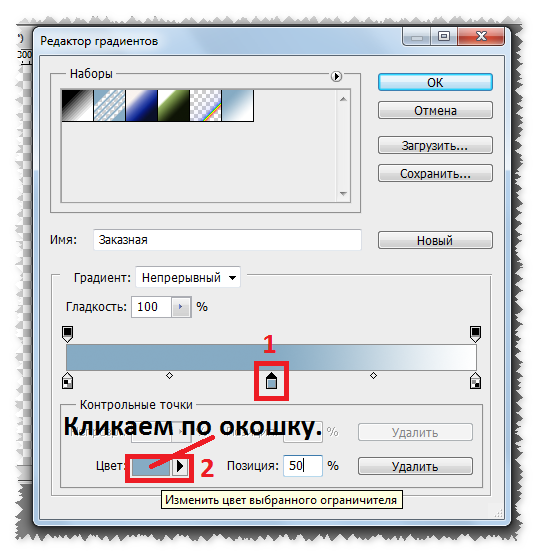
Нижними ползунками - контрольными точками настраивается цвет градиента.


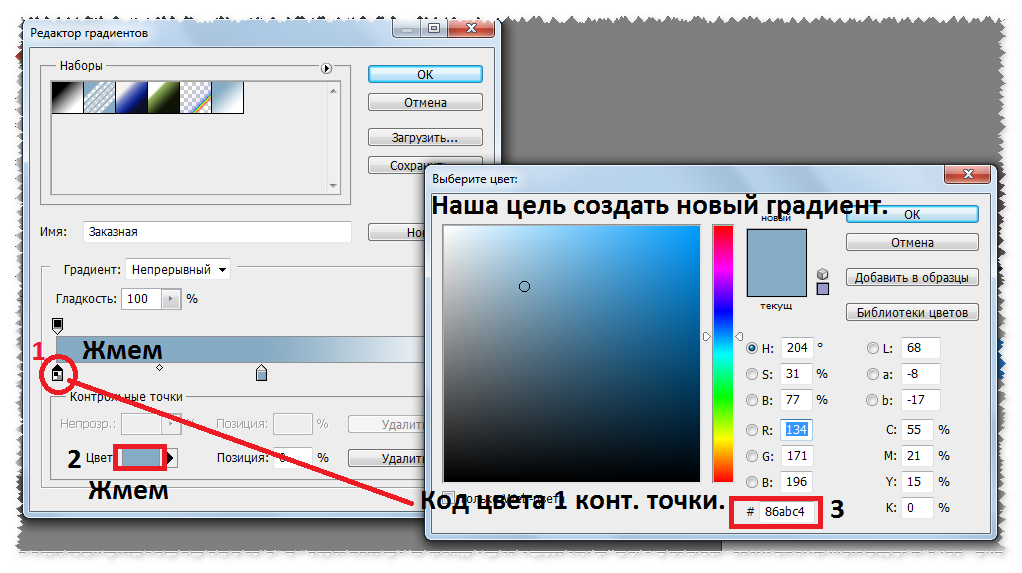
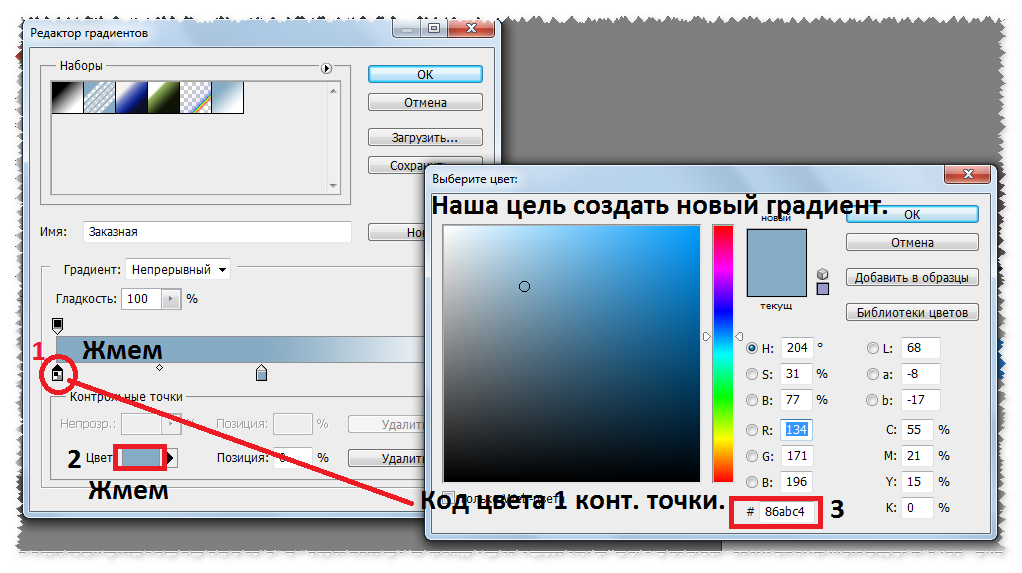
В настройке градиента есть окошко с кодом цвета и этот код будет меняться, если мы курсором будем водить по окошку с палитрой цветов.

Иногда нам в уроках пишут, цвет градиента, и мы складываем "лапки" от незнания, куда же этот код нужно поставить и не беремся выполнять задание или просто изменяем тему урока.
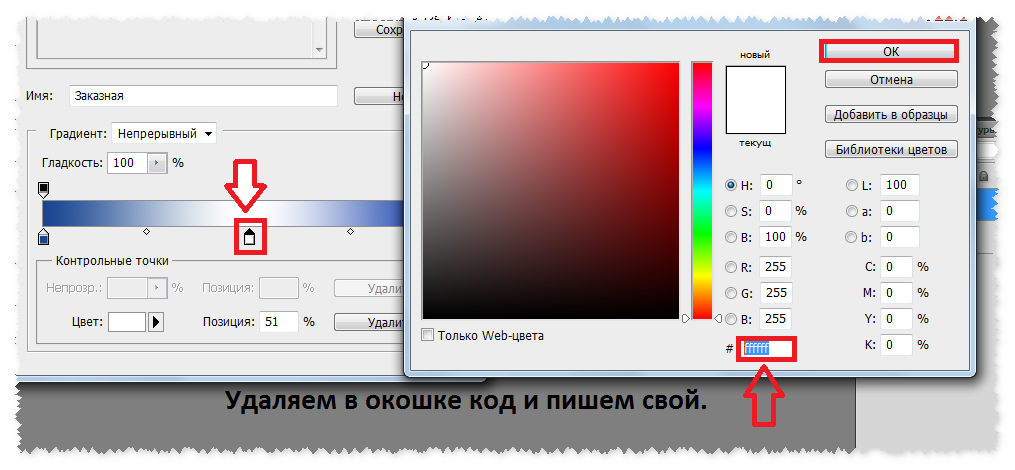
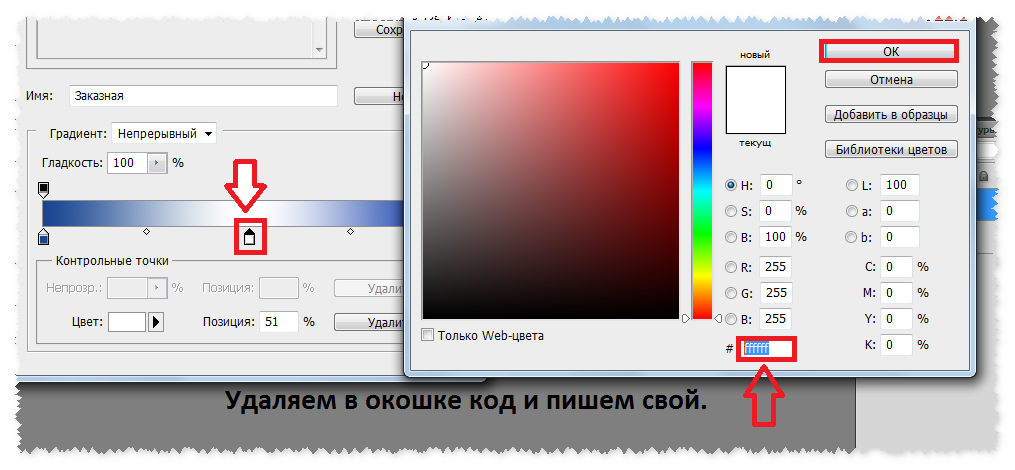
А вписать код в настройки очень просто. Засиняем в окошке код, удаляем его и вписываем нужный нам код на английской раскладке на клавиатуре.

Если вас все устраивает, жмем - ОК!
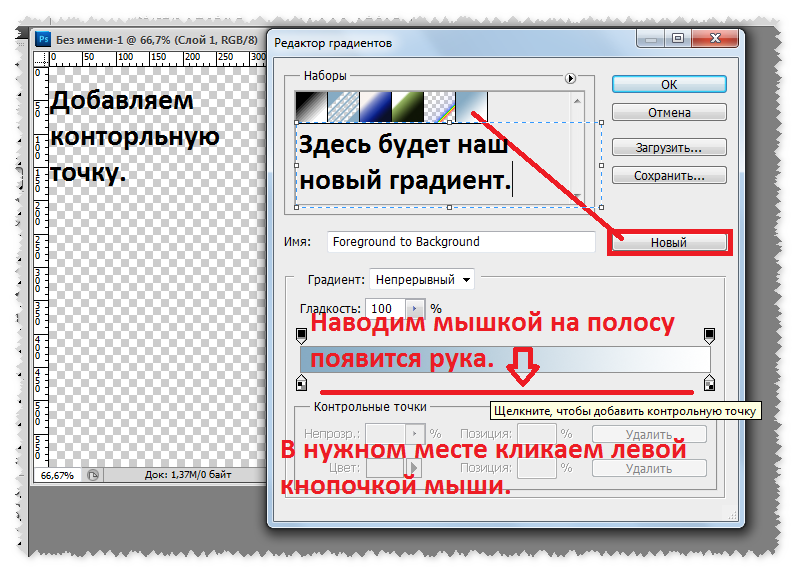
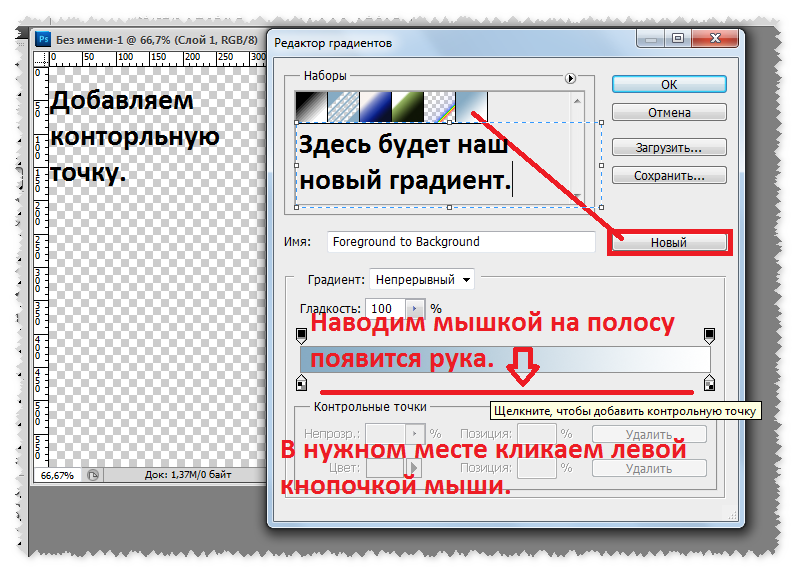
Контрольных точек можно создавать столько, сколько нужно, для этого нужно навести курсор к полоске градиента чтобы появилась рука и кликнуть левой кнопочкой мыши и настроить нужный нам цвет.
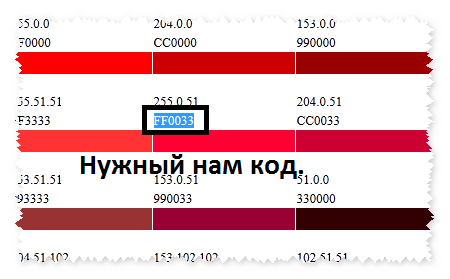
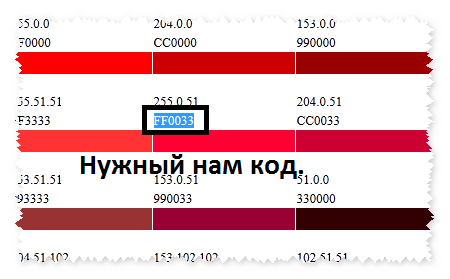
Если мы иногда не можем добиться нужного нам цвета, мы можем использовать как шпаргалку - сайт с палитрой цветов, где над каждым цветом есть код цвета. Запоминаем код из палитры (или копируем) и идем вписываем код (или вставляем)в окошко настроек. Так мы получим нужный цвет. Сайт с палитрой здесь http://www.artlebedev.ru/to...

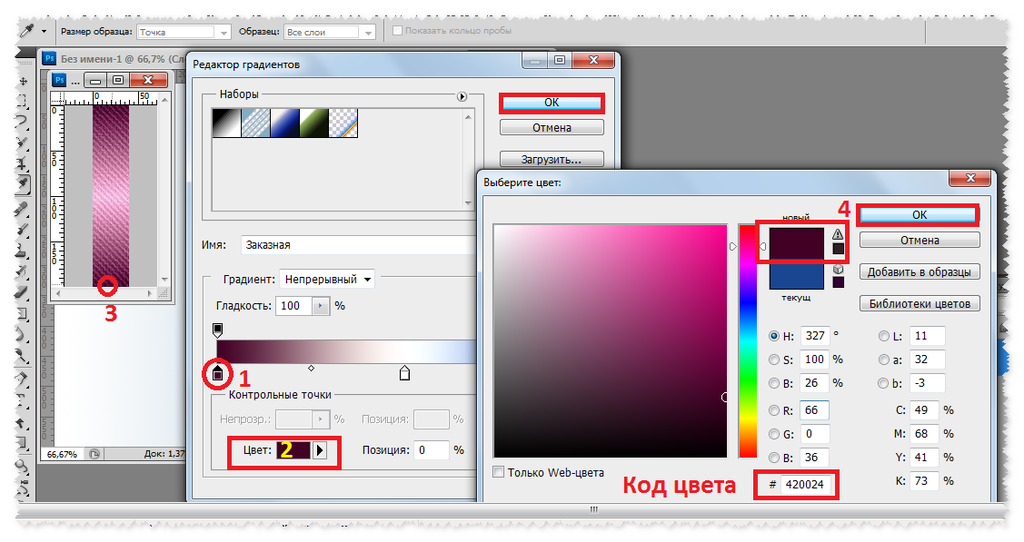
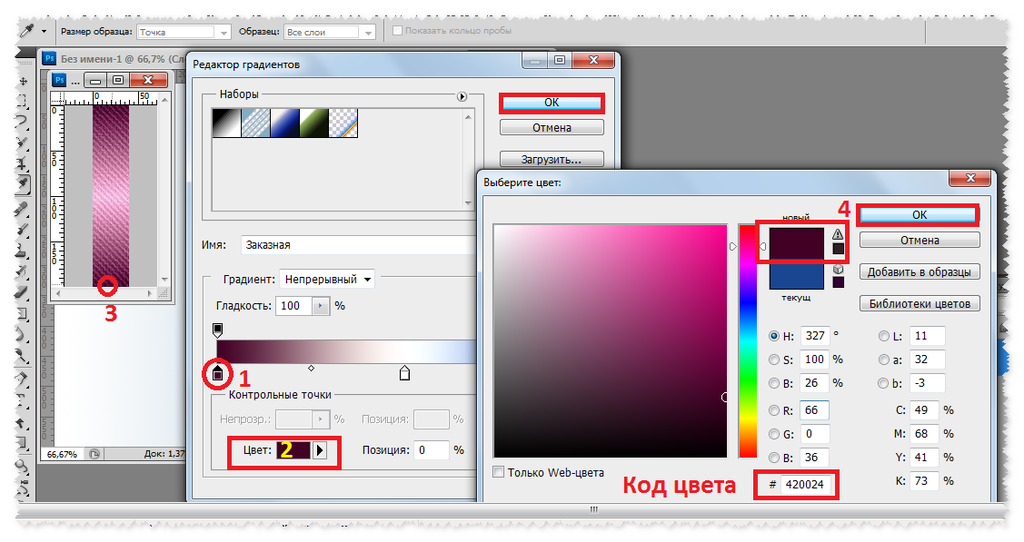
Иногда нам на просторах интернета понравится градиент, то нет проблем сделать какой градиент у себя в настройках в фотошопе. Загружаем понравившийся нам градиент или картинку в фотошоп, заходим в настройки градиента и по контрольным точкам настраиваем нужный цвет. Для этого, когда в настойках открыто окошко с палитрой цвета, мы наводим курсор на нужный нам цвет, и пипеткой, которая появляется вместо курсора, кликаем мышкой по нужному цвету. Таким образом пипетка сразу определяет код цвета.

Можно даже не заходить в настройки с палитрой цветов. Достаточно навести курсор на нужный цвет пипеткой и кликнуть левой кнопочкой мыши и уже загорится нужный цвет.


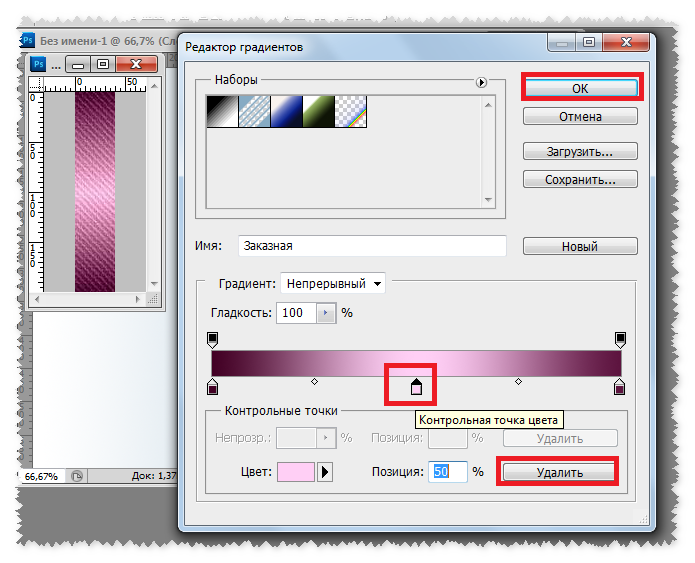
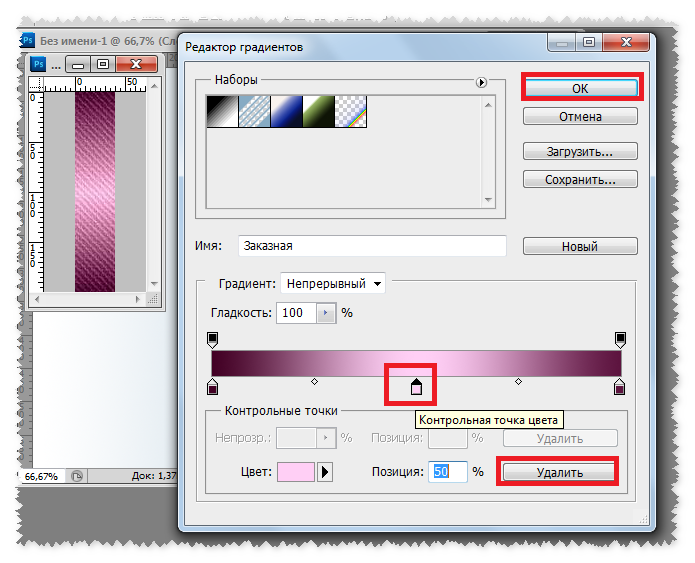
Контрольные точки так же при необходимости можно удалить.

Я показала основные настройки градиента, дальше все дело практики.
Желаю успеха в творчестве!!!
Вопросы будут, обращайтесь!!!

При цитировании достаточно нажать кнопку "Нравится"
В этом уроке я хочу рассказать вам о том, как в Фотошопе можно сделать градиент. Градиент - это постепенный переход цвета из одного оттенка в другой.

Палитра цветов в окошке влияет на цвет градиента. Когда фоновый цвет у нас был белый,а основной голубой, градиент в окошке был бело - голубой. Я фоновый цвет поменяла на черный и в окошке градиент сразу поменялся и стал черно - голубого цвета.

Самый простой и доступный способ применить градиент в Фотошопе, это выбрать на панельке инструмент - Градиент. Кликнуть по рабочей области и не отпуская клавишу мышки, провести курсором по рабочему окошку.

Диапазон между этими точками и является переходом от одного цвета к другому. Соответственно чем больше этот диапазон, и чем менее контрастные цвета, тем мягче и плавнее градиент.
Чем уже диапазон, чем контрастнее цвета — тем резче и стремительнее градиент. Вплоть до прямой смены цвета.
Панель настроек позволяет нам создавать такой градиент, какой нам нужен.

Кликнув по круглой кнопке вы попадаете в меню панели градиента.
Виды градиентов - всего их пять.
Линейный градиент.

Радиальный градиент.

Конусовидный градиент.

Зеркальный градиент.

Ромбовидный градиент.

Режимы наложения в Фотошопе, на первый взгляд, не простая тема. В действительности нет ничего проще чем режимы наложения в Фотошопе. Все что нужно сделать, правильно объяснить их. И вы убедитесь в этом сами. Режимы наложения они находятся на панелях настроек инструментов.

Я прошлась по статьям в Яндексе. В лучшем случае профи берут 1-2 фотографии. И применяют к ним по очереди все режимы наложения, прямо по списку, сверху вниз. Конечно, в паре вариантов "эффект" получается интересным, в остальных вариантах получается мрак и ужас. В части примеров не возможно разобраться, не смотря на описание. Так как на картинке какая-то ерунда, и не понятно вообще зачем и для чего этот конкретный режим.
Каждый из режимов создавался под свою индивидуальную ситуацию.
Дополнительные настройки градиента.

Интерес представляют следующие три галочки:
Инверсия - Дизеринг - Прозрачность
Инверсия - пожалуй самая понятная и очевидная из этих настроек. Она очевидная тем, что мы кликаем по ней, и сразу понимаем что она делает. Инверсия переворачивает градиент. Что весьма удобно если градиент нужно развернуть. Вместо того чтобы обращаться к редактору градиента и перестраивать ползунки мы просто ставим галочку.

Дизеринг - не очевидная настройка. Что включай, что выключай. Все равно не понятно что происходит.
Когда мы применяем градиент к какой то области, Фотошоп распределяет промежуточные исходной цвет и конечный.
При включении галочки Дизеринг видно только то, что градиент неожиданно стал гладким.
Прозрачность - позволяет градиенту быть полупрозрачным. То есть если эта галочка не включена, вы не сможете сделать полупрозрачный градиент в редакторе градиентов. Сделать вы его конечно сделаете, но работать как полупрозрачный он просто не будет. Нет никакого смысла отключать эту галочку. Всегда держите её включенной.
Чтобы попасть в редактор градиента сделайте двойной клик по полоске градиента и вот оно диалоговое окно градиента.

Здесь в настройках можно - создать, удалить, загрузить, сохранить и так далее.
Как сделать и сохранить градиент?
Самый верный способ сделать градиент, это настроить ползунки нужного вам цвета, вписать в графу - Имя любое название и нажать по кнопочке - Новый. Градиент готов к употреблению.
Настраивать градиент очень просто. У вас есть полоска, она же градиент, с четырьмя ползунками, два снизу два сверху. Нижние ползунки определяют цвет. Чтобы настроить цвет вам нужно выбрать ползунок, то есть кликнуть по нему. Кликнув по ползунку у вам открывается ряд настроек.
Верхние ползунки - настройка непрозрачности.

Нижними ползунками - контрольными точками настраивается цвет градиента.


В настройке градиента есть окошко с кодом цвета и этот код будет меняться, если мы курсором будем водить по окошку с палитрой цветов.

Иногда нам в уроках пишут, цвет градиента, и мы складываем "лапки" от незнания, куда же этот код нужно поставить и не беремся выполнять задание или просто изменяем тему урока.
А вписать код в настройки очень просто. Засиняем в окошке код, удаляем его и вписываем нужный нам код на английской раскладке на клавиатуре.

Если вас все устраивает, жмем - ОК!
Контрольных точек можно создавать столько, сколько нужно, для этого нужно навести курсор к полоске градиента чтобы появилась рука и кликнуть левой кнопочкой мыши и настроить нужный нам цвет.
Если мы иногда не можем добиться нужного нам цвета, мы можем использовать как шпаргалку - сайт с палитрой цветов, где над каждым цветом есть код цвета. Запоминаем код из палитры (или копируем) и идем вписываем код (или вставляем)в окошко настроек. Так мы получим нужный цвет. Сайт с палитрой здесь http://www.artlebedev.ru/to...

Иногда нам на просторах интернета понравится градиент, то нет проблем сделать какой градиент у себя в настройках в фотошопе. Загружаем понравившийся нам градиент или картинку в фотошоп, заходим в настройки градиента и по контрольным точкам настраиваем нужный цвет. Для этого, когда в настойках открыто окошко с палитрой цвета, мы наводим курсор на нужный нам цвет, и пипеткой, которая появляется вместо курсора, кликаем мышкой по нужному цвету. Таким образом пипетка сразу определяет код цвета.

Можно даже не заходить в настройки с палитрой цветов. Достаточно навести курсор на нужный цвет пипеткой и кликнуть левой кнопочкой мыши и уже загорится нужный цвет.


Контрольные точки так же при необходимости можно удалить.

Я показала основные настройки градиента, дальше все дело практики.
Желаю успеха в творчестве!!!
Вопросы будут, обращайтесь!!!
Серия сообщений "• градиенты,узоры,фигуры/":
Часть 1 - Урок от NATALI: Заносим Glitter в ФШ
Часть 2 - Загружаем и применяем глиттеры
...
Часть 6 - Создание градиента с помощью слоя-заливки
Часть 7 - Сделать самостоятельно градиент
Часть 8 - Работа с градиентами в фотошопе
Часть 9 - Спецэффекты : Градиентная заливка портрета
Часть 10 - Урок фотошопа "Светящиеся фигуры"
...
Часть 42 - 30 оригинальных градиентов для Фотошопа
Часть 43 - Произвольные фигуры, кисти, png
Часть 44 - Как самим сделать градиент в Фотошопе
Серия сообщений "Уроки":
Часть 1 - Как делать прозрачный фон
Часть 2 - Урок для Photoshop "Как сделать красивый фон для Ли.ру инструментом градиент"
Часть 3 - ДЕЛАЕМ ФОН ДЛЯ БЛОГА ИЗ ЛЮБОЙ КАРТИНКИ БЕЗ ФШ
Часть 4 - Как устанавливать фоны для схемы дневника Видеоурок
Часть 5 - Работа с градиентами в фотошопе
Часть 6 - Как сделать фон, бумагу в фотошопе.Урок 1 ( 3 часть ).
Часть 7 - Как сделать фон, бумагу в фотошопе.Урок 1 ( 1 часть )
Часть 8 - Как сделать фон, бумагу в фотошопе.Урок 1 ( 2 часть ).
Часть 9 - Урок №6 - возможности градиента.
| Рубрики: | Фоны |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






