-Рубрики
- массаж и красота (502)
- уход за лицом (175)
- уход за волосами (106)
- уход за телом (60)
- уход за ногами (34)
- для женщин (22)
- уход за руками (21)
- массаж и акупунтура (16)
- массаж и красота (4)
- кинофильмы (70)
- своими руками (59)
- Азбука ли ру (43)
- юмор (42)
- интересно (42)
- обряды (22)
- музыка исцеляющая (18)
- вязание (9)
- альбом 200 хитов Советского Союза (3)
- афоризмы притчи (56)
- баня постройки (7)
- варенье джем (15)
- внукам (115)
- дача (66)
- деревья/кустарники (101)
- дети (157)
- дизайн (35)
- домоводство (298)
- заготовки на зиму (49)
- компьютер (35)
- красота и здоровье (2201)
- зеленая аптека (106)
- очищение организма (79)
- бабушкины рецепты (77)
- народная медицина (45)
- микроволновая терапмя (43)
- грибок бородавки (11)
- гастрит (3)
- больной вопрос (126)
- варикоз (32)
- гайморит (3)
- гимнастика (84)
- давление (48)
- диабет (9)
- долголетие (160)
- здоровье (386)
- зрение (64)
- иммунитет (47)
- кладовая природы (245)
- маски (52)
- онкология (91)
- печень (49)
- простуда кашель (74)
- сердце сосуды (52)
- суставы (65)
- худеем (307)
- кулинария (2088)
- блины оладьи (64)
- куличи хлеб (57)
- запеканки (43)
- постные блюда (32)
- детские рецепты (14)
- капуста (9)
- блюда из овощей (153)
- грибы (20)
- десерты (152)
- закуски (80)
- из творога (90)
- крупы макароны яица (49)
- кулинарные хитрости (31)
- молочные продукты (31)
- мясные блюда (240)
- напитки (134)
- не сладкая выпечка (128)
- оформление нарезки (22)
- паштеты (11)
- первые блюда (53)
- рыбные блюда (159)
- салаты (183)
- сладкая выпечка (125)
- соусы подливы специи (56)
- торты рулеты печенье (143)
- хорошая кухня (36)
- молитвы обереги (60)
- мудрые мысли цитаты (65)
- музыка (181)
- мультфильмы (23)
- огород (933)
- розы (43)
- борьба с вредителями (43)
- дачные советы (30)
- зелень корнеплоды (17)
- бобовые (7)
- тыква / кабачки (5)
- дачные советы (1)
- виноград (15)
- избранное огород (71)
- капуста, свекла .морковь. лук (48)
- картофель (35)
- клубника (24)
- огурцы (62)
- перец баклажаны (20)
- разное (65)
- рассада (73)
- теплицы/грядки (46)
- томаты (87)
- удобрения компост (47)
- фрукты/ягоды (18)
- цветы (190)
- чеснок (12)
- полезно знать (158)
- полезные советы (127)
- психология (223)
- шитье (23)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
-Статистика
Записей: 7710
Комментариев: 133
Написано: 7851
Как сделать баннер, картинку-ссылку для Лиру (самый простой способ) |
Если упростить определение, то «баннер» – это графическое изображение или флешка, при нажатии на которые открывается новая веб-страничка.
Например, такая картинка:
Вообще, есть много уроков, как это сделать, в том числе и на ЛиРу. Например мои записи: «Как сделать картинку ссылкой (на Лиру)» или «Как сделать баннер».
Но сейчас я покажу самый простой способ для ЛиРу, для которого не нужно знать HTML или ВВ-коды.
Как сделать баннер, картинку-ссылку для Лиру с помощью расширенного редактора
Чтобы сделать картинку ссылкой в расширенном редакторе, нам нужны картинка, ссылка и расширенный редактор. Ну и желание это сделать.
См. также записи:
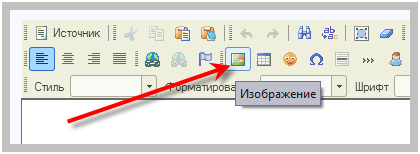
Для начала находим подходящую картинку или делаем свою. Затем в расширенном редакторе нажимаем на кнопку «Изображение».

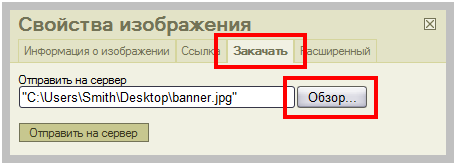
В окошке свойств изображения вставляем адрес картинки из Интернета. Если у вас его нет или вы не знаете, что это такое, то не обращайте внимание на этот пункт.

Переключаемся на вкладку «Закачать» и нажимаем кнопку «Обзор». Находим подготовленную картинку-баннер на компьютере и нажимаем «Отправить на сервер».

Вам напишут, что «загруженный файл был переименован в...». Нажимаем «ОК».
Итак, у нас почти есть картинка. Теперь сделаем ее ссылкой.
Открываем страницу, на которую будет переход при нажатии на картинку, и копируем ее адрес.

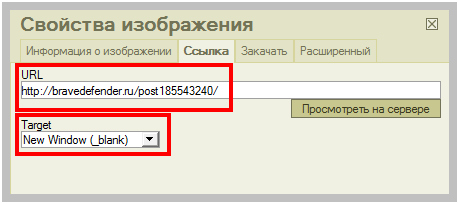
В свойствах изображения переходим на вкладку «Ссылка» и вставляем скопированную ссылку в окошечко «URL». Если вы хотите, чтобы страница открывалась в новой вкладке, то выбираем: «Target» — «New Window (_blank)».

Еще одна необязательная настройка, чтобы при наведении на картинку всплывала какая-нибудь надпись-подсказка. Для этого переключаемся на вкладку «Расширенный» и в окошке «Заголовок» пишем свой текст.

Теперь нажимаем внизу кнопку «ОК».

И сохраняем запись в черновик.

Редактируем черновую запись – нажимаем на ссылку «Редактировать» под ней.

Переключаемся на «Источник».

Копируем код.

Этот код и будет картинкой-ссылкой, баннером, который ведет на выбранную вами страницу. Здесь вам, возможно, пригодится запись «Как вставить HTML-код в сообщение, эпиграф, комментарий».
См. также записи:
| Рубрики: | Азбука ли ру |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |