-Метки
-Музыка
- Карина Габриэлян - Love fade out
- Слушали: 1353 Комментарии: 2
- Jonathan Fritzen & Laila Adele «You'll Be Mine»
- Слушали: 164 Комментарии: 5
-Рубрики
- La vie (3)
- Всё для фотошопа (244)
- *** Изо (7)
- *** цвет (4)
- ***Скрап-наборы и клипарт (174)
- ***фоны (27)
- Галерея (60)
- Заметки на полях (3)
- Интересные факты, ЖЗЛ (20)
- Интерьер (53)
- Книжная полка,аудиокниги (35)
- Компьютер и интернет (180)
- Генераторы и конвертеры онлайн (14)
- ЖЖ (1)
- Программы (37)
- Сайт (6)
- Хостинги картинок (1)
- Красота и здоровье (78)
- будем здоровы (4)
- здоровое питание (10)
- Мои родные, милые места... (6)
- Азов. Да хранит Господь град сей... (5)
- Ростовские прогулки (1)
- Музыка и музыканты (15)
- Настроение (17)
- Оформление дневника (116)
- *** текст (8)
- ***Календари, эпиграфы,часы (13)
- ***кнопки (5)
- ***Плееры (11)
- ***Рамочки (57)
- Переключая каналы (15)
- Полезная информация (38)
- Празднуем (70)
- *** готовим вкусняшки (40)
- *** дарим подарки (2)
- *** поздравляем (8)
- Рецепты (80)
- События (58)
- Аналитика (13)
- Новости (29)
- Ссылки (1)
- Стиль (3)
- Стихи, цитаты, притчи (13)
- Уроки фотошоп (285)
- *** Плагины и все о них (7)
- ***коллажи, фотоманипуляции (67)
- ***рамочки (5)
- Фото (55)
- Хобби (245)
- ** вязание (110)
- *** Арт-школа (5)
- ***модные штучки (16)
- ***пэчворк (6)
- Шпаргалка для LiRu (23)
- Шутка юмора (8)
-Поиск по дневнику
-Подписка по e-mail
Серия сообщений "Шпаргалка для LiRu":Выбрана рубрика Шпаргалка для LiRu.
Часть 1 - КРАСИВАЯ НАДПИСЬ ПОДРУЧНЫМИ СРЕДСТВАМИ
Часть 2 - КАК Я ДЕЛАЛА РАМОЧКУ В ГЕНЕРАТОРЕ ОНЛАЙН
Часть 3 - Несколько вариантов оформления своих фото,картинок
Часть 4 - Чем отличается «в друзья» или «стать ПЧ» Новичкам
Часть 5 - Красивый текст для блога
Часть 6 - Вместо привычного Рамочника
Часть 7 - Как в приложение "всегда под рукой"установить кнопки или баннеры
Часть 8 - Как взять код плейлиста с Привет.ру
Часть 9 - О таблицах
Часть 10 - РАМОЧКА, выполненная в расширенном редакторе
Часть 11 - Без заголовка
Часть 12 - Что делать, если из дневника пропали записи
Часть 13 - Разница между Другом и ПЧ на Лиру
Часть 14 - Без заголовка
Часть 15 - Без заголовка
Часть 16 - Без заголовка
Часть 17 - Генератор кодов цвета
Часть 18 - Сообщество Questions_LiveInternet - Вопросы по Лиру
Часть 19 - Сообщение в техподдержку о непристойных дневниках
Часть 20 - Как изменить логин (имя дневника liveinternet)
Часть 21 - ЛиРу 2.0 - новая открытая платформа для всех
Часть 22 - Простоплеер: музыка для блога и для себя
Часть 23 - Закругление углов изображения без ФШ
Другие рубрики в этом дневнике: Шутка юмора(8), Хобби(245), Фото(55), Уроки фотошоп(285), Стихи, цитаты, притчи(13), Стиль(3), Ссылки(1), События(58), Рецепты(80), Празднуем(70), Полезная информация(38), Переключая каналы(15), Оформление дневника(116), Настроение(17), Музыка и музыканты(15), Мои родные, милые места...(6), Красота и здоровье(78), Компьютер и интернет(180), Книжная полка,аудиокниги(35), Интерьер(53), Интересные факты, ЖЗЛ(20), Заметки на полях(3), Галерея(60), Всё для фотошопа(244), La vie(3)
КРАСИВАЯ НАДПИСЬ ПОДРУЧНЫМИ СРЕДСТВАМИ |
Дневник |
|
|
Метки: шрифты |
КАК Я ДЕЛАЛА РАМОЧКУ В ГЕНЕРАТОРЕ ОНЛАЙН |
Дневник |
|
КАК Я ДЕЛАЛА РАМОЧКУ В ГЕНЕРАТОРЕ
Генератор здесь: http://cssround.com/#
Благодарю за ссылку и подсказки
А так он выглядит - генератор рамочек со скругленными углами.
Код рамочки теперь имеет такой вид: <center><div style="width:700px;height:?px;-webkit-border-radius: 46px;-moz-border-radius: 46px;border-radius: 46px;border:7px solid #FFFBF0;background:rgba(104,186,175,0.3);-webkit-box-shadow: #183133 3px 3px 3px inset;-moz-box-shadow: #183133 3px 3px 3px inset; box-shadow: #183133 3px 3px 3px inset;"><div style="padding: 20px"><br /><span style="font-family:georgia,serif;"><span style="font-size:20px;">ВАШ ТЕКСТ</span></span></div> </center>  Вот и все, рамочка готова, можно пользоваться. И сделать еще с десяток других. Любопытно: как только я изменила высоту на ?, расширенный редактор позволил делать абзацы... и вообще стал работать нормально. Может, он просто глючил? Картинку я вставила уже в CKEditor. Не устают меня приятно удивлять все эти коды... редакторы... генераторы... Спасибо их создателям - головоломки и кроссворды, как известно, развивают мышление!
Ваша Таня Зимина
|
|
Метки: рамочка рамочник |
Несколько вариантов оформления своих фото,картинок |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки оформление картинок html |
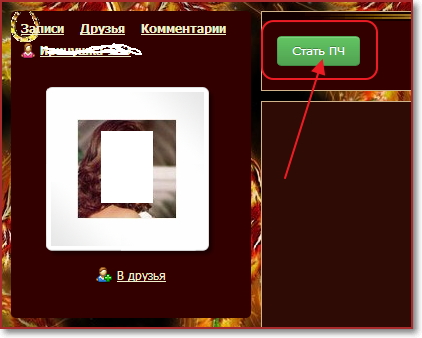
Чем отличается «в друзья» или «стать ПЧ» Новичкам |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
Чем отличается «в друзья» или «стать ПЧ» Новичкам

Ошибки новичков в том, что они легко принимают "в друзья" Особенно, когда делают это из уважения к тем, кто их добавил. Этакое раскланивание взаимовежливых людей. Делать так не советую, но каждый выбирает сам. Этим постом я попытаюсь вам помочь делать правильный выбор.
И так, что же значит "стать ПЧ", то есть постоянным читателем дневника. То самое и означает, что вы теперь будете получать на почту все, что автор дневника отправит в рассылку. Все, цитаты, авторские посты, фотографии, новости, ссылки - все это вы будете получать на почту, до тех пор, пока вам это будет интересно. Затем можно отписаться, о том, как это сделать читайте ТУТ


Рассмотрим, что же такое "в друзья".
|
Метки: ЛиРу что такое пч что значит добавить в друзья подписаться на рассылку |
Красивый текст для блога |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
Красивый текст для блога
|
|
Метки: красивый текст |
Вместо привычного Рамочника |
Дневник |
Простое создание рамочек для сайта или блога
на Li-Web
***
Наверно, я изобретаю велосипед, но мне, блондинке, простительно. Пишу, в общем-то, для себя, чтобы не забыть.
К сожалению, привычный и любимый всеми Рамочник сейчас не работает. Пришлось искать альтернативный вариант. Такой вариант - ссылку на ресурс Li-Web - обнаружила здесь (большое спасибо автору поста!  ) :
) :
http://www.liveinternet.ru/users/zirgelis/post220881840/
Испытала в действии, в целом неплохо, хотя возможностей на порядок меньше, чем у Рамочника. Тем не менее, простые рамочки создавать можно, при этом использовать любые фоны, вставлять картинки и т.д.
***
Рамочку, в которой расположено данное сообщение, я сделала на Li-Web практически с первого раза - стоило только прочитать инструкцию.
Простой и удобный сервис не требует знаний html, и дает возможность делать рамочки всего за пару минут.

***
Инструкция по использованию
сервиса создания рамок LI-web.ru
1. Редактирование обводки ячеек. Для начала усвоим главное: чтобы выбрать необходимую обводку для дальнейшего редактирования, надо просто кликнуть по ячейке, относящейся к этой обводке. На примере:
- чтобы редактировать обводку "1", кликаем мышкой по ячейке "1",
- чтобы редактировать обводку "2", кликаем мышкой по ячейке "2"

Продолжение инструкции здесь:
http://li-web.ru/serv/ram/faq

Буду рада, если кому-то еще пригодится этот рамочник, охотно поделюсь тем, что поняла сама.
***
Таня Зимина
Метки: рамочник рамочка |
Как в приложение "всегда под рукой"установить кнопки или баннеры |
Это цитата сообщения LEDY_ANGEL [Прочитать целиком + В свой цитатник или сообщество!]
Как в приложение "всегда под рукой"установить кнопки или баннеры.
Как в приложение "всегда под рукой"установить кнопки или баннеры.


Серия сообщений "УСТАНОВКА ФИЛЬТРОВ В ФОТОШОП ПОШАГОВО.МОИ УРОКИ.":
Часть 1 - ПУТЬ УСТАНОВКИ ФИЛЬТРОВ ДЛЯ виндоуз 7
Часть 2 - как пропатчить фильтр(пошаговая инструкция)
...
Часть 14 - фильтр Mystic Nights пошаговая установка(очень понравился)
Часть 15 - Фильтр Flaming Pear,complete.пошаговая установка+ключи для фильтра.
Часть 16 - Как в приложение "всегда под рукой"установить кнопки или баннеры.
Метки: всегда под рукой лиру баннеры приложения |
Как взять код плейлиста с Привет.ру |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: музыка плейлист |
Что делать, если из дневника пропали записи |
Это цитата сообщения MANGIANA [Прочитать целиком + В свой цитатник или сообщество!]
Что делать, если из дневника пропали записи
Если вы не поменяли дату ведения дневника (Настройки - Архив - Дата начала дневника), то проблему решит перегенерация страниц.
Для обновления записей, нужно перейти в Настройки дневника:

|
Метки: лиру liveinternet уроки liveinternet |
Разница между Другом и ПЧ на Лиру |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: лиру друзья на лиру ПЧ на лиру |
Генератор кодов цвета |
Дневник |
Генератор кодов цвета
Метки: цвет генератор цвета |
Сообщество Questions_LiveInternet - Вопросы по Лиру |
Это цитата сообщения _Lyubasha_K_ [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: ЛиРу |
Сообщение в техподдержку о непристойных дневниках |
Это цитата сообщения support [Прочитать целиком + В свой цитатник или сообщество!]
Внимание! Если Вы сюда попали на пути избавления от ненавистных порно-дневников, которые последнее время донимают сайт, то написанное ниже, конечно, не уничтожит ни негодный дневник, ни его хозяина.
Если Вы увидели дневник с неприличным содержанием, то сообщите, пожалуйста, о нем в службу поддержки пользователей. Да, сообщение даже об одном-двух дневниках поможет программистам понять принцип и лазейки их появления, чтобы удалять или блокировать по этим принципам.
|
Метки: ЛиРу |
| Страницы: | [2] 1 |














