-Цитатник
NIKALATA**Олвия** Алло чка44** ФАНИНА**Алла Чехолина**Н Филина**Valentina begi**Анастасия Ост...
Дама в шляпе крючком - (0)вязаная Дама в шляпе автор описания Елена Львовна Обозначения...
ВЫКРОЙКА-ОСНОВА ЖЕНСКОГО ПИДЖАКА - (0)Построение выкройки-основы. САМЫЙ ПОНЯТНЫЙ СПОСОБ. Плюс основы моделирования и некоторые хитрости......
розы укрытие - (0)Как правильно укрывать розы на зиму. Первая зимовка роз в моем цветнике, 0, моя головная боль! Уж...
Молитва в пасхальную ночь, что вылечит любые болезни. - (0)Если взрослый человек или ребенок пос...
-Рубрики
- ВЯЗАНИЕ (333)
- Вязание-помощь (66)
- Шапки,шляпки,манишки,шарфы (39)
- Жакеты,жилеты (37)
- Болеро,топы,туники (32)
- Узоры спицами (25)
- Костюмы,пуловеры (25)
- Шали,накидки (15)
- Цветы вязаные (14)
- Узоры крючком (12)
- Вязание для детей (11)
- Кардиганы (10)
- Покрывало,скатерть,плед (7)
- Салфетки (7)
- Носки (7)
- Юбки (7)
- Видео уроки по вязанию (7)
- Сумки (5)
- Листья и ветки крючком (3)
- Варежки,митенки (2)
- Зонтики (1)
- Ссылки на Осинку (1)
- ДИЗАЙН ДНЕВНИКА (233)
- Photoshop (30)
- Рамочки,открытки (20)
- Li.Ru (20)
- Мой комп (19)
- Программы для анимации и дизайна (14)
- Фоны (14)
- Картинки (13)
- Генераторы (12)
- Клипарт (11)
- Календарь (10)
- Флешки (9)
- Часики (9)
- Поздравления (8)
- Анимашки (8)
- Тексты,надписи (6)
- Музыкальные открытки (5)
- Фоторедакторы (4)
- Пожелания (4)
- Эпиграфы (3)
- Смайлы (3)
- Схемы (3)
- Комменты (3)
- Аватары (1)
- Курсор (1)
- Обои (1)
- Спасибки (1)
- Коды НТМL (1)
- СТИХИ (162)
- Стихи Ирины Самариной (20)
- Стихи авторов (142)
- КУЛИНАРИЯ (121)
- Выпечка (24)
- Рецепты вторых блюд (24)
- Рецепты прочие (21)
- Торты (14)
- Салаты (14)
- Напитки (7)
- Заготовки (6)
- Соусы,маринады,приправы,специи (4)
- Бродилка по рецептам (3)
- Десерты (3)
- Рецепты первых блюд (1)
- ЗДОРОВЬЕ,МОЛОДОСТЬ И КРАСОТА (100)
- ВАЛЬС ЦВЕТОВ (53)
- КРОЙКА И ШИТЬЁ (49)
- ХРИСТИАНСТВО,МОЛИТВЫ (31)
- МУЗЫКАЛЬНАЯ СТРАНИЧКА (27)
- SMART50 МАГИЯ (24)
- ФИЛЬМ,ФИЛЬМ,ФИЛЬМ........... (24)
- ДОМОВОДСТВО (23)
- ЖИВОПИСЬ (22)
- ЖЕНЩИНЫ-ДЛЯ ВАС И О ВАС (22)
- УРОКИ (18)
- Уроки на Ли.Ру (16)
- Видео уроки Ли.Ру (2)
- ФОТО И ФОТОХУДОЖНИКИ (16)
- ПЛАНЕТА ЗЕМЛЯ,КОСМОС (13)
- ЭТО ИНТЕРЕСНО (7)
- ЗАГОВОРЫ,ГАДАНИЯ (6)
- МУДРЫЕ МЫСЛИ,АФОРИЗМЫ,ЦИТАТЫ (6)
- РОДИНА-МАТЬ (6)
- КАК.........? (6)
- НАШ ПУТИН (5)
- МУЖЧИНА И ЖЕНЩИНА (4)
- КНИГИ (3)
- ДЕТКИ (3)
- ВЫШИВКА (3)
- ЧТО НАША ЖИЗНЬ? ИГРА................. (2)
- ГОРОСКОПЫ (1)
- ИСТОРИЯ,МИФЫ (1)
- ИГРУШКИ - КУКЛЫ (0)
- (0)
- САДЫ,ПАРКИ (0)
- ХА-ХА (0)
- ПРОЗА,СКАЗКИ (0)
- САД-ОГОРОД (59)
-Приложения
 ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
-Музыка
- Classic Jewish Music - "Hava Nagila"
- Слушали: 645 Комментарии: 0
- Deva Premal - Jai Radha Madhav.mp3
- Слушали: 2729 Комментарии: 0
-Я - фотограф
Доченька
-Поиск по дневнику
-Статистика
Записей: 1444
Комментариев: 185
Написано: 1702
Как сделать схемку. |
Как сделать схемку.
Сделаем простую схемку.
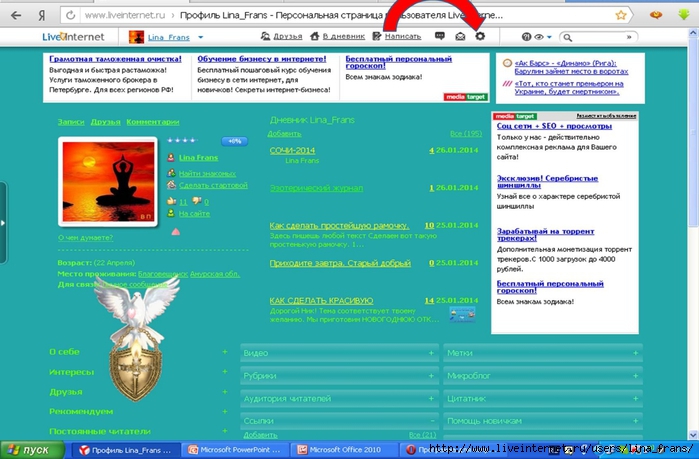
1. Откройте настройки. На настройки указывает стрелочка.
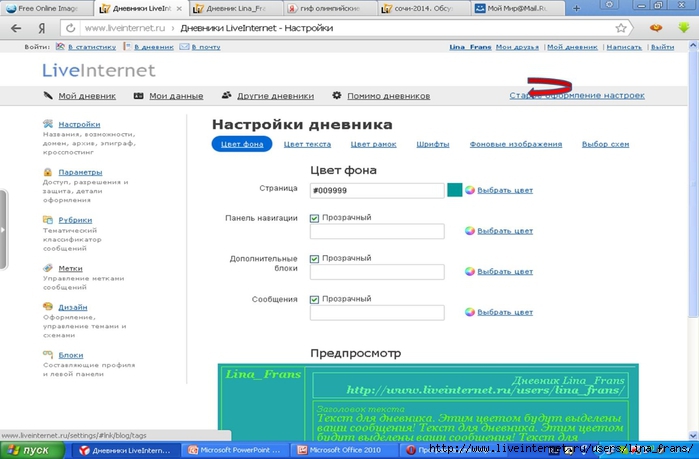
2. Увидите такую картинку. Слева (указано стрелочкой) найдете раздел "Дизайн".Открывайте!
3. Дальше все очень просто и понятно по вкладкам. Корректируете фон,шрифт и т.д.
Я выбрала бирюзовый фон. Соответственно, цвет шрифта корректирую таким образом , чтобы текст легко читался и был приятен Вам ,Вашим гостям ,подходил к фону.
4. Дошли до интересного!
Вот здесь, в закладке"Фоновые изображения", и начнется Ваша основная творческая работа. Начнем с нижней кнопочки.
1) Последняя кнопочка"Название дневника". Здесь ты можешь загрузить большой (но не более указанных размеров) баннер или маленькую звездочку и все это будет находиться вверху всегда, когда ты или твой гость откроет дневник.
2) Затем идет кнопочка"Сообщения" Здесь вы загружаете подходящий фон, если раздел "Сообщения" в закладке "Цвет фона"определен, как прозрачный.
Можно и в этой закладке показать определенный , подходящий для схемки цвет,тогда фон сообщения не будет прозрачным.
Если загружаете фон, то поищите или сделайте прозрачный(40-50%), он приятно смотрится и красота основного фона просматривается. Увидите варианты размещения в кнопочке с выпадающим меню , поэкспериментируйте, что больше нравится, то и выберите.Да, не забывайте об ограничении файла в весе .Заранее проверяйте свойства файла.
3) "Дополнительные блоки" Принцип тот же.
4)Следующая кнопочка " Панель навигации"
Там обычно используют анимированные дождики, снежок ,лепестки и прочие красивости.Кнопочка с выпадающим меню имеется и ты можешь сам посмотреть, заполнить ли тебе все "пространство" панели навигации( интересно это слово звучит на плоскости) или разместить красоту по вертикали( она будет размещена справа ровной полосой или по горизонтали , тогда ты украсишь полосой верхнюю часть панели.
5)"Страница" Вот здесь остановимся поподробней по просьбе моего доброго друга.
Принцип работы остается прежним.
Если мы выбираем для украшения элемент декора( у меня это белый орел) и будем использовать выпадающее меню кнопки,то
орлы окажутся :
справа в вертикальной полосе , если выберешь из меню " по вертикали";
вверху выстроятся полосочкой- " горизонтали"
будет в единственном числе в левом верхнем уголочке-"не заполять"
Сейчас самое интересное.
А как же разместить его в середине , в центре????
Я расскажу как я это делаю. Возможно здесь есть варианты. Я придумала алгоритм сама и не ручаюсь за рациональность.
Если вы помните, я выбрала цвет фона в первой закладке бирюзовый.
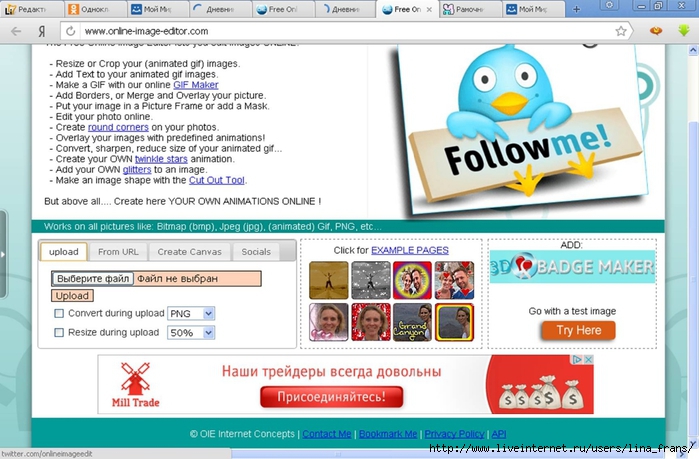
Таким же цветом делаю прямоугольничек размерами 45,7 на 30 в см или width:1727px , height:1134px , весом он будет 528 Bytes .Его можно сделать в фотошопе, кто его боится, можно сделать в простой офисной программе PowerPoint как слайд( в джипеге), а потом в программке закачиваете этот фон , нажав на кнопочку "Upload". Не забудьте галочку поставить на PNG
http://www.online-image-editor.com/
1.

Закачали, нажав на кнопочку. Жмукните на закладку WIZARDS, затем OVERLAYIMAGE(НАРИСОВАНО ОДНО СЕРДЕЧКО) в левой части появится возможность выбрать свой декор для украшения фона
и располагаете, как хочется ,свою анимашку.
Я своего анимированного орла расположила в левом нижнем углу.
В этой же программке можно сделать прямоугольник,
[/url]http://www.online-image-editor.com/[/url]

а затем проделать все то, о чем писала выше. Следите за весом, твое творение не должно превышать 80Кбайт( внизу третий показатель слева на право )
Сделали фончик с анимашкой весом меньше 80Кбайт. Закачайте его.
Нажмите на кнопочку "внести изменения" Выйдите к себе на страницу. полюбуйтесь. Если всем довольны,
осталось назвать и сохранить.Еще раз, нажмите "Внести изменения" Все это можно сделать во вкладке "Фоновые изображения".
Затем, откройте закладку "Выбор схемы". Выберете свою схему по названию. Ниже появится код.Этот код внесите в новые записи на страничку .Да,когда сохраняете схемку, она появляется в разделе "схемки" твоего дневника.
Вот ,собственно, и все. Урок закончен. Всем желаю творческого вдохновения. Надеюсь, что хоть чем-то помогла вам!
У вас все получится! Творите!
Серия сообщений "Li.Ru":
Часть 1 - Флеш-часики "Приветствие в дневник"
Часть 2 - Как сделать схемку.
Часть 3 - Новогодний клипарт / Снеговики + анимация
Часть 4 - Как быстро вставить картинку в комментарий, пост.Быстро увеличить или уменьшить ее. Урок
...
Часть 18 - Новое оформление дневника для Лирушников
Часть 19 - Как вставить видео с ютуб в дневник.
Часть 20 - Дневники классные!
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |