-Рубрики
- * 1 (250)
- **ВЯЗАНИЕ * СПИЦАМИ * ЛЕТНИЕ (124)
- **ВЯЗАНИЕ * СПИЦАМИ * ПУЛОВЕР ТОП (759)
- * (236)
- ВЕСНА (42)
- ЗИМА (94)
- ЛЕТО (33)
- ОСЕНЬ (68)
- * 1 ДЛЯ САЙТА (29)
- * 1 РАМОЧКА * С ДЕВУШКАМИ (350)
- * 1 РАМОЧКА * С ДЕВУШКАМИ * ВЕСНА (9)
- * 1 РАМОЧКА * С ДЕВУШКАМИ * ЗИМА (19)
- * 1 РАМОЧКА * С ДЕВУШКАМИ * ЛЕТО (29)
- * 1 РАМОЧКА * С ДЕВУШКАМИ * ОСЕНЬ (14)
- * 1 ФЕТР (131)
- ** (67)
- ** 1 ВЯЖУ (173)
- ** АВАТАРКИ (106)
- ****РАМОЧКА *** (65)
- ***1**КОММЕНТИКИ (105)
- **1 ВЯЗАНИЕ (125)
- **Adobe Flash (2)
- **CorelDRAW (14)
- **Editor (3)
- **YOUTUBE (1)
- **АВИКИ ДЛЯ РУБРИК (3)
- **АНИМАЦИЯ (81)
- **БАННЕРЫ (15)
- **БИСЕР * ЖЕМЧУГ * КАМНИ (9)
- **БРОДИЛКА (33)
- **ВЫШИВКА (41)
- **ВЫШИВКА * 2 (7)
- **ВЫШИВКА * ЖУРНАЛЫ (16)
- **ВЯЗАНИЕ * ДЕТЯМ * ДЕВОЧКАМ (31)
- **ВЯЗАНИЕ * ДЕТЯМ * МАЛЬЧИКАМ (104)
- **ВЯЗАНИЕ * АРАНЫ (8)
- **ВЯЗАНИЕ * ЖАККАРД (17)
- **ВЯЗАНИЕ * ЖУРНАЛЫ (234)
- **ВЯЗАНИЕ * ЖУРНАЛЫ ** ЯПОН И КИТ (93)
- **ВЯЗАНИЕ * ЖУРНАЛЫ **САЛФЕТКИ (7)
- **ВЯЗАНИЕ * ЖУРНАЛЫ 2 (41)
- **ВЯЗАНИЕ * КРЮЧКОМ * ВАРЕЖКИ ШАРФ СНУД (6)
- **ВЯЗАНИЕ * КРЮЧКОМ * ДЛЯ ДОМА (14)
- **ВЯЗАНИЕ * КРЮЧКОМ * КАРДИГАН (7)
- **ВЯЗАНИЕ * КРЮЧКОМ * ПАЛЬТО ПОНЧО (9)
- **ВЯЗАНИЕ * КРЮЧКОМ * ПЛАТЬЕ САРАФАН КОСТЮМ (7)
- **ВЯЗАНИЕ * КРЮЧКОМ * УЗОРЫ (10)
- **ВЯЗАНИЕ * КРЮЧКОМ * ШАЛИ ... (4)
- **ВЯЗАНИЕ * КРЮЧКОМ * ЮБКИ * БРЮКИ (8)
- **ВЯЗАНИЕ * КРЮЧКОМ *БЕЛЬЕ (3)
- **ВЯЗАНИЕ * КРЮЧКОМ 2 (26)
- **ВЯЗАНИЕ * МОХЕР (42)
- **ВЯЗАНИЕ * СПИЦАМИ * ДЛЯ ДОМА (77)
- **ВЯЗАНИЕ * СПИЦАМИ * ЖАКЕТЫ,КАРДИГАНЫ (226)
- **ВЯЗАНИЕ * СПИЦАМИ * ЖИЛЕТ (57)
- **ВЯЗАНИЕ * СПИЦАМИ * НОСКИ ОБУВЬ (72)
- **ВЯЗАНИЕ * СПИЦАМИ * ПАЛЬТО ПОНЧО (44)
- **ВЯЗАНИЕ * СПИЦАМИ * ПЛАТЬЕ ТУНИКА (82)
- **ВЯЗАНИЕ * СПИЦАМИ * СВИТЕРА (96)
- **ВЯЗАНИЕ * СПИЦАМИ * УЗОРЫ И РАЗНОЕ (126)
- **ВЯЗАНИЕ * СПИЦАМИ * ШАЛИ. ПАЛАНТИНЫ (210)
- **ВЯЗАНИЕ * СПИЦАМИ * ШАПОЧКИ,ШАРФЫ,СНУДЫ (368)
- **ВЯЗАНИЕ * СПИЦАМИ * ЮБКИ БРЮКИ КОСТЮМЫ (48)
- **ВЯЗАНИЕ * СПИЦАМИ 2 (15)
- **ВЯЗАНИЕ ДЛЯ ДЕТЕЙ (351)
- =Для новорожденных (92)
- =Жакеты (45)
- =Жилетки (27)
- =ЖУРНАЛЫ ДЕТС ВЯЗАНИЕ (17)
- =Игрушки,пледы,аппликация (44)
- =Кофточки (35)
- =Пальто, куртки (25)
- =Платья, сарафаны (36)
- =Пуловеры и свитера для девочек (54)
- =Свитера и кофточки для мальчиков (66)
- =Шапки, шарфики, варежки, пинетки, носочки для ма (91)
- **ВЯЗАНИЕ ДЛЯ МУЖЧИН (126)
- **ВЯЗАНИЕ СПИЦАМИ * РЕГЛАН (57)
- **ГЕНЕРАТОРЫ (19)
- **ГЕНЕРАТОРЫ КАРТИНОК (9)
- **ГЕНЕРАТОРЫ ТЕКСТА (23)
- **ГЛИТТЕРЫ (1)
- **ГРАДИЕНТЫ (1)
- **ДЕВУШКИ (63)
- **ДЕНЕЖНАЯ УДАЧА (30)
- **ДЛЯ COREL PSP (4)
- **ДЛЯ ОФОРМЛЕНИЯ ДНЕВНИКА (8)
- **ДЛЯ СЕБЯ-КРАСИВОЕ ТЕЛО И ЛИЦО (22)
- **ЖЖ (12)
- **ЗАРАБОТОК В ИНТЕРНЕТЕ (101)
- **ЗДОРОВЬЕ (58)
- **ИНФОРМАЦИЯ В ИНТЕРНЕТЕ (1)
- **ИНФОРМЕРЫ (11)
- **КАЛЕНДАРЬ (11)
- **КАРЬЕРА ЛИЧНОСТНЫЙ РОСТ (0)
- **КЛИПАРТ (59)
- **КЛИПАРТ ** ДЕТИ ИГРУШКИ (7)
- **КЛИПАРТ ** ЖЕНЩИНЫ (79)
- **КЛИПАРТ ** МУЖЧИНЫ (16)
- **КЛИПАРТ ** НАДПИСИ (13)
- **КЛИПАРТ ** ПРИРОДА (12)
- **КЛИПАРТ ** РЕЛИГИЯ (19)
- **КЛИПАРТ ** ЦВЕТЫ (18)
- **КНИГИ (14)
- **КНОПОЧКИ * ДАЛЕЕ *ЗИМНИЕ (6)
- **КНОПОЧКИ * ДАМСКИЕ (12)
- **КНОПОЧКИ * КУЛИНАРНЫЕ (12)
- **КНОПОЧКИ * МАЛЕНЬКИЕ (17)
- **КНОПОЧКИ * ПРОСТЫЕ (24)
- **КНОПОЧКИ * РАЗНЫЕ (32)
- **КНОПОЧКУ СДЕЛАТЬ САМОЙ (31)
- **КОДЫ РАЗНЫЕ (43)
- **КОЛЛАЖИ (44)
- **КОММЕНТИКИ ** С ВАЛЕНТИН (15)
- **КОММЕНТИКИ ** 8 МАРТА (6)
- **КОММЕНТИКИ ** БУКЕТИКИ (20)
- **КОММЕНТИКИ ** ДЛЯ ДНЕВА (5)
- **КОММЕНТИКИ ** ЗИМНИЕ (39)
- **КОММЕНТИКИ ** НАДПИСИ (12)
- **КОММЕНТИКИ ** НОВОГОДНИЕ (25)
- **КОММЕНТИКИ ** ПОЖАЛУЙСТА (9)
- **КОММЕНТИКИ ** ПРАВОСЛ (27)
- **КОММЕНТИКИ ** С Д /РОЖДЕНИЯ! (52)
- **КОММЕНТИКИ ** С Д /РОЖДЕНИЯ! 2 (13)
- **КОММЕНТИКИ ** СПАСИБО * БЛАГОДАРЮ (79)
- **КОММЕНТИКИ ** СПАСИБО ЗА ЦИТИРОВ (25)
- **КОМПЬЮТЕР ** ДРАЙВЕРА (1)
- **КОМПЬЮТЕР ** АНТИВИРУС (12)
- **КОМПЬЮТЕР ** ДЛЯ ЧАЙНИКА** (43)
- **КОМПЬЮТЕР ** ПРОГР. И БРАУЗЕРЫ (23)
- **КОМПЬЮТЕР**ЧИСТКА (17)
- **КРАСИВЫЙ ТЕКСТ * ШРИФТЫ (45)
- **КУКЛЫ (17)
- **КУЛИНАРИЯ (48)
- **КУЛИНАРИЯ * ВЫПЕЧКА (101)
- **КУЛИНАРИЯ * ДЕСЕРТЫ (21)
- **КУЛИНАРИЯ * ЗАГОТОВКИ (110)
- **КУЛИНАРИЯ * МЯСО (26)
- **КУЛИНАРИЯ * РЫБА (18)
- **КУЛИНАРИЯ * САЛАТЫ (24)
- **КУРСОРЫ (4)
- **МАКИ (8)
- **МОДА (13)
- **МОЛИТВЫ (19)
- **МУЗЫКАЛЬНАЯ ОТКРЫТКА (7)
- **ОТКРЫТКИ КАРТИНКИ (18)
- **ОФОРМЛЕНИЕ ФОТОГРАФИЙ (9)
- **ПИСЕЦ (1)
- **ПЛЕЕР (54)
- **ПОДПИСЫВАЕМ СВОИ РАБОТЫ (4)
- **ПОЖЕЛАНИЯ (5)
- **ПРОГРАММЫ ДЛЯ ФОТО (5)
- **ПСИХОЛОГИЯ (47)
- **ПЭЧВОРК (12)
- **РАДИКАЛ (1)
- **РАЗДЕЛИТЕЛИ (108)
- **РАЗДЕЛИТЕЛИ * НОВОГОДНИЕ (19)
- **РАЗДЕЛИТЕЛИ * ПРАВОСЛАВН (3)
- **РАМОЧКА (1328)
- **БЕЖЕВАЯ (89)
- **БОРДОВАЯ* (72)
- **БОРДЮРНАЯ (31)
- **В ГОРОШЕК (11)
- **В КЛЕТОЧКУ (13)
- **ГОЛУБАЯ (49)
- **ДЕНЕЖНАЯ (4)
- **ДЛЯ ТЕКСТА ПРОСТАЯ (165)
- **ДЛЯ ТЕКСТА С РАЗРЫВОМ (6)
- **ДРУЗЬЯМ (1)
- **ЖЕЛТАЯ (21)
- **ЗЕЛЕНАЯ (103)
- **ЗИМНЯЯ *НОВОГОДНЯЯ (103)
- **ЗОЛОТАЯ (46)
- **КЛЕТОЧКА (2)
- **КОРИЧНЕВАЯ (102)
- **КОФЕЙНАЯ (7)
- **КРАСНАЯ (70)
- **КУЛИНАРНАЯ (101)
- **КУЛИНАРНАЯ 2 (38)
- **НЕОБЫЧНАЯ (6)
- **ПАСТЕЛЬНАЯ (25)
- **ПРИВЕТСТВИЕ (1)
- **ПРОЗРАЧНАЯ (19)
- **РЕЛИГИОЗНАЯ (134)
- **РОЗОВАЯ (32)
- **С ДНЕМ РОЖДЕНИЯ* (67)
- **СЕРАЯ ТЕМНО-СЕРАЯ (49)
- **СИНЯЯ (65)
- **СИРЕНЕВАЯ (49)
- **ЦВЕТОЧНАЯ (126)
- **ЧЕРНАЯ (154)
- **РАМОЧКА * ДЛЯ РУКОДЕЛИЯ (13)
- **РАМОЧКА * ДЛЯ ЦИТАТ (234)
- **РАМОЧКА * ДЛЯ ВИДЕО (26)
- **РАМОЧКА * ДЛЯ ТЕКСТА С КАРТИНКОЙ (85)
- **РАМОЧКА * ЖЕНСКИЕ ШТУЧКИ (8)
- **РАМОЧКА * ОН И ОНА (95)
- **РАМОЧКА * С БЕГУЩЕЙ СТРОКОЙ (7)
- **РАМОЧКА * С ЛЕБЕДЕМ (1)
- **РАМОЧКА * С МУЖЧИНАМИ (31)
- **РАМОЧКА * ГЛАМУРНАЯ (76)
- **РАМОЧКА * ДЛЯ КОСМ (1)
- **РАМОЧКА * МЕДИЦИНСКАЯ (5)
- **РАМОЧКА * С ПРОКРУТКОЙ (8)
- **РАМОЧКА * С СЕРДЕЧКАМИ (4)
- **РАМОЧКА * С ЦВЕТАМИ (136)
- **РАМОЧКА * ЧУЛОЧКИ (5)
- **РАМОЧКА ** klavdia-France (65)
- **РАМОЧКА ** Nella__solneshko (15)
- **РАМОЧКА ** Arnusha (63)
- **РАМОЧКА ** Franzuzhenka (41)
- **РАМОЧКА ** geniavegas (122)
- **РАМОЧКА ** PVL (8)
- **РАМОЧКА ** Галерея_Дефне (13)
- **РЕГИСТРАЦИЯ НА САЙТАХ (1)
- **РУКОДЕЛИЕ (57)
- **САЙТЫ (12)
- **СИМОРОН (2)
- **СКРАП-НАБОР (1)
- **СМАЙЛИКИ (27)
- **СОЗДАТЬ БРОДИЛОЧКУ (6)
- **ССЫЛКА (8)
- **СТИЛИ (13)
- **СТИХИ (18)
- **СХЕМКИ (105)
- **УКРАИНА (19)
- **УКРАШАЛКИ (18)
- **УРОКИ ПО АНИМАЦИИ (71)
- **УРОКИ ПО КОЛЛАЖАМ (33)
- **УРОКИ ПО ОФОРМЛЕНИЮ ДНЕВНИКА (134)
- **УРОКИ ПО РАМКАМ (88)
- **УРОКИ ПО СХЕМКАМ (2)
- **УРОКИ ПО ФЛЭШ (17)
- **УРОКИ ПО ФОТОШОПУ (16)
- **ФИЛЬТРЫ И ПЛАГЕНЫ (3)
- **ФЛЕШ (15)
- **ФЛЕШ * НОВЫЙ ГОД* (6)
- **ФОНЫ (66)
- **ФОТО (18)
- **ФОТОАППАРАТ (45)
- **ФОТОШОП (99)
- **ФУТАЖИ (1)
- **ХОСТИНГИ ИЗОБРАЖЕНИЙ (1)
- **ЦВЕТ (12)
- **ЦВЕТЫ (21)
- **ЧАСИКИ (46)
- **ШЬЮ (29)
- **ЭЗОТЕРИКА (84)
- **ЭПИГРАФ (104)
- =РУНЫ (225)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 9165
Комментариев: 264
Написано: 10369
Другие рубрики в этом дневнике: =РУНЫ(225), **ЭПИГРАФ(104), **ЭЗОТЕРИКА(84), **ШЬЮ(29), **ЧАСИКИ(46), **ЦВЕТЫ(21), **ЦВЕТ(12), **ХОСТИНГИ ИЗОБРАЖЕНИЙ(1), **ФУТАЖИ(1), **ФОТОШОП(99), **ФОТОАППАРАТ(45), **ФОТО(18), **ФОНЫ(66), **ФЛЕШ * НОВЫЙ ГОД*(6), **ФЛЕШ(15), **ФИЛЬТРЫ И ПЛАГЕНЫ(3), **УРОКИ ПО ФОТОШОПУ(16), **УРОКИ ПО ФЛЭШ(17), **УРОКИ ПО СХЕМКАМ(2), **УРОКИ ПО ОФОРМЛЕНИЮ ДНЕВНИКА(134), **УРОКИ ПО КОЛЛАЖАМ(33), **УРОКИ ПО АНИМАЦИИ(71), **УКРАШАЛКИ(18), **УКРАИНА(19), **СХЕМКИ(105), **СТИХИ(18), **СТИЛИ(13), **ССЫЛКА(8), **СОЗДАТЬ БРОДИЛОЧКУ(6), **СМАЙЛИКИ(27), **СКРАП-НАБОР(1), **СИМОРОН(2), **САЙТЫ(12), **РУКОДЕЛИЕ(57), **РЕГИСТРАЦИЯ НА САЙТАХ(1), **РАМОЧКА ** Галерея_Дефне (13), **РАМОЧКА ** PVL(8), **РАМОЧКА ** geniavegas(122), **РАМОЧКА ** Franzuzhenka(41), **РАМОЧКА ** Arnusha(63), **РАМОЧКА ** Nella__solneshko(15), **РАМОЧКА ** klavdia-France (65), **РАМОЧКА * ЧУЛОЧКИ(5), **РАМОЧКА * С ЦВЕТАМИ(136), **РАМОЧКА * С СЕРДЕЧКАМИ(4), **РАМОЧКА * С ПРОКРУТКОЙ(8), **РАМОЧКА * МЕДИЦИНСКАЯ(5), **РАМОЧКА * ДЛЯ КОСМ (1), **РАМОЧКА * ГЛАМУРНАЯ(76), **РАМОЧКА * С МУЖЧИНАМИ(31), **РАМОЧКА * С ЛЕБЕДЕМ(1), **РАМОЧКА * С БЕГУЩЕЙ СТРОКОЙ(7), **РАМОЧКА * ОН И ОНА(95), **РАМОЧКА * ЖЕНСКИЕ ШТУЧКИ(8), **РАМОЧКА * ДЛЯ ТЕКСТА С КАРТИНКОЙ(85), **РАМОЧКА * ДЛЯ ВИДЕО(26), **РАМОЧКА * ДЛЯ ЦИТАТ(234), **РАМОЧКА * ДЛЯ РУКОДЕЛИЯ(13), **РАМОЧКА (1328), **РАЗДЕЛИТЕЛИ * ПРАВОСЛАВН(3), **РАЗДЕЛИТЕЛИ * НОВОГОДНИЕ(19), **РАЗДЕЛИТЕЛИ(108), **РАДИКАЛ(1), **ПЭЧВОРК(12), **ПСИХОЛОГИЯ(47), **ПРОГРАММЫ ДЛЯ ФОТО(5), **ПОЖЕЛАНИЯ(5), **ПОДПИСЫВАЕМ СВОИ РАБОТЫ(4), **ПЛЕЕР(54), **ПИСЕЦ(1), **ОФОРМЛЕНИЕ ФОТОГРАФИЙ(9), **ОТКРЫТКИ КАРТИНКИ(18), **МУЗЫКАЛЬНАЯ ОТКРЫТКА(7), **МОЛИТВЫ(19), **МОДА(13), **МАКИ(8), **КУРСОРЫ(4), **КУЛИНАРИЯ * САЛАТЫ(24), **КУЛИНАРИЯ * РЫБА(18), **КУЛИНАРИЯ * МЯСО(26), **КУЛИНАРИЯ * ЗАГОТОВКИ(110), **КУЛИНАРИЯ * ДЕСЕРТЫ(21), **КУЛИНАРИЯ * ВЫПЕЧКА(101), **КУЛИНАРИЯ(48), **КУКЛЫ(17), **КРАСИВЫЙ ТЕКСТ * ШРИФТЫ(45), **КОМПЬЮТЕР**ЧИСТКА(17), **КОМПЬЮТЕР ** ПРОГР. И БРАУЗЕРЫ(23), **КОМПЬЮТЕР ** ДЛЯ ЧАЙНИКА**(43), **КОМПЬЮТЕР ** АНТИВИРУС(12), **КОМПЬЮТЕР ** ДРАЙВЕРА(1), **КОММЕНТИКИ ** СПАСИБО ЗА ЦИТИРОВ(25), **КОММЕНТИКИ ** СПАСИБО * БЛАГОДАРЮ(79), **КОММЕНТИКИ ** С Д /РОЖДЕНИЯ! 2 (13), **КОММЕНТИКИ ** С Д /РОЖДЕНИЯ! (52), **КОММЕНТИКИ ** ПРАВОСЛ(27), **КОММЕНТИКИ ** ПОЖАЛУЙСТА(9), **КОММЕНТИКИ ** НОВОГОДНИЕ(25), **КОММЕНТИКИ ** НАДПИСИ(12), **КОММЕНТИКИ ** ЗИМНИЕ(39), **КОММЕНТИКИ ** ДЛЯ ДНЕВА(5), **КОММЕНТИКИ ** БУКЕТИКИ(20), **КОММЕНТИКИ ** 8 МАРТА(6), **КОММЕНТИКИ ** С ВАЛЕНТИН(15), **КОЛЛАЖИ(44), **КОДЫ РАЗНЫЕ(43), **КНОПОЧКУ СДЕЛАТЬ САМОЙ(31), **КНОПОЧКИ * РАЗНЫЕ(32), **КНОПОЧКИ * ПРОСТЫЕ(24), **КНОПОЧКИ * МАЛЕНЬКИЕ(17), **КНОПОЧКИ * КУЛИНАРНЫЕ(12), **КНОПОЧКИ * ДАМСКИЕ(12), **КНОПОЧКИ * ДАЛЕЕ *ЗИМНИЕ(6), **КНИГИ(14), **КЛИПАРТ ** ЦВЕТЫ(18), **КЛИПАРТ ** РЕЛИГИЯ(19), **КЛИПАРТ ** ПРИРОДА(12), **КЛИПАРТ ** НАДПИСИ(13), **КЛИПАРТ ** МУЖЧИНЫ(16), **КЛИПАРТ ** ЖЕНЩИНЫ(79), **КЛИПАРТ ** ДЕТИ ИГРУШКИ(7), **КЛИПАРТ(59), **КАРЬЕРА ЛИЧНОСТНЫЙ РОСТ(0), **КАЛЕНДАРЬ(11), **ИНФОРМЕРЫ(11), **ИНФОРМАЦИЯ В ИНТЕРНЕТЕ(1), **ЗДОРОВЬЕ (58), **ЗАРАБОТОК В ИНТЕРНЕТЕ(101), **ЖЖ(12), **ДЛЯ СЕБЯ-КРАСИВОЕ ТЕЛО И ЛИЦО(22), **ДЛЯ ОФОРМЛЕНИЯ ДНЕВНИКА(8), **ДЛЯ COREL PSP(4), **ДЕНЕЖНАЯ УДАЧА(30), **ДЕВУШКИ(63), **ГРАДИЕНТЫ(1), **ГЛИТТЕРЫ(1), **ГЕНЕРАТОРЫ ТЕКСТА(23), **ГЕНЕРАТОРЫ КАРТИНОК(9), **ГЕНЕРАТОРЫ(19), **ВЯЗАНИЕ СПИЦАМИ * РЕГЛАН(57), **ВЯЗАНИЕ ДЛЯ МУЖЧИН(126), **ВЯЗАНИЕ ДЛЯ ДЕТЕЙ (351), **ВЯЗАНИЕ * СПИЦАМИ 2 (15), **ВЯЗАНИЕ * СПИЦАМИ * ЮБКИ БРЮКИ КОСТЮМЫ(48), **ВЯЗАНИЕ * СПИЦАМИ * ШАПОЧКИ,ШАРФЫ,СНУДЫ(368), **ВЯЗАНИЕ * СПИЦАМИ * ШАЛИ. ПАЛАНТИНЫ(210), **ВЯЗАНИЕ * СПИЦАМИ * УЗОРЫ И РАЗНОЕ(126), **ВЯЗАНИЕ * СПИЦАМИ * СВИТЕРА(96), **ВЯЗАНИЕ * СПИЦАМИ * ПЛАТЬЕ ТУНИКА(82), **ВЯЗАНИЕ * СПИЦАМИ * ПАЛЬТО ПОНЧО(44), **ВЯЗАНИЕ * СПИЦАМИ * НОСКИ ОБУВЬ(72), **ВЯЗАНИЕ * СПИЦАМИ * ЖИЛЕТ (57), **ВЯЗАНИЕ * СПИЦАМИ * ЖАКЕТЫ,КАРДИГАНЫ(226), **ВЯЗАНИЕ * СПИЦАМИ * ДЛЯ ДОМА(77), **ВЯЗАНИЕ * МОХЕР(42), **ВЯЗАНИЕ * КРЮЧКОМ 2(26), **ВЯЗАНИЕ * КРЮЧКОМ *БЕЛЬЕ(3), **ВЯЗАНИЕ * КРЮЧКОМ * ЮБКИ * БРЮКИ(8), **ВЯЗАНИЕ * КРЮЧКОМ * ШАЛИ ...(4), **ВЯЗАНИЕ * КРЮЧКОМ * УЗОРЫ(10), **ВЯЗАНИЕ * КРЮЧКОМ * ПЛАТЬЕ САРАФАН КОСТЮМ(7), **ВЯЗАНИЕ * КРЮЧКОМ * ПАЛЬТО ПОНЧО(9), **ВЯЗАНИЕ * КРЮЧКОМ * КАРДИГАН(7), **ВЯЗАНИЕ * КРЮЧКОМ * ДЛЯ ДОМА(14), **ВЯЗАНИЕ * КРЮЧКОМ * ВАРЕЖКИ ШАРФ СНУД(6), **ВЯЗАНИЕ * ЖУРНАЛЫ 2(41), **ВЯЗАНИЕ * ЖУРНАЛЫ **САЛФЕТКИ(7), **ВЯЗАНИЕ * ЖУРНАЛЫ ** ЯПОН И КИТ(93), **ВЯЗАНИЕ * ЖУРНАЛЫ (234), **ВЯЗАНИЕ * ЖАККАРД(17), **ВЯЗАНИЕ * АРАНЫ(8), **ВЯЗАНИЕ * ДЕТЯМ * МАЛЬЧИКАМ(104), **ВЯЗАНИЕ * ДЕТЯМ * ДЕВОЧКАМ(31), **ВЫШИВКА * ЖУРНАЛЫ(16), **ВЫШИВКА * 2(7), **ВЫШИВКА(41), **БРОДИЛКА(33), **БИСЕР * ЖЕМЧУГ * КАМНИ(9), **БАННЕРЫ(15), **АНИМАЦИЯ(81), **АВИКИ ДЛЯ РУБРИК(3), **YOUTUBE(1), **Editor (3), **CorelDRAW(14), **Adobe Flash(2), **1 ВЯЗАНИЕ(125), ***1**КОММЕНТИКИ(105), ****РАМОЧКА ***(65), ** АВАТАРКИ(106), ** 1 ВЯЖУ(173), **(67), * 1 ФЕТР(131), * 1 РАМОЧКА * С ДЕВУШКАМИ * ОСЕНЬ(14), * 1 РАМОЧКА * С ДЕВУШКАМИ * ЛЕТО(29), * 1 РАМОЧКА * С ДЕВУШКАМИ * ЗИМА(19), * 1 РАМОЧКА * С ДЕВУШКАМИ * ВЕСНА(9), * 1 РАМОЧКА * С ДЕВУШКАМИ(350), * 1 ДЛЯ САЙТА(29), *(236), **ВЯЗАНИЕ * СПИЦАМИ * ПУЛОВЕР ТОП(759), **ВЯЗАНИЕ * СПИЦАМИ * ЛЕТНИЕ(124), * 1(250)
ДЕЛАЕМ ОРИГИНАЛЬНЫЕ РАМОЧКИ БЕЗ ФОНОВ. УРОК! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Начнем с этой, с разрывом. Многие из вас такими пользуются, немного другого дизайна и она уже смотрится более оригинальной. Подчеркну: все что я указала на скрине, можно менять - и цвет и px.

|
УРОКИ ПО СОЗДАНИЮ РАМОЧЕК |
Это цитата сообщения YA_TATIYNA [Прочитать целиком + В свой цитатник или сообщество!]
|
УНИВЕРСАЛЬНАЯ РАМКА ДЛЯ МАЙЛА И ЛИРУ |
Это цитата сообщения erofeeva-alla [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "Делаем рамки":
Часть 1 - ФОРМУЛА ВОСЬМИСЛОЙНОЙ РАМОЧКИ
Часть 2 - Рамка с бордюрным фоном
...
Часть 18 - ФОТОШОП - СОЗДАНИЕ РАМОК
Часть 19 - Делаем рамочку в Рамочнике
Часть 20 - УНИВЕРСАЛЬНАЯ РАМКА ДЛЯ МАЙЛА И ЛИРУ
Часть 21 - Универсальный код разрезных рамочек для Ли.ру и Блогов Мэ-(из блога La_Perla (Маргарита))
Часть 22 - Как я делаю музыкальные открытки.
...
Часть 31 - Делаем рамки
Часть 32 - УРОК =ОРИГИНАЛЬНАЯ РАМОЧКА
Часть 33 - По просьбе "скелетик" кода такой рамки.
|
Урок . Учимся работать с фоном . |
Это цитата сообщения -Moss-Arina- [Прочитать целиком + В свой цитатник или сообщество!]
Много вопросов задают по поводу
смены фона для записи .
Мы с вами уже разбирали такой вариант как смена
фона под участком текста, не
не прибегая к "услугам" рамки.
ЧИТАЕМ ЗДЕСЬ
Теперь я предлагаю вам следующий вариант
фона для текста( вашим текстом может быть
стих, проза и даже картинка)
Для обучения я предлагаю вам на ваш вкус
несколько фонов ! Пусть они служат вам обучающим
тренажором ....
кнопкой мыши скопировать )
Затем перенести в свой днвник
и вставив его в окошко новой записи
(только в простом формате !!!)
Поработать с ним , т.е поредактировать на своё
усмотрение ... Вы можете в коде поменять
адрес фоновой картинки (он находиться в кавычках
" http.....)
background="//s45.radikal.ru/i107/0902/6b/f1ccb40e97db.jpg"
Взять его вы можете у себя в папке (если таковая имеется )
воспользовавшись программой РАДИКАЛ
В этой программе скопируйте ссылку на адрес фоновой картинки
под пунктом № 1
затем можете поменять цвет шрифта
font color="#FFD700"
и размер шрифта
font size="5"
Как менять цвет и размер шрифта
ЧИТАЕМ ЗДЕСЬ
Незабываем пользоваться Таблицей цветов
На эту же тему(ФОНЫ) есть замечательный урок
Урок ЛЮБАШИ
УДАЧИ ВАМ МОИ ДОРОГИЕ !

|
КАК ВСТАВИТЬ ФОТО В GIF РАМОЧКУ» |
Это цитата сообщения TamSanna [Прочитать целиком + В свой цитатник или сообщество!]
Фотографии в альбоме «Как вставить фото в Gif рамочку» novprospekt на Яндекс.Фотках

|
КАК СДЕЛАТЬ ДОВОЛЬНО СЛОЖНУЮ РАМОЧКУ |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
|
Чтобы сделать такую рамочку самостоятельно, скопируйте нижеприведенный код:
Соответственно, там где написано ФОНОВАЯ КАРТИНКА вы стираете эту надпись, а вместо нее ставите ссылку на картинку (т.е. бесшовный фон). Ссылка должна начинаться на http и оканчиваться на jpg или другое графическое расширение файла. Такую ссылку можно получить на любом сайте фотохостинга. Где найти фотохостинг? Например здесь: liveinternet.ru/users/2670115/post220257322
Итак, обратите внимание, что фоны должны чередоваться между собой, хотя можно сделать все и одним фоном, но это будет не так интересно выглядеть.
Далее, там где "БЛЕСТЯЩАЯ КАРТИНКА" и "ВТОРАЯ БЛЕСТЯЩАЯ КАРТИНКА" вы вставляете ссылку на картинки, которые будут украшением рамочки. Они не обязательно должны быть блестящими, это могут быть фотографии, картинки в формате PNG. Обратите внимание, что размер этой картинки задан в самой рамочке, желательно, чтобы она имела более-менее равные пропорции. Но если что, можно отрегулировать параметрами width и height, которые указаны после ссылок на картинки.
Там, где "КОД ЦВЕТА" нужно указать цвет, его код можно получить в таблице цветов Яндекса (достаточно ввести в поиске фразу "таблица цветов", код должен начинаться на #).
Вот и все, готово!
|
ЕСЛИ ВЫ ХОТИТЕ ПОДЕЛИТЬСЯ РАМОЧКОЙ... |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]

|
КАК СДЕЛАТЬ ПРОСТЕНЬКУЮ РАМОЧКУ |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
|
Это достаточно просто! Просто скопируйте нижеприведенный код:
Там, где надпись "Ссылка на изображение", ее надо аккуратненько удалить, не задев закрывающие кавычки, и вместо этой надписи вставить ПРЯМУЮ ссылку на изображение.
Где взять прямую ссылку? Например, загрузив картинку с вашего компьютера на какой-нибудь файлообменник, и взяв там из множества предложенных вариантов именно прямую ссылку - она должна начинаться на http и заканчиваться на jpg (или другое расширение вашего графического файла).
Есть еще один вариант - сделать закрытое сообщение в вашем блоге и загрузить картинку туда. Затем перейти в режим редактирования этого сообщения. Вы увидите целый большой код. Из него надо скопировать только саму ссылку и загрузить в рамочку.
Там, где в рамочке написано "Код цвета", нужно опять-таки аккуратно надпись стереть и вместо нее поставить код нужного вам оттенка. Где его взять? Очень просто - наберите в Яндексе "Таблица цветов" - и появится таблица Яндекса. Щелкаете по нужному оттенку, и справа будут коды. Вам нужен тот, который начинается на #. Копируете и вставляете.
Как вы видите, в этой рамочке предусмотрена ссылка на блог создателя. Соответственно там, где "Текст ссылки на ваш блог" - вставляете текст, например, "Дизайн от того-то", а там, где "Ссылка на ваш блог" - вставляете собственно адрес вашего блога (в виде ссылки на профиль или ленту сообщений).
Также учтите, в этой рамочке я использовала один основной фон - розы, и два прозрачных. Вы можете грузить любые фоны, помните, что первая ссылка на картинку - это основной фон, далее - по порядку, то есть фон сообщения - последний. И еще - все-таки желательно, чтобы фоны были бесшовные.
|
КОДЫ HTML ДЛЯ ОФОРМЛЕНИЯ ПОСТОВ, БЛОГОВ |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
53 УРОКА ПО СОЗДАНИЮ КРАСИВЫХ РАМОК В ФОТОШОПЕ. |
Это цитата сообщения Фима-Собак [Прочитать целиком + В свой цитатник или сообщество!]
|
ДЕЛАЕМ КРАСИВЫЙ ТЕКСТ ДЛЯ ОФОРМЛЕНИЯ ДНЕВНИКА. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Существую разные стили текста, для оформления вашего блога. Придуманы не мной.Долго собирала разные необычные варианты. И в этом уроке хочу вам их предложить. Благодаря им ваш дневник будет выглядеть не ординарно,и красиво. Такими текстами можно украшать ЗАГОЛОВКИ и РАМОЧКИ. Написание цвета и коды цвета. Смотрим и выбираем понравившийся...
Ещё варианты... |
|
ПРОМОТКА ТЕКСТА В ЗАПИСИ |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
<*div style="height:300px;overflow:auto;padding:8px;">текст</div> Высоту рамки прокрутки можно изменить - вместо 300 вставить нужный размер. Можно воспользоваться онлайн-генератором промотки текста⇊ Удачи, друзья, и творческого настроения! Смотрите ещё формулы и коды здесь Гость из будущего - Джон Тайтор (пример с интересным материалом)
Джон Тайтор – человек, который провозгласил сам себя гостем из будущего, путешественником во времени, пришельцем из 2036 года. Он изрядно всколыхнул Интернет-форумы в самом начале 2000-х, вызывая своими предсказаниями обсуждения и споры. Говорят, что некоторые его предсказания сбылись, а личность Джона Тайтора так и осталась тайной. Имя Джона Тайтора (John Titor) впервые появилось на форуме Time Travel Institute в ноябре 2000 года, впрочем именно тогда он подписывался еще TimeTravel_0, а вскоре он дал и свое 'имя' - Джон Тайтор. О себе он рассказал, что он солдат из будущего, из 2036 года, и в его времени наш мир уже уничтожен неким компьютерным вирусом. Так, миссия путешественника во времени – вернуться в далекий 1975 год и уничтожить компьютер IBM 5100, чтобы исправить плачевное будущее планеты. Участники форума с энтузиазмом расспрашивали путешественника во времени, задавали ему вопросы про ближайшее будущее, а Тайтор охотно отвечал, не забывая напоминать, что реальность не одна на всех, и его реальность необязательно совпадает с другими. Как бы ни было, он вызвал просто огромный интерес к своей персоне, а его предсказания на близкое будущее пользовались огромным интересом и обсуждались самым широким образом. Так, он в частности предсказал войну в Ираке, хотя и весьма расплывчато. Впрочем, некоторые из прогнозов не сбылись совсем. Так, Джон Тайтор рассказал, что в будущем США будут разбиты на несколько регионов, а в итоге подвергнутся ядерной атаке. О себе он рассказывал, что попал в 2000 год попутно, решив заехать в это время по причинам лично характера – увидеть свою семью, собрать кое-какие фотографии. На самом же деле его конечная цель - 1975 год. Итак, среди предсказаний Джона Тайтора была гражданская война в США, ядерная атака, война в Ираке, перенос столицы США в штат Небраска, и даже расплывчатый намек на Третью мировую войну. Несколько раз Тайтор весьма подробно описывал машину времени, активно оперируя техническими характеристиками аппарата, и даже, говорят, представил ее весьма нечеткую фотографию. В марте 2001 года Джон Тайтор написал свой последний пост в Интернете и бесследно и навсегда исчез. Позднее было предпринято несколько частных расследований, в ходе которых никаких сведений о человеке по имени Джон Тайтор выяснено не было. Не нашлось свидетельств и о его семье, и лишь один человек, адвокат Ларри Хабер (Larry Haber) подтвердил его возможное существование. Сегодня все, что касается Джона Тайтора, путешественника во времени и солдата из будущего, принято упоминать с долей скептицизма. Зато более десяти лет назад многие, увлеченные темой будущего, внеземных цивилизаций и прочего, отнеслись к нему с самым живым интересом. Джон Тайтор остался как легенда в Интернете, так и оставшись неразгаданным. Многие называют его мистификатором и даже шарлатаном, другие с уважением относятся к блестящей задумке этого, безусловно, интересного человека с незаурядной фантазией и широкими познаниями в истории, технике, астрологии и космических науках. История Джона Тайтора в свое время широко обсуждалась и стала сюжетом нескольких телевизионных шоу и на радио, а также упоминалась во множестве статей и даже книг. Итак, кем бы ни был Джон Тайтор, или TimeTravel_0, путешественник во времени и солдат из далекого 2036 года, он сумел изрядно всколыхнуть общественность и заставить людей задуматься об истории своей страны и мира, о космосе, о параллельной жизни и другой реальности. link
|
|
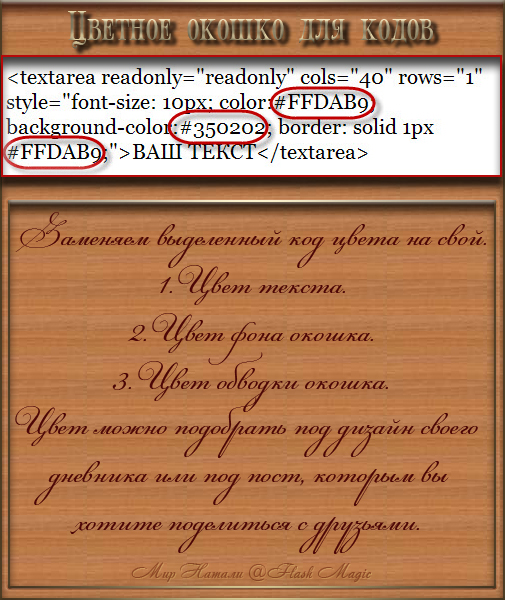
ЦВЕТНЫЕ ОКОШКИ ДЛЯ КОДОВ |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
Эти окошки для кодов хороши тем, что в них можно изменить цвет фона,
обводки и текста. Цвет можно подобрать под дизайн своего дневника
или под пост, которым вы хотите поделиться с друзьями.
Например под цвет своей рамочки, открыток и т.д.
Но, такие окошки подходят только для текстовых постов,
для кодов с флеш они не подходят.
Код Окошка | Код Окошка | Код Окошка |
Окошко для флеш кодов смотрите ТУТ, в уроке
(КАК ЗАГРУЖАТЬ И РЕДАКТИРОВАТЬ ФЛЕШ ФАЙЛЫ НА ЛИ.РУ.)
Теперь рассмотрим как поменять цвета в окошке.
Смотрите подсказки на скриншоте.

Подбираем нужный вам цвет, при помощи генератора цвета,
копируем код, выделяем старый и меняем, вставляя скопированный.
Чтобы подобрать нужный цвет, подвигайте бегунками.
Затем скопируйте код рядом с выбранным цветом.
Всем удачи, творческих успехов и хорошего настроения!
|
Разная прокрутка для текста |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГГЕРАМ.
Каждую строчку надо заключать в теги
ПРИМЕР:
Давайте напишем стихотворение в прокрутке
Каждую строчку стихотворения тоже надо заключать в теги
Размеры size="10" - соответствует количеству строк в высоту. Если изменим размер на 2, получим следующую прокрутку:
Есть еще одна формула, для другой прокрутки:
В этой формуле не надо ставить теги
ПРИМЕР:
Серия сообщений "* Памятка начинающему блогеру":
Часть 1 - Обновить/Удалить драйвер
Часть 2 - Как пронумеровать свой блог или постраничная бродилка
...
Часть 34 - Как сделать таблицу на ЛиРу
Часть 35 - Как из флеш-плеера скачать музыку на компьютер
Часть 36 - Разная прокрутка для текста
Часть 37 - Как сделать картинку круглой без ФШ
Часть 38 - Картинки в одну линеечку
...
Часть 71 - Как переносить посты с Мейла на ЛиРу.
Часть 72 - HTML шпаргалка
Часть 73 - Как установить глобус-информер на свою страничку
|
Урок . |
Это цитата сообщения -Moss-Arina- [Прочитать целиком + В свой цитатник или сообщество!]
Мы с вами уже разбирали такой вариант как смена
фона под участком текста, не
не прибегая к "услугам" рамки.
ЧИТАЕМ ЗДЕСЬ
Затем мы разобрали следующий вариант
фона для текста ЧИТАЕМ ЗДЕСЬ>>>
Возьмем за основу следующий код и фон
Значение размера в данном случае выставленно в %
Здесь 100% найдите в коде table width="100%"
ПРедлагаю поменять его на 80 %
Переменная бордюра равна "0"(найдите в коде border="0")
поэтому он нам не виден
помним что его тоже можно менять от "0" до "9"
Сменим его на "3"
Обратите внимание что у основы (будем называть его слоем )
появилось обрамление - бордюр .
А теперь непосредственно к пунктиру ....
ВАШ ТЕКСТ
Пробуем поменять толщину пунктира в коде он пишется так
border:2px меняем 2 на 5
ВАШ ТЕКСТ
Теперь меняю цвет пунктира с #444444 на #FFFFFF
ВАШ ТЕКСТ
И как всегда напоминаю ...
Копируйте код внизу фона (выделить его и правой
кнопкой мыши скопировать )
Затем перенести в свой днвник
и вставив его в окошко новой записи
(только в простом формате !!!)
Поработать с ним , т.е поредактировать на своё
усмотрение ... Вы можете в коде поменять
адрес фоновой картинки (он находиться в кавычках
" http.....)
background="//s45.radikal.ru/i107/0902/6b/f1ccb40e97db.jpg"
Взять его вы можете у себя в папке (если таковая имеется )
воспользовавшись программой РАДИКАЛ
В этой программе скопируйте ссылку на адрес фоновой картинки
под пунктом № 1
затем можете поменять цвет шрифта
font color="#FFD700"
и размер шрифта
font size="5"
ещё цвет пунктира тоже меняйте на свой вкус .
Включите свою фантазию и вперёд !!!
Как менять цвет и размер шрифта
ЧИТАЕМ ЗДЕСЬ
Незабываем пользоваться Таблицей цветов
УДАЧИ ВАМ МОИ ДОРОГИЕ !
Рекомендую вам заглянуть ВСё о тэгах и оформлении постов

|
НЕСКОЛЬКО ВАРИАНТОВ ОФОРМЛЕНИЯ СВОИХ ФОТО,КАРТИНОК |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
ВСЕ КОДЫ ДЛЯ ОФОРМЛЕНИЯ ДНЕВНИКА В ОДНОМ МЕСТЕ |
Это цитата сообщения Nelya_Gerbekova [Прочитать целиком + В свой цитатник или сообщество!]
Шпаргалочка по кодам для оформления дневника
Читайте в моем дневнике:
Коды для оформления блога (дневника)
Как сделать окошко для кода рамки
Урок для новичков.Вставляем текст и картинку в рамку с кодом
Урок для новичков .Как вставить плейлист и картинку в рамку
![]()
Серия сообщений " Оформление дневника ":
Часть 1 - Как создать кнопку-переход
Часть 2 - 7 причин по которым не стоит вставлять в комментарии картинки
...
Часть 32 - Как создать простую рамочку в дневнике и превратить ее в музыкальную открытку
Часть 33 - Как сделать окошко для кода рамки
Часть 34 - Все коды для оформления дневника в одном месте
Часть 35 - Еще один способ создания и вставки музыкального плеера в сообщение дневника.
Часть 36 - Все варианты создания и вставки плеера в текст сообщения или в рамку с кодом
|
РАМОЧКА С ПОД-КАТОМ |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
| <div style="background-image: url('//img0.liveinternet.ru/images/attach/c/11/114/288/114288994_Be1.png'); width:635px; padding:0px 0px 0px 0px;border: 0px;color:#000000; "><div style="background-image: url('//img1.liveinternet.ru/images/attach/c/11/114/288/114288949_Be.png'); padding:0px 0px 0px 0px;background-repeat: no-repeat;border: 0px;color:#550000; background-position: 0% 0%; ">[more= ]<div style="background-image: url('//img1.liveinternet.ru/images/attach/c/11/114/288/114288947_3_M.jpg'); padding:0px 0px 0px 0px;background-repeat: no-repeat;border: 0px;color:#550000; background-position: 100% 100%; ">[/more]<div style="background-image: url('//img0.liveinternet.ru/images/attach/c/4/84/491/84491800_123.png'); padding:0px 0px 0px 0px;background-repeat: no-repeat;border: 0px;color:#550000; background-position: 0% 100%; "><div style="padding:10px 10px 10px 10px; "><span style="font-family:Georgia;color:#8B4513;font-size:18px"><b><p align="justify"> ВАШ ТЕКСТ </p> [more=<center><img src="//img1.liveinternet.ru/images/attach/c/11/114/288/114288919_3_M.jpg" /></center>] ВАШ ТЕКСТ [/more]<p>[more= ]</p><center><img src="//img1.liveinternet.ru/images/attach/c/11/114/289/114289455_098_S.jpg" /></center>[/more]</b></span></div></div></div></div></div> |
|
Без заголовка |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Вот так эта рамка будет выглядеть. Вам только нужно подобрать КРАСИВУЮ картинку. Я вам даю КОД "СКЕЛЕТИК" —делайте рамку сами на свой вкус. В коде где написано:ФОН-КАРТИНКА —Вставляйте свою картинку.Загрузить на Лиру картинку можно через ОБЗОР.Берёте ССЫЛКУ НА КАРТИНКУ-всё то, что стоит внутри кавычек.И так же вставляете в КОД РАМКИ "СКЕЛЕТИКА",тоже внутрь кавычек. Посмотреть как картинку загрузить и найти её ссылку-код можно ЗДЕСЬ. Размеры картинки: -width="ШИРИНА" height="ВЫСОТА"- ставите свои. Найти картинки можно ЗДЕСЬ. В КОДЕ где написано ВАШ ТЕКСТ -пишите свой текст. В КОДЕ где написано ССЫЛКА НА ВАШ ДНЕВНИК и ВАШ НИК—Пишите свой НИК. Посмотреть как сделать ССЫЛКУ на ваш дневник можно ЗДЕСЬ. Успехов вам в вашем творчестве. |
КОД "СКЕЛЕТКА"РАМКИ
|
**ДЕЛАЕМ ОКОШКО ДЛЯ КОДОВ** |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Этот урок как делать окошко для кодов.
Очень полезная штука и удобная.Можно быстро скопировать код
и занимает мало места.Очень хорошо подходит для рамочек.
Если у вас получилась красивая рамка и хочется поделиться с другими её кодом.
Выглядеть окошко без кода будет так.
SvetlanaT
|
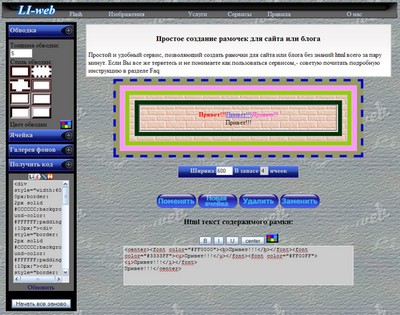
ЕЩЕ ОДИН СУПЕР ПОЛЕЗНЫЙ СЕРВИС |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Теперь можно делать ваши любимые рамочки всего за пару минут:)
Будем считать это новогодним подарком:) На сей сервис ушло ой как много времени...Ну не силен я в рамках, не очень понимаю что от меня хотят и что я должен сделать,но что смог то сделал, даже продолжение придумал.) Очень уж хотелось порадовать вас к Новому Году:)

Читать дальше > > >
|
Делаем разделители легко и просто. |
Это цитата сообщения Schamada [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: разделители |
Кладезь для всех начинающих... |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
|
маленький текст маленький текст Увеличить текст+1:текст + 1 Увеличить текст+2:текст + 2 Увеличить текст+3:текст + 3 Увеличить текст+4:текст + 4 КРАСНЫЙ:красный текст ЖЕЛТЫЙ:желтый текст ФИОЛЕТОВЫЙ:фиолетовый текст ЗЕЛЕНЫЙ:зеленый текст КОРИЧНЕВЫЙ:коричневый текст ГОЛУБОЙ:голубой текст СИНИЙ:синий текст ФУКСИЯ:фуксия текст текст по центру бегущая влево строка бегущая вправо строка
текст с правого краю
в две строчки с выравниванием справа текст с правого краю в две строчки с выравниванием слева ТЕКСТ сноска ТЕКСТ сноска Я пишу как хочу!!! Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.
Привет! В этом абзаце первое предложение будет с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика.
получается: МОЙ ДНЕВНИК НА ЛИРУ
Для того, чтобы поместить картинку, которая уже лежит где-то в интернете, надо написать следующее (без звёздочки): <*a href="адрес ссылки"><*img src="адрес картинки"><*/a> P.S. И не забудьте, что символ "звёздочка" ("*") везде необходимо удалить. Сделать слайд-шоу Если Вы хотите сделать слайд-шоу, а не убирать картинки (фотографии) под кат, то просто воспользуйтесь приведёнными в таблице кодами.
100рх – это размер окна, в котором будет показано шоу, поменяв это значение на нужное Вам, Вы получите подходящий размер окна. scrollamount="5" - поменяв цифру 5 на другую Вы измените скорость движения.
"закрепитель" текст остается таковым, каким вы его пишете
|
|
ПО ПРОСЬБЕ "СКЕЛЕТИК" КОДА ТАКОЙ РАМКИ. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
| Код "скелетик" такой рамки. |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
Часть 23 - По просьбе "скелетик" кода такой рамки.
|
КАК ИЗ ДЛИННОЙ ССЫЛКИ СДЕЛАТЬ КОРОТКУЮ? |
Это цитата сообщения Ray_Sunset [Прочитать целиком + В свой цитатник или сообщество!]
 При путешествиях в интернете бывает так, что некоторые сайты хочется сохранить себе на память или поделиться своим открытием с кем-то другим. Вы можете найти интересную страницу в формате html, статью или фотографию. Каждый из этих ресурсов сам по себе имеет свой доменный адрес, и итоговая ссылка на статью, фотографию или страницу сайта может быть очень длинной. А если вам надоели длинные ссылки?
При путешествиях в интернете бывает так, что некоторые сайты хочется сохранить себе на память или поделиться своим открытием с кем-то другим. Вы можете найти интересную страницу в формате html, статью или фотографию. Каждый из этих ресурсов сам по себе имеет свой доменный адрес, и итоговая ссылка на статью, фотографию или страницу сайта может быть очень длинной. А если вам надоели длинные ссылки?
Сегодня мы поговорим о том, как длинные ссылки из строки браузера, которая может достигать в отдельных случаях до 200 знаков, а то и больше, сделать совсем короткие, в несколько знаков.
Читаем далее >>>
|
ДЕЛАЕМ ПОТРЯСАЮЩИЕ РАМОЧКИ И ПИШЕМ КРАСИВЫЕ ТЕКСТЫ, НЕ ВОЗЯСЬ С КОДОМ |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Вот эту рамку я наваяла за 5 минут:
|
Еще там можно сделать разноцветный текст, или разноцветную разделительную линию. И вообще масса всяких полезностей и забавностей.
Переходим на сайт и знакомимся с его возможностями :-)
|
РАМКИ -РАМОЧНИК-ПОЯСНЕНИЕ |
Это цитата сообщения Liudmila_Sceglova [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Окошко для кода |
Это цитата сообщения NADUSA [Прочитать целиком + В свой цитатник или сообщество!]
|
ДЛЯ КОДОВ |
Это цитата сообщения Ив-ет-Та [Прочитать целиком + В свой цитатник или сообщество!]
|
|
КОДЫ ДЛЯ ОФОРМЛЕНИЯ БЛОГА (ДНЕВНИКА) |
Это цитата сообщения Ксюшичек [Прочитать целиком + В свой цитатник или сообщество!]
Метки: коды |
РАМКИ, УКРАШЕННЫЕ КАРТИНКОЙ |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
Не буду вдаваться в подробности, как их собрать с нуля, а поясню самое необходимое. Под каждой рамкой стоит готовый код шаблона.
 Ваша картинка будет располагаться слева от текста. При заполнении рамки текстом последний будет обтекать картинку. Если картинка большого размера, то и запись должна быть объёмной, иначе часть изображения выпадет за границы рамки, поскольку за разворот рамки отвечает именно текст.
Ваша картинка будет располагаться слева от текста. При заполнении рамки текстом последний будет обтекать картинку. Если картинка большого размера, то и запись должна быть объёмной, иначе часть изображения выпадет за границы рамки, поскольку за разворот рамки отвечает именно текст.
Метки: РАМКИ УКРАШЕННЫЕ КАРТИНКОЙ |
ОБВОДКА ВНУТРИ РАМКИ (БЛОКА) |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
Не правда ли, похоже на прошивку? Этим можно играть, подбирая тканевые цвета. Например, голубой (чем не джинс?)
Смотрим дальше
|
РАМКА ВОКРУГ ИЗОБРАЖЕНИЯ |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
рамку-обводку. Поскольку у стилевого свойства border есть несколько значений,
то и рамочки могут быть разными по стилю, цвету и толщине.
Название цвета указываем по-английски. Значения меняем в строке:
style="border: 10px double Blue", где 10 — толщина, double — стиль, Blue — цвет.
Сначала покажу примеры рамок, а ниже представлю их коды.
| Вариант 1 |  | Изображение заключено в двойную рамку: стиль double; |
Метки: рамки |
ЦВЕТНОЕ ОКОШКО ДЛЯ КОДА |
Это цитата сообщения Юлия_Гурбер [Прочитать целиком + В свой цитатник или сообщество!]
обойтись при написании многих постов.
| Вот простенькое, с прозрачным фоном: |
| А это код нашего простого окошка: |
При необходимости меняем размер. Атрибут cols="15" отвечает за
ширину окошка. Меняем цифру "15" на нужную нам. Атрибут rows="1" отвечает за высоту. Вместо "1" можем поставить "2", например.
| А можно украсить наше окошко цветом, вот так: |
| Вот код цветного окошка: |
|
КАК СДЕЛАТЬ КНОПОЧКУ "СОХРАНИТЬ У СЕБЯ В БЛОГЕ" |
Это цитата сообщения ИНТЕРЕСНЫЙ_БЛОГ_ЛесякаРу [Прочитать целиком + В свой цитатник или сообщество!]
Прежде чем приступить к созданию кнопочки хочу отметить для чего она нужна. Прежде всего, такая кнопочка нужна для новичков, которые еще не знают или просто не видят надпись "В цитатник". Еще преимущество кнопочки в том, что некоторые просто забывают цитировать и просто копируют понравившийся пост без ссылки на вас. А на таком дружественном сервисе как ЛиРУ это делать нехорошо, согласитесь. Вот почему многие блоггеры делают такого плана кнопочки.
Итак, приступим…
ДРУГИЕ НОВОСТИ ПО ТЕМЕ:
Как легко вставить картинку или открытку в комментарий.
Помощь новичкам: под кат (тег more) на ЛиРу.
|
КАК СОЗДАТЬ УЗОРНУЮ РАМКУ |
Это цитата сообщения Beauti_Flash [Прочитать целиком + В свой цитатник или сообщество!]
Метки: рамочка |
КОДЫ ДЛЯ ОФОРМЛЕНИЯ ДНЕВНИКА |
Это цитата сообщения мелвек [Прочитать целиком + В свой цитатник или сообщество!]
 width="200" height="30" border="0">. width="200" height="30" border="0">. . . |
|
Формулы рамочек.. |
Это цитата сообщения Джоан [Прочитать целиком + В свой цитатник или сообщество!]
|
Рамка в три слоя: Рамка в четыре слоя: Рамка в шесть слоев: Рамка в восемь слоев: Рамка с уголками: Фотошопная рамка: Подписываем рамку: |
|
ЗАГНУТАЯ СТРАНИЦА. GIMP2. НАЧИНАЮЩИМ |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки |
РАМОЧКИ В EDITOR. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]

УРОК НЕ МОЙ!!!!
|

Метки: уроки по рамкам |
УРОК ПО СОЗДАНИЮ КРАСИВОЙ РАМОЧКИ ОТ MISSKCU |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Перейдя по ссылке,
Вы увидите пост-пример
http://www.liveinternet.ru/users/misskcu/post207689028/
Материал, который понадобится Вам для работы:
Урок "Кнопка Источник в расширенном редакторе." http://www.liveinternet.ru/users/misskcu/post197213277
Код 8-слойной рамочки
Адрес сайта "Радикал.ру" http://www.radikal.ru/
Адрес сайта "Писец" http://4maf.ru/pisec/
Урок по работе на сайте "Писец" http://www.liveinternet.ru/users/misskcu/post194404383
Сайт "Привет.ру " http://privet.ru/
Урок "Как создать плейлист на Привет.ру" http://www.liveinternet.ru/users/misskcu/post200961476
Серия сообщений "Уроки по Ли.ру от MissKcu":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
...
Часть 11 - Урок по написанию поста на Ли.ру от MissKcu
Часть 12 - Урок по созданию рамочек с разрывом от MissKcu
Часть 13 - Урок по созданию красивой рамочки от MissKcu
Часть 14 - Как изменить фон сообщений в понравившемся дизайне для днева.
Часть 15 - Урок об написании постов на Ли.ру от MissKcu
...
Часть 19 - Как вставить Плейкаст в свой Дневник (блог на Привете). Урок от MissKcu
Часть 20 - Убираем стандартную схему
Часть 21 - Картинки с подписью и без. Урок от MissKcu
|
АНИМИРОВАННЫЕ СКРИНШОТЫ |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]
|
|
|
РАМОЧКА С КРУГЛЫМИ КРАЯМИ |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]
|
КАК ПОМЕНЯТЬ НАЗВАНИЕ ШРИФТА В ТЕКСТЕ РАМОЧКИ. |
Это цитата сообщения ФАНИНА [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "уроки новичкам":
Часть 1 - уроки своими словами. как поставить схему на свой дневник
Часть 2 - уроки своими словами. СОЗДАЕМ РУБРИКИ
...
Часть 25 - Как сделать, чтобы непрошеные гости не писали вам гадости в комментариях ?
Часть 26 - Как убрать стрелочку в нижнем углу с анимированной картинки ?
Часть 27 - Как поменять название шрифта в тексте рамочки.
Часть 28 - Тэги на ЛИРУ, для оформления своих блогов
Метки: КАК ПОМЕНЯТЬ НАЗВАНИЕ ШРИФТА В ТЕКСТЕ РАМОЧКИ. |
РАМОЧКИ ДЛЯ ТЕКСТА СРАЗРЫВОМ |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]
• • • • • • • • • • • • • • • • • • • • • • • • • •
|
Html - шпаргалка |
Это цитата сообщения здесь_нет_никого [Прочитать целиком + В свой цитатник или сообщество!]
|
ИЗУЧАЕМ ТЕНИ |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]
Метки: ИЗУЧАЕМ ТЕНИ |
СОЗДАНИЕ РАМОЧКИ ДЛЯ ТЕКСТА ПО ШАГАМ |
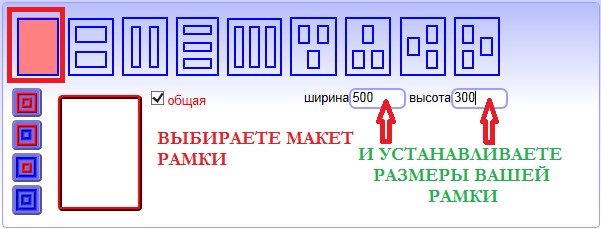
Это цитата сообщения Алевтина_Князева [Прочитать целиком + В свой цитатник или сообщество!]
|
Как своими руками сделать рамку в "Рамочнике". |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
|
|
КАК СДЕЛАТЬ ТЕНИ В РАМОЧКЕ И НА КАРТИНКАХ |
Это цитата сообщения Lyusya-Spring [Прочитать целиком + В свой цитатник или сообщество!]

Сегодня сделаю рамочки и открыточки с тенью без ФШ, используя
,
.
Сделали рамочку, но рамочка там плучается плоская, да и цвет фона однотонный...
Чтобы рамочка имела как бы объем, вот и воспользуемся подсказкой сайта
и начнем видоизменять формулу рамочки, полученную в генераторе.
За тени отвечает тег
ну вот, тут все ясно, начнем эксперементировать:
сделаем внутреннюю тень, ширину рамочек я сделала небольшой
|
ВАШ ТЕКСТ
|
ВАШ ТЕКСТ
|
это у нас рамочка с однотонным фоном для текста по формуле генератора, а теперь добавим в формулу тег background-image: url('***Фон***');, получаем рамочку со своим фоном. В формуле рамочки, значение высоты убраны, это для того, чтобы рамочка растягивалась в длину, ширину рамочки делаем на свое усмотрение.
Вместо фона для записей, можно вставить картинку, но тогда на до обязательно указывать высоту картинки и если не предполагается писать текст, то тогда из формулы убрать теги текста <*span style="font-family:Georgia;color:#000066;font-size:20px">ВАШ ТЕКСТ
<*/span>, либо просто слова ВАШ ТЕКСТ
объёмом можно смастерить, например, объёмную красивую кнопку.

тут надо обратить внимание на то, что код располагается столбиком, а его надо сделать построчным, иначе ничего не получится

|
ВАШ ТЕКСТ
|
|
Эффект тени блока
Тень вокруг
вот эта внешняя тень мне понравилась и я решила сделать с ней пару открыток!


|
ВАШ ТЕКСТ
|
ВАШ ТЕКСТ
|
|
ВАШ ТЕКСТ
|
ВАШ ТЕКСТ
|
|
ВАШ ТЕКСТ
|
ВАШ ТЕКСТ
|
|
ВАШ ТЕКСТ
|
ВАШ ТЕКСТ
|
ВАШ ТЕКСТ
|
|
| Страницы: | [2] 1 |










 Я уже приводил пример
Я уже приводил пример 





 Окошко для кода -
Окошко для кода -