-Рубрики
- Windows 10 (170)
- 1 (38)
- 2 (20)
- 3 (19)
- Владир Шильников (49)
- ноутбук (37)
- Аватарки (5)
- Анимация (493)
- 1 (14)
- 2 (1)
- 3 (15)
- аватарки (7)
- блики (5)
- зима (10)
- картинки (24)
- лето (7)
- осень (23)
- открытки (35)
- прикольно (33)
- сайты (59)
- смайлы (25)
- уроки (145)
- цветы (19)
- Бродилки,ссылки (366)
- анимация (12)
- картинки (23)
- компьтер (25)
- ЛиРу (38)
- музыка (10)
- новый год (2)
- открытки (8)
- праздники (9)
- разное (43)
- сайты (92)
- уроки (40)
- фш (31)
- энциклопедия (9)
- Видео (139)
- видеоредактор (15)
- дача,строительство (1)
- делаем (17)
- другие сайты (13)
- захват с экрана (5)
- звук (3)
- кино (6)
- ли ру (9)
- плейкаст (2)
- тв (5)
- уроки (43)
- Виртуальная часовня (19)
- Виртуальные экскурсии (11)
- Виртуальный храм (13)
- Вышивка (209)
- алмазная (6)
- бисером (15)
- гладью (5)
- книги (12)
- крестом (116)
- лентами (47)
- объемная (8)
- Вязание крючком (239)
- бисером (10)
- полезности (97)
- вязание необычное (21)
- мех (103)
- Вязание спицами (50)
- полезности (28)
- схемы (1)
- машинное (1)
- разное (16)
- День рождения (34)
- Интересно (387)
- виртуальные (26)
- гадания (29)
- генератор рифм (2)
- фото (4)
- Книги и журналы по рукоделию (8)
- Кнопочки (62)
- делаем кнопочки (27)
- зимние (1)
- кликабельные (2)
- кулинария (6)
- море,спорт (2)
- новый год (4)
- разные (8)
- рукоделие (1)
- цветы (8)
- Комментики (72)
- для постов (8)
- зима (2)
- кулинария (2)
- надписи (10)
- новый год (4)
- открытки (12)
- разные (10)
- смайлики (12)
- спасибо (5)
- цветы (4)
- Компьютер (837)
- mail.ru (49)
- paint (26)
- skyre (11)
- wi-fi (3)
- Windows (56)
- word (16)
- гугл (20)
- копирывание,пароль (11)
- Лариса Гурьянова (1)
- мазила (13)
- облако (22)
- ореra (10)
- папки,скриншот,переводчик (46)
- поисковики (24)
- уроки Владимир Шильников (1)
- уроки от Любаши К (93)
- ютуб (60)
- яндекс (35)
- компьютер программы (0)
- компьютер уроки (1)
- Кулинария (104)
- бродилка (7)
- рамки (28)
- рецепты (59)
- ЛиРу (684)
- по блогам (167)
- баннеры (4)
- генератор (52)
- картинки (52)
- кат (8)
- коды (25)
- коментарии (1)
- ликбез (13)
- настройки (14)
- новичкам (87)
- от Любаши К (50)
- разделители (30)
- секреты (37)
- ссылки (1)
- теги (12)
- текст (54)
- Фото (20)
- часы (50)
- Личное (3)
- Мебель (2)
- Медицина (95)
- Музыка (142)
- ли.ру (25)
- музыка с др.сайтов (14)
- музыкальная открытка (16)
- на комп (2)
- плеер (27)
- плей-лист (9)
- с ролика (10)
- флешка (8)
- Новый год (201)
- анимация (31)
- все для нов.года (18)
- игры (1)
- информеры (10)
- картинки (23)
- клипарт (21)
- наступающий (2)
- открытки (14)
- поздравления (12)
- про новый год (8)
- рамки (9)
- рождество (4)
- смайлики (8)
- старый новый год (6)
- Нужные сайты (12)
- Поисковики (4)
- Полезные уроки (51)
- сайты-помощники (6)
- Праздники (67)
- Разное (4)
- Рамочки,фоны (191)
- делаем рамочки (41)
- для текста и видео (4)
- кулинарные (2)
- рамки (11)
- рамочки (7)
- рамочки для видио (22)
- уголки (2)
- Телефон (10)
- уроки по флешкам и программам (19)
- ФШ (29)
- Энциклопедии,справочники,словари, (161)
- библиотека (37)
- документы,формы,справки (2)
- компьютер (3)
- музыка,музеи,фильмы (5)
- самоучитель (8)
- скороговорки (4)
- словари (12)
- уроки (23)
- энциклопедии,справочники,словари, (47)
- Юмор (21)
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Делаем элементарный плеер сами |
|
Я уже говорила как это делать, но напомню:
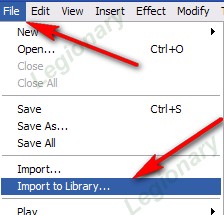
Находим нужный файл (можно выделить сразу несколько нужных файлов, картинок) и жмем "открыть":
( просто цепляем мышкой и переносим). Я же нарисую ее прямо тут:) ( особый акцент на объяснение про "HIT" 4 кадр)
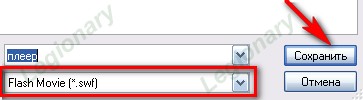
Какого размера будет это окошко, такого и будет сама флешка в результате Пока кнопка выделена ( синяя окантовка вокруг), дадим ей имя:
Размер уменьшаем либо цифрами ( клик по полю, снизу они появятся):
Перенесем наши кнопочки на эту область так, чтоб они лежали друг на друге
stop_bt._visible=false;
|
Серия сообщений "флешка":
Часть 1 - Помещаем музыку в флешку
Часть 2 - Помещаем музыку в флешку
...
Часть 6 - Дополнение к уроку-ФЛЭШКА и как вставить ее в картинку (для новичков)
Часть 7 - Флеш-материал для вашего творчества - c уроком "Как пользоваться ссылками на флешку"
Часть 8 - Делаем элементарный плеер сами
Серия сообщений "плеер":
Часть 1 - Как сделать рамку для Плеера
Часть 2 - Генератор плееров...Подробно,как пользоваться им.
...
Часть 25 - Плееры на основе HTML с кодами и уроком, как заменить музыку
Часть 26 - HTML5 для ЛиРу - коды плееров
Часть 27 - Делаем элементарный плеер сами
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
 езультат очень простой будет, плеер на одну песню, с кнопкой плей и стоп. Кнопка плей будет исчезать при нажатии, а на ее месте будет появляться "стоп" и наоборот:) Вот и все. Плюс в том, что внешний вид будет полностью ваш, какой нарисуете.
езультат очень простой будет, плеер на одну песню, с кнопкой плей и стоп. Кнопка плей будет исчезать при нажатии, а на ее месте будет появляться "стоп" и наоборот:) Вот и все. Плюс в том, что внешний вид будет полностью ваш, какой нарисуете.