-Рубрики
- Magic Particles 3D (2)
- Windows (2)
- Шрифты (2)
- Блокировать рекламу (3)
- Декор (2)
- ЖЖ (5)
- Живопись (7)
- Девушки (7)
- Клипарт (1)
- Кружево (1)
- Коллажи (68)
- Конкурс (0)
- ЛиРу (36)
- Бродилки (4)
- Шрифты для Лиру (3)
- Плеер (3)
- Рамочки ЛиРу (9)
- Текст (5)
- Уроки по анимации (4)
- Формулы (1)
- Мои схемы (281)
- Абстрактные (6)
- Весенние (45)
- Девушки (3)
- День Святого Валентина (3)
- Животные (1)
- Зимние (45)
- Летние (40)
- Осенние (33)
- Пасха (5)
- Природа (20)
- Рукодельницам (2)
- Светлые (113)
- Темные (78)
- Цветочные (111)
- Мои флешки (5)
- Открытки (2)
- С днем рождения (2)
- Программы (33)
- Aleo Flash Intro Banner Maker (1)
- Fanta Morph (14)
- Flash Mixer (1)
- Jasc (4)
- Nature IllusionStudio (1)
- Photodex ProShow Producer (1)
- Дизайн интерьера 3D (1)
- Конвертеры (2)
- Уменьшть вес картинки (3)
- Фотошоп (2)
- Программы онлайн (4)
- Бегущий текст (1)
- Надпись (2)
- Рамочки (66)
- Новый год и Рождество (7)
- Овощные (5)
- Православные (9)
- рамочка с девушкой (16)
- Цветочные (16)
- Тубы (1)
- Дети (1)
- Уроки ФОТОШОП (51)
- Анимация (27)
- Блестки (3)
- Удалить фон (6)
- Фон для схем (1)
- Эфект применения фильтров (8)
- Ускорение работы ПК (0)
- Флеш-материал (5)
- Флеш-часики (1)
- Цветы (1)
- Фото (6)
- Двое (1)
- Девушки (4)
- Цветы (1)
- Фотошоп (5)
- Настройка ФОТОШОП (3)
- Футажи (5)
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Анимация для аватарки в программе фотошопа CS5. |
Анимация для аватарки в программе фотошопа CS5.
Анимационные аватарки всегда привлекают внимание. Многие считают, что очень сложно сделать свою неповторимую аватарку с анимацией. Фотошоп CS5 все сделает за Вас. Стоит только попробовать и у Вас все получится.
Для начала посмотрим как сделать обыкновенную анимационную картинку, а потом из нее сделаем аватарку.
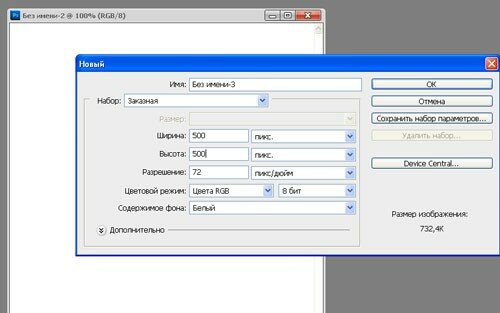
Командой "Файл - Создать" задаем размеры нового документа.

Для примера будем использовать шаблон с размерами 500х500 пикс. и с разрешением 72 пикс/дюйм. Выбираем картинку для аватарки и переносим ее на наш шаблон.

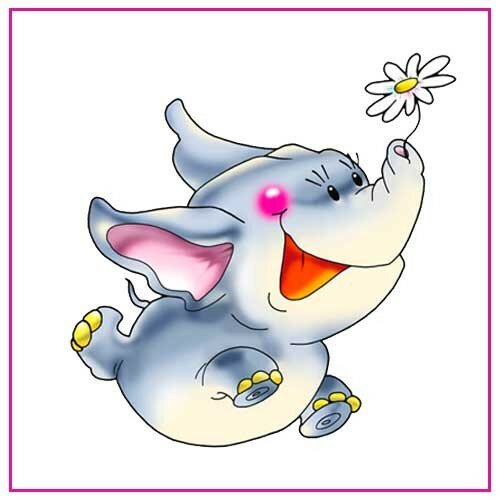
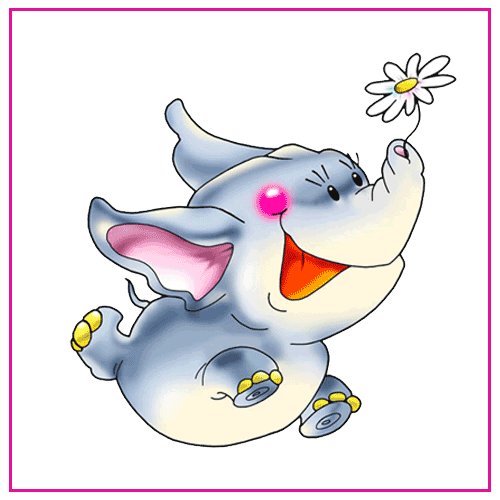
Такой забавный рисунок я нашла в скрап наборах. Сделаем выделение инструментом "Прямоугольная область" и применим команду "Редактирование - Выполнить обводку".

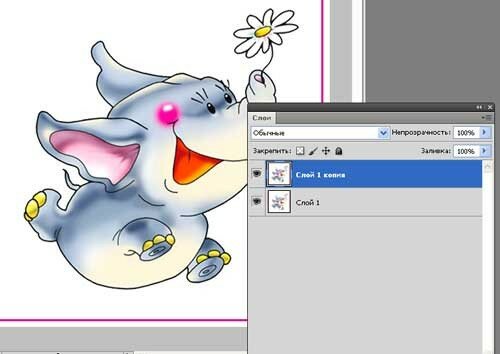
Сделаем копию слоя со слоненком, а нижний слой "Фон" удалим. 
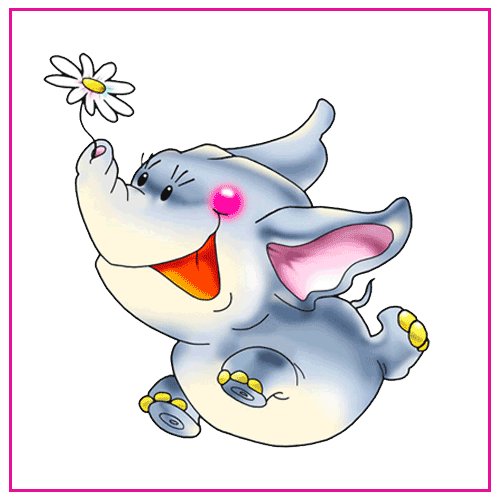
Анимацию сделаем из двух кадров. Первый кадр - слоненок смотрит направо. Второй кадр делаем из первого кадра командой "Редактирование - Трансформирование - Отразить по горизонтали". Слоненок на вторм кадре будет смотреть налево. 
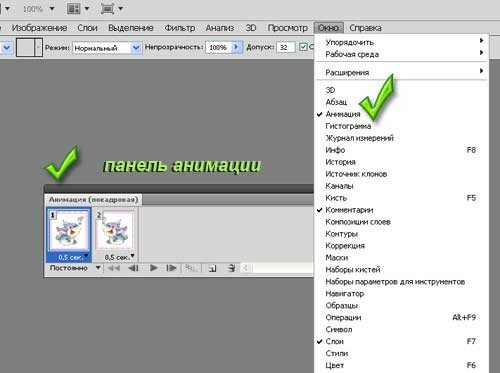
Включаем панель анимации командой "Окно - Анимация". Второй кадр добавляем, щелкнув по кнопочке "Создание копии выделенных кадров".

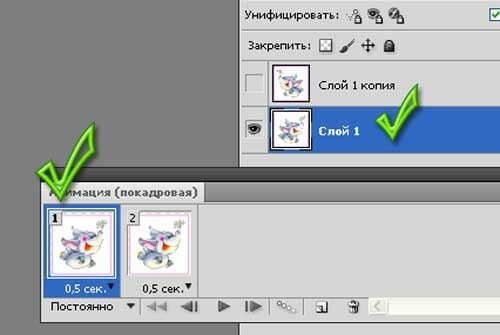
Принцип анимации заключается в последовательном просмотре отдельно взятого кадра. Выделяем первый кадр на панели анимации, а на панели слоев второй слой отключаем. Так мы будем видеть только первый кадр (или первый слой).

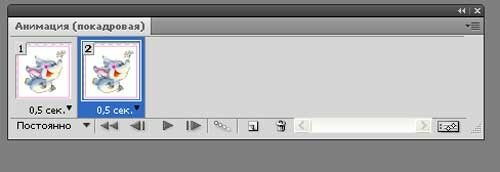
Задаем параметры просмотра: время показа кадра "0,5 сек"и время просмотра анимации "Постоянно". Выделяем второй кадр и на панели слое отключаем первый слой. Также задаем время показа для второго кадра и время просмотра анимации.

Включаем просмотр:

Сохраняем командой "Файл - Сохранить для Web и устройств" обязательно в формате gif. В формате jpg картинка будет неподвижной. Анимация готова - можем посылать друзьям и размещать в блоге. Аватарка от обычной картинки отличается только размером. Уменьшаем размер картинки до 100 пикс. командой "Изображение - Размер изображения" и так же сохраняем командой "Файл - Сохранить для Web и устройств" в формате gif. Смотрим готовые анимационные аватарки со слоненком, с малышом и с котом.



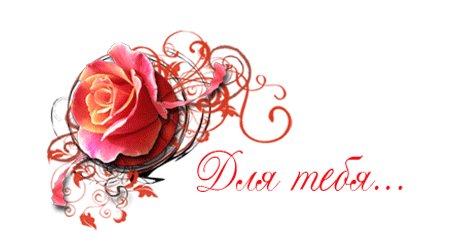
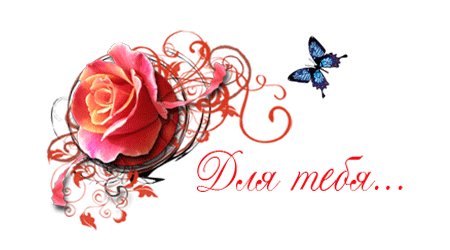
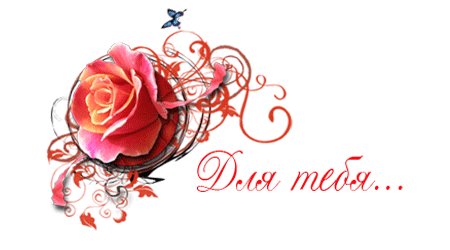
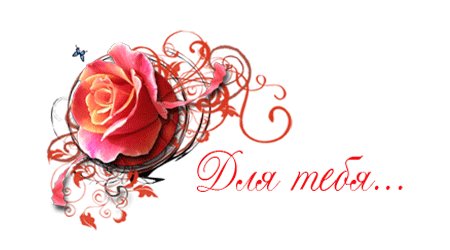
Главное понять принцип создания анимационных картинок. Чем больше кадров - тем интереснее будет анимация. Сделаем многослойную анимацию. Готовое изображение для будущей анимационной картинки со всеми включенными слоями выглядит следующим образом:

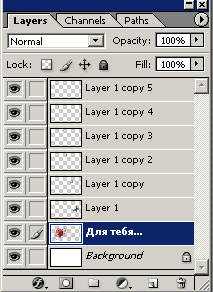
На палитре слоев видно будущее количество кадров.

Сделано пять копий слоя с бабочкой. На каждом скопированном слое размеры бабочки были уменьшены и изменено расположение на общем рисунке. На панели анимации в первом кадре был включен только слой с розой. В каждом следующем кадре был включен слой с розой и только один из слоев с бабочкой. Эффект полета бабочки получился.

Помещаем свою ожившую анимационную картинку в гостевые книги или в блог. Успех гарантирован.
| Рубрики: | Уроки ФОТОШОП/Анимация |
Понравилось: 1 пользователю
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






