-Музыка
- Чили
- Слушали: 572 Комментарии: 0
- Без заголовка
- Слушали: 18 Комментарии: 0
- Чили
- Слушали: 84 Комментарии: 0
- Maha_Ganapati Mool Mantra&Ganesh_Gayatri.mp.3
- Слушали: 24868 Комментарии: 0
- ***ДиДюЛя - Цветные Сны***
- Слушали: 15436 Комментарии: 0
-Рубрики
- АФИРМАЦИИ (2)
- АФОРИЗМЫ И ЦИТАТЫ (7)
- ВЯЗАНИЕ (0)
- ГАДАНИЕ (5)
- ГАРДЕРОБ (1)
- ГЕНЕРАТОРЫ (6)
- ГОРОСКОП (2)
- ДЕНЬГИ (10)
- ДЕТСКИЙ МИР (0)
- ДИЕТЫ (4)
- ДЛЯ ВЗРОСЛЫХ (22)
- ДЛЯ ДОМА (0)
- ДЛЯ ЖЕНЩИН (22)
- ДЛЯ СЕБЯ ШПАРГАЛОЧКИ (76)
- дневники друзей (2)
- ЖЕНСКИЙ ГАРДЕРОБ (6)
- ЗАРАБОТОК В ИНТЕРНЕТЕ (31)
- ЗАРАБОТОК НА ПАРТНЕРСКИХ ПРОГРАММАХ (1)
- ЗНАКОМСТВА (8)
- ЗНАМЕНИТОСТИ. (2)
- ЗНАМЕНИТОСТИ.КИНО (2)
- ЗНАМЕНИТОСТИ.ЭСТРАДА (2)
- ИГРЫ ОНЛАЙН (4)
- ИГРЫ С ВЫВОДОМ ДЕНЕГ (3)
- ИЗ ДНЕВНИКОВ САЙТОВ ЗНАКОМСТВА (2)
- ИНДИГО ХОЛДИНГ -АРОМАТ УСПЕХА (18)
- ИНТЕРЕСНО ЗНАТЬ (7)
- ИНТЕРЕСНЫЕ ССЫЛКИ (9)
- ИНТЕРНЕТ МАГАЗИНЫ (9)
- КАРТИНКИ (11)
- КОМПЬЮТЕР (1)
- КРАСИВЫЕ ДЕВУШКИ (13)
- КРАСОТА И ЗДОРОВЬЕ (19)
- КУЛИНАРИЯ (13)
- МАГИЯ (7)
- МИР ЖЕНЩИНЫ (10)
- МИР ЖИВОТНЫХ (4)
- МИР КИНО (1)
- МОЙ ДНЕВНИК ЖЕЛАНИЙ (0)
- МОЛИТВЫ (7)
- МОТИВАЦИЯ.СОВЕТЫ ПО БИЗНЕСУ (12)
- НАРОДНЫЕ СРЕДСТВА (2)
- НАШ ОРГАНИЗМ (7)
- НАШИ МЛАДШИЕ ДРУЗЬЯ (2)
- НУМЕРОЛОГИЯ (1)
- О КОСМЕТИКЕ (3)
- О ПАРФЮМЕ (1)
- ОГОРОД И САД (3)
- ОНЛАЙН РЕДАКТОРЫ (2)
- ОПЦИОНЫ (0)
- ПАРТНЕРСКИЕ ПРОГРАММЫ (1)
- ПАРФЮМ (3)
- ПРАКТИЧЕСКИЕ СОВЕТЫ (14)
- ПРИТЧИ (9)
- ПРОДВИЖЕНИЕ БИЗНЕСА и ЗАРАБОТОК. (6)
- ПРОЕКТЫ,В КОТОРЫХ Я ЗАРАБАТЫВАЮ. (13)
- ПСИХОЛОГИЯ (46)
- ПУТЕШЕСТВИЯ (27)
- РАМКИ (3)
- РУКИ...УХОД,СОВЕТЫ (1)
- Своими руками (2)
- СЕКС (9)
- СИМОРОН (2)
- СОВЕТЫ (7)
- СТИХИ (17)
- ТЕСТЫ (2)
- ТЫ И ОН...ОТНОШЕНИЯ (39)
- УДАЧА,ПРОЦВЕТАНИЕ (3)
- УРОКИ ФШ (2)
- ФЕН ШУЙ (2)
- ФЛЭШИ (3)
- ФОТОСЕССИИ,МОДЕЛИ (3)
- ФОТОШОП (3)
- ХОЗЯЙКЕ НА ЗАМЕТКУ (1)
- ШИТЬЕ (1)
- ШПАРГАЛКИ (15)
- ЭРОТИКА (3)
- ЮМОР (8)
-Поиск по дневнику
-Подписка по e-mail
-Постоянные читатели
CHRISTIANS_BLOG Ehle Elena_Kovalieva Lisa58 MAndrey88 MrXoma Nataliya899 Otanvi Svel Zasmeshi ashat13 boghari csskain glebinski igaros issidoradunkan lubow-s nadezhda0755 nata_7 onlineplanetacom optimist1953 plosikol salyanova shatenka58 tronic6000 vasilika228 zirkalvova ЕВГЕНИЙ_ПЕГАНОВ ИринаК Лилия_любимая Людмила_Халевина Магомедрашит Маргиналла Ночная_Я ФЕЯ_ВИЛИНА Чалыш вика-369
-Статистика
Без заголовка |
Цитата сообщения Шадрина_Галина
Рамочки - линии для выделения текста
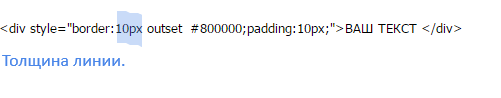
  В рамочку можно вставлять все, что вам захочется, то есть весь ваш пост. Коды каждой такой рамочки внутри конкретной рамки. В рамочку можно вставлять все, что вам захочется, то есть весь ваш пост. Коды каждой такой рамочки внутри конкретной рамки. Копируйте их, и ставьте в свои записи в Простом редакторе.. Там где написано ВАШ ТЕКСТ- Вставляете свой текст. В коде рамочек можно заменять цвет ободка рамки, и толщину рамки. Немного поподробнее об этих кодах. Посмотрите внимательно на коды таких рамочек. (ниже на рисунке коды нескольких рамочек) Они совершенно одинаковы, и различаются только названием линий, из которых они состоят.  Все, что находится до слов ВАШ ТЕКСТ, Это ОТКРЫВАЮЩИЙ ТЕГ РАМКИ, где и находятся все значения рамки (толщина, цвет, размер. Тег /div, который стоит последним, является закрывающим То есть, где вы его поставите, там и будет заканчиваться рамка. Если в самом конце поста, то в рамке будет весь ваш пост. Если вы хотите выделить в рамку только часть текста, то ставьте его сразу после окончания этой части.  В коде можно заменить цвет ободка рамки. Только заменяйте все очень аккуратно, не задевая других кодов. Находим вот такой значок, он обозначает цвет #FFFACD и меняем цвет на тот, который нужен вам. Коды цветов HTML НАХОДЯТСЯ ЗДЕСЬ  Толщину линии ободков рамки, так же можно заменять. Она как обычно в пикселях. Находите это значение, и меняете на свое. От этого сразу меняется вид рамки.  Посмотрите на примере как меняется вид рамки. Рамочка с линией толщиной 8px Эта же рамочка, с линией толщиной 20px Вот и все настройки по таким рамочкам. Поменять цвет ободков, и толщину стенок рамки совсем несложно. Ставите код рамочки в самом начале вашего поста и все. Если вы берете в рамочку весь ваш пост, то закрывающий тег можете и не ставить, система поставит его сама. Просто поставьте коды (ДО СЛОВ ВАШ ТЕКСТ), в начале поста, и не заморачивайтесь. А теперь коды 10 простейших рамочек, с примерами, как выглядят эти рамки. Ободок рамки выделяется точками. Меняйте цвет ободков рамки на свой. КОД рамочки dotted Ободок рамки - пунктир. Рамка dashed Цвет краев рамки так же можно поменять на свой. Ищите в коде т#FFFACD и меняйте на цвет, который подходит вам. КОД рамки dashed Ободок рамки имеет сплошную линию solid - ОБОДОК рамки имеет сплошную линию. КОД рамки solid Ободок рамки с двойной обводкой double - ОБОДОК рамки с двойной робводкой. КОД рамки double Ободок рамки выделяется в виде кромки ridge - ОБОДОК рамки выделяется в виде кромки. КОД рамки ridge Выпуклый Ободок рамки outset - ОБОДОК рамки получается выпуклым. КОД рамки outset Вдавленный Ободок рамки inset - ОБОДОК рамки получается вдавленным. КОД рамки inset Ободок рамки с выемкой groove -ОБОДОК рамки с выемкой. КОД рамки groove Рамка с разрывом посредине. Рамка с разноцветными краями
Пунктирная рамочка с фоном. ЗДЕСЬ ПИШЕМ ТЕКСТ. Рамочка с белым фоном. Код рамки с фоном |
Серия сообщений "Шпаргалки":
Часть 1 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 2 - Несколько оригинальных формул и ссылок для дневника
Часть 3 - Рамочки - линии для выделения текста
Часть 4 - БРОДИЛКА ПО САЙТАМ одноразовая e-mail электронная почта
Часть 5 - Разлиновка — шаблоны разлинованных листов всех форматов.
...
Часть 10 - Бродилка по ОНЛАЙН - генераторам для создания Слайд-шоу.
Часть 11 - Все о бегущем тексте. Примеры и коды.
Часть 12 - Все о ссылках, оформление и коды.
| Рубрики: | ДЛЯ СЕБЯ ШПАРГАЛОЧКИНАУЧИТЬСЯ ДЕЛАТЬ КРАСИВЫЕ САЙТЫ И ОТКРЫТКИ |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






