-Музыка
- Дмитрий Хворостовский - Eteri amanti
- Слушали: 8665 Комментарии: 16
- Пламя - снег кружится.
- Слушали: 384 Комментарии: 8
- Григорий Лепс - Самый лучший день
- Слушали: 1786 Комментарии: 3
- Шопен - Хрустальная грусть
- Слушали: 3934 Комментарии: 5
- ШАРМАНКА - Baskov Nikolai
- Слушали: 758 Комментарии: 2
-Рубрики
- (633)
- (0)
- HTML начинающим и не только (16)
- TY Кино и Подмостки (1)
- Авторские программы, работы (107)
- Актуальное / живая память народа (1)
- Англия, Австралия (4)
- Анекдот / Юмор (1)
- Анимация (87)
- Аудиозапись (47)
- Без политики. Разные темы (1)
- Болезни (115)
- Браузер (43)
- В память о ........ (1)
- Весна (53)
- Видео (166)
- ВИДЕО - ФИЛЬМЫ./ СТИХИ (1)
- Видеомузыка (367)
- Видеорецепты / про салаты (1)
- Военные песни (19)
- ВРЕМЕНА ГОДА / Зимнее (1)
- ВРЕМЕНА ГОДА / Осеннее (1)
- Генераторы (26)
- Германия, Польша (2)
- Гипертоникам (21)
- Города (29)
- Гороскоп, астропрогноз (0)
- Грибы-сбор,засолка,консервирование (20)
- Деревья, кустарники (8)
- Для дневника. (189)
- Для ЛиРу (101)
- Долголетие (12)
- Домашние вина, напитки (30)
- Домоводство (13)
- Духовность и религия; семья (87)
- Женские штучки (12)
- Живопись (38)
- Животные (41)
- Жизнь, как чудо (1)
- Звёзды "В музыкальной гостиной" (1)
- ЗДОРОВЬЕ (2)
- Здоровье, гигиена (268)
- Зима (74)
- Знаменитости (29)
- Известные и знаменитые (1)
- Индия (2)
- Интересно (117)
- Интернет (10)
- Ирина Самарина - Лабиринт (1)
- Искусство (65)
- История (161)
- Италия (5)
- Йога - тянись, дыши, живи (19)
- Казахстан (11)
- Календари, часы (39)
- Картины,картинки (77)
- Кино, театры, режиссёры (72)
- Китай, Корея (12)
- Клип (14)
- Коды (67)
- Коллажи (13)
- КОЛЛАЖИ МОИ РАБОТЫ / Море (1)
- Комнатные цветы (26)
- Компьютер, ноутбук, телефон (120)
- Консервирование (39)
- Концерты (19)
- Копилка (22)
- Коронавирус (1)
- Красота (78)
- Крупы, бобовые, изделия из круп (6)
- Кулинария (49)
- КУЛИНАРНЫЕ РЕЦЕПТЫ /= национальные блюда (1)
- КУЛИНАРНЫЕ РЕЦЕПТЫ /=крупы, грибы, овощи= овощи, г (1)
- Культура и религия (14)
- Лекарства (21)
- Лекарственные растения,плоды,семена (103)
- Лекарственные травы: народная медицина./Народная м (0)
- Лекарственные травы:народная медицина / Лечебная к (1)
- Лето (46)
- Литература (2)
- ЛИТЕРАТУРА /СТИХИ ДЛЯ ДУШИ (0)
- Личное (1)
- Любимые актёры, певцы, музыканты (444)
- Любимые песни и мелодии. (428)
- Массаж (14)
- Мастер класс (7)
- Материалы на разные темы. Короткие сюжеты, фрагмен (1)
- Мои работы фотошоп (1)
- Моим друзьям (261)
- Моя семья (3)
- Мудрость, притчи, афоризмы,суеверия (43)
- Мужчина и женщина (22)
- Музыка (221)
- МУЗЫКА (1)
- НАДПИСИ, ТЕКСТ (1)
- Народная медицина. (117)
- Натюрморты (16)
- Нетрадиционные методы и способы лечения (19)
- Новости, события (47)
- Новый год, Рождество (1)
- О войне (29)
- О женщине (60)
- О моём родном городе, селе,области (14)
- Общий отдел (1)
- Овощи (97)
- Окно в природу (1)
- Осенние мотивы* (1)
- Осенние мотивы-** (1)
- Осень (106)
- ОСЕНЬ (5)
- Открытки (99)
- Памятка начинающему блогеру (8)
- Песни для души (75)
- Писатели, журналисты (14)
- Плееры (29)
- Плейкаст (28)
- Плейлисты (30)
- По России (1)
- Погода (4)
- ПОЗДРАВЛЕНИЕ ДРУЗЕЙ/*Мои поздравления (1)
- Позитив (131)
- Познавательно (60)
- Полезности (11)
- Полезные советы (191)
- Политика, экономика (28)
- Помним, скорбим (69)
- Поэзия (46)
- Поэты, композиторы (72)
- Православные праздники (83)
- Праздники / летние все коллажи (1)
- Праздники, поздравления (201)
- Предсказания (0)
- Приметы (1)
- Природа (66)
- Природа России, мира. Заметки натуралиста (1)
- Причёски (13)
- Программы и приложения (16)
- Продукты, специи (16)
- Проза (1)
- Психология, психотерапия (4)
- Птицы, змеи, насекомые (17)
- Путешествия (2)
- Рамки / Мои рамки (1)
- Рамки, рамочки, схемы (56)
- Растения; их болезни и вредители (21)
- Религия (1)
- Рецепты (8)
- РЕЦЕПТЫ БЛЮД / Консервирование, заготовки на зиму (1)
- РЕЦЕПТЫ БЛЮД / Соусы, заправки (1)
- РЕЦЕПТЫ ЗДОРОВЬЯ (1)
- Родина моя (1)
- Россия (75)
- Рыба (2)
- Сад, огород (43)
- Салаты / с майонезом (1)
- Сладкие заготовки (8)
- Смешно и не очень (1)
- Спорт. танцы (1)
- СССР (16)
- Ссылки (11)
- Старый добрый шлягер (11)
- Стихи (179)
- Страна должна знать своих Героев. (6)
- США (8)
- Танцы (32)
- Украина (15)
- Улыбнёмся (1)
- Упражнения (37)
- Уроки (72)
- Уроки Jorjorych (28)
- Уроки Rost (22)
- Уроки Surge Blavat (6)
- Уроки Владимира Шильникова (26)
- Уроки Галины Шадриной (30)
- Уроки Ларисы Гурьяновой (30)
- Уроки от Любаши К (76)
- Флеш (71)
- Флеш-материал (44)
- Флеш-открытка (9)
- Флэшки (50)
- Формулы (5)
- ФОТО (1)
- Фотографии. (163)
- фотошоп (17)
- Франция (9)
- Фрукты, ягоды (35)
- Художники, живописцы (32)
- Цветы (96)
- Это интересно (1)
- юмор (3)
- ЮМОР и ПРИКОЛЫ (3)
- Юмор, сатира, приколы (182)
- Япония. (15)
-Ссылки
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Записей: 2932
Комментариев: 6991
Написано: 17394
Работа по шаблону "Переход по кадрам", AS2. Третий урок |
Первый урок "Создание шаблона": - AS2 - AS3
Второй урок: "Заполнение шаблона контентом" - тут
В данном уроке продолжим разговор о создании и расположении по кадрам фрагментов ролика, в том числе, озвучивание.
Будем продолжать по шаблону AS2, хотя Вы можете симметрично использовать шаблон AS3, но в этом случае использование программной анимации тоже должно быть по AS3 скриптам.
-Открываем программу Adobe Flash.
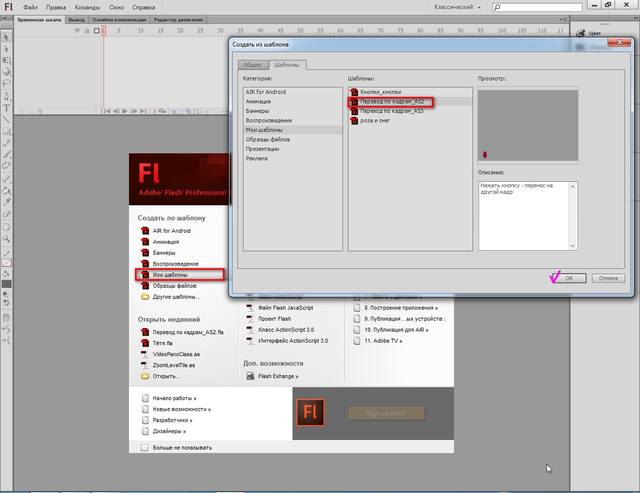
-Открываем шаблон "Переход по кадрам, AS2" (смотри как создать),
-Создаём новый слой, нажав на иконку
-Нажали на новый слой и, держа нажатой левую клавишу мыши, перемещаем его под имеющийся слой
-Именуем слои
-Блокируем и убираем видимость слоя с кнопками, стали на слой "Content", первый кадр.
-В панели "Свойства" задаём размеры будущей работы. В примере 550 * 400.
Закончили редактирование шаблона для создания флешки из 3-х кадров. В дальнейшем будем создавать фрагменты роликов через меню "Вставка" , они появятся в библиотеке, а оттуда перенесём их на кадры.
Импортирую такую гифку в ролик

а ролик "Шар" из библиотеки переносим на первый кадр слоя "Content"основной сцены : нажали на "Монтажный кадр1, открыли библиотеку и, нажимая на символ ролика удерживаем нажатой левую клавишу мыши и перетаскиваем ролик .
Выравниваем по центру или располагаем в то место, где захотим. Можно добавить тут же (на сцене) какой-то фон.
Первый кадр готов.
Для второго кадра сделаем фрагмент ролика с анимацией на временной шкале в самой программе. Идём по уже известному пути: Вставка - фрагмент ролика. Дадим имя, например, " 2 кадр". В редакторе ролика создадим три слоя, именуем их
Шар 2
Ветка
Фон
Названия условные, чисто для облегчения ориентации. Вы уже знаете как импортировать изображения в библиотеку программы или на сцену. А можно прямиком из инета (с Яндекса, например) в программу, без загрузки в комп!
Мы в редакторе ролика "Кадр 2", становимся на слой "Фон". Открываем вкладку в браузере с картинкой, копируем её в буфер обмена: клик правой кнопкой на изображение, в выпадающем окошке выбираем "Копировать картинку" , возвращаемся в программу АФ , кликаем правой кнопкой по рабочему полю и в окошке меню выбираем "Вставить" .(Или просто Ctrl+V).
Такой фон
Повторим действия на слое "Ветка" , вставим ветку ёлки в ПНГ формате
А для слоя "Шар 2" создадим опять ролик: Вставка - фрагмент ролика. Назовём также "Шар 2". После нажатия "ОК" попадаем в редакцию этого ролика. Импортируем сюда, на одном слое, эти изображения (ПНГ):


-Выделите только шар и ставьте его в центр (Выровнять по центру вертикально и горизонтально).
-С помощью инструмента "Преобразование" или во вкладке "Свойства" подгоните размеры ленточки и место так, чтобы всё выглядело хорошо. Данные на скрине правильны для указанных изображений:
Теперь выделите оба изображения (инструмент "Стрелка" или "Свободное преобразование"),
Кликайте на выделение правой кнопкой мыши и выберите опцию "Преобразовать в символ". Выберите "Графика" Оба изображения стали одним целым символом. Переместите точку, указывающую центр этого символа вверх - на кончик ленточки!

Символ выделить, откройте вкладку "Преобразовать" и задайте значение угла поворота 1 градус
На временной шкале клик правой кнопкой мыши на 24-й кадр, выбрать "Вставить ключевой кадр"
Символ выделить, идти во вкладку "Преобразовать", задать угол поворота - минус 1.
Дальше: Правой кнопкой на любой промежуточный кадр и "Создать классическую анимацию движения"!
Получится так:
Кликать правой кнопкой по второму кадру и копируйте его в буфер обмена:
Кликайте на 47-й кадр и вставьте скопированное
Кликать правой кнопкой по промежуточному (25-46) кадру и "Создать классическую анимацию движения".
Должно получиться примерно так
Вроде как создали анимацию. Такую анимацию можно создавать скриптом, Не будем пока об этом!
Вот теперь этот ролик перенесём в ролик "Кадр 2". Для этого открываем библиотеку, выбираем ролик "Кадр 2", стучим по нему двойным ударом - вошли в редактор. Стали на верхний слой "Шар 2" и из библиотеки перетаскиваем только что вымученный фрагмент ролика по имени "Шар 2". Преобразуйте ролик: уменьшить размер и установить как задумали!
Только сейчас наш ролик (Кадр 2) для второго кадра флешки готов.
Переходим на Монтажный кадр 1, выделяем второй кадр, кликаем правой кнопкой мыши и выбираем "Вставить пустой ключевой кадр"
Из библиотеки переносим сюда ролик "Кадр 2", выравниваем по центру сцены
Остался третий кадр. Для него создадим программный снег, то есть,
снегопад с помощью скрипта.
Для этого опять необходимо создать фрагмент ролика по проторенному пути:
Вставка - Новый символ - Фрагмент ролика, назовём "Снегопад".
В поле редактирования мувика рисуем снежинку так:
-выбираем инструмент "Овал"
-открыть панельку цвет. Задайте значения по скрину.
-рисуем круг удерживая Shift .
Задайте размеры ширины и высоты 12 пикселей или около этого.
Расположение по X и Y будет половинное значение диаметра со знаком минус, т. е. "-6". Это можно задать в панельке "Выровнять" - горизонтально и вертикально по центру, (проходили выше)!
Теперь наш кружочек конвертируем в фрагмент ролика:
-выделить
-клик на него правой кнопкой мыши, выбрать "Преобразовать в символ" (тоже проходили)
-выбираем "Фрагмент ролика", назовём "snow". Ставим галочки для экспорта в Action script ... (по скрину)!
Даём имя мувику в панели "Свойства" - "snow"
Выделить (кликать на) снежинку, открыть панель "Действия" и прописать следующий скрипт (найдёте его и в вложении):
Мувик "Снегопад" готов.
Теперь соберём третий кадр прямо на монтажном кадре, куда и переходим сейчас, нажав на надпись "Монтажный кадр1" вверху слева сцены.Мы уже туда возвращались раньше).
Стали на третий кадр слоя "Content", клик правой кнопкой на нём и в выпадающем меню выбираем "Вставить пустой ключевой кадр"
Дальше, в следующем порядке, переносим из библиотеки на сцену (в третий кадр!) изображения и символы:
1. Фоновое изображение, выравнивать по центру!
2. Мувик "Снегопад". Разместить в левый верхний угол монтажного стола!
3. Изображение ветки еловой, выровнять по центру:
4. Мувик "Шар 2", задаём ему размеры (значения широты и высоты) 170*300 (Как в ролике для кадра 2), располагаем его примерно в месте как на втором кадре.
Тестируйте: снежок пошёл. Думаю, Вам понятно, что если хотите, чтобы снег шёл поверх ёлочки, или даже и шара, то мувик (ролик) "Снегопад" нужно разместить над ними.
С кнопками поступим так: блокируем слой "Content", разблокируем слой с кнопками (Butons) и:
-Взяли инструмент "Свободное трансформирование"
-размещаем кнопку на шаре, увеличиваем как на скрине (можно больше-меньше, на весь кадр.., точность не важна!)
Далее, при выделённой кнопке идем в "Свойства" > Стиль > Альфа канал, задать значение "Ноль". Кнопка стала прозрачной (невидимой), но будет выполнять свою функцию - перевод на второй кадр.
Поступим аналогично и со второй и третьей кнопками!
После долгих, мучительных усилий должно получиться примерно следующее:
Сохраните FLA файл, в следующем уроке озвучим эту работу:
Все материалы к уроку + Fla и скрипты есть во вложении в конце поста.
Серия сообщений "МОИ УРОКИ. ":
Часть 1 - Создание флеш-альбома "Листалка" в программе FLIP Flash Album Deluxe 2
Часть 2 - Эффект "Yo-Yo" во флеш
...
Часть 24 - Работы флеш по собственному шаблону, Adobe Flash, AS2.Контент.
Часть 25 - Шаблон "Переход по кадрам" , AS3.
Часть 26 - Работа по шаблону "Переход по кадрам", AS2. Третий урок
Серия сообщений "Флеш-материал":
Часть 1 - Осенний этюд!
Часть 2 - Как распускаются цветы!
...
Часть 25 - Зимний эпиграф 2.
Часть 26 - Друзья, с Наступающим Новым Годом!
Часть 27 - Работа по шаблону "Переход по кадрам", AS2. Третий урок
Часть 28 - Поздравление от Марины_Novprospekt!
Часть 29 - Будьте счастливы, друзья!
...
Часть 42 - Флеш-материал "Природа" с уроком - Как пользоваться ссылками на флешку
Часть 43 - Флеш-материал - цветы, облака, зелень...
Часть 44 - Флеш-материал - жалюзи и окна
| Рубрики: | Уроки Jorjorych |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |