-Рубрики
- Вязание (305)
- Узоры (спицы) (164)
- Свитера, кардиганы, пальто, пуловеры, топы и т.п.. (112)
- Узоры (крючок) (89)
- Уроки по вязанию (59)
- Платья (30)
- Вязание на машине (27)
- Шали, шарфы, платки (24)
- Детское (21)
- Сумки, игрушки, салфетки, разное (19)
- Юбки (17)
- Шапки, шляпки, панамки (13)
- Носки, следики, тапочки (10)
- Варежки, перчатки, митенки (4)
- Брюки, лосины, шорты (1)
- Аватары (114)
- Баннеры (29)
- Конкурсы (23)
- Мои награды (11)
- Градиенты (0)
- Аудиокниги (1)
- Видео (213)
- Мои видеоролики (73)
- Детские (102)
- Для дизайна дневника (526)
- Фоны (259)
- Эпиграфы (60)
- Домоводство (208)
- Куклы от Елены Лаврентьевой и других мастеров (23)
- Домашнее хозяйство (40)
- Мастерская (103)
- Друзьям (561)
- Здоровье (187)
- Парфюмерия, косметика (1)
- Искусство, мода, стиль (163)
- Рисунки от друзей (2)
- История и наше время (89)
- Клипарты (370)
- Кнопочки-переходы (86)
- Кнопочки сезонные (16)
- Кнопочки-заготовки (13)
- Кнопочки праздничные (10)
- Кнопочки кулинарные (7)
- Коллажи (722)
- Маски (39)
- Фильтры (4)
- Кисти (2)
- Нейросеть (1)
- Градиенты (1)
- Компьютер, телефон, смартфон (79)
- Проблемы (41)
- Кулинария (959)
- Вкусняшки (614)
- Выпечка (322)
- Горячее (92)
- Каши (8)
- Консервирование, заготовки (35)
- Напитки (82)
- Пасты, соусы, заливки (30)
- Рецепты для Мультиварки и Микроволновки (37)
- Салаты, холодные блюда (96)
- Торты (214)
- Любви прекрасные порывы... (462)
- Мистика (50)
- Музыка (978)
- Наши братья меньшие (89)
- Моя кошка (4)
- О Новосибирске, Калуге и других городах (53)
- Открытки, картинки (1221)
- Анимация (815)
- Комментарии (237)
- Музыкальные открытки (163)
- Смайлики (15)
- Тексты, надписи (81)
- Плееры (603)
- Плееры праздничные (166)
- Плееры-люди, животные (132)
- Плееры-кнопочки (110)
- Уроки (49)
- Новые плееры, радио (41)
- Плееры религиозные (23)
- Плееры сезонные (191)
- Плееры-разделители (69)
- Плэйкасты (149)
- Позитив (207)
- О доброте души (11)
- Праздничное (1079)
- Мой день рождения, мои праздники (277)
- Зимние праздники (245)
- С днем рождения, с днем свадьбы (189)
- Летние праздники (85)
- Весенние праздники (71)
- религиозные праздники (52)
- Осенние праздники (32)
- Природа (53)
- Цветы домашние (2)
- Проза, притчи, истории (89)
- Размышлизмы (25)
- Просто поэзия (1515)
- Романтика (1053)
- По сезонам (179)
- Стихи от друзей (18)
- Кофейное (10)
- Фазза (6)
- Привет (3)
- Стихи мои (3)
- Стихи о женщине (586)
- Рамочки (3420)
- Разделители (65)
- Кофейное (18)
- С юмором (3)
- Рамочки для видео (57)
- Рамочки для мастеров (3)
- Рамочки кулинарные (115)
- Рамочки мои (1702)
- Рамочки поздравляю (283)
- Рамочки с бегущим текстом (3)
- Рамочки с Днем Рождения (81)
- Рамочки сезонные (1102)
- Рамочки текстовые (215)
- Религиозные, мистика (148)
- Романтика (600)
- Религия (112)
- Сезонное (1216)
- Взгляд на зиму (338)
- Взгляд на осень (303)
- Взгляд на лето (266)
- Взгляд на весну (192)
- Советы для женщин (123)
- Схемы (773)
- Схемы романтические (6)
- Города и страны (3)
- Интерьер (1)
- Схемы мои (268)
- Схемы морские (17)
- Схемы праздничные (61)
- Схемы природа (49)
- Схемы разные (7)
- Схемы религиозные (9)
- Схемы с животными (22)
- Схемы сезонные (269)
- Схемы цветочные (78)
- Схемы экзотические (1)
- Схемы-абстракции (5)
- Танцы (27)
- Тесты, гадания, гороскопы (599)
- Уроки (1034)
- Страна Фотошопа (84)
- Фотошоп Мастер (46)
- Бродилки по урокам (10)
- Уроки в CORNER ARTSTUDIO (7)
- ProShow Producer (6)
- Adobe After Effects (5)
- Глюки (3)
- Живой журнал (3)
- Фотошоп КВО (2)
- Уроки по флешкам (2)
- Корел (1)
- Фотошоп (531)
- Флешки (234)
- Мои флэшки (22)
- Счетчики (1)
- Флеш-дизайн. Готовые работы (82)
- Флеш-заготовки (57)
- Флеш-календари, информеры (38)
- Часики (50)
- Фотографии (147)
- Мои фотографии (18)
- Футажи (82)
- Цитаты, выражения (23)
- Это интересно (544)
- Города и страны (21)
- Жизнь других (8)
- Чудеса природы (29)
- Чудеса технологий (34)
- Юмор (146)
-Цитатник
Памятка для пользователя Лиру - Как правильно цитировать - (2)
...
Картошка вкуснее мяса - (0)Хрустящие сырные крекеры - (0)
https://www.sloosh.ru/ Ингредиенты:⠀ Мука — 100 г Масло сливочное &...
Описание вязания Снеговика. Крючок - (0)Зима близко. Готовимся к Новому Году. Описание вязания ...
Конфеты из сгущенки! Очень легкий рецепт, всего из трех продуктов! - (0)Всем привет. Сегодня покажу вам десерт. Он с кокосом и очень похож на баунти, только я его с...
-Музыка
- Mary, Did You Know - Pentatonix. Рождественская песня.
- Слушали: 354 Комментарии: 0
- Блюз опадающих листьев
- Слушали: 42460 Комментарии:
- Chris Botti - Steps Of Positano Очень красивая музыка
- Слушали: 1670 Комментарии:
- Музыка прикосновений_Колокола и флейта.
- Слушали: 17495 Комментарии:
- Garou - Je n'attandais que Vous
- Слушали: 2078 Комментарии: 4
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 17.12.2013
Записей: 12175
Комментариев: 77690
Написано: 184373
Записей: 12175
Комментариев: 77690
Написано: 184373
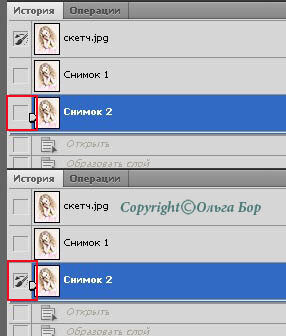
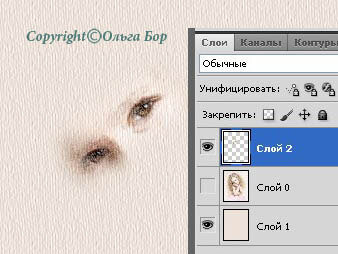
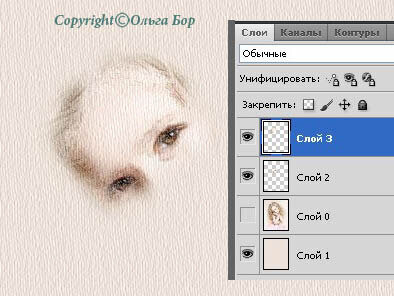
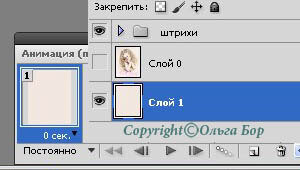
Анимация рисования архивной кистью. Урок |
|
| Рубрики: | Открытки, картинки/Анимация Уроки/Фотошоп |
Процитировано 28 раз
Понравилось: 38 пользователям
| « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |