-Рубрики
- Фотошоп и я (123)
- Мои рамочки для Вас (26)
- Поздравляю с Новым Годом! (23)
- рамочки поздравительные (18)
- рамочки для постов (13)
- пожелайки для друзей (11)
- Валентинки (11)
- Рамочки (6)
- Делюсь материалом для творчества (10)
- Corel (4)
- Gimp (1)
- анимация (5)
- видео (26)
- Война.Фашизм (152)
- Все о компьюторе (81)
- прграммы (38)
- Вязание (112)
- Города и страны (38)
- Для детей и внуков (143)
- наши дети (77)
- для сада и огорода (55)
- Для творчества (365)
- Для коллажа (20)
- для нового года (145)
- Идеи для творчества (44)
- Картинки из интернета (8)
- для хорошего настроения (89)
- Друзья (142)
- Работы моих друзей (95)
- Живопись (43)
- Художники Картины (15)
- Заработок в Интернете (6)
- здоровье (379)
- Красота и здоровье (65)
- Народная медицина (25)
- Знаменитости (25)
- Идеи для дома (54)
- интересные сайты Онлайн (21)
- Книги (14)
- Комнатные цветы (18)
- красивые работы (258)
- кулинария (356)
- выпечка (10)
- мясные блюда (5)
- рыбные блюда (1)
- напитки (10)
- Мои работы в Photoshop (22)
- мои коллажи (2)
- мой Фотошоп (11)
- музыка (2)
- Наш удивительный Мир (296)
- А знаете ли Вы,что... (28)
- Красота природы (11)
- пейзажи (4)
- реальная жизнь (160)
- Открытки (29)
- полезные уроки (69)
- Полезный совет (136)
- полезное (56)
- Прически,стрижки (5)
- Рамочки из инета (56)
- мои рамочки (12)
- Россия (63)
- Самоделки-Рукоделки (172)
- рукоделие (142)
- схемы для вышивания (15)
- самоусовершенствование (7)
- стихи (178)
- Уроки лиру (211)
- картинки разделители (27)
- Все для дневника (20)
- клипарт и картинки (15)
- обводка глиттер (15)
- фоны (13)
- Рамочник (9)
- фоны без шва (3)
- Уроки Флеш (5)
- фотошоп (151)
- уроки ФШ (43)
- Цитаты (40)
- четыре лапы и хвост (135)
- Это интересно (271)
- юмор (74)
-Метки
братья наши меньшие война вязание города и страны гражданская позиция для детей и внуков для оформления дневника для сада и огорода для творчества для хорошего настроения друзья живопись забота о здоровье здоровое питание здоровье идеи из интернета интересное интересные факты коллаж компьютор красивые работы красота и здоровье кулинария мои работы наши дети новый год открытки поздравления позитив полезное полезный совет поэзия приколы про животных программы рамочки реальная жизнь рецепты россия рукоделие русский народ своими руками стихи украина уроки уроки фотошоп фашизм фоны фотошоп юмор
-Я - фотограф
для творчества
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 07.10.2013
Записей: 4405
Комментариев: 1480
Написано: 7077
Записей: 4405
Комментариев: 1480
Написано: 7077
Флешэффекты |
Цитата сообщения novprospekt
Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
В этой Рождественской музыкальной флеш открытке использован эффект движения картинок "Photo Stack Gallery".
Ссылкой на урок поделилась Верочка BAT.
Сделать такой эффект достаточно просто.
Для этого создаём папку для нашего проекта и называем её, например "Gallery".
В эту папку поместите картинки, которые хотите разместить в галереи. Картинки должны быть приблизительно одинакового размера по ширине, высоте и расположению. Картинки также должны быть размером примерно 300 x 400 пикселей.
Картинок может быть сколько угодно.
Я взяла 4 картинки.
Теперь, внутри папки "Gallery" создайте папку непосредственно для флеш галереи. Назовите её например "gall" В эту папку мы должны поместить библиотеку greensock для AS3, которая потребуется для создания эффекта.
Если у вас этой библиотеки нет, то можете скачать её по ссылке.
greensock-as3.zip
Архив с библиотекой скачайте в папку проекта "Gallery". Распечатайте его. В распечатанной папке "greensock-as3" нас интересует папка "com". Поэтому откройте папку "greensock-as3" и скопируйте в ней папку "com". Скопированную папку "com" вставьте в папку флеш галереи "gall", которая у вас также создана в папке "Gallery".
Далее открываем программу Adobe Flash CS6 и создаём новый ActionScript 3.0 с параметрами как на картинке

Новый открывшейся ActionScript 3.0 сохраняем под именем gall 1 в папку с флеш галереей "gall", где теперь также находится папка "com".
Файл - Сохранить как.
Далее, не забывайте периодически сохранять изменения внесенные в ходе работы в файл gall 1.
Файл - Сохранить
После всех этих приготовлений начнём создание флеш галереи.
Загружаем в Библиотеку подготовленные ранее картинки для галереи.
Файл - Импорт - Импортировать в библиотеку
Открываем вкладку "Библиотека" и видим там загруженные картинки.

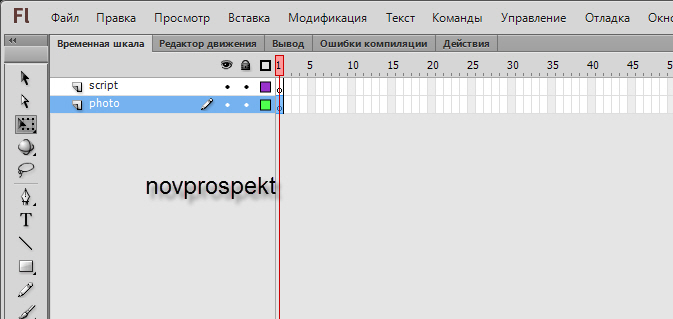
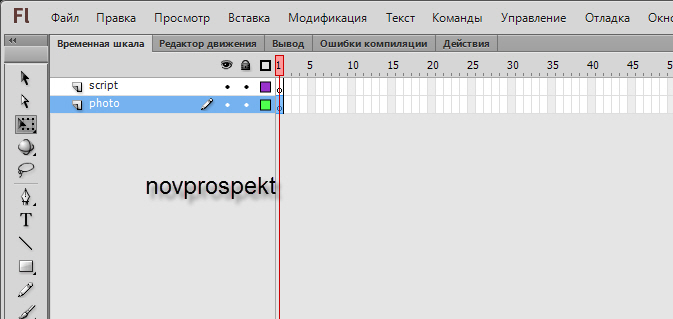
Переименуйте на Временной шкале "Слой 1" в "photo". Выше слоя "photo" создайте слой "script".

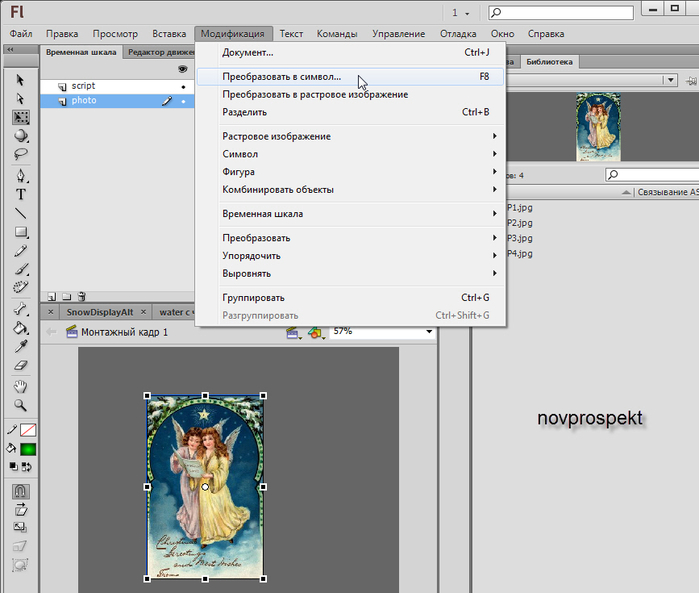
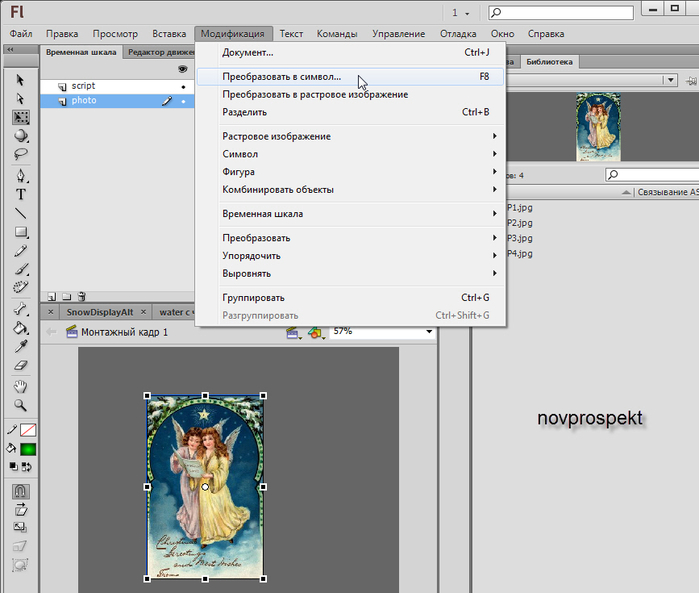
Выделите слой "photo" и из Библиотеки на Рабочий стол (Монтажный кадр 1) по очереди перетаскивайте загруженные картинки. Выделив размещенную на Рабочем поле картинку, конвертируйте каждую в фрагмент ролика с точкой регистрации в левом верхнем углу.
Модификация - Преобразовать в символ


Фрагментам роликов давайте имена Photo1, Photo2, Photo3, Photo4 и так далее...
Картинки, конвертированные в Фрагменты роликов, расположите в стопку так, чтобы верхняя картинка была смещена немного относительно находящихся в низу.
Вот так теперь должен выглядеть Рабочий стол (Монтажный кадр 1) и Библиотека

Далее, берём инструмент "Стрелка" и обводим им из верхнего левого угла в правый нижний угол всю стопку с картинками, тем самым выделив все Фрагменты роликов.

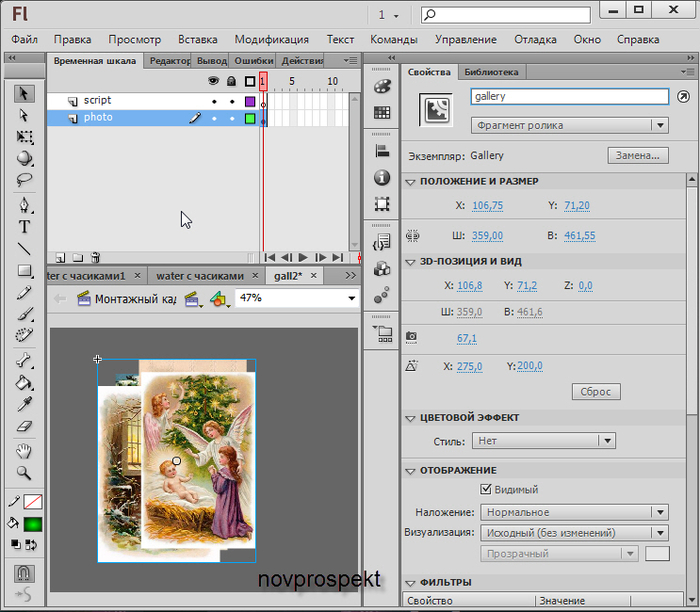
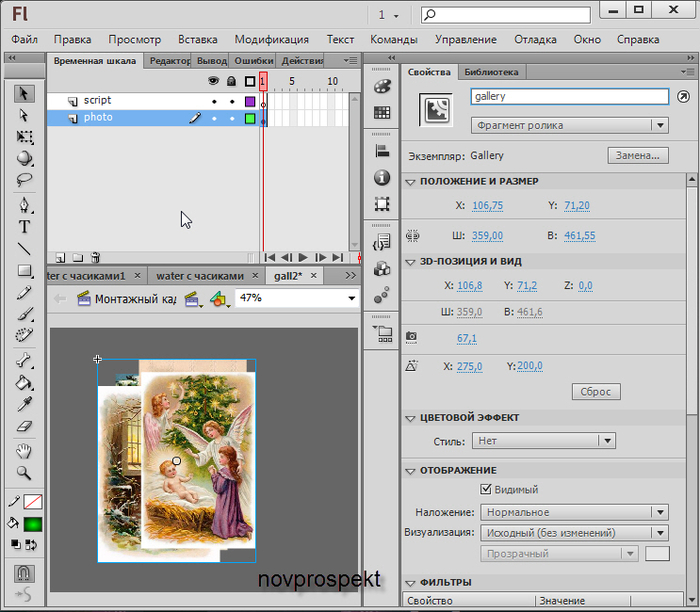
Сделанное выделение конвертируйте в Фрагмент ролика с точкой регистрации в левом верхнем углу и параметрами как на скрине

Не снимая выделения с вновь созданного Фрагмента ролика Gallery, в панели "Свойства" даём ему имя
gallery

Перейдём на слой "script" и откроем вкладку "Действия". В блокнот вставляем следующий скрипт

Тестируем ролик
Ctrl+Enter
Если всё устраивает, то экспортируем ролик в флеш файл
Файл - Экспорт - Экспортировать ролик.
Ссылкой на урок поделилась Верочка BAT.
Сделать такой эффект достаточно просто.
Для этого создаём папку для нашего проекта и называем её, например "Gallery".
В эту папку поместите картинки, которые хотите разместить в галереи. Картинки должны быть приблизительно одинакового размера по ширине, высоте и расположению. Картинки также должны быть размером примерно 300 x 400 пикселей.
Картинок может быть сколько угодно.
Я взяла 4 картинки.
Теперь, внутри папки "Gallery" создайте папку непосредственно для флеш галереи. Назовите её например "gall" В эту папку мы должны поместить библиотеку greensock для AS3, которая потребуется для создания эффекта.
Если у вас этой библиотеки нет, то можете скачать её по ссылке.
greensock-as3.zip
Архив с библиотекой скачайте в папку проекта "Gallery". Распечатайте его. В распечатанной папке "greensock-as3" нас интересует папка "com". Поэтому откройте папку "greensock-as3" и скопируйте в ней папку "com". Скопированную папку "com" вставьте в папку флеш галереи "gall", которая у вас также создана в папке "Gallery".
Далее открываем программу Adobe Flash CS6 и создаём новый ActionScript 3.0 с параметрами как на картинке

Новый открывшейся ActionScript 3.0 сохраняем под именем gall 1 в папку с флеш галереей "gall", где теперь также находится папка "com".
Файл - Сохранить как.
Далее, не забывайте периодически сохранять изменения внесенные в ходе работы в файл gall 1.
Файл - Сохранить
После всех этих приготовлений начнём создание флеш галереи.
Загружаем в Библиотеку подготовленные ранее картинки для галереи.
Файл - Импорт - Импортировать в библиотеку
Открываем вкладку "Библиотека" и видим там загруженные картинки.

Переименуйте на Временной шкале "Слой 1" в "photo". Выше слоя "photo" создайте слой "script".

Выделите слой "photo" и из Библиотеки на Рабочий стол (Монтажный кадр 1) по очереди перетаскивайте загруженные картинки. Выделив размещенную на Рабочем поле картинку, конвертируйте каждую в фрагмент ролика с точкой регистрации в левом верхнем углу.
Модификация - Преобразовать в символ


Фрагментам роликов давайте имена Photo1, Photo2, Photo3, Photo4 и так далее...
Картинки, конвертированные в Фрагменты роликов, расположите в стопку так, чтобы верхняя картинка была смещена немного относительно находящихся в низу.
Вот так теперь должен выглядеть Рабочий стол (Монтажный кадр 1) и Библиотека

Далее, берём инструмент "Стрелка" и обводим им из верхнего левого угла в правый нижний угол всю стопку с картинками, тем самым выделив все Фрагменты роликов.

Сделанное выделение конвертируйте в Фрагмент ролика с точкой регистрации в левом верхнем углу и параметрами как на скрине

Не снимая выделения с вновь созданного Фрагмента ролика Gallery, в панели "Свойства" даём ему имя
gallery

Перейдём на слой "script" и откроем вкладку "Действия". В блокнот вставляем следующий скрипт
code:
import com.greensock.*;
import com.greensock.easing.*;
var timer:Timer = new Timer(4000);
timer.addEventListener(TimerEvent.TIMER,showNext);
timer.start();
var frontPhoto:MovieClip;
function showNext(e:TimerEvent):void{
frontPhoto = MovieClip(gallery.getChildAt(gallery.numChildren-1));
TweenLite.to(frontPhoto, .8,{x:600,y:-200,rotation:25,ease:Quart.easeIn,onComplete:moveBack});
}
function moveBack():void{
gallery.setChildIndex(frontPhoto,0)
TweenLite.to(frontPhoto, 1,{x:Math.random()*80 -40 , y:Math.random()*40 -20 ,rotation:0});
}

Тестируем ролик
Ctrl+Enter
Если всё устраивает, то экспортируем ролик в флеш файл
Файл - Экспорт - Экспортировать ролик.
Серия сообщений "Уроки Flash":уроки в разных флешпрограммах, авторские уроки flash
Часть 1 - Делаем элементарные часики.Начинаем учиться созданию flash.
Часть 2 - Как правильно записать код флешки или видео в рамочку для кодов.
...
Часть 36 - Урок "Самопишущийся текст" от BAT
Часть 37 - Снегопад с блёстками. Урок для Adobe Flash.
Часть 38 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Серия сообщений "Рождество":
Часть 1 - Символы Православия. Клипарт PNG.
Часть 2 - Кластеры "Рождественское тепло".
...
Часть 18 - Плеер кнопка из анимашки. Урок для Sothink SWF Quicker.
Часть 19 - С Рождеством!
Часть 20 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Серия сообщений "музыкальные флеш открытки":
Часть 1 - Музыкальная флеш открытка к 23 февраля.
Часть 2 - Памяти Эдуарда Хиля.
...
Часть 8 - This Is Halloween. Музыкальная открытка.
Часть 9 - С Днём автомобилиста. Музыкальная флеш открытка.
Часть 10 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
Серия сообщений "Флешки Новогодние":
Часть 1 - Флешинформер "До Нового Года осталось..."
Часть 2 - Создаем флешки в программе Aleo Flash Intro Banner Maker.Часть первая.
...
Часть 17 - Плеер с календариком, часиками и приветствием «Снег с блёстками»
Часть 18 - Календарики в зимнем дизайне.
Часть 19 - Флеш эффект движения картинок. Флеш галерея «Photo Stack Gallery».
| Рубрики: | Уроки Флешуроки флешки |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |















