












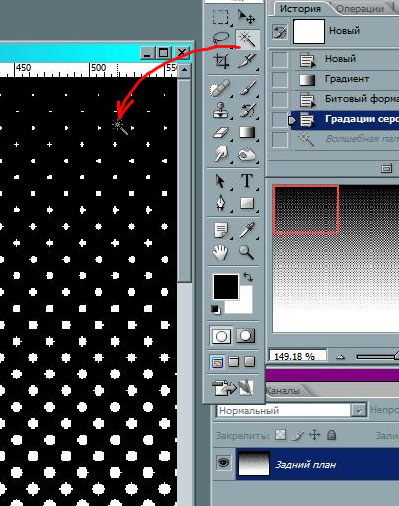
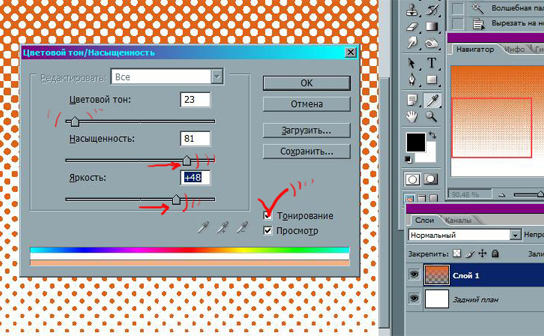
все покрасилось! ну, теперь ползунком "цветового тона" достигаем нужного цвета. эти действия обычно проводятся уже после того, как растр в виде слоя помещен в работу.
Накладываем на фотографию реалистичную татуировку в Photoshop |
|
Метки: уроки |
Урок 1 через скриншоты Тату |
Параллельно смотрите урок здесь:
https://www.youtube.com/watch?v=VU3SSS9Kwvo&feature=player_embedded
Что дает нам этот урок? Мы учимся выделять предметы из фона, несколько способов. Мы учимся вставлять предметы на другие предметы, словно они там и находились. И мы учимся пользоваться маской))). Урок легкий и автор прекрасно все объясняет.
Безусловно есть множество вариантов с такой вот манипуляцией. Возможно, что тут много а-ля.. но это один из предложенных вариантов. Надеюсь, Гелечка нам представит свой вариант.
А теперь приступаем. Итак:
1. Выбираем тело - исходник

Метки: уроки |
Урок Как поменять цвет у образца с помощью быстрой маски или у конструктора |
Для тех, кто этого пока не знает.
Бывает так, что нам нужно для своей работы подобрать определенный цвет с моделью, у которой цвет другой, нам не нужный. Тогда мы применяем этот урок. Итак:
1. Выбираем нам нужную модель, скажем, эту
Метки: уроки |
Делаем яркую поздравительную открытку в Фотошоп |

Посмотрев урок, вы узнаете:
Метки: уроки |
Делайте собственные фоны,чтобы не зависеть от чужих вкусов и предпочтений. |
Делайте собственные фоны,чтобы не зависеть от чужих вкусов и предпочтений.

В интернете можно найти множество пользовательских узоров, но что же делать, если ни один из них нам не подходит? Ответ простой: создать собственный, индивидуальный. Процесс создания бесшовной текстуры творческий и интересный.
Делайте собственные фоны, чтобы не зависеть от чужих вкусов и предпочтений.
Метки: уроки |
Векторная графика. Уроки фотошоп |
Метки: уроки |
Открытка ко Дню Святого Валентина |
В этом фотошоп уроке вы научитесь создавать поздравительную открытку ко Дню Святого Валентина.

Метки: уроки |
Поздравительная открытка в Фотошоп |
Тук-тук-тук!:) Пришло время для нового урока. Он будет особо полезен тем, кто хочет сделать подарок близким людям, но еще не определился с идеей. Достаточно слов. Начнем работу над открыткой!

Метки: уроки |
УРОК замена цвета платья |
Метки: уроки |
Панель Фотографа - обработка фотографии. |
Приобрести панель можно здесь: http://ph-panel.lpmotortest.ru/
Метки: видеоуроки |
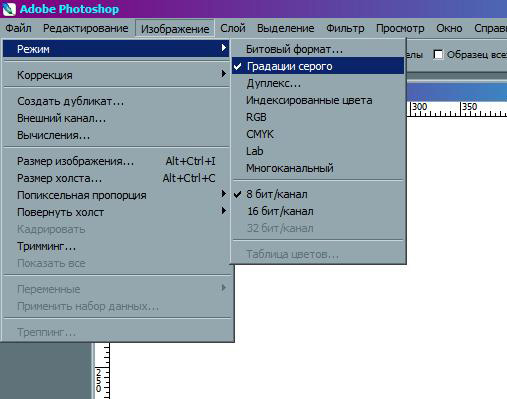
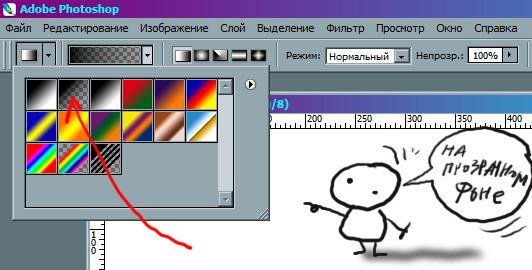
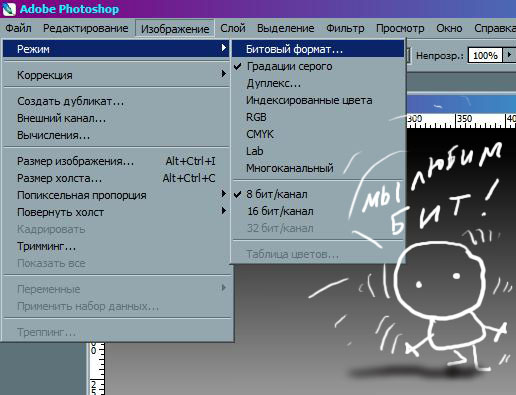
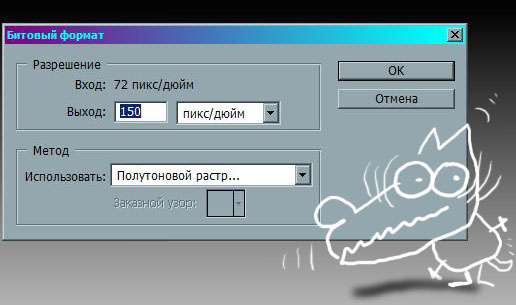
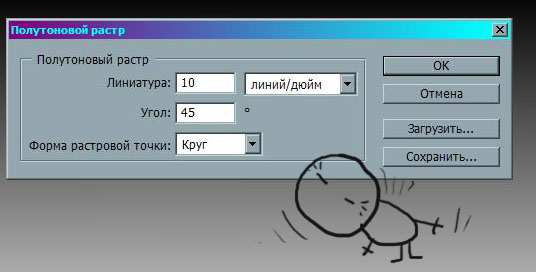
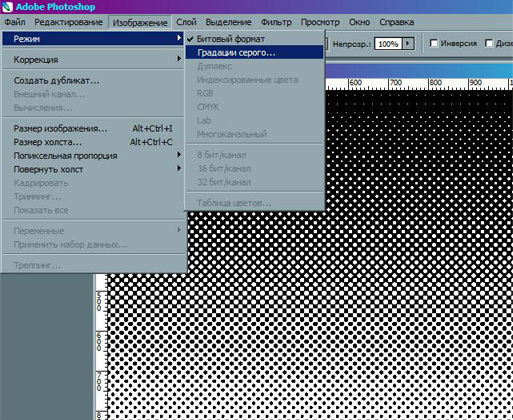
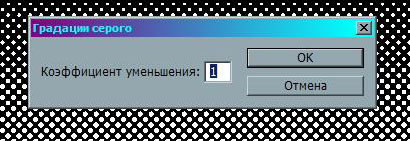
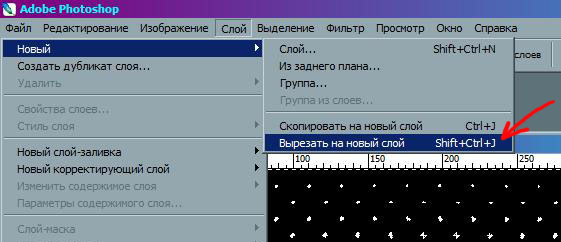
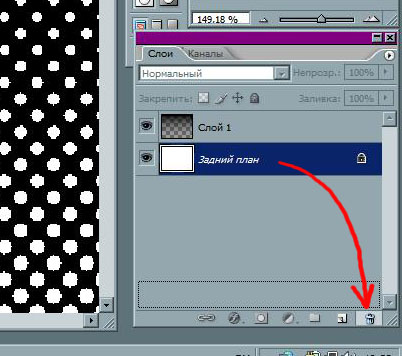
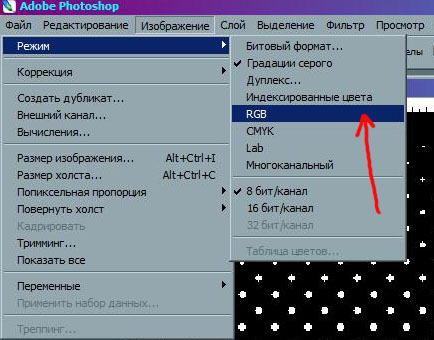
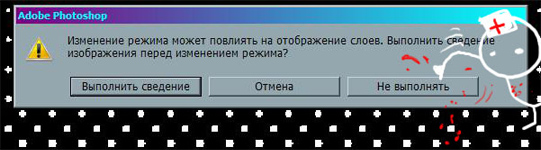
Делаем скринтоны сами! |
Серия сообщений "*****1":
Часть 1 - Стеклянный эффект в ФШ
Часть 2 - Манипуляции с текстом в PHOTOSHOP.
...
Часть 5 - Скринтоны / Урок от Natiko_L
Часть 6 - Делаем в PS звёздочку (урок от Natiko L )
Часть 7 - Делаем скринтоны сами!
Метки: скринтоны |
Размыть фон на фотографии |
|
Серия сообщений "***СОВЕТЫ ПРИ РАБОТЕ Ps*": Часть 1 - Снег на фото при помощи паттерна-заливки
Часть 2 - Ещё один способ изменения цвета глаз в Photoshop CS6
...
Часть 48 - Пакеная обработка в Фотошоп.
Часть 49 - Секреты настройки Фотошоп
Часть 50 - Размыть фон на фотографии
Метки: уроки |
Эффект рваной бумаги |
|
Эффект рваной бумаги пользуется довольно большой популярностью почти на всех форумах, посвященных разным фокусам с небезызвестным графическим редактором Adobe Photoshop. Прочитав некоторое количество советов о том, как создать данный эффект, мне захотелось систематизировать их. В результате у меня получилась статья, из которой вы сможете научиться создавать рваный край бумаги. Для начала необходимо иметь представление о том, как выглядит рваный край бумаги. Чтобы его увидеть, берем лист бумаги и рвем его на две половинки. Теперь посмотрите на рваный край одной из половинок с как можно более близкого расстояния. Если издалека он кажется ровный, то при детальном рассмотрении становиться понятно, что это совсем не так: он неровный и шероховатый. Знание этого факта пригодиться нам при создании эффекта рваной бумаги в Photoshop. В качестве исходного материала для выполнения данного урока нам потребуется бумажная текстура. Самый лучший способ ее получения - скачать ее с какого-нибудь ресурса в интернете. Еще можно самому крупно сфотографировать лист бумаги.  |
Метки: уроки |
Создаем эффект вышивки крестиком в Фотошоп |
|
Метки: уроки |
Газета для Фотошопа: урок из инета |
|
Газета для Фотошопа (Фотошоп: фото в газете). С помощью этого урока "Газета для Фотошопа" Вы сможете сделать своим друзьям замечательный шуточный подарок. Идея этой шутки состоит в том, чтобы вставить фотографию друзей в реальную газету. Представьте себе – Вы отправляете своим друзьям изображение газеты, где в передовице на первой странице «напечатана» статья, в которой их фотография и несколько строк о них. Сколько времени, по-Вашему, они будут искать эту газету? Для этого нам понадобится найти подходящую газету для Фотошопа, желательного из региона проживания Ваших друзей и само фото, которое мы будем вставлять в газету. В газете мы, кроме фото, заменим дату и текст под фотографией. Я нашёл в интернете Севастопольскую газету, поскольку мои друзья живут именно там.
И вот что мы получим в итоге:
|
Метки: уроки |
Призрак в фотошопе: урок из инета |
Метки: уроки |
Как использовать текстуры: урок из инета |
|
Как использовать текстуры В уроке "Как использовать текстуры" я покажу как использовать текстуру для 3D объектов на примере кресла. Чтобы текстуру правильно наложить на 3D объект необходимо создать карту смещения. Как её создавать показано в уроке. Для работы я взяла кресло. Изначально кресло имело кожаную обивку оливкового цвета, а в результате работы с ним у меня получилось вот такое кресло c цветочным рисунком:
|
Метки: уроки |
Поп-арт портрет в фотошопе: урок из инета |
|
Поп-арт портрет в фотошопе В этом уроке мы будем делать поп-арт портрет в фотошопе. Такие портреты очень популярны, их делают на заказ, дарят, покупают картины и постеры в ярких, контрастных цветах, характеризующих этот стиль. Портрет в стиле поп-арт может быть хорошим подарком, если распечатать его на холсте и оформить в раму. Сейчас распечатка и оформление в рамку стоит около 1000 рублей за формат А3. У меня получился вот такой поп-арт портрет:
|
Метки: уроки |
Как из фотографии сделать акварельную картинку |

Метки: уроки |
Как развернуть картинку в Photoshop в 3D пространстве |

Adobe Photoshop является, без преувеличения, мощным инструментом для работы с фотографиями и графическими изображениями. И об одной интересной возможности, о которой знают далеко не все, я хочу рассказать в этом материале. Речь пойдёт о развороте картинки в 3D пространстве. Да, Adobe Photoshop позволяет разворачивать картинку таким образом. Естественно, особой 3D объёмности при этом не получить, но эффект всё равно получается довольно интересным и может пригодиться в самых разнообразных сценариях работы. Как развернуть картинку в Photoshop в 3D пространстве
|
Метки: уроки |