-–убрики
- (0)
- ќ‘ќ–ћЋ≈Ќ»я —јЋј“ќ¬ » «ј ”—ќ (169)
- ”роки по BluffTitler (21)
- ***** (271)
- 20 ‘”Ќ ÷»… MICROSOFT WORD (2)
- 9 ма€ (2)
- Adobe Illustrator (9)
- CrazyTalk PRO (2)
- Flash материал (1)
- gif анимации (18)
- ProShow Producer" (165)
- PSP (330)
- word (1)
- а это прочесть (7)
- аватары (2)
- авто (3)
- аналоги лекарств (3)
- английский (10)
- анекдоты (7)
- анимашки -блинги (29)
- антивирусник (4)
- архив фильмов (1)
- ј”ƒ»ќ Ќ»√» (2)
- афоризмы (5)
- бан€ (35)
- блоги на Ћиру (2)
- бордюры (4)
- бродилка (30)
- бродилка по клипарту (25)
- бродилка по фильмам (1)
- в помощь школьнику (16)
- ¬есна (4)
- ¬ ”—Ќќ (609)
- крем (3)
- соусы (13)
- вопросы ∆Ё а (1)
- вуали (17)
- вышивка (40)
- в€зание (528)
- в€зание крючком (73)
- кружева (6)
- гадани€ и советы (473)
- полезные сайты (88)
- экстрасенсы (1)
- генеральна€ уборка (6)
- генератор (48)
- гороскоп (5)
- гор€чие клавиши фотошопа (2)
- грибы (1)
- дача и огород (565)
- огороднику (127)
- ƒј„ј » ќ√ќ–ќƒ (596)
- дача-бродилка (5)
- дачные хитрости (17)
- рассада (2)
- девушки (36)
- декор (231)
- декор дл€ творчества (93)
- декупаж (20)
- детективы ”стиновой (2)
- дет€м (68)
- дл€ дневника (1)
- дл€ мен€ (968)
- домашнее вино (30)
- домашний лечебник (649)
- домоводство (7)
- друзь€м (1)
- журнал мод (2)
- заготовки на зиму (465)
- варенье (16)
- «ƒќ–ќ¬№≈ (1591)
- грыжа (2)
- здоровье (627)
- зрение (4)
- красота (401)
- лекарство (2)
- очищение (53)
- сахарный диабет (18)
- —≈–ƒ÷≈ (48)
- «има (41)
- золотые слова (27)
- игры (23)
- из теста (424)
- изменени€ в 2016году (1)
- интересно (150)
- интернет (18)
- интерьер (3)
- исходники PSD (6)
- апли воды PSD (3)
- картинки (9)
- клипарт (361)
- клипарт(тут) (60)
- клипарт свадебный (26)
- книги (14)
- коллаж (75)
- компьютер (316)
- это надо знать (1)
- красивые пары PNG (1)
- ”Ѕ≈–Ћ»Ќ 12 (1)
- кулинарные полезности (30)
- кухн€ (2)
- лекарственные травы (39)
- лучшие рецепты кухни (4)
- любовь (1)
- маски дл€ фотошопа (61)
- маски фш (67)
- массаж (4)
- медицина (15)
- очистка организма (13)
- ћ» –ќ¬ќЋЌќ¬ ј (4)
- минусовки дл€ вас (1)
- мои схемы (4)
- мужчины (1)
- мультиварка (25)
- мультфильмы (1)
- на все случаи жизни (2)
- на прозрачном фоне (4)
- надо знать (20)
- надписи (38)
- не хочу быть чайником (13)
- новогоднее (103)
- Ќовый год (52)
- обои (1)
- огород дл€ лент€ев (2)
- ожившеефото (3)
- окна двери (1)
- ќсень (64)
- от онкологии (51)
- ќ„≈Ќ№ ¬ ”—Ќќ (258)
- 365 рецептов (1)
- варенье (4)
- квасим капусту (1)
- —јЋј“џ Ќј 2016 √ќƒ (20)
- пары (23)
- первые шаги на Ћиру (82)
- переводчик (1)
- песни (26)
- пикник (59)
- плетение (24)
- биссероплетение (2)
- поздравлени€ (19)
- 23 феврал€ (15)
- 8 марта (2)
- полезные сайты (86)
- полезные советы (306)
- полезные ссылки (26)
- помоги себе сам (18)
- правила разные (2)
- праздник (24)
- приметы (1)
- природа (9)
- притчи (15)
- программы (431)
- путеводитель по интернету (1)
- разное (27)
- рамочки (46)
- редакторы (8)
- ремонт (1)
- –≈÷≈ѕ“џ дневника (1)
- рукодельницам (2)
- садоводам на заметку (12)
- сайт дл€ пенсионеров (5)
- свадьба (4)
- сделай сам (143)
- сервировка стола (4)
- силуэты (3)
- скрап-набор (78)
- украшалочки (1)
- скрапы влюбленные (18)
- словарь (1)
- снижаем вес (2)
- советы ¬анги (7)
- советы хоз€йки (238)
- спектр (2)
- стихи (35)
- схемки дл€ дневника (197)
- “айны банановой кожуры! (1)
- телепрограмма (1)
- “≈—“џ (4)
- торт (136)
- уроки (121)
- уроки *** (99)
- ”роки Adobe Illustrator (4)
- ”роки Corel PaintShop Photo Pro (7)
- ”роки по Corel PSP(16) (2)
- ”роки Ёдитора (17)
- фильмы (43)
- фонари (1)
- фоны (88)
- ‘ќ“ќЎќѕ (дл€ него и о нем) (1023)
- анимаци€ (49)
- бродилка по фш (1)
- видеокурс ќ. Ќекрошаева (1)
- гор€чие клавиши фш (3)
- дл€ ничинающих фотошоперов (1)
- каталог ссылок дл€ фотошопа (9)
- самоучитель (186)
- текстура кисти стили фш (299)
- фотошоп 6 (35)
- фотошоп lдл€ начинающих ,палитра цвета (299)
- шикарные уроки (4)
- футажи (27)
- хлебопечка (15)
- худеем (146)
- цветы (172)
- часики (3)
- шали ,платки (43)
- шитье (31)
- шрифты (46)
- шторы (4)
- энциклопеди€ (26)
- юмор (50)
-ћетки
-ћузыка
- »стори€ одной любви
- —лушали: 5158 омментарии: 0
-ѕоиск по дневнику
-ѕодписка по e-mail
-ƒрузь€
-ѕосто€нные читатели
-—татистика
«аписей: 13578
омментариев: 383
Ќаписано: 14130
ƒругие рубрики в этом дневнике: юмор(50), энциклопеди€(26), шторы(4), шрифты(46), шитье(31), шали ,платки (43), часики(3), цветы(172), худеем(146), хлебопечка(15), футажи(27), ‘ќ“ќЎќѕ (дл€ него и о нем)(1023), фоны(88), фонари(1), фильмы(43), ”роки Ёдитора(17), ”роки по Corel PSP(16)(2), ”роки Corel PaintShop Photo Pro(7), уроки ***(99), уроки (121), торт(136), “≈—“џ(4), телепрограмма(1), “айны банановой кожуры!(1), схемки дл€ дневника(197), стихи(35), спектр(2), советы хоз€йки(238), советы ¬анги(7), снижаем вес(2), словарь(1), скрапы влюбленные(18), скрап-набор(78), силуэты(3), сервировка стола(4), сделай сам(143), свадьба(4), сайт дл€ пенсионеров(5), садоводам на заметку(12), рукодельницам(2), –≈÷≈ѕ“џ дневника(1), ремонт (1), редакторы(8), рамочки(46), разное (27), путеводитель по интернету(1), программы(431), притчи(15), природа(9), приметы(1), праздник(24), правила разные(2), помоги себе сам(18), полезные ссылки(26), полезные советы(306), полезные сайты(86), поздравлени€ (19), плетение(24), пикник(59), песни(26), переводчик(1), первые шаги на Ћиру(82), пары(23), ќ„≈Ќ№ ¬ ”—Ќќ(258), от онкологии(51), ќсень(64), окна двери(1), ожившеефото(3), огород дл€ лент€ев(2), обои(1), Ќовый год(52), новогоднее(103), не хочу быть чайником(13), надписи(38), надо знать(20), на прозрачном фоне(4), на все случаи жизни(2), мультфильмы(1), мультиварка(25), мужчины(1), мои схемы(4), минусовки дл€ вас(1), ћ» –ќ¬ќЋЌќ¬ ј(4), медицина(15), массаж(4), маски фш(67), маски дл€ фотошопа(61), любовь(1), лучшие рецепты кухни(4), лекарственные травы(39), кухн€(2), кулинарные полезности(30), ”Ѕ≈–Ћ»Ќ 12(1), красивые пары PNG(1), компьютер(316), коллаж(75), книги(14), клипарт свадебный(26), клипарт(361), картинки(9), апли воды PSD(3), исходники PSD(6), интерьер(3), интернет (18), интересно(150), изменени€ в 2016году(1), из теста(424), игры(23), золотые слова(27), «има(41), «ƒќ–ќ¬№≈(1591), заготовки на зиму(465), журнал мод(2), друзь€м(1), домоводство(7), домашний лечебник(649), домашнее вино(30), дл€ мен€(968), дл€ дневника(1), дет€м(68), детективы ”стиновой(2), декупаж(20), декор(231), девушки(36), ƒј„ј » ќ√ќ–ќƒ(596), дача и огород(565), грибы (1), гор€чие клавиши фотошопа(2), гороскоп(5), генератор(48), генеральна€ уборка(6), гадани€ и советы(473), в€зание крючком (73), в€зание(528), вышивка(40), вуали(17), вопросы ∆Ё а(1), ¬ ”—Ќќ(609), ¬есна(4), в помощь школьнику(16), бродилка по фильмам(1), бродилка по клипарту(25), бродилка(30), бордюры(4), блоги на Ћиру(2), бан€(35), афоризмы(5), ј”ƒ»ќ Ќ»√»(2), архив фильмов(1), антивирусник(4), анимашки -блинги(29), анекдоты(7), английский(10), аналоги лекарств(3), авто(3), аватары(2), а это прочесть(7), word(1), PSP(330), ProShow Producer"(165), gif анимации(18), Flash материал(1), CrazyTalk PRO(2), Adobe Illustrator(9), 9 ма€(2), 20 ‘”Ќ ÷»… MICROSOFT WORD(2), *****(271), ”роки по BluffTitler(21), ќ‘ќ–ћЋ≈Ќ»я —јЋј“ќ¬ » «ј ”—ќ (169), (0)
Ѕез заголовка |
Ёто цитата сообщени€ LenysikR [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

—ери€ сообщений "—качать Adobe Photoshop ":
„асть 1 - —качать Adobe Photoshop CS 2
„асть 2 - —качать Adobe Photoshop CS5 Extended (Rus) + Keygen
...
„асть 5 - Adobe Photoshop CC (Creative Cloud) 14.2.1 Final RePack by JFK2005
„асть 6 - Adobe Photoshop CS6 13.0 Extended Final
„асть 7 - Adobe Illustrator CS6 16.0.0 + Portable (32bit+64bit) [Multi|Rus]
|
Ѕез заголовка |
Ёто цитата сообщени€ Ћ_»рина [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 ¬сем добрый день! ѕо обилию всевозможных сердечек в витринах магазинов вы, наверное, уже догадались, что скоро ƒень всех влюбленных!
¬сем добрый день! ѕо обилию всевозможных сердечек в витринах магазинов вы, наверное, уже догадались, что скоро ƒень всех влюбленных!
»менно поэтому в сегодн€шнем уроке Adobe Illustrator мы будем учитьс€ рисовать валентинку дл€ наших любимых вторых половинок:)
јвтор урока — јндрей —оломин — микростокер и счастливый семь€нин. ” јндре€ есть замечательна€ дочурка, очень похожа€ на свою замечательную маму! Ќа микростоках вы можете найти его под именами SolanD и Solomin_Andrey.
јндрей начал работу со стоками в качестве фотографа, но в последнее врем€ перешел на векторные иллюстрации. —ам он говорит: «ћо€ лучша€ фотографи€ еще не сн€та, лучша€ иллюстраци€ не нарисована». –екомендую загл€нуть на блог јндре€.
≈сли в ходе выполнени€ урока у вас по€в€тс€ вопросы по работе с тем или иным инструментом, вы можете поискать подсказку в бесплатном курсе «»зучи Adobe illustrator за 30 дней». ¬ы также можете вз€ть онлайн консультацию по Adobe Illustrator через Skype.
–исуем валентинку!
«дравствуйте. —егодн€ мы будем рисовать валентинку ко ƒню всех влюбленных. ¬от мой вариант, который € хотел бы вам предложить сегодн€ нарисовать. онечно же, вы можете про€вить творчество и создать что-то свое, опира€сь на полученные сегодн€ знани€.

≈сли нажать на любую картинку урока, откроетс€ ее полна€ верси€. ѕри€тного чтени€...
1. ќткрываем программу Adobe Illustrator. ¬ыбираем в меню «‘айл > Ќовый > ќ » (File > New > OK) или нажимаем на клавиатуре «CTRL+N», ќ
—оветую включить сетку дл€ более точного и симметричного рисунка. ƒл€ этого нажимаем на рабочей области правую клавишу мышки и выбираем пункт «ѕоказать сетку» (Show Grid).
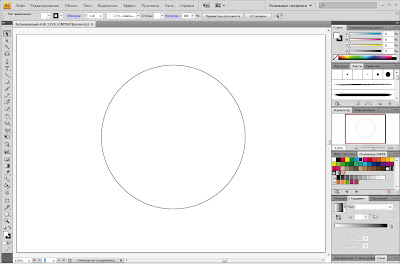
2. ¬ыбираем инструмент «Ёллипс» (Elipse Tool) или нажимаем на клавиатуре «L».
3. Ќаводим мышку на рабочую область и, удержива€ левую кнопку, рисуем окружность нужного диаметра с зажатой клавишей SHIFT. лавиша SHIFT позвол€ет сохран€ть пропорции круга. ƒиаметр окружности выбираем по своему усмотрению, из нее мы и будем «лепить» сердце.

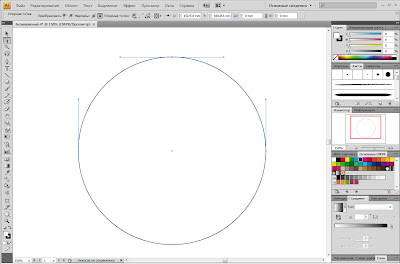
4. ¬ыбираем инструмент «ѕр€мое выделение» (Direct Selection Tool) или нажимаем клавишу «ј»
5. Ќаводим курсор мыши на самую вершину окружности, должна по€витьс€ опорна€ точка. Ќажимаем на нее. ѕо€вились касательные линии с обеих сторон от опорной точки. Ќужно отметить, что у каждой опорной точки есть по два манипул€тора, при помощи которых можно мен€ть угол и кривизну изгиба линий по обеим сторонам от этой точки.

6. “еперь снова берем инструмент «ѕр€мое выделение» (Direct Selection Tool) и т€нем вниз эту опорную точку. лавиша SHIFT позволит перемещать точку только горизонтально.
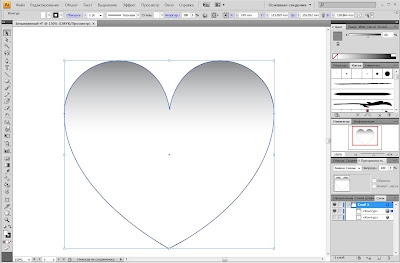
7. — помощью манипул€торов придаем нашей окружности форму сердца. ƒл€ этого все тем же инструментом «ѕр€мое выделение» (Direct Selection Tool), удержива€ клавишу ALT, мы можем передвинуть каждый манипул€тор по отдельности. ¬от что у мен€ получилось в итоге.

Ќа рисунке выше видно, как € расположил опорные точки и манипул€торы. –исунок у нас симметричный, поэтому справа нужно сделать то же самое. ‘орма сердца готова.
8. ¬ыдел€ем нашу форму, нажав на нее инструментом «¬ыделение» (Selection Tool) или клавиша «V»
9. —оздадим две копии этой формы. ƒл€ этого нажимаем сначала CTRL+C, потом CTRL+F и снова CTRL+F (эти копии мы потом будем использовать дл€ создани€ фона под наше стекл€нное сердце и обрезки нужных нам фонов). ѕереименуем копии форм. ƒл€ этого в панели «—лои» (Layers) найдем первую нужную копию контура и два раза кликнем на нее. ѕрисваиваем им€ «‘ќЌ». “аким же способом переименуем и вторую копию в «‘орма сердца». ƒелаем эти формы невидимыми нажатием в панели «—лои» (Layers) на символ «√лаз» напротив нужного элемента.
10. ƒл€ того чтобы придать сердцу видимость объема, закрасим его градиентом. ƒл€ этого выдел€ем его при помощи инструмента «¬ыделение» (Selection Tool) или нажимаем мышкой в панели «—лои» (Layers) справа от названи€ нашего контура. ¬ыделили? «амечательно. Ќажимаем на клавишу «>» или на панели инструментов во вкладке «√радиент» (Gradient) на кнопку «ќбразец градиента». ѕо умолчанию у нас горизонтальный градиент слева направо, от белого к черному. Ќам нужно это исправить.
11. “ам же в панели «√радиент» (Gradient) выставл€ем угол 90 градусов. ѕолзунок белого цвета передвигаем вправо примерно на 60%. „ерный ползунок оставл€ем в крайнем правом положении, но мен€ем его цвет на 80% серый. „тобы помен€ть цвет ползунка, необходимо два раза кликнуть мышкой на нем и выставить нужные параметры цвета. ¬о вкладке «ѕрозрачность» (Transparency) выставл€ем режим смешивани€ ««амена темным» (Darken). ¬ итоге получаем следующую картинку.

ƒл€ чего € вообще сделал градиент серым, а не красным, как было бы логично? ¬ конце урока € вам это об€зательно расскажу и покажу, как сделать нашу валентинку на 100% индивидуальной. ¬торой такой же ни у кого не будет :) »так, продолжим.
12. —ледующим шагом нарисуем блики. ƒл€ этого скопируем полученный рисунок, выделив его и нажав CTRL+C, CTRL+F
13. ¬ыделим верхний контур, нажав инструментом «¬ыделение» (Selection Tool) на сердце. ¬о-первых, изменим цвет заливки на белый и уберем обводку. ƒелаетс€ это все на верхней панели

14. “еперь при помощи уже известного нам инструмента «ѕр€мое выделение» (кнопка «ј») и опорных точек измен€ем форму этого верхнего контура, чтобы получилось примерно так, как на рисунке ниже. “олько прошу учесть, что € дл€ нагл€дности оставил обводку. „тобы вы видели всю форму блика.

15. “еперь во вкладке «ѕрозрачность» выставл€ем прозрачность этого контура 10%. “ип наложени€ «Ќормальный» (Normal).
16. Ќарисуем отражение оконной рамы. ћне кажетс€, это очень эффектный блик, так как это узнаваема€ форма и она часто отражаетс€ в зеркалах наших квартир, в стекл€нной посуде и т.д.
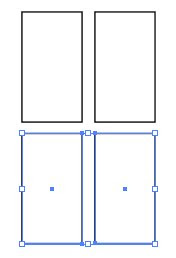
ƒл€ этого нарисуем пр€моугольник при помощи инструмента «ѕр€моугольник»(Rectangle Tool) или нажмем клавишу «ћ». —копируем его и вставим еще три раза. –асположим их в форме окна с рамой. ѕример на рисунке ниже.

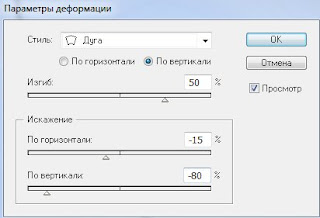
17. ¬ыделим все четыре пр€моугольника и объединим их в группу. ƒл€ этого нажмем правой кнопкой на них и выберем пункт «—группировать». ƒл€ полученной группы применим эффект «ƒуга» в меню «Ёффект > ƒеформаци€» (Effect > Warp > Arc). ¬ыставим следующие значени€.

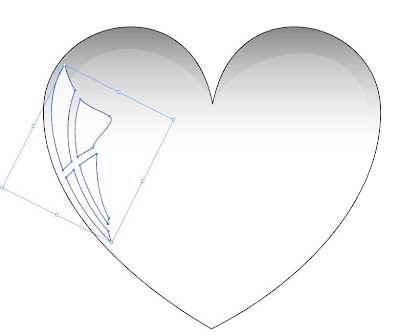
«атем в меню «ќбъект» (Object) выберем «–азобрать оформление» (Expand appearance ). ≈сли кому-то захочетс€ немного подработать этот блик, то при помощи инструментов «¬ыделение», «ѕр€мое выделение» и опорных точек можно придать требуемые формы. «атем мен€ем прозрачность на 80%. ÷вет заливки белый, обводки нет (€ оставил только дл€ видимости). ” мен€ получилось так.

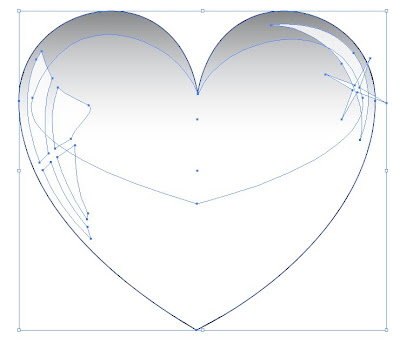
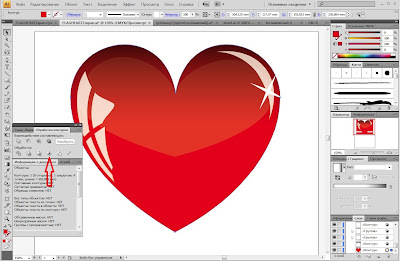
18. ћожно было бы на этом остановитьс€, но, мне кажетс€, рисунок еще не совсем готов. Ќарисуем еще пару бликов. Ѕлик в форме полумес€ца рисуетс€ пересечением двух разных по диаметру окружностей. –ежим обработки контуров «ћинус верхний» (Subtract). Ётот режим можно выбрать в меню «ќкно > ќбработка контуров» (Window > Pathfinder) и среди разных методов взаимодействи€ выбрать «ћинус верхний». ѕрозрачность дл€ этого блика — 80%.
19. –исуем блик в виде звездочки. ƒл€ этого выбираем инструмент ««везда». ликаем в том месте, где ее решили расположить, и выставл€ем параметры «–адиус 1» = 15 мм, «–адиус 2» = 1 мм, «„исло лучей» = 4. ѕрозрачность 100%.
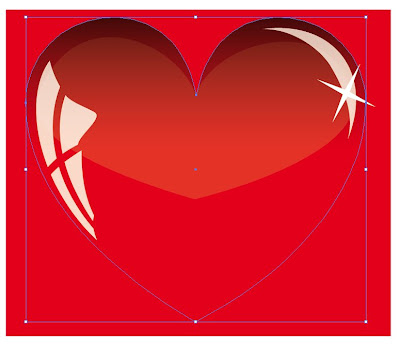
»так, после всего этого должна получитьс€ следующа€ картинка:

20. ƒавайте теперь подложим под нее фон. ƒл€ нашего сердца подойдет €рко-красный. –исуем пр€моугольник инструментом «ѕр€моугольник» (клавиша «ћ»). «акрашиваем его красным цветом. «атем нажимаем правой кнопкой на красном пр€моугольнике и выбираем пункт «ћонтаж» (Arrange), далее «Ќа задний план» (Send to back). » помещаем его за сердцем. ѕо необходимости раст€гиваем так, чтобы пр€моугольник был чуть больше сердца. ¬от так.

21. “еперь обрежем лишнее. ƒл€ этого сделаем видимым наш контур сердца, который мы в самом начале урока переименовывали в «‘орма сердца». ¬ыделим его и наш пр€моугольник. Ёто легче сделать в панели «—лои» (Layers), кликнув справа от названи€ контура с зажатой клавишей SHIFT. “ут главное внимательность и осторожность. Ќаша задача выделить только то, что € сказал. ѕричем пор€док слоев тоже важен. расный пр€моугольник в самом низу, а форма сердца — сразу перед ним. »так, теперь в окне «ќбработка контуров» нажимаем кнопку «ќбрезка».

—амое основное мы уже сделали, дальше пойдет творчество. Ќемного преобразим нашу валентинку.
22. Ќа панели «—лои» (Layers) найдем форму «‘ќЌ». ¬ыделим ее, нажав справа от названи€. ”величим размер при помощи инструмента «¬ыделение» (Selection Tool) с зажатой клавиши SHIFT, чтобы сохранить пропорции.
23. «акрасим эту форму нежно-розовым цветом, а в качестве обводки используем какую-нибудь декоративную кисть из панели « исти» (Brushes). ÷вет обводки красный. «атем поместим наш фон ровно за сердцем.
24. ћожно добавить в наш рисунок несколько маленьких сердечек и бликов в виде звездочек. ак это сделал €. ¬се готово.
25. ј теперь € покажу, как сделать нашу валентинку уникальной.
26. ¬ыделим в панели «—лои» форму сердца красного цвета. Ќажмем CTRL+X. «атем выберем меню «‘айл > ќткрыть» (File > Open) и откроем фотографию того человека, кому хотим подарить валентинку. ќна откроетс€ в новом окне.
27. Ќажмем CTRL+V. ‘орма нашего сердца скопируетс€ и отобразитс€ сверху от фотографии. “еперь уберем у нее заливку и подгоним размер фотографии так, чтобы нужный человек красиво вписалс€ в форму сердца. “олько не измен€ем размер самого сердца. »наче потом не вклеим без дополнительных трудозатрат.
28. ѕосле того как форма наложена на фото, выдел€ем оба объекта. Ќажимаем CTRL+7. —оздастс€ обтравочна€ маска в форме сердца. ¬ыдел€ем ее и нажимаем CTRL+—.
29. ¬озвращаемс€ к нашей виньетке. ¬ставл€ем нашу фотографию в виде сердца CTRL+V.
30. ѕеремещаем так, чтобы она точно легла над прозрачной формой. ѕосле этого нажимаем на клавиатуре столько раз клавишу CTRL+[, чтобы наша фотографи€ легла точно под прозрачное сердце. ¬от такую виньетку не стыдно уже подарить любимому человеку.
—ери€ сообщений "* Adobe Illustrator *":
„асть 1 - 10 полезных уловок дл€ работы в Adobe Illustrator
„асть 2 - –исуем цветочный паттерн в Adobe Illustrator
...
„асть 4 - »ллюстраци€: амни и цветы дл€ спа
„асть 5 - ”роки Adobe Illustrator: как нарисовать корзину с цветами
„асть 6 - ”роки Adobe Illustrator: как нарисовать валентинку
„асть 7 - —оздаем цветок при помощи Gradient Mesh
„асть 8 - ¬екторный цветок
|
Ѕез заголовка |
Ёто цитата сообщени€ Ћ_»рина [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
10 полезных уловок дл€ работы в Adobe Illustrator

¬екторный графический редактор Adobe Illustrator – это мощна€ программа, обладающа€ большими возможност€ми. »зучение всей массы функций может стать весьма непростой задачей. Ѕлаго при создании больших проектов и иллюстраций нет необходимости знать «назубок» все мелочи. ƒостаточно освоить несколько уловок, облегчающих работу.
—овет є 1: »зучите комбинации клавиш
¬рем€ не терпит пренебрежени€. ѕотратив несколько минут на изучение комбинаций клавиш, в будущем вы сможете сэкономить массу времени. ¬ам не нужно запоминать все существующие варианты: подумайте, какие команды вы используете чаще всего? ¬ыучите их, и пользуйтесь ими в работе. »зучение иконок на ѕанели инструментов поможет вам хорошо ориентироватьс€ в иллюстраторе.
Ќесколько примеров использовани€ «гор€чих» клавиш дл€ Windows:
- «Ctrl + V» запускает инструмент Selection tool (курсор, стрелочка чЄрного цвета), который делает активной любую векторную кривую.
- «Ctrl + ј» - включает Direct Selection tool (белый курсор), позвол€ет выдел€ть элементы кривой и перетаскивать их в нужное вам место.
- «Ctrl + R» - активирует Rotate tool, с помощью которого можно вращать выбранные объекты вокруг центральной точки на 360 градусов.
- «Shift + E» даЄт вам возможность воспользоватьс€ ластиком (Eraser tool) и стереть ненужное.
—овет є 2: ќсвойте хитрости локального копировани€
ќдними из часто используемых функций иллюстратора €вл€ютс€ копирование и вставка. Ёто достаточно простые операции, однако при необходимости вставить объект в одно и то же место, могут возникнуть трудности. „тобы вставить изображение на передний (Paste in Front) или задний (Paste in Back) план необходимо воспользоватьс€ соответствующими командами в меню –едактирование (Edit).
¬есьма полезными €вл€ютс€ следующие комбинации клавиш:
- «Ctrl + F» позвол€ют вставить изображение сверху того места, откуда оно было скопировано, а «Ctrl + ¬» - ниже него.
«десь же пригодитс€ знание гор€чих клавиш, вызывающих инструмент вращени€ Rotate tool. ¬ыделив объект нужно дважды «кликнуть» на инструмент. ѕосле этого по€витьс€ меню, в котором вам необходимо выбрать угол «ќ» и нажать «копировать». » словно по волшебству копи€ изображени€ окажетс€ в том же месте!
—овет є 3: Ќе забывайте о клавишах Alt и Shift!
лавиши Alt и Shift буквально твор€т чудеса! ѕростой фокус: выделите объект и подвигайте его в разные стороны. Ќажатие клавиши Alt переключит инструмент и позволит сделать дубликат вашего объекта. ј если зажатие клавиши Shift ограничивает передвижение объекта по горизонтали или вертикали. ≈сли вам понадобитьс€ дублировать изображение, которое расположено строго по горизонтали или вертикали, то поможет знание сочетани€ клавиш «Alt + Shift».
—овет є 4: ¬оспользуйтесь Smart Guides.
—ложно преувеличить значение выравнивающего инструмента (Align), однако ему под силу далеко не всЄ. ќстальное сделает дл€ вас Smart Guides. „тобы включить «умные направл€ющие» выбираем в ѕанели инструментов меню «¬ид». «атем находим команду ѕросмотр (View) и включаем функцию Smart Guides. ¬прочем, можно пойти более простым путЄм и воспользоватьс€ комбинацией клавиш «Ctrl + U».
ѕосле активации Smart Guides вы сразу же заметите, что при наведении на объект по€вл€ютс€ линии подсветки и надписи: путь, центр, опорна€ точка. “еперь вы сможете наложить один контур на другой - Smart Guides подскажет, где объекты пересекаютс€.
ѕростой пример: ѕопробуйте выровн€ть по центру два круга. —делать это просто: держите за «центр» первый круг и перемещайте его в «центр» второго.
—овет є 5: ¬ыравниваем прозрачность
»ллюстрации с обработкой прозрачности выгл€д€т очень эффектно, поскольку по€вл€етс€ возможность регулировать визуальную глубину рисунка: чтобы сквозь объекты на переднем плане были видны изображени€, наход€щиес€ позади. ѕричЄм дл€ разных объектов можно примен€ть различный уровень прозрачности. Ќо иногда нам необходимо выровн€ть прозрачность, дл€ этого следует воспользоватьс€ командой «–азобрать оформление» (Outline Stroke), котора€ отделит обводку объекта от заливки. ƒл€ того чтобы выделить обводку пунктирной линией и разъединить с заливкой, понадобитьс€ команда ќбработки прозрачности (Flatten Transparency). »щем еЄ в меню «ќбъект» (Object) и устанавливаем уровень прозрачности на 100. Ёта опци€ пригодитс€ вам дл€ разделени€ мазков кисти, создани€ эффектов деформации, в цветовых переходах.
—овет є 6: √руппируем объекты
√руппировка объектов необходима в случае, когда нужно работать с ними, как с единым целым. ѕри использовании команды «—группировать» (Group) объекты будут накладыватьс€ друг на друга позади одного изображени€, которое находитс€ на переднем плане. „асто возникает потребность расположить объекты определЄнным образом в нужном вам слое. ¬ этом деле команда «—группировать», действительно, незаменима.
- Ќеобходимо поместить объект на задний план (¬ меню «ќбъект» кликаем на команду ћонтаж (Arrange), а затем нажимаем на «ѕоместить на задний план» (Send to Back).
- ѕосле выделени€ контура зажмите Shift и выделите тот объект, под слоем которого хотите разместить предыдущий.
- ќбъедините оба объекта, воспользовавшись командой «—группировать» в меню «ќбъект» или комбинацией гор€чих клавиш «Ctrl + G». Ёто закрепит объекты в нужной вам последовательности.
—овет є 7: ’итрости трансформации
ѕалитра Transform, расположенна€ в меню «ќбъект» и позвол€юща€ измен€ть размеры изображений, имеет весьма полезную команду – «ѕовторить трансформирование» (Transform Again). ѕользоватьс€ ею следует в ситуации, когда необходимо поместить копию объекта на определЄнном рассто€нии от оригинала. ƒл€ этого необходимо копировать нужный нам слой (зажав кнопку Alt) и переносим его в нужное нам место. «атем, к полученной копии примен€ем команду «ѕовторить трансформирование». ¬ результате получаем ещЄ один дубликат, расположенный с таким же интервалом, как и первые два.
—овет є 8: —оздаЄм плавные переходы
оманда «ѕревращение» (Blend) используетс€ дл€ создани€ «группы превращени€», а также промежуточных объектов из используемых исходных форм (контуры, объекты с градиентными заливками). ƒл€ того чтобы создать плавные переходы необходимо задать нужное нам количество шагов в переходе.
„тобы пон€ть принцип действи€, нарисуйте р€дышком квадрат и круг. «атем в меню «ќбъект» находим команду «ѕревращение» (Blend) и одну из еЄ опций – «ѕараметры превращени€» (Blend Options). ќткрывшеес€ диалоговое окно задаЄм нужное нам количество шагов с помощью команды ««аданное число шагов» (Specified Steps). «атем выдел€ем оба наши контура, после чего выбираем другую опцию команды «ѕревращение» - «—оздать» (Make). ¬ итоге получаем несколько контуров, €вл€ющих собой нечто среднее между кругом и квадратом. ƒл€ дальнейшего редактировани€ созданных контуров можно использовать команду «ќбработка прозрачности».
—овет є 9: –аботаем с текстовыми пол€ми
Ќачина€ работать в »ллюстраторе с текстовой информацией, быстро понимаешь, что пользоватьс€ только инструментом «“екст» (Text tool) неудобно. ѕоскольку в итоге получаетс€ текст, расположенный на одной линии, дальнейша€ обработка которого занимает много времени.
ƒл€ того чтобы избежать этого, можно предварительно создать контур дл€ будущей надписи, после чего вписать в него, с помощью инструмента «“екст» нужную вам информацию. »ли пойти ещЄ более простым путЄм и воспользоватьс€ инструментом «“екст в области» (Text in box).
—овет є 10: ѕеревоплощение «везды в “реугольник
Ќе каждый может подарить звезду с неба, но нарисовать еЄ в иллюстраторе по силам любому. ќднако не многие знают, что с помощью инструмента ««везда» (Star) можно создавать и другие геометрические фигуры. Ќарисуйте звезду и, удержива€ еЄ мышью, попробуйте добавл€ть и удал€ть опорные точки (кнопками «вверх» и «вниз»). Ќапример, если нажать кнопку «вниз», то получите замечательный треугольник! ≈сли вам нужно расположить его параллельно странице, просто нажмите на Shift, перед тем, как отпустить клавишу мыши.
ѕоторопитесь воспользоватьс€ этими советами в своей работе и не бойтесь экспериментировать!
—ери€ сообщений "* Adobe Illustrator *":
„асть 1 - 10 полезных уловок дл€ работы в Adobe Illustrator
„асть 2 - –исуем цветочный паттерн в Adobe Illustrator
„асть 3 - –исование узора Ђпод ’охломуї
...
„асть 6 - ”роки Adobe Illustrator: как нарисовать валентинку
„асть 7 - —оздаем цветок при помощи Gradient Mesh
„асть 8 - ¬екторный цветок
|
Ѕез заголовка |
Ёто цитата сообщени€ ledi_Meledi [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Adobe Illustrator: ”рок 1. ѕервые шаги
Adobe Illustrator: ”рок 2. исти в Adobe Illustrator
Adobe Illustrator: ”рок 3. –абота с векторными контурами в Adobe Illustrator
Adobe Illustrator: ”рок 4. √радиентна€ сетка в Adobe Illustrator
Adobe Illustrator: ”рок 5. «∆ивые» переходы в Adobe Illustrator
Adobe Illustrator: ”рок 6. ѕрозрачность и маскирование в Adobe Illustrator
Adobe Illustrator: ”рок 7. –абота с текстом в Adobe Illustrator
Adobe Illustrator: ”рок 8. »скажение и деформаци€ в Adobe Illustrator
Adobe Illustrator: ”рок 9. –абота с символьными объектами в Adobe Illustrator
Adobe Illustrator: ”рок 10. Ўтриховка изображений в Adobe Illustrator
Adobe Illustrator: ”рок 11. ƒелова€ графика в Adobe Illustrator
Adobe Illustrator: ”рок 12. √рафические стили в Adobe Illustrator
Adobe Illustrator: ”рок 13. “рассировка изображений в Adobe Illustrator
Adobe Illustrator: ”рок 14. ƒинамическа€ графика в Adobe Illustrator
Adobe Illustrator: ”рок 15. Web-графика в Adobe Illustrator
Adobe Illustrator: ”рок 16. Ёффекты и фильтры в Adobe Illustrator
Adobe Illustrator: ”рок 17. –абота с макросами в Adobe Illustrator
Adobe Illustrator: ”рок 18. Ёкспорт и импорт в Adobe Illustrator
Adobe Illustrator: ”рок 19. —крипты в Adobe Illustrator
Adobe Illustrator: ”рок 20. —борка макета и печать в Adobe Illustrator
Adobe Illustrator: ”рок 21. “рехмерное моделирование в Adobe Illustrator
Adobe Illustrator: ”рок 22. Ѕыстра€ трассировка и интеллектуальна€ заливка в Adobe Illustrator
Adobe Illustrator: ”рок 23. ѕрименение эффекта Scribble в Adobe Illustrator
Adobe Illustrator: ”рок 24. »ндивидуальна€ настройка Adobe Illustrator
|
| —траницы: | [1] |






