-Цитатник
Перевод терминов Corel PaintShop Pro Перевод терминов Corel PaintShop P...
Всегда под рукой. Шпаргалка - (0)Всегда под рукой. Шпаргалка *Mariea@mmg* Все, что так необходимо для работы на сайт...
Без заголовка - (0)Всё под рукой | Всё, что нужно начинающему блогеру. Оформление дневника Справочная си...
Словарь для перевода вэб-страниц - (0)Словарь для перевода вэб-страниц. Вставьте адрес страницы в интернете: Перевести с...
Обзор шрифтов - (0)Обзор шрифтов. Случайно наткнулась в сети,очень удобная штука! Решила поделиться! Внизу в ок...
-Метки
-Музыка
- ;;
- Слушали: 77 Комментарии: 5
- John Serrie - Autumn Leaves
- Слушали: 10851 Комментарии: 1
- Мелодия для двоих
- Слушали: 29158 Комментарии: 0
- ЗАЧЕМ ПРИТВОРЯЕШЬСЯ ТЫ?..
- Слушали: 11275 Комментарии: 0
- мама
- Слушали: 13623 Комментарии: 0
-Видео

- Поздравление С РОЖДЕСТВОМ!
- Смотрели: 52 (2)

- С Новым Годом!
- Смотрели: 18 (0)

- Святая Русь
- Смотрели: 17 (1)
-Рубрики
- *******Все для творчества (от друзей) (50)
- Инноэль (38)
- Виктория Т (6)
- ********Эпиграф для дневника (9)
- Veta-z (5)
- *****ТВ, радио (5)
- ******** СХЕМЫ (92)
- *** **** "Tubes" (404)
- 3D (29)
- CatCats (14)
- malacka art (63)
- Mandy-ar (31)
- Miled (25)
- pamelka11 (46)
- Poser (6)
- zuzana1811 (18)
- ********ЖЖ (13)
- ****** Браузеры (9)
- ******** ВСЕ МОИ РАБОТЫ (2707)
- из нейросети (774)
- мои схемы (138)
- мои видео и гиф (27)
- мои плееры (15)
- мои таймеры (5)
- мои флеш (19)
- мои комментики (4)
- мои работы в ФШ (181)
- мои сказачные коллажи (10)
- мои работы с уроками в ФШ (105)
- мои видео уроки в Корел (10)
- мои коллажи с музыкальным оформлением (20)
- мои надписи (4)
- мои открыточки (165)
- мои плейкасты (52)
- мои работы в КОРЕЛ (717)
- мои фоны (9)
- мои часики (30)
- Мои Tubes (32)
- мои аватарки (1)
- мои вырезки (29)
- мои кластеры (23)
- Мои награды (7)
- Мои работы в photofiltre studio x (240)
- мои работы в PhotoImpact 12 (12)
- мои работы в Pixlr Editor (3)
- Моя работа в Photopea (1)
- Фотоманипуляция (88)
- ******** ГЕНЕРАТОРЫ (26)
- ******** ДЕКОР (165)
- гифки (13)
- ******** ДЛЯ ФОТОШОПА (1028)
- маски ФШ (59)
- нужное (137)
- разделители (18)
- уроки с применением плагина (78)
- уроки ФШ (167)
- ФШ 6 (15)
- шрифты,стили,кисти (68)
- баннеры (1)
- для творчества (62)
- надписи (56)
- плагины,фильтры (144)
- установка ФШ (14)
- "Фотошопный Мир" (2)
- видео уроки (85)
- Выделение объектов (36)
- МАСТЕР ФШ. уроки (2)
- плеер (8)
- СТРАНА ФОТОШОПА (41)
- текстуры (8)
- уроки анимации в ФШ (160)
- экшен (10)
- ******** ЖИВОТНЫЕ (95)
- ******** КЛИПАРТЫ (464)
- девушки и парни (228)
- дети (49)
- куклы (38)
- ******** КОМПЬЮТЕР (355)
- чистильщик (32)
- безопасность (34)
- ******** МОИ РАМОЧКИ (265)
- рамочка ОН и ОНА (24)
- рамочки для поздравления (5)
- рамочки - зима (11)
- рамочки - осень (9)
- рамочки для текста (41)
- рамочки к дню рождения (7)
- рамочки к Новому году (31)
- рамочки с птицами (7)
- рамочки с цветами (15)
- рамочки с девушками (108)
- рамочки с животными (12)
- ******** МОИ УРОКИ (101)
- МОИ УРОКИ (45)
- ******** МУЗЫКА (68)
- ******** НОВЫЙ ГОД (102)
- ******** ПОЛЕЗНЫЕ СОВЕТЫ. (15)
- ******** ПОЛИТИКА (44)
- ******** ПРАЗДНИКИ (72)
- ******** ПРОГРАММЫ (609)
- IncrediFlash XTreme (2)
- "Sqirlz Water Reflections" (7)
- Jasc Animator Shop (16)
- ProShow Producer (44)
- Adоobe illustrator (24)
- Corner-A ArtStudio (9)
- Adobe After Effects (1)
- Adobe Flash (7)
- ArtWaver (4)
- Aurora 3D (1)
- Bluff Titler (35)
- Cliplets - делаем "живые" фото (1)
- DP Animation Maker (8)
- Easy GIF Animator Pro 5.2 (3)
- FantaMorph (10)
- GIF c помощью GifCam (3)
- GIF Movie Gear. (4)
- Movavi Video Suite 15.4 Rus Portable by Valx (8)
- Nature IllusionStudio 3.41 (12)
- Online-Image-Editor (2)
- PAINT (4)
- Particle Illusion (2)
- photofiltre studio x 10.7.1 rus (3)
- Photopea (2)
- Pixlr Editor (2)
- Sothink SWF Easy (1)
- Ulead GIF Animator 5.0.5 Portable (5)
- Ummy Video Converter (1)
- Video Rotator (1)
- Анимация CrazyTalk (1)
- нужное (9)
- Преобразование видео в GIF (3)
- скриншоты (6)
- Уроки Adobe Illustrator (6)
- Уроки photofiltre studio x (232)
- ФОТОШОУ PRO (5)
- Экранная камера (6)
- ******** РАМОЧКИ (284)
- от Arnusha (21)
- Veta-z (2)
- рамочка кулинарная (10)
- ******** РАМОЧНИК (5)
- ******** РЕЛИГИЯ (82)
- ******** САДЫ И ПАРКИ МИРА (2)
- ******** СОЗДАНИЕ СВОЕГО САЙТА (3)
- ******** УРОКИ В ЭДИТОРЕ (23)
- ******** УРОКИ РАЗНЫХ АВТОРОВ (526)
- Л.Гурьяновой (55)
- Herbstblatt (18)
- I tenderly Nataly (9)
- Jolcsika (8)
- Tanya_Gordienko (3)
- Tanya_Gordienko (1)
- Мила-Милена (4)
- МИЛЛАДЫ (24)
- МИШЕЛЬ (8)
- Sabine Astana (41)
- Semenova_Irina (23)
- Vera Larionova (87)
- Белова Наталья (7)
- С_нежный_Тигренок (8)
- Уроки от Любаши К (101)
- ******** ФЛЕШ (152)
- Flash Gallery Factory Deluxe (1)
- SWF Text (1)
- Adobe Flash (16)
- Sothink SWF Quicker (16)
- заготовки для флеш (5)
- уроки флеш (17)
- Sothink SWF Easy 6.3 Build 630 Portable (13)
- слайд-шоу в Aleo Flash Intro Banner Maker 4. (6)
- вставка флеш на картинку (2)
- Переводим GIF в AVI (1)
- Превращаем флешку в Gif (3)
- Урок в программе Aleo Flash Banner Maker (7)
- флеш материал (33)
- Часики, календари (20)
- ******** ФОНЫ (114)
- ******** ФОТОГРАФЫ (122)
- ******** ФОТОХОСТИНГ (25)
- ******** ФРАКТАЛЫ (30)
- ******** ФУТАЖИ (74)
- ******** ХОЗЯЙКА (79)
- ******** ЦВЕТЫ (103)
- ******** ЧУДЕСА (9)
- ******** Яндекс диск (4)
- ******** БРОДИЛКА (128)
- ******** ДЛЯ НОВИЧКА в ЛиРу (168)
- делаем рамочки (12)
- все формулы под рукой (15)
- делаем простую рамочку из 2-х слоев (2)
- загрузка видео на ЛиРу (1)
- коды цвета для текста (3)
- красивый текст (4)
- оформление дневника (сундучок) (10)
- Дизайн Дневника (8)
- нужное в Лиру (47)
- ******** ЖИВОПИСЬ (290)
- ******** ЗДОРОВЬЕ (140)
- ******** КОНВЕРТЕРЫ (19)
- ******** КОРЕЛ (2655)
- все для корел,подсказки (79)
- Corel PaintShop Pro X8 18.0.0.124 Rus (9)
- мои работы в КОРЕЛЕ с уроками (2375)
- Световые эффекты (2)
- уроки анимации в корел (5)
- COREL PAINTSHOP PRO 5.6.9 (7)
- уроки для Корел (164)
- Импорт Плагинов в Filters Unlimited (1)
- Corel PaintShop Pro 2018 (1)
- Corel PaintShop Pro 2020 (4)
- COREL PAINTSHOP PRO X7 (7)
- ******** КУЛИНАРИЯ (416)
- рыбные блюда (35)
- блюда из мяса (67)
- напитки (9)
- салаты (44)
- энциклопедия выпечки (108)
- засолка (20)
- тесто (53)
- ******** ПЕЙЗАЖИ (191)
- ******** РАЗНОЕ БЕЗ ФШ (8)
- ******** РУБРИКИ (21)
- ******** СКРАП НАБОРЫ (104)
- ******** УРОК -ДЕЛАЕМ МУЗ.ОТКРЫТКУ (23)
- ******** УСАДЬБА,ОГОРОД (132)
- ******** ЯНДЕКС ФОТКИ разное (158)
- ******** PHOTOSHOP CC (28)
- ******** YouTube (62)
- Видео (2)
- ******** АНИМАЦИЯ (46)
- ******** ДИЗАЙН, ИНТЕРЬЕР (6)
- ******** Сделать из видео гиф (4)
- ******** СТИХИ (10)
- ******** ФЭНТЕЗИ,МИСТИКА (19)
- *********"Blogger" (28)
- ********Demiart (1)
- ********ИНФОРМЕРЫ (6)
- ********ОБОИ (32)
- ********СОЗДАЕМ КАЛЕНДАРЬ (4)
- ********Создание слайд-шоу (8)
- ********ТВ каналы (3)
-Поиск по дневнику
-Сообщества
-Статистика
Записей: 12182
Комментариев: 9984
Написано: 39441
Другие рубрики в этом дневнике: *******Все для творчества (от друзей)(50), ********Эпиграф для дневника(9), ********ТВ каналы(3), ********Создание слайд-шоу(8), ********СОЗДАЕМ КАЛЕНДАРЬ(4), ********ОБОИ(32), ********ИНФОРМЕРЫ(6), ********Demiart(1), ******** ФЭНТЕЗИ,МИСТИКА(19), ******** СТИХИ(10), ******** Сделать из видео гиф (4), ******** ДИЗАЙН, ИНТЕРЬЕР(6), ******** АНИМАЦИЯ(46), ******** YouTube(62), ******** PHOTOSHOP CC(28), ******** ЯНДЕКС ФОТКИ разное(158), ******** УСАДЬБА,ОГОРОД(132), ******** УРОК -ДЕЛАЕМ МУЗ.ОТКРЫТКУ(23), ******** СКРАП НАБОРЫ(104), ******** РУБРИКИ(21), ******** РАЗНОЕ БЕЗ ФШ(8), ******** ПЕЙЗАЖИ(191), ******** КУЛИНАРИЯ(416), ******** КОРЕЛ(2655), ******** КОНВЕРТЕРЫ(19), ******** ЗДОРОВЬЕ(140), ******** ЖИВОПИСЬ(290), ******** ДЛЯ НОВИЧКА в ЛиРу(168), ******** БРОДИЛКА(128), ******** Яндекс диск(4), ******** ЧУДЕСА(9), ******** ЦВЕТЫ(103), ******** ХОЗЯЙКА(79), ******** ФУТАЖИ(74), ******** ФРАКТАЛЫ(30), ******** ФОТОХОСТИНГ(25), ******** ФОТОГРАФЫ(122), ******** ФОНЫ(114), ******** ФЛЕШ(152), ******** УРОКИ РАЗНЫХ АВТОРОВ(526), ******** УРОКИ В ЭДИТОРЕ(23), ******** СОЗДАНИЕ СВОЕГО САЙТА(3), ******** САДЫ И ПАРКИ МИРА(2), ******** РЕЛИГИЯ(82), ******** РАМОЧНИК(5), ******** РАМОЧКИ(284), ******** ПРОГРАММЫ(609), ******** ПРАЗДНИКИ(72), ******** ПОЛИТИКА(44), ******** ПОЛЕЗНЫЕ СОВЕТЫ.(15), ******** НОВЫЙ ГОД(102), ******** МУЗЫКА(68), ******** МОИ УРОКИ(101), ******** МОИ РАМОЧКИ(265), ******** КОМПЬЮТЕР(355), ******** КЛИПАРТЫ(464), ******** ЖИВОТНЫЕ(95), ******** ДЛЯ ФОТОШОПА(1028), ******** ДЕКОР(165), ******** ГЕНЕРАТОРЫ(26), ******** ВСЕ МОИ РАБОТЫ(2707), ****** Браузеры(9), ********ЖЖ(13), *** **** "Tubes"(404), ******** СХЕМЫ(92), *****ТВ, радио(5)
Blogger: Чердак и подвал у вас в шаблоне |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Анимированный фон для цитаты или участка текста. |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Горизонтальное фиксированное выпадающее меню для BLOGGER |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Горизонтальное меню для блогов блоггер на сторонних шаблонах |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Простое горизонтальное выпадающее меню для блогов blogspot |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Картинка перед заголовком страницы на Блоггер |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Поднять/опустить заголовок и вставить гаджет сверху заголовка |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
Так же с помощью небольших изменений добавим гаджет сверху заголовка. Сейчас мы не можем этого сделать в блогах Blogspot.
Итак, первое-заголовок: я приведу для примера два скриншота своего тестового блога расположения
Здесь хорошо видно расстояние сверху,
.content-inner
{
margin-top: -50px;
}
</style>
Измените числовое значение 50 рх; на нужное Вам (больше число-выше заголовок и наоборот).
Второе-добавим гаджет сверху заголовка. Опять идем в шаблон-изменить шаблон.
|
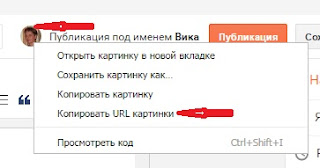
Выставляем на ЛиРу картинки с Гугл фото! |
Это цитата сообщения Jorjorych [Прочитать целиком + В свой цитатник или сообщество!]
Гифка с сервиса Гугл фото!
Как получить прямую (статическую, постоянную) ссылку с Гугл фото
Серия сообщений "нужное в Лиру":
Часть 1 - Хочешь получать Почту с Лиру - поменяй свой емайл
Часть 2 - Делаем так, если вам не приходят уведомления на новые посты от друзей
...
Часть 22 - Выставляем на ЛиРу картинки с Гугл фото!
Часть 23 - Исправляем глюки
Часть 24 - Выставляем на ЛиРу картинки с Гугл фото!
Часть 25 - Новичкам ЛиРу
Часть 26 - Если в дневнике пропали записи или картинки
...
Часть 45 - Исправляем глюки...
Часть 46 - "Это сообщение вам и раньше не нравилось" - Это приёмы-уловки рекламы.
Часть 47 - Что делать, если "не получается зайти на ЛиРу"? (совет дня)
|
Раскрывающаяся панель в верхней части блога. |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
|
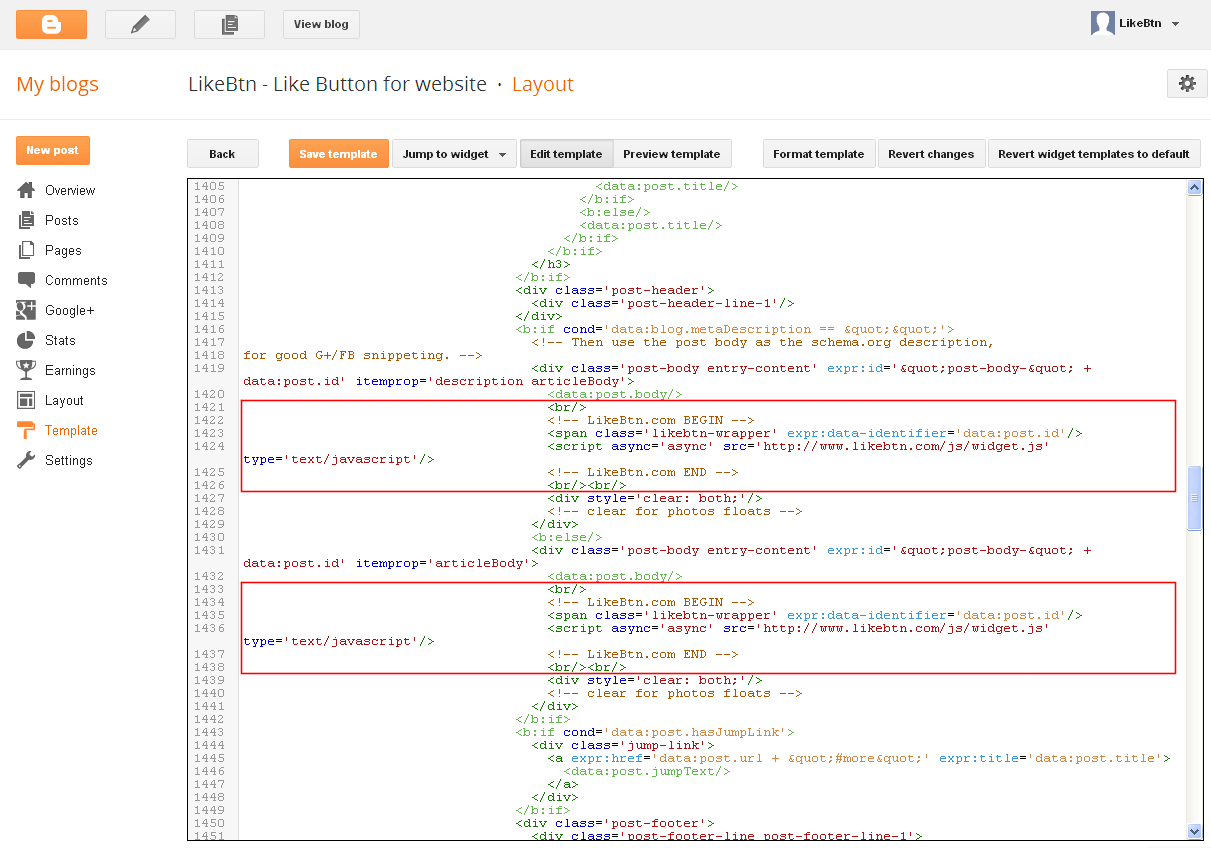
Добавить кнопку «Мне нравится» в шаблон постов Blogger |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
|