-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
-Рубрики
- Вязание (4)
- Генераторы (60)
- Клипарт (200)
- *блинги* (1)
- *бродилка по клипарту* (8)
- *гифки на прозрачном фоне* (12)
- *девушки* (24)
- *дед морозы* (3)
- *декор* (9)
- *кластеры* (5)
- *коменташки* (1)
- *лето* (1)
- *надписи разные* (23)
- *натюрморты* (3)
- *новогодний* (8)
- *осень* (1)
- *пары* (1)
- *пасха* (4)
- *пейзажи* (4)
- *разный* (9)
- *скрап-наборы* (25)
- *текстуры* (2)
- *украшения* (4)
- *фракталы* (1)
- *фэнтези* (1)
- *цветы* (10)
- *циферблаты* (6)
- 3-D куколки (35)
- Компьютер (15)
- Кулинария (244)
- Мои коллажи в ФШ (4)
- Мои работы во флеш (28)
- * в Adobe Flash CS6* (11)
- *в Portable Flash Effect Maker Pro v5.01* (1)
- *таймер* (2)
- *флеш-открытки* (6)
- *флеш-приветствие* (3)
- Мои работы(анимация) (255)
- *золото в анимации* (5)
- "8 марта-весна" (4)
- *в BluffTitler * (3)
- *валентинки* (7)
- *галерея живописи* (27)
- *день Святого Валентина* (12)
- *женские образы* (42)
- *живые цветы* (7)
- *калейдоскоп* (1)
- *натюрморты* (7)
- *новогодне-зимние* (62)
- *он и она* (16)
- *осень* (5)
- *пасха* (3)
- *разное* (34)
- *цветные переливы* (6)
- *цветы* (25)
- Мои фракталы (6)
- Моя бродилка (2)
- Моя фото манипуляция (18)
- Музыка (1)
- *Демис Руссос* (1)
- Никнейм (1)
- Оформление (171)
- *HTML* (10)
- *делаем плееры* (61)
- *делаем рамочки* (34)
- *пишем красиво* (2)
- *таблица цветов* (5)
- *текст с прокруткой* (6)
- Оформление,дизайн дневников и блогов (78)
- * мои рамочки-кластеры * (5)
- *мои календари* (15)
- *мои кнопочки-переходы"Далее"* (1)
- *мои музоткрытки* (7)
- *мои плееры* (2)
- *мои приветствия* (2)
- *мои рамочки* (19)
- *мои часики* (28)
- *мои ярлычки,свитки...* (2)
- Полезные советы (30)
- *диеты* (5)
- *здоровье* (10)
- *уют в доме* (9)
- Программы (80)
- Стихи (2)
- Уроки (231)
- * 20/20 v2.2 * (1)
- * Adobe Illustrator * (8)
- * Corel DRAW * (3)
- * Nature Illusion Studio * (6)
- * Portable Flash Effect Maker Pro v5.01* (1)
- *Adobe Flash* (66)
- *Aleo Flash Intro Banner Maker * (10)
- *Aleo Flash MP3 Плеер Builder* (3)
- *Aurora 3D Animation Maker* (2)
- *BLUFFTITLER * (36)
- *Corel PSP* (4)
- *Corner-A ArtStudio* (9)
- *DP Animation Maker* (7)
- *FantaMorph* (15)
- *Jasc Animation Shop* (9)
- *Macromedia Fireworks 8* (1)
- *Magic Particles 3D* (7)
- *Pinnacle Studio * (5)
- *Sothink SWF Easy* (5)
- *Sothink SWF Quicker* (19)
- *Sqirlz Water Reflections* (9)
- *SWFText* (1)
- *ФотоШОУ PRO* (2)
- Флеш-материал (88)
- *часики,календари* (23)
- Флеш-уроки (15)
- Фотошоп (883)
- * уроки Искательницы Илоны* (8)
- * бродилка по фотошоп сайтам* (2)
- * кисти * (9)
- * стили * (6)
- * уроки от Mademoiselle Viv * (22)
- * уроки от Skandalika* (5)
- * шрифты * (3)
- *бродилка "делаем рамочки" * (1)
- *бродилка по урокам анимации* (4)
- *бродилка по урокам от NATALI* (8)
- *вуали* (3)
- *маски* (11)
- *паттерны* (3)
- *полезности* (4)
- *снежно-зимние уроки* (1)
- *уроки анимации* (169)
- *уроки Елены Красюковой * (4)
- *уроки из Страны Фотошопа" (30)
- *уроки от DiZa-74* (10)
- *уроки от Mischel* (22)
- *уроки от MissKcu* (35)
- *уроки от Natali* (86)
- *уроки от Semenova Irina* (4)
- *уроки от Sexy Lady* (4)
- *уроки от Алёны 48* (35)
- *уроки от Анты* (20)
- *уроки от Бэтт* (12)
- *уроки от Виктории* (14)
- *уроки от Галины ПП* (35)
- *уроки от Елены Резвых * (6)
- *уроки от Зоси* (32)
- *уроки от Ирины и Катерины Чувашовых* (4)
- *уроки от Ларисы Гурьяновой* (37)
- *уроки от Лейлы Биркерт* (2)
- *уроки от Лейлы Шишкиной* (3)
- *уроки от Ольги Бор* (7)
- *уроки по коллажам* (36)
- *уроки фотошопа* (46)
- *фильтры и плагины* (61)
- *фоны,глиттеры* (41)
- *фото манипуляция* (11)
- *футажи* (27)
- *экшены* (19)
- Цветы (15)
- Это... интересно (24)
-Музыка
- За глаза твои карие...
- Слушали: 104 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
_Lyubasha_K_
Arnusha
BARGUZIN
daf53
DiZa-74
EFACHKA
Flash_Magic
Inna_Guseva
IrchaV
Irina_Gizhdeu
jzayka
Kantemirova_Irina
kotenokvitka
leila_shishkina
LoRaLaRa
Lusha777
Lyudmila_Lyu
Marina-Rozina
Millada_Kataleya
mimozochka
MMVALAMM
NATALI-NG
NT_Design
Olia2010
pasigut
R-Oksana
Selesta_L
t_calypso
tane4ka777
tatyana22041955
Valentina-g
wellax
Zirgelis
Александр_Лобков
Алиция_Гадовская
ВАТ
Венера01
Инноэль
Лариса_Гурьянова
Мила-Милена
МилаЯ__Людмила
Н_НИНА
РаДужНое
Старника
Та_самая_Тамара
Татьяна_Волкова_Литвинова
Томмрик
Шадрина_Галина
Школа_Инсайт
Юрий_Дуданов
-Постоянные читатели
BARGUZIN Babajka DiZa-74 Jenny2 Jorjorych LexyRay Lina_SN Lkis Lomograff Lusha777 Lyubov_I MMVALAMM Marina-Rozina NinN33 Tanya55 Tapioka Tawnia VERANIKA-Y Valentina-g Villenaa alex94alex coccinelle infula iskatel-nev koreckolga kotenokvitka leila_shishkina lena1947 marinapetrova1950 msmar nikolo7 nina-kursk2 pasigut tatyana22041955 Лара__Лариса Люси_КНВ Майская_вьюга Надежда_Искрик Нина_Гуревич ОЛЮШКА56 Пешкова Снова_весна Старника Схемы_и_темы Та_самая_Тамара Юрий_Дуданов любава41 поварьонок серед титовна
-Сообщества
Читатель сообществ
(Всего в списке: 5)
Куклы_и_Модели
All-for-photoshop
New_Photoshopinka
Madame_Frames
Мир_клипарта
-Статистика
Создан: 06.09.2013
Записей: 2585
Комментариев: 450
Написано: 3850
Записей: 2585
Комментариев: 450
Написано: 3850
Серия сообщений "*HTML*":Выбрана рубрика *HTML*.
Часть 1 - HTML
Часть 2 - Шрифты, HTML-коды / примеры с кодами
Часть 3 - Генератор таблиц-онлайн всех HTML кодов
Часть 4 - Делаем Приветствие в виде слайд—шоу на Лиру
Часть 5 - Всплывающие картинки и курсор из своего фото
Часть 6 - Небольшая подборка кодов,для странички..
Часть 7 - Коды для блога, от Юлии Чагиной
Часть 8 - Курсоры для браузера Опера
Часть 9 - ФОРМУЛЫ ТАБЛИЦ ДЛЯ КАРТИНОК С ОКОШКАМИ
Часть 10 - Цветные окошки для кодов + генератор цветов.
Соседние рубрики: *текст с прокруткой*(6), *таблица цветов*(5), *пишем красиво*(2), *делаем рамочки*(34), *делаем плееры*(61)
Другие рубрики в этом дневнике: Это... интересно(24), Цветы(15), Фотошоп(883), Флеш-уроки(15), Флеш-материал(88), Уроки (231), Стихи(2), Программы(80), Полезные советы(30), Оформление,дизайн дневников и блогов (78), Оформление(171), Никнейм(1), Музыка(1), Моя фото манипуляция(18), Моя бродилка(2), Мои фракталы(6), Мои работы(анимация)(255), Мои работы во флеш(28), Мои коллажи в ФШ(4), Кулинария(244), Компьютер (15), Клипарт(200), Генераторы(60), Вязание(4)
HTML |
Это цитата сообщения LiSu [Прочитать целиком + В свой цитатник или сообщество!]
HTML
Перейти на страницу
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Метки: оформление HTML |
Шрифты, HTML-коды / примеры с кодами |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
Шрифты, HTML-коды / примеры с кодами
В своих постах мы иногда используем разные шрифты (в панели спецкодов их 4),
некоторые используют до десятка-полутора шрифтов, но их намного-намного больше.
Дам вам СПИСОК ШРИФТОВ, где их более 100 и дам коды некоторых примеров.
_Список шрифтов для использования в HTML-коде_
В своих постах мы иногда используем разные шрифты (в панели спецкодов их 4),
некоторые используют до десятка-полутора шрифтов, но их намного-намного больше.
Дам вам СПИСОК ШРИФТОВ, где их более 100 и дам коды некоторых примеров.
| _ШРИФТЫ + КОДЫ_ |
| Monotype Corsiva Georgia MS Mincho Comic Sans MS | Garamond Wingding Times New Roman Courier New |
| _ОБЩИЙ ПРИНЦИП_ Задать размер текста можно двумя способами: отличный от обычного (±1, ±2,..) или размер текста в рх Код цвета можно задавать: буквенным написанием или кодом-HTML |
| Выбрать ШРИФТ можете из таблицы ниже. Скопировав его, вставьте в код вместо слов "выбранный ШРИФТ". |
Метки: оформление HTML |
Генератор таблиц-онлайн всех HTML кодов |
Это цитата сообщения Zirgelis [Прочитать целиком + В свой цитатник или сообщество!]
Генератор таблиц-онлайн всех HTML кодов
Метки: оформление HTML |
Делаем Приветствие в виде слайд—шоу на Лиру |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
Делаем Приветствие в виде слайд—шоу на Лиру
Идей использования слайд—шоу несколько. Во первых можно сделать в ваш эпиграф небольшой анонс ваших постов или Приветствие. Используя это слайд—шоу, как в ТЕКСТОВОМ варианте, так и в ГРАФИЧЕСКОМ. Делаем так: В нужные теги (которые я выложу чуть ниже) загружаем свою КАРТИНКУ или пишем ТЕКСТ. Если у вас большой текст например или много картинок, а вы не умеете убирать их ПОД КАТ или не хотите это делать. То можно использовать СЛАЙД-ШОУ. И вам не придётся ничего сворачивать и убирать. Покажу на примерах: Начнём с варианта ПРИВЕТСТВИЯ. ЗДЕСЬ далее... |
Метки: оформление HTML |
Всплывающие картинки и курсор из своего фото |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Всплывающие картинки и курсор из своего фото
ВСПЛЫВАЮЩИЕ КАРТИНКИ И
КУРСОР ИЗ СВОЕГО ИЗОБРАЖЕНИЯ
Недавно посетитель блога Андрей (наведите сюда курсор,увидите его аватарку) подсказал мне формулу, по которой можно без труда ставить в запись свой курсор и делать всплывающие картинки.
Читать далее...
КУРСОР ИЗ СВОЕГО ИЗОБРАЖЕНИЯ
Недавно посетитель блога Андрей (наведите сюда курсор,увидите его аватарку) подсказал мне формулу, по которой можно без труда ставить в запись свой курсор и делать всплывающие картинки.
Метки: оформление HTML |
Небольшая подборка кодов,для странички.. |
Это цитата сообщения ALEXGORIN [Прочитать целиком + В свой цитатник или сообщество!]
Небольшая подборка кодов,для странички..
Решил сделать пост с использованием различных кодов,начнем пожалуй с самого начала,делаем вот такое окно.,чтобы было видно-с чего это все началось...все коды можно менять самим - копируете код меняете по своему желанию,вместо адресной ссылки ставите свою,текст,размеры,цвет также заменяете на свои.
ПРОДОЛЖИТЬ>>>
Решил сделать пост с использованием различных кодов,начнем пожалуй с самого начала,делаем вот такое окно.,чтобы было видно-с чего это все началось...все коды можно менять самим - копируете код меняете по своему желанию,вместо адресной ссылки ставите свою,текст,размеры,цвет также заменяете на свои.
Метки: оформление HTML |
Коды для блога, от Юлии Чагиной |
Это цитата сообщения Н_НИНА [Прочитать целиком + В свой цитатник или сообщество!]
Коды для блога, от Юлии Чагиной
|
Серия сообщений "HTML коды":
Часть 1 - оформление постов, текстов
Часть 2 - справочник по HTML
...
Часть 7 - Основные HTML теги
Часть 8 - Ставим бродилку в блог
Часть 9 - Коды для блога, от Юлии Чагиной
Часть 10 - Очень нужные тэги для постов
Часть 11 - Эпиграф, пост с прокруткой
...
Часть 47 - Цветные окошки для кодов + генератор цветов.
Часть 48 - Красивое разворачивание картинки в постах и рамках.
Часть 49 - Коды цветов на HTML
Метки: оформление HTML |
Курсоры для браузера Опера |
Это цитата сообщения ka82 [Прочитать целиком + В свой цитатник или сообщество!]
Курсоры для браузера Опера
Мне тут Валентина дала список кодов курсоров для браузера Опера, Гугл Хром, Мозилла. По крайней мере у меня они видятся. А вот Эксплоэр их НЕ видит, зато видит курсоры отсюда: http://www.liveinternet.ru/users/ka82/post100396162/
Итак, здесь: общий код вставки для курсоров ниже:
<font style="cursor:URL('АДРЕС КАРТИНКИ КУРСОРА'),auto;">ВАШ ТЕКСТ</font>
По идее здесь в адрес картинки можете вставить вообще любую маленькую картинку, да хоть бы и этот смайл лирушный:
| ЧТОБЫ БЫЛО ВИДНО НАВЕРНЯКА КОПИРУЙТЕ СРАЗУ ДВА КОДА (один в другой), НО: СНАЧАЛА С ОКОНЧАНИЕМ auto (это в этом посте, ниже), а потом где расширение .ani (это в том, другом посте) По крайней мере это у меня видят и Опера, и Эксплоэр. А у вас? <font style="cursor:URL('//img-fotki.yandex.ru/get/4131/131624064.3b6/0_ab5f1_794f17f6_orig'),auto;"><font style="cursor:url('http://www.cieldefrancoise.com/curseur/curseurimage/100.ani'); ">ВАШ ТЕКСТ</font></font> |
Итак, здесь: общий код вставки для курсоров ниже:
<font style="cursor:URL('АДРЕС КАРТИНКИ КУРСОРА'),auto;">ВАШ ТЕКСТ</font>
По идее здесь в адрес картинки можете вставить вообще любую маленькую картинку, да хоть бы и этот смайл лирушный:

Вставить курсор в свою запись очень просто. Копируете нужный код из окошечка и ВМЕСТО слов "ТЕКСТ ИЛИ КОД" вставляете ... свой текст или код поста или код рамочки. Чтобы увидеть как выглядит сам курсор, наведите свой курсор на название.
|
Метки: оформление HTML |
ФОРМУЛЫ ТАБЛИЦ ДЛЯ КАРТИНОК С ОКОШКАМИ |
Это цитата сообщения undina77 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: оформление HTML |
Цветные окошки для кодов + генератор цветов. |
Это цитата сообщения Flash_Magic [Прочитать целиком + В свой цитатник или сообщество!]
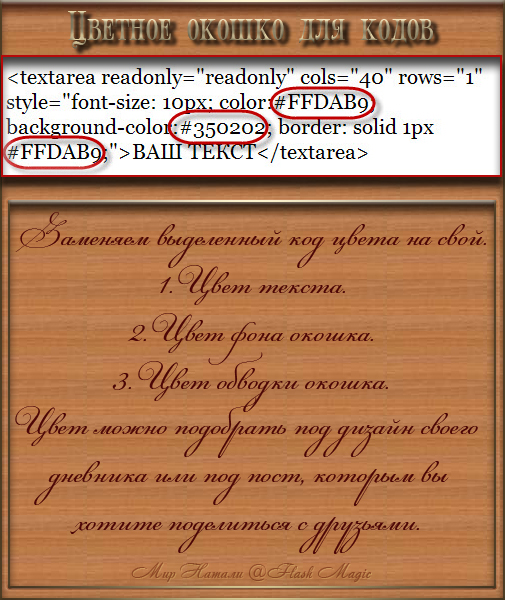
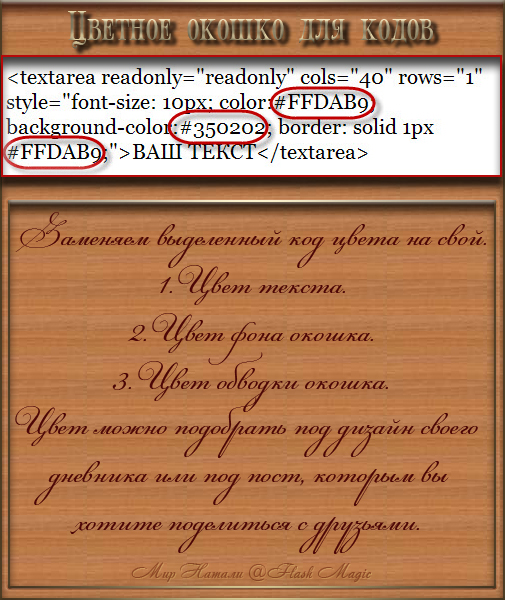
Цветные окошки для кодов + генератор цветов.
Эти окошки для кодов хороши тем, что в них можно изменить цвет фона,
обводки и текста. Цвет можно подобрать под дизайн своего дневника
или под пост, которым вы хотите поделиться с друзьями.
Например под цвет своей рамочки, открыток и т.д.
Но, такие окошки подходят только для текстовых постов,
для кодов с флеш они не подходят.
Окошко для флеш кодов смотрите ТУТ, в уроке
(КАК ЗАГРУЖАТЬ И РЕДАКТИРОВАТЬ ФЛЕШ ФАЙЛЫ НА ЛИ.РУ.)
Теперь рассмотрим как поменять цвета в окошке.
Смотрите подсказки на скриншоте.

Подбираем нужный вам цвет, при помощи генератора цвета,
копируем код, выделяем старый и меняем, вставляя скопированный.
Чтобы подобрать нужный цвет, подвигайте бегунками.
Затем скопируйте код рядом с выбранным цветом.
Всем удачи, творческих успехов и хорошего настроения!

Эти окошки для кодов хороши тем, что в них можно изменить цвет фона,
обводки и текста. Цвет можно подобрать под дизайн своего дневника
или под пост, которым вы хотите поделиться с друзьями.
Например под цвет своей рамочки, открыток и т.д.
Но, такие окошки подходят только для текстовых постов,
для кодов с флеш они не подходят.
Код Окошка | Код Окошка | Код Окошка |
Окошко для флеш кодов смотрите ТУТ, в уроке
(КАК ЗАГРУЖАТЬ И РЕДАКТИРОВАТЬ ФЛЕШ ФАЙЛЫ НА ЛИ.РУ.)
Теперь рассмотрим как поменять цвета в окошке.
Смотрите подсказки на скриншоте.

Подбираем нужный вам цвет, при помощи генератора цвета,
копируем код, выделяем старый и меняем, вставляя скопированный.
Чтобы подобрать нужный цвет, подвигайте бегунками.
Затем скопируйте код рядом с выбранным цветом.
Всем удачи, творческих успехов и хорошего настроения!
Метки: оформление HTML |
| Страницы: | [1] |














