-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
-Рубрики
- Вязание (4)
- Генераторы (60)
- Клипарт (200)
- *блинги* (1)
- *бродилка по клипарту* (8)
- *гифки на прозрачном фоне* (12)
- *девушки* (24)
- *дед морозы* (3)
- *декор* (9)
- *кластеры* (5)
- *коменташки* (1)
- *лето* (1)
- *надписи разные* (23)
- *натюрморты* (3)
- *новогодний* (8)
- *осень* (1)
- *пары* (1)
- *пасха* (4)
- *пейзажи* (4)
- *разный* (9)
- *скрап-наборы* (25)
- *текстуры* (2)
- *украшения* (4)
- *фракталы* (1)
- *фэнтези* (1)
- *цветы* (10)
- *циферблаты* (6)
- 3-D куколки (35)
- Компьютер (15)
- Кулинария (244)
- Мои коллажи в ФШ (4)
- Мои работы во флеш (28)
- * в Adobe Flash CS6* (11)
- *в Portable Flash Effect Maker Pro v5.01* (1)
- *таймер* (2)
- *флеш-открытки* (6)
- *флеш-приветствие* (3)
- Мои работы(анимация) (255)
- *золото в анимации* (5)
- "8 марта-весна" (4)
- *в BluffTitler * (3)
- *валентинки* (7)
- *галерея живописи* (27)
- *день Святого Валентина* (12)
- *женские образы* (42)
- *живые цветы* (7)
- *калейдоскоп* (1)
- *натюрморты* (7)
- *новогодне-зимние* (62)
- *он и она* (16)
- *осень* (5)
- *пасха* (3)
- *разное* (34)
- *цветные переливы* (6)
- *цветы* (25)
- Мои фракталы (6)
- Моя бродилка (2)
- Моя фото манипуляция (18)
- Музыка (1)
- *Демис Руссос* (1)
- Никнейм (1)
- Оформление (171)
- *HTML* (10)
- *делаем плееры* (61)
- *делаем рамочки* (34)
- *пишем красиво* (2)
- *таблица цветов* (5)
- *текст с прокруткой* (6)
- Оформление,дизайн дневников и блогов (78)
- * мои рамочки-кластеры * (5)
- *мои календари* (15)
- *мои кнопочки-переходы"Далее"* (1)
- *мои музоткрытки* (7)
- *мои плееры* (2)
- *мои приветствия* (2)
- *мои рамочки* (19)
- *мои часики* (28)
- *мои ярлычки,свитки...* (2)
- Полезные советы (30)
- *диеты* (5)
- *здоровье* (10)
- *уют в доме* (9)
- Программы (80)
- Стихи (2)
- Уроки (231)
- * 20/20 v2.2 * (1)
- * Adobe Illustrator * (8)
- * Corel DRAW * (3)
- * Nature Illusion Studio * (6)
- * Portable Flash Effect Maker Pro v5.01* (1)
- *Adobe Flash* (66)
- *Aleo Flash Intro Banner Maker * (10)
- *Aleo Flash MP3 Плеер Builder* (3)
- *Aurora 3D Animation Maker* (2)
- *BLUFFTITLER * (36)
- *Corel PSP* (4)
- *Corner-A ArtStudio* (9)
- *DP Animation Maker* (7)
- *FantaMorph* (15)
- *Jasc Animation Shop* (9)
- *Macromedia Fireworks 8* (1)
- *Magic Particles 3D* (7)
- *Pinnacle Studio * (5)
- *Sothink SWF Easy* (5)
- *Sothink SWF Quicker* (19)
- *Sqirlz Water Reflections* (9)
- *SWFText* (1)
- *ФотоШОУ PRO* (2)
- Флеш-материал (88)
- *часики,календари* (23)
- Флеш-уроки (15)
- Фотошоп (883)
- * уроки Искательницы Илоны* (8)
- * бродилка по фотошоп сайтам* (2)
- * кисти * (9)
- * стили * (6)
- * уроки от Mademoiselle Viv * (22)
- * уроки от Skandalika* (5)
- * шрифты * (3)
- *бродилка "делаем рамочки" * (1)
- *бродилка по урокам анимации* (4)
- *бродилка по урокам от NATALI* (8)
- *вуали* (3)
- *маски* (11)
- *паттерны* (3)
- *полезности* (4)
- *снежно-зимние уроки* (1)
- *уроки анимации* (169)
- *уроки Елены Красюковой * (4)
- *уроки из Страны Фотошопа" (30)
- *уроки от DiZa-74* (10)
- *уроки от Mischel* (22)
- *уроки от MissKcu* (35)
- *уроки от Natali* (86)
- *уроки от Semenova Irina* (4)
- *уроки от Sexy Lady* (4)
- *уроки от Алёны 48* (35)
- *уроки от Анты* (20)
- *уроки от Бэтт* (12)
- *уроки от Виктории* (14)
- *уроки от Галины ПП* (35)
- *уроки от Елены Резвых * (6)
- *уроки от Зоси* (32)
- *уроки от Ирины и Катерины Чувашовых* (4)
- *уроки от Ларисы Гурьяновой* (37)
- *уроки от Лейлы Биркерт* (2)
- *уроки от Лейлы Шишкиной* (3)
- *уроки от Ольги Бор* (7)
- *уроки по коллажам* (36)
- *уроки фотошопа* (46)
- *фильтры и плагины* (61)
- *фоны,глиттеры* (41)
- *фото манипуляция* (11)
- *футажи* (27)
- *экшены* (19)
- Цветы (15)
- Это... интересно (24)
-Музыка
- За глаза твои карие...
- Слушали: 104 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 2585
Комментариев: 450
Написано: 3850
Вложенные рубрики: *текст с прокруткой*(6), *таблица цветов*(5), *пишем красиво*(2), *делаем рамочки*(34), *делаем плееры*(61), *HTML*(10)
Другие рубрики в этом дневнике: Это... интересно(24), Цветы(15), Фотошоп(883), Флеш-уроки(15), Флеш-материал(88), Уроки (231), Стихи(2), Программы(80), Полезные советы(30), Оформление,дизайн дневников и блогов (78), Никнейм(1), Музыка(1), Моя фото манипуляция(18), Моя бродилка(2), Мои фракталы(6), Мои работы(анимация)(255), Мои работы во флеш(28), Мои коллажи в ФШ(4), Кулинария(244), Компьютер (15), Клипарт(200), Генераторы(60), Вязание(4)
Получаем код плеера с помощью Рамочника |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Метки: плееры Л.Ирина |
Как вставить картинку в разрыв рамки |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Для этого надо воспользоваться такой формулой:
для вас Лариса Гурьянова
Серия сообщений "* Памятка начинающему блогеру":
Часть 1 - Обновить/Удалить драйвер
Часть 2 - Как пронумеровать свой блог или постраничная бродилка
...
Часть 11 - КАК РАБОТАТЬ СО СКРИНШОТАМИ
Часть 12 - Как сделать баннер
Часть 13 - Как вставить картинку в разрыв рамки
Часть 14 - Как написать на картинке без графического редактора
Часть 15 - Счетчики посетителей он-лайн
...
Часть 68 - Как переносить посты с Мейла на ЛиРу.
Часть 69 - HTML шпаргалка
Часть 70 - Как установить глобус-информер на свою страничку
|
Как написать на картинке без графического редактора |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Хотела сегодня написать пост на картинке. Полдня промучилась, но так код и не нашла... И вот, чудо!!! Вот он. Теперь уж я его не потеряю!!! |
КОД:
Адрес и размер картинки вставляется через Яндекс-фотки: http://fotki.yandex.ru/

В значения width - ширина и height - высота - вместо многоточий ставятся размеры картинки
Для тех, кто не знает, как грузить фото на Яндекс.Фотки, читаем ЗДЕСЬ
для вас Лариса Гурьянова
Серия сообщений "* Памятка начинающему блогеру":
Часть 1 - Обновить/Удалить драйвер
Часть 2 - Как пронумеровать свой блог или постраничная бродилка
...
Часть 12 - Как сделать баннер
Часть 13 - Как вставить картинку в разрыв рамки
Часть 14 - Как написать на картинке без графического редактора
Часть 15 - Счетчики посетителей он-лайн
Часть 16 - Бесплатные архиваторы на любой вкус
...
Часть 68 - Как переносить посты с Мейла на ЛиРу.
Часть 69 - HTML шпаргалка
Часть 70 - Как установить глобус-информер на свою страничку
|
ONLINE-ПЛЕЕР ДЛЯ mp3 ФАЙЛОВ В ДНЕВНИК (Простоплеер) |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ БЛОГЕРАМ
Идете на сайт ПРОСТО ПЛЕЕР.
В окошке пишите название песни, которую вы хотите услышать в плеере.
Жмем на "колесико" справа и получаем код для дневника - жмем КОД ДЛЯ ВСТАВКИ

Копируем код и вставляем в дневник.
Меняем высоту плеера на 42, чтобы он был такого вида как у меня.
Серия сообщений "* Плееры":
Часть 1 - Как вставить музыку с сайта «privet.ru»?
Часть 2 - Как создать плейлист на Привет.ру Урок.
Часть 3 - Чуть-чуть о плеерах...
Часть 4 - ONLINE-ПЛЕЕР ДЛЯ mp3 ФАЙЛОВ В ДНЕВНИК (Простоплеер)
Часть 5 - Как объединить несколько видео YouTube в один плеер. Создание плей-листа YouTube
Часть 6 - Плееры с кодами - РЕЛАКС
...
Часть 43 - Учимся делать музыкальную открытку
Часть 44 - Плеер для музыки с ЮТУБ
Часть 45 - А хочешь, я открою тебе тайну..?
Серия сообщений "* Памятка начинающему блогеру":
Часть 1 - Обновить/Удалить драйвер
Часть 2 - Как пронумеровать свой блог или постраничная бродилка
...
Часть 4 - КАК НА ЛиРу СМЕНИТЬ email?
Часть 5 - КАК ВСТАВИТЬ ФОТО ЧЕРЕЗ РАДИКАЛ
Часть 6 - ONLINE-ПЛЕЕР ДЛЯ mp3 ФАЙЛОВ В ДНЕВНИК (Простоплеер)
Часть 7 - Легко скачиваем видео к себе на компьютер!!!
Часть 8 - Как к посту прикрепить несколько вложений с файлами
...
Часть 68 - Как переносить посты с Мейла на ЛиРу.
Часть 69 - HTML шпаргалка
Часть 70 - Как установить глобус-информер на свою страничку
Метки: плееры Л.Ирина |
Делаем пост, эпиграф или картинки "с прокруткой" |
Это цитата сообщения IrchaV [Прочитать целиком + В свой цитатник или сообщество!]
Делаем пост, эпиграф или картинки "с прокруткой"
Как сделать сильно большой текст с прокруткой, что бы пост не был сильно длинным? Или как сделать прокручивающиеся картинки (слайдшоу) прямо в сообщении?

Метки: оформление текст с прокруткой |
Прячем длинный текст удобно |
Это цитата сообщения Lebedeva-3-3 [Прочитать целиком + В свой цитатник или сообщество!]
Прячем длинный текст удобно
Формула такого оформления текста встречается довольно часто. Обычно дается с кучей тэгов.
Где-то и у меня есть, но, когда нужно - не найти. Да и возиться с кодами лень.
И вот сегодня просматривала записи рубрики "подкормки". Встречаются довольно длинные тексты "под катом" [more]. И вот открываешь-закрываешь, открываешь-закрываешь...
И тут встречается текст с прокруткой. До чего удобно!
А всего-то нужно добавить небольшой код в начале текста.
Атрибут тега height: 300px устанавливает высоту окошка, т.е. сколько строк текста вы хотите оставить видимыми. Остальной текст будет прокручиваться.
Html-код: (круглые скобки заменяем угловыми) < >
(div style="width: 90%; height: 300px; margin-top: 0px; margin-left: 0px; font-size: 20px; overflow: auto")
Вот и все! Учень удобно!
Метки: оформление текст с прокруткой |
Сделать текст с окошечком прокрутки (флеймом) |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Сделать текст с окошечком прокрутки (флеймом)












Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 21 - Как увидеть пароль вместо звездочек?
Часть 22 - Как сделать бегущую строку и бегущее изображение в дневнике
Часть 23 - Сделать текст с окошечком прокрутки (флеймом)
Часть 24 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Часть 25 - Рамка для блога, имитирующая картину.
Метки: оформление текст с прокруткой |
Промотка текста в записи и Путешественник во времени Д.Тайтор |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
Промотка текста в записи и Путешественник во времени Д.Тайтор
|
<*div style="height:300px;overflow:auto;padding:8px;">текст</div> Высоту рамки прокрутки можно изменить - вместо 300 вставить нужный размер. Можно воспользоваться онлайн-генератором промотки текста⇊ Удачи, друзья, и творческого настроения! Смотрите ещё формулы и коды здесь Гость из будущего - Джон Тайтор (пример с интересным материалом)
Джон Тайтор – человек, который провозгласил сам себя гостем из будущего, путешественником во времени, пришельцем из 2036 года. Он изрядно всколыхнул Интернет-форумы в самом начале 2000-х, вызывая своими предсказаниями обсуждения и споры. Говорят, что некоторые его предсказания сбылись, а личность Джона Тайтора так и осталась тайной. Имя Джона Тайтора (John Titor) впервые появилось на форуме Time Travel Institute в ноябре 2000 года, впрочем именно тогда он подписывался еще TimeTravel_0, а вскоре он дал и свое 'имя' - Джон Тайтор. О себе он рассказал, что он солдат из будущего, из 2036 года, и в его времени наш мир уже уничтожен неким компьютерным вирусом. Так, миссия путешественника во времени – вернуться в далекий 1975 год и уничтожить компьютер IBM 5100, чтобы исправить плачевное будущее планеты. Участники форума с энтузиазмом расспрашивали путешественника во времени, задавали ему вопросы про ближайшее будущее, а Тайтор охотно отвечал, не забывая напоминать, что реальность не одна на всех, и его реальность необязательно совпадает с другими. Как бы ни было, он вызвал просто огромный интерес к своей персоне, а его предсказания на близкое будущее пользовались огромным интересом и обсуждались самым широким образом. Так, он в частности предсказал войну в Ираке, хотя и весьма расплывчато. Впрочем, некоторые из прогнозов не сбылись совсем. Так, Джон Тайтор рассказал, что в будущем США будут разбиты на несколько регионов, а в итоге подвергнутся ядерной атаке. О себе он рассказывал, что попал в 2000 год попутно, решив заехать в это время по причинам лично характера – увидеть свою семью, собрать кое-какие фотографии. На самом же деле его конечная цель - 1975 год. Итак, среди предсказаний Джона Тайтора была гражданская война в США, ядерная атака, война в Ираке, перенос столицы США в штат Небраска, и даже расплывчатый намек на Третью мировую войну. Несколько раз Тайтор весьма подробно описывал машину времени, активно оперируя техническими характеристиками аппарата, и даже, говорят, представил ее весьма нечеткую фотографию. В марте 2001 года Джон Тайтор написал свой последний пост в Интернете и бесследно и навсегда исчез. Позднее было предпринято несколько частных расследований, в ходе которых никаких сведений о человеке по имени Джон Тайтор выяснено не было. Не нашлось свидетельств и о его семье, и лишь один человек, адвокат Ларри Хабер (Larry Haber) подтвердил его возможное существование. Сегодня все, что касается Джона Тайтора, путешественника во времени и солдата из будущего, принято упоминать с долей скептицизма. Зато более десяти лет назад многие, увлеченные темой будущего, внеземных цивилизаций и прочего, отнеслись к нему с самым живым интересом. Джон Тайтор остался как легенда в Интернете, так и оставшись неразгаданным. Многие называют его мистификатором и даже шарлатаном, другие с уважением относятся к блестящей задумке этого, безусловно, интересного человека с незаурядной фантазией и широкими познаниями в истории, технике, астрологии и космических науках. История Джона Тайтора в свое время широко обсуждалась и стала сюжетом нескольких телевизионных шоу и на радио, а также упоминалась во множестве статей и даже книг. Итак, кем бы ни был Джон Тайтор, или TimeTravel_0, путешественник во времени и солдат из далекого 2036 года, он сумел изрядно всколыхнуть общественность и заставить людей задуматься об истории своей страны и мира, о космосе, о параллельной жизни и другой реальности. link
|
Метки: оформление текст с прокруткой |
Делаем кнопки |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Бродилки":
Часть 1 - Бродилка по урокам Natali
Часть 2 - Бродилка по урокам Ledy OlgA
...
Часть 16 - Бродилка ФШ дополнений
Часть 17 - Флеш-бродилка - Делаем коллаж
Часть 18 - Флеш-бродилка - "Делаем кнопки"
Часть 19 - Шикарные уроки ФШ
Часть 20 - Бродилка по Дневникам Лиру
...
Часть 27 - Бродилка по соо "Мир фракталов"
Часть 28 - Прекрасные видео-уроки CS5 от Зоси
Часть 29 - Я так училась фотошоп(у)
Серия сообщений "* Флеш-бродилка":
Часть 1 - Бродилка ФШ дополнений
Часть 2 - Флеш-бродилка - Делаем коллаж
Часть 3 - Флеш-бродилка - "Делаем кнопки"
Часть 4 - Бродилка на заказ
Часть 5 - Генераторы таблиц
...
Часть 7 - Подарок для Оли-Мираж - Бродилка по дневникам
Часть 8 - Флеш-бродилка "Конвертеры онлайн"
Часть 9 - Моя бродилка
|
Делаем самую простую кликабельную кнопочку с надписью |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Уроки для блогов":
Часть 1 - Как скопировать текст с сайта, который защищен от копирования.
Часть 2 - Как взять картинку с альбомов Яндекс -фото
...
Часть 14 - Этот пост для тех, кто имел СВОЙ БЛОГ на майле
Часть 15 - Как и где найти ВСЕ свои метки в блогах, сохраненных на майле
Часть 16 - Делаем самую простую кликабельную кнопочку с надписью.
Часть 17 - Как вытащить картинку из Microsoft Word, и перевести ее в рисунок формата jpeg
Часть 18 - Как к каждой записи в дневнике, сделать свой простенький курсор, и вставить его в пост.
...
Часть 24 - Как быстро вставить в пост на ЛиРу картинку из Интернета
Часть 25 - Рамка для блога, имитирующая картину.
Часть 26 - Как сделать бегущий текст на картинке, без всякого редактора
|
Как избавиться от удаленных дневников? |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

"Бороться " с удаленными дневниками очень просто.
|
Как во флеш-плеере поменять музыку... |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Как во флеш-плеере поменять музыку...
Cегодня ![]() Ольга_Кулакова попросила рассказать, как в готовом флеш-плеере поменять музыку.
Ольга_Кулакова попросила рассказать, как в готовом флеш-плеере поменять музыку.
Для тех, кто этого не знает - этот пост.
Рассмотрим на конкретном примере. Вот, у нас есть такой чудесный флеш-плеер, сделанный MIF
Код этого плеера такой:
Метки: плееры Л.Ирина |
Цветные флеш-плееры с кодами |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Метки: плееры Л.Ирина |
Ссылки на красивую музыку |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Так выглядит код плеера. То, что я подчеркнула - код музыки, его можно менять

Ссылка всегда начинается на http и заканчивается mp3
Метки: плееры Л.Ирина |
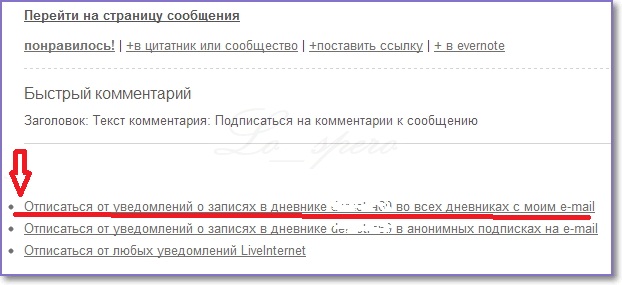
Как отписаться от рассылки друга на Ли Ру на уровне почты |
Это цитата сообщения Alina_RU_ [Прочитать целиком + В свой цитатник или сообщество!]
Если вы подписаны на какой-то дневник на Ли Ру как друг, или подписались на рассылку на емейл, то отписаться от нее так же просто. Идем в почту, открываем одно из посланий , которые вам желательно больше не получать, и дальше отмечаем:
Даю картинку:

|
Делаем оригинальные рамочки без фонов. Урок! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Делаем оригинальные рамочки без фонов. Урок!
Начнем с этой, с разрывом. Многие из вас такими пользуются, немного другого дизайна и она уже смотрится более оригинальной. Подчеркну: все что я указала на скрине, можно менять - и цвет и px.

Метки: оформление делаем рамочки |
помощь новичку на ли.ру |
Это цитата сообщения Вера_1970 [Прочитать целиком + В свой цитатник или сообщество!]
Ещё фаq по общим вопросам.
Самая полная инфо по настройкам дневника, приведённая нашем дорогим другом
1)Как сменить ник
3)Как стать/перестать быть ПЧ?
4)По какому принципу начисляются звёздочки?
5)Не загружается музыка или видео...
6)Как поместить всю понравившуюся музыку в днев при условии, что файлов можно добавить не более, чем на 8 Мб?
7)Вопросы по поводу отношений (сколько можно выражать, как узнать, кто выразил)?
8)Как вставить в пост несколько картинок?
9)Как вставлять в дневник видео с YouTube?
10)Как регулировать получение уведомлений (подписаться/отписаться)?
11)Как скачать музыку с ли.ру?
12)Как скачать видео с ли.ру?
13)Как назначить модеров в сообщество?
14)Как вставить картинку в эпиграф и в другие поля? Как сделать так, чтобы она была посередине?
15)Как открыть/закрыть днев для определённых людей?
16)Как удалить анкету знакомств?
17)Как узнать, кто смотрел дневник?
18)Как удалить пост?
19)Как убрать/поставить схему аудитории читателей?
20)Как удалить дневник?
21)Как добавить сообщение в микроблог? Как убрать микроблог?
22)Как убрать под кат?
23)Почему не работает расширенный редактор?
24)Почему при достаточном количестве сообщений звёздочка не добавляется?
25)Чем отличается открытое сообщество от закрытого?
26)Как отправить предложение дружбы?
27)Как сделать ссылку на дневник юзера в виде ника?
28)Как создать пост только с картинкой?
29)Сколько можно добавить аватаров?
30)Как создавать рубрики?
31)Как поставить рядом с баннером окошко с кодом на него?
32)Какие спец-коды можно использовать?
Использование спецкодов.
33)Как замутить кнопку?
34)Где найти черновик?
35)Удаляется ли запись из черновика после опубликования в дневнике?
36)Как создать тест?
37)Можно ли восстановить удалённый днев? Сколько раз можно восстанавливать днев после очередного удаления? Освобождается ли ник после удаления дневника?
38)Почему дневник приглашённого отмечен красным крестиком и очки за действия приглашённого не начисляются?
39)Что означают фигурка рядом с ником? От чего зависит её цвет?
40)Где указано количество опубликованных постов и комментариев в дневнике?
41)Как определить прошлый ник пользователя?
42)Какие существуют способы добавления сообщений в дневник?
Информация будет обновляться по мере потери актуальности.
Если у вас возникнет вопрос, ответ на который вы здесь не найдёте, обратитесь к настройкам или более опытным пользователям. И не забудьте отправить модераторам просьбу включить этот вопрос в соответствующий пост. Удачного дня.
Спасибо юзерам, ссылки на дневники которых использованы.
Спасибо
Огромное спасибо
И ещё, огромная просьба: ИСПОЛЬЗУЙТЕ КНОПКУ ПОИСКА ПО СООБЩЕСТВУ, ТАК КАК ВПОЛНЕ ВОЗМОЖНО, ЧТО, ДАЖЕ ЕСЛИ ОТВЕТ НА ЗАДАННЫЙ ВАМИ ВОПРОС В ЭТОМ ПОСТЕ ОТСУТСТВУЕТ, ОН УЖЕ ОБСУЖДАЛСЯ В ДАННОМ СООБЩЕСТВЕ.
|
Как сделать окошко для кода |
Это цитата сообщения ФАНИНА [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Как убрать часть текста под КАТ...(свернуть текст) |
Это цитата сообщения ФАНИНА [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Устанавливаем флеш календарики,часики,приветствия в дневник |
Это цитата сообщения Kantemirova_Irina [Прочитать целиком + В свой цитатник или сообщество!]
приветствия в свой дневник*
Копируйте код,понравившегося календарика
1- клик на значёк *настройки* вверху странички дневника и попадаете в *Настройки дневника*
2-клик на кнопку *Эпиграф* и попадаем в его редактор
3-в окошко текстового поля вставляйте скопированный код флешки
4-клик на *Внести изменения* внизу странички.
Флешка или любой другой файл,который вы бы хотели всегда видеть у себя в дневнике появится на вашей страничке и не исчезнет от туда,до тех пор,пока вы сами его не удалите.
Для наглядности смотрите скриншот:
 Читать далее
Читать далее
|









 Я уже приводил пример
Я уже приводил пример 
