-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
-Рубрики
- Вязание (4)
- Генераторы (60)
- Клипарт (200)
- *блинги* (1)
- *бродилка по клипарту* (8)
- *гифки на прозрачном фоне* (12)
- *девушки* (24)
- *дед морозы* (3)
- *декор* (9)
- *кластеры* (5)
- *коменташки* (1)
- *лето* (1)
- *надписи разные* (23)
- *натюрморты* (3)
- *новогодний* (8)
- *осень* (1)
- *пары* (1)
- *пасха* (4)
- *пейзажи* (4)
- *разный* (9)
- *скрап-наборы* (25)
- *текстуры* (2)
- *украшения* (4)
- *фракталы* (1)
- *фэнтези* (1)
- *цветы* (10)
- *циферблаты* (6)
- 3-D куколки (35)
- Компьютер (15)
- Кулинария (244)
- Мои коллажи в ФШ (4)
- Мои работы во флеш (28)
- * в Adobe Flash CS6* (11)
- *в Portable Flash Effect Maker Pro v5.01* (1)
- *таймер* (2)
- *флеш-открытки* (6)
- *флеш-приветствие* (3)
- Мои работы(анимация) (255)
- *золото в анимации* (5)
- "8 марта-весна" (4)
- *в BluffTitler * (3)
- *валентинки* (7)
- *галерея живописи* (27)
- *день Святого Валентина* (12)
- *женские образы* (42)
- *живые цветы* (7)
- *калейдоскоп* (1)
- *натюрморты* (7)
- *новогодне-зимние* (62)
- *он и она* (16)
- *осень* (5)
- *пасха* (3)
- *разное* (34)
- *цветные переливы* (6)
- *цветы* (25)
- Мои фракталы (6)
- Моя бродилка (2)
- Моя фото манипуляция (18)
- Музыка (1)
- *Демис Руссос* (1)
- Никнейм (1)
- Оформление (171)
- *HTML* (10)
- *делаем плееры* (61)
- *делаем рамочки* (34)
- *пишем красиво* (2)
- *таблица цветов* (5)
- *текст с прокруткой* (6)
- Оформление,дизайн дневников и блогов (78)
- * мои рамочки-кластеры * (5)
- *мои календари* (15)
- *мои кнопочки-переходы"Далее"* (1)
- *мои музоткрытки* (7)
- *мои плееры* (2)
- *мои приветствия* (2)
- *мои рамочки* (19)
- *мои часики* (28)
- *мои ярлычки,свитки...* (2)
- Полезные советы (30)
- *диеты* (5)
- *здоровье* (10)
- *уют в доме* (9)
- Программы (80)
- Стихи (2)
- Уроки (231)
- * 20/20 v2.2 * (1)
- * Adobe Illustrator * (8)
- * Corel DRAW * (3)
- * Nature Illusion Studio * (6)
- * Portable Flash Effect Maker Pro v5.01* (1)
- *Adobe Flash* (66)
- *Aleo Flash Intro Banner Maker * (10)
- *Aleo Flash MP3 Плеер Builder* (3)
- *Aurora 3D Animation Maker* (2)
- *BLUFFTITLER * (36)
- *Corel PSP* (4)
- *Corner-A ArtStudio* (9)
- *DP Animation Maker* (7)
- *FantaMorph* (15)
- *Jasc Animation Shop* (9)
- *Macromedia Fireworks 8* (1)
- *Magic Particles 3D* (7)
- *Pinnacle Studio * (5)
- *Sothink SWF Easy* (5)
- *Sothink SWF Quicker* (19)
- *Sqirlz Water Reflections* (9)
- *SWFText* (1)
- *ФотоШОУ PRO* (2)
- Флеш-материал (88)
- *часики,календари* (23)
- Флеш-уроки (15)
- Фотошоп (883)
- * уроки Искательницы Илоны* (8)
- * бродилка по фотошоп сайтам* (2)
- * кисти * (9)
- * стили * (6)
- * уроки от Mademoiselle Viv * (22)
- * уроки от Skandalika* (5)
- * шрифты * (3)
- *бродилка "делаем рамочки" * (1)
- *бродилка по урокам анимации* (4)
- *бродилка по урокам от NATALI* (8)
- *вуали* (3)
- *маски* (11)
- *паттерны* (3)
- *полезности* (4)
- *снежно-зимние уроки* (1)
- *уроки анимации* (169)
- *уроки Елены Красюковой * (4)
- *уроки из Страны Фотошопа" (30)
- *уроки от DiZa-74* (10)
- *уроки от Mischel* (22)
- *уроки от MissKcu* (35)
- *уроки от Natali* (86)
- *уроки от Semenova Irina* (4)
- *уроки от Sexy Lady* (4)
- *уроки от Алёны 48* (35)
- *уроки от Анты* (20)
- *уроки от Бэтт* (12)
- *уроки от Виктории* (14)
- *уроки от Галины ПП* (35)
- *уроки от Елены Резвых * (6)
- *уроки от Зоси* (32)
- *уроки от Ирины и Катерины Чувашовых* (4)
- *уроки от Ларисы Гурьяновой* (37)
- *уроки от Лейлы Биркерт* (2)
- *уроки от Лейлы Шишкиной* (3)
- *уроки от Ольги Бор* (7)
- *уроки по коллажам* (36)
- *уроки фотошопа* (46)
- *фильтры и плагины* (61)
- *фоны,глиттеры* (41)
- *фото манипуляция* (11)
- *футажи* (27)
- *экшены* (19)
- Цветы (15)
- Это... интересно (24)
-Музыка
- За глаза твои карие...
- Слушали: 104 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
Друзья оффлайнКого давно нет? Кого добавить?
_Lyubasha_K_
Arnusha
BARGUZIN
daf53
DiZa-74
EFACHKA
Flash_Magic
Inna_Guseva
IrchaV
Irina_Gizhdeu
jzayka
Kantemirova_Irina
kotenokvitka
leila_shishkina
LoRaLaRa
Lusha777
Lyudmila_Lyu
Marina-Rozina
Millada_Kataleya
mimozochka
MMVALAMM
NATALI-NG
NT_Design
Olia2010
pasigut
R-Oksana
Selesta_L
t_calypso
tane4ka777
tatyana22041955
Valentina-g
wellax
Zirgelis
Александр_Лобков
Алиция_Гадовская
ВАТ
Венера01
Инноэль
Лариса_Гурьянова
Мила-Милена
МилаЯ__Людмила
Н_НИНА
РаДужНое
Старника
Та_самая_Тамара
Татьяна_Волкова_Литвинова
Томмрик
Шадрина_Галина
Школа_Инсайт
Юрий_Дуданов
-Постоянные читатели
BARGUZIN Babajka DiZa-74 Jenny2 Jorjorych LexyRay Lina_SN Lkis Lomograff Lusha777 Lyubov_I MMVALAMM Marina-Rozina NinN33 Tanya55 Tapioka Tawnia VERANIKA-Y Valentina-g Villenaa alex94alex coccinelle infula iskatel-nev koreckolga kotenokvitka leila_shishkina lena1947 marinapetrova1950 msmar nikolo7 nina-kursk2 pasigut tatyana22041955 Лара__Лариса Люси_КНВ Майская_вьюга Надежда_Искрик Нина_Гуревич ОЛЮШКА56 Пешкова Снова_весна Старника Схемы_и_темы Та_самая_Тамара Юрий_Дуданов любава41 поварьонок серед титовна
-Сообщества
Читатель сообществ
(Всего в списке: 5)
Куклы_и_Модели
All-for-photoshop
New_Photoshopinka
Madame_Frames
Мир_клипарта
-Статистика
Создан: 06.09.2013
Записей: 2585
Комментариев: 450
Написано: 3850
Записей: 2585
Комментариев: 450
Написано: 3850
Анимация "Ветер". Вариоэффект, морфинг |
Цитата сообщения Sexy_Lady
Анимация "Ветер". Вариоэффект, морфинг.
Итак, я сегодня вот тут писала о вариоизображениях. Давайте рассмотрим эффект морфинга на примере программы FantaMorph. Скачать ее можно здесь. Так же рекомендую ознакомиться с данной инструкцией.
При открытии программы обычно запускается Мастер. Если он не открылся, идем в меню Файл -> Запустить Мастер Проектов. В открывшемся окне выбираем Создать новый проект и жмем на далее.

В следующем окне выбираем пункт Деформация (из одного изображения). И жмем на далее. В следующем окне Импорт исходного изображения загружаем нашу картинку. Жмем на далее. В следующем окне вы можете обрезать картинку, отрегулировать яркость, цвет, контраст и т. п. В следующем окне вы можете изменить конечный результат, поставьте на 7 кадров вместо 15. В следующем окне вам предложат добавить эффекты, звук например (программа предназначена для создания видео в первую очередь). Тоже пропускаем. Далее вам предложат создать ключевые точки на лице при помощи готового шаблона. Очень удобная функция, но в данном случае лишняя - пропускаем.
Наконец процесс загрузки изображения закончен. Переходим непосредственно к работе.
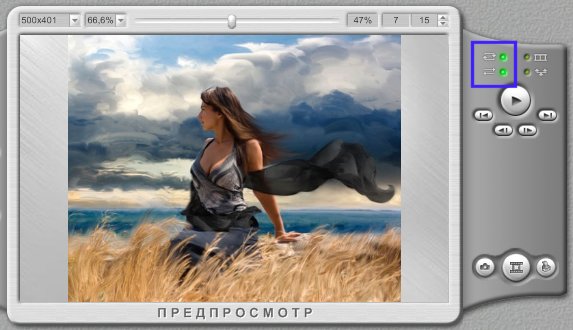
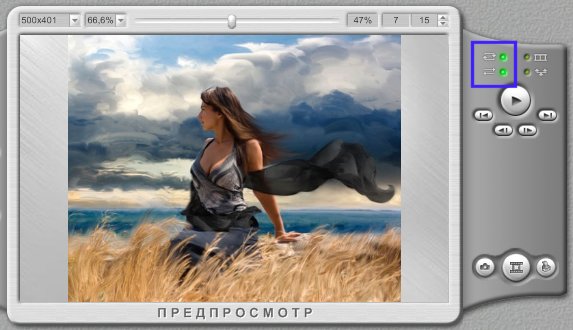
Перед нами три окошка с картинками: в первом ключевые точки, во втором - изменения, в третьем - превью. Нам нужно изменить одну настройку. Идем в меню Очередность -> Тип морфинга. В открывшемся окне выбираем Морфинг изображения 1 в 2.

У окошка превью есть две кнопочки: Автоповтор - нужен, Автореверс - нет.

Советую включить кнопки между верхними окошками, как у меня. А то не ту ткнете, запутаетесь...

Теперь рассмотрим эту панель внимательнее. Кнопка с плюсом - добавление ключевой точки, кнопка с минусом - удаление точки, кнопка со стрелкой - перемещение точки. Лупы с плюсом и с минусом - увеличение и уменьшение соответственно (чтобы удобней было точки ставить).
Внимание! Запомните правило: все новые точки ставим на левой картинке, двигаем точки только на правой!
Теперь переходим к самому интересному! Для начала надо расставить точки, обозначающие границу. На моей картинке будут двигаться волосы и ткань, но если не расставить постоянные точки, то движение захватит и другие предметы. (У вас ведь от ветра затылок не двигается...) Такие точки выставляются в первую очередь по контуру, слегка выходя за пределы:

Можно рисовать точками (кнопочка под плюсом), а можно линиями (кнопочка под минусом). Чем больше точек, тем обычно лучше. Не советую применять много линий.
Теперь на левую картинку опять-таки наносим точку. Если вы обратили внимание, эти же точки появляются справа. Теперь точки справа, нанесенные вторым этапом надо передвинуть по направлению "ветра". Напоминаю: перетаскиваем кнопочкой со стрелочкой и только на правой картинке!
В окне превью вы можете наблюдать, как изменяется анимация в зависимости от каждой переносимой точки. Как только будете удовлетворены результатом, картинка почти готова.
Хочу подчеркнуть одну вещь. Чем больше кадров в вашей анимации, тем она плавнее и тяжелее. Я рекомендую ставить 7. Если захотите поменять, то это в меню Очередность - > Длительность.
Теперь сохраняем картинку: меню Файл -> Экспорт клипа. Параметры, как на картинке:

Прошу простить, но конечную картинку я обрезала: лень было пшеницу анимировать, да и полегче будет.
Кстати, у таких картинок 2 минуса: они тяжелые, ну и, конечно, т. к. в формате GIF всего 256 цветов, картинка теряет в качестве.

Итак, я сегодня вот тут писала о вариоизображениях. Давайте рассмотрим эффект морфинга на примере программы FantaMorph. Скачать ее можно здесь. Так же рекомендую ознакомиться с данной инструкцией.
При открытии программы обычно запускается Мастер. Если он не открылся, идем в меню Файл -> Запустить Мастер Проектов. В открывшемся окне выбираем Создать новый проект и жмем на далее.

В следующем окне выбираем пункт Деформация (из одного изображения). И жмем на далее. В следующем окне Импорт исходного изображения загружаем нашу картинку. Жмем на далее. В следующем окне вы можете обрезать картинку, отрегулировать яркость, цвет, контраст и т. п. В следующем окне вы можете изменить конечный результат, поставьте на 7 кадров вместо 15. В следующем окне вам предложат добавить эффекты, звук например (программа предназначена для создания видео в первую очередь). Тоже пропускаем. Далее вам предложат создать ключевые точки на лице при помощи готового шаблона. Очень удобная функция, но в данном случае лишняя - пропускаем.
Наконец процесс загрузки изображения закончен. Переходим непосредственно к работе.
Перед нами три окошка с картинками: в первом ключевые точки, во втором - изменения, в третьем - превью. Нам нужно изменить одну настройку. Идем в меню Очередность -> Тип морфинга. В открывшемся окне выбираем Морфинг изображения 1 в 2.

У окошка превью есть две кнопочки: Автоповтор - нужен, Автореверс - нет.

Советую включить кнопки между верхними окошками, как у меня. А то не ту ткнете, запутаетесь...

Теперь рассмотрим эту панель внимательнее. Кнопка с плюсом - добавление ключевой точки, кнопка с минусом - удаление точки, кнопка со стрелкой - перемещение точки. Лупы с плюсом и с минусом - увеличение и уменьшение соответственно (чтобы удобней было точки ставить).
Внимание! Запомните правило: все новые точки ставим на левой картинке, двигаем точки только на правой!
Теперь переходим к самому интересному! Для начала надо расставить точки, обозначающие границу. На моей картинке будут двигаться волосы и ткань, но если не расставить постоянные точки, то движение захватит и другие предметы. (У вас ведь от ветра затылок не двигается...) Такие точки выставляются в первую очередь по контуру, слегка выходя за пределы:

Можно рисовать точками (кнопочка под плюсом), а можно линиями (кнопочка под минусом). Чем больше точек, тем обычно лучше. Не советую применять много линий.
Теперь на левую картинку опять-таки наносим точку. Если вы обратили внимание, эти же точки появляются справа. Теперь точки справа, нанесенные вторым этапом надо передвинуть по направлению "ветра". Напоминаю: перетаскиваем кнопочкой со стрелочкой и только на правой картинке!
В окне превью вы можете наблюдать, как изменяется анимация в зависимости от каждой переносимой точки. Как только будете удовлетворены результатом, картинка почти готова.
Хочу подчеркнуть одну вещь. Чем больше кадров в вашей анимации, тем она плавнее и тяжелее. Я рекомендую ставить 7. Если захотите поменять, то это в меню Очередность - > Длительность.
Теперь сохраняем картинку: меню Файл -> Экспорт клипа. Параметры, как на картинке:

Прошу простить, но конечную картинку я обрезала: лень было пшеницу анимировать, да и полегче будет.
Кстати, у таких картинок 2 минуса: они тяжелые, ну и, конечно, т. к. в формате GIF всего 256 цветов, картинка теряет в качестве.

| Рубрики: | Уроки /*FantaMorph* |
Понравилось: 1 пользователю
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |






