-Приложения
 Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
Кнопки рейтинга «Яндекс.блоги»Добавляет кнопки рейтинга яндекса в профиль. Плюс еще скоро появятся графики изменения рейтинга за месяц
-Рубрики
- Вязание (4)
- Генераторы (60)
- Клипарт (200)
- *блинги* (1)
- *бродилка по клипарту* (8)
- *гифки на прозрачном фоне* (12)
- *девушки* (24)
- *дед морозы* (3)
- *декор* (9)
- *кластеры* (5)
- *коменташки* (1)
- *лето* (1)
- *надписи разные* (23)
- *натюрморты* (3)
- *новогодний* (8)
- *осень* (1)
- *пары* (1)
- *пасха* (4)
- *пейзажи* (4)
- *разный* (9)
- *скрап-наборы* (25)
- *текстуры* (2)
- *украшения* (4)
- *фракталы* (1)
- *фэнтези* (1)
- *цветы* (10)
- *циферблаты* (6)
- 3-D куколки (35)
- Компьютер (15)
- Кулинария (244)
- Мои коллажи в ФШ (4)
- Мои работы во флеш (28)
- * в Adobe Flash CS6* (11)
- *в Portable Flash Effect Maker Pro v5.01* (1)
- *таймер* (2)
- *флеш-открытки* (6)
- *флеш-приветствие* (3)
- Мои работы(анимация) (255)
- *золото в анимации* (5)
- "8 марта-весна" (4)
- *в BluffTitler * (3)
- *валентинки* (7)
- *галерея живописи* (27)
- *день Святого Валентина* (12)
- *женские образы* (42)
- *живые цветы* (7)
- *калейдоскоп* (1)
- *натюрморты* (7)
- *новогодне-зимние* (62)
- *он и она* (16)
- *осень* (5)
- *пасха* (3)
- *разное* (34)
- *цветные переливы* (6)
- *цветы* (25)
- Мои фракталы (6)
- Моя бродилка (2)
- Моя фото манипуляция (18)
- Музыка (1)
- *Демис Руссос* (1)
- Никнейм (1)
- Оформление (171)
- *HTML* (10)
- *делаем плееры* (61)
- *делаем рамочки* (34)
- *пишем красиво* (2)
- *таблица цветов* (5)
- *текст с прокруткой* (6)
- Оформление,дизайн дневников и блогов (78)
- * мои рамочки-кластеры * (5)
- *мои календари* (15)
- *мои кнопочки-переходы"Далее"* (1)
- *мои музоткрытки* (7)
- *мои плееры* (2)
- *мои приветствия* (2)
- *мои рамочки* (19)
- *мои часики* (28)
- *мои ярлычки,свитки...* (2)
- Полезные советы (30)
- *диеты* (5)
- *здоровье* (10)
- *уют в доме* (9)
- Программы (80)
- Стихи (2)
- Уроки (231)
- * 20/20 v2.2 * (1)
- * Adobe Illustrator * (8)
- * Corel DRAW * (3)
- * Nature Illusion Studio * (6)
- * Portable Flash Effect Maker Pro v5.01* (1)
- *Adobe Flash* (66)
- *Aleo Flash Intro Banner Maker * (10)
- *Aleo Flash MP3 Плеер Builder* (3)
- *Aurora 3D Animation Maker* (2)
- *BLUFFTITLER * (36)
- *Corel PSP* (4)
- *Corner-A ArtStudio* (9)
- *DP Animation Maker* (7)
- *FantaMorph* (15)
- *Jasc Animation Shop* (9)
- *Macromedia Fireworks 8* (1)
- *Magic Particles 3D* (7)
- *Pinnacle Studio * (5)
- *Sothink SWF Easy* (5)
- *Sothink SWF Quicker* (19)
- *Sqirlz Water Reflections* (9)
- *SWFText* (1)
- *ФотоШОУ PRO* (2)
- Флеш-материал (88)
- *часики,календари* (23)
- Флеш-уроки (15)
- Фотошоп (883)
- * уроки Искательницы Илоны* (8)
- * бродилка по фотошоп сайтам* (2)
- * кисти * (9)
- * стили * (6)
- * уроки от Mademoiselle Viv * (22)
- * уроки от Skandalika* (5)
- * шрифты * (3)
- *бродилка "делаем рамочки" * (1)
- *бродилка по урокам анимации* (4)
- *бродилка по урокам от NATALI* (8)
- *вуали* (3)
- *маски* (11)
- *паттерны* (3)
- *полезности* (4)
- *снежно-зимние уроки* (1)
- *уроки анимации* (169)
- *уроки Елены Красюковой * (4)
- *уроки из Страны Фотошопа" (30)
- *уроки от DiZa-74* (10)
- *уроки от Mischel* (22)
- *уроки от MissKcu* (35)
- *уроки от Natali* (86)
- *уроки от Semenova Irina* (4)
- *уроки от Sexy Lady* (4)
- *уроки от Алёны 48* (35)
- *уроки от Анты* (20)
- *уроки от Бэтт* (12)
- *уроки от Виктории* (14)
- *уроки от Галины ПП* (35)
- *уроки от Елены Резвых * (6)
- *уроки от Зоси* (32)
- *уроки от Ирины и Катерины Чувашовых* (4)
- *уроки от Ларисы Гурьяновой* (37)
- *уроки от Лейлы Биркерт* (2)
- *уроки от Лейлы Шишкиной* (3)
- *уроки от Ольги Бор* (7)
- *уроки по коллажам* (36)
- *уроки фотошопа* (46)
- *фильтры и плагины* (61)
- *фоны,глиттеры* (41)
- *фото манипуляция* (11)
- *футажи* (27)
- *экшены* (19)
- Цветы (15)
- Это... интересно (24)
-Музыка
- За глаза твои карие...
- Слушали: 104 Комментарии: 0
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 2585
Комментариев: 450
Написано: 3850
Создание кнопки |
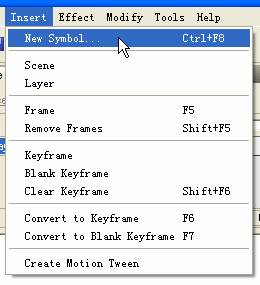
1. Запуск SWF Quicker. Выберите Insert> New Symbol.

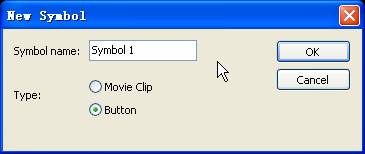
2. В Нью-символ всплывающее окно, назовите его кнопки.

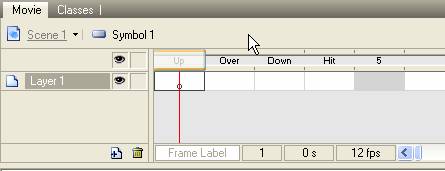
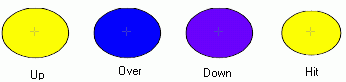
3. Теперь, вы входите в кнопку в режим редактирования. Кнопка состоит из четырех состояний: Up, Over, вниз и жмем как показано на рисунке ниже:

СОВЕТ: Дайте нам знать некоторые детали четырех государств в первую очередь.
Up: Up состояние по умолчанию вид кнопки. Она появляется, когда фильм воспроизводится и всякий раз, когда указатель мыши находится вне кнопки
За: За состояние появляется, когда мышь перемещается внутри кнопки.
Вниз: Вниз государство "нажата" внешний вид кнопки. Оно отображается при щелчке мышью внутри кнопки
Хит: Hit государство определяет активную область кнопки, которая реагирует на события мыши. Это невидимое государство и никогда не отображается.
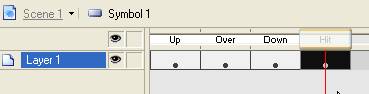
4. Нарисуйте эллипс вверх государства. То есть по умолчанию вид кнопки. Хит F6, чтобы вставить ключевой кадр в Over, Down, Hit соответственно. Программа вставляет ключевой кадр, который копирует содержимое кадра Up.

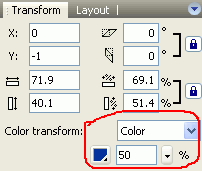
5. Для составляющих различие между тремя государствами, мы должны дать каждом государстве разные цвета. Выбор за кадр на временной шкале и выберите эллипс на холсте. В панели преобразования, щелкните стрелку вниз на коробки цвета для установки цвета. Либо выбрать цвет из выпадающего выбора цвета, или непосредственно вход RGB или HSV значение справа, а также Альфа значение для изменения прозрачности цвета.

6. Пожалуйста, используйте тот же метод, чтобы изменить цвет Дауна Frame. Хит Frame не виден на холсте, но и определяет область кнопки, которая отвечает при нажатии. Убедитесь, что изображение для хитом кадров достаточно велика, чтобы покрыть изображения трех других фреймов.

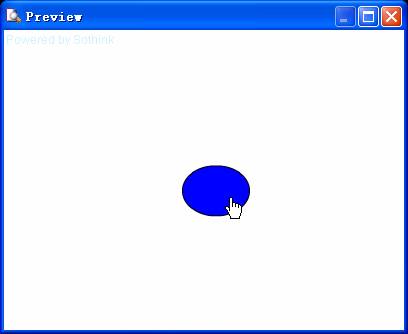
7. Нажмите Scene 1, чтобы вернуться на главную фильм еще раз, а затем перетащить символ 1 из библиотеки на холст. Теперь нажмите Ctrl + ENTER, чтобы просмотреть его. Постарайтесь, чтобы переместить курсор и нажать на кнопку, что вы получите эффект.

Серия сообщений "Sothink SWF Quicker":Часть 1 - Использование масок во flash
Часть 2 - Делаем элементарные часики.Начинаем учиться созданию flash.
...
Часть 13 - Листаем страницы
Часть 14 - Как добавить ссылку на объект в SWF Quicker
Часть 15 - Создание кнопки
Часть 16 - Как сделать градиент цвета
Часть 17 - Создаем таймер обратного отсчета в программе Sothink SWFQuicker
...
Часть 41 - Sothink SWF Quicker 5.0 Build 501 + Rus - Универсальная флеш программа + Урок.
Часть 42 - Урок. Снимаем логотип с плеера в программе Sothink SWF Quicker.
Часть 43 - Урок вращение в Sothink SWF Quicker от MissKcu
Серия сообщений "*Sothink SWF Quicker*":
Часть 1 - Урок вращения в SWFQuicker от MissKcu
Часть 2 - Анимация движения в программе SWFQuicker. Видеоурок от MissKcu (дополнение)
...
Часть 4 - Плеер кнопка из анимашки. Урок для Sothink SWF Quicker
Часть 5 - Делаем элементарный плеер сами
Часть 6 - Создание кнопки
Часть 7 - Создаем таймер обратного отсчета(23 февраля) в программе Sothink SWF Quicker
Часть 8 - Делаем плеер в программе Sothink SWF Quicker
...
Часть 17 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 1 Создание часового механизма.
Часть 18 - Создаем аналоговые часики в программе Sothink SWFQuicker. Часть 2. Дизайн для часиков.
Часть 19 - Урок Sothink SWF Quicker " Анимация роз"
| Рубрики: | Оформление/*делаем плееры* Уроки |
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |







