-–убрики
- ¬интаж (13)
- ћода (2)
- ¬ышивка (8)
- ¬€зание крючком (61)
- ‘илейное в€зание (5)
- ¬€зание спицами (33)
- Ўапки (13)
- ѕлать€ (1)
- декупаж (15)
- ƒети (36)
- ƒќћ (31)
- «доровье (6)
- расивое застолье (12)
- расота (5)
- улинари€ (13)
- Ћандшафт (9)
- ћой любимый прованс (5)
- ћонохром (17)
- Ќовый год (35)
- ѕасха (3)
- ѕодушки (5)
- ѕолезности (11)
- –укоделие (5)
- —ад и огород (83)
- ќвощи (22)
- ÷веты (22)
- ягоды и фрукты (14)
- —вадьба (8)
- “ильды (4)
- ”ютный дом (37)
- Ўитье (35)
- Ўл€пки (9)
-ѕоиск по дневнику
-ѕодписка по e-mail
-»нтересы
-—татистика
ƒругие рубрики в этом дневнике: Ўл€пки(9), Ўитье(35), ”ютный дом(37), “ильды(4), —вадьба(8), —ад и огород(83), –укоделие(5), ѕодушки(5), ѕасха(3), Ќовый год(35), ћонохром(17), ћой любимый прованс(5), ћода(2), Ћандшафт(9), улинари€(13), расота(5), расивое застолье(12), «доровье(6), ƒќћ(31), ƒети(36), декупаж(15), ¬€зание спицами(33), ¬€зание крючком(61), ¬ышивка(8), ¬интаж(13)
ќрганайзер дл€ ложек-вилок |
ƒневник |
1.

|
Ѕелоснежный тюль |
ƒневник |
ƒл€ обновлени€ тюл€ нам понадобитс€ пищева€ соль, жидка€ синька и столовый уксус.
1. «амачиваем тюль в теплой воде при температуре 36 градусов, добавив в воду много соли. соль разм€гчит воду и разъест всю желтизну и гр€зь. ¬ода станет удивительно темна€ - так силен эффект соли. ѕусть отмокнет час-полтора.
2. ѕолоскаем оп€ть же в теплой воде. ƒело в том, что от гор€чей воды тюль и другие тонкие ткани желтеют и станов€тс€ жесткими. ¬ода должна быть прохладной на ощупь рукой. “емпературу воды измер€ем локтем, как при купании ребенка. ќна будет теплой, у локт€ друга€ чувствительность.
3. —нова наливаем воды такой-же температуры, теперь добавл€ем порошок, самый лучший! —тираем, полоскаем, не выжимаем!
4. —нова наливаем воду температура 36 градусов, добавл€ем уксус - ложка столова€ на литр воды, в общем, чуть-чуть. Ёто нужно дл€ того, чтобы тюль "искрилась". ¬олокна ткани станут блестеть, эластичными, на солнце этот эффект усилитс€. “кань будет переливатьс€ от игры света!
5. ѕотом наливаем новую воду этой же температуры, добавл€ем в воду синьки так, чтобы вода была чуть голуба€. ¬аша тюль станет белоснежной от этой процедуры!!!
ѕункт 5 и 4 можно совместить, но вода с синькой должна идти последней!
Ќе выбрасывай пожелтевшие занавески!
Ќемедленно окуни их в зеленкуЕ
ќпытные хоз€йки знают, что ничто не вечно, и белоснежность тюл€ в том числеЕ ѕриобрести новый никогда не поздно, а вот попытатьс€ вернуть любимым занавескам прежнюю свежесть всЄ же стоит!
Ѕлаго существует действенный метод избавлени€ такого деликатного предмета интерьера от гр€зно-желтых п€тен. ¬сЄ, что тебе понадобитс€, Ч это обыкновенна€ зеленка! Ќет, тебе не послышалось.
ак отбелить тюль в домашних услови€х
ќтбеливание занавесок при помощи зеленки Ч довольно кропотливый процесс, но потраченных усилий стоит однозначно. “юль становитс€ свежим и неверо€тно белоснежным.
ѕрежде чем начать отбеливание, тюль необходимо хорошенько выстирать. ƒл€ этого замочи тюль в теплой воде на два часа, а затем тщательно постирай. —тирать можешь как руками, так и в стиральной машине.
—лей гр€зную воду из таза и замочи тюль на 2 часа в воде с добавлением стирального порошка. ѕосле ополосни тюль и скорее приступай к отбеливанию!
¬ таз с теплой водой добавь 3 ст. л. обыкновенной соли.
ƒалее необходимо развести зеленку таким образом, чтоб избежать ненужных зеленых п€тен на любимых занавесках. 10Ц15 капель бриллиантового зеленого разведи в стакане воды. ’орошенько перемешай, чтоб избежать осадка. ќставь смесь на несколько минут и перемешай еще раз.
”бедившись, что осадка на дне стакана нет, выливай смесь в таз с соленой водой.
ќпусти тюль в таз с водой на 2Ц3 минуты, посто€нно переворачива€ ткань.
ѕосле выдерживани€ тюл€ в таком растворе его необходимо хорошенько ополоснуть и отжать, но без выкручивани€. –азвесь тюль, позволив воде стечь. “ы увидишь, что занавески стали как новые! —вежие, чистые, белоснежныеЕ
„тобы пожелтевшие занавески не портили уютную обстановку домашнего гнездышка, об€зательно воспользуйс€ нашим советом. “ы будешь в восторге! Ќе забудь поделитьс€ этой полезной статьей с подругами
|
Ѕез заголовка |
Ёто цитата сообщени€ limada [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

артины детства Ћизи ћартин никого не оставл€ют равнодушным. Ќепосредственные и живописные малыши, герои ее картин, как будто призывают зрител€ присоединитьс€ к их веселым детским забавам.
¬ечные семейные ценности, тепло домашнего очага и незыблемый мир волшебного детства так и стру€тс€ с ее картин в каждой мелочи уютно выписанных деталей одежды, игрушек, убранства комнат и конечно милых детский мордашек.
√лаз и душа отдыхают на ее картинах о дет€х. » только легка€ ностальгическа€ грусть остаетс€ где-то в глубине души, разбуженна€ счастливыми воспоминани€ми детства.
Ќаслаждайтесь! Ћиза ћартин, картины волшебного детства:
|
’оз€йственное мыло |
Ёто цитата сообщени€ intdiz [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
≈сли ушибленное место помазать хоз€йственным мылом - син€ка не будет.

Ћучшим по микробиологическим показател€м оказалось... мыло "’оз€йственное".
Ёта коричнева€ субстанци€ отмывает даже мазут - куда уж тут бактери€м.
урицу, окорочка перед приготовлением об€зательно с хоз. мылом помыть.
|
Ѕез заголовка |
Ёто цитата сообщени€ LediLana [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

|
Ѕез заголовка |
Ёто цитата сообщени€ lach [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
Ѕез заголовка |
Ёто цитата сообщени€ –ождена_¬есной [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

|
Ѕез заголовка |
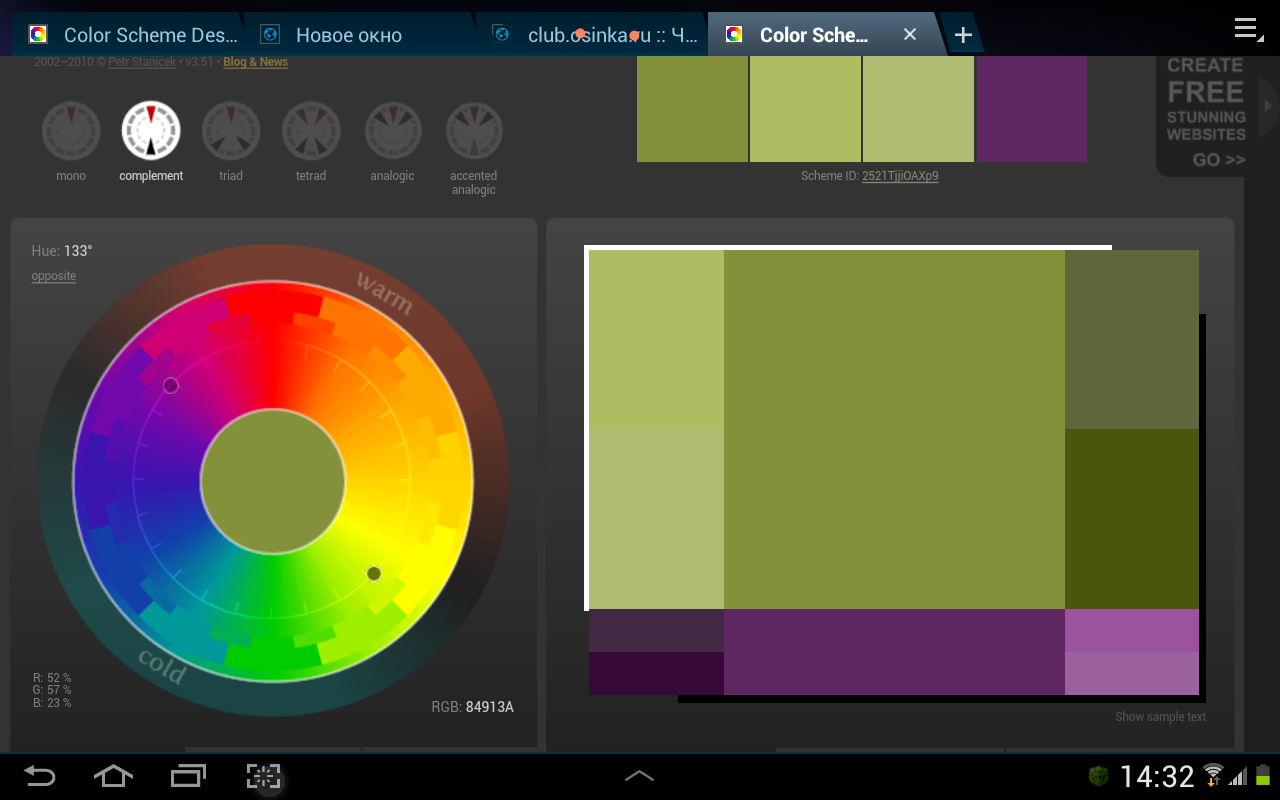
Ёто цитата сообщени€ милена70 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
Ѕольшой цветовой круг ќсвальда примен€етс€ дл€ образовани€ гармоничных сочетаний из двух, трех, четырех цветовых тонов. ѕри комбинации окрасок часто сталкиваютс€ с проблемой, почему одни цвета создают при€тное сочетание друг с другом, а другие режут глаз. ѕомогает решить эту проблему цветовой круг. ќн дает более полную возможность составить необходимые сочетани€. Ќапример: если в композиции имеетс€ предмет с насыщенным цветом, то к нему можно подобрать другой предмет, цвет которого усилил бы ощущение насыщенности цвета первого.
|
Ѕез заголовка |
Ёто цитата сообщени€ Ѕарановска€ [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”чебник Ћиру
ќглавление
ѕросто нажмите на нужную тему и увидите полное сообщение* „то такое регистраци€? и * „то такое авторизаци€?
* ќб аватарах в дневнике и * ќ рубриках (разделах) дневника и * ќ спецкодах
* ѕравила пользовани€ сервисом дневников
* „то такое дневник? и * „то такое сообщение в дневнике?
ак добавить: * сообщение в дневник? и * картинку (фото), видео и музыку в сообщение?
* ќформление постов. “еги. ќтветы на вопросы.
* „то такое сообщество? и * —писок всех сообществ Ћи–у.
* √олосование и * омментарии и * Ёпиграф дневника
* ак пользоватьс€ настройками дневника?
* ак пользоватьс€ разделом "ѕочтовые уведомлени€"?
* „то такое расширенный редактор? и * ак им пользоватьс€?
* Ћи–у - работа с простым редактором и * Ћи–у - работа в расширенном редакторе
* ѕрограммы дл€ ведени€ дневников LiveInternet без захода в интернет
* раткий словарь начинающего лирушника и * —ловарь блоггера
* ќн-Ћайн √енератор цветов и цветовых схем. и * ”добна€ палитра цвета
* “аблица 140 базовых цветов BgColor. и * оды цвета дл€ текстов
* оды оформлени€ блога (тексты) и * ѕолезные штучки дл€ блога
* ќформл€ем текст и картинки
* √енератор Ўр»ф“ы ќнЋа…н и * ак сделать "радужный" текст?
* —делать текст с прокруткой во флейме?
* ‘отопосты с коллажами за 5 минут! и * »нтересный сайт (надписи на фото)
* ак вставить музыку в свое сообщение? и * ак вставить музыку в свой текст? —амый легкий способ!
* ак скачать музыку с Ћи–у?
* ак вставить в свой дневник видео с YouTube? и * 10 секретов Youtube
* ак сделать слайд-шоу?
* ак сделать кнопку-указатель дл€ блога?
* ак сделать рамочку дл€ текста самому? и * –амочки дл€ текстов
* –амки дл€ текстов в одной коробочке:) и * Ѕлест€шки, фоны, рамочки дл€ дневника
* ак сделать флэш-часы дл€ блога? и * „асики под ваш блог. Ѕонус - часики-рыбки
* —уперчасики дл€ блога и * —уперчасики дл€ блога, часть 2
* „асики-натюрморты дл€ дневника и * „асики-натюрморты-2
* ћузыкальные цветы-открытки
* —упер-эффекты за секунду и * √енератор картинок (эффект воды)
* ак сделать фотоприкол ? и * ¬есел€щие ссылки (смешные обработки фото).
* ѕоиграем в креатив:)
* ѕоискова€ машинка по бесплатным файлам mp3.
* ћузыка из различных рекламных роликов (ссылки).
* ќ симпати€х и антипати€х
* ќ звЄздах за количество написанных постов
* —криншот, ссылка, симпатии...
* ак сменить ѕароль или ѕочту? и * ак удалить дневник?
* ак узнать возможности вашего компьютера?
* ак узнать информацию о человеке, зна€ его IP ?
* 5000 аватарок!!! и * јнимированные аватары из советских мультиков (250 шт.)
* ак сделать анимированные аватары?
* ќсень! Ќовые схемы, аватары
* 200 красивейших фонов (цветы, листь€, шишки) и * 100 потр€сающих цветочных фонов!
* –исованные цветы (фоны) и * 95 шикарных абстрактных фонов
* Ѕесшовные фоны дл€ дизайна дневников.
* ‘оны на прозрачной основе. и * ЎЄлковые фоны и * ѕрозрачные бриллиантовые фоны
* Ѕольшие фоны-заставки
* ак писать тексты на цветных фонах?
* ‘отошоп онлайн: 13 лучших фоторедакторов и * Ѕродилка по урокам фотошопа
* 33 полезные кнопочки
* »нтернет дл€ детей. Ёнциклопеди€ ссылок. и * ¬—® о в€зании (ссылки и видеоуроки).
* —майлики и * √овор€щие смайлики)) и * ќчередна€ порци€ забавных смайликов
* —майлики "с добрым утром", о любви и подарках. и * —майлики: праздники, подарки, день рождени€.
* расивые благодарности (смайлики "спасибо"). и * —майлики-анимешки (оформление блога).
* —майлики: собачки, щенки. и * ¬есЄлый зоопарк (смайлики животных).
* 130 любимых мульт€шек (рисунки животных).
* артинки дл€ комментариев с кодами и * Ќадписи дл€ комментариев
* 120 разделителей дл€ текстов с цветами и * ¬аши любимые линеечки-разделители (155 шт.)
* –азделители - сама€ больша€ коллекци€! „асть 1
* ”крашени€ дл€ дневника
* √иф-анимации дл€ текстов и * ѕрикольные јЌ»ћјЎ » (с кодом)
* Ќовогодние рамки и разделители. и * расивые новогодние постики (разделители текстов).
* Ќовогодние бесшовные фоны.
15 самых попул€рных уроков, не вошедших в оглавление
¬начале - кратко о спецкодах и HTML-кодах. —пецкоды – слова, заключенные в квадратные или угловые скобки, которые помогают мен€ть вид текста и делают много полезных вещей. —пецкоды в угловых скобках <> называютс€ HTML- кодами. »х можно вводить "от руки" только в простом редакторе, в расширенном редакторе вместо них нужно пользоватьс€ кнопками над текстом (как в Word). ≈сли всЄ же хотите использовать и в расширенном - нажимайте кнопку »сточник в левом верхнем углу.
оды заключенные в квадратные скобки - не €вл€ютс€ универсальными, они называютс€ BB-кодами, так как происход€т из форумов. »х можно использовать и в простом и в расширенном редакторе. ≈сли в BB-коде используетс€ ссылка (код FLASH, например), то надо следить, чтобы расширенный редактор не "подчеркнул" ее, а у простого редактора убрать внизу галочку "јвтоматическое распознавание ссылок", иначе код может не сработать правильно. ƒл€ удобства использовани€ некоторых BB-кодов в простом редакторе можно активизировать панель спец-кодов.
“еги, примен€емые на Ћи–у
“ег - это элемент €зыка разметки гипертекста (например в HTML), примен€етс€ в основном дл€ задани€ того, как будет отображатьс€ текст.
* ƒополнительные спецсимволы HTML (редко используемые буквы и знаки)
1. ак выделить текст?
ѕолужирный текст
¬ыделение текста курсивом
ѕодчЄркнутый текст
«ачЄркнутый текст
“екст, имитирующий стиль печатной машинки
¬ыделение цитат курсивом
—оздание нового параграфа
√оризонтальна€ разделительна€ лини€ (половинка) _________________________
√оризонтальна€ разделительна€ лини€ (полна€) _________________________________________________________________________________________
ѕеренос строки (если двойна€ - абзац)
«аголовок
(h1 .. h6 - возможные заголовки. „ем больше число, тем меньше заголовок)
2. ак изменить размер текста?
маленький текст маленький текст
”меньшить текст текст - 2
”величить текст+1: текст + 1
”величить текст+2: текст + 2
”величить текст+3: текст + 3
3. ак разместить текст (картинку) на странице и делать отступы?
в две строчки с выравниванием слева
¬ыравнивание картинки к одной из сторон документа. ¬место "name" - адрес картинки, вместо "?" - значени€: left, right, center, bottom, top, middle.
“екст дл€ цитат - отделен пустой строкой и отступ слева в 8 пробелов
ѕредложение с отступом в абзаце. ак в книжках.
ак сделать, чтобы текст «обтекал» картинку?
Ќапример, картинка слева, текст справа: добавл€ем в код картинки: align=left hspace=20
од картинки примет вид:
ѕомни: align=left – картинка слева, текст справа
align=right - картинка справа, текст слева
hspace=20 - рассто€ние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 - рассто€ние между текстом и картинкой 20 пиксел по вертикали
од картинки с плавным обтеканием текстом справа и снизу (или сверху):
ѕрекратить обтекание и вернуть текст под картинку можно тэгом , который выполн€ет перенос на следующую строку. ¬ блогсервисах и редакторах текста его замен€ет нажатие Enter.
- три пустые строки.
¬ставить две и более картинки горизонтально:
- все, заключенное в этот контейнер, будет находитьс€ на одной строке. ѕримен€ть с осторожностью, можно деформировать пост.
4. ак окрасить текст в разные цвета?
–ј—Ќџ…: красный текст
јло- –ј—Ќџ…: ало-красный текст
∆≈Ћ“џ…: желтый текст
‘»ќЋ≈“ќ¬џ…: фиолетовый текст
«≈Ћ≈Ќџ…: зеленый текст
—ветло-«≈Ћ≈Ќџ…: светло-зеленый текст
ќ–»„Ќ≈¬џ…: коричневый текст
ярко- ќ–»„Ќ≈¬џ…: €рко-коричневый текст
√ќЋ”Ѕќ…: голубой текст
—ветло-√ќЋ”Ѕќ…: светло-голубой текст
—»Ќ»…: синий текст
‘” —»я: фукси€ текст
ќ–јЌ∆≈¬џ…: оранжевый текст
“акже: black,white,rose,violet,vinous,gold,silver,bronze,platinum и т.д. (черный, белый, розовый, фиолетовый, бордовый, золотой, серебр€ный, бронзовый, платиновый).
* оды цвета дл€ текстов
* ѕосмотреть сочетаемость цветов
* “аблица "безопасных" цветов
* ¬се цвета »нтернета
¬ид шрифта:
Ўрифт этого текста "Monotype Corsiva"
¬се вышеперечисленные атрибуты тега font можно объедин€ть в одном теге:
Ўрифт этого текста "Monotype Corsiva"
код этого текста:
5. ак сделать бегущую строку?
Ѕегуща€ влево строка
Ѕегуща€ вправо строка
Ѕегуща€ от кра€ к краю строка
6. ак сделать бегущую картинку?
<marquee><img src="адрес картинки"></marquee> - ѕросто вставьте между кавычками ссылку вашей картинки (http:// и т.д.)
7. ак сделать скольз€щий (со скроллом) текст?
—кольз€щий вверх текст
8. ак сделать списки и сноски?
—писок c жирна€ точка спереди
—писок сформируетс€ автоматически, если добавить
- ѕервый пункт текста
- ¬торой пункт текста
“≈ —“ сноска
—носка снизу
“≈ —“ сноска
9. ак сохранить текст таким, как вы написали?
"«акрепитель": текст остаетс€ таким, каким вы его пишете
ќднажды
в студеную зимнюю пору
€ из лесу вышел...
10. ак сделать всплывающую подсказку?
“екст со всплывающей подсказкой
“екст со всплывающей подсказкой - наведите мышкой на это предложение, подсказка всплывет
11. ак дать ссылку на свой дневник или любой адрес?
≈сли хотите дать ссылку на свой дневник (например, на наше сообщество), то пишете:
и получитс€ так:“олько дл€ женщин
“очно также можно дать ссылку на фото, картинку или видео.
„тобы картинка была ссылкой на веб-страницу (см. баннер "“олько дл€ мужчин" ниже, в п.15):
12. ак скрыть часть текста (убрать под кат) ?
≈сли у вас большой пост или много фоток в посте, лучше убрать часть его под кат, потому что люд€м это неудобно смотреть. ≈сли написать
|
Ѕез заголовка |
Ёто цитата сообщени€ Olia2010 [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
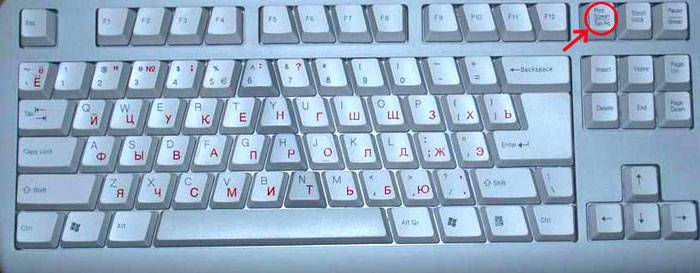
—криншот — это точное изображение того, что вы видите на экране монитора в данный момент.
ƒл€ того чтобы сделать скриншот, необходимо:
- ќткрыть в браузере ту страницу, изображение которой необходимо получить;
- Ќажать на клавиатуре клавишу PrintScreen (PrtSc) — данна€ кнопка расположена чаще всего в правом верхнем углу клавиатуры, в одном р€ду с функциональными кнопками F1-F12;

-
ќткрыть один из графических редакторов, например стандартную программу Paint;

- ¬ыбрать пункт меню «ѕравка» — «¬ставить» или же нажать сочетание клавиш Ctrl+V, после чего изображение по€витс€ в графическом редакторе;
- ƒополнить изображение необходимыми элементами — подпис€ми, лини€ми и пр.;
-
—охранить полученное изображение: «‘айл» — «—охранить как».

|
| —траницы: | [1] |