-Рубрики
- анимация (3)
- Архитектура (0)
- благодарности (1)
- генераторы (17)
- девушки 3д (29)
- Декор (1)
- декоративные элементы (3)
- декупаж (0)
- домоводство (3)
- Если хочется выглядеть хорошо! (47)
- еще мои рамочки (59)
- еще рамочки (52)
- женщины (43)
- интерьер (0)
- искусство (2)
- история (0)
- картинки (30)
- картинки ;животные png (1)
- картинки png (6)
- картины (1)
- клипарт (1)
- клипарт (0)
- книги (0)
- коды (12)
- коллаж (29)
- коллаж 1 (25)
- куклы (2)
- лица и люди (1)
- макияж (2)
- медицина (8)
- мои картинки (7)
- мои рамочки (143)
- моя нейросеть (62)
- мудрости (15)
- музыка (1)
- надписи (3)
- народная медицина (32)
- Настроение женщины (1)
- натюрморты (19)
- Новый год (5)
- открытки (1)
- переделки (8)
- плэйкасты (0)
- поделки (13)
- Поздравления (13)
- поздравления (0)
- полезные советы (6)
- Природа (3)
- притчи (9)
- прически (7)
- разделители (55)
- разделители1 (0)
- разное (27)
- рамки (30)
- рамки (25)
- рамки "зима" (22)
- рамки "новый год" (22)
- рамки "прованс" (1)
- рамки 10 (1)
- рамки 6 (14)
- рамки для текста (34)
- рамки для текста 1 (26)
- рамки серые (5)
- рамки3 (28)
- рамки4 (27)
- рамки7 (16)
- рамочки 5 (49)
- рамочки для текста (11)
- рамочки для текста (28)
- рамочки для текста (30)
- рамочки для текста (31)
- рамочки для текста (15)
- рамочки еще (7)
- рамочки зима (4)
- рамочки осенние (14)
- рамочки разные (7)
- рамочки фотошоп (58)
- рамочки фотошоп 1 (71)
- рамочки фотошоп 2 (64)
- рамочки фотошоп 3 (8)
- рамочки5 (33)
- рецепты (112)
- рецепты 1 (26)
- рисунки утюгом (1)
- розы (2)
- рукоделие (156)
- скачать (1)
- скрап наборы (55)
- советы (2)
- спорт (1)
- ссылки (2)
- старый журнал (4)
- стихи (146)
- стихи1 (54)
- тосты (1)
- Украсим дачу (2)
- украшения (7)
- уроки (125)
- флеш (0)
- фоны (48)
- фоны обводки (0)
- формулы (3)
- фото (0)
- фрукты,овощи -картинки (1)
- цветы (12)
- шитье (36)
-Ссылки
-Поиск по дневнику
Другие рубрики в этом дневнике: шитье(36), цветы(12), фрукты,овощи -картинки(1), фото(0), формулы(3), фоны обводки(0), фоны(48), флеш(0), украшения(7), Украсим дачу(2), тосты(1), стихи1(54), стихи(146), старый журнал(4), ссылки(2), спорт(1), советы(2), скрап наборы(55), скачать(1), рукоделие(156), розы(2), рисунки утюгом(1), рецепты 1(26), рецепты(112), рамочки5(33), рамочки фотошоп 3(8), рамочки фотошоп 2(64), рамочки фотошоп 1 (71), рамочки фотошоп(58), рамочки разные(7), рамочки осенние(14), рамочки зима (4), рамочки еще(7), рамочки для текста(15), рамочки для текста(31), рамочки для текста (30), рамочки для текста (28), рамочки для текста (11), рамочки 5(49), рамки7(16), рамки4(27), рамки3(28), рамки серые(5), рамки для текста 1(26), рамки для текста(34), рамки 6(14), рамки 10(1), рамки "прованс"(1), рамки "новый год"(22), рамки "зима"(22), рамки(25), рамки(30), разное(27), разделители1(0), разделители(55), прически(7), притчи(9), Природа(3), полезные советы(6), поздравления(0), Поздравления(13), поделки(13), плэйкасты(0), переделки(8), открытки(1), Новый год(5), натюрморты(19), Настроение женщины(1), народная медицина(32), надписи(3), музыка(1), мудрости(15), моя нейросеть(62), мои рамочки(143), мои картинки(7), медицина(8), макияж(2), лица и люди(1), куклы(2), коллаж 1(25), коллаж(29), коды(12), книги(0), клипарт(0), клипарт(1), картины(1), картинки png(6), картинки ;животные png(1), картинки(30), история(0), искусство(2), интерьер(0), женщины(43), еще рамочки(52), еще мои рамочки(59), Если хочется выглядеть хорошо!(47), домоводство(3), декупаж(0), декоративные элементы(3), Декор(1), девушки 3д(29), генераторы(17), благодарности(1), Архитектура(0), анимация(3)
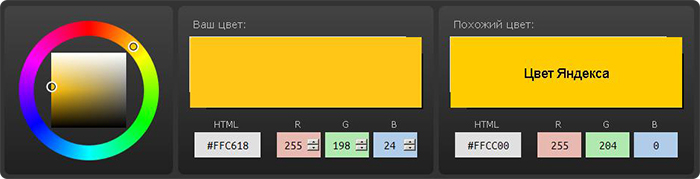
Инструмент для подбора цветов и генерации цветовых схем |
Это цитата сообщения Кикайон [Прочитать целиком + В свой цитатник или сообщество!]
|
|
РАМКИ С КРУГЛЫМИ УГЛАМИ БЕЗ ФОТОШОПА |
Это цитата сообщения DED_c_B9ITKU [Прочитать целиком + В свой цитатник или сообщество!]
БЕЗ ФОТОШОПА
Многие спрашивают, как сделать рамочку с круглыми углами?
ЕгороваТатьяна уже разьясняла,как это делается: тут
Немного дополню её, в своём маленьком уроке
По просьбе посетителей моего дневника продемонстрирую,в небольшом уроке, как это сделать.
Рассотрим,из чего же состоит наша формула
ЗДЕСЬ БУДЕТ ВАША ФОНОВАЯ КАРТИНКА
Это часть нашей формулы, один "контейнер" (их может быть несколько)
<div style="box-shadow:12px 8px 7px #FF533E,18px -3px 2px #2D20FF,-2px -2px 17px #00D80F;border:5px inset #3F1D00;border-radius:50px;padding:10px;background-image:url('АДРЕС ВАШЕЙ КАРТИНКИ');width:50%;"><center><br />ВАШ ТЕКСТ<br /><br />
Контейнер состоит из атрибутов:
"div style" - блочный элемент стилей
"box shadow" - эффект тени (красная, синяя, зелёная...ставить на Ваше усмотрение)
"border" - эффект бордюра : inset - цвет эффекта бордюра(чёрно серый)
"border-radius" - радиус скругления углов
Радиус скругления углов,можно задавать как 1 значением (для всех улов),
2 значениями (для 2 углов по диагонали), так и 4 углов (для каждого угла)
"padding" - внутренний отступ в элементе
"background-image" - фоновая картинка (адрес фоновой картинки)
"width" - ширина рамки (может быть выражена в % или же в px)
могут встречаться атрибуты:
"-webkit-box-shadow" - для отображения в старых версиях браузера Chrome,
"-moz-box-shadow" - для отображения в старых версиях браузера Mozilla Firefox,
"box-shadow" - для отображения во всех остальных браузерах.
Метки: уроки |
УРОКИ по созданию рамочек |
Это цитата сообщения YA_TATIYNA [Прочитать целиком + В свой цитатник или сообщество!]
УРОКИ по созданию рамочек
Метки: уроки |
как обычную картинку поместить на анимированую |
Это цитата сообщения zomka [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
Уроки фотошопа |
Это цитата сообщения Veta_160 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки |
Как сделать кликабельную ссылку |
Это цитата сообщения Елена_Ориас [Прочитать целиком + В свой цитатник или сообщество!]
"Вопросик. А как сделать кликабельной ссылку на какой-нибудь сайт. Спасибо"
Отвечаю:
Во-первых, нужно скопировать адрес страницы, на которую ты хочешь сделать ссылку.
Ну хоть на эту, например:

АДРЕС копируем из адресной строки браузера. Посмотри у себя на экране какой там адрес.
А в моем примере, как видишь, адрес
http://ivaviva.ru/post122357571/
Это и есть адрес той страницы, на которую я буду делать ссылку.
Если его опубликовать в блоге, то он сам по себе должен становиться ссылкой, что легко понять, наведя мышку (мышка превратится в лапку). Но на Ли.ру это почему-то не всегда срабатывает. Какие-то тут защиты стоят от хакеров, наверное...
Ну ладно, мы сделаем ссылку красиво, чтобы человек заранее знал куда идет и что его там ожидает.
Поэтому в черновике набираем урл, вот такую заготовку из 12 символов:
После знака равенства (я это место отметила красной галочкой), вставляем АДРЕС (тот что копировали в адресной строке браузера).
Обязательно впритык, без просветов.
Получается вот так:
Теперь между спинками квадратных скобок пишем анкор (слово, нажав на которое человек попадет на нужную страницу).
Анкор у нас будет, например: Сады
Итого получилось так:
Так это выглядит в черновике.
Если нажать на кнопку «Опубликовать», то вся вспомогательная латинская писанина исчезает, и остается только слово Сады. Но оно теперь кликабельно! Наведи мышку на него и увидишь, что мышка превратилась в лапку. Значит, слово Сады стало ссылкой.
Сады
В анкоре можно писать сколько угодно слов и даже предложений. Лишь бы анкор был написан между "спинками" квадратных скобок.
Когда читаешь инструкцию и не выполняешь, все кажется страшно.
А если выполнять, ну хоть прямо сейчас, то все получится легко!
Ты аж удивишься. Попробуй!
А по ссылке Сады
можешь сходить, если тебя интересует статья «Сады вверх ногами».
Серия сообщений на тему «Возня с компьютером»:
*Как не заблудиться на Ли.ру
*Как комментировать
*Как читать плоховидимый текст
*Как выразить (послать) симпатию
*Как сделать ссылку на друга
*Как вставить картинку - урок для новеньких
*Не суйте в комментарии картинки!
* Как разместить картинку со всплывающим текстом
* Как сделать скрин
*Как делать себе ПиАр
*Как напечатать брошюру на принтере
*Как остановить принтер
*Комментаторы-данайцы
Метки: урок |
Делаем рамочку в Онлайн фото редактор |
Это цитата сообщения Veta-z [Прочитать целиком + В свой цитатник или сообщество!]

Боитесь фотошопа?
ничего страшного,будем делать рамочку не выходя из фоторедактора.
И ПОЛУЧИМ ВОТ ТАКУЮ.....
Ваш текст |
Серия сообщений "ДЕЛАЕМ РАМОЧКИ":
Метки: УРОК |
Как использовать формулу разрезной рамочки) |
Это цитата сообщения Semenova_Irina [Прочитать целиком + В свой цитатник или сообщество!]

По просьбе ПЧ решила сделать этот пост.
Здесь я расскажу ,как после того ,как вы сделали и загрузили
на фотохостинг свои детали рамочки, можно поставить их в формулу.
Урок как сделать рамочку в фотошопе я рассказывала
Здесь
Метки: УРОК |
Делаем простую рамочку" |
Это цитата сообщения Lyubov0848 [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаю уроки в программе Paint.NET. Уроки подготовила сама, любое сходство с другими источниками - исключается!  Дополнение к уроку "Делаем простую рамочку" Урок ЗДЕСЬ: http://blogs.mail.ru/mail/lidiya-spichka/2C22C76AA20A6C38.html ВНИМАНИЕ! В этом уроке постаралась подробнее остановиться на оформлении обводки рамочки. Внимательно читайте урок и это поможет Вам избежать ошибок! * * *  Читать далее | |
| lioness |
Метки: урок |