-Рубрики
- (0)
- (0)
- (0)
- (0)
- Microsoft Office (0)
- YouTube (3)
- Программы (69)
- Adobe After Effects, (13)
- Camtasia Studio 8 (1)
- Всё для ЛиРу (35)
- конвертеры (2)
- Corel (27)
- Word (1)
- Youtube (0)
- Акупрессура (1)
- Альбомы на Яндексе (3)
- анимашки (7)
- Антивирус (4)
- астрология (5)
- Аудиокниги (3)
- Афоризмы (2)
- баннеры (2)
- Бродилка по сайтам (6)
- вдохновение (1)
- Векторный клипарт (3)
- видео (98)
- Видео уроки (58)
- Кино (1)
- Видеоредакторы (1)
- Винтаж (1)
- всё для дома (8)
- генератор цвета (6)
- генераторы (4)
- градиенты (1)
- Дача (5)
- Декор (28)
- декор для ФШ (16)
- Десерт (1)
- диеты (12)
- дизайн (2)
- Для детей (20)
- Для души (27)
- Для меня (41)
- женские образы (44)
- живопись (74)
- Городские зарисовки (2)
- Графика (1)
- Детские иллюстрации (23)
- Иллюстрации (14)
- Натюрморты (1)
- Новый год Рождество (6)
- животный мир (4)
- заготовки на зиму (26)
- здоровье (176)
- йога (2)
- красота и здоровье (31)
- игры (1)
- интересное (57)
- искусство (27)
- Интерьер (2)
- кисти (4)
- клипард (206)
- Бродилка по клипартам (9)
- декор для ФШ (7)
- клипард девушки (44)
- клипард дети (10)
- клипард пары (1)
- клипард пейзажи (21)
- клипард религия (1)
- клипард сказки (2)
- клипард фэнтази (5)
- клипард цветы (6)
- Клипард части тела (2)
- Куклы (5)
- надписи (15)
- скрап наборы (4)
- Сюрреалистические картинки (8)
- клипард зима (10)
- Клипард от Наташи (1)
- клипард праздники (2)
- компьютерная азбука (88)
- красота (15)
- кулинария (183)
- выпечка (33)
- Мясо (1)
- салаты (1)
- маски (29)
- Мастер- класс (2)
- Мода (1)
- мои работы (340)
- мудры (4)
- музыка (28)
- Музыка для души (6)
- награды (1)
- напитки (8)
- Нарезка видео (10)
- Новый год (8)
- Новый год Рождество (2)
- нумерология (2)
- обои (13)
- открытки (2)
- Палитра (1)
- переводчик (4)
- Переводы уроков для Corel (1)
- плеер (6)
- Поздравления (7)
- Поздравления (2)
- полезное (31)
- ХОЗЯЙКЕ НА ЗАМЕТКУ (9)
- полезные сайты (6)
- политика (4)
- Приложения (1)
- притчи (7)
- программы (55)
- психология (20)
- Работы друзей (21)
- разное (4)
- рамочки (37)
- Редактор ФШ (1)
- религия (10)
- ремонт реставрация своими руками (6)
- декупаж (2)
- ретушь (6)
- Россия (3)
- РОССИЯ (4)
- символы (1)
- скайп (1)
- Скачивание файлов (2)
- созвучное (9)
- Стили (1)
- стиль (2)
- стихи (15)
- схемы (3)
- текст (4)
- ТЕКСТУРЫ (6)
- тубы (20)
- уроки Виктории (3)
- уроки ФШ (205)
- 3Д в Фотошоп (2)
- Бродилка по урокам ФШ (10)
- бродилка поурокам (4)
- Секреты ФШ (3)
- УРОКИ Mademoiselle Viv (7)
- Уроки фотоманипуляции (8)
- Уроки "Страна Фотошопа" (36)
- Уроки Ирины Ткачук (9)
- уроки от LEDY_ANGEL (16)
- Уроки от Herbstblatt (6)
- уроки от Michele (1)
- уроки от Анты (2)
- уроки от Миллады (2)
- Уроки ФШ от Ирины Семёновой (4)
- Фотошоп (3)
- уроки анимации (68)
- Уроки в Corel (8)
- Уроки композиции (2)
- УРОКИ ОТ МИЛЛАДЫ (2)
- Уроки от Алёны 48 (1)
- уроки от Анты (22)
- Уроки по программе BluffTitler (2)
- Философия, мудрость (1)
- фильмы (1)
- Фильмы он- лайн (4)
- фильтры (50)
- флешки (7)
- фоны (21)
- Глиттеры (4)
- формулы (1)
- фотографии (63)
- Фотошоп (4)
- Фотошоп сайты (1)
- футажи (16)
- хозяйке на заметку (19)
- Цитаты (4)
- часики календарики (1)
- шрифты (11)
- экшены (3)
- Ювелирное искусство (1)
- юмор (19)
-Музыка
- Франсуа Фельдман
- Слушали: 4776 Комментарии: 0
- Красивая французская песня о любви
- Слушали: 9144 Комментарии: 0
- Саксофон, флейта и дудук. - Душа абрикосового дерева.
- Слушали: 84567 Комментарии: 0
- Flite - Флейта Бога..
- Слушали: 49649 Комментарии: 0
- Mecano - Hijo De La Luna
- Слушали: 155 Комментарии: 0
-Всегда под рукой
-Поиск по дневнику
-Подписка по e-mail
-Статистика
Создан: 03.07.2013
Записей: 2681
Комментариев: 1755
Написано: 6907
Записей: 2681
Комментариев: 1755
Написано: 6907
Как менять размер файла без потери качества в формате Gif? |
Уроки Photoshop: Как менять размер файла без потери качества в формате Gif?
В прошлом уроке мы рассматривали уменьшение размера файла и оптимизация изображения для интернет страниц в формате Jpeg. А теперь как обещал, будем учиться сохранять в Gif.
Для сохранения в Gif формате больше подходят изображения с малым количеством цветов, векторные изображения и прочие.
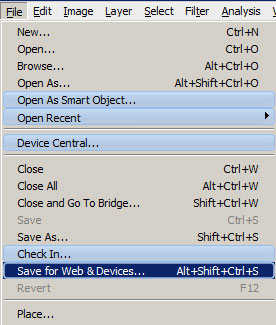
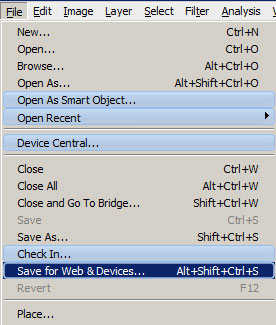
Я открыл изображение (Ctrl+O или File >> Open) размером 412 Кб, 1055х730 px. Заходим в File >> Save For Web & Devices (Save For Web в ранних версиях Adobe Photoshop).

Выбираем формат Gif (1) и меняем размер (2) который нам необходим. Если такое изображение сохранять в Jpeg, размер получается около 130 Кб, но если в Gif, то около 50-60Кб, что в два раза меньше. Почему? Потому что здесь сплошные заливки, без градиентов и граций цветов. А этот формат позволяет использовать меньшую разрядность цвета, что значительно уменьшает размер файла. Здесь самое главное правильно настроить и сжать палитру.

Рассмотрим правую панель. Color (Цвета) (3) – значение соответствует количеству цветов в палитре, т.е. уменьшая, мы убираем цвета, которые находятся в переходе между другими цветами. Чем меньше цветов в изображении, тем меньше это значение необходимо установить. Также во вкладке Color Table вы можете каждый цвет в палитре самостоятельно удалять (4), копировать (5), блокировать (6), заменять (7) и устанавливать прозрачность вместо определенного цвета (8). Ниже есть бегунок Web Snap (9) – при увеличение значения, он заменяет наши цвета подобным из стандартной Web палитры или выбрать самим палитру (10), влияющий на уменьшение размера файла.
В списке (11) можно выбирать варианты смешения цветов. Это делается, для того чтобы уменьшить размер файла, за счет переходов между границами цветов.
Параметр Lossy (12) отвечает за потерю качества изображения, по умолчанию 0 – это означает, что потерь 0%.
И в заключение еще одна особенность Gif формата, в отличие от Jpeg – есть возможность сохранять с прозрачностью. Для этого надо поставив галочку (13) и выбрать вид прозрачности.
После всех этих настроек у меня размер файла (14) вышел чуть более 57 Кб, а это около в 7-8 раз меньше оригинала!!!
Подведем итоги, в последних двух уроках мы рассматривали способы уменьшения размера файла и оптимизацию изображений для интернет страниц в формате Jpeg и Gif, при помощи диалогового окна «Save For Web». Если Вы всё поняли и научились, то Вам не придется мучать посетителей своим сайтом, где лежат файлы огромного размера. )) Эти уроки также полезны для людей, которые отправляют фотографии по почте.
В прошлом уроке мы рассматривали уменьшение размера файла и оптимизация изображения для интернет страниц в формате Jpeg. А теперь как обещал, будем учиться сохранять в Gif.
Для сохранения в Gif формате больше подходят изображения с малым количеством цветов, векторные изображения и прочие.
Я открыл изображение (Ctrl+O или File >> Open) размером 412 Кб, 1055х730 px. Заходим в File >> Save For Web & Devices (Save For Web в ранних версиях Adobe Photoshop).

Выбираем формат Gif (1) и меняем размер (2) который нам необходим. Если такое изображение сохранять в Jpeg, размер получается около 130 Кб, но если в Gif, то около 50-60Кб, что в два раза меньше. Почему? Потому что здесь сплошные заливки, без градиентов и граций цветов. А этот формат позволяет использовать меньшую разрядность цвета, что значительно уменьшает размер файла. Здесь самое главное правильно настроить и сжать палитру.

Рассмотрим правую панель. Color (Цвета) (3) – значение соответствует количеству цветов в палитре, т.е. уменьшая, мы убираем цвета, которые находятся в переходе между другими цветами. Чем меньше цветов в изображении, тем меньше это значение необходимо установить. Также во вкладке Color Table вы можете каждый цвет в палитре самостоятельно удалять (4), копировать (5), блокировать (6), заменять (7) и устанавливать прозрачность вместо определенного цвета (8). Ниже есть бегунок Web Snap (9) – при увеличение значения, он заменяет наши цвета подобным из стандартной Web палитры или выбрать самим палитру (10), влияющий на уменьшение размера файла.
В списке (11) можно выбирать варианты смешения цветов. Это делается, для того чтобы уменьшить размер файла, за счет переходов между границами цветов.
Параметр Lossy (12) отвечает за потерю качества изображения, по умолчанию 0 – это означает, что потерь 0%.
И в заключение еще одна особенность Gif формата, в отличие от Jpeg – есть возможность сохранять с прозрачностью. Для этого надо поставив галочку (13) и выбрать вид прозрачности.
После всех этих настроек у меня размер файла (14) вышел чуть более 57 Кб, а это около в 7-8 раз меньше оригинала!!!
Подведем итоги, в последних двух уроках мы рассматривали способы уменьшения размера файла и оптимизацию изображений для интернет страниц в формате Jpeg и Gif, при помощи диалогового окна «Save For Web». Если Вы всё поняли и научились, то Вам не придется мучать посетителей своим сайтом, где лежат файлы огромного размера. )) Эти уроки также полезны для людей, которые отправляют фотографии по почте.
| Рубрики: | уроки анимации |
Процитировано 4 раз
Понравилось: 5 пользователям
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |
Среда, 05 Апреля 2017 г. 22:42ссылка
Рада, что тебе пригодилось!
Среда, 05 Апреля 2017 г. 22:43ссылка
Надюша, если пригодится, буду рада! Спасибо автору!!
| Комментировать | « Пред. запись — К дневнику — След. запись » | Страницы: [1] [Новые] |








